デザイナーのカイトです。
今回はPhotoshopのグラデーションのかけ方について紹介していきます!
種類はいくつかありますが、ひとつやり方を覚えてしまえばあとは簡単にグラデーションをかけることができます。では早速やってみたいと思います!
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
5種類のグラデーションのかけ方
線状グラデーション

基本の縦グラデーションの作り方を紹介します。

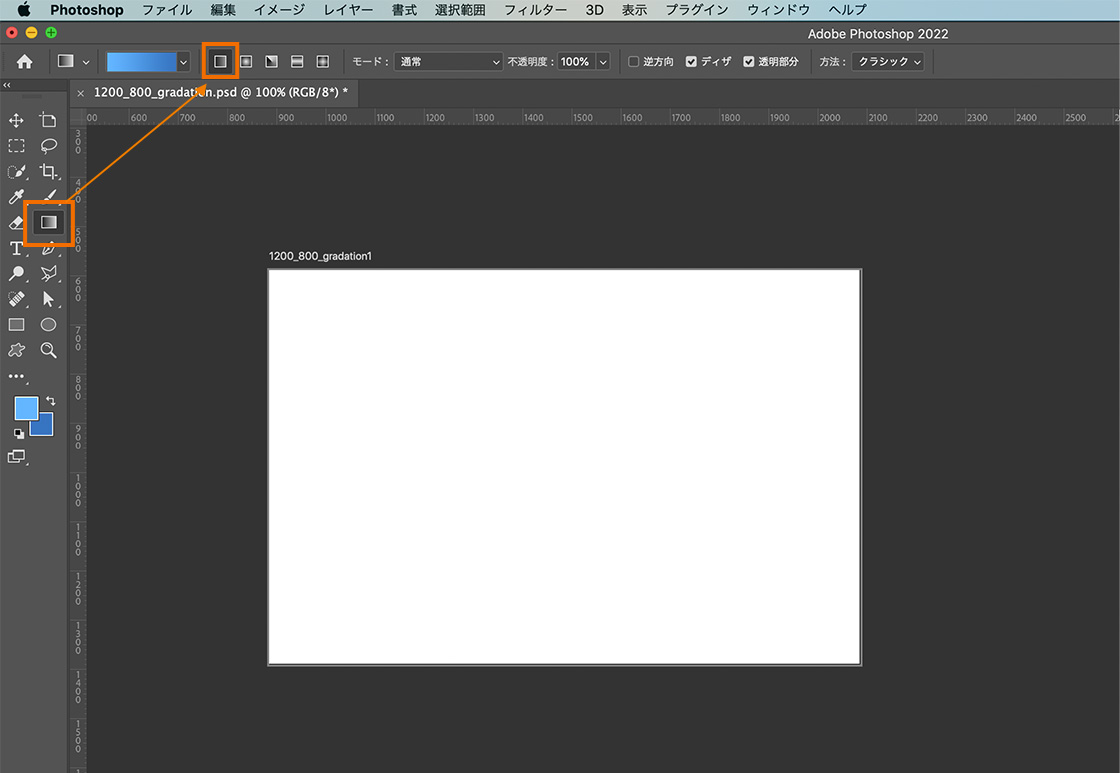
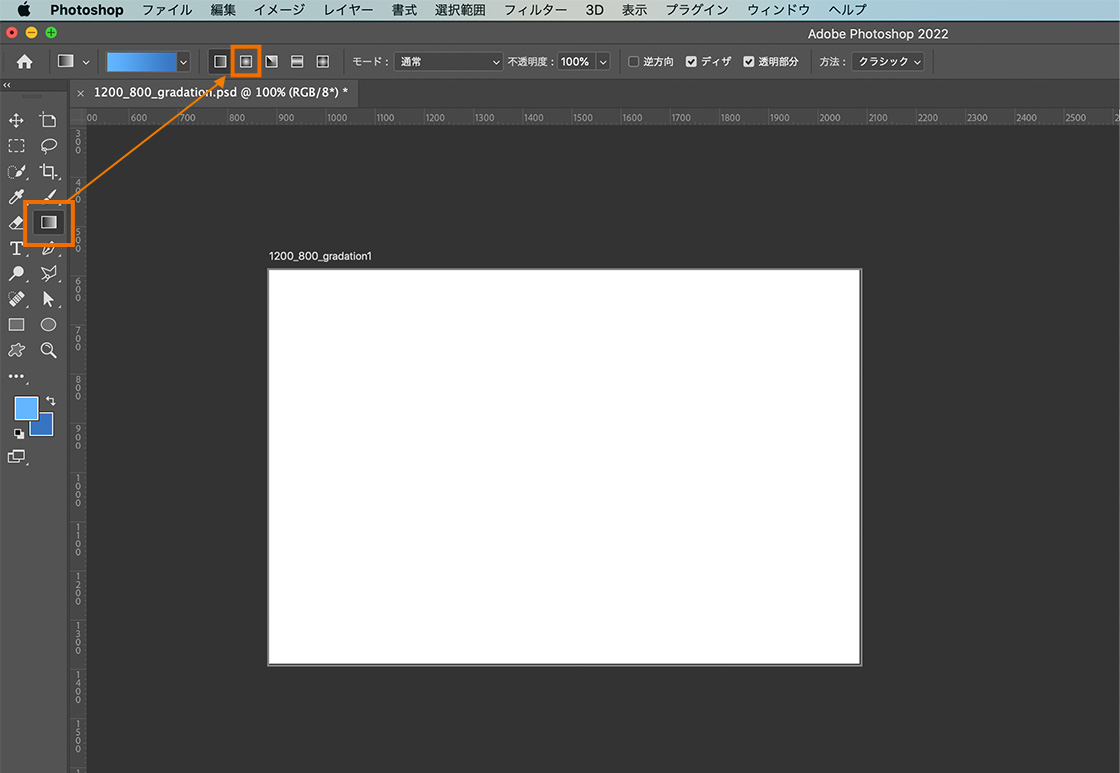
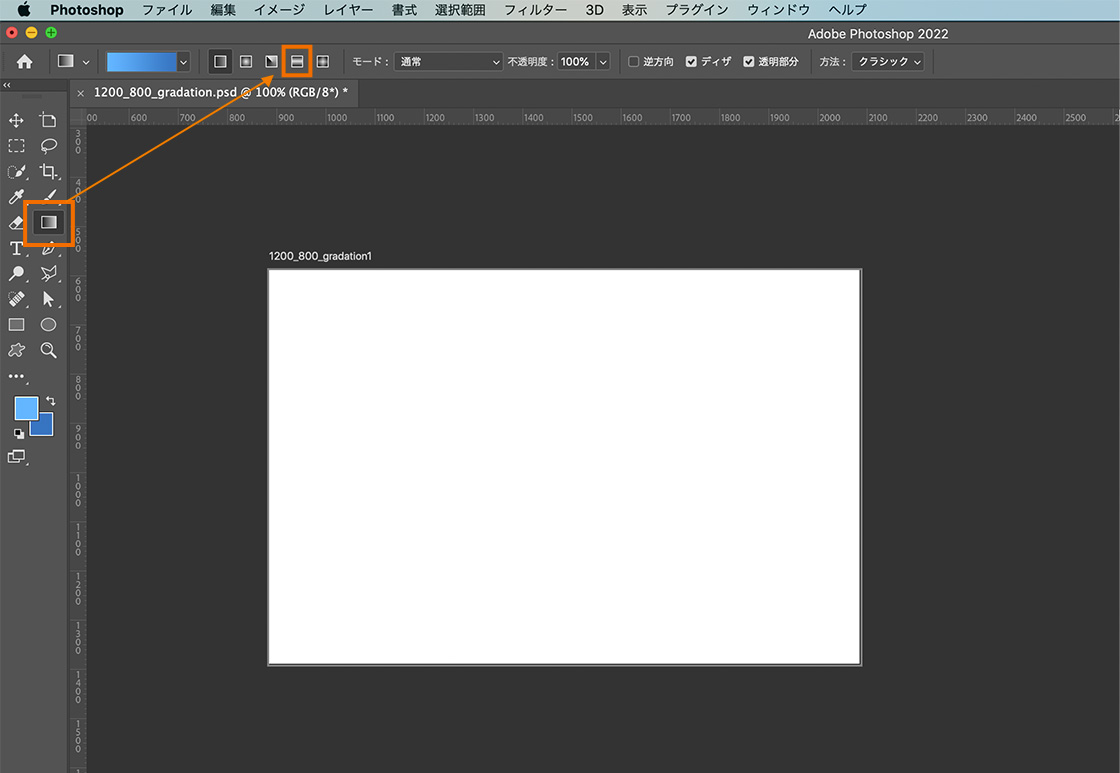
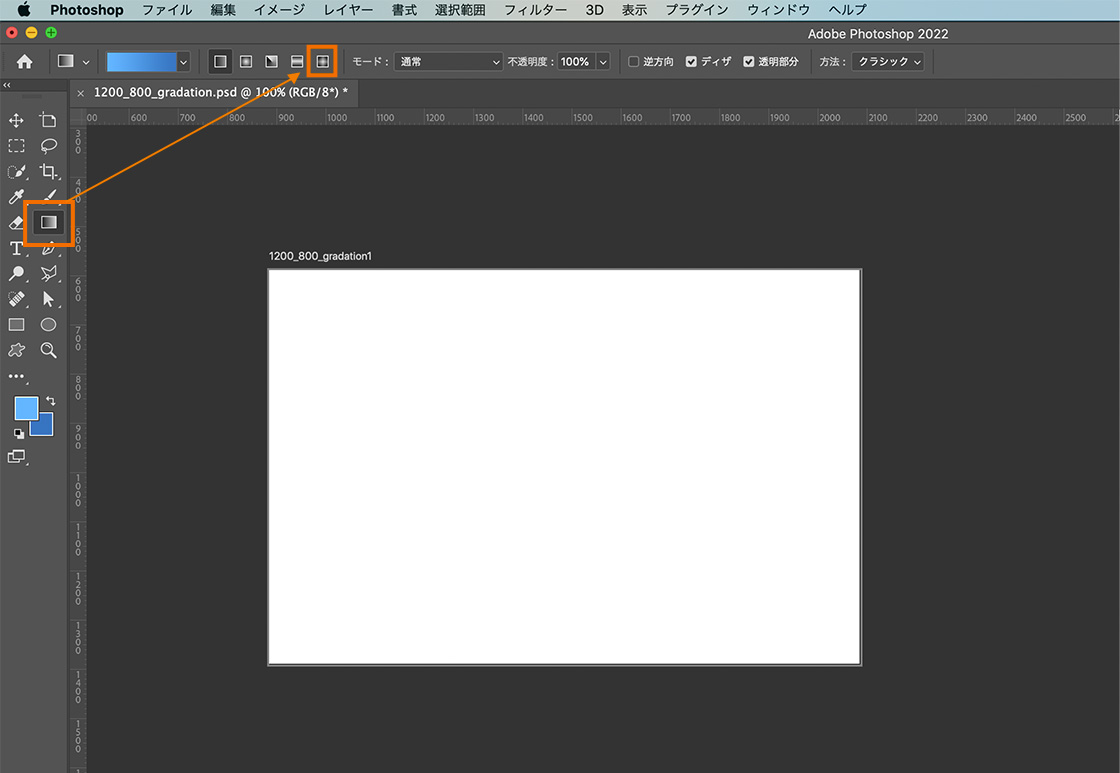
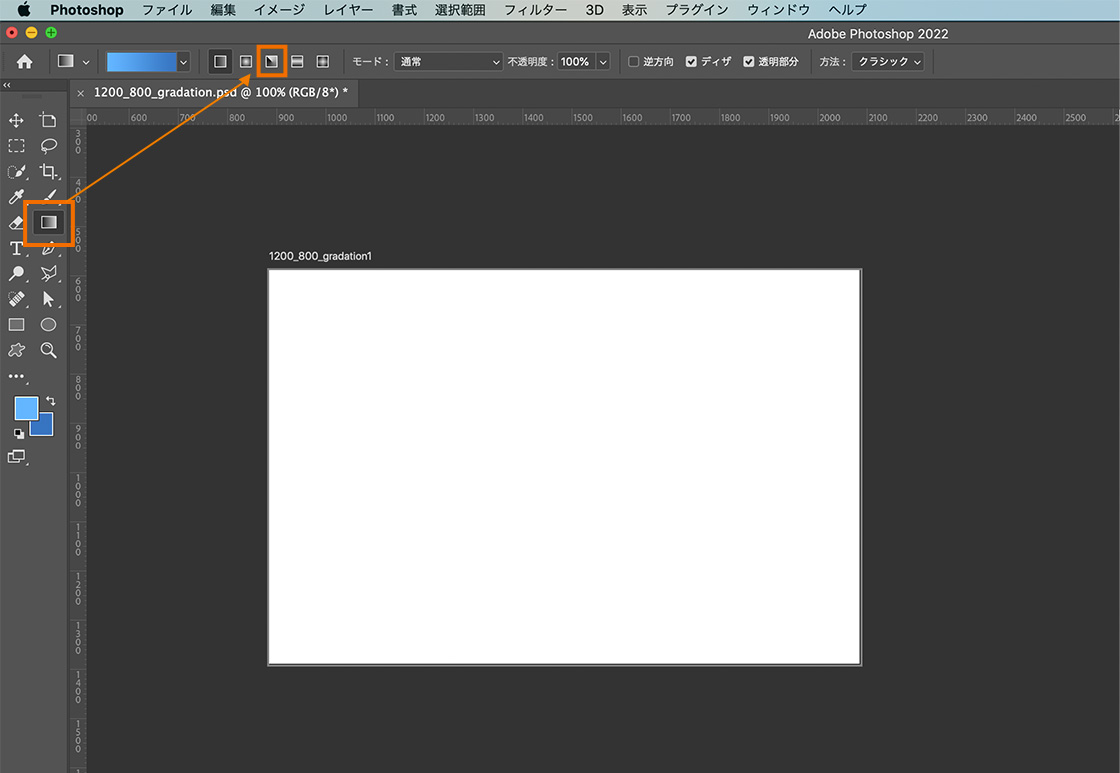
まずはグラデーションツールを選択し、続いて線形グラデーションのアイコンをクリックします(グラデーションツールはGを押しても切り替えできます)。

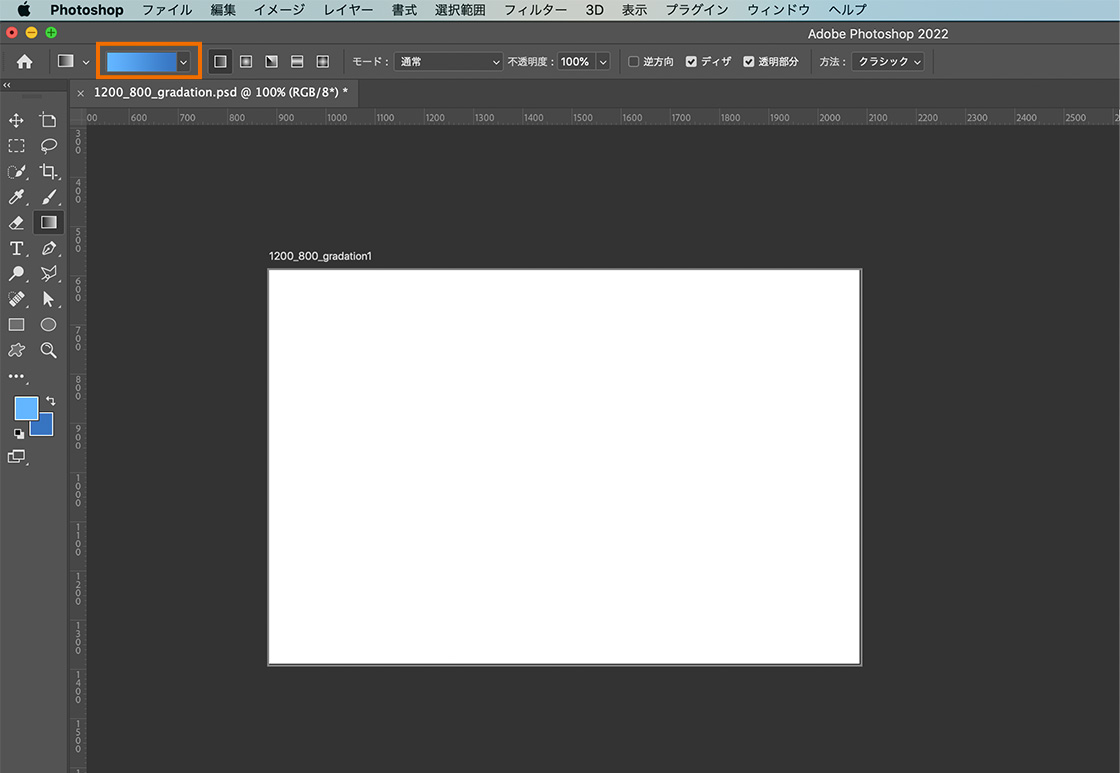
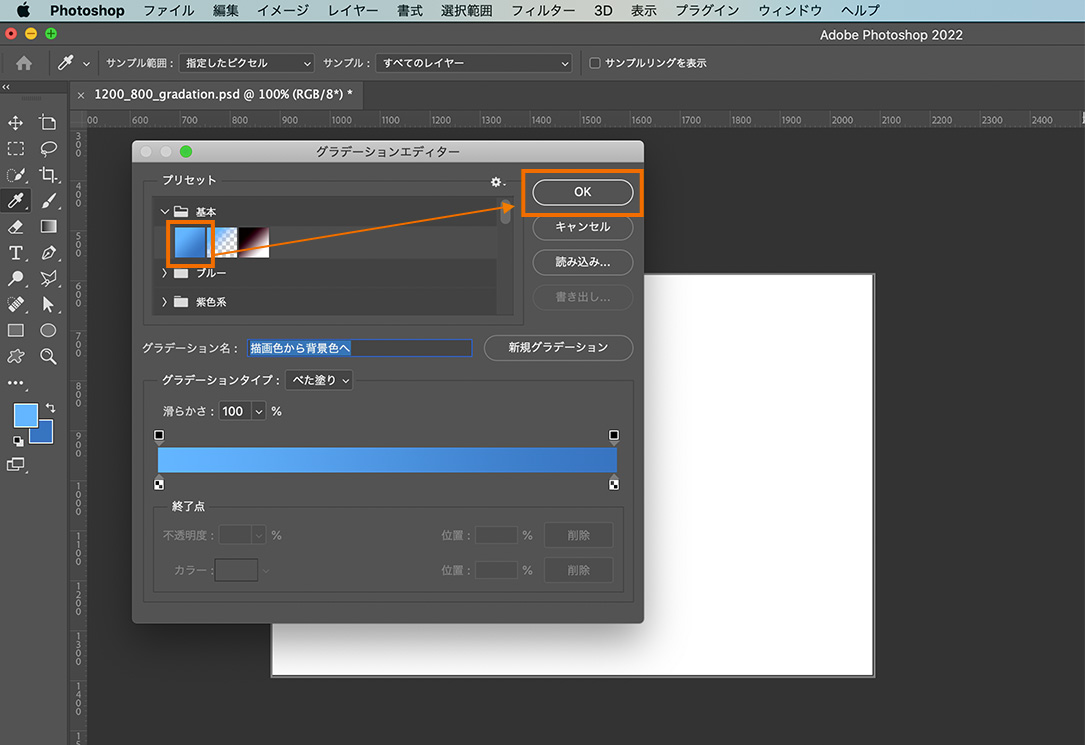
次にグラデーションエディターを選択し、色を選択します。

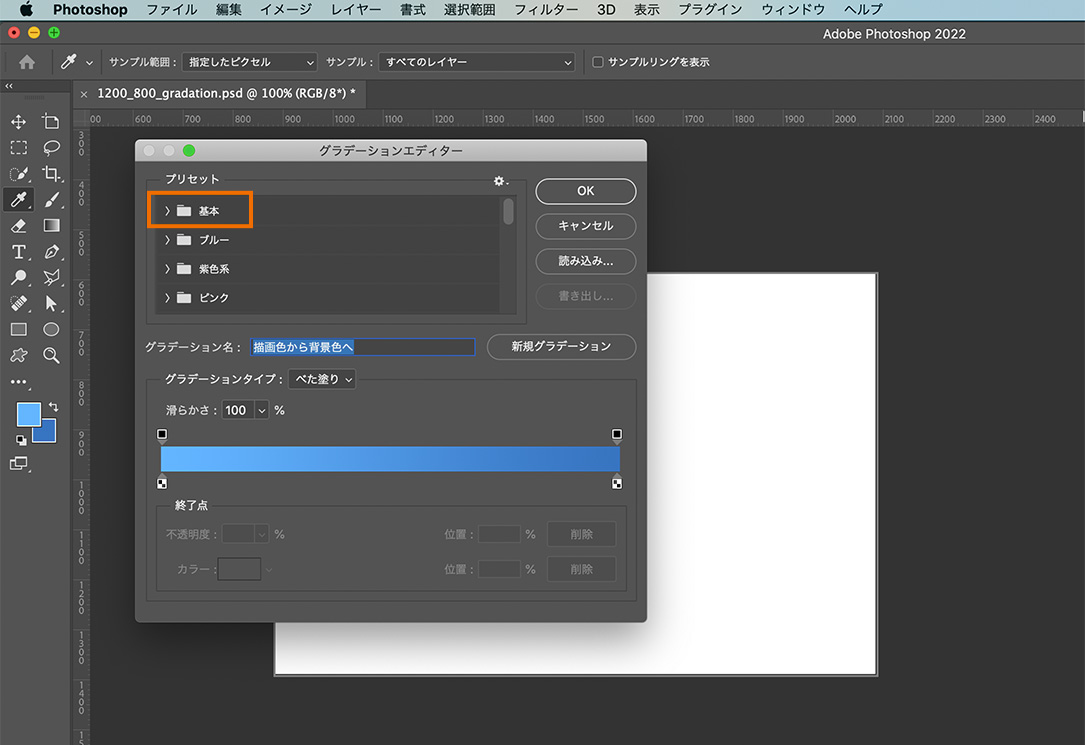
プリセットにはあらかじめグラデーションが作られているので、今回は基本の中に入っている青ベースで作っていきます。

色を選択できたらOKのボタンを押して閉じます。

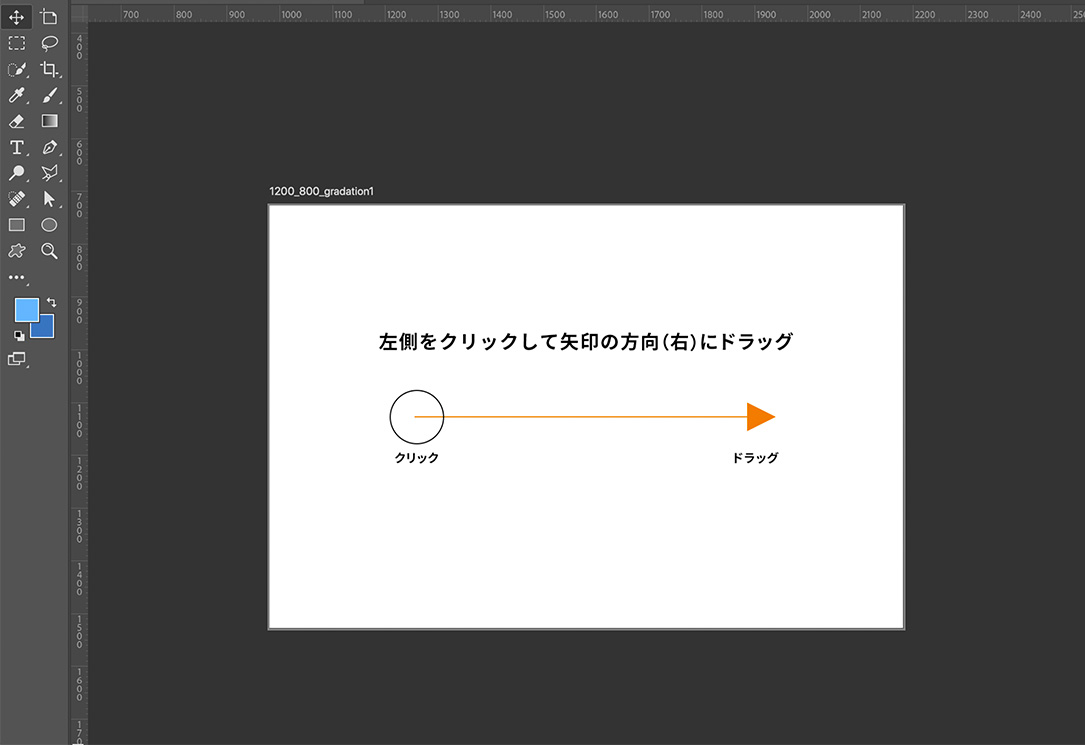
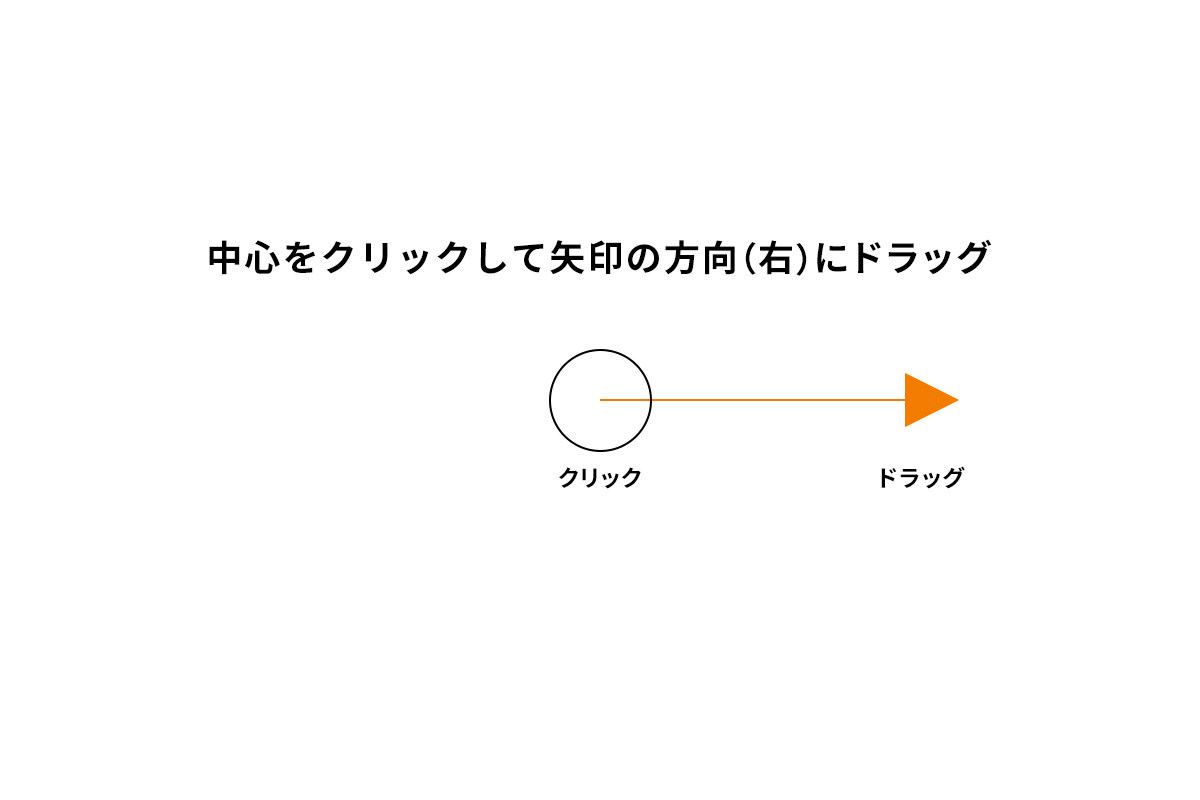
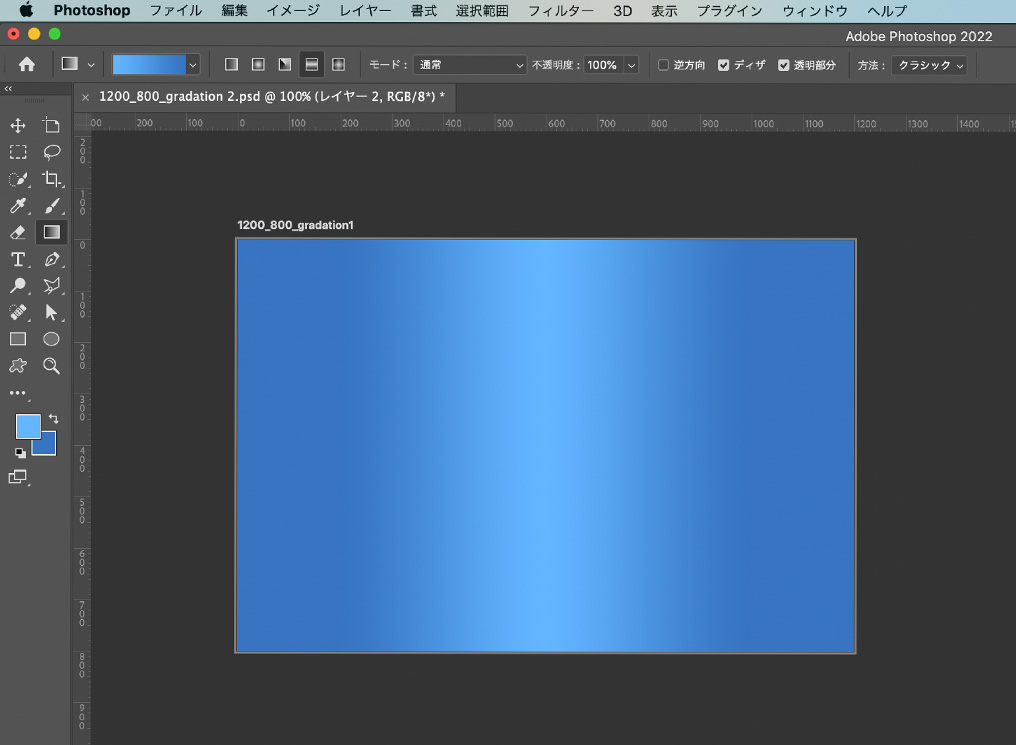
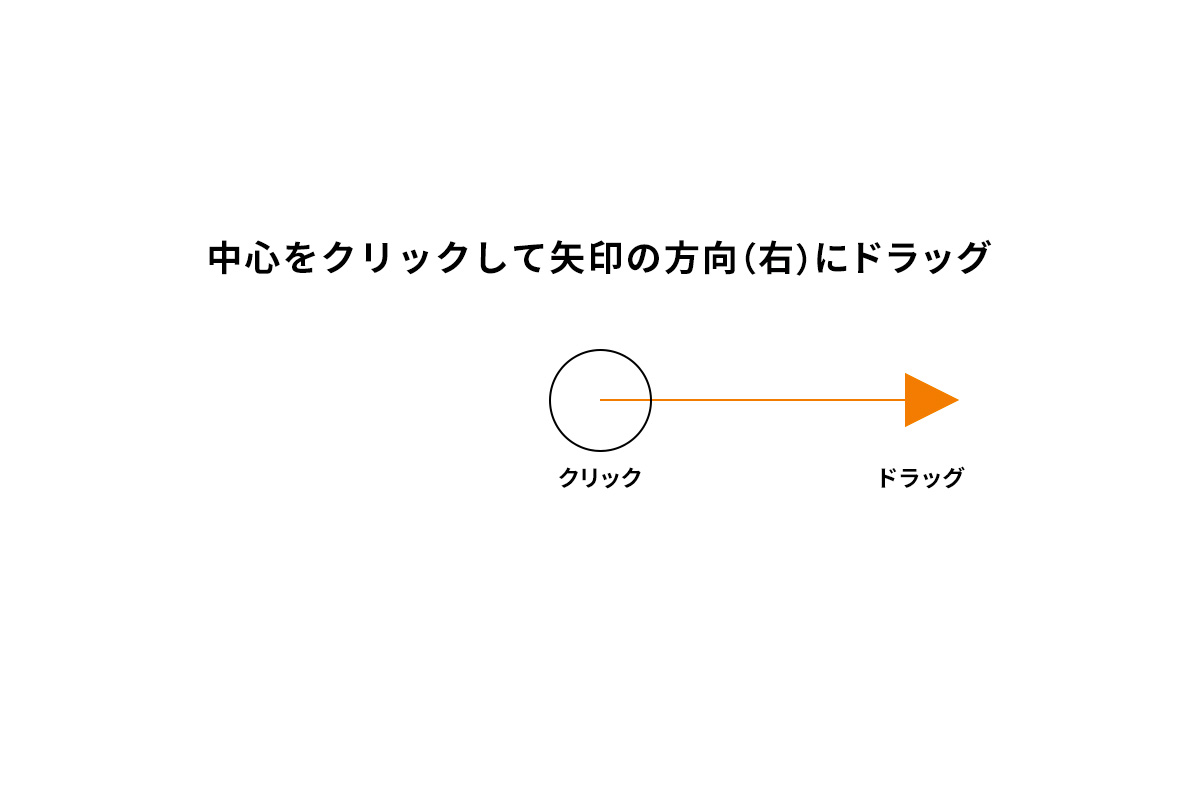
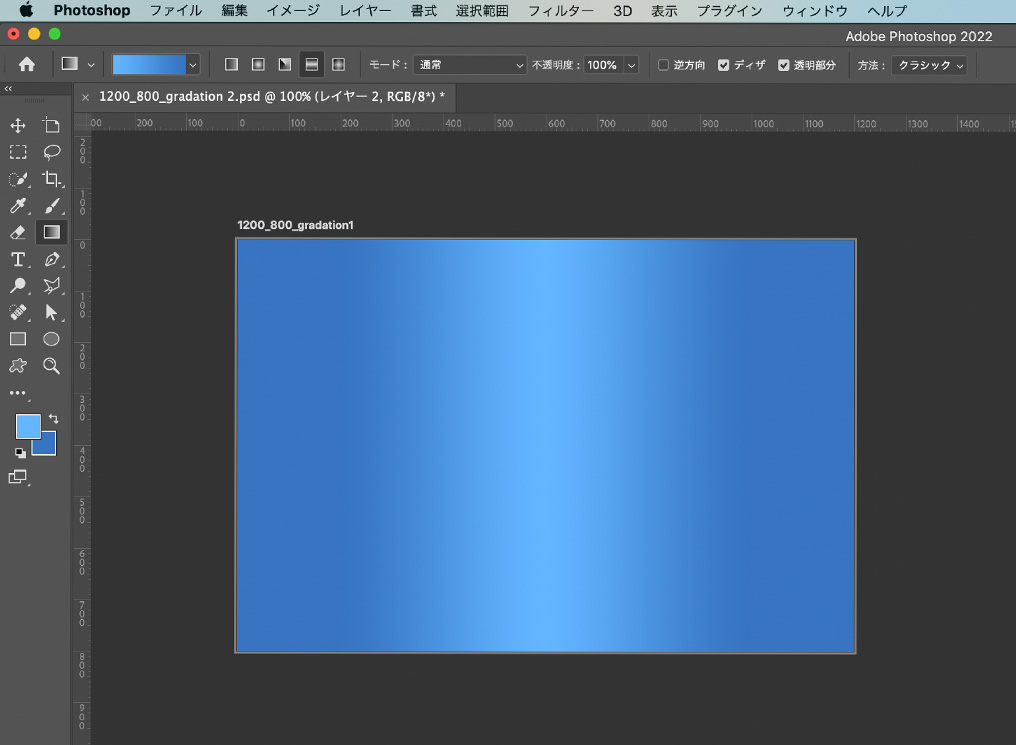
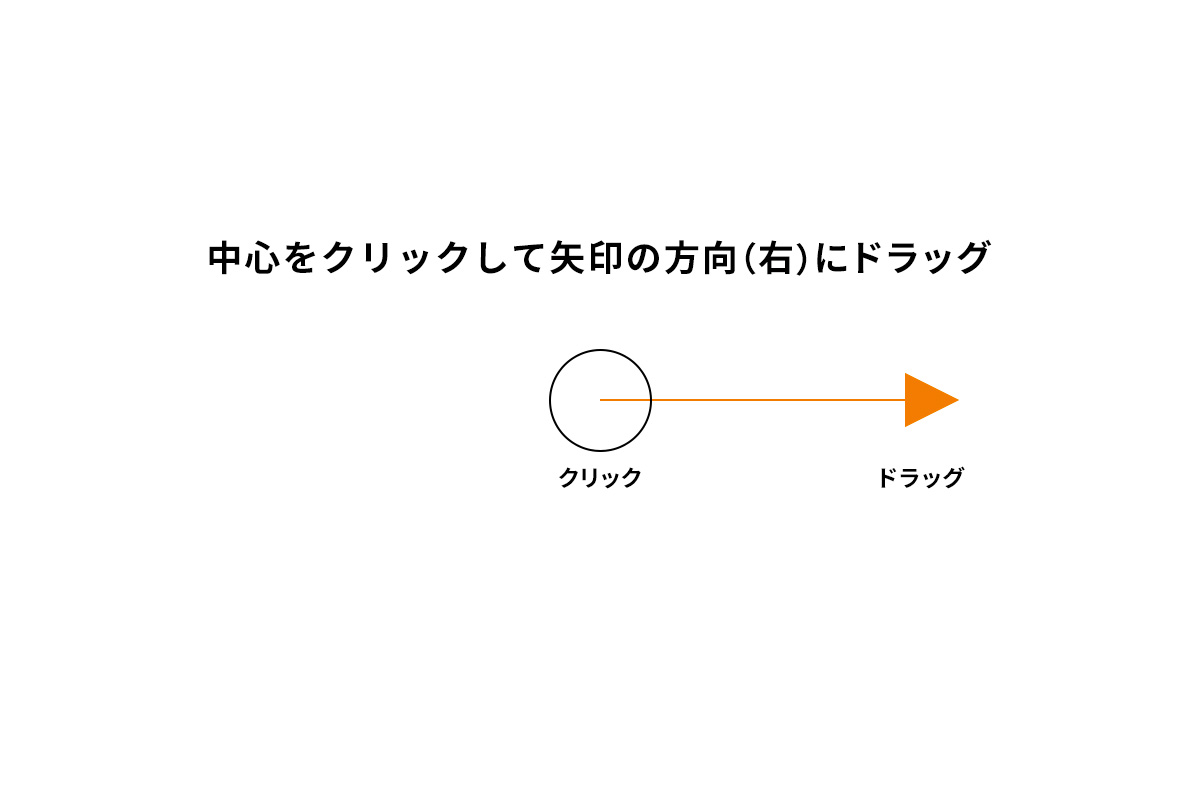
横にドラッグすると線が出てきます。この線の引き始めと終わりにかけてグラデーションが適用されます。

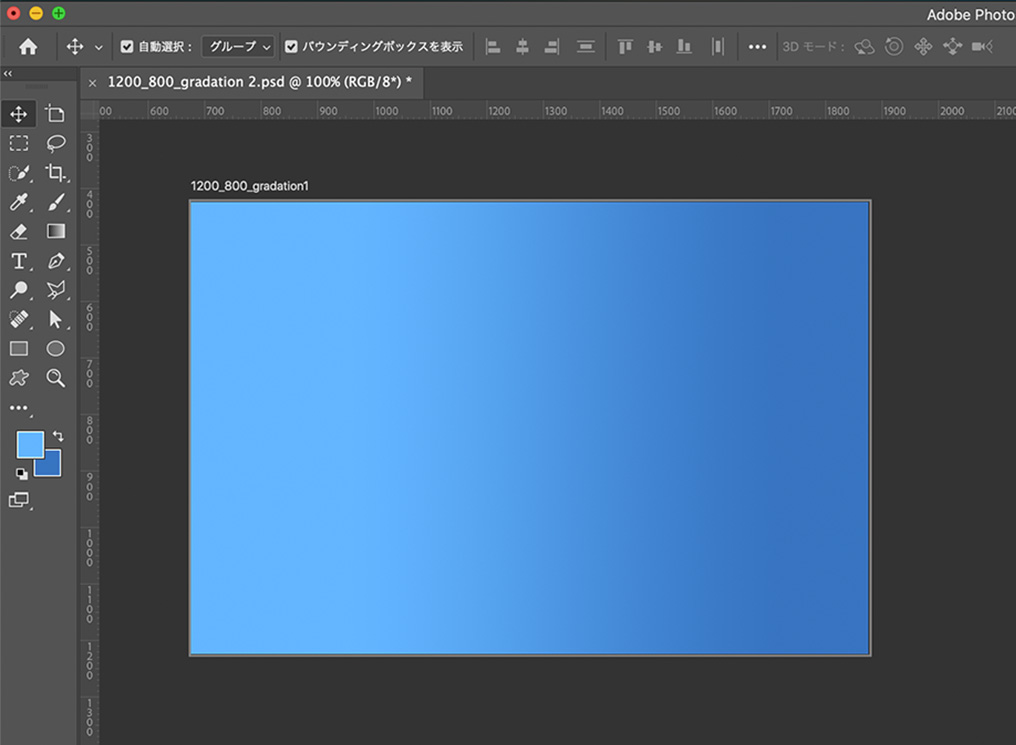
線状グラデーションの完成です!
放射状グラデーション

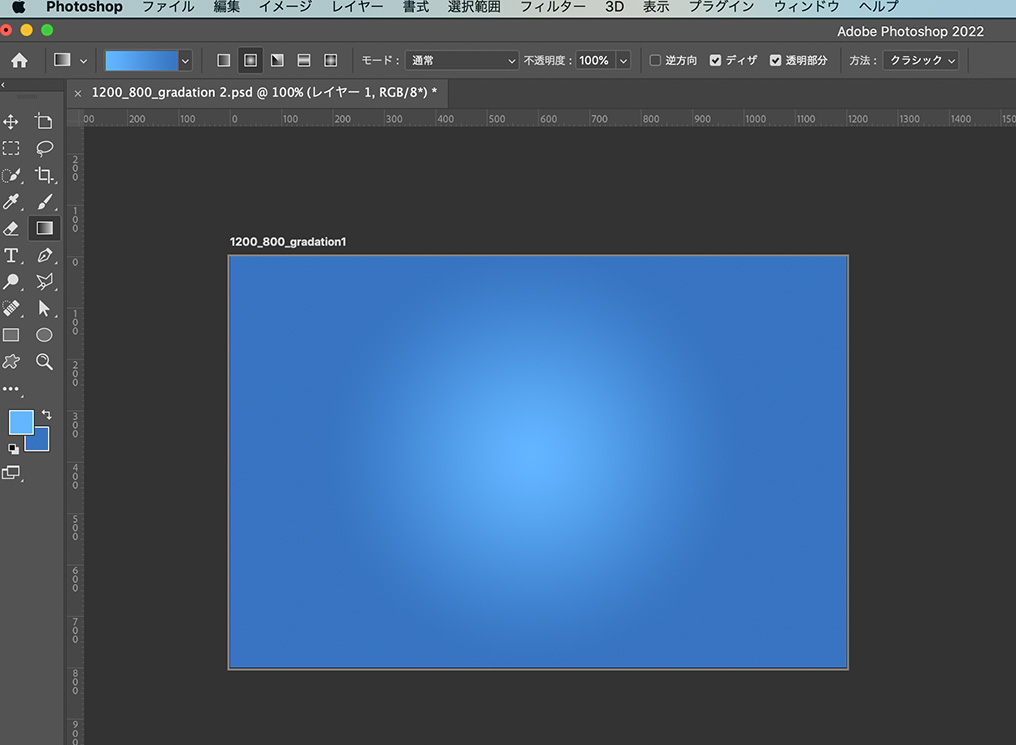
続いて、放射状に広がるグラデーションの作り方です。

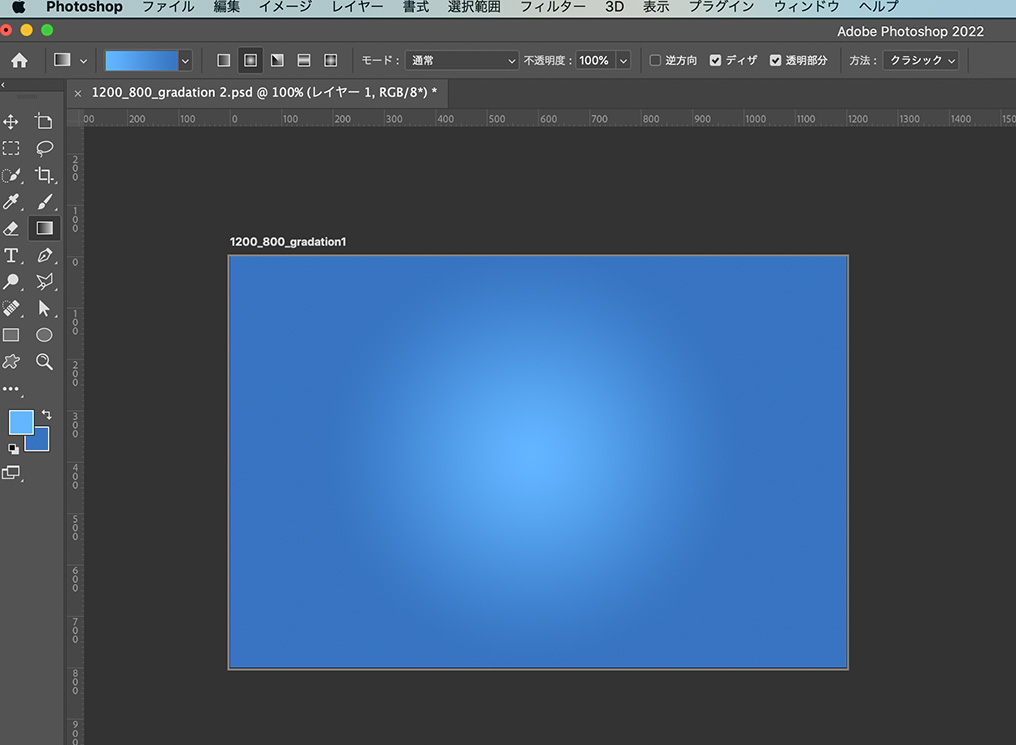
先ほどと同様、グラデーションツールを選択し、その後に円形グラデーションを選択します。

先ほど同様、ドラックして線の引き始めと終わりを設定します。

放射状のグラデーションをかけることができました。
反射グラデーション

ガラスに反射しているようなグラデーションを作ってみましょう。

グラデーションツールを選択したのち、反射形グラデーションを選択します。

先ほど同様、ドラックして線の引き始めと終わりを設定します。反射形グラデーションは、ドラックした線に沿って線状グラデーションを反転させます。

反射グラデーションをかけることができました。
ひし形グラデーション

続いてひし型のグラデーションを作ります。

グラデーションツールを選択したのち、ひし型グラデーションを選択します。

先ほど同様、ドラックして線の引き始めと終わりを設定します。

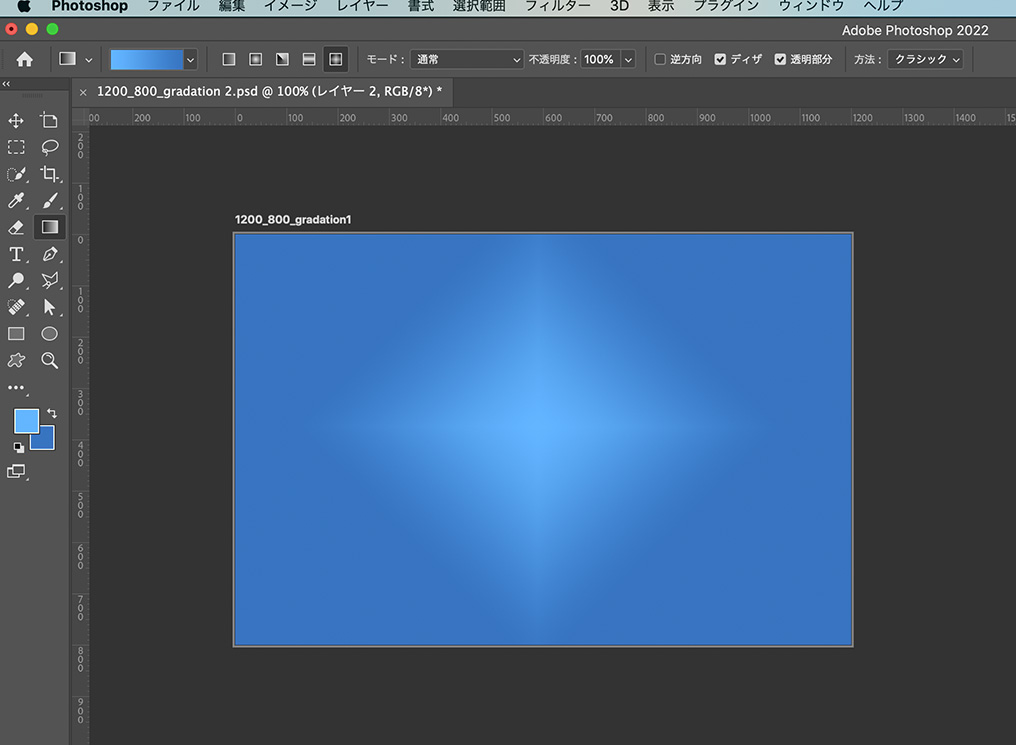
ひし形グラデーションをかけることができました。
円錐状グラデーション

続いては、円錐状のグラデーションを作ってみます。
※円錐とは(円を平面とし、そのまま上にとがった立体のこと)

グラデーションツールを選択したのち、円錐形グラデーションを選択します。 Unchanged: グラデーションツールを選択したのち、円錐形グラデーションを選択します。

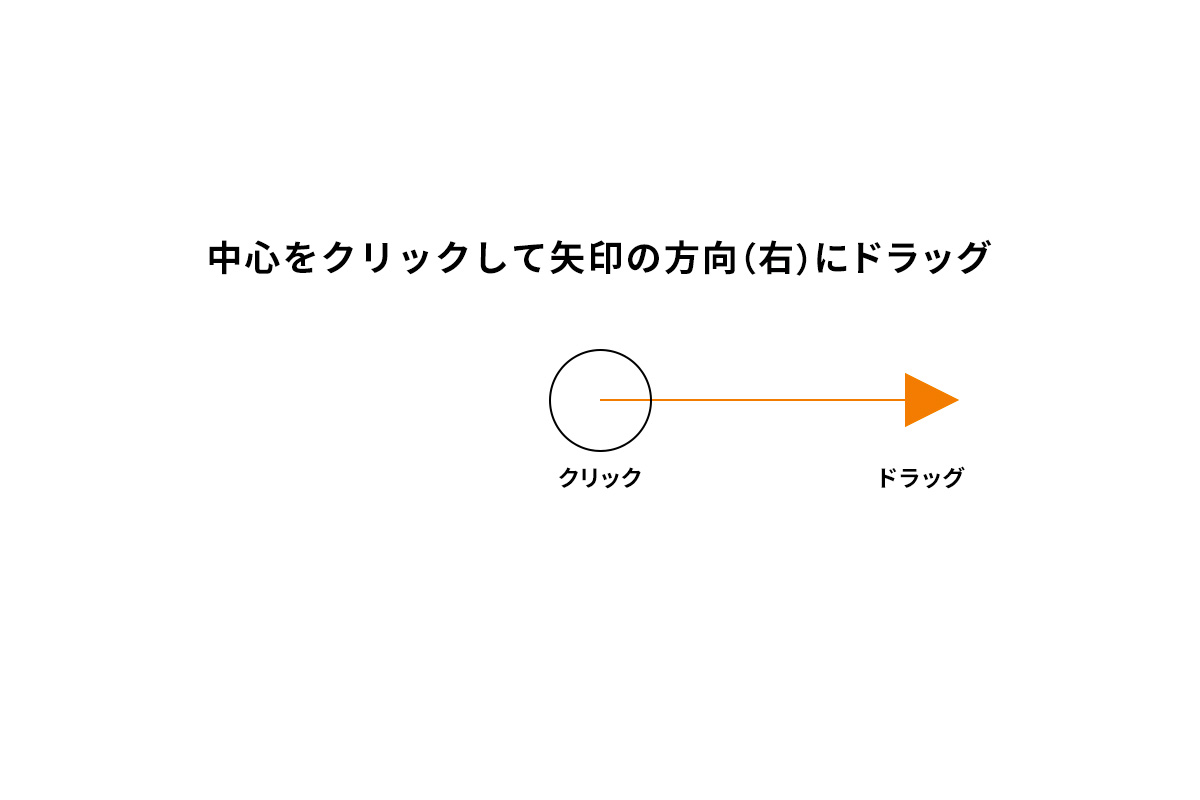
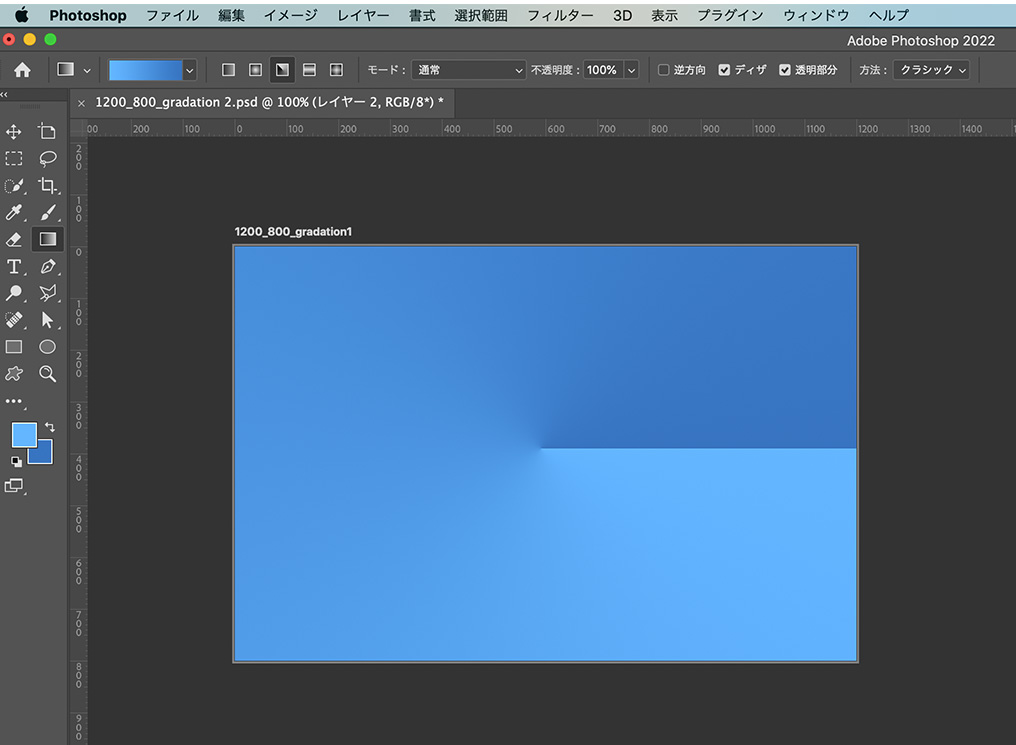
先ほど同様、ドラックして線の引き始めと終わりを設定します。

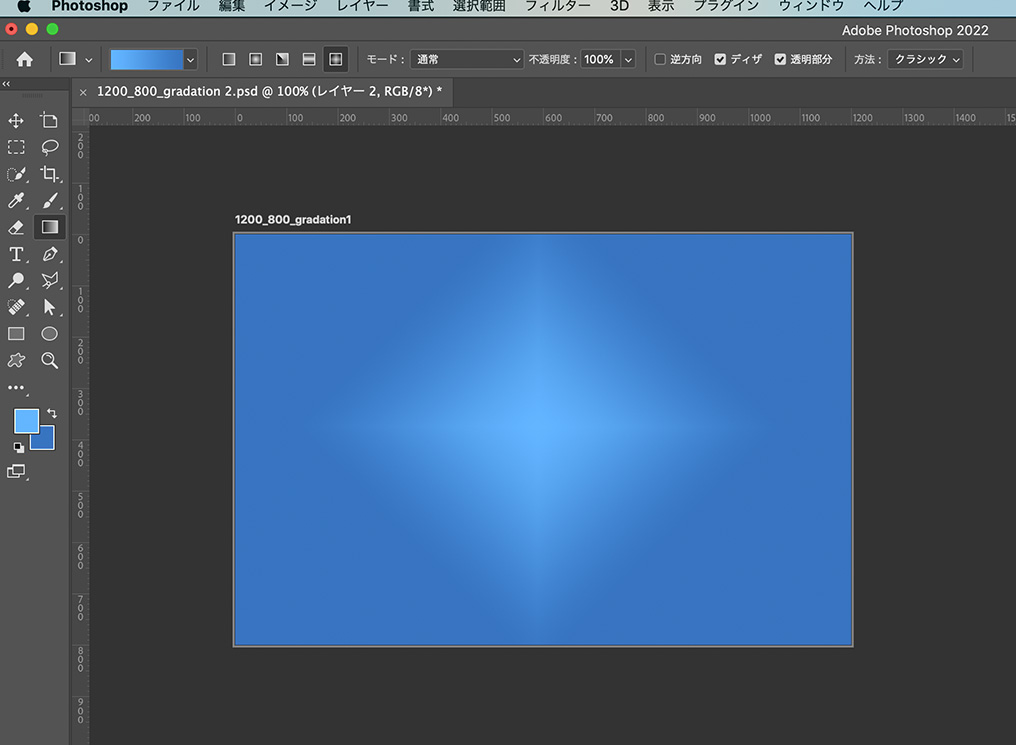
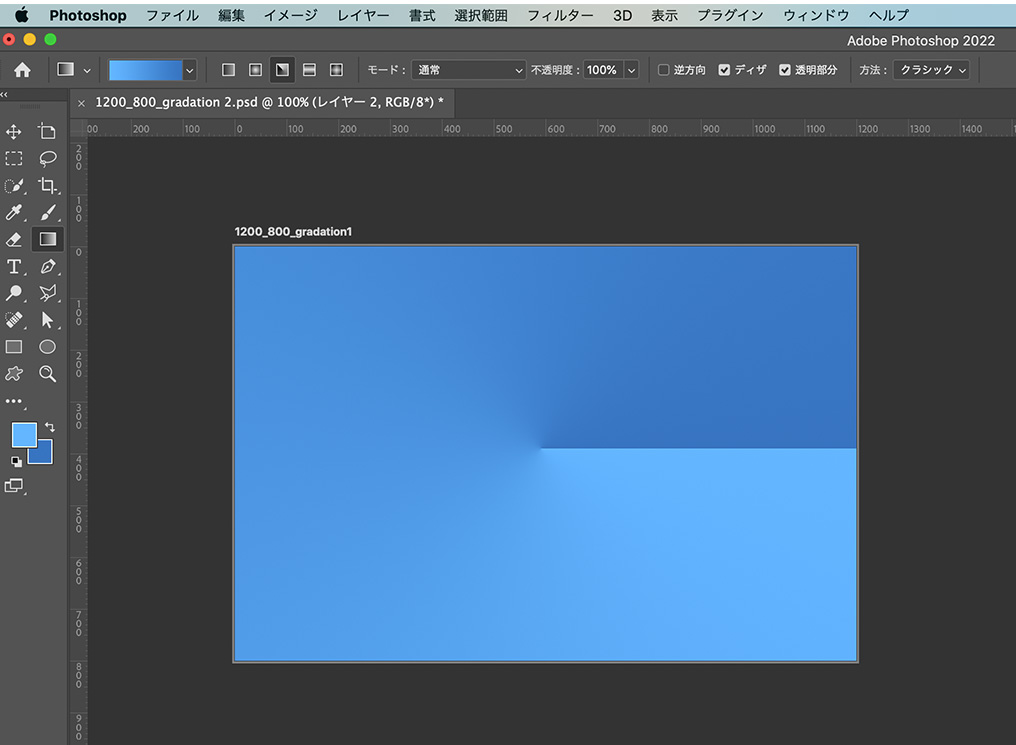
円錐状のグラデーションをかけることができました。
グラデーションの色を変える方法

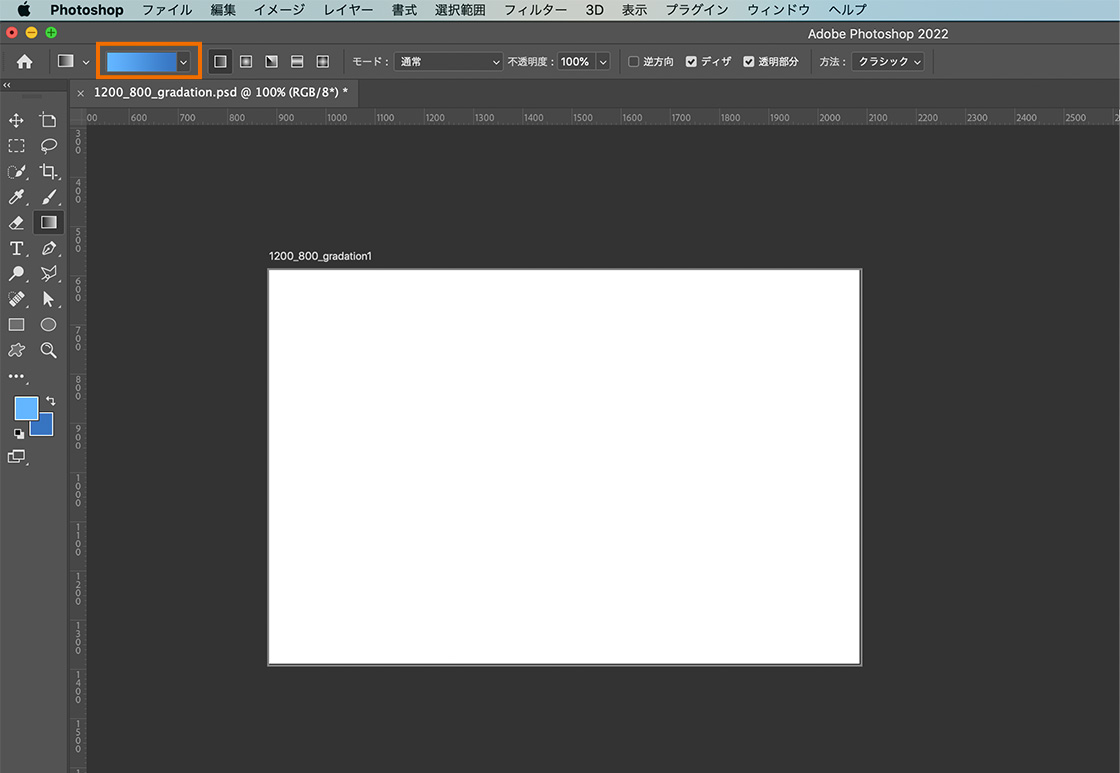
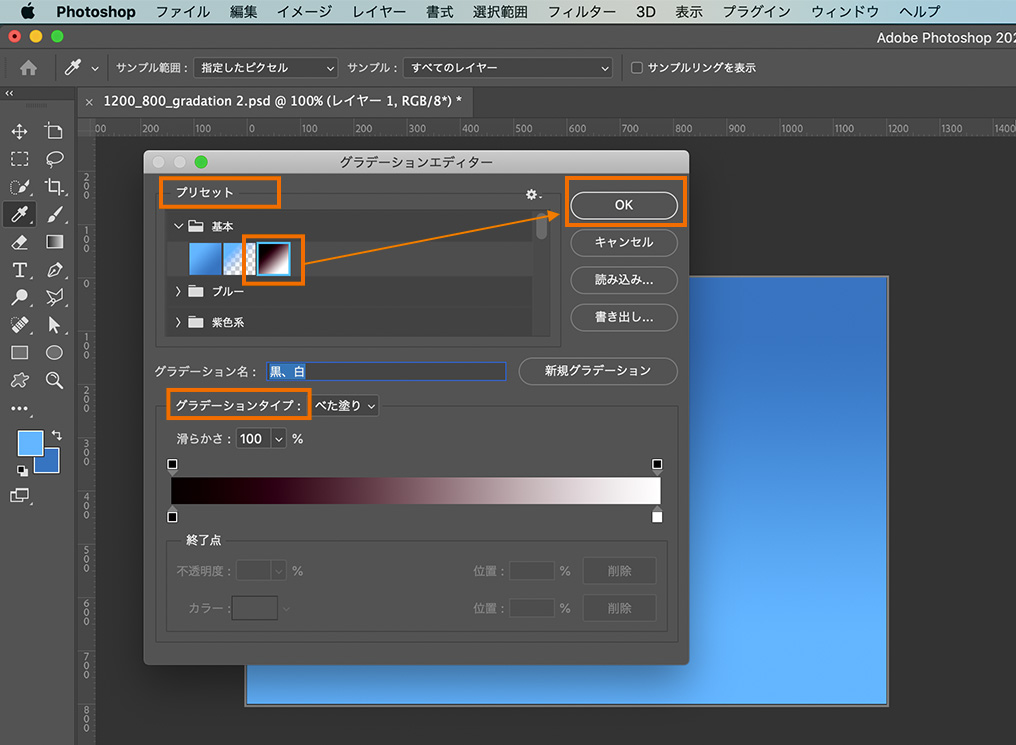
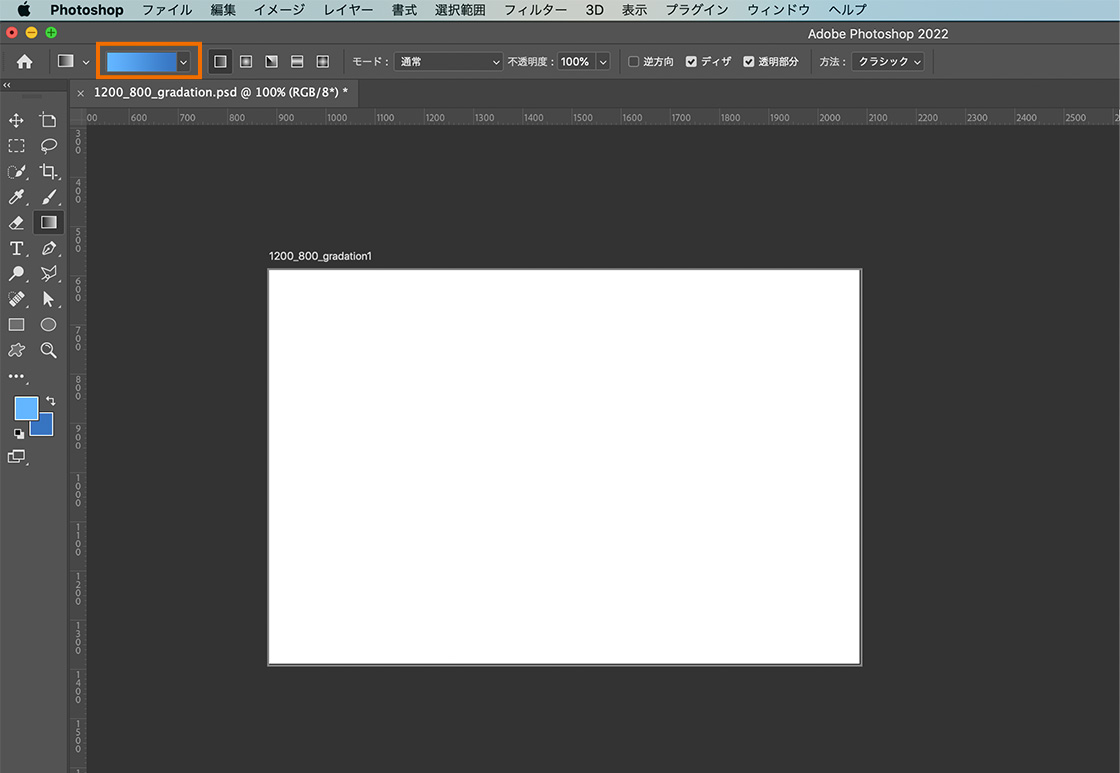
グラデーションツールGを選択し、上のアイコンをクリックします。

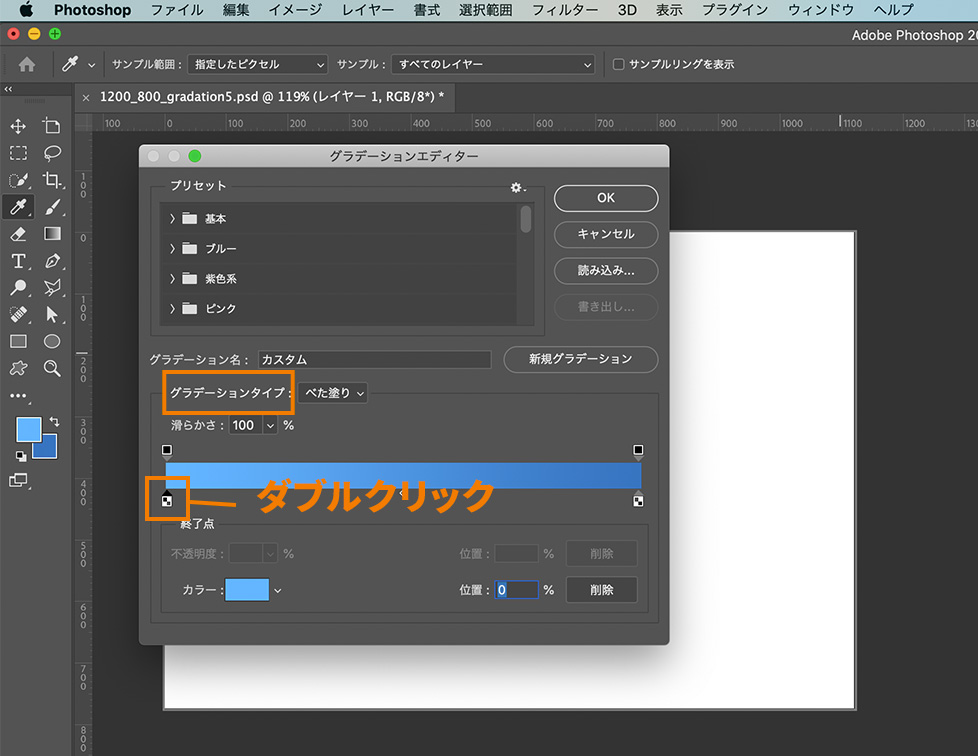
グラデーションエディターが表示されるので、もともと入っているプリセット内の色をクリックするか、グラデーションタイプから自分の好きな色を選択します。

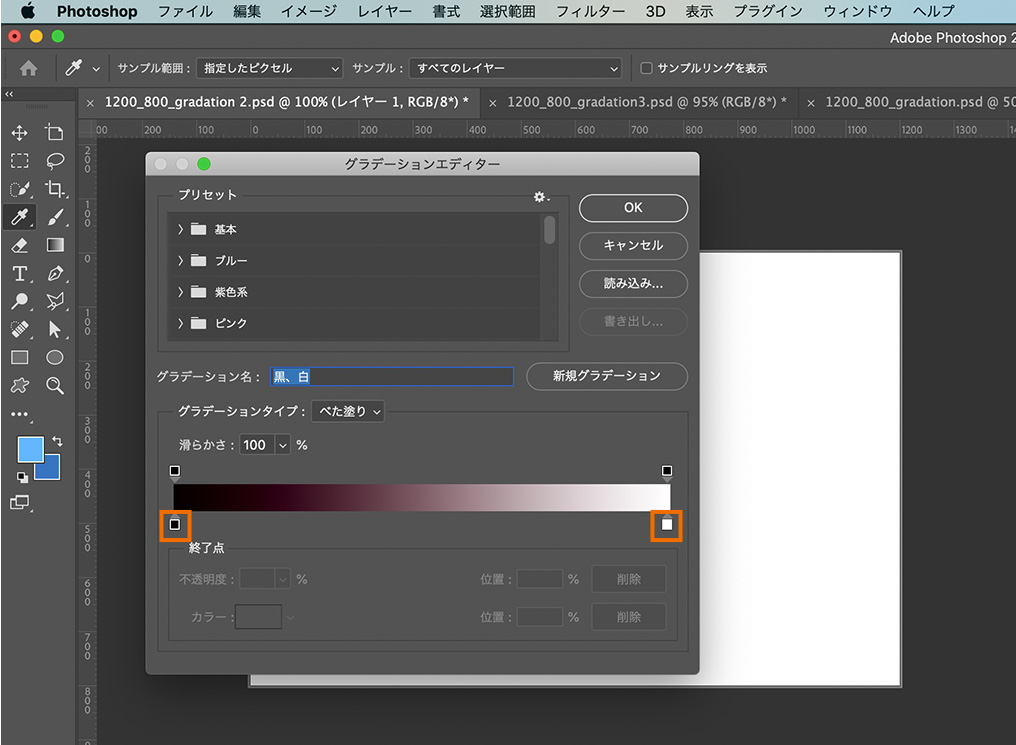
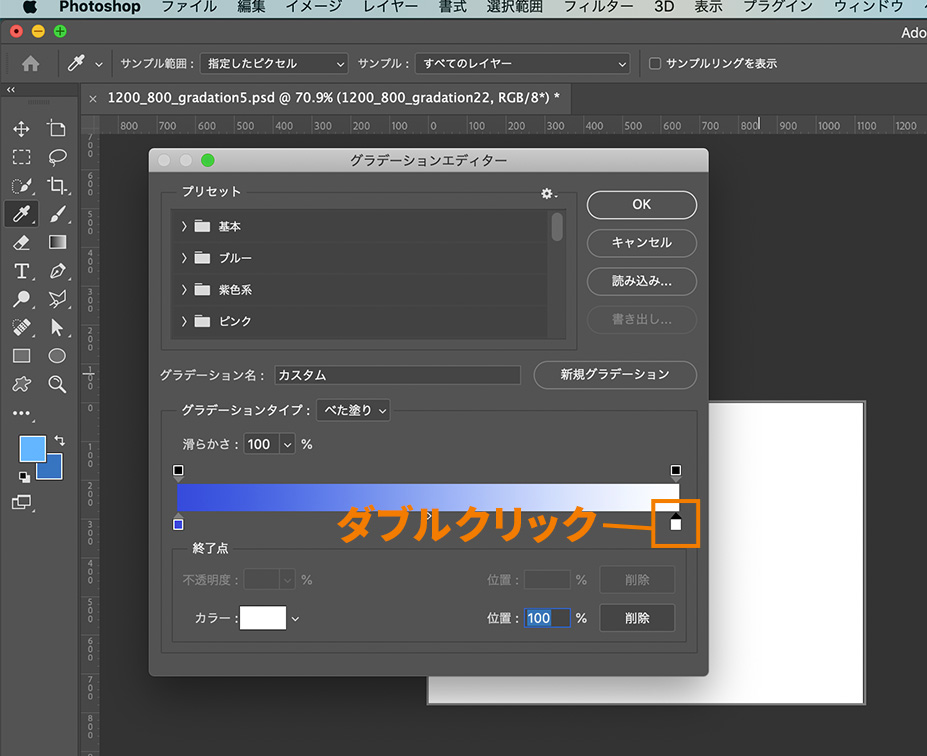
グラデーションタイプから色を作る場合は、小さな四角をダブルクリックし、色を変更していきます。

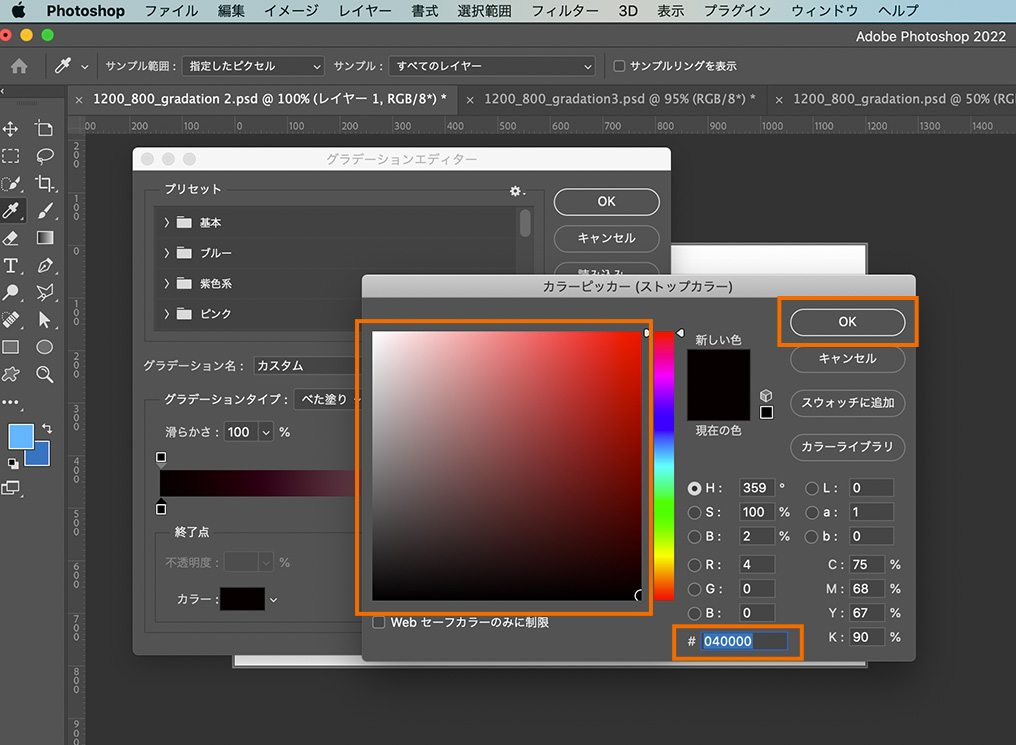
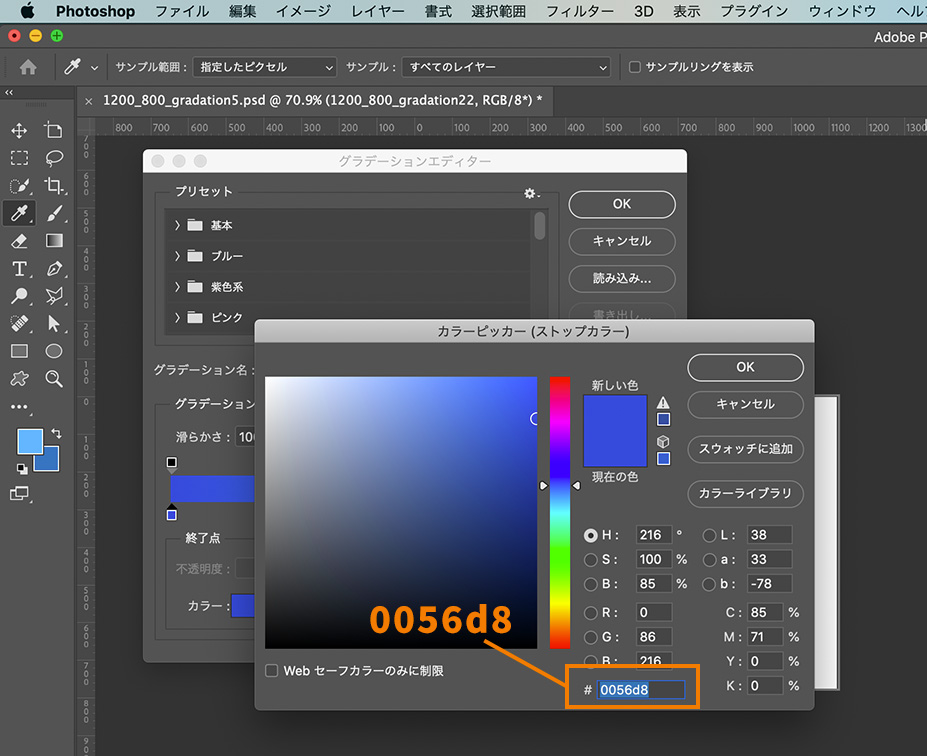
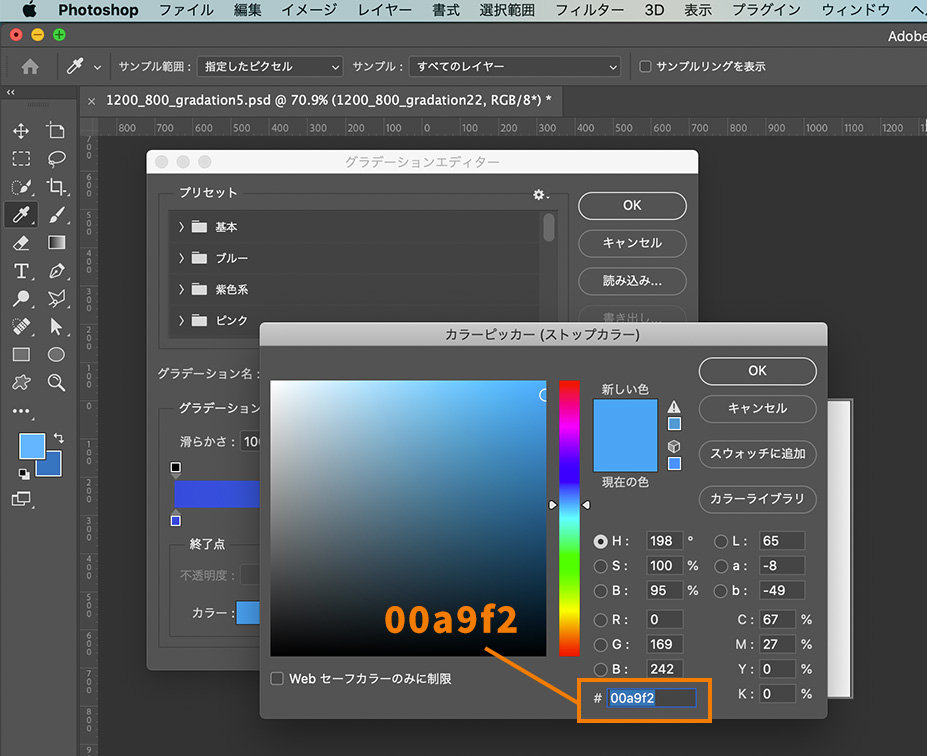
四角の中のカラーコードかカラーピッカーで色を変更することができます。
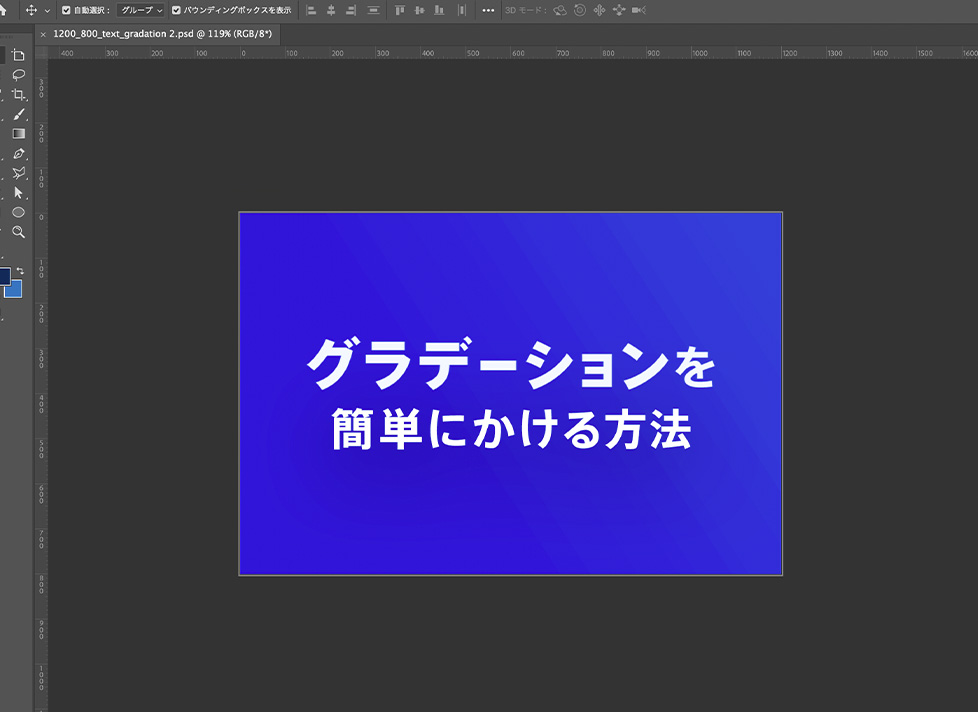
文字にグラデーションをかける方法
次に文字にグラデーションをかける方法です。

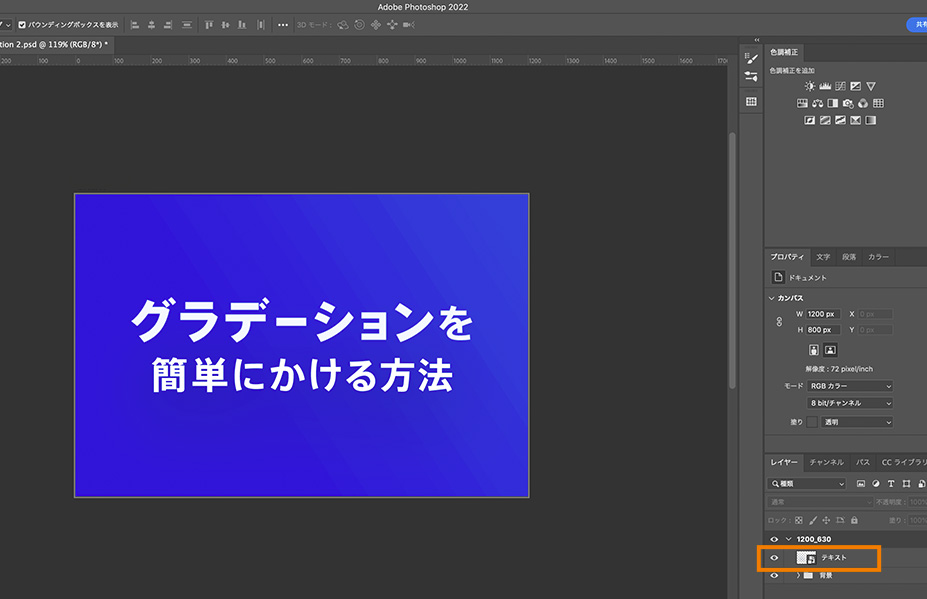
テキストレイヤーを配置します。

テキストレイヤーを選択し、ダブルクリックします。

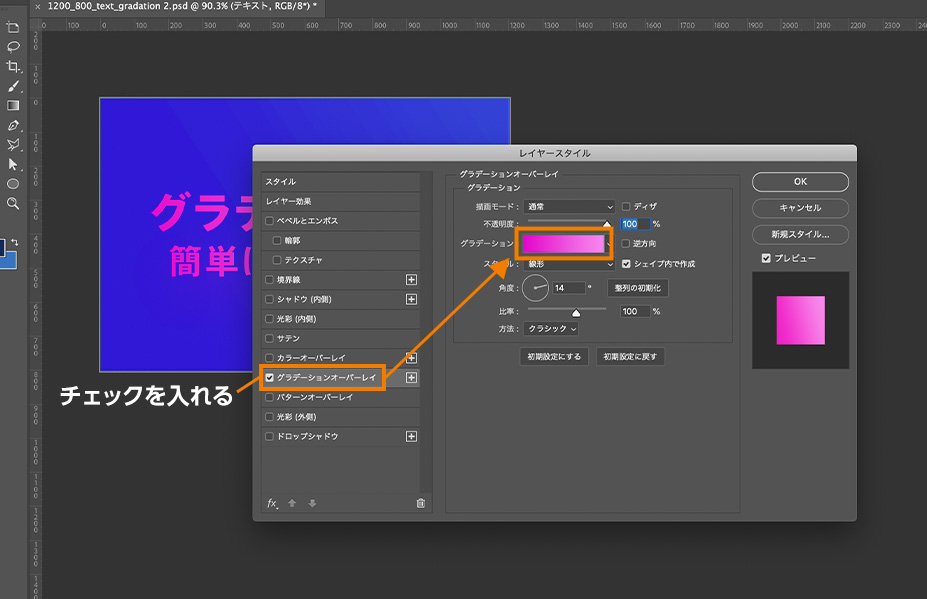
グラデーションオーバーレイをクリックし、チェックマークを入れます。すると、レイヤースタイルが表示されるのでグラデーションエディターをクリックします。

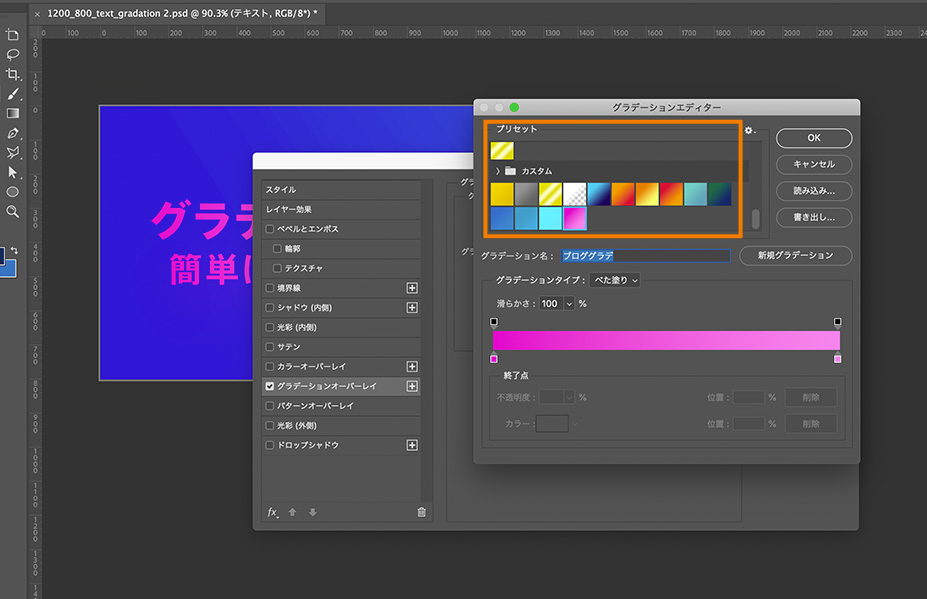
グラデーションエディターにはあらかじめプリセットが用意されているので、好きな色を選択します。今回はあらかじめ用意しておいたカスタムから選択をしました。

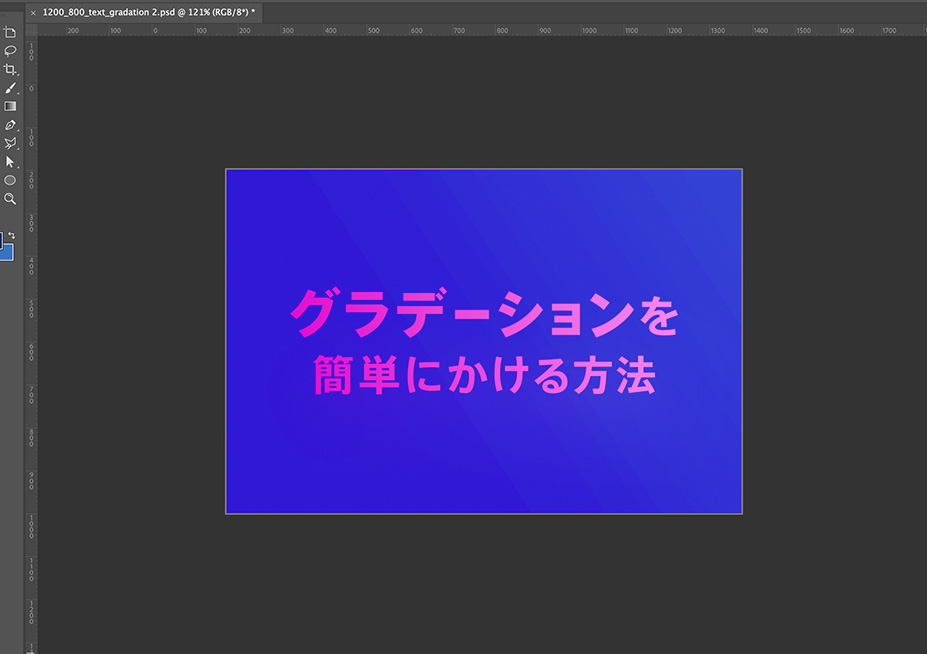
文字にグラデーションをかけることができました。
応用編:だんだん透明になるグラデーションをかける方法
マスクでグラデーションをかけると、綺麗に写真を合成することができます。端に向かってだんだん白くなるグラデーションのかけ方をご紹介します。

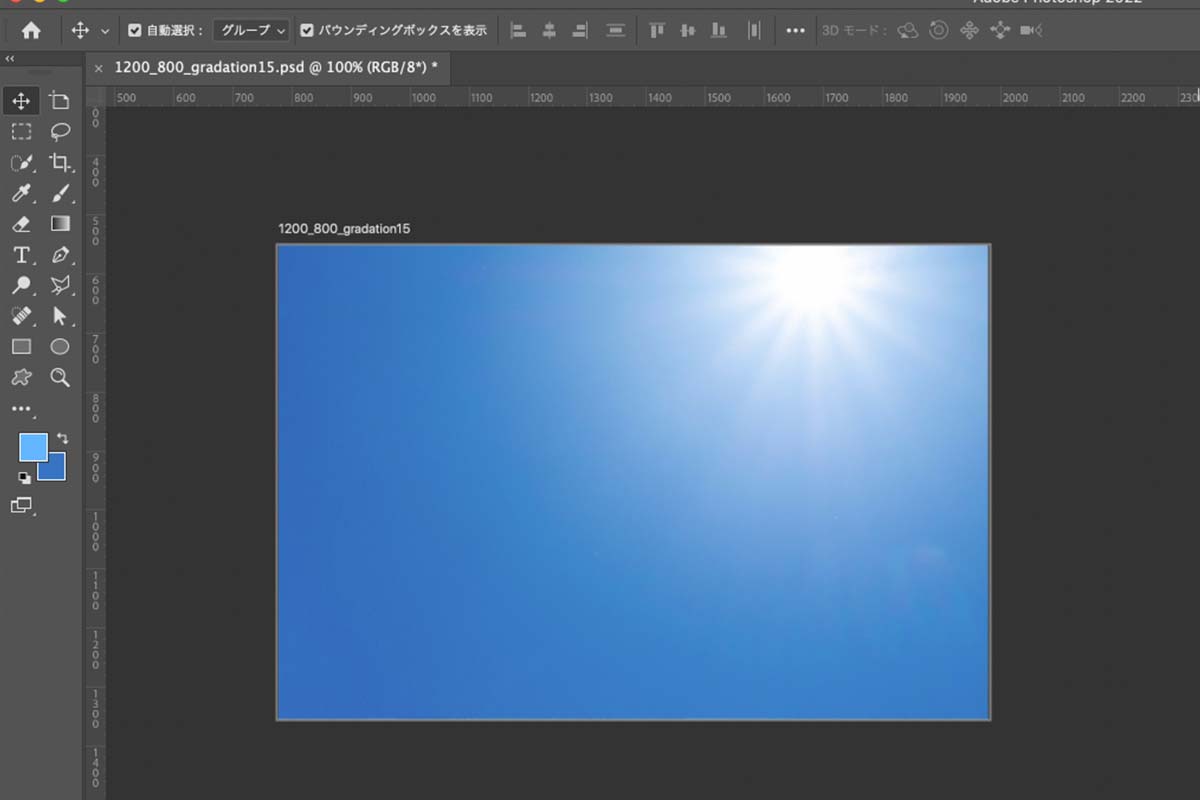
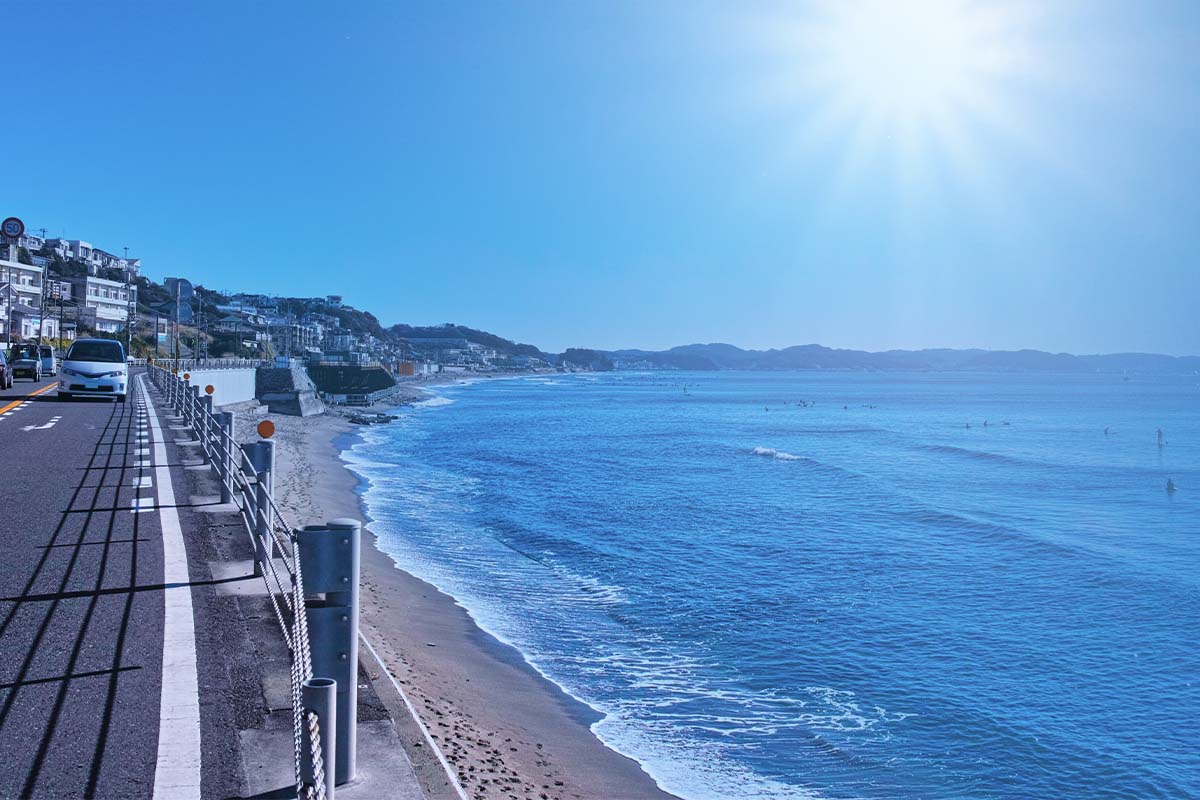
今回は鎌倉の青空に太陽がだんだん重なっていくよう、透明のグラデーションをかけます。

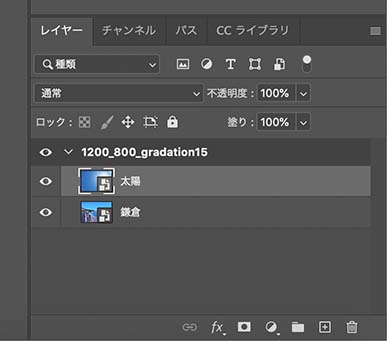
写真のレイヤーの上に太陽のレイヤーを重ねます。

レイヤーパネルはこうなっています。このままだと、太陽と青空を貼り付けたままで後ろの海が見えないので、この画像にだんだん透明になるグラデーションをかけていきます。

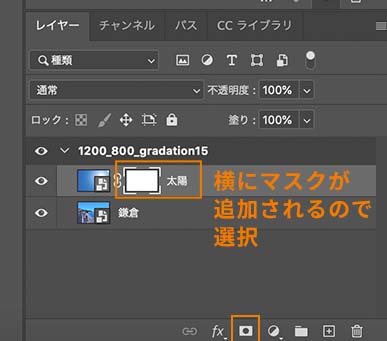
太陽のレイヤーを選択して、マスクをかけます。すると横にマスクのアイコンが追加されるので選択します。

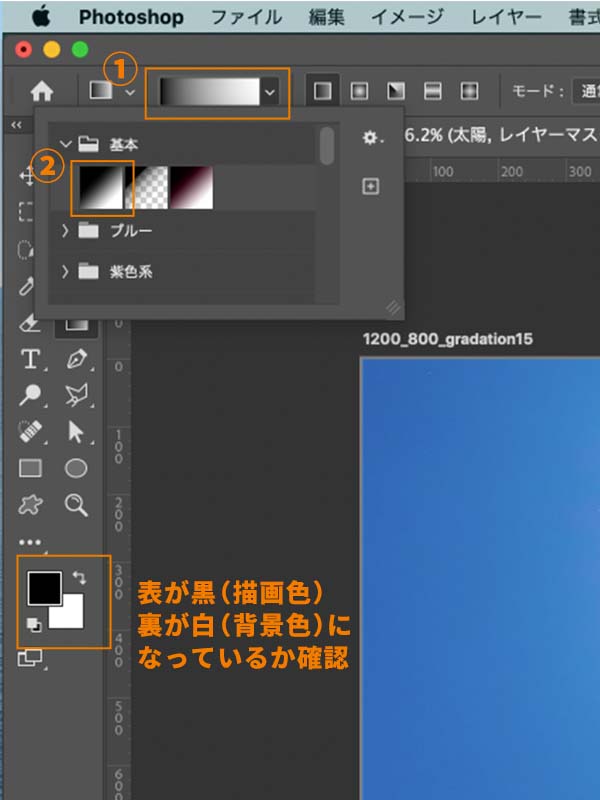
次にグラデーションが透明になる設定をします。グラデーション編集→基本プリセットの「描画色から背景色」を選択します。このときに下の配色が黒と白になっていることを確認します。

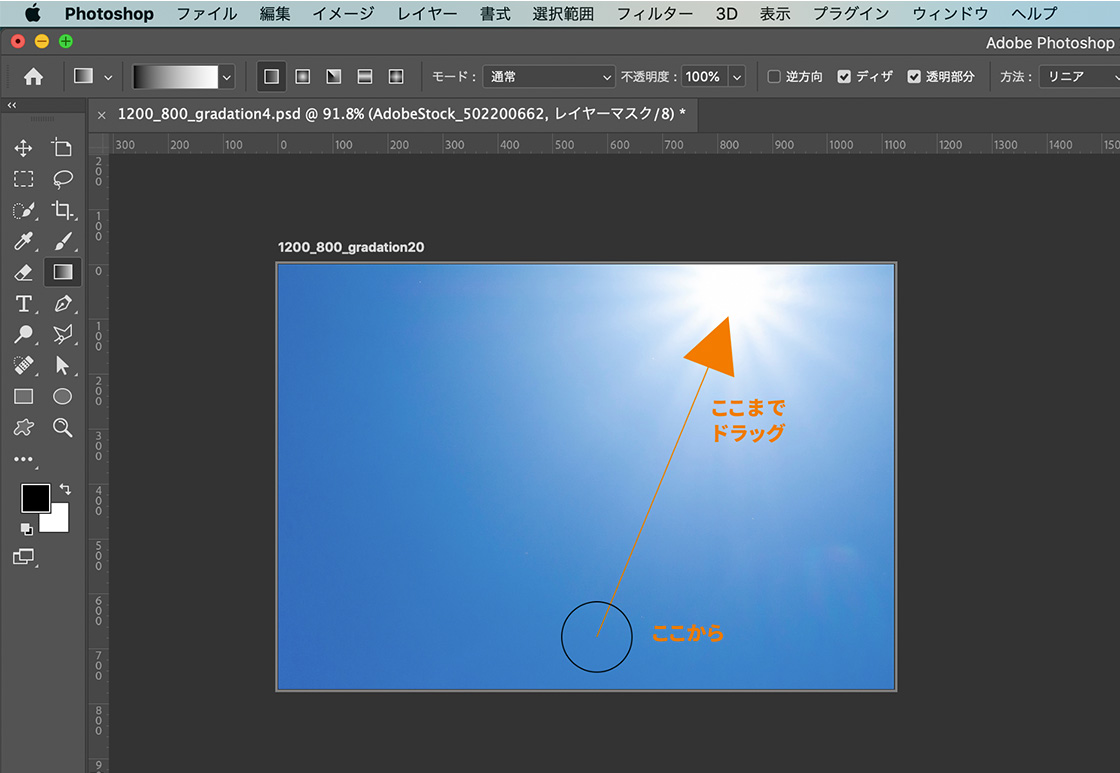
画面のようにドラッグします。

鎌倉の景色と太陽が合成されました!
おしゃれなグラデーションを作るコツ

今回紹介した内容を応用して、上のような2色のグラデーションを作ってみます。

グラデーション編集を選択し、グラデーションエディターを開きます。

グラデーションタイプの小さな四角(左)をダブルクリックします。

次にカラーコードを入力します。今回は先ほどの青より鮮やかでクッキリしたイメージの青にします。

右の四角をダブルクリックします。

先ほど同様、カラーコードを入力します。

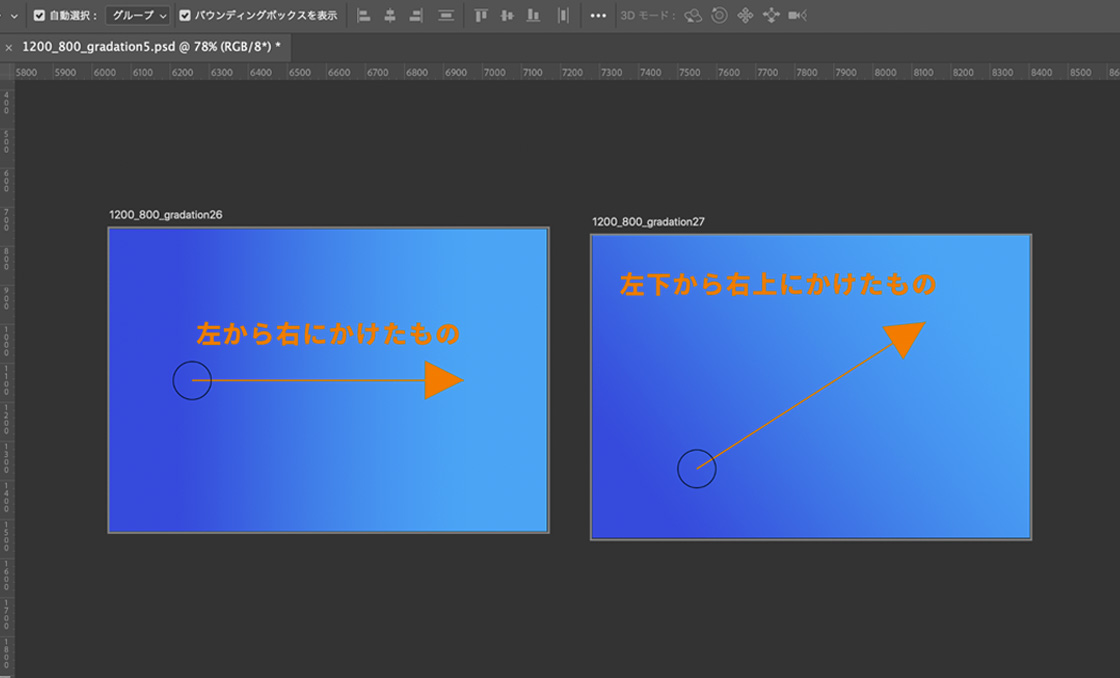
設定が完了し、左から右にかけたもの、左下から右上にかけたものを作ってみました。
グラデーションをかけるときは、同系色で左下を落ち着いた色味にし、右上に上がるにつれてだんだんと明るくするとキレイなグラデーションになりやすいです。

2色別の色を使ってかけるのもいいのですが、明らかに色味の差が出てしまうとなかなかしっくりときません。
もし、自分で作るのが難しい場合は、グラデーションツールで色を取ってきてから自分の好きな色味に調整するのもおすすめです。
どちらも配色の参考が載っており、カラーコードをコピーできるのでぜひ試してみてくださいね。
よくある質問
Photoshopのグラデーションにはどんな種類がありますか?
線上、放射線状、反射、ひし形、円錐状グラデーションがあります。
グラデーションはどんな時に使いますか?
シンプルに背景色として使う場合や、写真の合成に応用できます。写真を合成するときはだんだん透明になるグラデーションを使うことで、うまく合成ができます。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











