こんにちは、デザイナーのもりぐです。
入社して3ヵ月。直後からリモートワークが始まり、現在もほとんど誰とも会っていない状況です。
ブームに乗ってはじめたオンライン飲みでは、LIGメンバーと連日深夜まで語り明かしたり、大学の同期が勝手に潰れていく様子を眺めたり、翌日その彼が「やらかした」とツイートしてるのを見て生存確認したり、リモート生活なりの楽しい毎日を過ごしています。
そんなこんなで今回は世の中がゴールデンウィーク(GW)にさしかかるあたりのお話です。GW期間中に長期の休みを取る予定だったLIGメンバーも、外出自粛の影響で次々と有給取得をやめていく……。
僕もこよみどおりの5連休。いつも長期の休みになるとふらっとどこかに行っていたんですが、今年はそうもいかないです。YouTube観てダラダラ過ごすエブリデイでもよかったのですが、こんなときこそ新しいスキルを身につけてみようと思い、前からやってみたかった「STUDIO」に挑戦することにしました。
名付けて「ゴールデンウィーク STUDIO 5日間チャレンジ」!
やったるでぇ……!
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
そもそもSTUDIOって?

STUDIO | Webサイト作成のための次世代Webデザインプラットフォーム
STUDIOはHTMLやCSSの知識がなくてもWebサイトが作成できるサービスです。Web上でデザインを作っていけば同時にコーディングもされていきます。魔法かよ。
ほかにもWebサイト作成サービスはたくさんあります。ほとんどのサービスは用意されたテンプレートをカスタムしていく方式なのですが、STUDIOは完全オリジナルでデザインを作れるのが特徴です。レスポンシブにも対応しています。

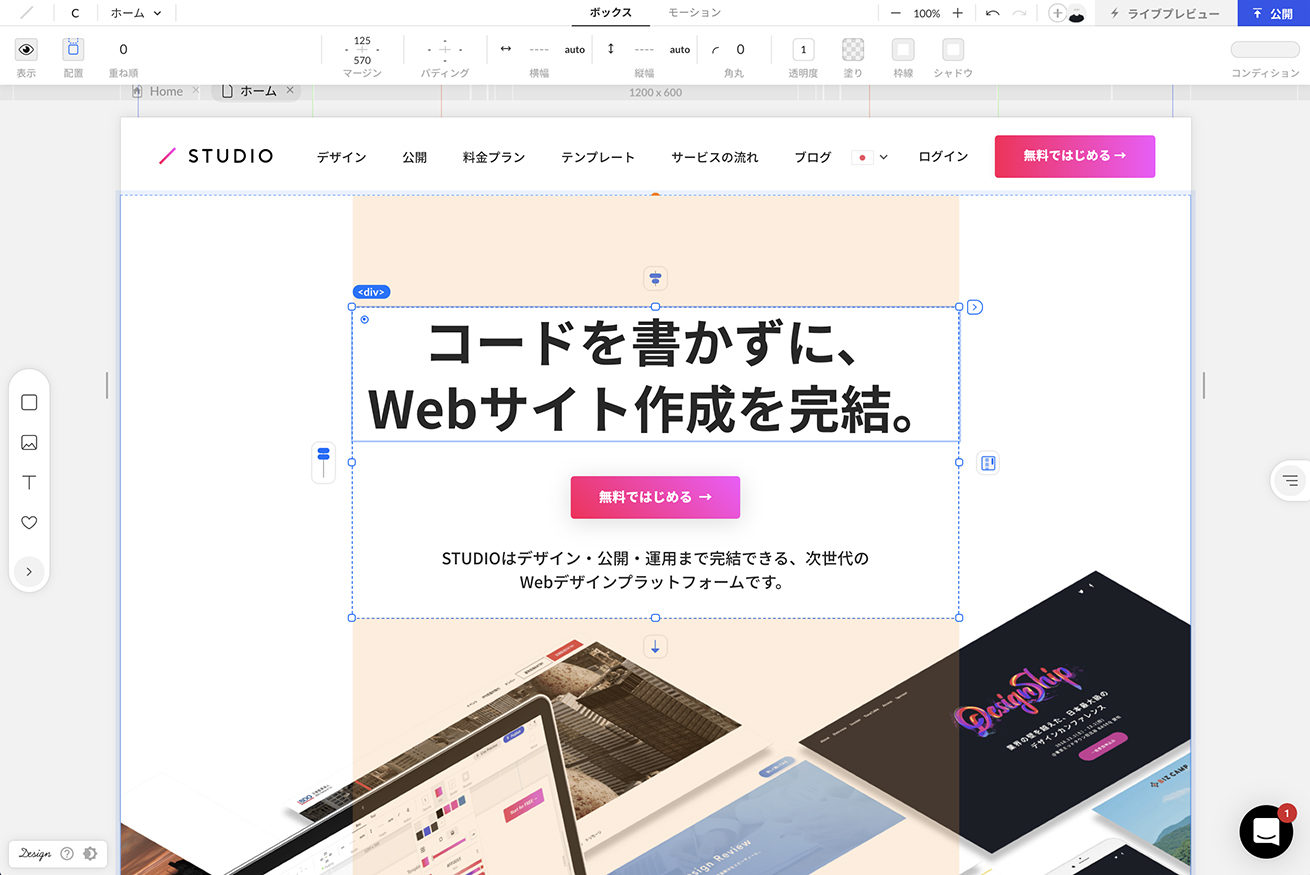
こちらが実際の操作画面。UIもおしゃれ。
しかも公開は無料。(無料プランはSTUDIOバナーがつきます)
有料プランに登録すれば、バナーを非表示にでき、独自ドメインで公開ができます。
そして先日STUDIO3.0がリリースされ、CMSやアニメーション機能などを搭載し、ますますできることが広がりました。
【デザイナーに朗報】コーディングなしでWebサイト制作が完結する最強ツール発見。
▼開発者に聞いた「STUDIO」とは?
STUDIOのメリット
オリジナルデザインを作成可能
ほかのWebサイト作成サービスはテンプレートをもとに作成していきますが、細かいところまで調整するのが難しいです。一方STUDIOは白紙の状態から作成できるので、かなり細かいところまでこだわって作れます。もちろんテンプレートから作成することも可能です。
ボックスレイアウト
勝手に中央に揃えてくれたり、要素ごとに均等にレイアウトしてくれたり。慣れるととても楽に作れます。
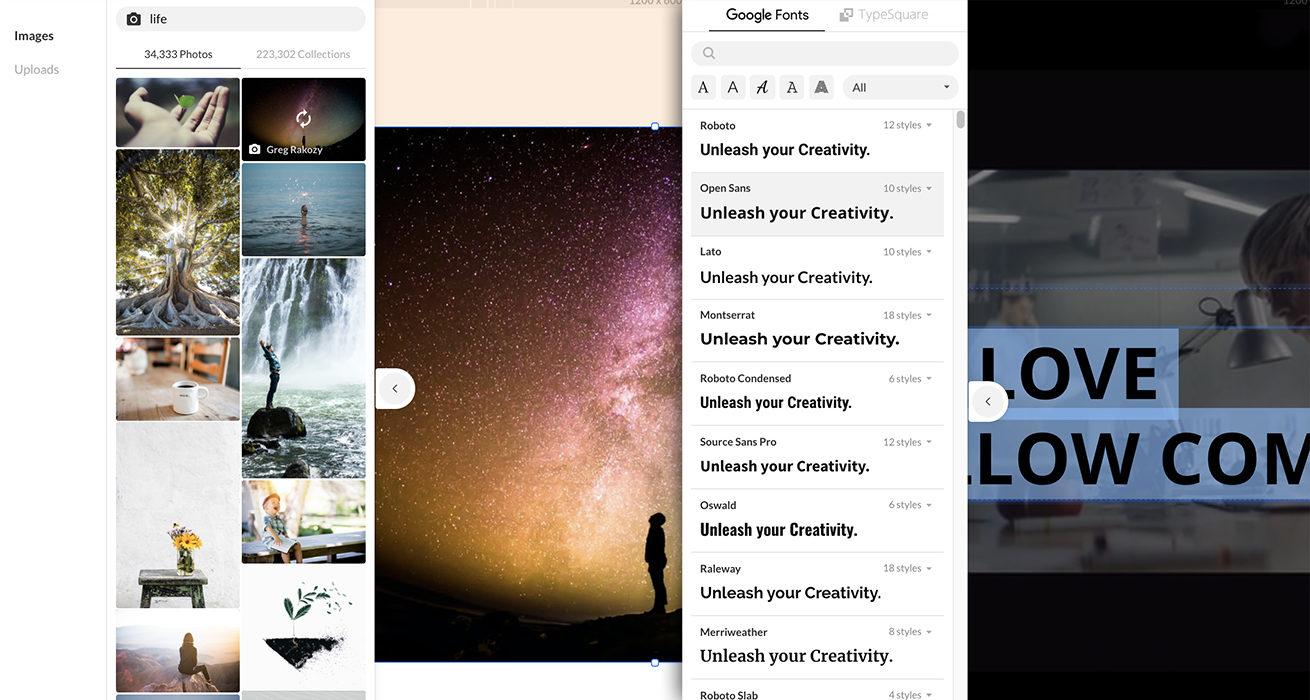
自由に使える写真・アイコン・フォントがたくさんある

STUDIOにもともと入っている写真はどれも質が高く、アイコンもフォントもたくさんあります(日本語フォントは少なめです)。
感覚で作業できる
もうちょっとこの間を広げたい……ってときも感覚でできます。
テンプレートがオシャレ

STUDIOのテンプレはとってもお洒落なので、テンプレを使って画像と文章を差し替えるだけでいい感じのサイトができます。Webデザイン初心者の方でも操作を覚えれば簡単にサイトが作れると思います。
完全日本語対応
STUDIOは日本発のデザインツールなのでばっちり日本語対応。サンキューベリーマッチ。
STUDIOのデメリット
ボックスレイアウト
長所でもあり短所でもある。要素を勝手に揃えてくれるナイスな機能の反面、自由な場所に素材を置きたいときに少しコツがいります。
オフラインで利用不可
Webサービスなのでインターネットに繋がっていないと使えません。
複雑なデザインはできない
いくつもレイヤーを重ねたり、「うねうね〜」ってさせたり、「シュシュシューン」ってさせたり(語彙力)といった複雑な表現は難しいです。
先日リリースされたSTUDIO3.0にはアニメーション機能が追加されたので、かなり動かせるようになったようです。ありがたすぎる。
まとめると、複雑なデザインには向かないけど、簡単な構成のWebサイトなら誰でもサクッと作れるすごいサービスです。本当にありがとうございます。
どうやってSTUDIOを学んだか
僕がどんな流れでSTUDIOを学んだか、ここからは日記形式でお送りします。
ちなみに僕のSTUDIOの理解は、「2年ほど前に1時間くらいやってみて簡単にできたことは覚えているレベル」です。
1日目(5月2日)
GWはSTUDIOやるぞ! と意気込んでいましたがダラダラしちゃって気づけばもう夕方。休日あるあるが早くも発動しました。晩ご飯を食べたあと、まずはSTUDIOでなにができるのかを調べます。
いろいろ見ているとYouTubeにSTUDIOのチュートリアルがたくさんあったので、2時間くらいかけてぜんぶ見ました。
こんな簡単にWebサイトが作れるなんて。もう会得した気になる。なんかめちゃめちゃすごいやんSTUDIO(あらためて思った)。
でもこれはあくまでもチュートリアル。これから使い倒して覚えてくぞぉ!
ってところで眠くなってきたのでオヤスミしました。
2日目(5月3日)
昨日見たチュートリアル動画の記憶をもとに、実際にSTUDIOを使ってみました。
はじめは白紙のボードでいろいろ試します。これどうやるんだっけ? ってなったら動画を見直します。
ある程度コツを掴んだら、テンプレートをいじってみます。「あ、このデザインはこういう仕組みで作ってるのか」とか、「この機能ってこんな使い方もできるんだ」と新しい発見がたくさんありました。
そうこうしているうちにSTUDIOでできる機能はだいたい覚えられました。ここまでで昨日とあわせても6時間かかっていない。早い人だと数時間で理解できるんじゃないでしょうか。ほんとSTUDIO簡単。
でもここまではあくまでもSTUDIOの使い方を覚えただけにすぎないのです。この限られた機能をどう使うか。
大事なのは応用力! オリジナルでなにか作ってみるか!
ってところで眠くなってきたのでぐっすりオヤスミしました。
3日目(5月4日)
朝からどんなサイトを作ろうか考えていました。
今回は「STUDIOを会得すること」が目的なので、素材をいろいろ集めるのも面倒。なので今すぐ手に入る素材で作ることに。
てことで、過去の旅行でスマホで撮った写真を素材に、1ページのみのサイトを作ってみることにしました。
この日は8時間くらいやっていたと思います。
昨日までの練習で覚えきれてない部分がけっこうあったり、ふだん使っているIllustratorやPhotoshopとは違うレイヤー構造を理解するのに時間がかかりました。
またSTUDIOはレスポンシブ対応ですが、それぞれのデバイスの幅によって微妙な調整が必要になってきます。PCを作ってからSPの幅で調整すると、その調整がPCにも反映されてしまって、レイアウトが崩れてやり直し……みたいなことが何度もありました。
この日はSTUDIOの“独特のクセ”を知る1日だったと思います。
最初はほぼなにも考えずにスタートしましたが、作業を終えるころにはサイト全体のおおよその骨格ができていました。
4日目(5月5日)
昨日作った骨格をもとに各要素の素材を作っていきました。
Illustratorでそれっぽくロゴを作ったり、Photoshopで画像をそれっぽく加工したり(それっぽくってなんだ?)。
なんか半分くらいフォトショとイラレで遊んでた気がする。本来の目的から脱線しながらも、この日はたぶん10時間くらいやっていました。
作った素材をレイアウトしていき、レスポンシブの調整をして、だいたいできた。
むしろ4日間チャレンジでよかったのでは。
5日目(5月6日)
昨日でほとんどできていましたが、寝て起きてスッキリした頭で見て、気になるところを修正していきます。
もうこのころには「これってどうやるんだっけ?」ということがほぼなくて、どの機能を使えばそうなるかということが身についていました。最後のころには半分遊ぶように修正していたと思います。
多少の不具合(SPでホバーが変な動きする)とかあるけど、まぁ今回はいい。
てことで、無料プランで公開しました。
できたサイトがこちら

https://atrip2020.studio.design
※ブラウザチェックをしていないのでお手持ちのデバイスでうまく表示されない・動作しない場合があります。
自身のInstagramにひたすら導くサイトです。とくに意味のないデザインを自由に作ったのは何年ぶりだろう。たまにはいいですね。
STUDIO3.0リリース前に作ったのでアニメーションはありません。次はいろいろうねうね動かしたいです。
蛇足ですが、使う写真を集めていると、旅行の思い出が蘇ってきてとってもいい時間を過ごせました。また旅行したいなぁ。
STUDIOを使ってみてわかったこと
プログラミングの知識が少しでもあれば理解が早い
HTMLや、padding・marginといったCSSの仕組みを理解しているとすぐ身につくはずです。
それっぽいレイアウトやビジュアルデザインができるか次第なところがある
テンプレートからアレンジしていくのもぜんぜんありだと思います。
(僕もテンプレートめっちゃ使いました)
IllustratorやPhotoshop等を使えると有利
使う素材の良し悪しでサイトの見え方がかなり変わってきます。イラレフォトショなどの素材作成ツールがあると見栄えがグッとよくなります。
うまく表示されないときがある
(まだ僕が完全に使いこなせてないからだと思いますが)
プレビュー時にうまくスクロールしない現象が起こりました。
限られた機能を応用する力が試される
STUDIOで使える機能は限られています。逆にそれをうまく使いこなしてみせるぜ! みたいなモチベの人はSTUDIOに向いています。
まだまだ知らない作り方がある
限られた機能を応用すればいろいろなものが作れそうです。作例を見ると「え、こんなこともできるの!?」っていう発見がたくさんあります。
エンジニアさんリスペクトの念が深まる
「エンジニアの皆さんはこれより難しいことをやっているのか……すごすぎるで……」って思えます。今後なにかお願いするときは今まで以上に優しく丁寧に伝えようと誓いました。
まとめ
今回はGWの5日間を使ってSTUDIOを会得してみました。
2日間でだいたいわかって、2日間でどんどん試してみることで理解が深まりました。僕はあまり要領よくできませんでしたが、できる人が1日みっちりやれば充分に使えるようになると思います。まだすべてを会得したわけじゃないですが、これからいろいろ作りながら試していきたいです。
てか、なにやらLIGでもSTUDIOを使ったプランができたらしい。

短納期・低価格でWebサイトを制作できるってほんと?LIGの新しいプラン爆誕!
なんかタイムリーな記事を書いてしまったな……(お仕事お待ちしています!)
今回のGWは家に篭って勉強してましたが、次の連休は外に出かけて力の限り遊びたいと思います。最後まで読んでいただきありがとうございました! 皆さんも素敵なSTUDIOライフを!
【LIG制作】おんせん県いいサウナ研究所様のサイトが「STUDIO DESIGN AWARD 2020」にノミネートされました! #STUDIOデザインアワード
▼【2021/1追記】LIGで制作したWebサイトが「STUDIO DESIGN AWARD 2020」にノミネートされました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











