こんにちは、デザイナーのゆうこです。突然ですが、Webデザイナーの皆さん! ちゃんとデザインする時間、取れていますか?
というのも、私たちデザイナーの業務は、デザイン以外にもコーディングや要件定義、MTGなど多岐にわたります。Webデザイナーにとって、それらの業務もこなしながらコーディングも行うことはなかなか大変です。本当はデザインに集中したい!
Webサイト制作を効率化できる方法はないかと調べていたところ、最強ツールを発見しました。それが「STUDIO」です。

開発者に聞いた「STUDIO」とは?

石井:今日はよろしくお願いします。
 |
人物紹介:石井さん大学在学中にWeb制作会社を起業。その後、旅行系のスタートアップ「Travee」を立ち上げ、取締役CPO(Chief Product Officer)就任。約2年間の運営後、大手旅行会社に事業売却。2016年12月に株式会社オハコプロダクツ(STUDIOチーム)にジョイン。MBOを経て代表取締役CEOに就任。 |
|---|
ゆうこ:よろしくお願いします。早速ですがコードを書かずにWebサイトが作れるというのは本当ですか?
石井:はい! 「STUDIO」はWebサイトのデザインから公開までコーディングなしで完結できるWebデザインプラットフォームです。コーディング作業やサーバーのセットアップの必要もなくて、「STUDIO」でデザインしたものはそのまま実際のWebサイトとして、ワンクリックで公開までできるんです。
ゆうこ:コーダーやエンジニアがいなくても、デザイナーだけでWebサイトの公開が完了するわけですね。作業時間もかなり短縮できそう。「スピーディーにWebサイトを完成させたい」「コーディングが苦手」というデザイナーにもってこいのツールですね。
石井:もともと僕たち開発側がコーディング作業を短縮したいと思って作ったツールなんです。
ゆうこ:私自身もコーディング作業は正直大変だなと思っていました。

石井:なので「STUDIO」は、完全に分離していた「デザイン」と「コード」を1つにしました。そのためSTUDIO上でデザインをすると、瞬時にそれがコードに変換され、そのまま実際のWebサイトとして公開することが可能なんです。
ゆうこ:これならコーディングの手間が省けるので、デザイナーはデザインに専念できますね。
石井:そうですね。デザイナーの悩みを解決するために作ったツールなので。さらに「STUDIO」では完全自由にレイアウトを組むことが可能なので、オリジナルデザインのサイトを作ることができるのも特徴です。
ゆうこ:おぉー!それならテンプレートじゃ満足できないデザイナーのニーズを、完全に満たすことができますね!
石井:はい!さらにエンジニアのリソース時間も削減できるため、導入することで全体の工数削減やコストダウンが見込めます。
ゆうこ:とにかくスピーディーにWebサイトを作りたい。でも、デザインにはこだわりたいという人にはぴったりですね。
石井:今回は実際に「STUDIO」を使ってWebサイトを作ったGoodpatchの齋藤さんも呼んでいますので、一緒に話を聞いていきましょう。
1週間で作り上げた「Goodpatch Anywhere」

ゆうこ:齋藤さん、本日はよろしくお願いします。
 |
人物紹介:齋藤さん制作会社を経て、2013年にグッドパッチにジョイン。代表的事例はマネーフォワード iOS(2014)やFiNC Technologies のアプリ・サービスデザイン。コミュニケーションを重視し長期的に案件に関わるスタイルで数々の組織の成長を体感、良いプロダクトやサービスを生み出す組織について研究しています。2018年10月よりリモートワークの新規事業 Goodpatch Anywhere を事業担当者として立ち上げ。 |
|---|
齋藤:はい、よろしくお願いします。
石井:そもそも「STUDIO」を導入してくださったきっかけは何だったんですか。
齋藤:最大の理由は「Goodpatch Anywhere」という新規事業を短期間で立ち上げる必要があったからです。
ゆうこ:短期間で新規事業を立ち上げるというのは大変ですね。どういう事業か教えてください。

齋藤:「Goodpatch Anywhere」はデザインパートナー事業(クライアントワーク)をフルリモートで行うデザインチームです。弊社へのお問い合わせの中から、リモートワークに適性があるプロジェクトを選出し、プロジェクトに適したデザイナーをアサインします。
ゆうこ:LIGでもセブのデザイナーとリモートでやり取りしていますが、全部フルリモートはすごいですね。
齋藤:今回事業責任者兼サービスデザイナーとして通常業務と並行して新規事業を立ち上げました。
ゆうこ:普段の業務と並行して「Goodpatch Anywhere」を立ち上げたんですか。
齋藤:はい。新規事業は、限られたリソース(人員・コスト)の中で新しい挑戦ができるか。スピード感を持って検証することが重要です。そのために、まずは世の中に事業の存在を知ってもらう必要があり、事業の魅力がより伝わりやすいランディングページ(以下Webサイト)という選択をしました。
ゆうこ:通常Webサイトを作るには、まずデザイナーやエンジニアをアサインして打ち合わせなどを行う必要があるので、その分の工数がかかりますよね。
齋藤:新規事業ですから、仮説検証の段階で大きな投資をしてしまうと、仮説が間違っていた場合、後に引きにくくなってしまうんですよね。Goodpatchはデザイン会社ということもあって、クオリティは外せない。しかしビジネスとしてのバランス感覚を持って判断する必要があるとか考えています。
そこでサーバーまで含めてWebサイトを最速で作れるツールを探していたところ、「STUDIO」に出会いました。
ゆうこ:実際に使ってみてどうでしたか?

齋藤:本当に、制作から公開まで一人で完結できたところが魅力的でしたね。一定のクオリティを担保しつつもスピーディーにリリースすることができました。
ゆうこ:とにかく一定のクオリティを保ちつつ、スピード重視だったんですね。
齋藤:結果的に、LPを公開したおかげでシェアもされやすくなり、作業工数を大幅に短縮できる点はありがたかったです。ドメイン取得、サーバーホスティングもSTUDIO内で簡単にできてしまうので、スムーズに進行できました。
ゆうこ:なるほど。他にもどんな点が魅力に感じましたか?
齋藤:日本語環境できれいにレイアウトされているものはあまりなかったので、「とうとうきたか!」という気持ちになりました。
ゆうこ:そうなんですね! ちなみにどのくらいの期間でこのサイトを作り上げたんですか。
齋藤:実際に手を動かし始めてからはリリースまで1週間かかりませんでしたね。
ゆうこ:それは驚きです。
石井:もちろん齋藤さんだから、こんな短期間でリリースまで一人でできたんだと思います。

ゆうこ:他に良かった点はありますか。
齋藤:エンジニアの経験があるので自身でもコーディングできますが、コーディングの時間が短縮できたことで、事業責任者である自分が注力したい部分にちゃんと時間を割けるようになったことですかね。
ゆうこ:デザイン以外にも考えることも多いですもんね。
齋藤:今回のWebサイトであれば、Goodpatchのビジョンとミッションを体現している新規事業が伝えたいメッセージをしっかり考え抜くために時間を使うことができました。そのおかげで応募して来てくださった方の多くが、「Goodpatch Anywhere」のメッセージに共感した上でエントリーしてくれたんです。
ゆうこ:今回のコアバリューであるメッセージの部分に時間をかけたことで、採用のミスマッチを防ぐことにも繋がったわけですね。
石井:デザインだけでなく他の面でも「STUDIO」が役立ったのはうれしい限りです。
齋藤:新規事業にローコストで挑戦できたのは、本当に助かりました。
ゆうこ:そうなると全体の工数削減にもつながりそうですね。
齋藤:そうですね。しっかりクオリティを保ちつつ、スピーディーにWebサイトを構築するには「STUDIO」が便利だと感じました。急にWebサイトを限られたリソースで作らないといけないなど、僕と同じような環境にある新規事業担当者やデザイナーに薦めたいです。
石井:その他にもスタートアップ企業やフリーのデザイナーさんに使っていただきたいです。
デザイナーがデザインに専念できる環境を。レスポンシブ対応も自動化

ゆうこ:フリーのデザイナーは、コーディングを外注することが多いですよね。ただ、外注するのもデメリットはあります。費用がかかったり、外注先を探す手間がかかったり、意思の疎通が上手く取れなかったり……。
石井:しかもWebサイトの場合、レスポンシブ対応や動きに応じたデザインも必要になるんですよね。
齋藤:そうなんですよ。意思の疎通が上手く取れないと、レスポンシブ対応後のデザインが想定したものと微妙に違っていたなんてことも起こり得る。
ゆうこ:デザインを人に伝えるのって難しいですよね。レスポンシブ対応用にすべてのデバイスサイズのデザインまで作っておくのは工数がかかるし。かといって自分でやるのは大変だし……。
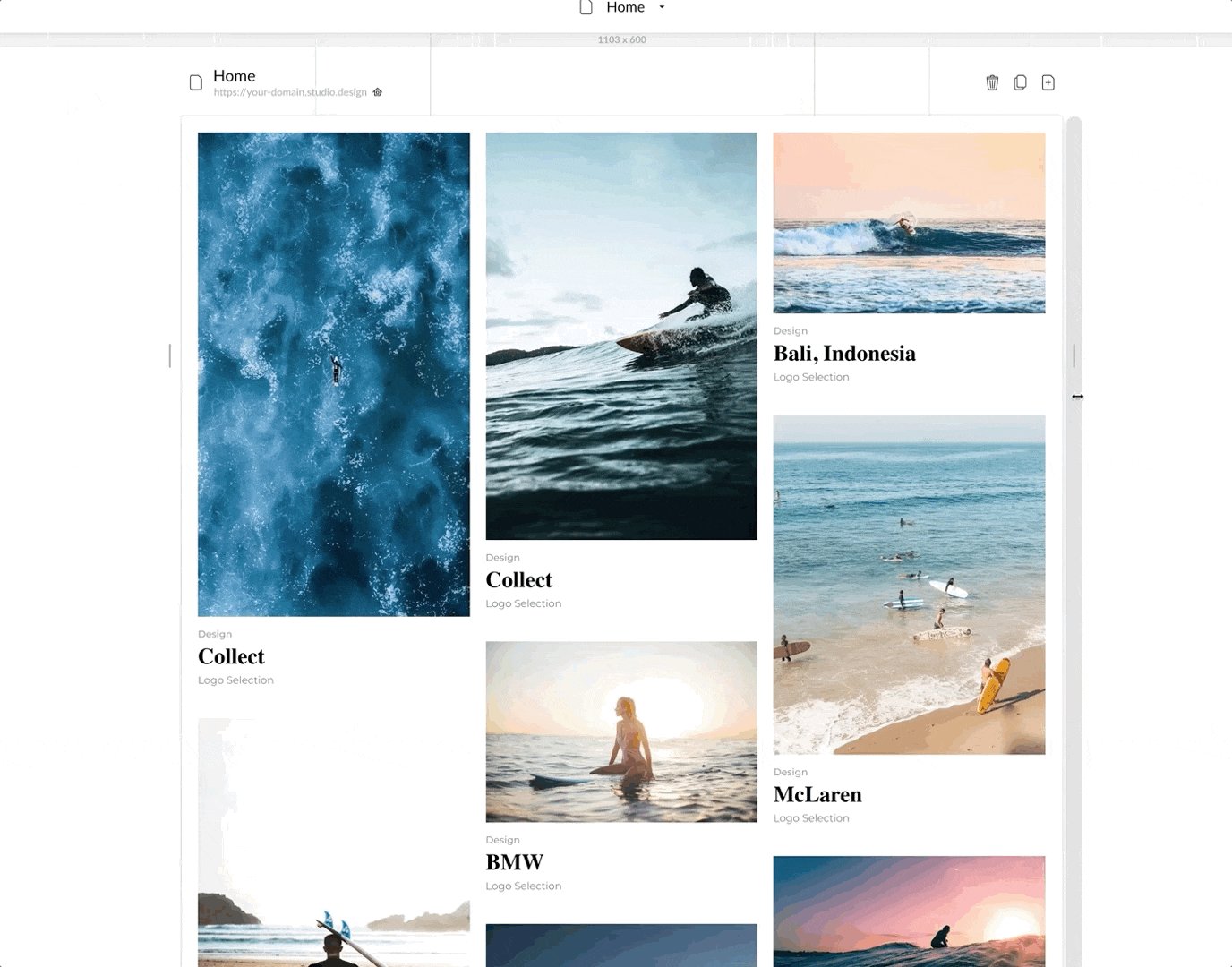
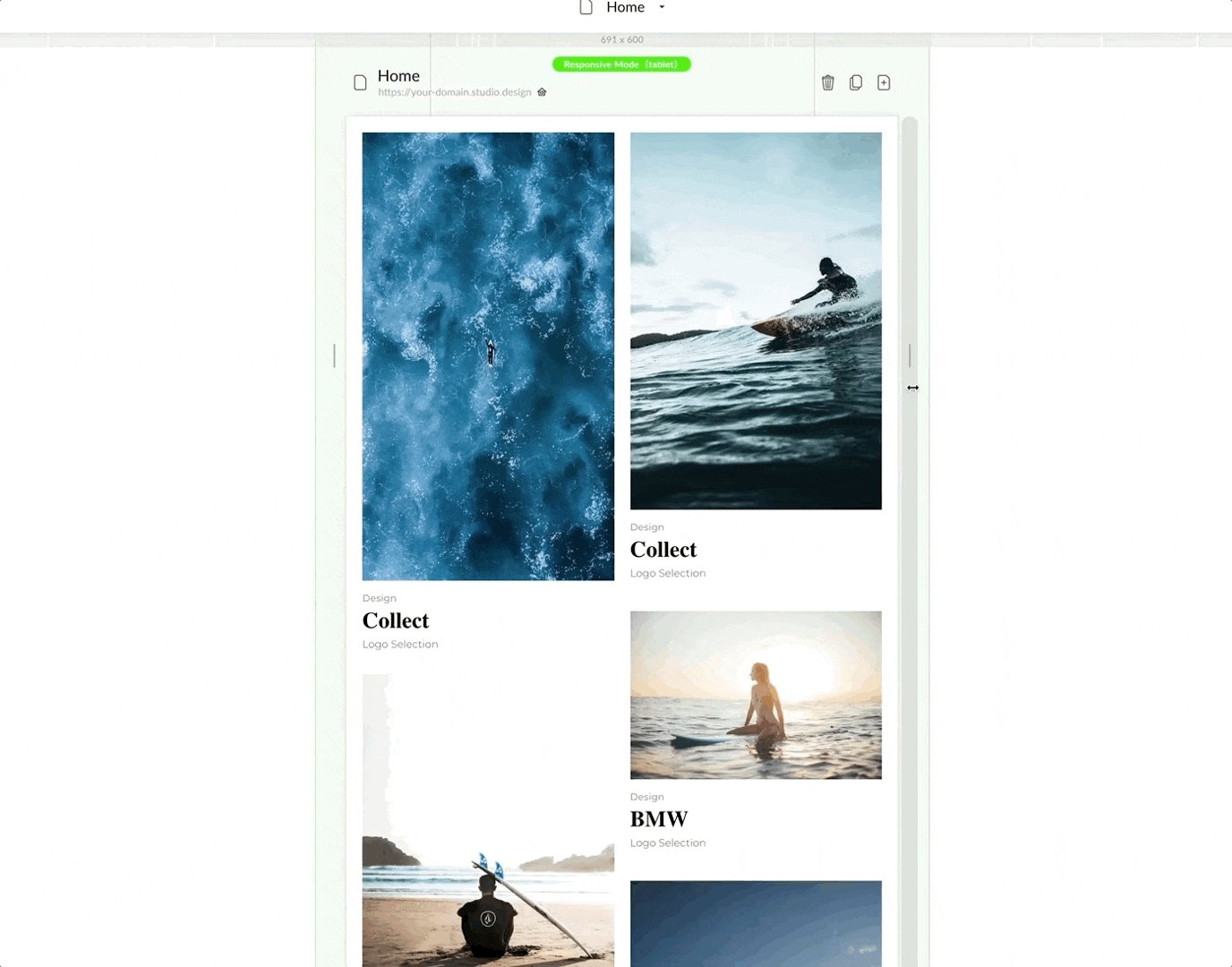
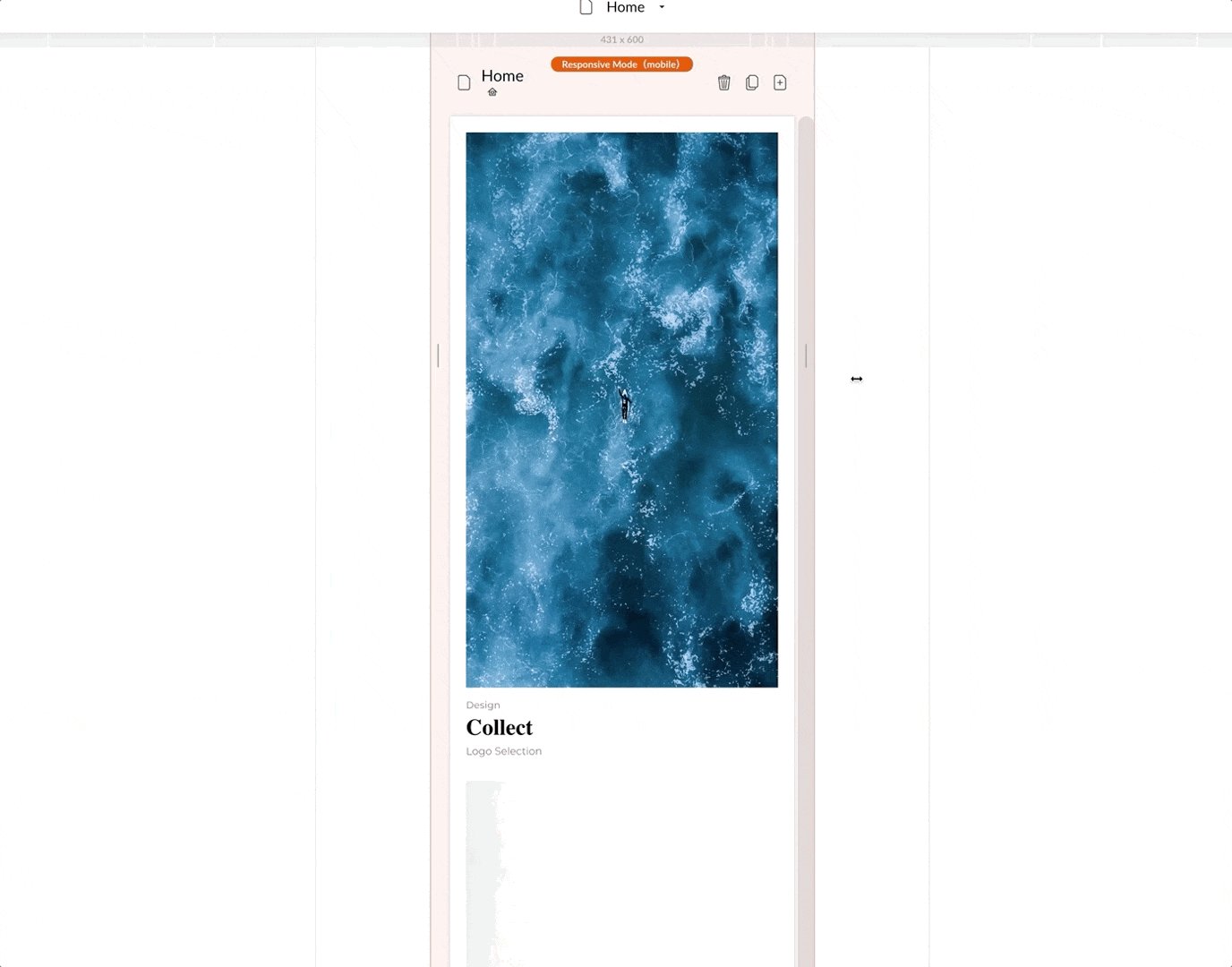
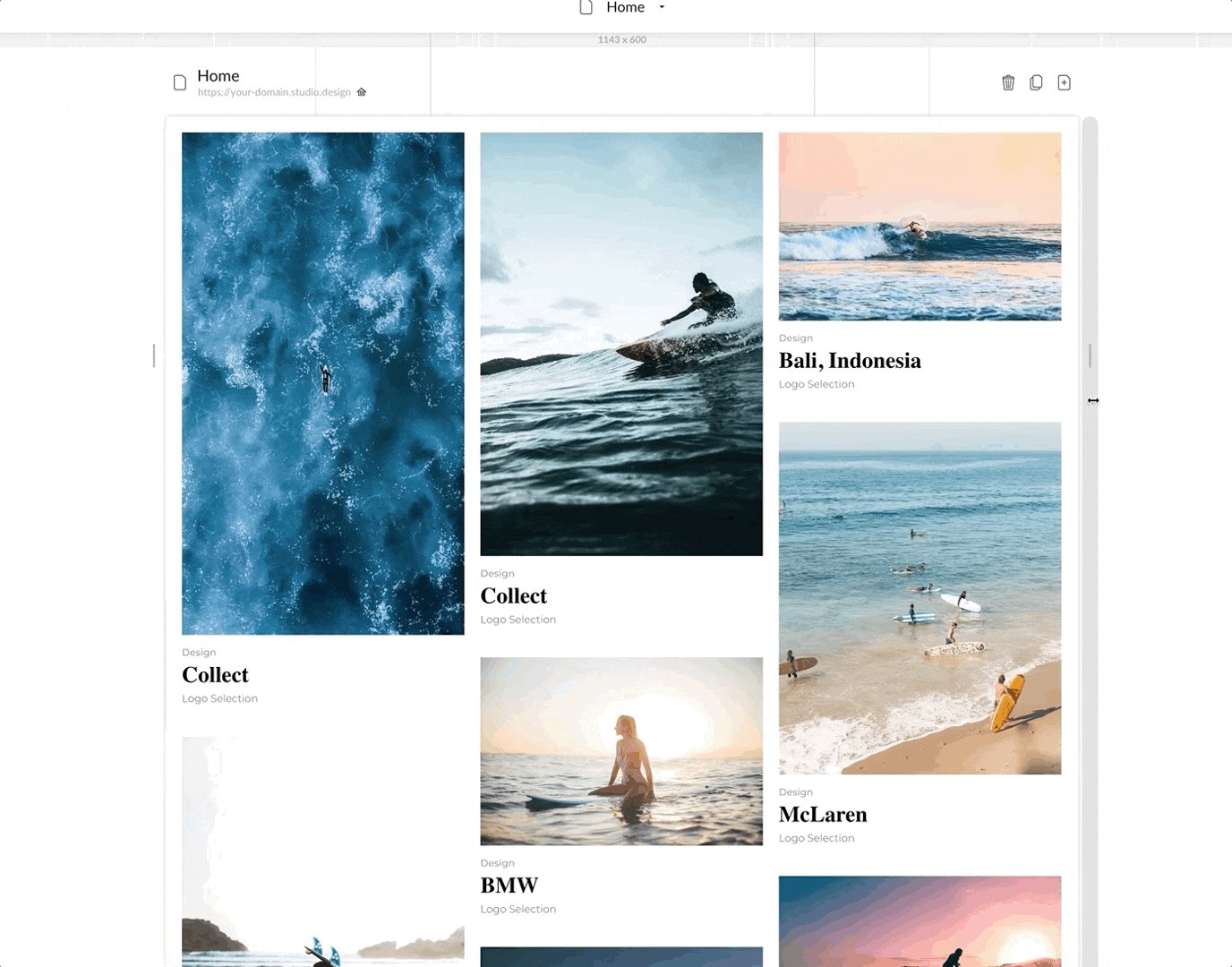
 ▲レスポンシブにも対応
▲レスポンシブにも対応
石井:安心してください。「STUDIO」では、レスポンシブ対応も自動でやってくれます。
ゆうこ:さすがデザイナーの実体験をもとに作られているツール! でも便利なツールって操作方法が複雑だったり、UIが使いづらかったりするんですよね……。
石井:「STUDIO」のUIは、誰でも直感的に操作できるようにこだわって作ってあるんです。導入ガイドを読むだけで自由自在にデザインできるようになっているので、すぐに使えるようになりますよ。
ゆうこ:ほんと最高ですね!!!
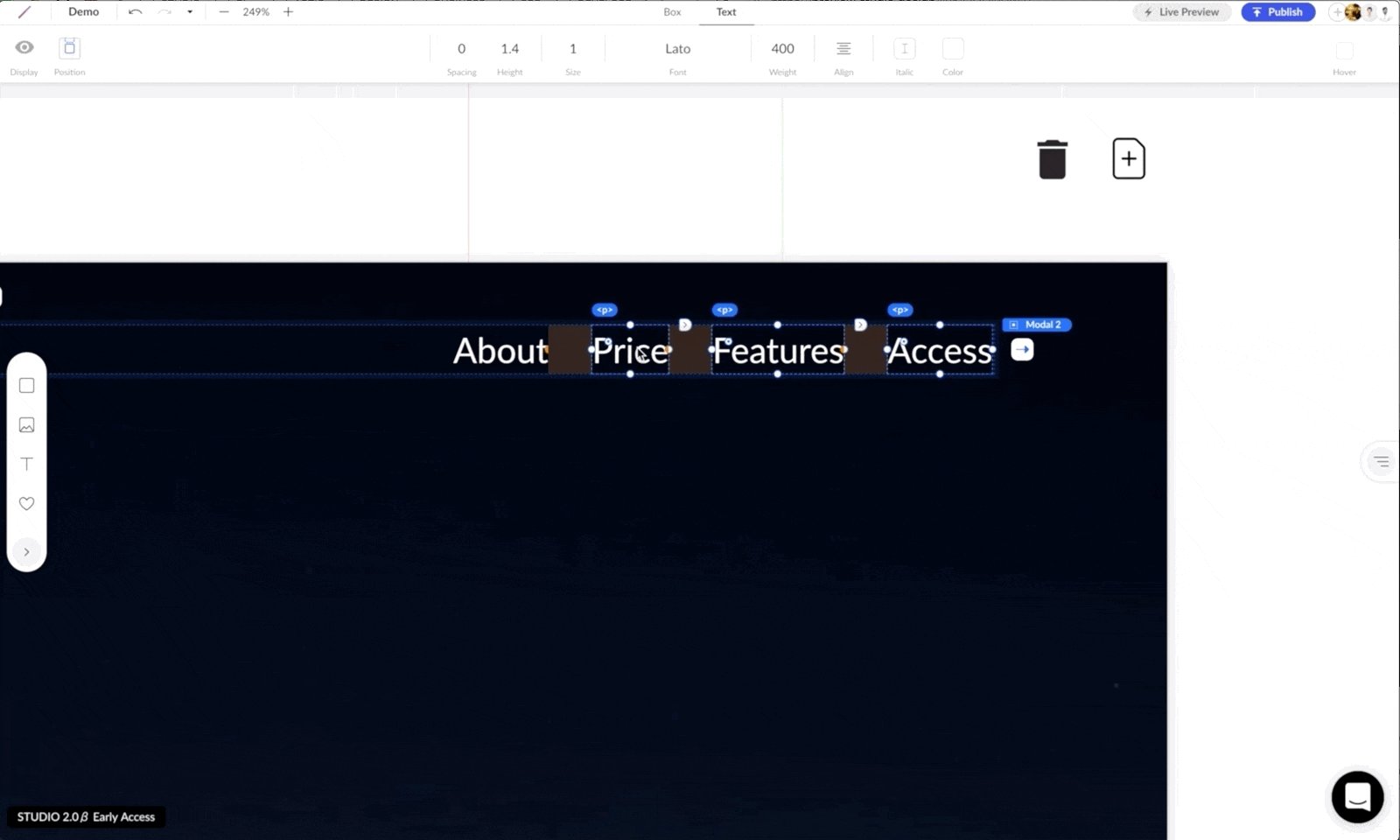
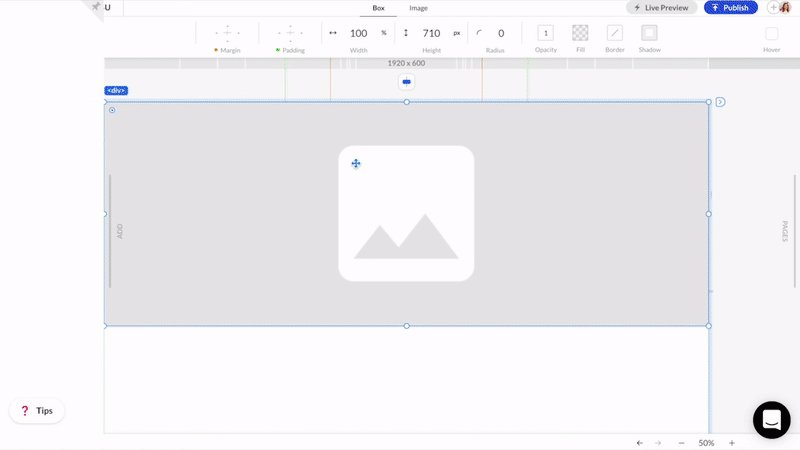
 ▲自由度の高いカスタマイズが可能
▲自由度の高いカスタマイズが可能
石井:自由度の高いカスタマイズもできるようになっています。今までのテンプレートをを組み合わせてサイトを作成していくようなサイトビルダーでは、簡易性を求めるあまり、細かい作業ができなかったんです。
ゆうこ:直感的な操作性を保ちつつ、細かい部分まで作業ができるツールってないんですよね。でもこれならプロのデザイナーにも需要が高そう。

ゆうこ:では最後に、お二人から「STUDIO」の魅力について改めてメッセージをお願いします!
石井:やっぱり、「自分のアイデアをカタチにしたい」と熱い想いを持っている人に使っていただきたいです。コーディングやデザインのスキル不足がハードルとなって、アイデアの実現を諦めてしまうデザイナーは多い。「STUDIO」を通して、そういったデザイナーが少しでも減ってほしいと思っています。

ゆうこ:ありがとうございます! 齋藤さんはいかがですか?
齋藤:僕がそうだったので、新規事業担当者やスタートアップ企業に勤めている人にオススメしたいですね。新規事業の場合、リリースまでに時間がかかればかかるほど、ビジネスとしてのリスクが増えてしまうのでかなり活躍してくれると思います。
ゆうこ:なるほど! デザインに注力したいWebデザイナーやスピード感を求める新規事業やスタートアップ企業、フリーでデザイナーなど、幅広い方面で活用できそうですね。今日は、お二人ともありがとうございました!
1月にリリースされたオススメの機能を紹介
さらに、12月からまったく新しく生まれ変わった「STUDIO 2.0」がリリースしました。ここでイチ推しの機能を紹介します。
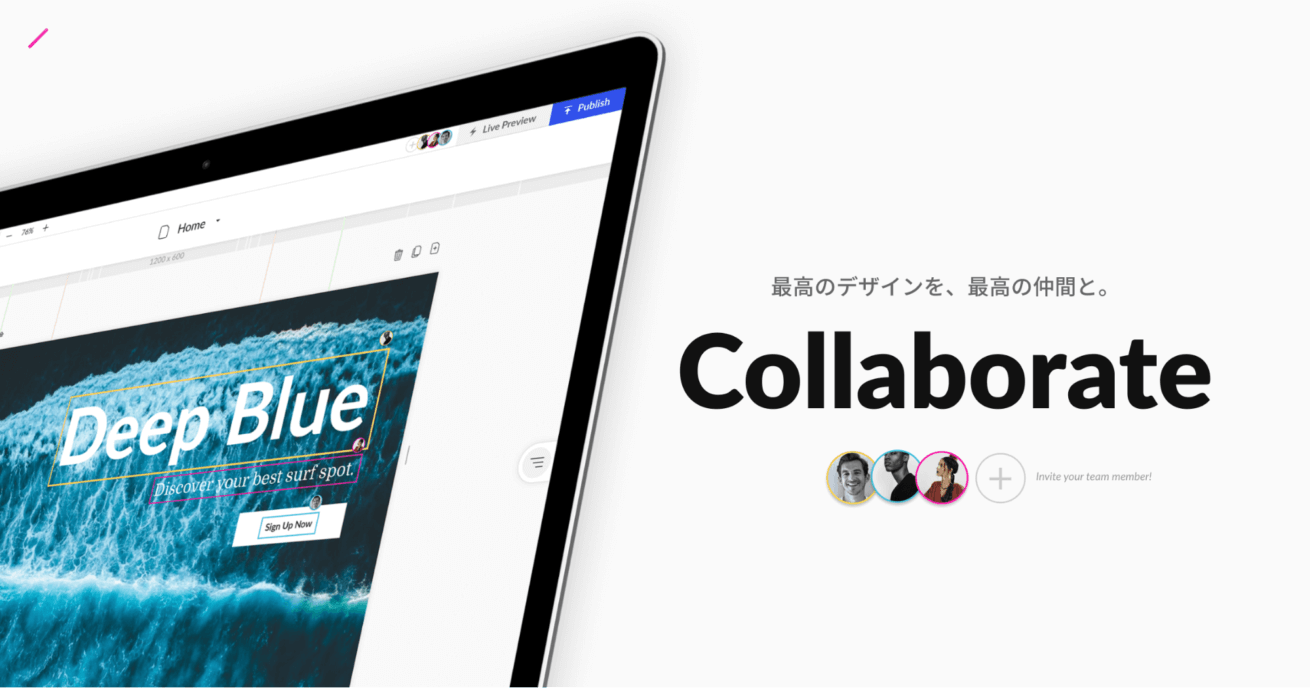
リアルタイムコラボレーション

リアルタイムに同時編集が可能になりました!!このアップデートにより、複数人とスムーズにデザインコラボレーションが可能です!
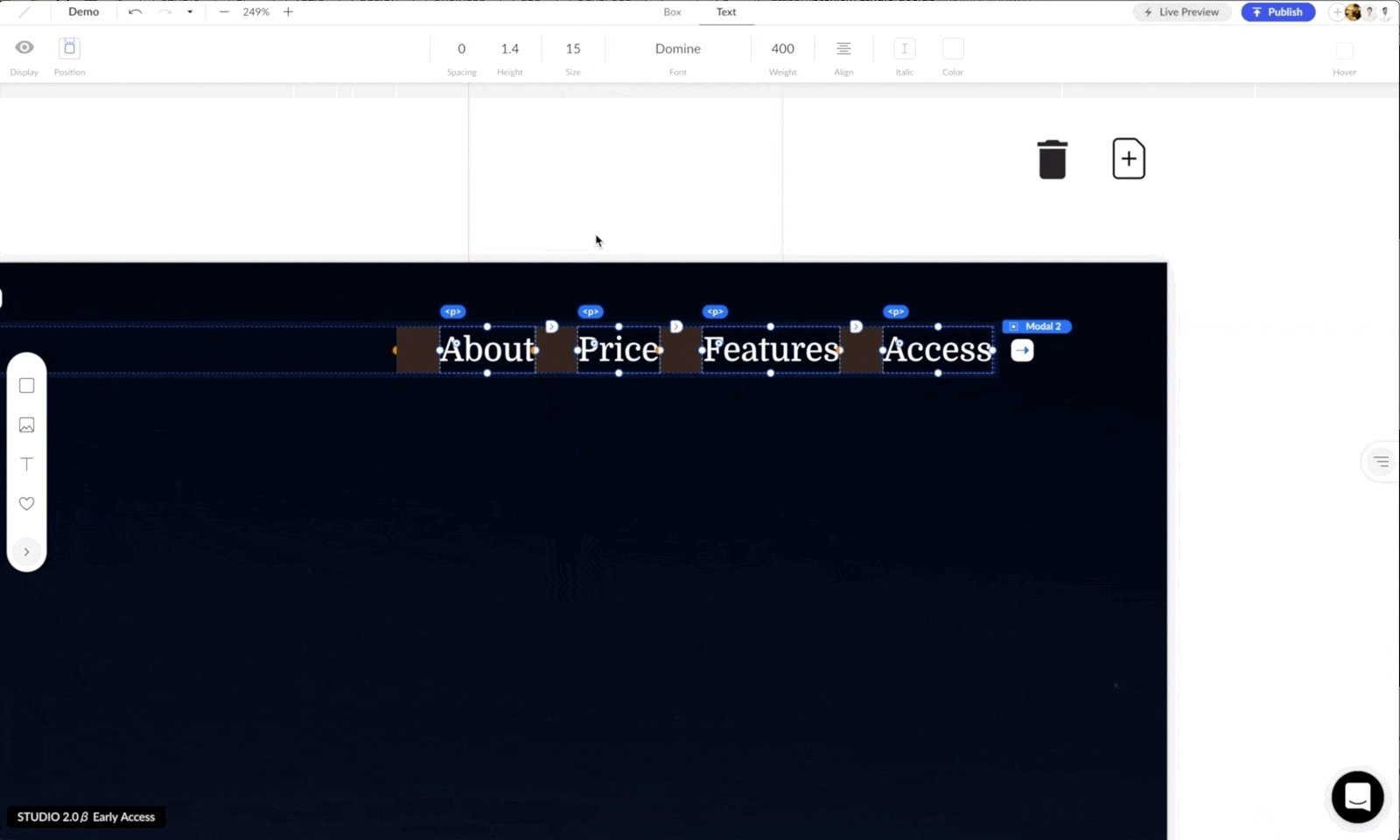
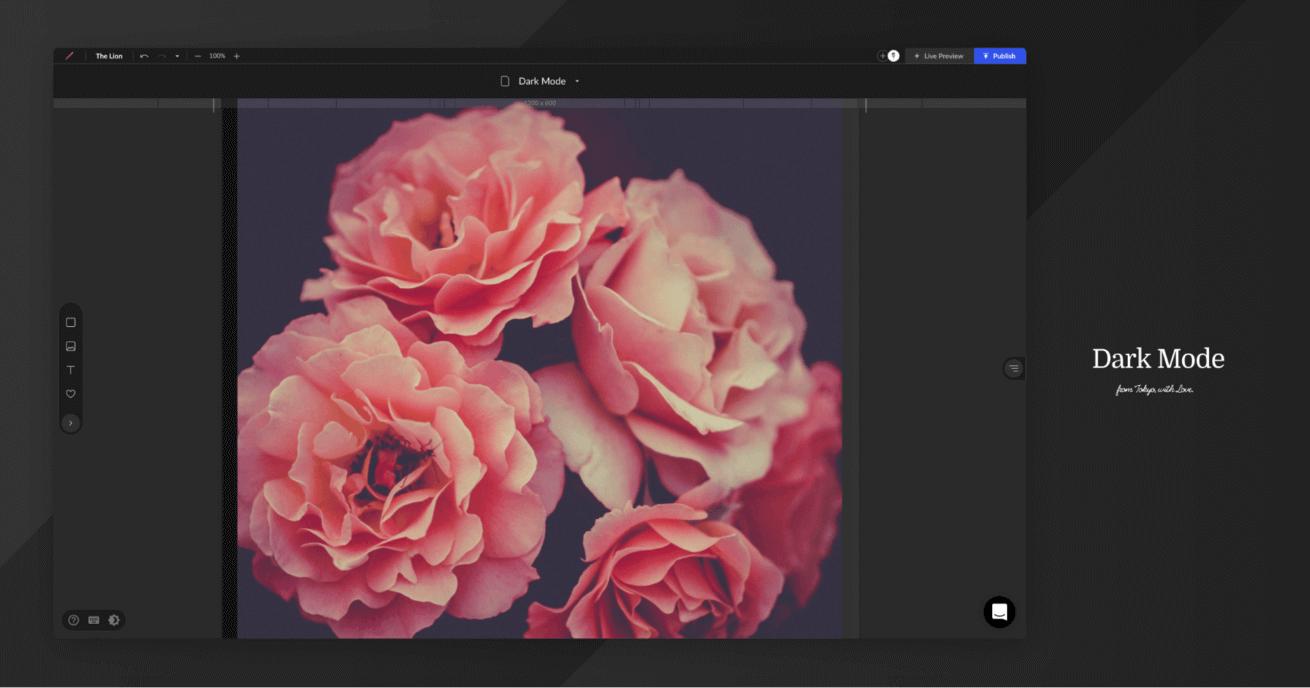
ダークモードの誕生

AppleやSkecthなどの対応で、流行りの兆しがある「ダークモード」をSTUDIOでもいち早く対応しました! より作業に集中したいときなど、美しくエレガントなダークモードをお試しください!
まとめ

「STUDIO」はデザインのクオリティを保ちつつ、スピーディーにWebサイトを制作したいWebデザイナーやWebディレクターにとって、最強のツールだと確信しました。ここで改めて「STUDIO」の特徴をおさらいしましょう。
- STUDIOのメリット
- ・コーディングなしでWebサイト制作が完結!!
- ・ワンクリックで公開できる!
- ・自由自在にデザインできる直感的な操作性!
こうしてまとめてみると、改めて利便性が実感できますね。ブラウザ上でここまで自由にデザインできるツールは他にないのでは……?
パソコンさえあれば、どこにいても作業ができるので、リモートワークを推奨しているLIGのような会社にも良さそうです。
私のようにコーディングが正直大変! もっとデザインに集中したい! など思っている方は一度STUDIOを使ってみてはいかがでしょうか?
「STUDIO」は無料から使い始めることができて、さらに24時間365日、チャットでサポートもしてくれます。使い方がわからなくなってもすぐに返信してもらえますよ。ぜひお試しください!!