こんにちは、デザイナーのぺちこです。みなさんはPhotoshopの「画像アセット生成」をどのくらい使用していますか?
普段からバリバリ使ってるよ! という方はそっとこの記事を閉じていただいて……今回は、「まだ使ったことない」「使ってみたけど、こういうことできないの?」「なんか上手くいかないんだけど」という方に向けて、このスライス不要の便利テクニックについて書かせていただきます!
こちらもおすすめ

【超新米Webデザイナー向け】Photoshopを・もっと・知りたくて〜画像アセット編〜
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
スライスせずに書き出せるPhotoshopの「画像アセット生成」って?
画像アセット生成とは、ファイルのレイヤーやレイヤーグループのコンテンツからJPEGやPNG等の画像アセットを生成するという、スライス作業を不要とする機能です。PhotoshopCCから実装されている機能で、CC2014以降は画像に加えてSVGの書き出しも可能となりました。
普段からコーディングもしているデザイナーさんは効率化のために早くから使っているかもしれませんが、コーディングは基本別の職種に!という方はあまり触る機会がない機能かもしれません。
とはいえ、画像アセット生成機能を使いこなせばコーディングが効率化するのは間違いなし。自分がコーディングをしないとしても、命名規則に則ったレイヤー名を付けておくだけで、コーディングを担当する人はかなり時間を削減できるかもしれません。
「自分はコーディングしないから関係ないや~」とは言わず、ぜひコーディングしやすいPSDを目指してこのテクニックを身につけましょう(^ω^)
「画像アセット生成」の基本
書き出し方
基本に関しては本家Adobeさんのブログを読んだ方が早いと思うので、参考URLを置いておきますね。
- 参考
- ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し
https://blogs.adobe.com/creativestation/
超ザクッとかいつまむと、レイヤー名の後ろに書き出したい拡張子を付けて、「ファイル→生成→画像アセット」で書き出す、という簡単作業です。書き出すことのできる拡張子は以下のとおりです。
- JPG
- GIF
- PNG
- SVG(CC2014以降)
「logo.jpg」とすればJPGで、「logo.png」とすればPNGで書き出される、というのが基本なので、覚えるのはそんなに難しくないですね。
命名規則
レイヤー名の後ろに拡張子を付けるだけと言いましたが、もちろんさまざまなオプションがあります。よく使いそうなあたりだけ、簡単にご紹介しますね。
書き出しサイズを指定する
レイヤー名の先頭にサイズを記載します。
- 200 x 30 logo.png: 横200px、縦30pxのPNG画像
- 200% logo.png: PSD上で配置されているサイズの2倍のPNG画像
サイズは、px(省略化)、in、cm、mmに対応しています。Webだとよく使うのはRetina用に「200%」ですね。
JPGの画質を指定する
JPGは通常、Web用に書き出す際に0~100まで画質を指定することができますよね。画像アセット生成でももちろん指定可能です。
- photo.jpg10: 画質100%のJPG画像
- photo.jpg7: 画質70%のJPG画像
- photo.jpg88%: 画質88%のJPG画像
画質は「10%ずつ」であれば「%」を省略できます。細かく指定したい場合には末尾に「%」をつけましょう。
PNGの画質を指定する
PNGもJPG同様、8、24、32の中から画質を指定できます。
- logo.png8: 8bitのPNG画像
- logo.png24: 24bitのPNG画像
- logo.png32: 32bitのPNG画像
もうだいぶ命名規則が見えてきましたね。
複数書き出したい
1つのレイヤーに対して複数書き出したいときには「,(カンマ)」で区切るだけでOKです。Retina対応する時なんかは、原寸サイズと2倍サイズ(時には3倍も)書き出したいですよね。
- logo.png8, 200% logo@2x.png8
- photo.jpg10, photo.png24
こうすれば複数書き出すことができます。もちろん、異なる拡張子を同時に指定することもできますよ。
- 参考
- Photoshop ヘルプ / レイヤーからの画像アセットの生成
https://helpx.adobe.com/jp/photoshop/using/generate-assets-layers.html
覚えるのは面倒!という人に「Adobe Layer Namer」
簡単とはいえ、覚えろと言われるとやる気がなくなるのが人ですね。覚えたけれど、いちいち入力するのが面倒だ! と思うかもしれません。私もです。そこで、便利なプラグインがあるので、ぜひ導入しましょう!
Adobe Layer Namerとは
こちらは無償のプラグインで、Adobeの公式ブログよりダウンロードできます。2013年11月8日に開催された「PLUS ONE DAY」というイベントで紹介され、公式に配布されているプラグインです。
書き出し方
1. レイヤーに名前をつける

書き出したいファイル名を付けます。可愛いこの子は「ちょこ太」といいます。まだ1歳にも満たない赤ちゃんチワワです。
2. ウィンドウを操作する

プラグインのウィンドウを見てもらうとわかりますが、簡単3ステップです。
- ファイル形式を選択: 今回は写真なのでJPGにしましょう。
- パラメーターを選択: ちょこ太を可愛くキレイに書き出したいので10(100%)の画質にします。Retinaでも可愛く見えるように2x(2倍)も生成しましょう!
- 名前を変更: あとは緑のボタンをクリックするだけです!
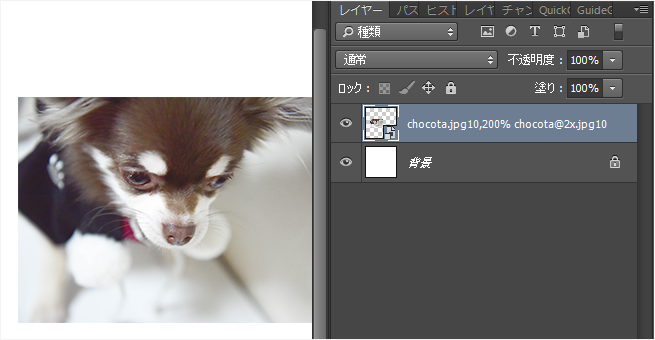
3. レイヤー名を確認

レイヤー名が「chocota.jpg10,200% chocota@2x.jpg10」となりました。書き出されるファイル名も2倍サイズだとわかりやすいように、ちゃんと名前が付けられています。
4. 生成する


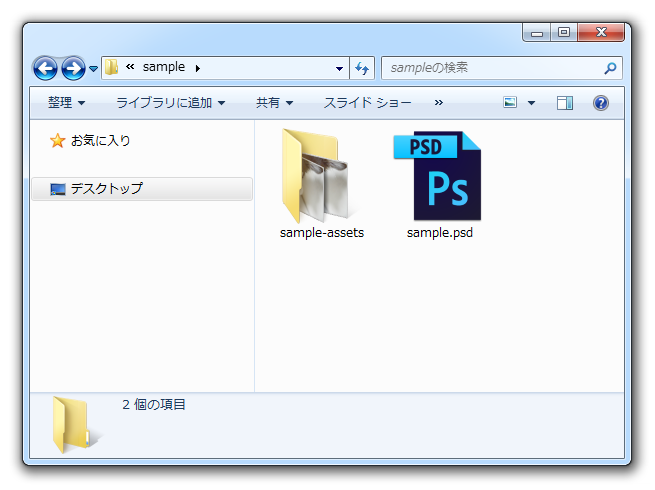
あとは「ファイル→生成→画像アセット」でポチッと生成。PSDを保存していたフォルダに「xxx-assets」というフォルダができ、画像が格納されます。
「画像アセット生成」でつまずきがちな5つのコト
基本編が長くなってしまいましたが、本題に入ります。
命名規則も覚えた!ばっちり!……と思いきや、どうもうまくいかない。なんでこうなるの?そんな壁にぶち当たったら(ぶち当たる前に)、ぜひご覧ください。
1. 書き出ししたらボヤけてしまった!

再びちょこ太くんに登場してもらいましょう。名前をつけて、書き出します。

あれ!画像がぼやぼやしています。
解決策:元画像をスマートオブジェクト化して配置しよう

画像を2倍3倍など、PSDで配置されているサイズよりも大きいサイズを書き出しする場合には、PSD上にその大きいサイズの情報が存在しないとうまく書き出せません。
PSDに画像を配置する場合には大きいサイズの状態でスマートオブジェクト化をしてから縮小するようにしましょう。

キレイになりましたね!
ただし、むやみに大きすぎる画像をスマートオブジェクトにしてしまうとPSDの容量がどんどん重くなっていくので、そこは配慮しておきましょう。
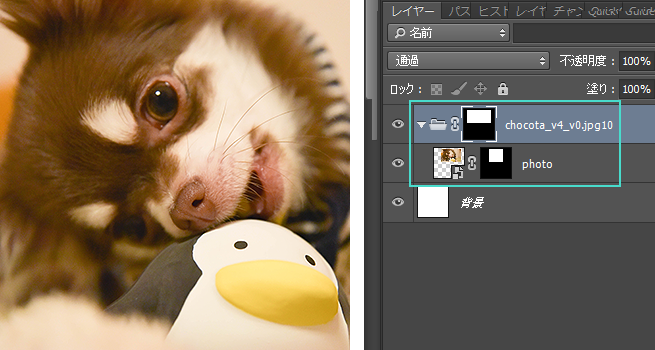
2. 余白を含めて書き出したい!(CC2014以降)

「画像アセット生成」は普通に名前をつけて書き出すと、PSDで配置されたオブジェクトのサイズぴったりで書き出されます。例えば正方形にマスクすると……

もちろん正方形ぴったりに書き出されます。
しかしながら時には、上下左右いずれかに余白をつけて書き出したいこともあります。
解決策:対象をグループ化し、書き出し範囲でレイヤーマスクしよう

先ほどはマスクをかけた写真自体のレイヤー名を変更していましたが、ここではそれ自体をグループ化し、レイヤーグループの名前を変更します。レイヤーグループ自体に書き出したいサイズのレイヤーマスクをかけるだけです。

楽ちんですね!
3. 余白を含めて書き出したい!(CCの場合)
残念ながら、通常のPhotoshopCCをお使いの場合には、前述した方法は使えません。
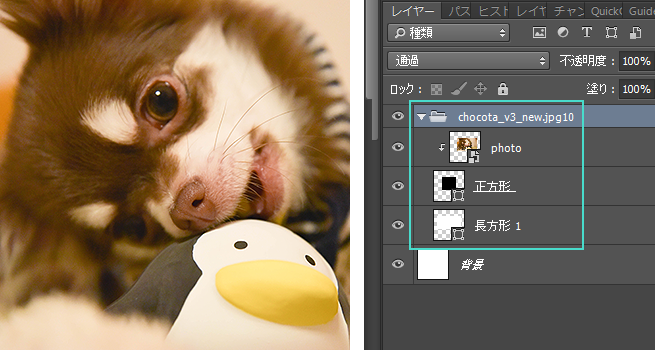
解決策:背景に余白分のオブジェクトを配置して、グループ化しよう

ないものは書き出せない。ということで、背景に白いオブジェクトを配置してしまいます。

続いて、画像と余白分のオブジェクトをまとめてグループ化し、レイヤーグループにアセット生成用の名前を付けるだけです。

余白も含めて書き出されましたね。
4. 「透明」の余白が欲しい!(CCの場合)
じゃあ透明の余白が欲しい時は、オブジェクトを不透明度0%にして.png32にすれば……

残念、できません!
「非表示」「不透明度0%」「塗り0%」、いずれもないものとされてしまい、透明の余白にはなってくれません。そこで裏ワザなスクリプト「AddSliceArea」の利用をオススメします!
- 参考
- 画像アセットやSlicy.appで書き出す画像に余白をつけるPhotoshop用スクリプト「Add Slice Area」を作りました
http://graphicartsunit.tumblr.com/post/94075304659/

※CC2014以降をお使いの場合は、前述した方法で拡張子を「.png32」にするだけでOKです。
5. svgの書き出しがうまくできない!
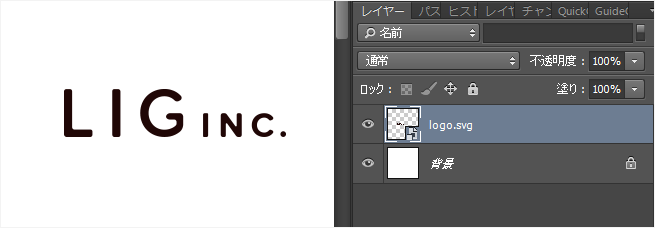
Illustratorからロゴのデータを持ってきてWebデザインに当て込んでいく、というのはよくある作業ですよね。

ロゴはSVGで使いたいから「.svg」をつけて書き出してみましょう。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid" width="196" height="42" viewBox="0 0 196 42">
<image xlink:href="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMQAAAAqCAMAAADbNgSrAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAACdlBMVEUAAAAgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYgBwYAAAAtMVScAAAA0HRSTlMAOcnv8N1iBqjstxwDOHarz/387tu4hkL7ElKnLZbqkyQwYNAxuaUYDJn+LppJ86r3soVnZXvmgir0u0wFAkHOCtbcREvls4m1DxnN4ignC4jFbgmgBxt3hPUTn3AQ4KHDsK+0po2eFR/AMhpoy4DE9jdA4XwmwpEBafj6bdk/bHlXRU9cL1DjdCwOFr68yNhj+RdvVnWPWcoe8iOY0+26tvE2i79Ix03UjiBV6IMicYGpfpc9O2EUWufVawglvdLeouuSRox6UV2d6UPG17Ehtm0XagAAAAFiS0dEAIgFHUgAAAAJcEhZcwAACxIAAAsSAdLdfvwAAARLSURBVGje1Zn5XwxhHMcfbBIle0SUrqVyryNKUghFrC1XjqiQUBSbVIiQ+y6RIuS+7yNy38fzJ9mZ55nZnXnm2ePVszLfn+b7+R7zvNuemWeeB3Tp2k2j8ekOXJtvDz+Nxq9nLxdp/gG9A/v4aaFObwjq28/fjcYdNwPkLLi/68wBfCYMcZoUOjAMOlpYeMQ/gMA3i3SdGYUyjU5SBg2GhOmiY9QEETtkKFQyTZR6IIb5QJoN9/LUYAYxYiSk2yjvUrCC6GeyD1k/eszYqHFxIePt0gQ1QMQniOOdmDgJi0mTgwQxWQUQKVOE0U6dJgmkTkfyDBVAzBQY0tJlkVmzOTljzv8PMTeYPoHN85ItmVleZWADMR936brAu4P1JsRCHQqZIjqHgQnEItxkcScxMIHogyLZS1QM0R8vmZZ2FgMLiFTcI1HNEMtQYOhyNUOEo0BOpzGwgFiBAitVDZH7L5ZH3obIQ4F8uR6/yihY8uoUosx/jdFoKbD7KcMNhrwIwVu7Mqdwnaxi/YYVFmNRWjExWAYQeNGxUSYHbIIORu4vlHByqd3nX5mbhR2LLcStrIFaoVmZDI8BxFYUyJDJG6HEFsrLSmUQ6G+RW468Ytu1xjF9W4VDs8pxrCGqcA/Zts92KcQO9yDgTmWIamk3uIsxxG7co0Yq79FK7loqL6NAVOxVgtjHx2r3Hzh4qIb/iQ8zhojFi9homV4y5EhhYeHRSs8g4DEzCWHmP9ej0WdJuS1WeZwxBLCgyImTinWRFZ5BwDUkxClOT0sS3NN10hnGAiITN6lXLszzEAKeISAauMl8ljo0FhAFJ/AzY5hi4XxPIc41yiCyuOmVD6jGAgKcx12aYjv4SzSnX+DUIl8pRDwnVnsZ4qwJt7noSwZjWvjQJXcgckAMv6t+WQoRyWnHvQwB4oT/hCvE1531GIoQhwfKEKCVz1521REilJPqXEKUdAzCt0igqL0mCWQtwluD14kaCgS4Ic4NEeIg5zk5GMH5NzoGAW7qxVtbbokbN3OLbwvqfrchFiQTEOC6zWuhf3QJBfl3ih2t+q5nEKDknEgBE4JW3+ueef9Bjl2qNbsNAawJBMRDzn0kuqE10t04SLHpxF6ei639x82QbqYnZAEVAjwlIJ7x5wZb8OLwuQ6+aBVCSU4gIPFqcXXIYn1J7aWfppBPhwAhcgjwihfKEtsAeM0/0N8gvZcFtofSIW56CgHa6nXKrXJnKaU7gUh/K4cA71Cr4PHv0UUVkkfbLttZQtheSnkKp3ZNqcrJTiBAQLAcwv+DpOkYLNdyDiiiMJiIveGPKFAGnNnrTxmSNpW5rUmUVB7CYa7csbkGwfnMBX0k+a3tYtfNXwQx0OY1AKsyRfNX4qbl37gl0vcfwLmVr6t69/O2BmaH/fo9M9VMT/yTbTtAcnjKFPyE2jixy/0WqP8i61y6teG9dqTPgzNt9qIZmrLGv0ZN8DGjJweoAAAAAElFTkSuQmCC" width="196" height="42"/>
</svg>SVGにはなっているけれど、画像が配置されているだけです。これでは意味がありません。
解決策:SVGで書き出す場合は「シェイプ」で配置する

Illustratorからコピー&ペーストをすると、「スマートオブジェクト」「ピクセル」「パス」「シェイプレイヤー」の4つから選ぶことになりますが、アイコンなんかは特に、いろんな場所で使ったりすることを考えると「スマートオブジェクト」にしてしまいますよね。ですが、スマートオブジェクトにしてしまうと、「.svg」の拡張子をつけてもパスを取得できないので、画像が配置されているだけの状態で書き出されてしまいます。
ちゃんとしたSVGにしたい場合は、必ずシェイプの状態でないといけません。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid" width="222" height="47" viewBox="0 0 222 47">
<defs>
<style>
.cls-2 {
fill: #200706;
}
</style>
</defs>
<path d="M221.180,46.105 C220.634,46.650 219.986,46.923 219.235,46.923 C218.483,46.923 217.835,46.650 217.288,46.105 C216.742,45.560 216.469,44.913 216.469,44.163 C216.469,43.413 216.742,42.767 217.288,42.221 C217.835,41.676 218.483,41.403 219.235,41.403 C219.986,41.403 220.634,41.676 221.180,42.221 C221.727,42.767 222.000,43.413 222.000,44.163 C222.000,44.913 221.727,45.560 221.180,46.105 ZM195.002,40.625 C195.656,41.277 196.434,41.787 197.335,42.158 C198.235,42.529 199.212,42.715 200.264,42.715 C201.480,42.715 202.580,42.406 203.562,41.787 C204.165,41.409 204.675,40.969 205.093,40.468 C205.536,39.936 206.433,39.753 207.072,40.050 C207.072,40.050 208.349,40.643 208.349,40.643 C209.292,41.081 209.566,42.242 208.918,43.033 C208.797,43.180 208.673,43.326 208.544,43.472 C207.959,44.134 207.269,44.724 206.474,45.240 C205.679,45.757 204.767,46.172 203.738,46.486 C202.708,46.800 201.550,46.957 200.264,46.957 C198.510,46.957 196.873,46.676 195.353,46.115 C193.832,45.554 192.516,44.764 191.405,43.741 C190.295,42.720 189.417,41.496 188.774,40.070 C188.131,38.645 187.809,37.067 187.809,35.338 C187.809,33.609 188.131,32.031 188.774,30.605 C189.417,29.180 190.295,27.956 191.405,26.935 C192.516,25.913 193.832,25.121 195.353,24.560 C196.873,23.999 198.510,23.718 200.264,23.718 C201.550,23.718 202.708,23.875 203.738,24.189 C204.767,24.504 205.679,24.913 206.474,25.419 C207.269,25.924 207.959,26.508 208.544,27.170 C208.672,27.315 208.795,27.460 208.915,27.606 C209.565,28.400 209.294,29.566 208.350,30.012 C208.350,30.012 207.063,30.619 207.063,30.619 C206.383,30.940 205.560,30.777 205.082,30.213 C204.666,29.723 204.159,29.287 203.562,28.905 C202.580,28.276 201.480,27.962 200.264,27.962 C199.212,27.962 198.235,28.146 197.335,28.517 C196.434,28.888 195.656,29.405 195.002,30.067 C194.347,30.729 193.838,31.509 193.475,32.408 C193.113,33.306 192.932,34.283 192.932,35.338 C192.932,36.394 193.113,37.376 193.475,38.285 C193.838,39.194 194.347,39.975 195.002,40.625 ZM175.599,47.000 C175.599,47.000 174.534,47.000 174.534,47.000 C173.519,47.000 172.564,46.517 171.963,45.699 C171.963,45.699 163.248,33.830 163.248,33.830 C162.778,33.190 161.761,33.522 161.761,34.316 C161.761,34.316 161.761,45.470 161.761,45.470 C161.761,46.315 161.075,47.000 160.229,47.000 C160.229,47.000 159.001,47.000 159.001,47.000 C157.774,47.000 156.779,46.007 156.779,44.783 C156.779,44.783 156.779,25.886 156.779,25.886 C156.779,24.681 157.759,23.703 158.967,23.703 C158.967,23.703 160.443,23.703 160.443,23.703 C161.361,23.703 162.224,24.138 162.769,24.874 C162.769,24.874 171.253,36.327 171.253,36.327 C171.726,36.966 172.743,36.632 172.743,35.837 C172.743,35.837 172.743,25.233 172.743,25.233 C172.743,24.388 173.429,23.703 174.276,23.703 C174.276,23.703 175.614,23.703 175.614,23.703 C176.780,23.703 177.725,24.646 177.725,25.810 C177.725,25.810 177.725,44.879 177.725,44.879 C177.725,46.050 176.773,47.000 175.599,47.000 ZM142.546,46.987 C142.546,46.987 140.028,46.987 140.028,46.987 C139.508,46.987 139.088,46.567 139.088,46.049 C139.088,46.049 139.088,25.243 139.088,25.243 C139.088,24.403 139.770,23.721 140.613,23.721 C140.613,23.721 143.124,23.721 143.124,23.721 C143.647,23.721 144.070,24.144 144.070,24.665 C144.070,24.665 144.070,45.466 144.070,45.466 C144.070,46.306 143.387,46.987 142.546,46.987 ZM111.196,44.720 C108.040,46.215 104.503,46.963 100.450,46.963 C97.133,46.963 93.999,46.408 91.052,45.298 C88.103,44.188 85.534,42.602 83.347,40.540 C81.158,38.479 79.430,35.997 78.164,33.097 C76.896,30.197 76.263,26.979 76.263,23.445 C76.263,19.911 76.896,16.694 78.164,13.793 C79.430,10.893 81.158,8.423 83.347,6.384 C85.534,4.345 88.103,2.771 91.052,1.660 C93.999,0.550 97.133,-0.005 100.450,-0.005 C102.707,-0.005 104.769,0.244 106.635,0.742 C108.501,1.241 110.193,1.909 111.714,2.747 C113.234,3.586 114.604,4.582 115.826,5.738 C116.182,6.076 116.526,6.420 116.857,6.771 C118.085,8.075 117.710,10.178 116.136,11.049 C116.136,11.049 115.553,11.334 115.553,11.334 C115.553,11.334 114.918,11.663 114.918,11.663 C113.518,12.439 111.765,12.228 110.621,11.110 C109.774,10.281 108.797,9.543 107.721,8.920 C107.647,8.878 107.576,8.840 107.499,8.797 C105.425,7.641 103.076,7.064 100.450,7.064 C98.146,7.064 96.027,7.471 94.092,8.287 C92.157,9.103 90.487,10.236 89.082,11.686 C87.676,13.136 86.571,14.870 85.765,16.885 C84.959,18.902 84.556,21.089 84.556,23.445 C84.556,25.847 84.959,28.044 85.765,30.038 C86.571,32.033 87.676,33.766 89.082,35.238 C90.487,36.711 92.157,37.855 94.092,38.670 C96.027,39.486 98.146,39.894 100.450,39.894 C102.799,39.894 105.234,39.385 107.212,38.601 C109.283,37.780 110.970,36.635 111.839,35.715 C112.322,35.203 112.588,34.531 112.592,33.833 C112.592,33.833 112.611,32.245 112.611,32.245 C112.619,31.066 111.649,29.921 110.451,29.921 C110.451,29.921 106.061,29.921 106.061,29.921 C104.212,29.921 102.149,28.832 102.065,27.042 C102.149,25.309 104.145,23.707 105.913,23.707 C105.913,23.707 115.895,23.707 115.895,23.707 C117.860,23.707 119.180,25.506 119.180,27.439 C119.180,27.439 119.180,34.326 119.180,34.326 C119.180,37.476 117.833,40.483 115.234,42.324 C113.956,43.230 112.656,44.028 111.196,44.720 ZM54.421,46.978 C54.421,46.978 50.523,46.978 50.523,46.978 C49.301,46.978 48.310,45.971 48.310,44.729 C48.310,44.729 48.310,2.010 48.310,2.010 C48.310,0.973 49.137,0.132 50.158,0.132 C50.158,0.132 54.036,0.132 54.036,0.132 C55.339,0.132 56.395,1.206 56.395,2.530 C56.395,2.530 56.395,44.971 56.395,44.971 C56.395,46.080 55.511,46.978 54.421,46.978 ZM26.153,46.978 C26.153,46.978 2.799,46.978 2.799,46.978 C1.254,46.978 0.001,45.705 0.001,44.134 C0.001,44.134 0.001,2.533 0.001,2.533 C0.001,1.207 1.058,0.132 2.363,0.132 C2.363,0.132 5.954,0.132 5.954,0.132 C7.132,0.132 8.086,1.102 8.086,2.299 C8.086,2.299 8.086,37.351 8.086,37.351 C8.086,38.673 9.140,39.744 10.440,39.744 C10.440,39.744 26.502,39.744 26.502,39.744 C27.552,39.744 28.403,40.609 28.403,41.675 C28.403,41.675 28.403,44.692 28.403,44.692 C28.403,45.954 27.395,46.978 26.153,46.978 Z" id="path-1" class="cls-2" fill-rule="evenodd"/>
</svg>ちゃんとpathとして書き出されましたね!

もちろん、複数のシェイプをグループ化してしまえば、多色のSVGも書き出すことができます。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid" width="111" height="32" viewBox="0 0 111 32">
<defs>
<style>
.cls-3 {
fill: #200706;
}
.cls-4 {
fill: #48dccc;
}
.cls-5 {
stroke: #48dccc;
stroke-width: 2px;
fill: none;
}
</style>
</defs>
<g id="iconsvg">
<circle id="circle-1" class="cls-3" cx="15" cy="16" r="15"/>
<circle id="circle-2" class="cls-4" cx="55" cy="16" r="15"/>
<circle id="circle-3" class="cls-5" cx="95" cy="16" r="15"/>
</g>
</svg>SVGは全部まとめてIllustratorで書き出してもいいのですが、PSDを渡してそれだけでコーディングが完結するのであれば、コーディングを担当する人の手間も少なくて済みますよね。
まとめ
いかがでしたか?
基本的な内容ではありますが、覚えておくといろいろとはかどります。「.svg」とレイヤー名がついているだけで「あ、ここは画像でコーディングしちゃダメなんだな」と一目でわかるので、アセット生成を活用するしないに関わらず、コーディングを引き継ぐ際には便利だと思います。
それではまた(^ω^)
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。