こんにちは。今年の新卒で入社した、新米デザイナーのまいまいです。
せっかく入社したにもかかわらず、コロナの影響でほぼ会社に行けていませんが、毎日元気に外出自粛しています。
今回は、Photoshopのアセット機能についてまとめてみました。チュートリアルとか説明書を読むのが大嫌いなのですが、Adobeの公式サイトを一生懸命読み込んできました。
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
そもそも画像アセットとは?

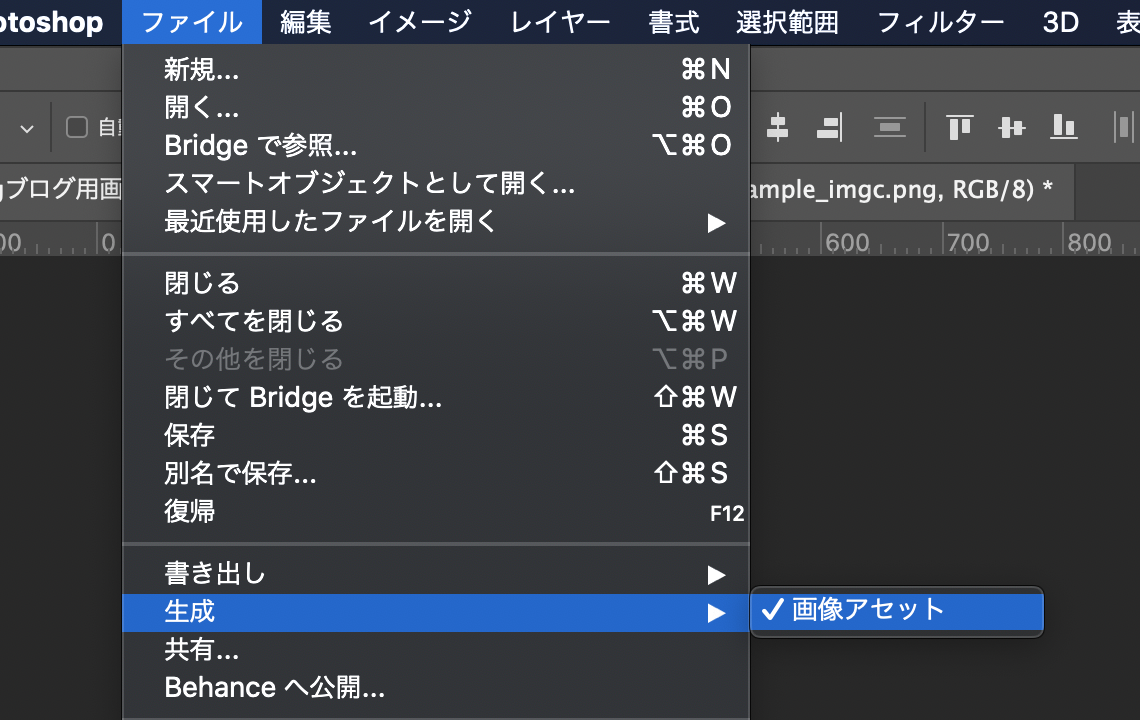
レイヤーもしくはフォルダの名前に拡張子をつけると、画像が自動生成される(書き出される)機能。ファイル>生成>画像アセットの順番でクリックするとチェックマークがつきますので、そのまま保存します。
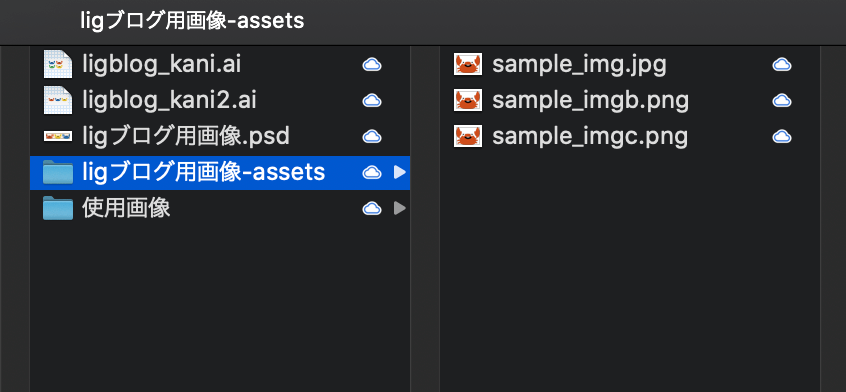
すると、自動でpsdと同階層に書き出し用のフォルダが作られ、その中に画像が書き出されます。
ちなみに画像アセットでは……
- JPEG
- PNG
- GIF
- SVG
以上の4種類の拡張子での書き出しが可能です。
ここまではお馴染み、みんな大好きな機能ですね。それではアセット機能の未知なる世界へ行きましょう〜
同じ画像が複数枚必要だな〜
同じ画像で、でも名前が違うのが必要だ〜〜ってときありますよね。
Adobe風にいえば、「レイヤーまたはレイヤーグループからの複数のアセットの生成」ってやつです。そんなときはこれ〜!
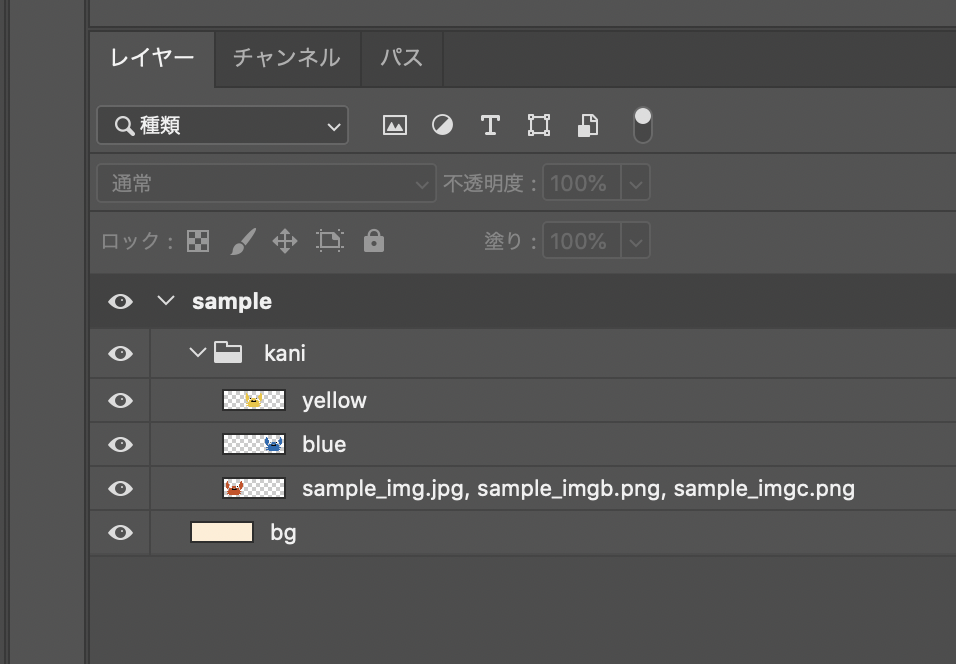
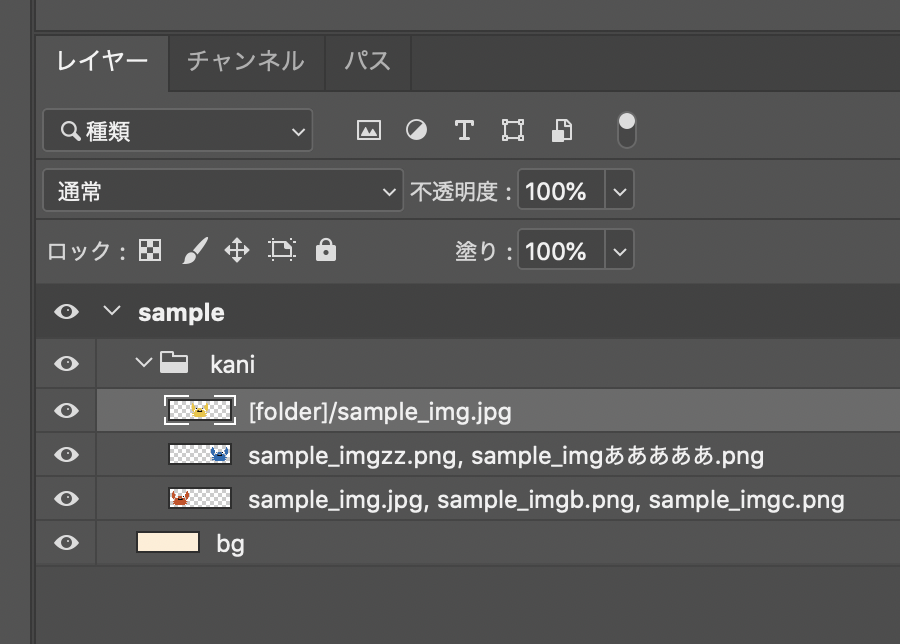
画像名.拡張子,画像名b.拡張子,画像名c.拡張子

- 例)
-
sample_img.jpg, sample_imgb.png, sample_imgc.png
なんと ,(カンマ) をつけて、オリジナルの名前(ここではsample_imgとします)を「A」として、「B,C……」と足していくだけであら不思議。

同じ画像を錬成できますね。
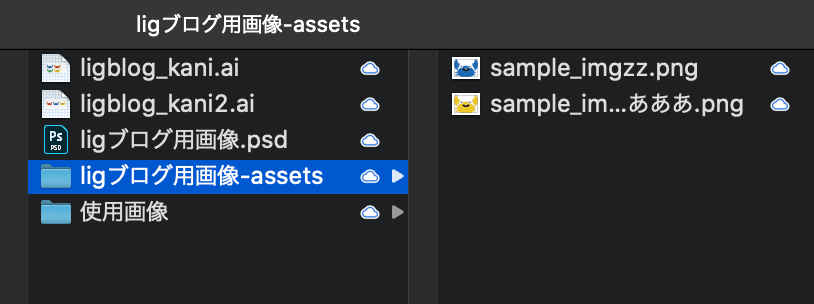
ちなみにZを超えて生成できるのかな〜と思って、sample_imgzz.pngとかsample_imgあああああ.pngっていうバカみたいな名前もつけてみたんですが……

イケた。
Adobeの説明書を読んで、勝手にアルファベット順じゃないといけないのかなって思い込んでいたのですが関係ないようです。
すごい! すごいぞPhotohopぅ!
でもふつうにアルファベットでいいと思います。
ちなみに、SVGの書き出しは、書き出し対象をパスにしておかなければ正しく書き出せないので注意しましょう!
勝手にフォルダ分けして画像書き出せないかな〜
そんな夢みたいなことないぞ☆って感じですが、Photoshopちゃん有能なんで、あります。
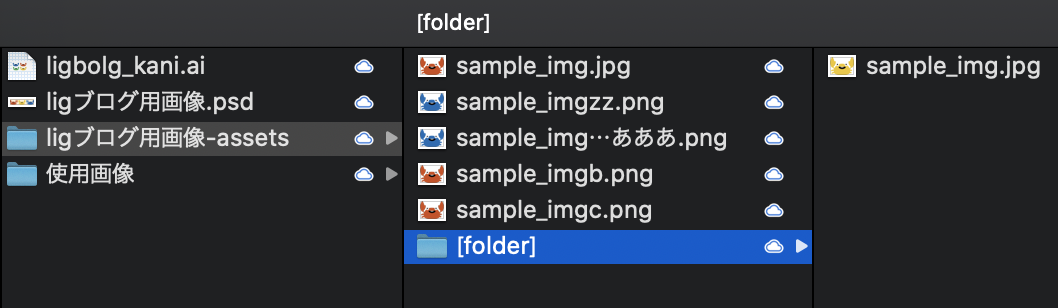
フォルダ名/画像名.拡張子

- 例)
-
[folder]/sample_img.jpg

このルールでフォルダを無限錬金し、その中に画像をぶち込むことができます。素晴らしいですね。
ちなみにお気づきの方もいるかもですが、
[folder]/[folder2]/sample_img.jpgこんな感じで増やせば階層も増やせるし、さらに細かくフォルダ分けできます。
画像の綺麗さ変えて書き出してぇ〜
ありますね。あるある事件です。
Adobe風にいうと「画質パラメーターとサイズパラメーターの指定」です。なんか言い回しが小難しいので、私にもわかるように訳すと、「レイヤーもしくはフォルダ名で画質とサイズを指定してくれれば、設定変えなくても勝手に書き出すよ〜ん」ということですね。
画像名.拡張子 数値
こんだけ!!
ちなみに私も読んでいて初めて知ったのですが(圧倒的無知)、JPEG はアセットで書き出すとき、初期設定で勝手に 90 %の画質で書き出されているらしいですよ。PNGは32ビット画像として書き出し。GIFアセットは基本的なアルファ透明度で書き出されます。この初期設定は変えることもできます。
ちなみに、拡張子が違うので当然っちゃあ当然なのですが、JPEG、PNG、GIFそれぞれでルールも異なります。私はすぐ忘れるので書き残しておきましょう。
JPEGの場合
具体的に書くとこうです(50%にしたい場合)
- 例)
-
sample_img.jpg5 sample_img.jpg50%
ちなみにどっちも同じ意味ですよ!
PNGの場合
PNGの場合もほぼ同じですが、もちろん数値が違います。
PNGの場合はbitなので、具体的に書くとこうです。
- 例)
-
sample_img.png8 sample_img.png24
PNGは8、24、32の画質があるので、その中から選んでくださいね。
GIFの場合
できません。GIFはできないんです……。あきらめましょう。
画像のサイズ変えて書き出してぇ〜
Webのお仕事してる人最大のあるあるあるですね。
私以外の人は当たり前のように知ってそうなので恥ずか死ですが、知らなかった自分が悪いので、恥を忍んで書きましょう。
数値 画像名.拡張子
これです。画像名の前には半角スペースをお忘れなく!!
ではそれぞれのケースをみてみましょう。
JPEGの場合
それぞれ具体的に書きますね。
(相対値またはpx、in、cm、mm などのサポートされている形式の数値で書いてくださいね!)
- 例)
-
200% sample_img.jpg 300 x 200 sample_img.jpg 10in x 200 mm sample_img.jpg
ちなみに、サイズを px(ピクセル)で指定する場合は、省略可能です。GOD!
PNGの場合
JPEGと同じです。拡張子変えるだけ(雑)。
ちなみに、必要な出力画像サイズを指定するときは異なる単位とピクセル数を混合できるそうです。
- 例)
-
4in x 100 sample_img.png
す、、すばら、、
GIFの場合
JPEGと同じです。拡張子変えるだけ(2回目)。
最強の組み合わせ技、あらわる
なんとなんとなんと……これらの神技は組み合わせが可能です。
120% sample_img.jpg, 42% sample_img.png24, 100x100 sample_img_2.jpg90%, 250% sample_img.gifこのレイヤーから、Photoshopで以下の画像が書き出されます。

- sample_img.jpg(120 %に拡大された 90 %の画質の JPG 画像)
- sample_img.png(42 %に縮小された 24 ビットの PNG 画像)
- sample_img_2.jpg(絶対サイズ 100×100 px、画質 90 %の JPG 画像)
- sample_img.gif(250 %に拡大された GIF 画像)
なんてことなの、、、すご、、、
お〜しまい!
以上です。説明書を読むのって大切なんですね。22年生きてきて初めて気がつきました。
ただのAdobeのチュートリアル要約botと成り果てた感もありますが、Photoshopちゃんとさらに仲良しになれたので、よしとしましょう。
それでは、さようなら!
Webデザインを学ぶなら
LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」で、Webデザインを学びませんか? 未経験からWeb業界へ転職したい、フリーランスとしてスキルアップしたい、そんなあなたの目標をLIGが全力でサポートします!
デジタルハリウッドSTUDIO by LIG
Webサイトを見てみる
デジタルハリウッドSTUDIO by LIGの資料請求はこちら!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。