こんにちは、デザイナーの姐さんです。
今回は、Photoshopで8bitゲーム風デザインをするときの設定やおすすめツールをご紹介します。
なお、この記事ではPhotoshopCC2021:22.3.1を使用しています。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
Photoshopの基本設定
ドットの大きさに合わせてグリッドを設定する
まず、100×100の新規ファイルを作りました。
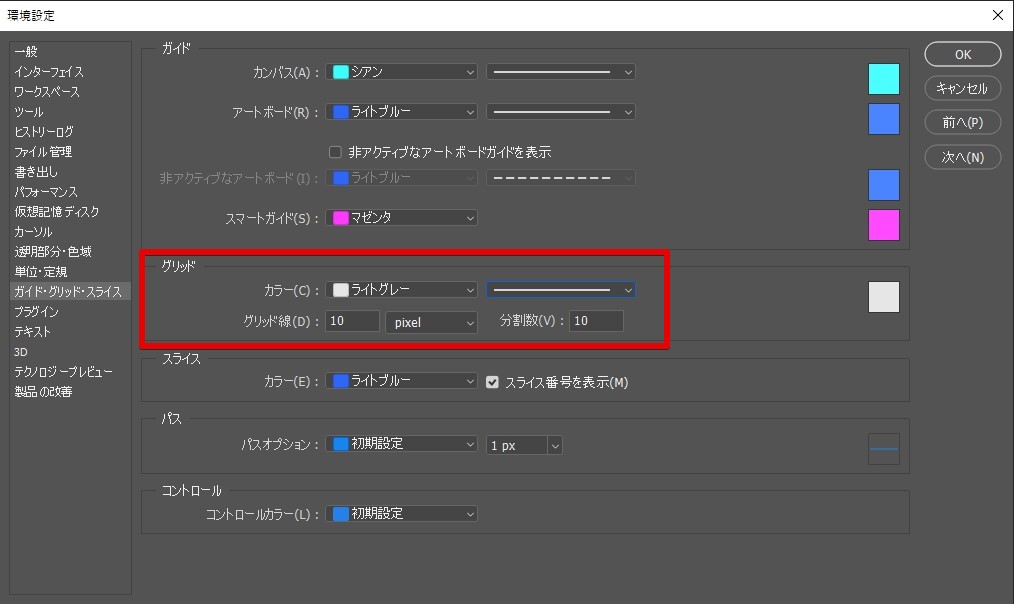
次に「編集」→「環境設定」→「ガイド・グリッド・スライス」を開きます。

出てきた画面のグリッドのところを調整します。区切り方もお好みですが、今回はサイズが分かりやすいように10pxごとに濃いグレーの実線、その中を薄いグレーで10分割するように設定しました。

グリッドを表示すると、こんな感じになります。
「表示」→「スナップ」も外しておいた方がいいかと思います。コレがついたままだとグリッドギリギリのところにドットを打ちたいとき、思うような位置に打てないことが多いので。
ペンツールの設定
次にペンツールの設定をします。
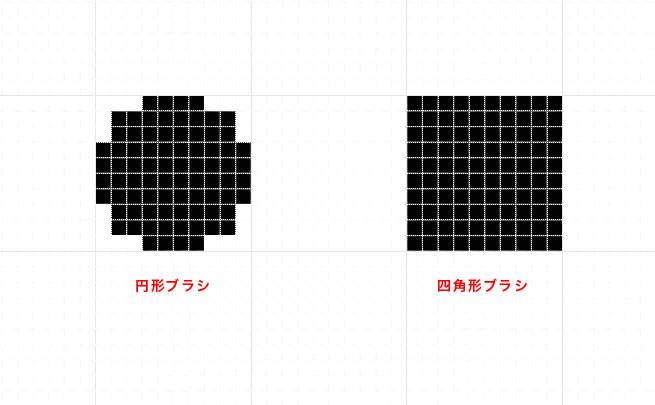
鉛筆ツールを使えば、アンチエイリアスがかからない線が描けるのですが、ドットが大きくなるとペン先の形が変わってしまいます。
そこで、ブラシの形を四角にします。

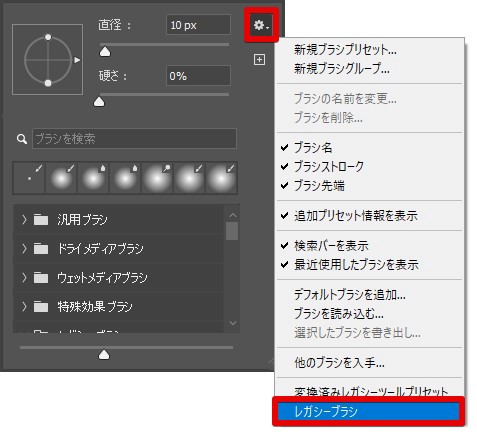
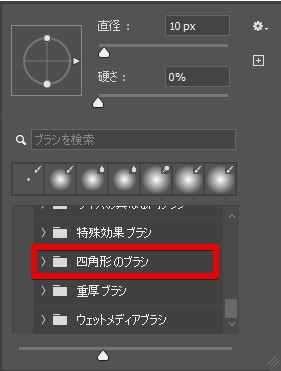
ブラシツール選択状態で右クリック→出てきた画面の右上の歯車→レガシーブラシを選択します。ポップアップが出てくるので「OK」を選択。

四角形のブラシが追加されました。

これでドットのサイズが大きくなっても正方形を保てるようになりました。
バケツツールの設定
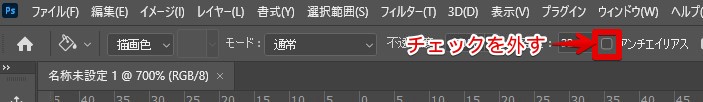
大きい面を塗りつぶしたいときはバケツツールを使うと思うので、アンチエイリアスを切っておきましょう。

ここまでがPhotoshop上でドット絵を描くときの基本設定です。
ドット絵を描くときに役に立つものまとめ
実際にドット絵を描くときに、役に立つ設定やツールをご紹介します。
色を決めるとき
ドット絵を描くとき、線を滑らかに見せるために線と線の間に中間色を入れることが多いと思いますが、色で悩むことありますよね?
そんなときにおすすめなのがこちら!
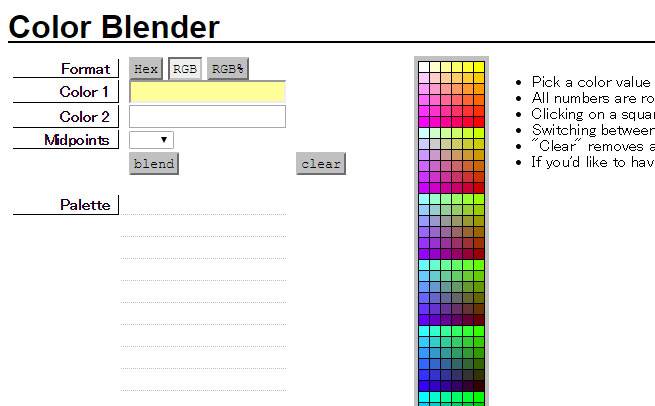
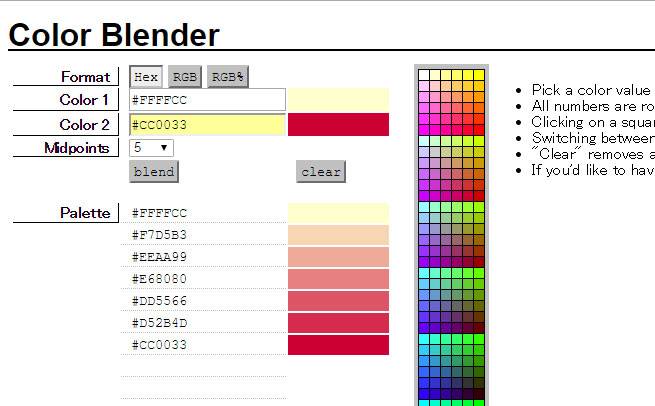
Color Blender

https://meyerweb.com/eric/tools/color-blend/#:::hex
2色の中間色を計算してくれるツールで、最大10色まで中間色を計算してくれます。

たとえば今回のアイキャッチ画像のように写真からドット絵を起こすとき、写真の最も明るい部分と暗い部分の色を抽出して、色別に同じ数で中間色を作ったカラーパレットを作っておけば、調和の取れたイラストに仕上げるのに便利です。
Illustratorを使ったやり方
同じようなことがIllustratorでもできます。
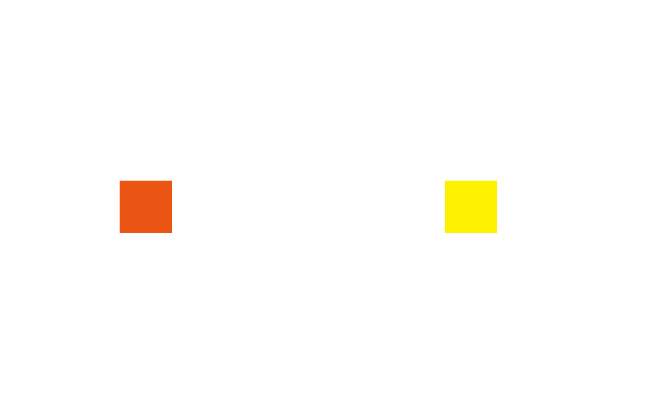
まずはじめに、中間色を作りたい2色のオブジェクトを用意します。

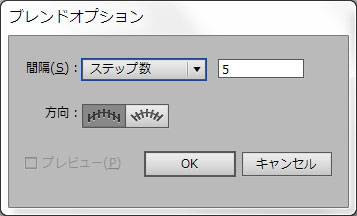
「オブジェクト」→「ブレンド」→「ブレンドオプション」を選択します。

次に、ブレンドオプションで間隔をステップ数にして、任意の数を指定します。
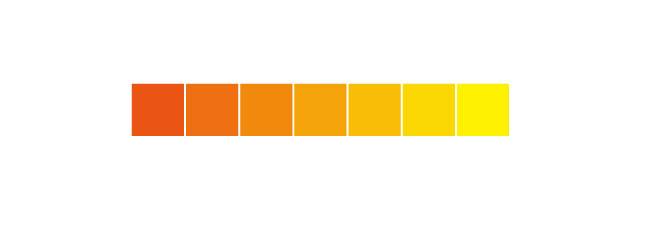
設定が終わったら、両方のオブジェクトを選択した状態で「ブレンド」→「作成」を押します。
すると……

綺麗なグラデーションが作成されました。
以下のような設定をほどこして作成したものがこちら。

この画像を作る手順は以下のとおりです。
- 写真からカラーパレットを作る
- 写真の不透明度を50%にして上にレイヤーを追加して輪郭をトレース
- パレットを元に色付け
- 肌色とかちょっと調整
サイズ間違えたとき
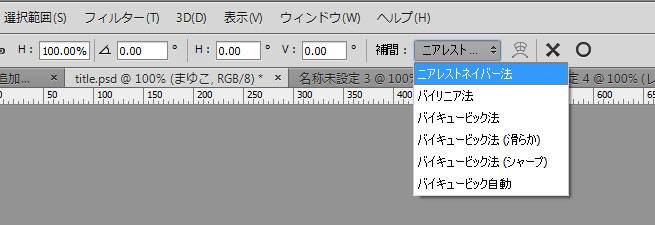
サイズを間違えてしまったり、後からサイズ変更しないといけなくなったりしたとき、拡大方法を「ニアレストネイバー法」にすると案外イケます。

ちょっとドットの形が変わっちゃうこともありますが、余計なグラデーションがかからないのでドット絵の雰囲気は保てます。

おまけ
最後に8bitゲームデザインに最適なフォントをご紹介したいと思います。

PixelMplus(ピクセル・エムプラス)
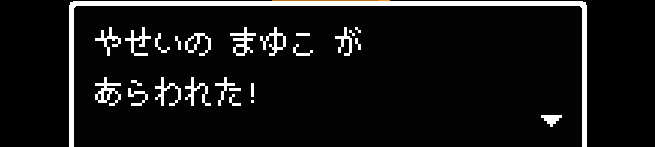
タイトル画像で使用しているフォントです。10×10、12×12の2種類から選べます。ほとんどの漢字が使える上に商用可で、ありがたいです。
http://itouhiro.hatenablog.com/entry/20130602/font
美咲フォント
8×8のビットマップフォントです。
こちらも漢字OK、商用可です。小さい文字を使いたいときに。
https://littlelimit.net/misaki.htm
まとめ
今回参考にさせていただいたサイトをご紹介します。ドット絵のノウハウはテイストによってもさまざまなので、すごく参考になります。
- ドット絵描く楽な方法見つけた!気がする | KAYAC DESIGNER’S BLOG
高解像度なこのご時世でも、8bitゲームデザインは心惹かれるものがありますよね。私もいろんなテイストのドット絵がかけるようになりたいものです。
それではまた。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
【フォトショッパー姐さん】
※ PhotoshopとIllustratorで画像をポリゴン風に加工する方法
※ Photoshopのハイパスフィルタを使った凄いレタッチの紹介
※ Photoshopでジグソーパズル風のデザインを作る方法
※ Photoshopであっという間に芝生を型抜きしたような文字を作る方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。