こんにちは。デザイナーの白浜です。
今回は芝生を型抜きしたような文字をあっという間に作る方法をご紹介します。
切り抜きたい文字を配置します。

お好きなフォントで。太めのフォントのほうがいいかも。
マスクにフィルターをかけてギザギザにする。
この手順が重要!ここで文字をギザギザに加工することで、より自然な感じに仕上がります。

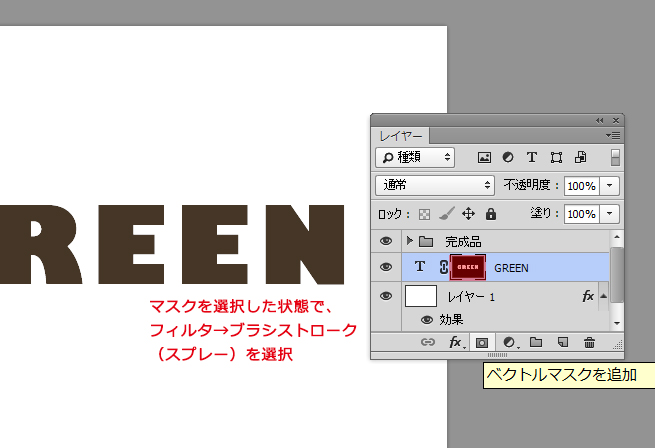
文字の形にマスクをかけます。
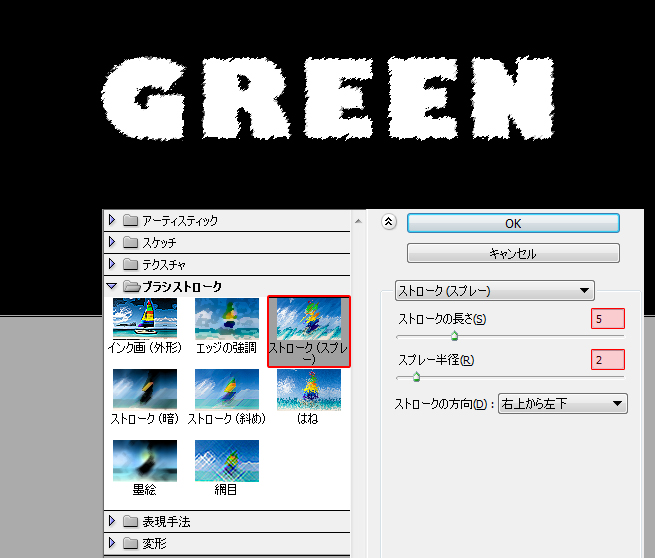
次に、マスクを選択した状態で、「フィルタ」→「フィルターギャラリー」→「ブラシストローク(スプレー)」をかけます。

数値はお好みで。マスクの方にかけるのがポイントです。

文字がこんな感じになりました。
マスクの方にギザギザ加工を施すので、テキストはラスタライズ化しなくて大丈夫です。
文字をちょっと手書き風にしたい時などこの方法を覚えておくと、文章が変わった時にも対応しやすいですよ!
ギザギザになった文字にテクスチャを重ねる

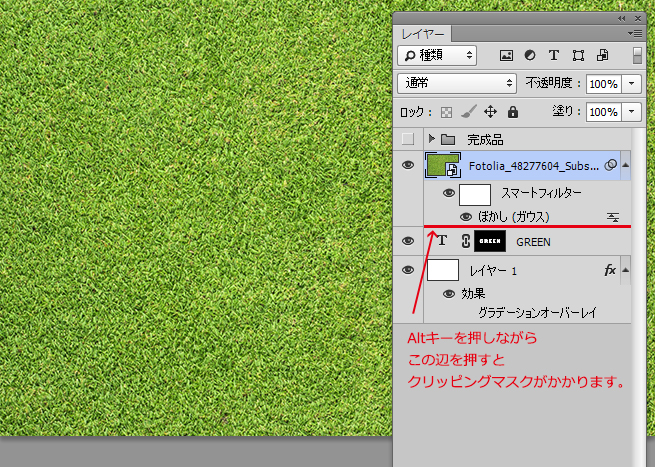
こんな感じの芝生の写真をギザギザ文字レイヤーの真上に置いて、クリッピングマスクをかけます。

芝生の部分ができました!
土の部分を作る

ギザギザ文字レイヤーをコピーして垂直にずらします。

芝生文字の下に土のテクスチャを用意します。
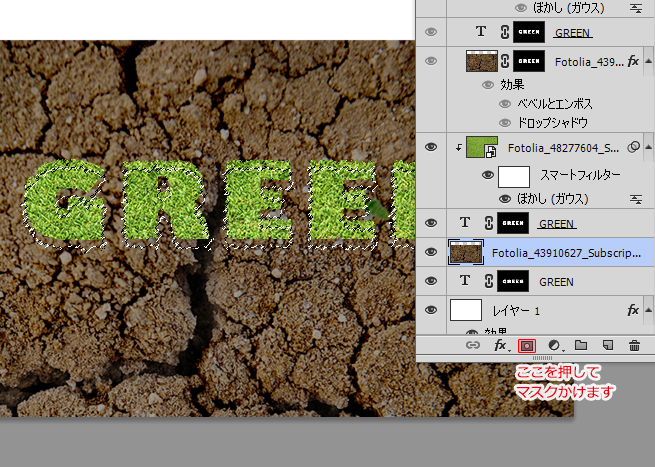
次に、ずらした文字のマスクをCtrl(Command)キーを押しながらクリックして選択範囲をとります。
所得した選択範囲で土のテクスチャにマスクをかけます。

こんな感じになりました。
仕上げ

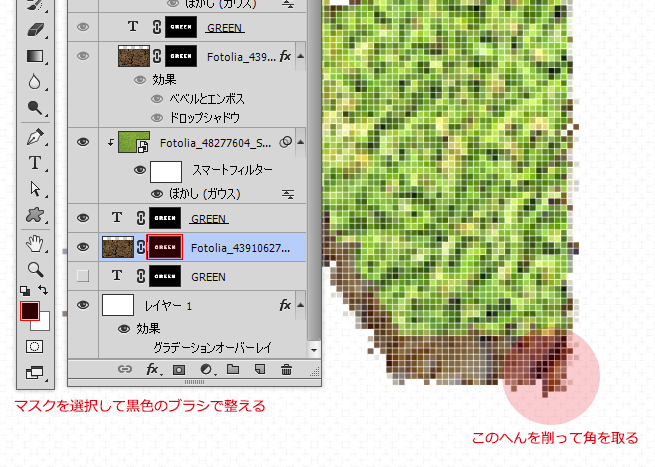
このままだとちょっと角がシャープすぎるので、土レイヤーのマスクを選択して、黒のブラシでなぞって角をとります。

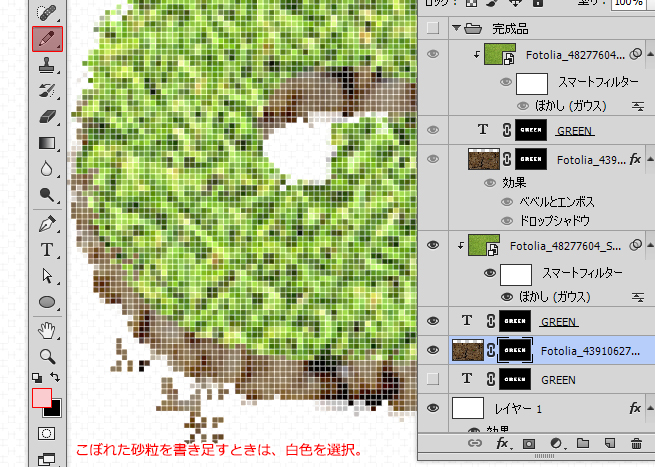
削りすぎたり、こぼれた砂粒などを書き足したいときは、色を白に反転させて描き込みます。

こんな感じになりました。

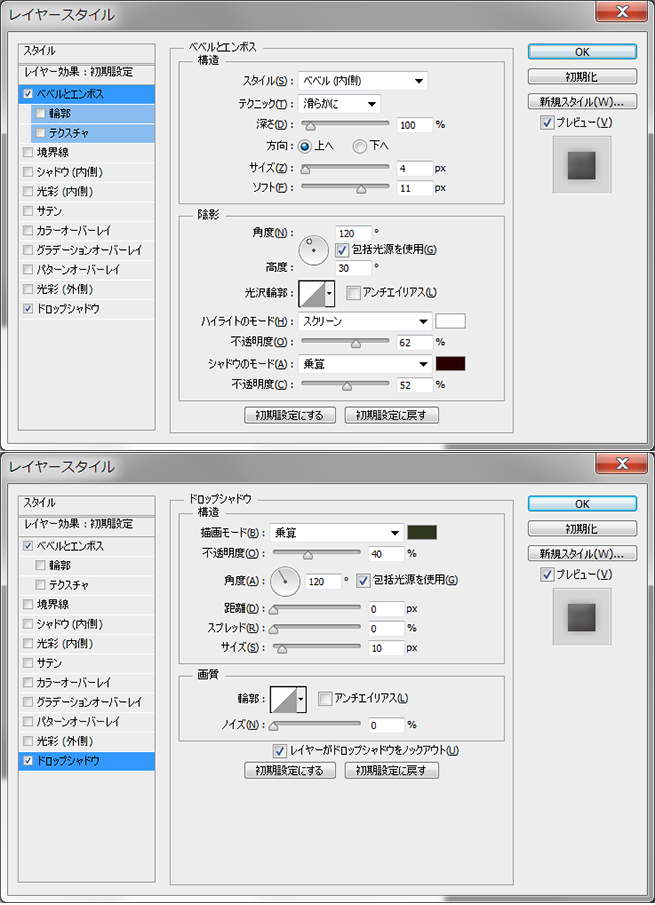
最後にちょっと立体感を出すために土レイヤーにベベル(内側)とドロップシャドウをかけました。

完成!!
わりと単純な手順でそれっぽいのが出来たかと思います。
ここから作りこんで行けばもっとリアリティのあるものが作れるかと思います。
ぜひお試しを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











