こんにちは。LIGブログ編集部です。いつも「時間が足りない!」「忙しい」「寝たい……」と思っているWebデザイナーの皆さん、Photoshop作業の時間短縮をしていますか?
Photoshop作業の効率化すれば、余った時間でやりたいことができますよね。そこで今回は、Webデザイナーさんならぜひ使ってほしい、Photoshop作業を効率化する方法をまとめました。Photoshop初心者の方も、そうでない方も、時短できる要素がないかぜひ確認してみてください。
目次
1. ショートカットを使い倒そう
作業時間の短縮を考えたときに、まず思い浮かぶのがキーボードショートカットですよね。知ってるか知らないかで大きな差が出てしまうところでもあります。
ひとつひとつ説明すると長くなってしまうので、おすすめのショートカットについては、かなり詳しく解説されているこちらの記事「Photoshopの効率化におすすめのショートカットキー一覧とカスタム方法」をご参照ください。
2. 共通パーツはスマートオブジェクトをリンク配置しよう
Webデザインをしているとよくあるのが、苦行ともいえる共通パーツの修正。「headerを全ページ直して!」「ボタンはやっぱり全部赤にして!」といった突然の指示にも、Photoshopの新機能を使えばあっという間に対応できます。
どういう機能なの?
外部にあるファイルをリンク配置することで、1つのファイルを修正した際に全ページ自動的に修正が反映されるという優れものです(※CCのみの機能)。リンク元のファイルを更新すると、リアルタイムでリンク配置されたスマートオブジェクトも更新されるますし、外部ファイルを参照することで、1ファイルの容量を大幅に軽減することが可能となります。
リンク配置の仕方

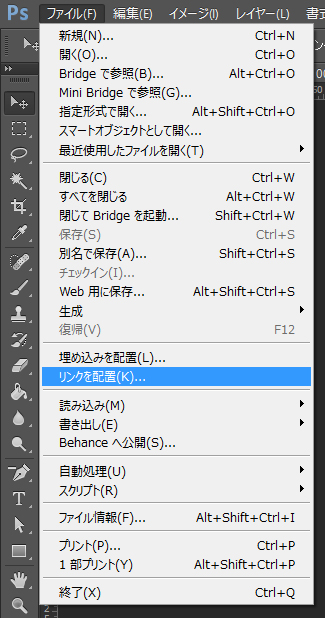
「ファイル」→「リンクを配置」で、配置したいpsbファイルやpsdファイルを選択します。

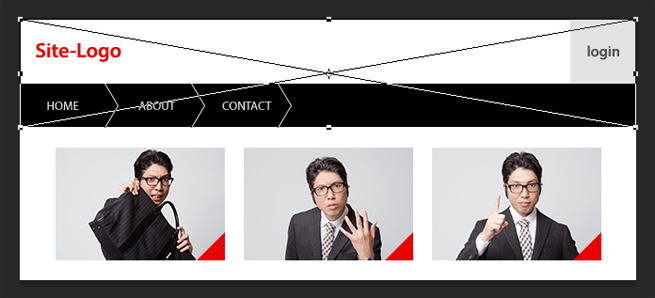
すると、このようにスマートオブジェクトが配置されます。

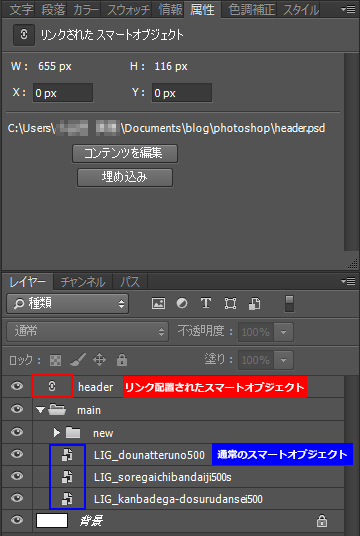
属性が「リンクされたスマートオブジェクト」と表示されていれば、きちんとリンク配置されています。レイヤーのアイコンも通常のスマートオブジェクトと異なるのでわかりやすいですね。
修正したいときには
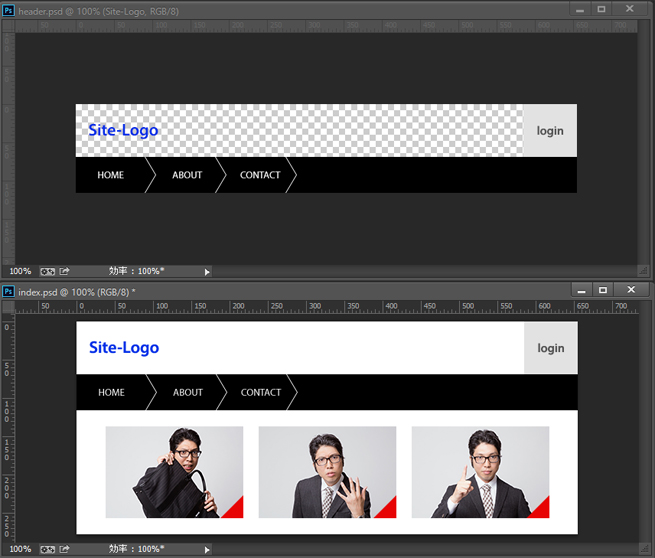
リンク元のファイルを開いて編集すると、配置されたスマートオブジェクトが自動的に更新されます。試しに、リンク元となる「header.psd」のロゴカラーを青に変更して保存してみました。

すると、保存と同時に「index.psd」にリンク配置したスマートオブジェクトもリアルタイムで更新されました。

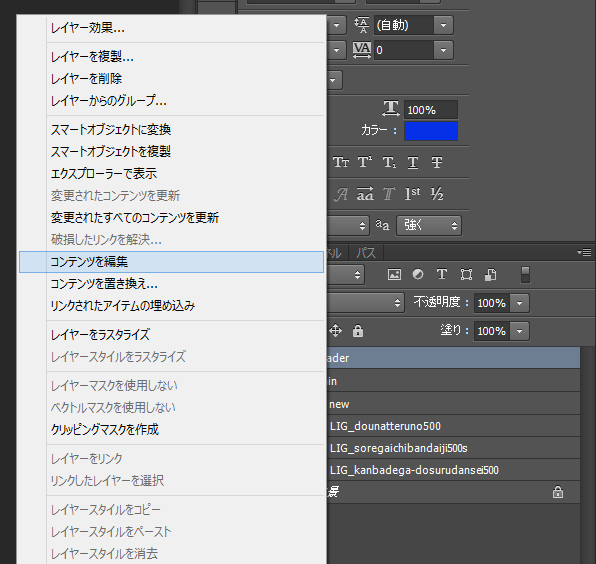
リンク配置したスマートオブジェクトのレイヤーを右クリックして「コンテンツを編集」からも編集が可能です。双方のファイルから編集ができるのが良いですね。
注意点
外部ファイルをリンク配置したPSDをCC以外で開いた場合、レイヤーを保持するか統合するか尋ねるダイアログが表示されます。「保持する」を選択した場合、リンク配置したスマートオブジェクトはスマートオブジェクトでないただのレイヤーになってしまうので注意しましょう。
3. スライスより便利な画像アセットを使おう
MacユーザーだとSlicyというアプリを利用して画像の書き出しをされている方もいるかもしれませんが、Photoshop自体にも同じような機能が搭載されています。
そもそも画像アセットって何?という方は、こちらの記事で初心者向けに解説しているので、合わせてご覧ください。

【超新米Webデザイナー向け】Photoshopを・もっと・知りたくて〜画像アセット編〜
画像アセットの使い方

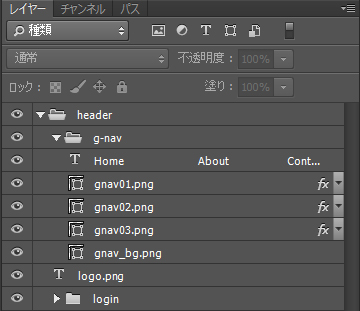
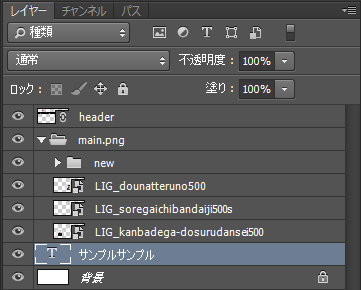
まず、書き出しを行いたいレイヤーに「画像名.拡張子」という形式で名前をつけます。複数レイヤーをまとめてひとつの画像として書き出したい場合は、まとめたいレイヤーをグループ化して、上記形式の名前をグループ名につけます。

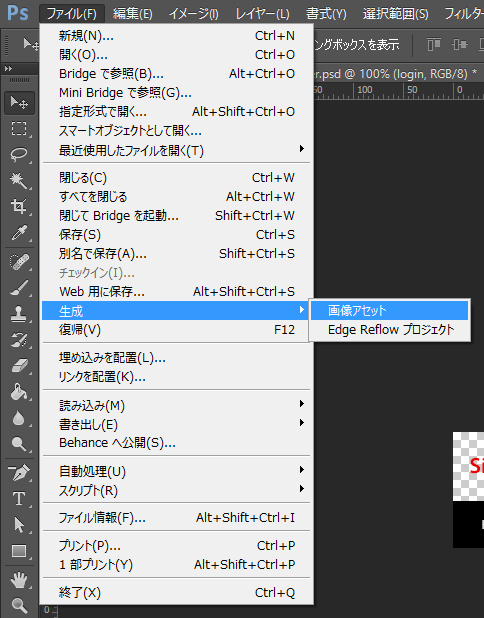
メニューの「ファイル」→「生成」→「画像アセット」にチェックを入れます。


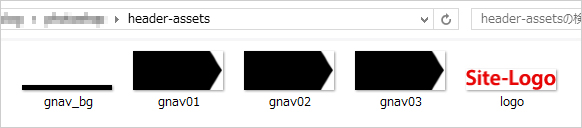
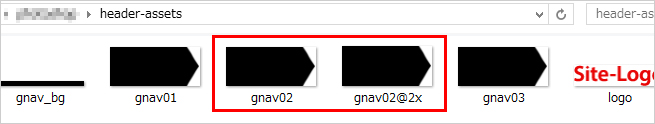
すると、PSDのディレクトリと同階層に「PSD名-assets」というディレクトリが自動的に作られて、その中に名前をつけた画像が書き出されます。
PSDを上書きした場合は、自動的にフォルダ内の画像も作り直されます。
※ファイルは追加されていくわけではないので、レイヤーを削除してPSDを保存し直すと、以前書き出した画像も無くなってしまいます。
画像アセットの画質の指定
「画像名.拡張子」のみで特に指定がない場合、PNGは32bit(フルカラー24bit + 透明部分)、JPEGは画質80%で書き出されます。
レイヤー名の後に指定を加えることで画質などは変更できます。
JPEGアセットの画質を指定する
必要な出力画質を1~10、1%~100%のようにアセット名の最後に追加します。たとえば、JPEGの画質を100%にしたい場合は、「image.jpg10」もしくは「image.jpg100%」とつけます。
PNGアセットの画質指定
必要な出力画質を8、24、32のようにアセット名の最後に追加します。たとえば、PNG 8bitで書き出したい場合は「image.png8」のように最後に8をつけます。
GIF アセットの画質を指定する
GIFアセットでは画質パラメーターは使用できません。
出力画像のサイズ設定
相対値(%指定)または px、in、cm、mm などのサポートされている形式をアセット名の最初に追加します。これに応じて画像が拡大・縮小されます。
※接頭文字とアセット名の間には必ずスペースを追加してください。
※ピクセル指定の場合は単位を省略できます。
たとえば、Retinaディスプレイ用に2倍の大きさで出力したい場合は「200% image-retina.jpg」とします。
「250×150 image.png」のように指定すると、幅250ピクセル、高さ150ピクセルの画像が書き出されます。縦横比は指定したサイズに合わせて伸び縮みします。
1つのレイヤー・グループから複数の画像を生成する
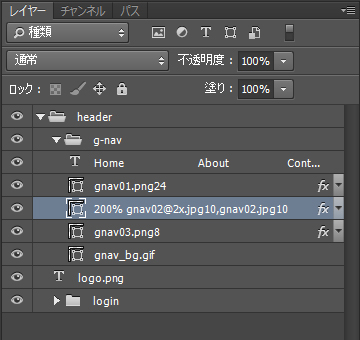
名前を「,」で区切って複数入力すると、複数の画像を生成することができます。

たとえば、Retinaディスプレイ用と通常サイズを同時に生成したい場合は「200%gnav@2x.jpg10,gnav02.jpg」のように名前をつけます。

こうすることで、フォルダ内に「image-retina.jpg」「image.png」の2つの画像が生成されます。
※「200% image.png, image.png」のように同じファイル名を付けないように注意してください。後ろに書いた名前で上書きされてしまいます。
その他

間違った設定をした際には、フォルダ内に「errors.txt」が作られ、間違っているファイルを教えてくれます。もしフォルダにこのファイルができていたときは、何かしらのエラーで画像が書き出されていないときなので、スルーせず内容を確認しましょう。
画像アセットの注意点
画像アセットでは、カンバスサイズからはみだした部分も書き出されてしまいます。マスクした場合は書き出されませんので、あらかじめレイヤーやグループにマスクをかけることで解決できます。
4. アクションでフォントを素早く変更する
フォントを変更する際、毎回スクロールして探すのは大変だし、地味に時間がかかってしまいますよね。フォントを選択する操作をアクションに登録することで、楽にフォントを適用できておすすめです。

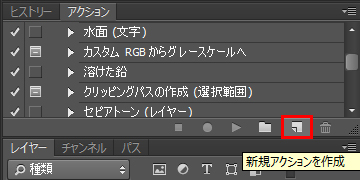
適当なフォントレイヤーを選択した状態で、アクションの新規作成ボタンを押します。

アクション名はフォント名などにしておくとわかりやすいです(後からでも変更できます)。

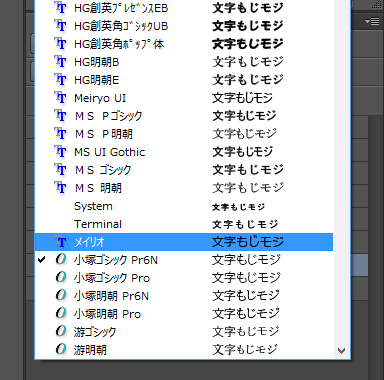
そのまま文字ウィンドウで変えたいフォントを選択します。

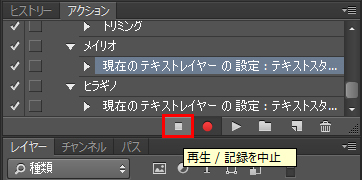
記録を終了します。
5. 文字スタイル・段落スタイルでテキストデザインを適用
フォントの種類やサイズ、行間などがスタイルとして保存でき、いつでも簡単に呼び出して使える機能です。これにより、テキストデザインの統一や使い回しが楽に行えます。
スタイル設定方法
「ウィンドウ」→「段落スタイル」にチェックを入れます。

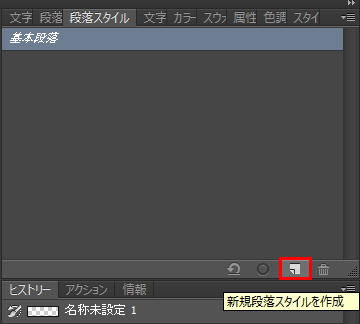
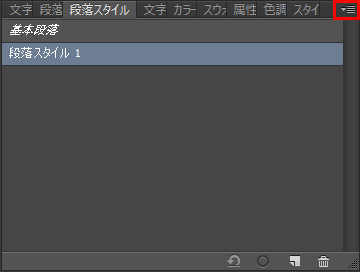
段落スタイルパネルが表示されたら「新規段落スタイルを作成」をクリックします。

新しくできた「段落スタイル1」をダブルクリックします。

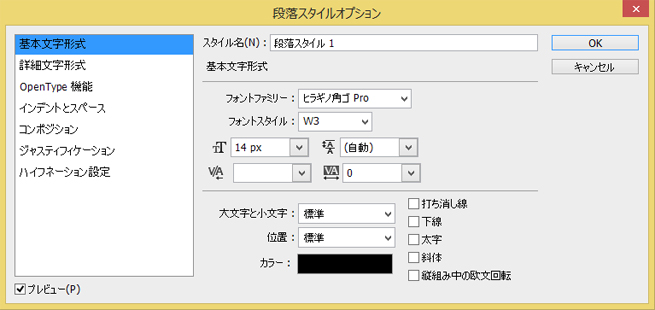
スタイルの設定をします。細かい設定もできるのがうれしいところです。
他のPSDドキュメントにスタイルを適用する
文字スタイルと段落スタイルは他のPSDには継承されません。
他のドキュメントで同じ設定を使用したい場合は、過去に作ったスタイルを読み込む必要があります。

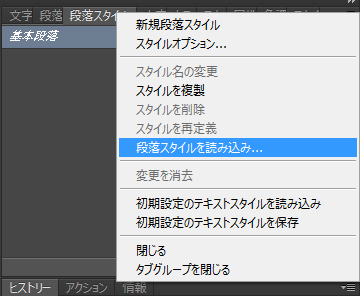
パネルオプション→「文字(段落)スタイルを読み込み」をクリックします。

適用したい文字スタイルのあるPSDを読み込みます。
6. プラグインで整列・分布を楽チンに
「整列」や「分布」の機能を使うには、メニューから選択するか、わざわざ「移動ツール」に切り替えてオプションバーから選択するかのどちらかでした。プラグインを入れることで、どのツールにしていても「整列」や「分布」を利用できてとても便利です。
整列・分布パネルのインストール
- 後述する整列・分布パネル配布元のサイトからファイルをダウンロードして、解凍します。
- 下記フォルダ内に、先ほど解凍したフォルダをまるごとコピーします。
※「Panels」フォルダが存在しない場合は自分で作成してください。
Windows : C:¥Program Files¥Adobe¥Adobe Photoshop CC¥Plug-ins¥Panels
Mac : Macintosh HD/Applications/Adobe Photoshop CC/Plug-ins/Panels - Photoshopを再起動します。
- 「ウィンドウ」→「エクステンション」内に「整列・分布」と表示されていればインストール成功です。
整列・分布パネル配布元:Photoshopの整列・分布パネルを作りました(CS6/CC用)
Photoshopの整列・分布パネルを作りました(CS6/CC用)
対応バージョン(2015年9月現在):CS6 / CC
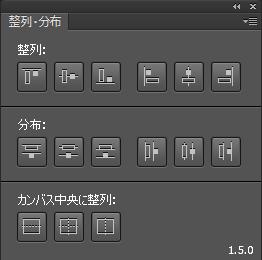
インターフェース

「移動ツール」にしたときにオプションバーに表示されるものとほぼ同じ感じですが、「カンバス中央に整列」という機能があるのが特徴です。カンバス中央にしたいときって結構多いんですが、地味に面倒ですよね。でもこれを使うとワンクリックで揃いますよ。
7. 「GuideGuide」で面倒なガイド引きを簡単に
プラグインの「GuideGuide」を利用すると、ガイドの位置を自動計算してくれて、簡単にガイドを引くことができます。面倒な計算も必要なく、瞬時にガイドを設定できるため、とても重宝しています。
GuideGuideのインストール
GuideGuideのサイトからファイルをダウンロードして、解凍したらAdobe Extension Managerを起動してインストールします(解凍したファイルをダブルクリックしてもインストールが開始します)。
GuideGuide配布元:GuideGuide
対応バージョン(2015年09月現在):CS5 / CS6 / CC
GuideGuideの使い方
インストールが完了したら、Photoshopを再起動してください。
「GuideGuide」は、「ウィンドウ」→「エクステンション」→「GuideGuide」で起動します。
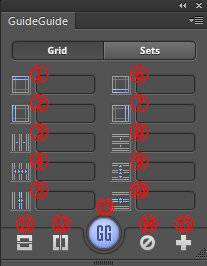
インターフェース

- マージン上
- マージン左
- 水平カラム数
- カラムの横幅
- カラム間の左右のマージン
- マージン下
- マージン右
- 垂直カラム数
- カラムの高さ
- カラム間の上下のマージン
- 垂直中心
- 水平中心
- 実行ボタン
- ガイドのクリア
- 新規ガイドセット
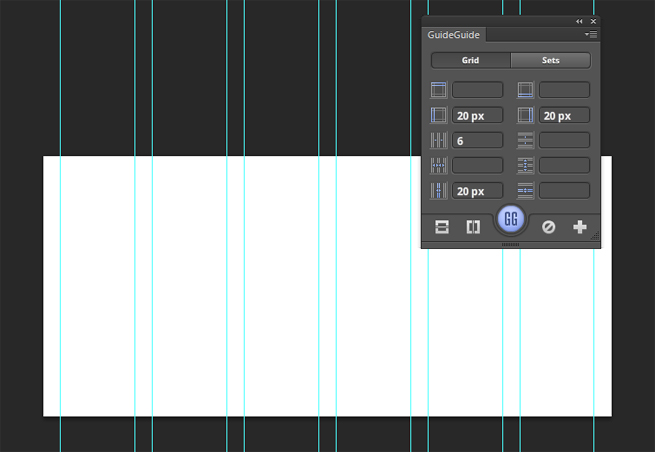
グリッドのガイドも簡単に!
試しにグリッドのガイドを引いてみました。カラムを6つ、溝を20px、左右のマージンを20pxに設定し、「GG」ボタンをクリックします。

この通り、面倒なグリッドも計算なしで一発です。1回の設定で一気にガイドが引けるのが嬉しいですね。
8. CSSからカラーを抽出して一発でスウォッチ登録
CCからの機能になりますが、CSSファイルに書かれているカラーコードをそのままスウォッチカラーとして取り込めるようになりました。既存サイトのデザインを修正するときにとても重宝しています。
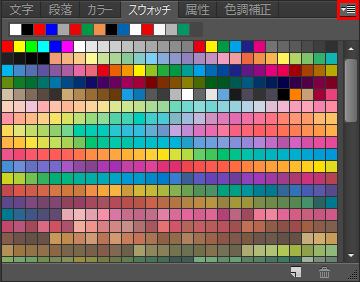
スウォッチへの登録の仕方

スウォッチパネルのパネルメニューをクリック。

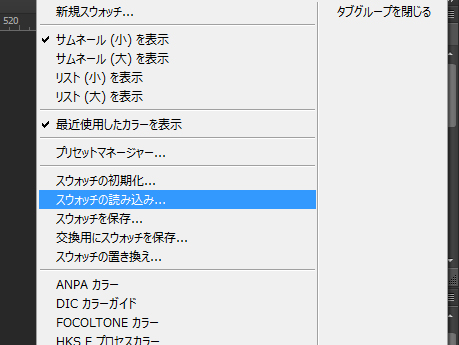
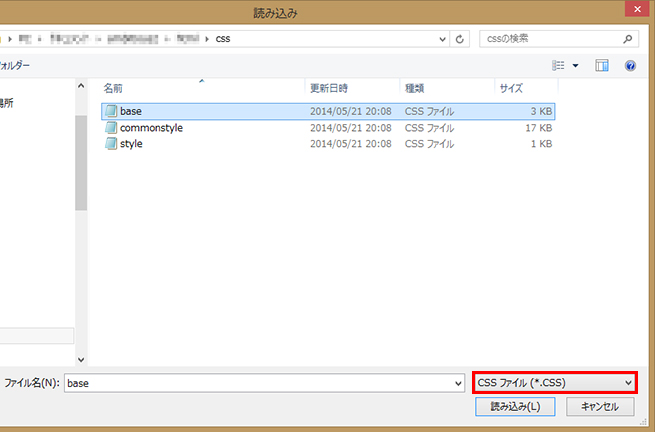
「スウォッチの読み込み」を選択します。

あとはCSSファイルを読み込むだけでOKです。CSSに書かれているカラーコードが一括でスウォッチに登録されます。
PSDからテキストやフォント情報を抽出
コーディングをする際、テキストをPSDから取ってくることも多いと思います。テキストツールを使ってコピペするのは少し面倒ですよね。でもこのスクリプトを使うと、PSDのテキスト情報を抽出してくれるので、コーディングが楽になりますよ。
TextExportToCSVインストール
- 後述するTextExportToCSVのサイトからファイルをダウンロードして、解凍します。
- 「TextExportToCSV.jsx」というファイルがあるので、下記フォルダ内にコピーします。
Windows : C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts
Mac : Macintosh HD/Applications/Adobe Photoshop CC/Presets/Scripts/ - Photoshopを再起動します。
- 「ファイル」→「スクリプト」内に「TextExportToCSV」と表示されていればインストール成功です。
TextExportToCSV配布元:TextExportToCSV
http://blog.fenrir-inc.com/jp/2013/05/psd_text_export.html
使い方
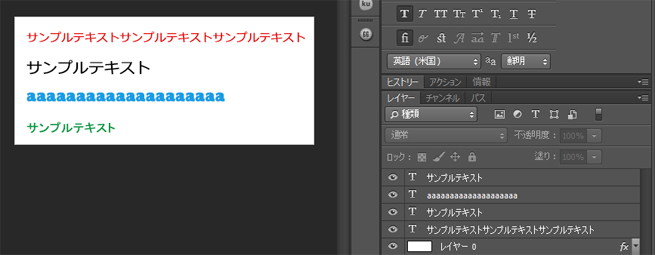
試しに下記のテキストデータを抽出してみましょう。

「ファイル」→「スクリプト」→「TextExportToCSV」を選択。任意の名前を付けて、CSVにテキストデータを書き出します。

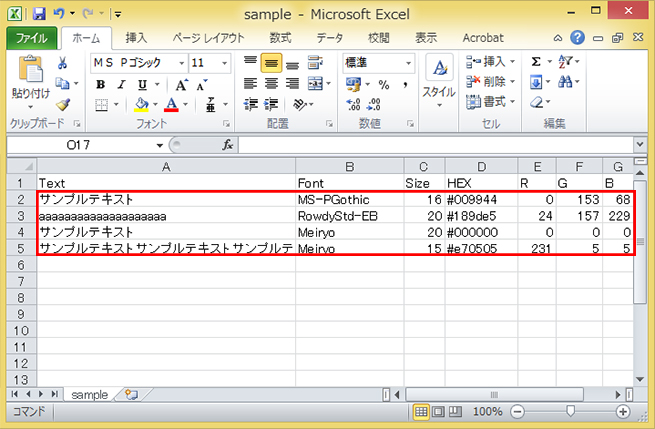
こんな感じに抽出されました。
テキストのみでなく、「フォント名」「サイズ」「カラーコード(16進数/RGB)」などのテキスト情報まででてくるのでとても便利です。
おまけ・とても大事な初期設定について
今更ですが、あなたのPhotoshopは、初期設定のままないがしろになっていませんか?
Photoshopに限らずですが、初期設定は非常に大事です。自分にあった設定をすることで使いやすさが格段にアップします。初期設定のまま使っている方は、今すぐにでも設定しましょう。
単位は「pixel」に
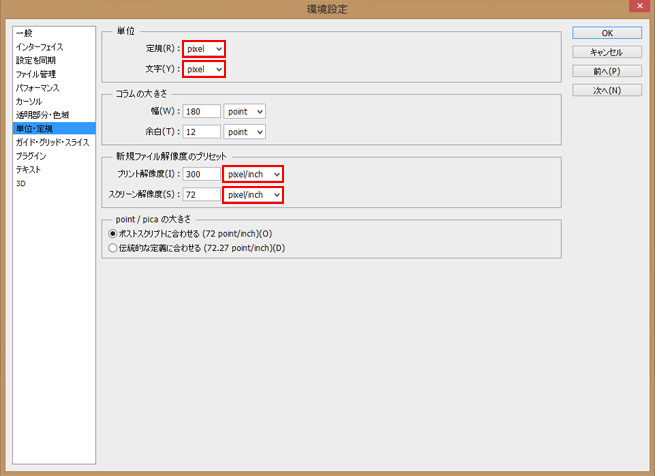
「編集」→「環境設定」→「単位・定規」を選択して環境設定ダイアログを開きます。

「定規」「文字」を「pixel」に、「プリント解像度」「スクリーン解像度」を「pixel/inch」に設定し、OKをクリック。
カラーを設定
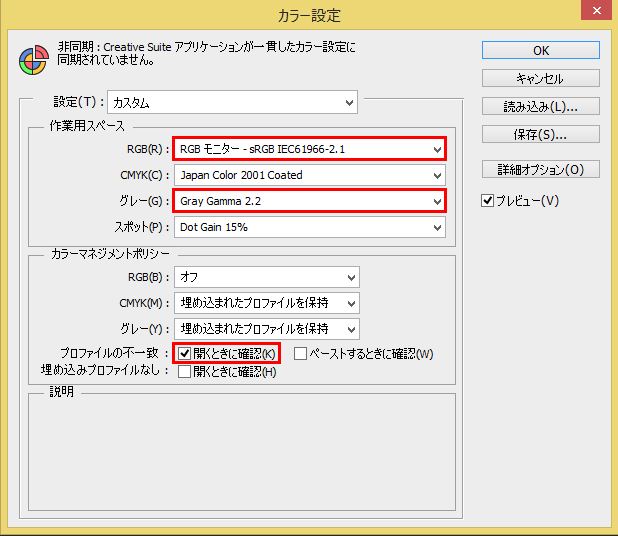
「編集」→「カラー設定」を選択します。

作業スペースの「RPG」は使用中のモニターに、「グレー」はWindows初期値の「Gray Gamma」を選択します。
プロファイルの不一致は「開くときに確認」にチェックを入れます。
作業用グリッドの設定
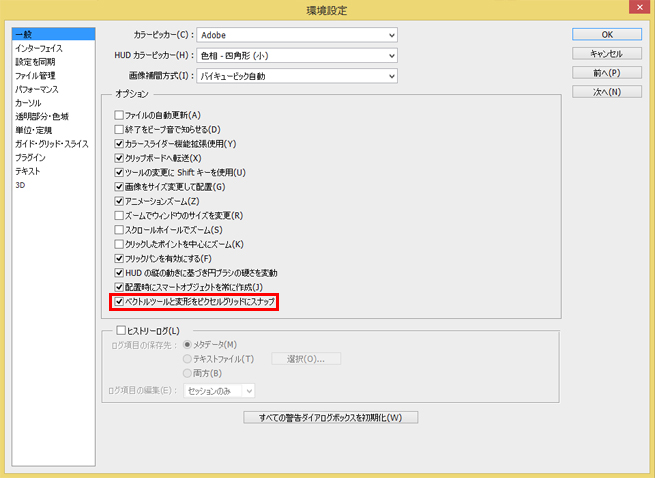
「編集」→「環境設定」→「一般」を選択して環境設定ダイアログを開きます。

オプションの「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れます。

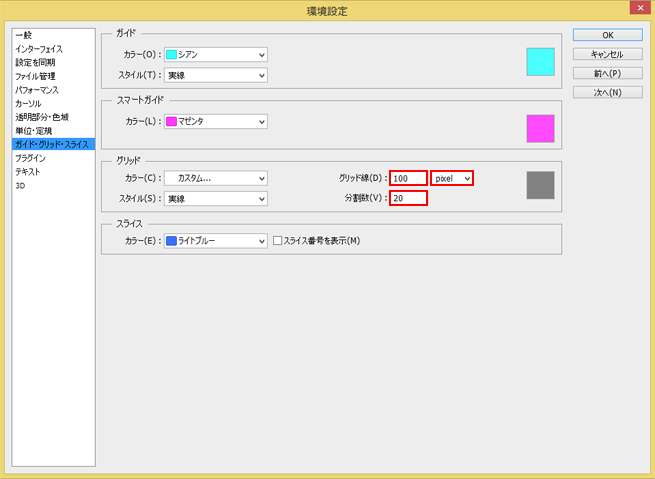
左のメニューから「ガイドグリッド」を選択し、「グリッド線」を「100」「pixel」に、分割数を「20」に設定します。こうすることで、5px(100÷20px)ずつスナップするようになります。
使いたいときは、「表示」→「表示・非表示」→「グリッド」にチェックを入れると、シェイプがグリッドにスナップします。
レイヤーを設定
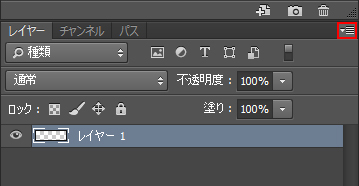
「レイヤー」パネルから「パネルオプション」を選択します。

レイヤーのサムネイルを表示していると、その分RAMが消費されるため、サムネイルは「なし」か「一番小さいサイズ」に設定。
「コピーしたレイヤーとグループに「コピー」を追加」のチェックを外します。

動作を軽快にするために
Webサイトによっては膨大なレイヤー数になることも少なくありません。
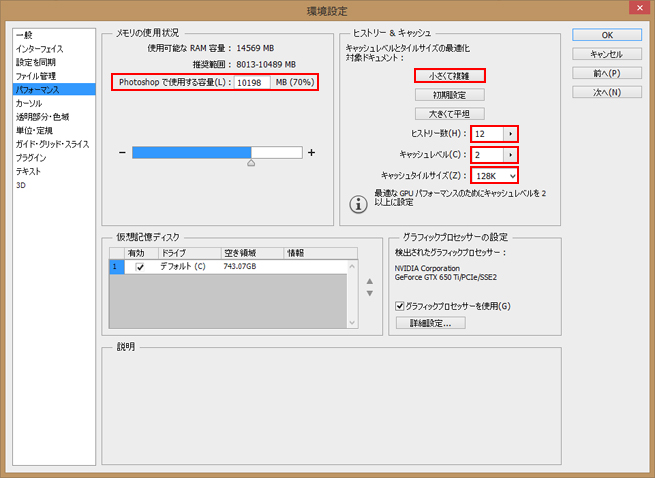
「編集」→ 「環境設定」→ 「パフォーマンス」で、メモリの使用容量を調整し、ヒストリー&キャッシュの値はできるだけ小さくしましょう。

メモリはPhotoshopメインで作業する場合は70~90%、他のソフトもいくつか立ち上げている場合は50%くらいに割り当てます。
※パフォーマンスが落ちるので、「推奨範囲」以上には設定しないでください。
対象ドキュメントは「小さくて複雑」に、「ヒストリー数」は最小限の値に、「キャッシュタイルサイズ」は「128K」に設定します。
レイヤーの数が少なく高精細の画像の場合はキャッシュレベルを上げ、小さい画像やレイヤーが多い場合はキャッシュレベルを1、2まで下げます。

Photoshopの使い方〜基本設定から写真加工の方法まで〜【初心者向け】
さいごに
いかがでしたでしょうか?
今回の記事で、忙しいデザイナーさんのお仕事が、ほんの少しでも楽になれば幸いです。
ちなみに、参考文献として、こちらの書籍「神速Photoshop [Webデザイン編]」を利用しました。
現場で使える80本超のテクニックが収録されています。Photoshopを使うデザイナーの方は、ぜひ購入を検討してみてください。
ではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












