こんにちは。デザイナーのハルエです。
普段Webデザインを制作する上でPhotoshopを使用している方は多いかと思いますが、いかに自分に合った環境にカスタマイズするかで作業効率は大きく変わってきます。
今回はいつものPhotoshopがさらに快適になる無料プラグインをご紹介させていただきます。
【こちらもおすすめ】 初心者向けPhotoshopのテクニック集「ショートカット」「カスタマイズ」など

おすすめPhotoshopプラグイン
WebINK

http://www.webink.com/webfontplugin/
※現在このサービスはご利用いただけません。
Google Web FontなどのWebフォントをPhotoshop上で表示、利用することができます。
最初の同期に少し時間がかかりますが、あとはデザインしながら手の届くところでWebフォントがさくさく選べてしまうので、非常に捗ります。
Photoshop CS5から対応しています。
flaticon
![]()
http://www.flaticon.com/download-plugin
フリーのフラットなベクターアイコン素材をPhotoshop上で検索、利用することができます。なんと47,455個の中から検索できるので、わざわざブラウザに移動して検索する手間も省けるでしょう。
![]()
もちろんベクター素材なのでカスタマイズも自由です。Photoshop CS5から対応しています。
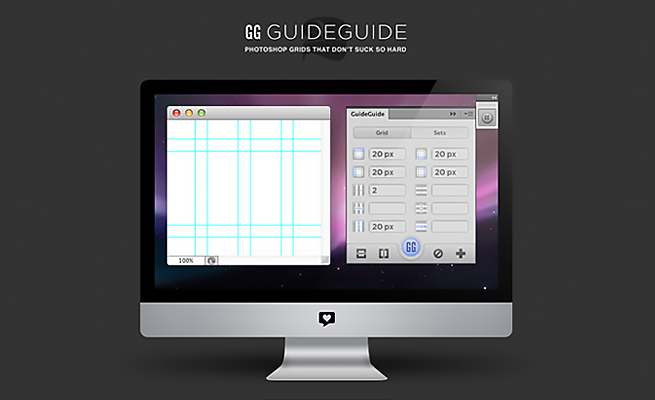
GuideGuide

昔からよく使われているエクステンションですね。
ガイドをドラッグして引く面倒な作業をとても簡単かつ正確に配置してくれるプラグインです。
上下左右からのマージンの数値を設定してボタンを押すだけで、一瞬でガイドを引くことが出来ます。さらに縦横の中央線もカラム数に応じた設定も可能です。
大変重宝するガイドプラグインなので、まだ入れてない方はぜひ!
Photoshop CS6から対応しています。
Ink

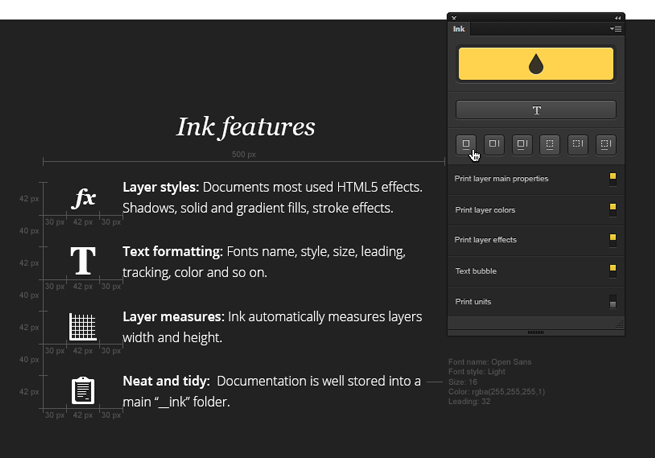
PSD上で作成している要素のレイヤースタイルやサイズ、カラーやフォントなどのデザイン情報をまとめて表示してくれます。
例えば中〜大型案件の時など、複数人で作業をする際にデザインルールを指示書などで可視化しておくとよりスムーズに進めることができます。
こちらはPhotoshop CS6から対応しています。
使い方はとても簡単です。

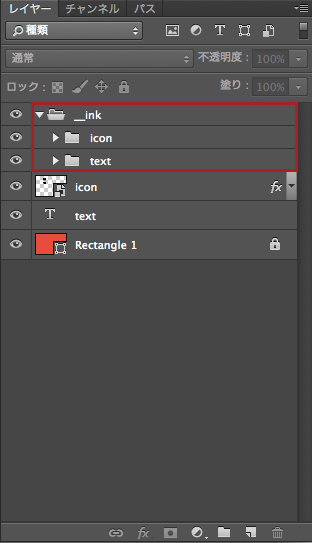
情報を書き出したいレイヤーを指定してアイコンのある黄色いボタンをクリックするだけです。

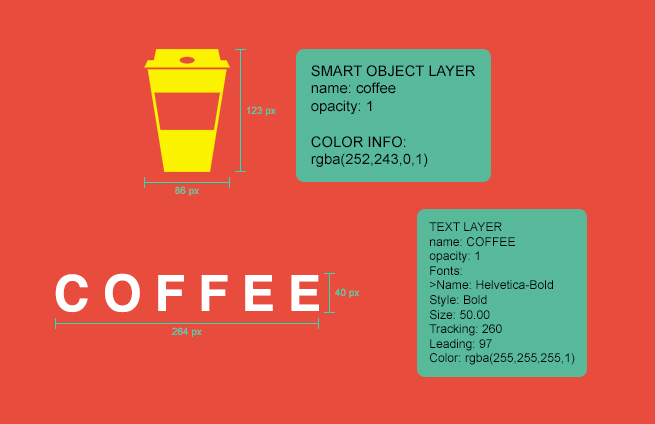
実際に用意したPSDデータに配置した要素のデザイン情報をINKを使って書き出してみました。このようにフォントスタイルもカラーもサイズもバッチリです。
まずは一度使ってみることをおすすめします!

書き出された情報は_inkフォルダに格納されています。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












