こんにちは、デザイナーの王です。絵を描くのが趣味です。
最近は絵を書く時間が全く持てなくて困っています……。
どうにか早く描けないものかと悩んだ末、表題の通り、「写真から絵を作ってしまおう」という結論に至ったわけです。
折角だし、絵が描けなくて困っている方たちにも役に立つテクニックなのではないかということで、やり方をさくっと説明してみたいと思います。
【こちらもおすすめ】
☞ Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ
素材写真を用意する
鉛筆画らしく見せるためには、まず写真を切り抜いておきましょう。

アウトラインを抽出
次に、以下のステップを踏んで、アウトラインの抽出を行います。
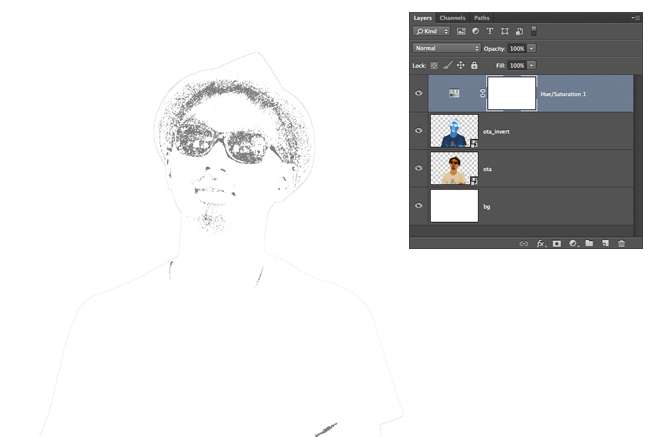
cmd + Jでレイヤーを複製します。
cmd + Iで反転させます。
Shift + Alt + D で 描画モードを「覆い焼き」にします。
「色相 ・ 彩度」の調整レイヤーを追加して、彩度を-100にして、写真を白黒にします。
上記のステップを完了させたら、下図のように、全体が小汚い感じになっているはずです(場合によっては真っ白になったりもしますが、特に何の問題もないです)。

次に反転したレイヤーにフィルターをかけていきますが、スマートオブジェクトにしておくと後からでも調整できますので、スマートオブジェクトにしておきましょう。
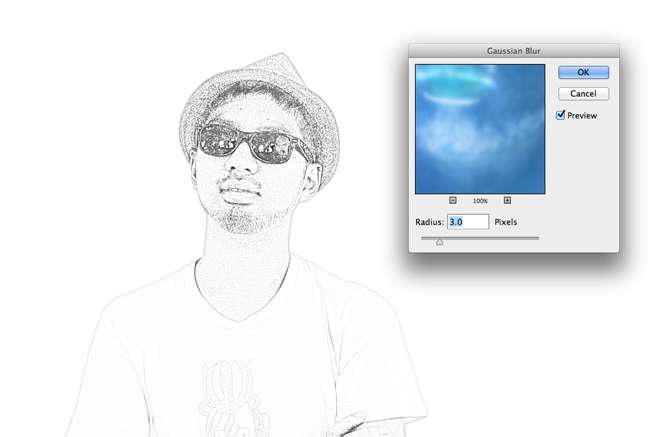
では、一個目のフィルター「 ぼかし(ガウス) 」を適用します。コツは半径を小さめにしておくことです。これで、大分鉛筆画っぽくなってきましたね。

二個目のフィルター「ぼかし(表面)」でディテールを消し、更に鉛筆感を出します。
ちなみに、半径を大きくすると水彩っぽくなります。

テクスチャをかける
うむ。いい感じに鉛筆画っぽくなってきましたね!
しかし背景の完璧すぎる白はデジタルっぽさを感じさせてしまうので、もっとオーガニックなテイストにするために、テクスチャをかけておきましょう。
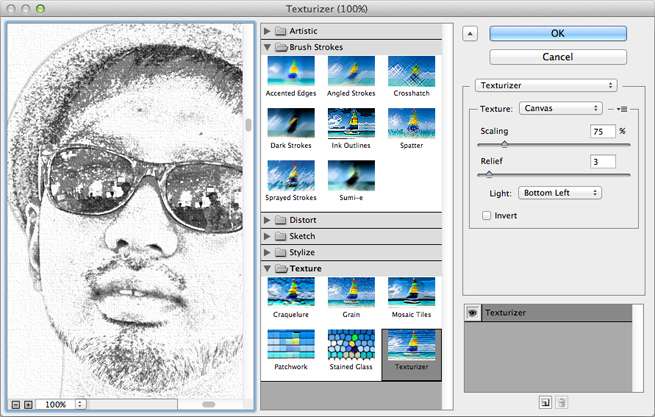
まず、cmd + Shift + Eで表示レイヤーを結合して、「テクスチャライザ」というフィルターを使ってキャンバスのテクスチャーをかけます。

すると、ご覧のように、紙の上で描いたようなテイストになりました。

ディテールを追加
ここから更にちょっとした細工を施して、リアリティを追求していきます。
線の濃さを調整する
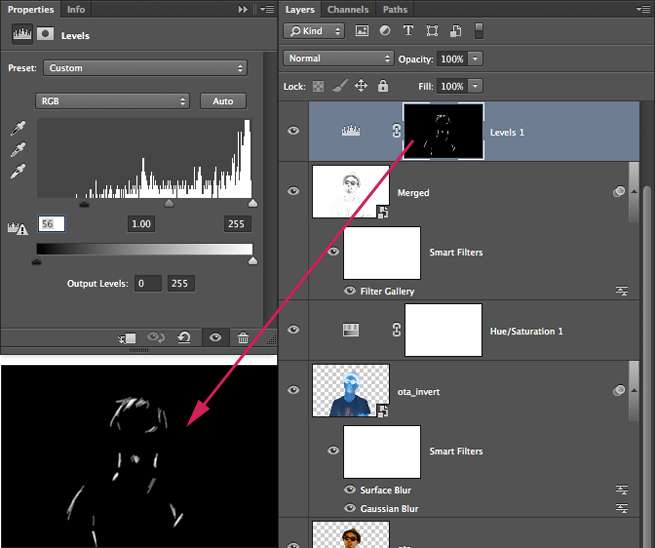
線の濃さが均一すぎる問題を解決するために、新たにレベル調整レイヤーを一個追加します。黒レベルを右に寄せて、画面を暗くします。マスクを黒にして、白のブラシでアウトラインをところどころ塗っていきます。
こうすることで、陰の線など、濃さを強調すべき所を濃くすることができます。
微細なところではありますが、ディテールは全体に影響を及ぼすので、億劫がらずにやっておきましょう!

鉛筆の線を入れる
やはりこのままだと、鉛筆画としてはあまりにも完成度が高すぎて、かえって不自然なくらいに見えちゃうので、適度に完成度を下げておく必要がありそうですね。
そこで、鉛筆をシャッシャッシャッと走らせた線を描き込んであげましょう。


消し跡を入れる
最後に、エアブラシで適当に周りをうっすらと黒く塗って、消し跡も入れておきましょう。
するとこうなりました。シャツの柄は邪魔なので、消しました。

まとめ
やり方は実に簡単ですが、効果は抜群! しかも応用はアイデア次第です。
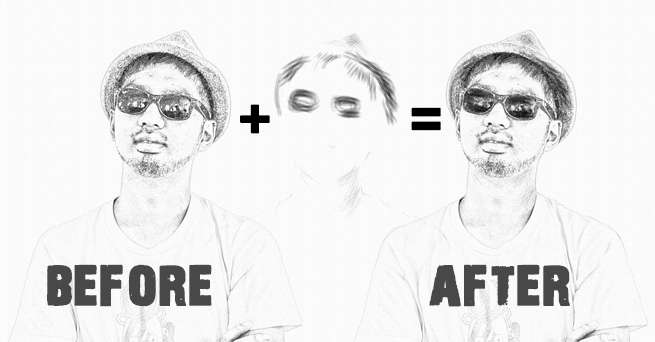
鉛筆加工をベースにさらに水彩にしたり、デッサンの参考用に使ったり、本記事のアイキャッチのように写真と合成して友達を驚かせたり、あるいは最初から歪みツールを使って、ある程度変形してから加工すると、風刺画っぽくなったりもします……。

【Photoshopで写真加工】
※ Photoshopで“水しぶき”などの背景が透けた画像をカンタンに切り抜く方法
※ Photoshopを使って10分で写真をメタリック加工するチュートリアル
※ Photoshopを使って5分で水面に刻印加工をするテキストエフェクトのチュートリアル
※ Photoshopを使って写真に雨が降っているような画像加工をするチュートリアル
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












