こんにちは、デザイナーの佐藤タカアキ(@sato_tkaaki)です。
最近頭の中で「それ全然わかんない 意味が伝達してこない 君が僕の隣にいないこと I can’t forget you」という言葉がひたすらリピートしてて悩む日々を送っています。
さて、僕の主な仕事の一つに、日々更新されるLIGブログのアイキャッチ画像をデザインする仕事があります。
今後はアイキャッチをデザインする上で加工したチュートリアル記事をお送りできればなと思います。(これならブログネタに困ることもない……!)
今回は、タイトルどおり「水面に刻印加工する」チュートリアルをご紹介させていただきます。
そんなに活用する機会のない加工技術ですが、非常に簡単で、5分もあればできるチュートリアルですのでPhotoshopをお持ちの方は実際に自分の手で作ってみましょう。
Photoshopを起動させ、新規作成
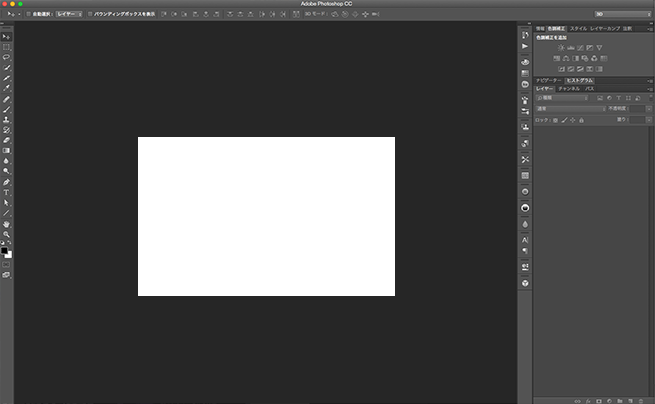
まずはPhotoshopを起動、⌘+Nでファイルを新規作成します。
ファイルサイズは何でもいいですが、今回はLIGブログのアイキャッチサイズに合わせて、幅655px、高さ437pxで作りましょう。

フィルター効果を使って水面を作ろう
描画色と背景色を指定
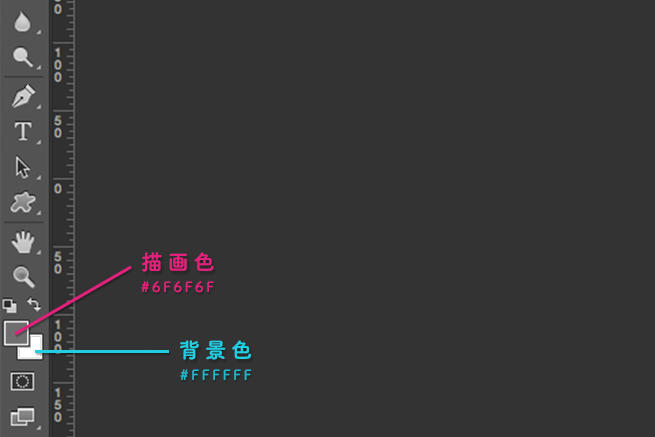
ツールパネル左下の描画色と背景色をそれぞれ指定します。
ここでは描画色を#6F6F6F、背景色を#FFFFFFに設定してみます。

フィルター効果を追加して雲模様を描写
[フィルター]→[描画]→[雲模様1]を適用します。
すると、以下のような白と黒の濃淡がうまれ、雲模様ができます。

フィルター効果を追加して水面を再現
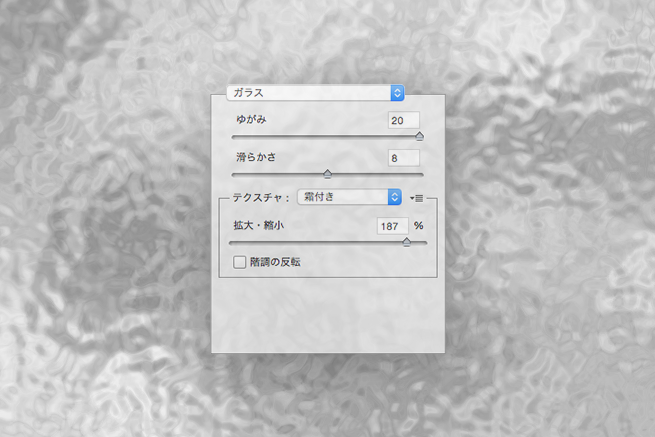
[フィルター]→[変形]→[ガラス]を適用します。
ここでの値は、ゆがみが20、滑らかさが8、テクスチャは霜付き、拡大・縮小は187%としました。

色を付けて、より水面っぽく
このフェーズは絶対条件ではありませんが、より綺麗な水面を表現するために先ほど作った水面に色を付けてやりましょう。
⌘+shift+Nで新規レイヤーを作成。
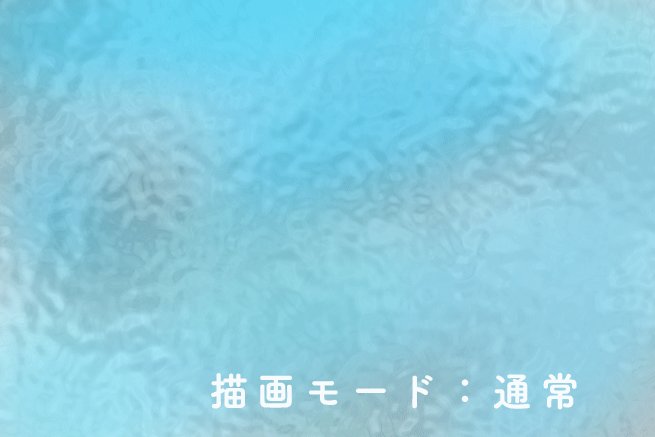
描画モードをカラーに変更し、ブラシで色を足していきます。
今回は2つのレイヤーを用意し、#71DEFDと#D8FBFCの2色を使用しました。

これらを適用すると水面ができあがります。

刻印を作ろう
次に本題である刻印を作っていきましょう。
刻印などと立派な言葉を謳っているものの、要はテキストはめ込むだけの簡単な作業ですのでご心配なく。
刻印となる文字を挿入
まずはお好きな文字を入れてみましょう。
特におもしろいことは思いつかなかったので、ここでは「LIG」と入れてみました
ちなみに文字の色は#838383に、フォントはCalibri Boldの220pxで設定しています。(ここは後でいくらでも変更が効くので、お好みでどうぞ)

文字の輪郭をぼかす
文字と背景の水面を自然に馴染ませるため、文字の輪郭をぼかします。
[レイヤー]→[スマートオブジェクト]→[スマートオブジェクトに変換]を適用します。
スマートオブジェクト化された“LIG”レイヤーに、[フィルター]→[ぼかし]→[ぼかし(ガウス)]を適用します。ここでの「半径」の値は1pxとしています。

エンボスで文字の立体感を表現
[レイヤー]→[レイヤースタイル]→[ベベルとエンボス]を適用します。
構造の「スタイル」をエンボス、「テクニック」を滑らかに、「深さ」を100%、「方向」を上へ、「サイズ」を35px、「ソフト」を0xに設定。
陰影の「角度」を120°と70°(包括光源のチェックを外す)、「ハイライトのモード」はスクリーンに色は#FFFで不透明度は75%、「シャドウのモード」は乗算に色は#2C4253で不透明度は50%に設定。

屈折する光をつける
水面の上ということで光の屈折の表現も忘れないようにしましょう。
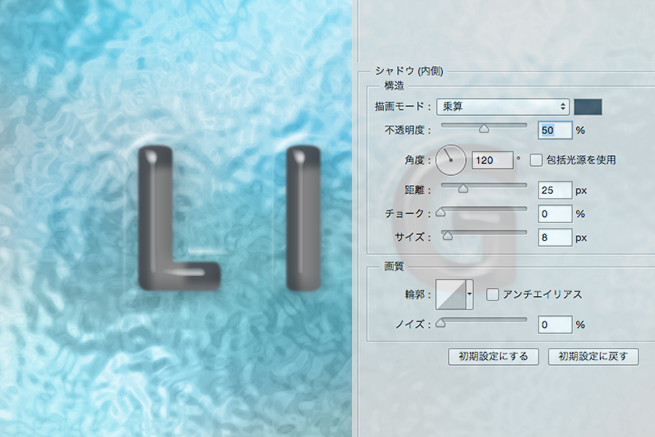
[レイヤー]→[レイヤースタイル]→[シャドウ(内側)]を適用します。
構造の「描画モード」は乗算に色は#2C4253で不透明度は50%、「角度」を120°、「距離」を25px、「チョーク」を0%、「サイズ」を8pxに設定。
画質の「ノイズ」は0%に設定します。

更に光をつける
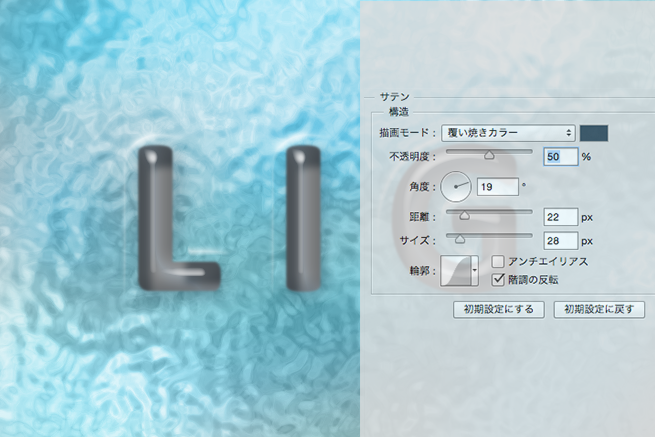
[レイヤー]→[レイヤースタイル]→[サテン]を適用します。
構造の「描画モード」を覆い焼きカラーに色は#2C4253で不透明度は50%、「角度」を19°、「距離」を22px、「サイズ」を28px、「輪郭」の階調の反転にチェックを入れます。

文字を水面に溶けこませる
見ての通り、このままでは水面の上に黒い物体が浮いてるだけの状態です。
この文字を綺麗に溶けこませましょう。
“LIG”レイヤーの描画モードをオーバーレイに設定する、それだけです。

仕上げ
最後にもっと綺麗に溶けこませるために、少しだけレイヤースタイルを追加します。
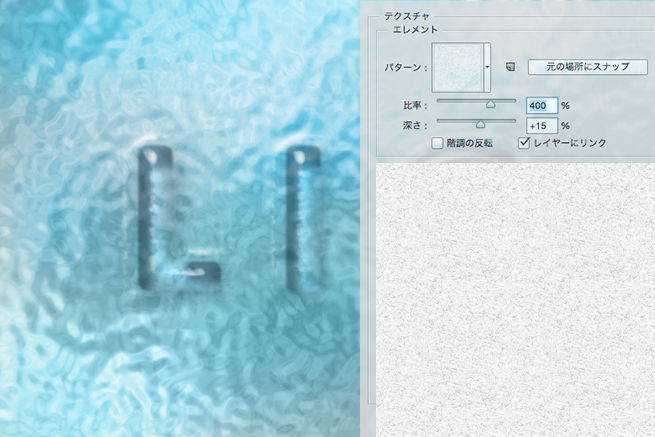
先ほど適用した[ベベルとエンボス]の「テクスチャ」にチェックを入れ、パターンを適用します。
パターンは一応デフォルトであるものを使っています。ザラザラした質感なら何でも大丈夫です。
エレメントの「比率」を400%、「深さ」を+15%と設定します。

あとはお好みでゆがみ補正などを施したら完成です。

まとめ
いかがでしたでしょうか?
複雑な人物合成とは違って、テキストエフェクトの場合は一見難しそうに見えても意外と簡単な合成だったりします。
スタイルやテキストエフェクトはパターンやプラグインとして数多くWebに出回ってるので、時間短縮のために活用するのもよいと思います。
しかし、今回のような合成技術を1つずつ身につけていくことによって、スタイルパターンを使用したりチュートリアルを見て作ったりせずとも、なんとなく肌感覚でどんな加工を加えればイメージしたものが作れるのかわかるようになります(あくまでも感覚で、かつ自己流ですが)。
1つの作品を作るにしても画像加工の方法は多数存在しますが、そのどれもが正解であり間違いはありません。
効率化による良し悪しはあるものの、自分が一番やりやすいやり方を見つけるためにもとにかく数をこなすことが大事なんじゃないかなーと思いました。
それではまた。
【テキストのデザインを極める】
※ 手の込んだテキストエフェクトが使えるフリー素材PSDファイルまとめ30選
※ Photoshopでカッコいいグランジ風ロゴを簡単に作る方法
※ Photoshopであっという間に芝生を型抜きしたような文字を作る方法
※ これなら手が届く!1書体から買えるオススメ和文(日本語)フォント5選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











