はじめまして、株式会社ウィルゲートの水野と申します。
ゼネラルマネージャーとして、新規事業の企画やプロモーションなどをいろいろやっている元魚屋です。今回からWebプロモーションに関する寄稿記事を書かせていただきますので、よろしくお願いします。
早速ですが今回は、弊社で行っているサイト内部改善のためのA/Bテスト事例をご紹介します。
Webプロモーションの費用対効果を上げていくためには、サイトへの集客も重要ですが、サイト内部の改善によってコンバージョン率を高めていくことも重要です。
そんな中でA/Bテストは最も始めやすく、現実的な手段の一つです。
A/Bテストをまだやったことがないという方も、ぜひ改善事例をご覧いただき、A/Bテストに興味をもっていただければ幸いです。
A/Bテストの概要
今回のテストでは弊社コンサルタントによる定量分析と第三者視点での導線、デザイン分析を行い、A/Bテストを実施しました。
対象サイト

| ジャンル | ECサイト |
|---|---|
| サイト名 | 【公式サイト】マジックボールのアンティバック2K公式オンラインショップ |
マジックボールという空気清浄機をメインに扱っています。
サイトのゴール
サイトのゴールは、商品の購入。
A/Bテストを行う目的も、サイト上の商品購入の増加です。
テスト対象ページ
今回テストしたのは以下の3ページです。
- 主力商品のカテゴリトップページ
- 関連商品の特集ページ
- 広告出稿用の主力商品のランディングページ
テスト期間
テスト期間は、1ヶ月。
テストに必要なアクセスが集まる期間を想定して設定します。
それでは個別のテスト事例をご紹介していきます。
1. ボタンのクリエイティブのA/Bテスト

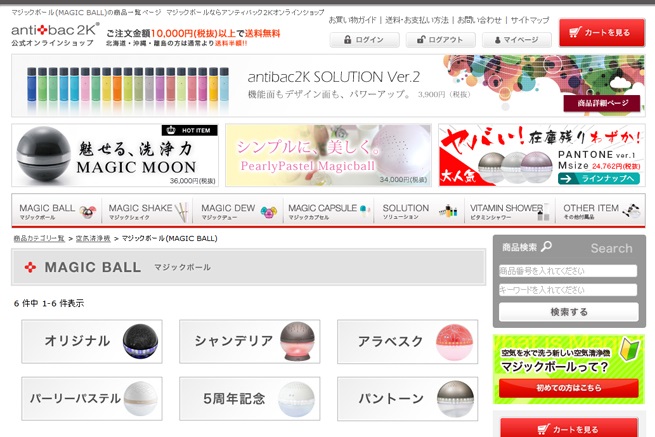
まずは、メインの商品であるマジックボールという空気清浄機のカテゴリのトップページに対して行ったテストです。
サイトのトップページに次いで流入数が多いページであり、改善による成果へのインパクトも期待できることから、このページへのテストを行いました。
仮説
各シリーズへのイメージリンクのデザインを変更することで、よりシリーズ一覧への誘導強化ができるのではないか。
改善案
各シリーズへのイメージリンクのデザイン変更。
変更前のデザイン
商品イメージを強調したシンプルなバナー

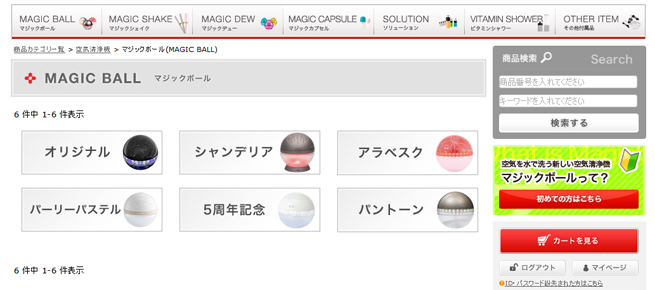
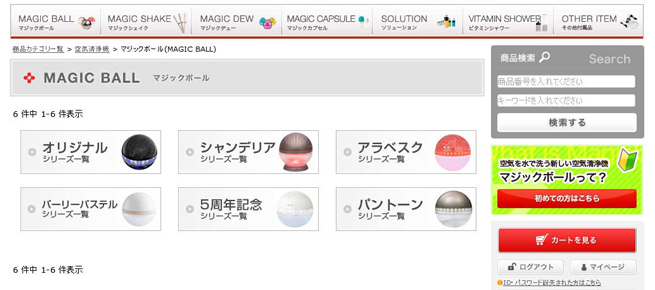
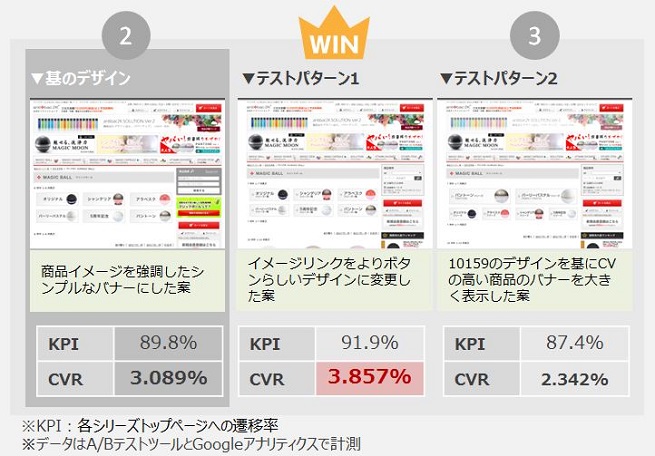
作成したテストパターン
- 1. イメージリンクをよりボタンらしいデザインに変更した案

- 2. パターン1を基に、CV数の多いシリーズのバナーを大きく表示した案

シリーズ名と画像のみのシンプルなイメージリンクから、よりボタンらしいデザインに変更し、クリックできることをユーザに伝わりやすくしました。
文言もシリーズ名のみから「シリーズ一覧」という文言を追加し、遷移先のページがシリーズごとに絞りこまれた一覧ページであることがわかるようにしました。
結果
パターン1の「イメージリンクをよりボタンらしいデザインに変更した案」がCV率、各シリーズトップへの遷移率ともに最も高いという結果になりました。

イメージリンクをよりボタンらしいデザインに変更し、文言も「シリーズ一覧」という文言を追記することで、このページ経由のCVRが約25%向上しました。
このボタンを押すことで、何が起きるのか、どのようなページに飛ぶのかということをユーザに分かりやすく伝えることで、ユーザをより下層ページへ誘導することができました。
パターン2の人気シリーズのバナーを大きくした案については、露骨にページ誘導を狙ったことが良くなかったのか、CVR・下層ページへの遷移率ともに最も悪い結果となりました。
2. ページレイアウトのA/Bテスト

2つ目はメイン商品の関連商品である「ソリューション」の特集ページのテストです。
「ソリューション」はメイン商品の空気清浄機に使う専用液の名称であり、何度もリピートして購入するため、売上に対する割合も比較的高い重要な商品です。その商品の購入率を上げるための施策をA/Bテストとして行ってみました。
仮説
商品一覧を商品概要の下部に移動させることで、商品概要がファーストビューに入り、より商品の魅力を伝えられるのではないか。
改善案
ページレイアウト変更。
変更前のレイアウト

ファーストビューで目に入るのは商品一覧のみ。
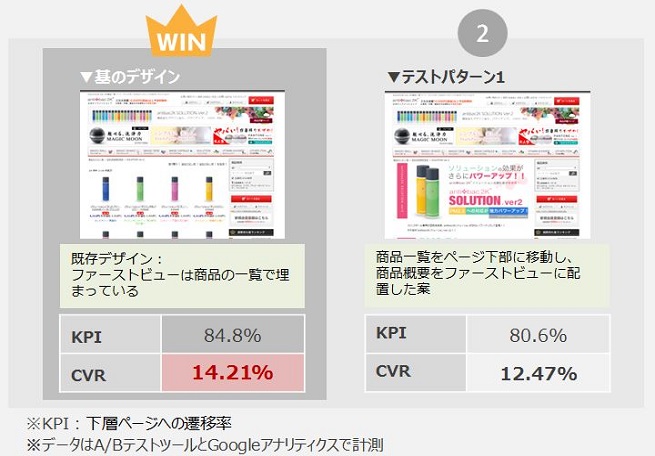
作成したテストパターン

ファーストビューで眼に入るのは商品の概要、商品一覧は概要の下へ。
結果
変更前のレイアウトである「商品一覧がファーストビューに入っているレイアウト」の方がCV率、下層ページへの遷移率ともに高い結果になりました。

この商品の購入に至るユーザはリピーターが多いため、商品概要よりもすぐに目当ての商品ページに遷移できるほうがユーザの手間を省くことにつながった結果ではないかと考えられます。
リニューアルした商品についてもっと知ってもらうことで、購入率への良い影響があるのではないかと考えていましたが、それよりもすぐに目当ての商品にアクセスすることがユーザにとっては使いやすいということがわかりました。
3. グローバルメニューのA/Bテスト

最後は、主に広告出稿のランディングページとして使っているメイン商品紹介ページのグローバルメニューのテストです。
このページはお客様としても課題を感じていましたが、ヘッダー部分はシステム上の問題で変更が難しく、なかなか手を加えられずにいました。
しかしながら、今回A/Bテストツールを使うことでシステムに手を付けることなくテストを行うことができました。
仮説
メインのコンテンツより、グローバルメニューの上に配置されているバナーの方が目立ってしまい、商品の魅力を十分に伝えられていないのではないか。
改善案
グローバルメニューの変更。
変更前のグローバルメニュー

グローバルメニュー+バナーで、コンテンツの見える範囲が少ない。
作成したテストパターン

バナーを排除し、コンテンツの露出を強化。
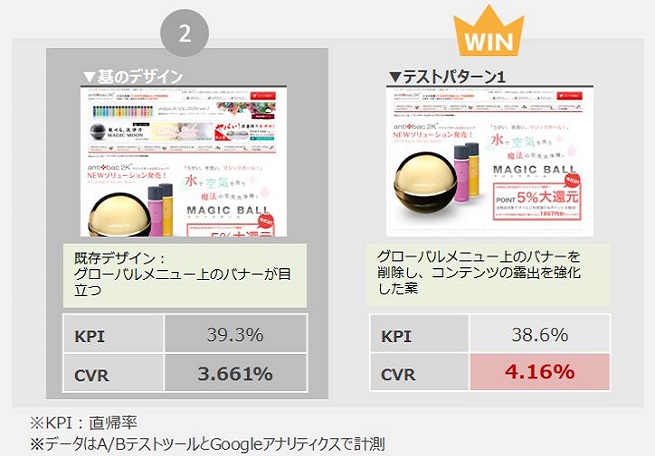
結果
テストパターンの「バナーを排除し、コンテンツの露出を強化したナビゲーション」の方が、直帰率が低く、CV率が高いという結果になりました。

このページへの流入はリスティングや純広告がメインであるため、広告で訴求した内容を目立たせることで直帰率が低くなったと考えられます。
ランディングページと通常のサイトでバナーの表示は分けたほうが好ましいと言えるでしょう。
まとめ
今回は私たちが実際に行ったA/Bテストを3つご紹介しました。
細かい部分の修正が多いですが、このように3箇所を毎月テストしていき、少しずつ改善していくことで、長期的なスパンで見ると大きな成果を生み出すことができます。
そして最も重要なことは、それぞれのテストで必ず何か次に生かせる学びを得ることです。
例えば2つ目の事例のサイトレイアウトの変更のテストなどでは、販売側の「商品の魅力をもっと伝えたほうがいいのではないか?」という仮説がデータによって否定されています(もちろん伝え方を変えることで結果が変わる可能性もあります)。
この学びによって、「次はリピートユーザにとっての商品の探しやすさを高めるためのテストをしよう!」という風に、サイトの成果を高めるために進むべき方向が定まります。
また3つ目のテストでは、システム的に難しかったヘッダーの変更を、ツールを使うことで簡単に行うことができました。このテストによって、システム改修に投資するだけの価値があるということもわかります。
このようにサイトの成果を高めるツール、そして組織の意思決定をスムーズに行うためのデータを集めるツールとしてA/Bテストを活用してみてください。
自分のサイトでもA/Bテストをやってみたい方はこちら。
A/Bテストを軸にしたサイト内部改善サービス|GROWTHPORTER(グロースポーター)
【グロースハッカーにオレはなる】
※ サイト改善にも使える!バナーをABテストし、効果を検証してみた
※ 見落としてない?コストをかけずにビジネスを加速させる7つのグロースハック施策
※ スタートアップ企業の成長に欠かせない、グロースハックを学べるサイトまとめ
※ 課題発見から仮説検証まで、サイト改善のPDCAサイクルを組み立てる7つのステップ
※ LPでコンバージョンを高めるために実践したい基礎テクニックまとめ【実例解説付き】
※Webプロモーションの事例も公開しています。
LIGのPR成功事例はこちらから!