こんにちは、インハウスマーケティング部のりこぴんです!
Webサイトのイメージ画像を送るだけでそれに沿ったコードを一瞬で生成できるAI、その名も「Windsurf」。
WindsurfはAI機能を搭載したコーディングアシストAIなのですが、画像認識機能や実装の精度の高さから、最近注目を集めているAIなんです。
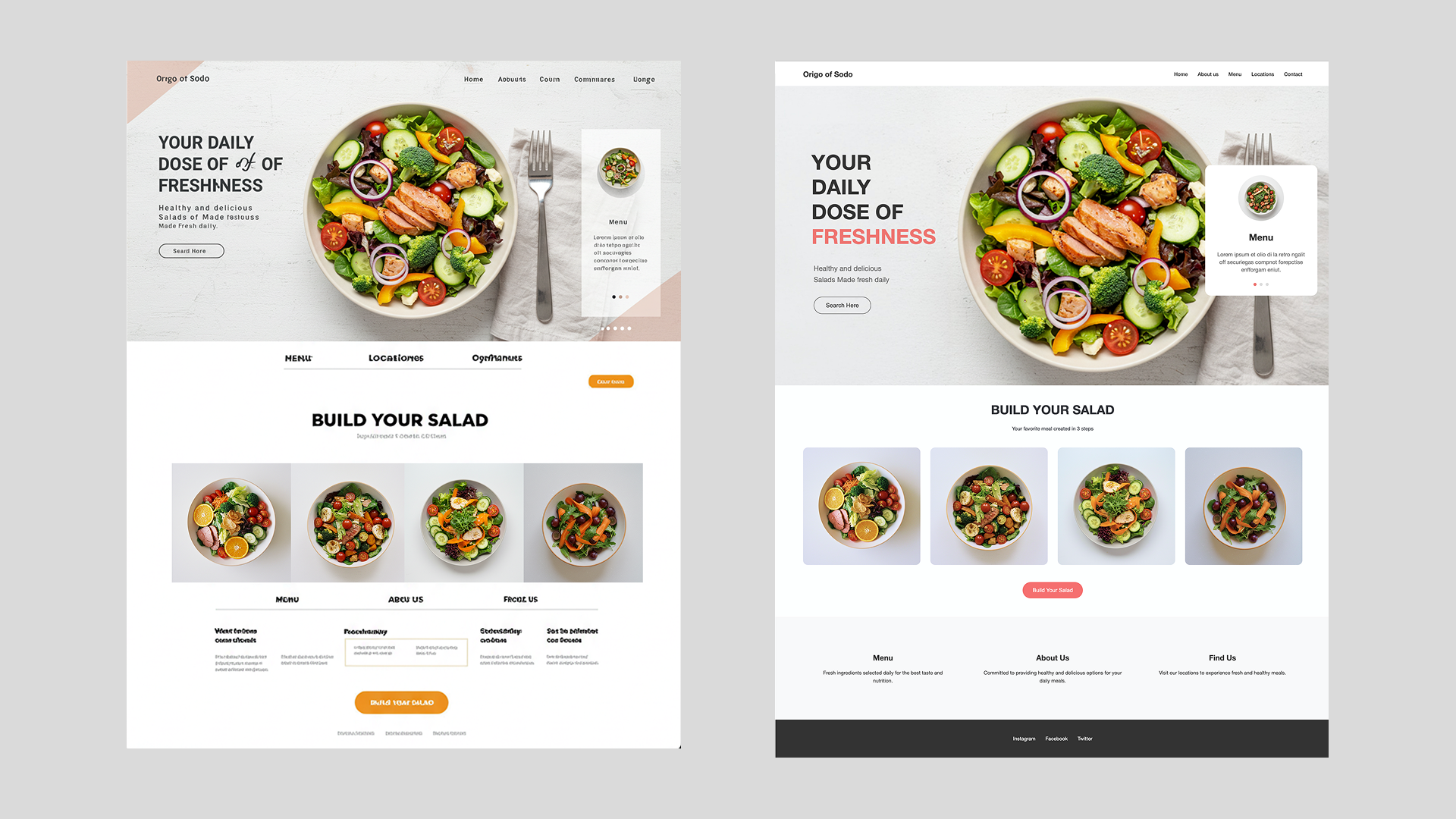
このWindsurfがすごいのですが…… 百聞は一見にしかず。以下の画像をご覧ください。

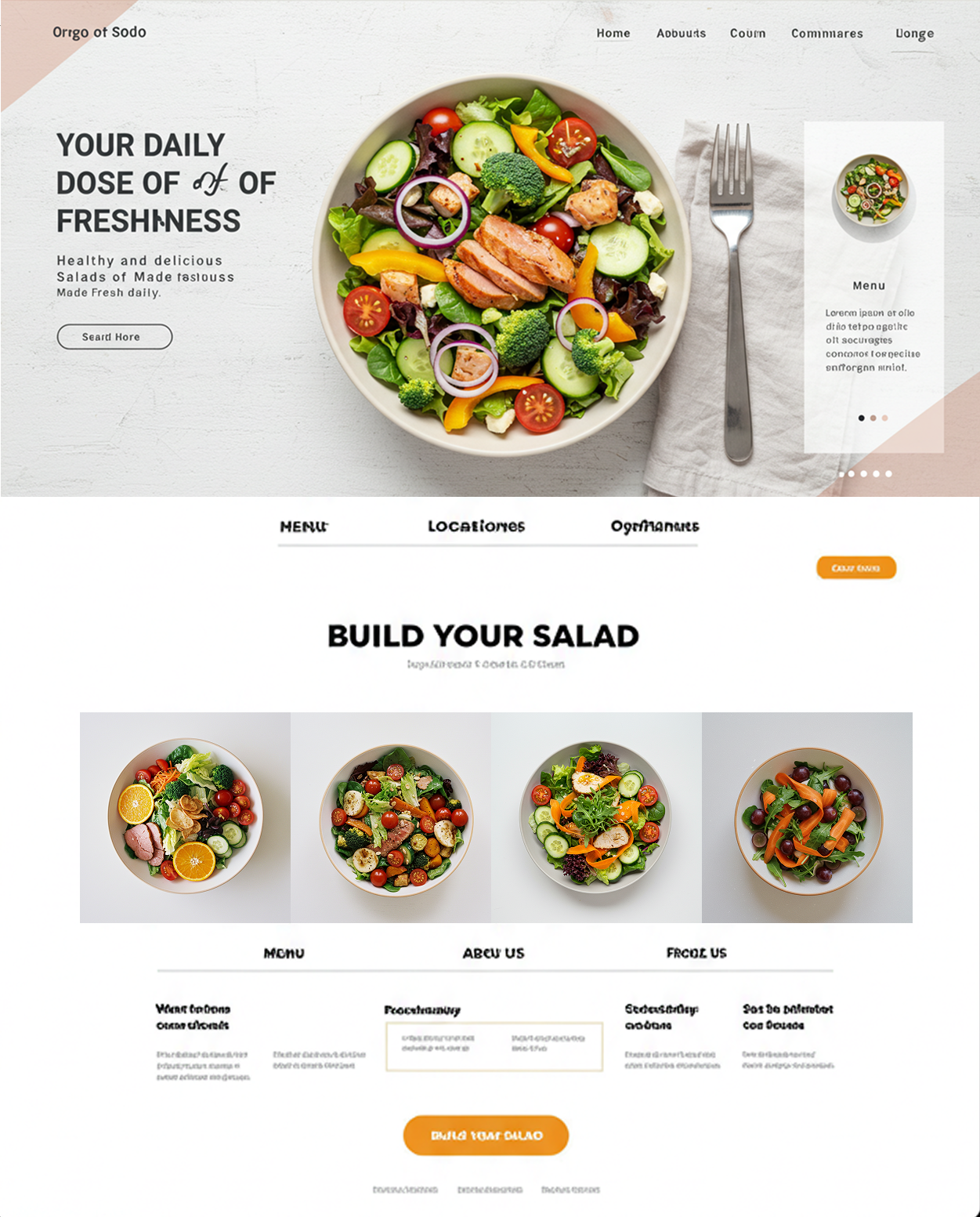
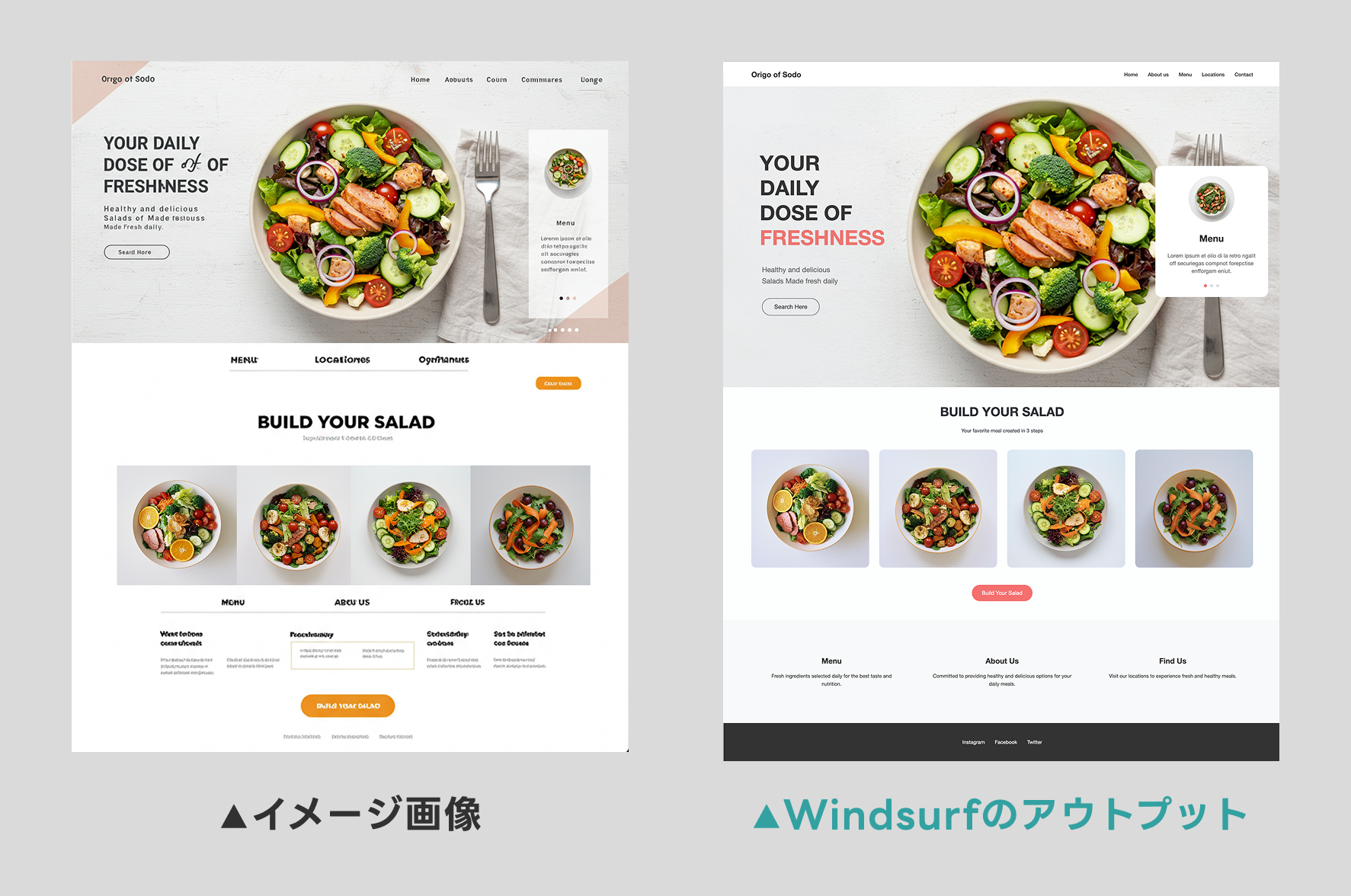
←左:ImageFXで生成したWebサイトのデザインカンプ(完成サンプル画像)
→右:Windsurfでデザインカンプを元に実装させたWebサイト
デザインカンプの画像を読み込ませるだけで、コードを一切書かずにWebサイトが生成できました。すごいですね……。
今回はそんなWindsurfの使い方や実際にどのようにWebサイトを作っていくのかを試してみました!
Webサイト制作を効率化したい、コーディングが苦手・わからないからAIにお願いしたいという方はぜひご覧ください!
目次
実際に使い始める前に
登録方法と日本語表記の設定
まずはWindsurfのセットアップから始める必要があります。
セットアップといってもアプリケーションをダウンロードし、日本語表記にしたい方は拡張機能をインストールするだけです。
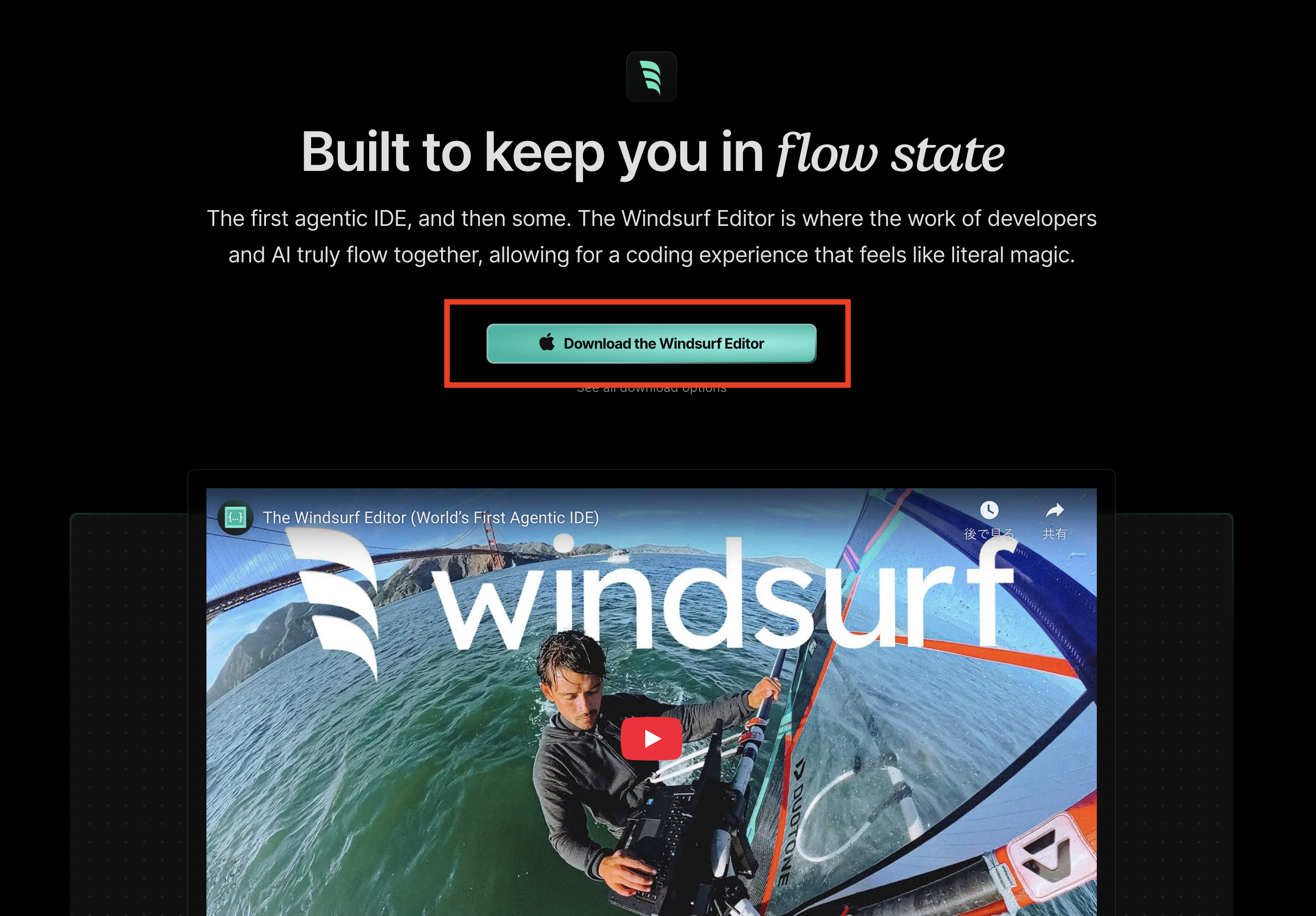
1. アプリケーションをダウンロード

Windsurfの公式サイトからアプリケーションをダウンロードします。ダウンロードが完了したら、Windsurfを開きます。

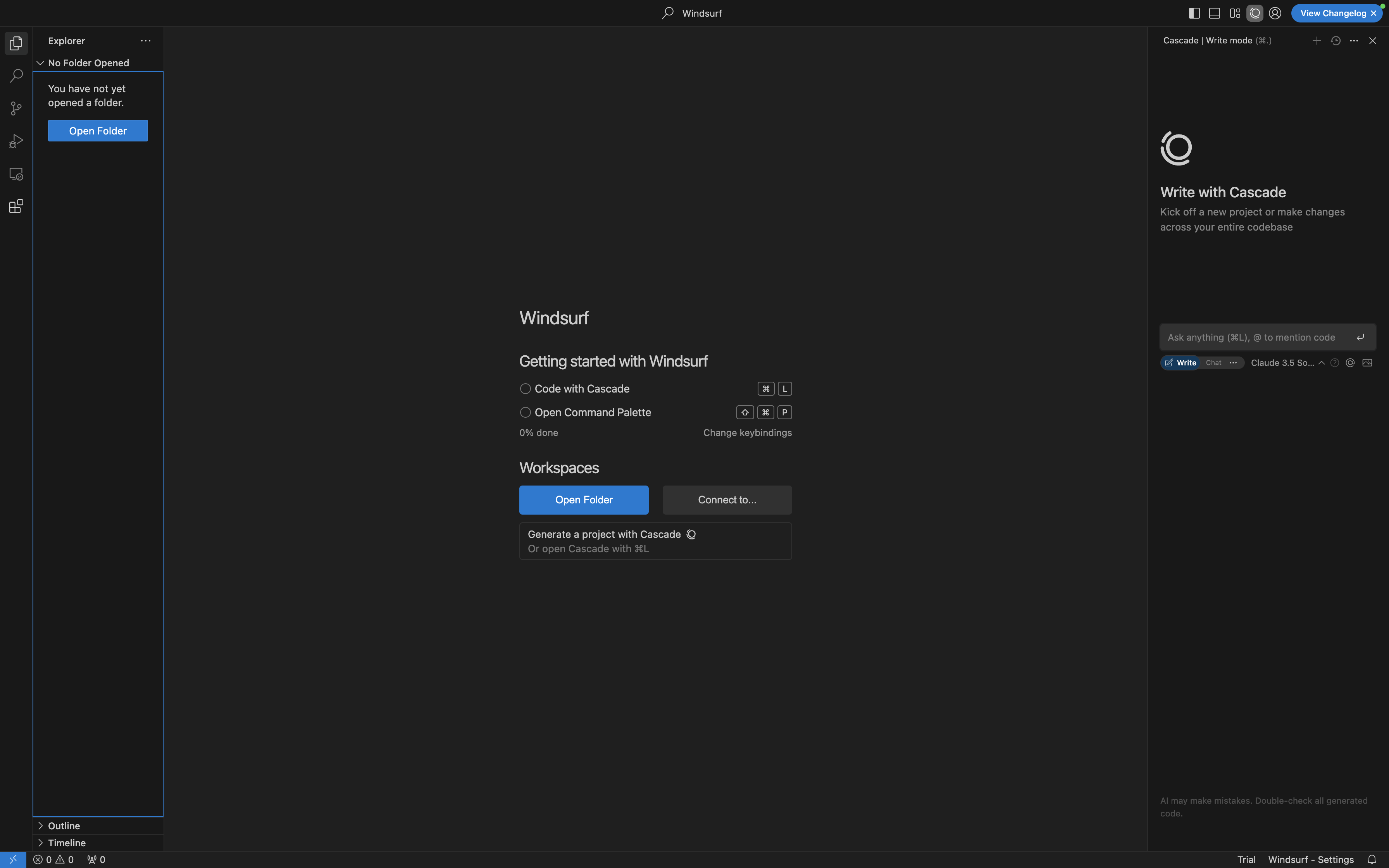
上記のような画面が表示できたらインストール完了です。
2. 日本語表記の拡張機能をインストール
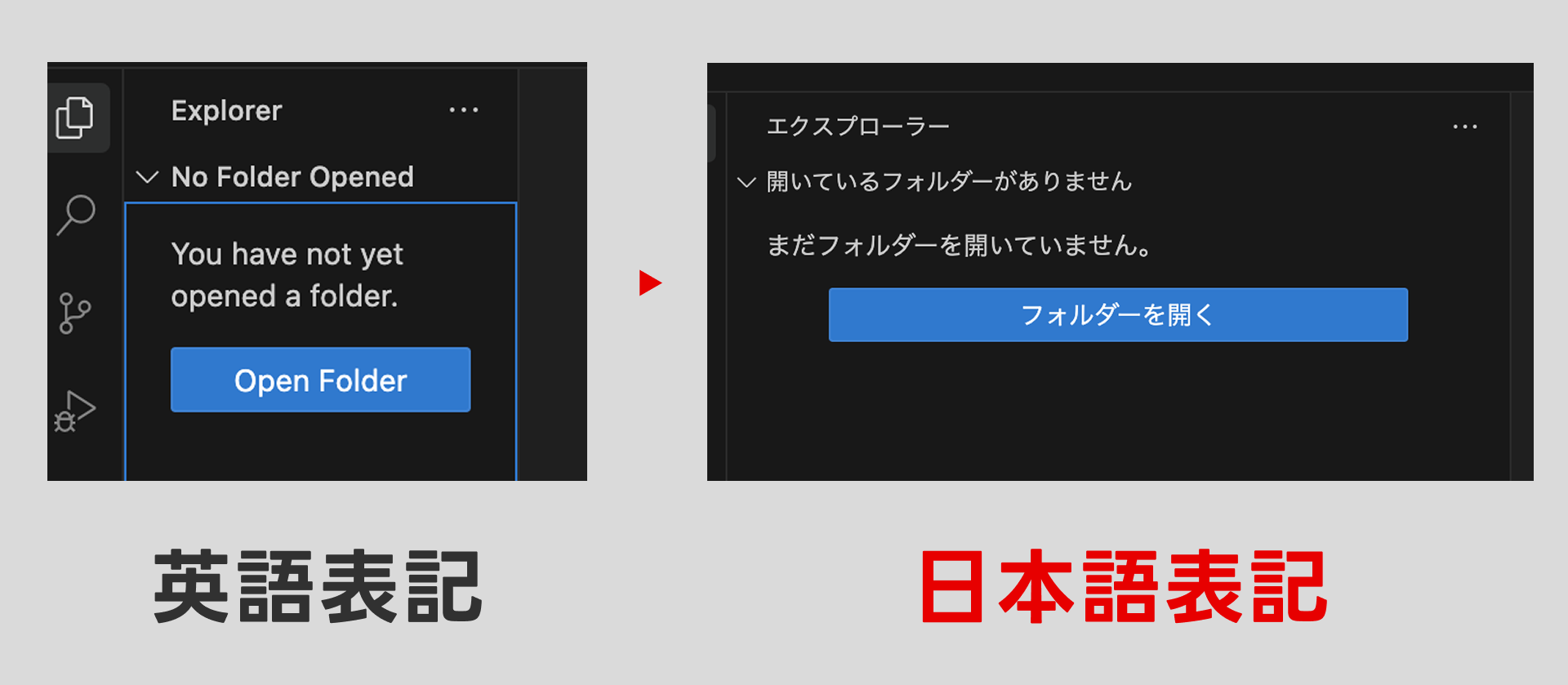
次に日本語表示の設定をします(英語表記で問題ないという方は飛ばしてください)。

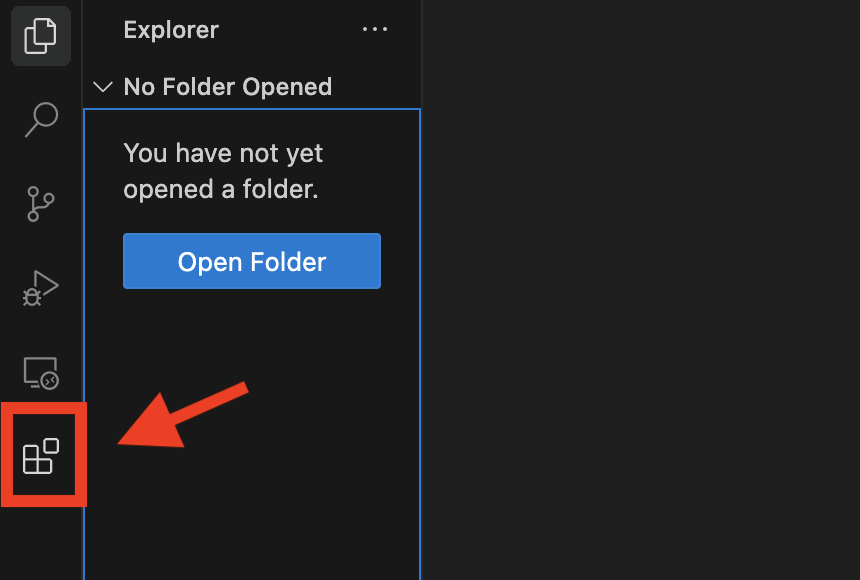
まず左側のサイドバーにある拡張機能を押下します。

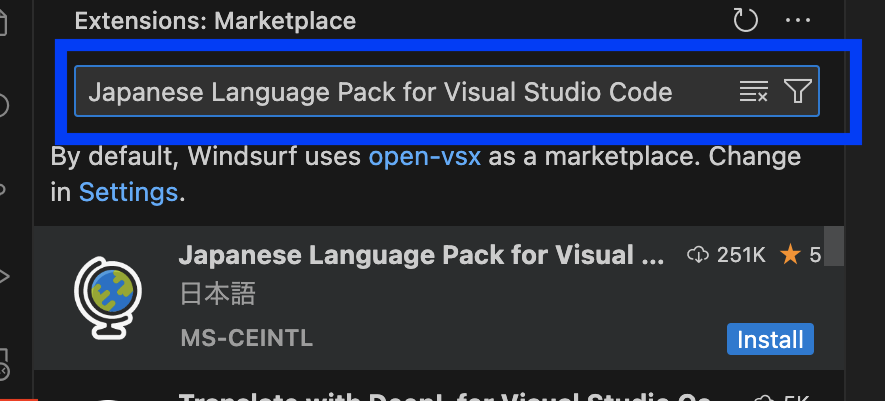
次に、検索ボックスへ「Japanese Language Pack for Visual Studio Code」と入力します。

そうすると、地球儀のマークの拡張機能が表示されると思いますので、Installを押下してください。

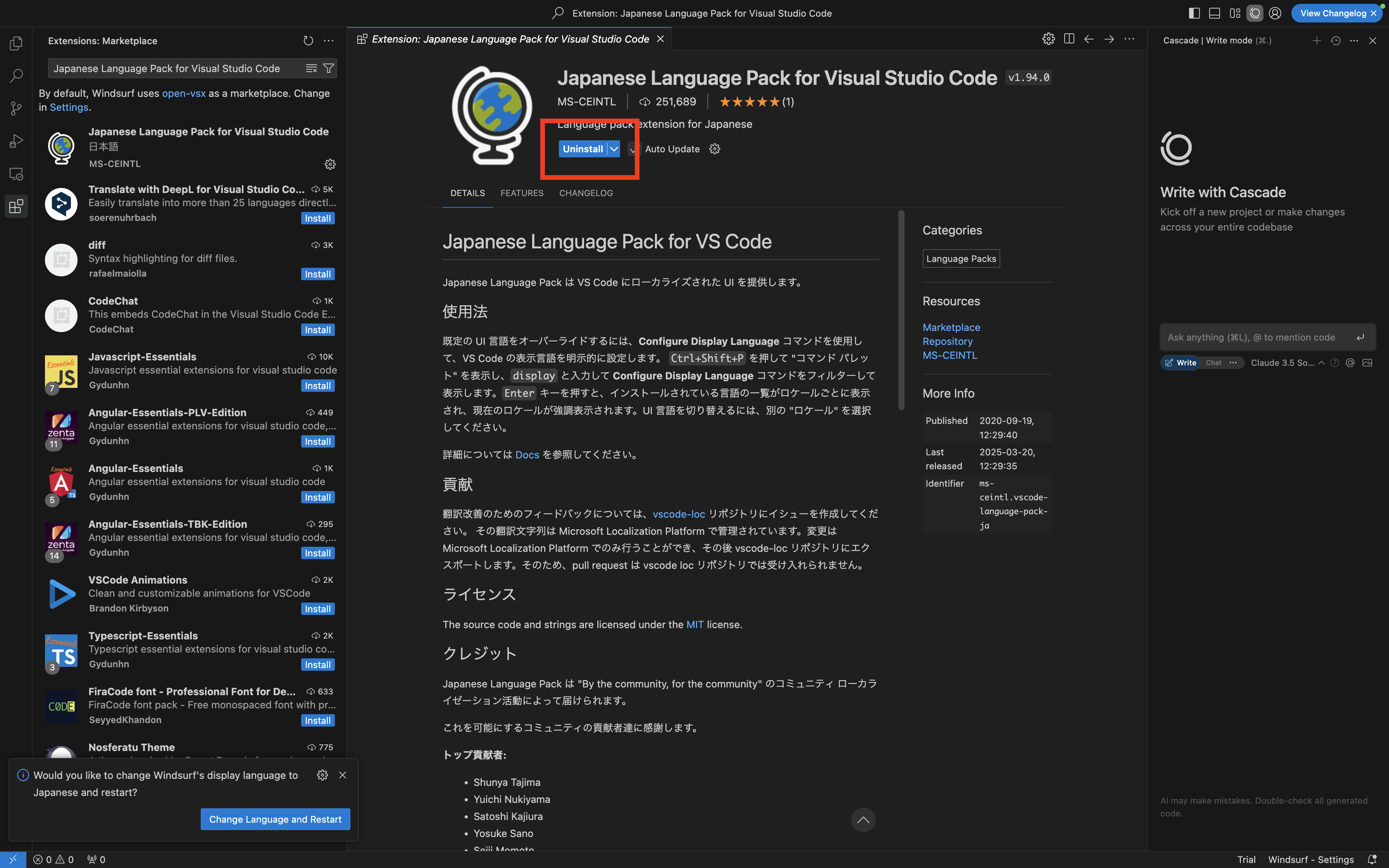
インストールが完了すれば、日本語表記へのセットアップが完了です。
料金体系

| プラン | 価格 | 特徴 |
|---|---|---|
| Free | $0 | 基本機能/初回トライアルクレジット/Base modelアクセス |
| Pro | 月額$15 | 500 User Promptクレジット/1,500 Flow Actionクレジット/追加購入可能 |
| Pro Ultimate | 月額$60 | 無制限User Promptクレジット/3,000 Flow Actionクレジット/優先アクセス |
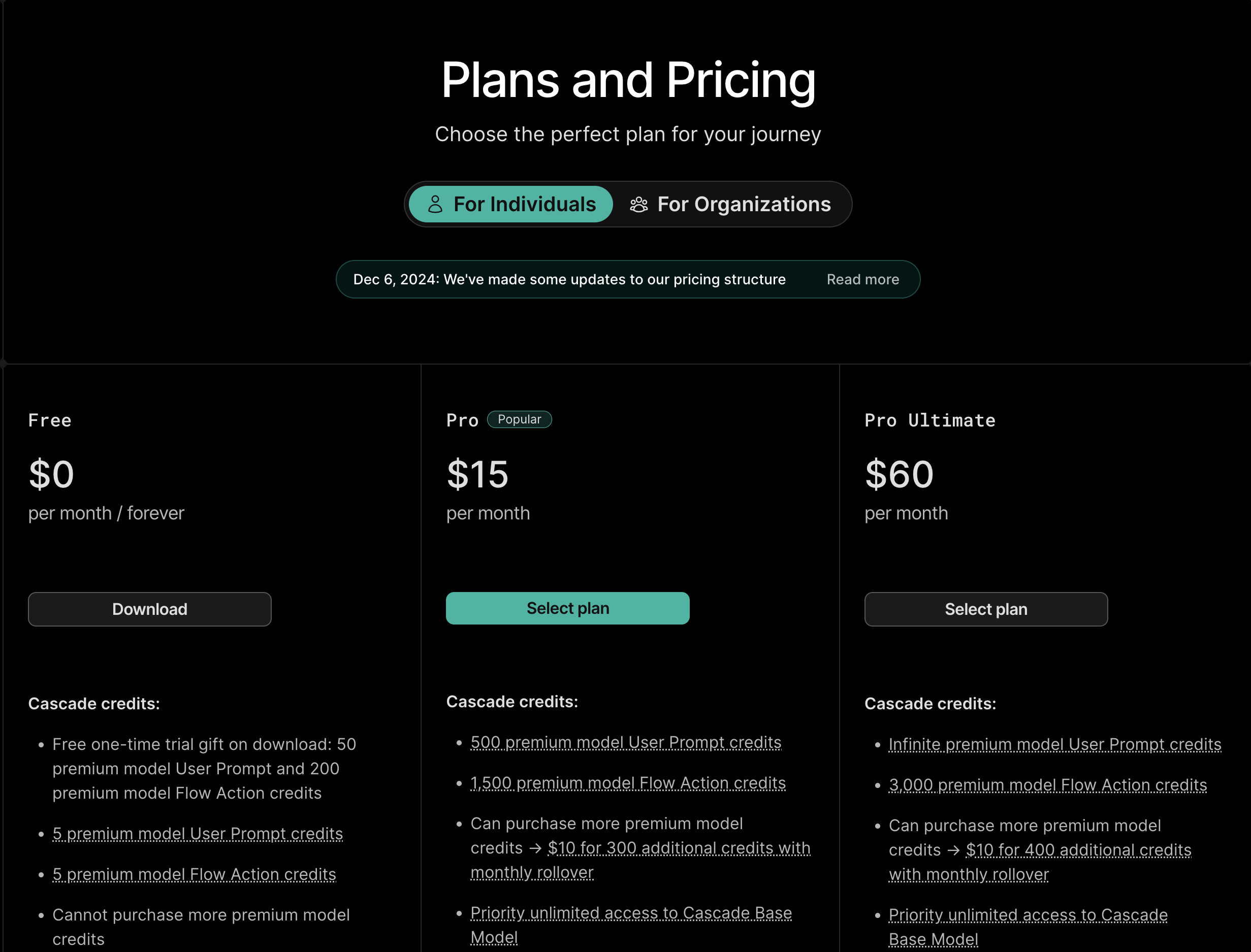
2025年3月現在、3つのプランがあります(公式サイトはこちら)。
日常的にコーディング業務を行なっていたりする方は、Proプランでも良いと思いますが、まずは試しに触ってみたい! という方は無料プランで十分かと思います。
イメージ画像を元にコードを生成するやり方
セットアップが完了できたら実際にWebサイトを作っていきましょう!
1. デザインカンプ(サイトのイメージ画像)を用意
はじめに、手本となるサイトのイメージ画像を用意します。
手書きでWebサイトのラフを作成したり、自分でデザインを作成するでも問題ありませんが、おすすめは生成AIに作ってもらう方法です。
今回私は、画像生成AI「ImageFX」でイメージ画像を作成しました。ImageFXは2025年4月現在、無料で使えて高品質な画像生成ができるのでおすすめです(ただし、商用利用の可否は明記されていないため、実務で使う際は注意が必要です)。
ImageFXの使い方は以下記事でまとめていますので、ぜひご覧ください。

Google画像生成AI「ImageFX」とは?実際に使いながら機能やコツを解説します
ImageFXを使い、以下のようなWebサイトのデザインを生成しました(FVと中間のコンテンツを別で作り、繋ぎ合わせています)。

他の画像生成AIを使いたいという方はこちらもぜひ参考にされてください。
画像生成AI「Midjourney」の始め方・使い方をデザイナーが丁寧に解説します 【初心者でも簡単】画像生成AI「Adobe Firefly」の使い方を丁寧に解説します

きちんとワイヤーフレームから作成したいという方はRelumeという生成AIもおすすめです。
Relumeは作成したいWebサイトの概要を入力すると、一瞬でワイヤーフレームを生成してくれます。こちらのAIもおすすめですので、ぜひ試してみてください! ワイヤーフレームが一瞬で作れる生成AI「Relume」の使い方
2. フォルダを作成
実際にWindsurfに指示を出す前に、アウトプット用のフォルダを準備する必要があります。

今回はデスクトップに「trial」という名前のフォルダを作成し、HTML、CSS、JavaScript、画像を格納できるように準備しました。
作成方法がよくわからなかった方、現段階で作成できなくても問題ないです。後ほどAIに指示を出したときに、どんな命名規則でフォルダを作成すれば良いか教えてくれます。
3. 画像とプロンプトを入力
準備が完了したら、作成したデザイン画像とプロンプトを入力していきます。

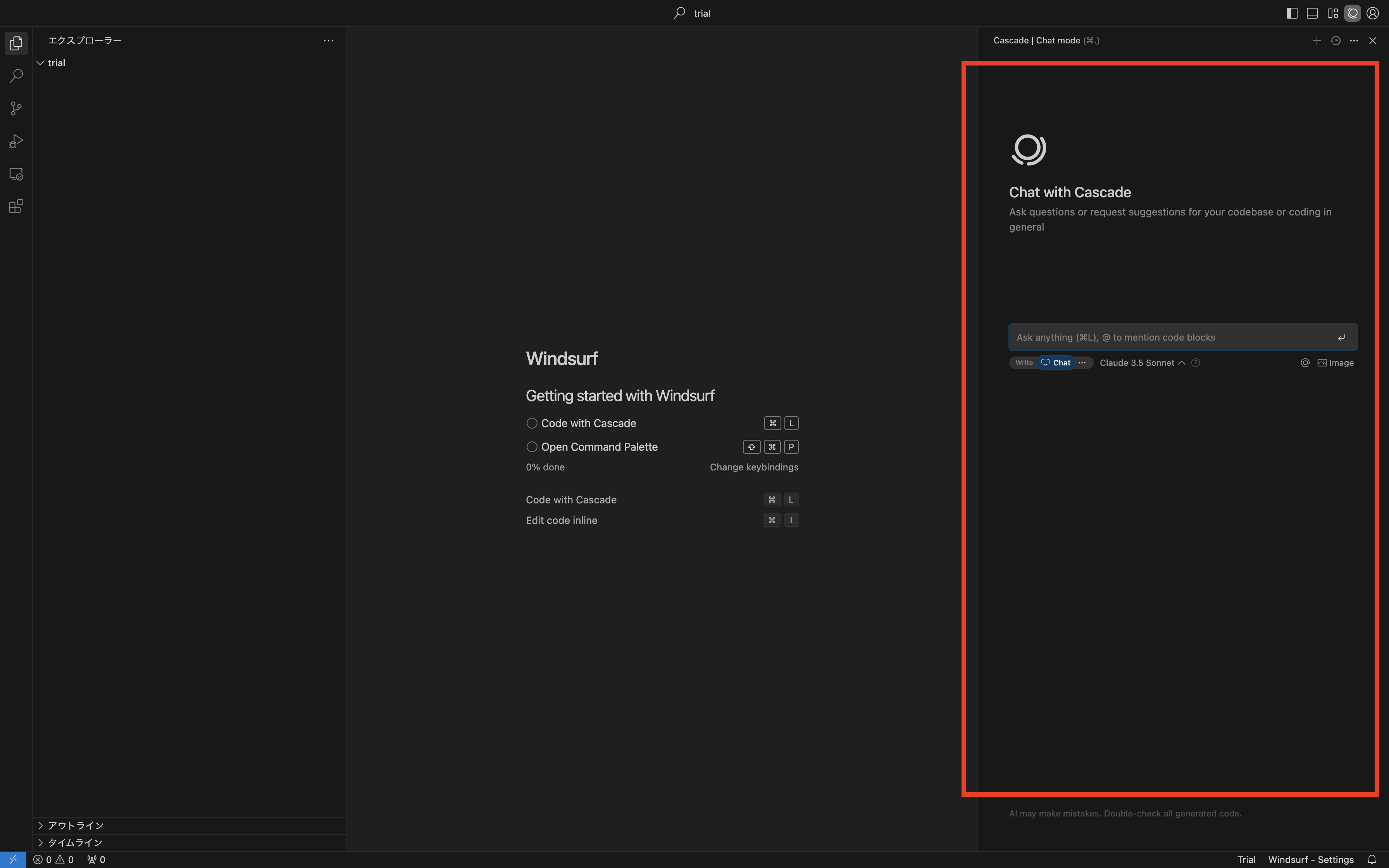
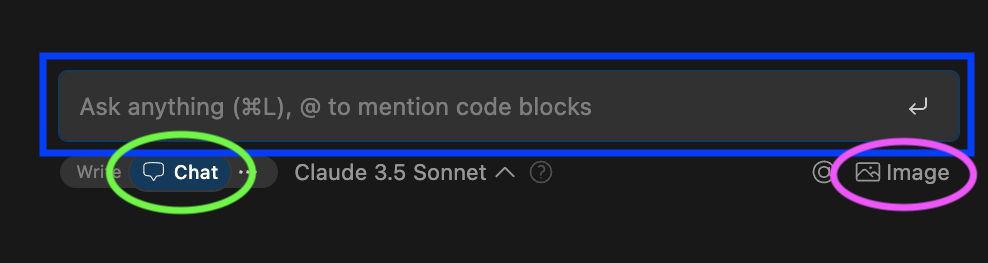
画面右側のChat with Cascadeを使用していきます。

まず、緑枠の部分をChatモードに切り替えます。次に、青枠部分にプロンプトを入力し、ピンク枠部分からイメージ画像をアップロードします。

入力が完了したら送信します。
4. コードをコピーする

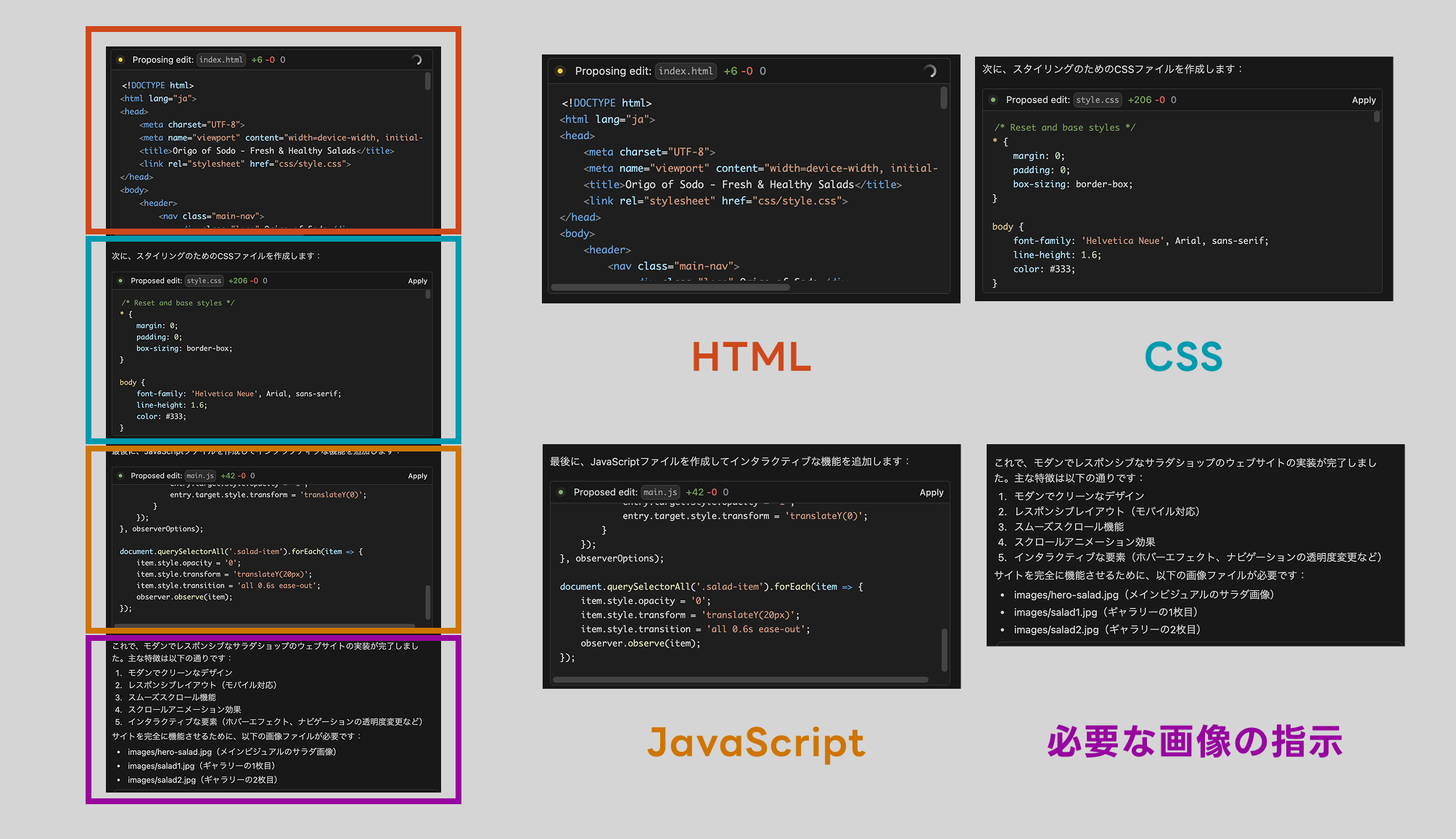
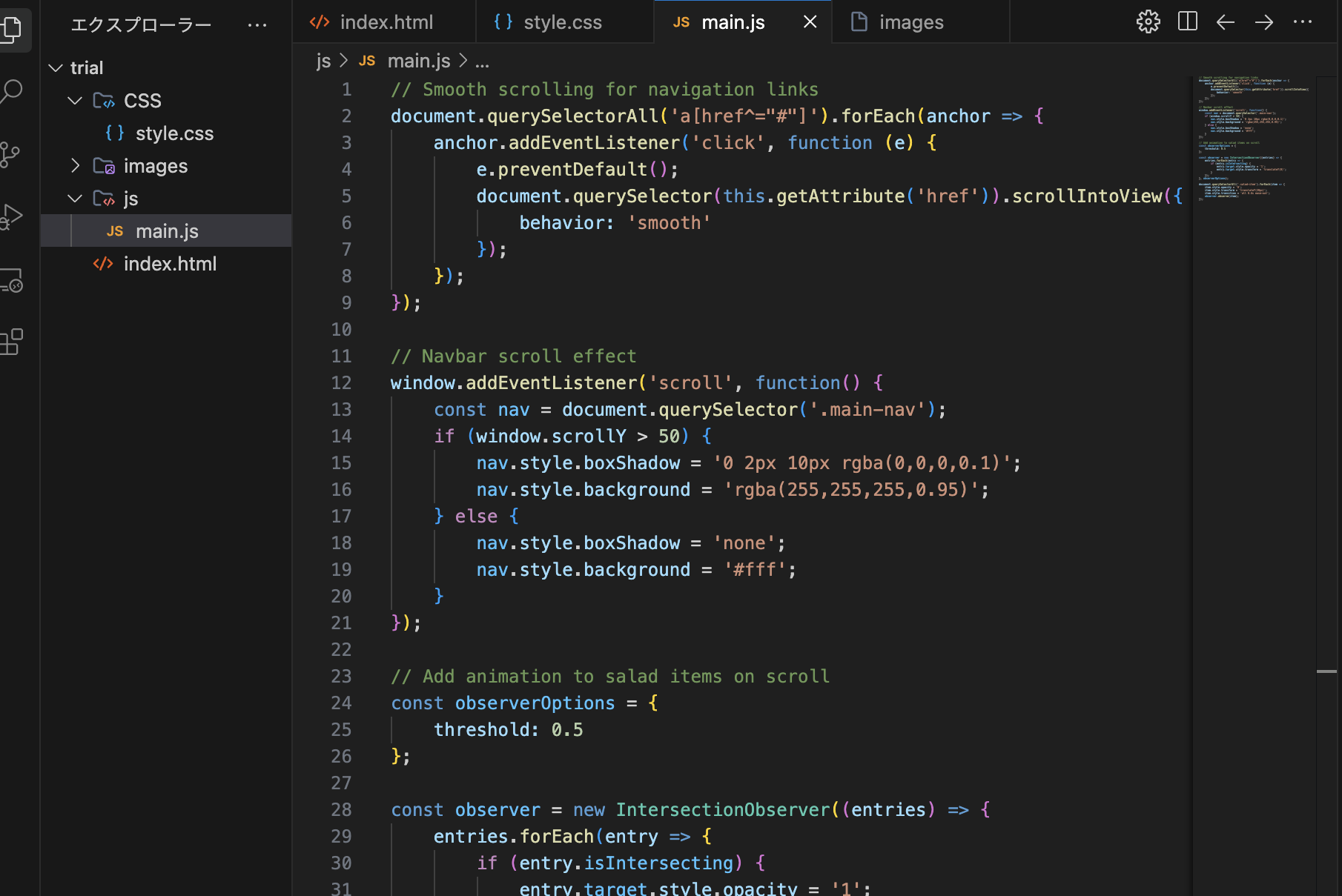
プロンプトで指示を出すと、ものの数秒で画像を分析し、Webサイトを作成するのに必要なコードを一瞬で生成してくれます。すごい……。

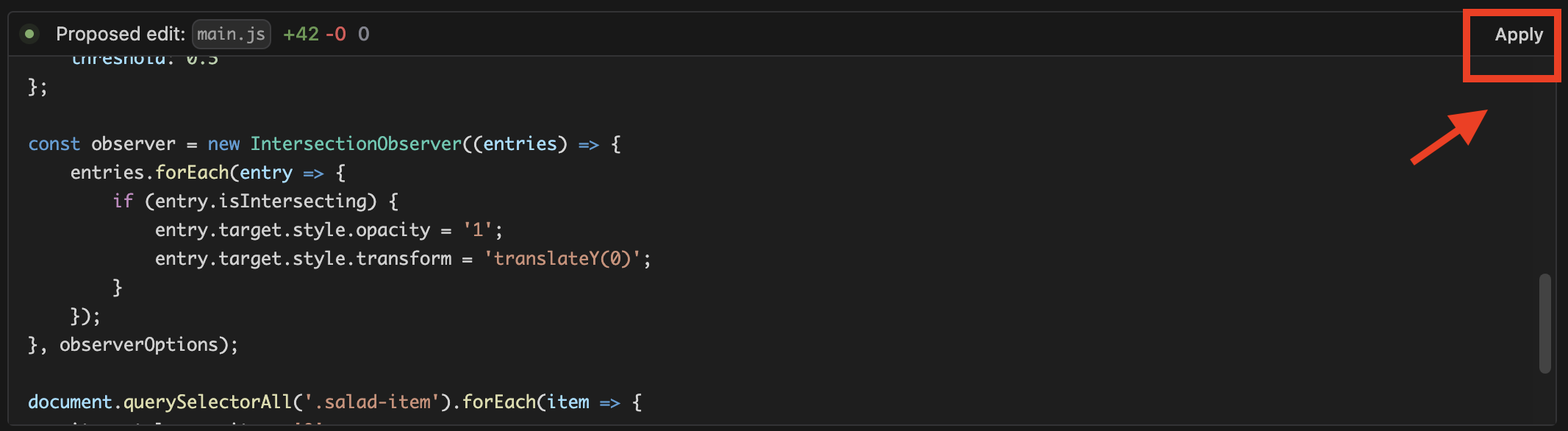
コードのコピペも簡単です。コードの右上にApplyがあると思うのでそこをクリックするだけ。

5. 画像を格納する
コードのコピーが完了したら画像を格納します。Webサイト内に使用する画像はご自身で準備する必要があります。

上記のように画像を格納してくださいと指示がありますので、用意した画像をWindsurfの命名規則に従って変更し、格納します。
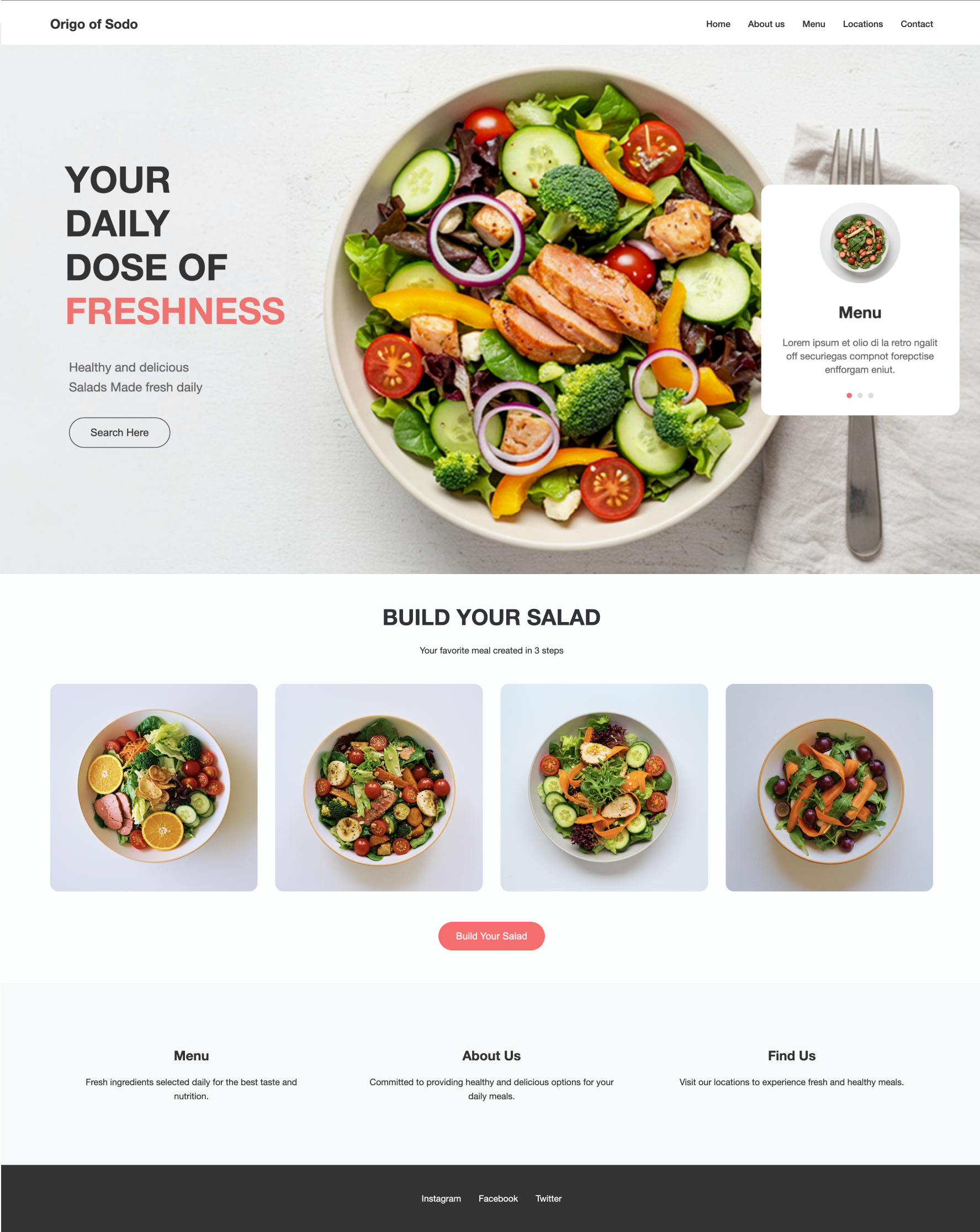
画像の格納が完了し、Webサイトを開くと……

崩れることなく、きちんと作成できています……!

イメージ画像と比較してみても、大きく相違ないですね。細かいところは多少違いますが、再度指示を与えれば、イメージ画像にどんどんと近づいていくかと思います。
また、画像認識機能はもちろんのこと、文字認識も高精度です。
ファーストビューの「YOUR DAILY DOSE OF FRESHNESS」やファーストビュー下にある「BUILD YOUR SALAD」など、ゴシック体で表示されている部分は、イメージ画像通り入力されています。
ここまで一切コードを書かずにWebサイトを制作することができました。
まとめ
いかがでしたか? 大枠のコードをWindsurfに生成してもらい、細かい点は人の手で修正するという使い方が良さそうです。
まだまだ細かいところは人の手で確認する必要はありますが、それでも相当な効率化につながると思います。AIの進歩は凄まじいですね……。
ぜひこの機会にWindsurfを触ってみてください!
「生成AIについて社内で理解を深めたいけど、どう進めていいかわかない」「生成AIの業務効率化について具体的な事例やアドバイスが欲しい」などご興味のある企業さまは、下記ページからお気軽にご相談ください。












