こんにちは! インハウスマーケティング部のりこぴんです。
Webサイトのサイトマップやワイヤーフレームを考えるのって重要でありながら、とても時間がかかりますよね。
今回はプロンプトを入力するだけで一瞬でサイトマップとワイヤーフレームを作成してくれる生成AI「Relume」の使い方をご紹介します。
Webサイトの構成を少しでも効率化したいという方はぜひ試してみてください!
目次
Relumeってなに?
Relumeとは
Relumeとは、Webサイトを効率的に作成するために設計された生成AIです。大きな特徴は、Webサイトの概要を簡単に入力するだけで、AIが瞬時にサイトマップやワイヤーフレームを生成してくれること。
さらに、FigmaやWebflowなどのデザインツールと連携して編集することもできます。
サイトマップやワイヤーフレーム作成の効率化のために使用されることが多く、今注目を集めている生成AIです。
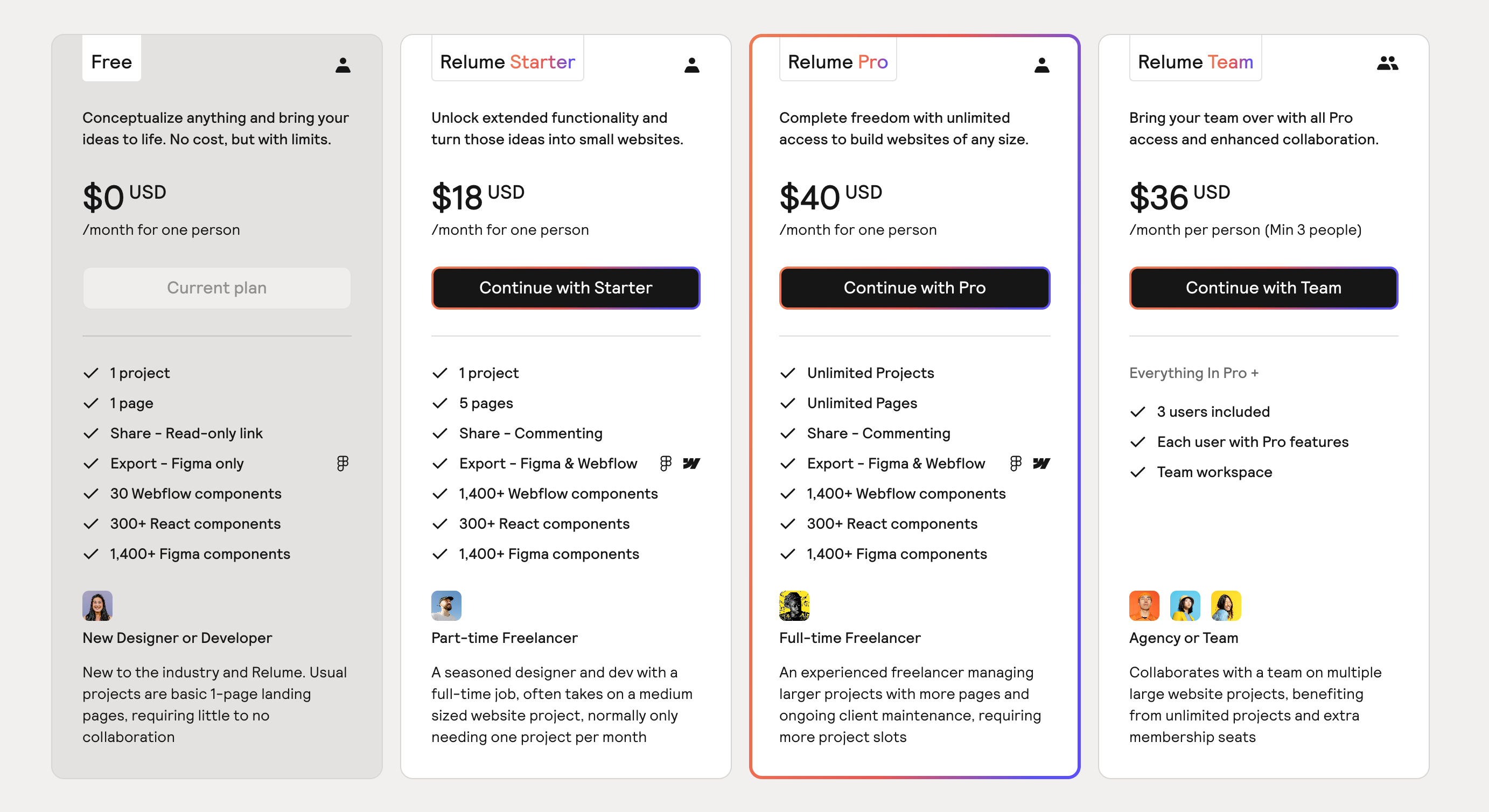
プラン・料金
2024年11月現在、プランは4つ。
無料プランからでもFigmaとの連携は可能なので、まず触って試してみたい! という方は無料プランから始めると良いかと思います。
始め方
簡単3ステップで始められます。
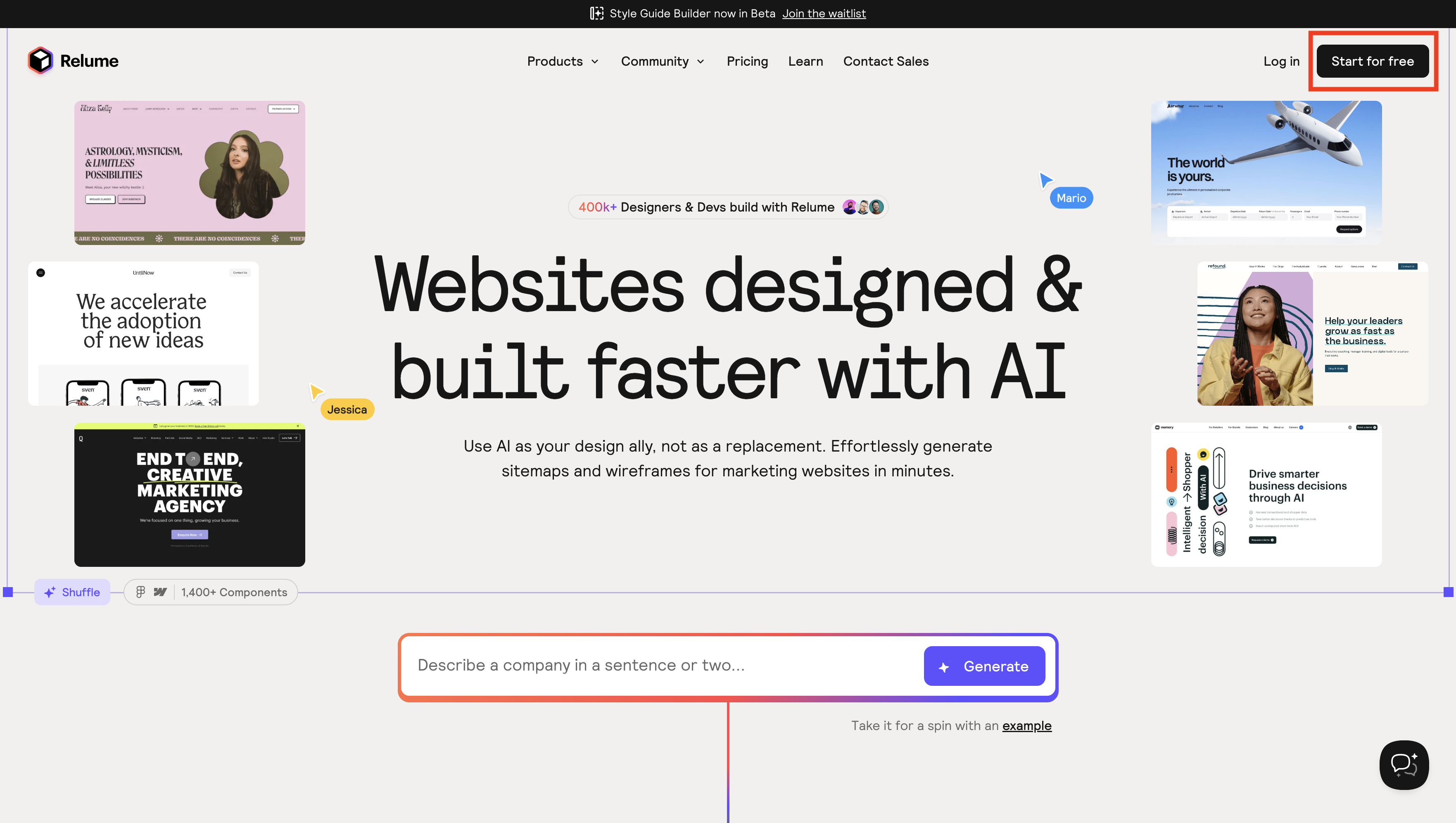
1.公式サイトにアクセス
Relumeの公式サイトにアクセスしてください。

サイトに移動したら、右上のStart for freeをクリックしてください。
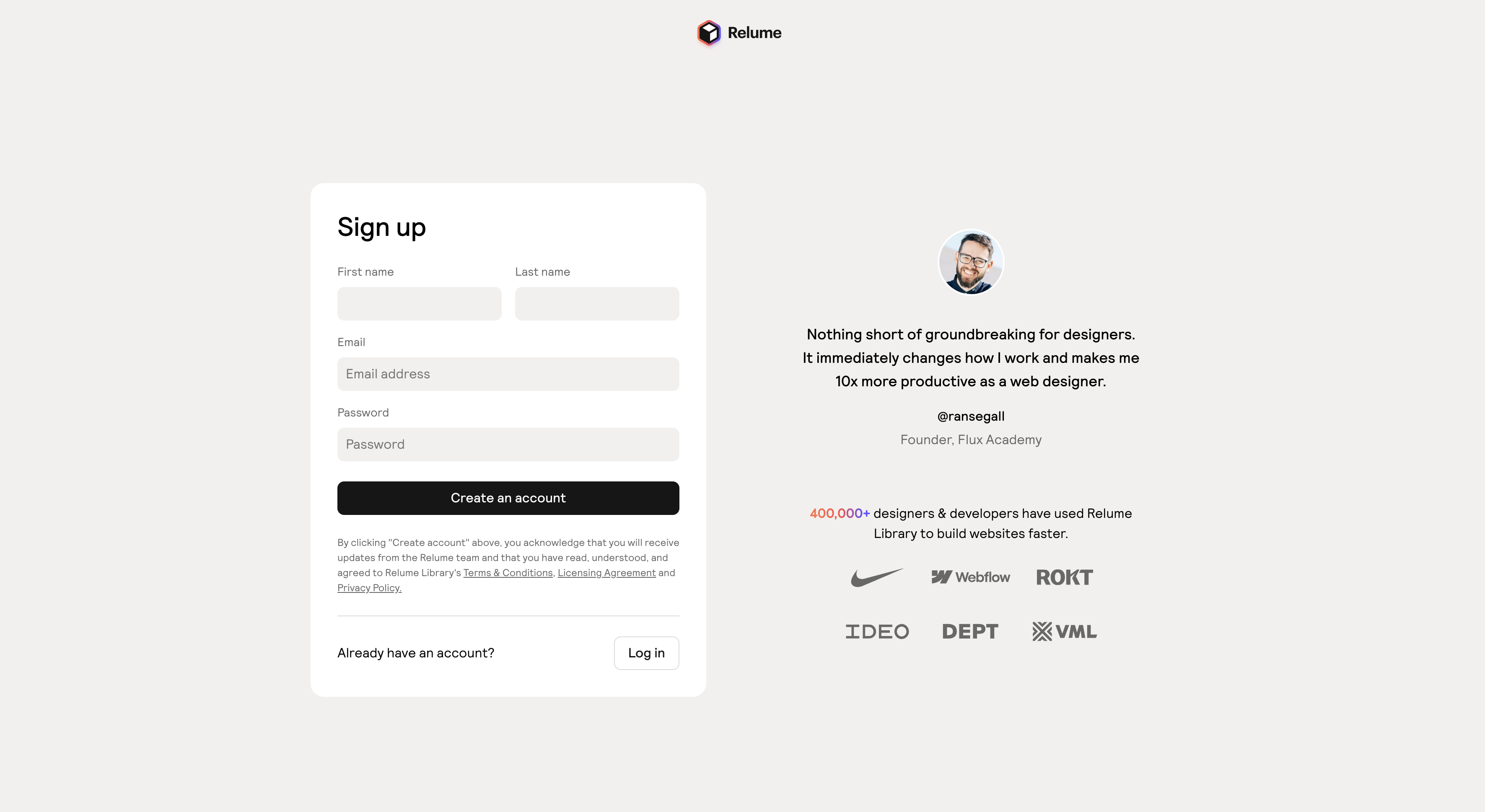
2. アカウントを作成
次にアカウントを作成します。

画面の指示に従い、名前、メールアドレス、パスワードを入力します。入力が完了したら黒いボタンCreate an accountをクリックします。
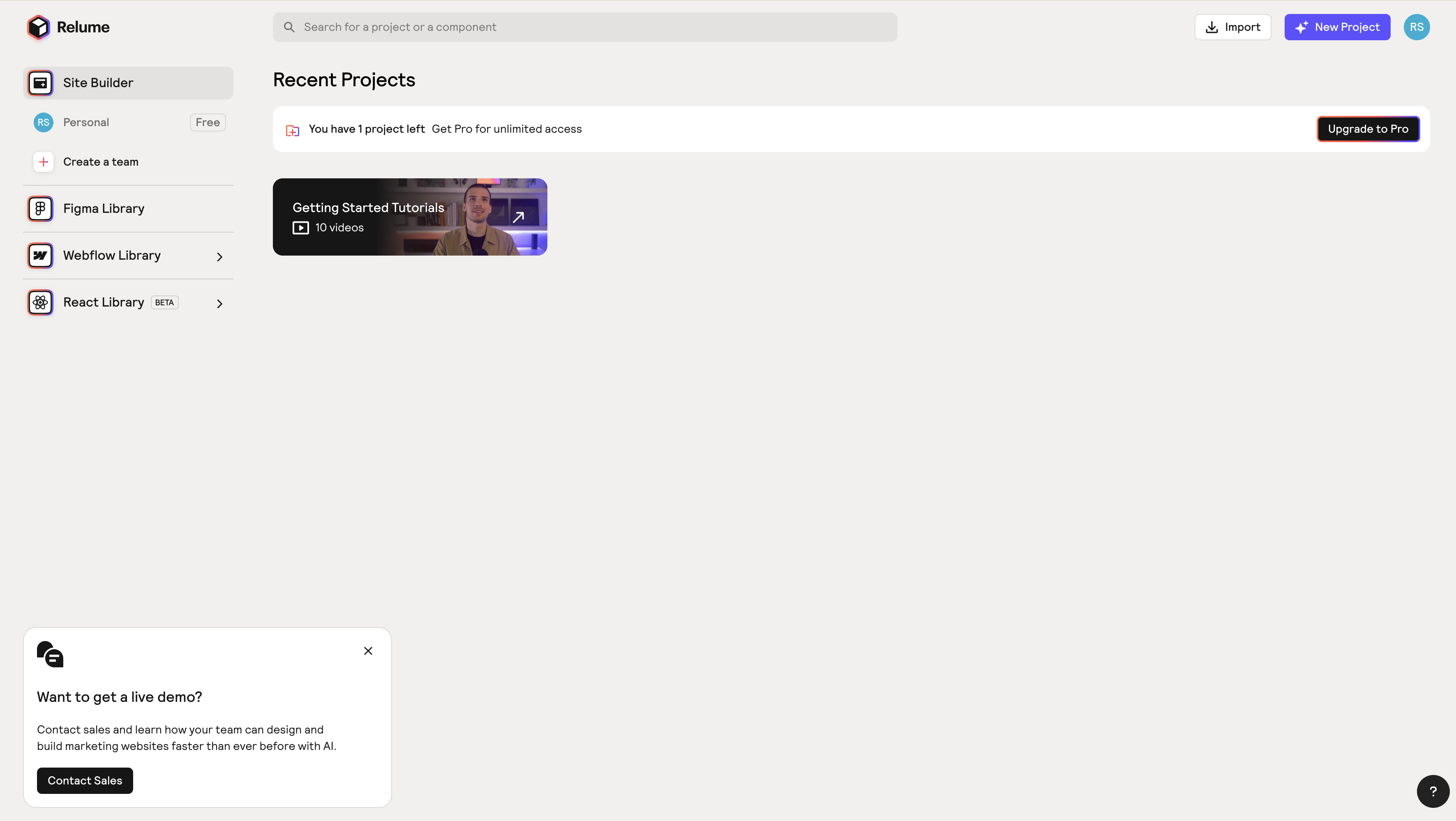
3. 準備完了!

アカウントの作成が問題なくおこなえていれば、上記のようにプロジェクト管理画面に遷移します。
これで始めるための準備は完了です!
基本的な使い方と特徴
サイトマップが一瞬で生成できる
Relumeの最大の特徴は、簡単なWebサイトの説明をするだけでサイトマップを生成してくれる点です。
使い方を見ていきましょう。
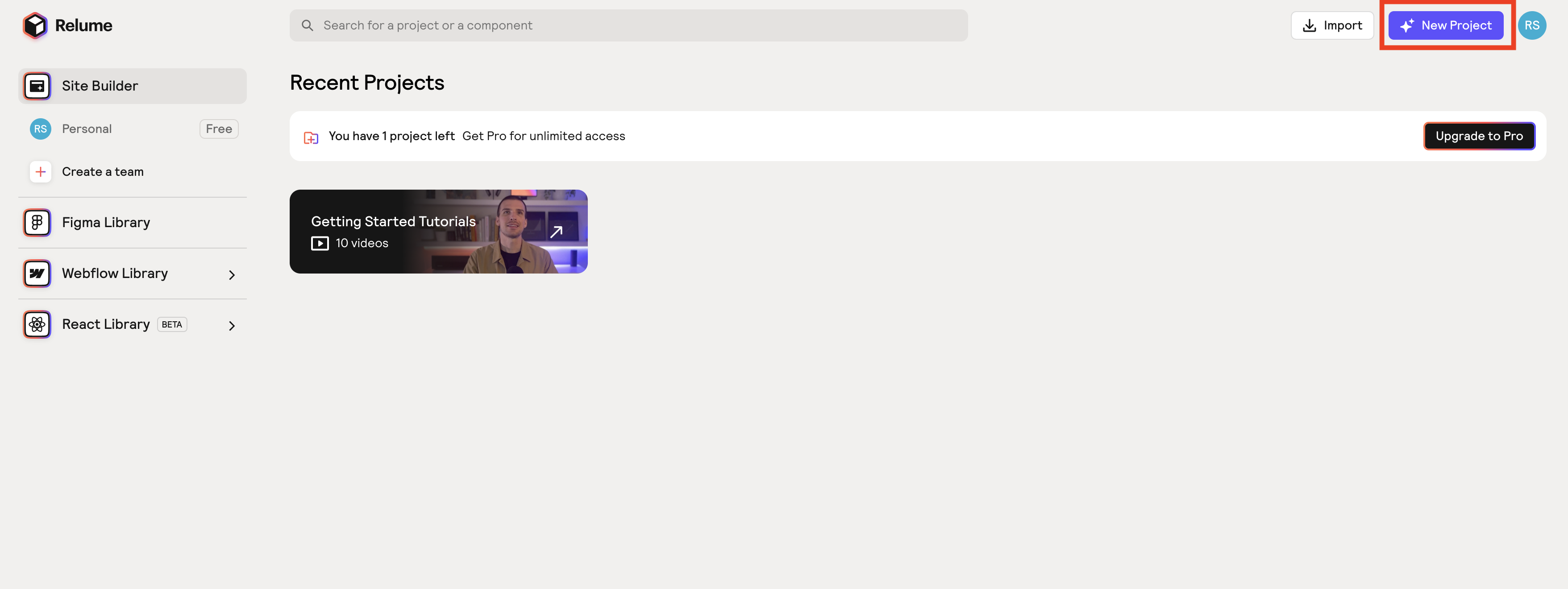
1. プロジェクトを作成

まずはプロジェクト管理画面の右上にあるNew Projectをクリックし、新しいプロジェクトを作成します。
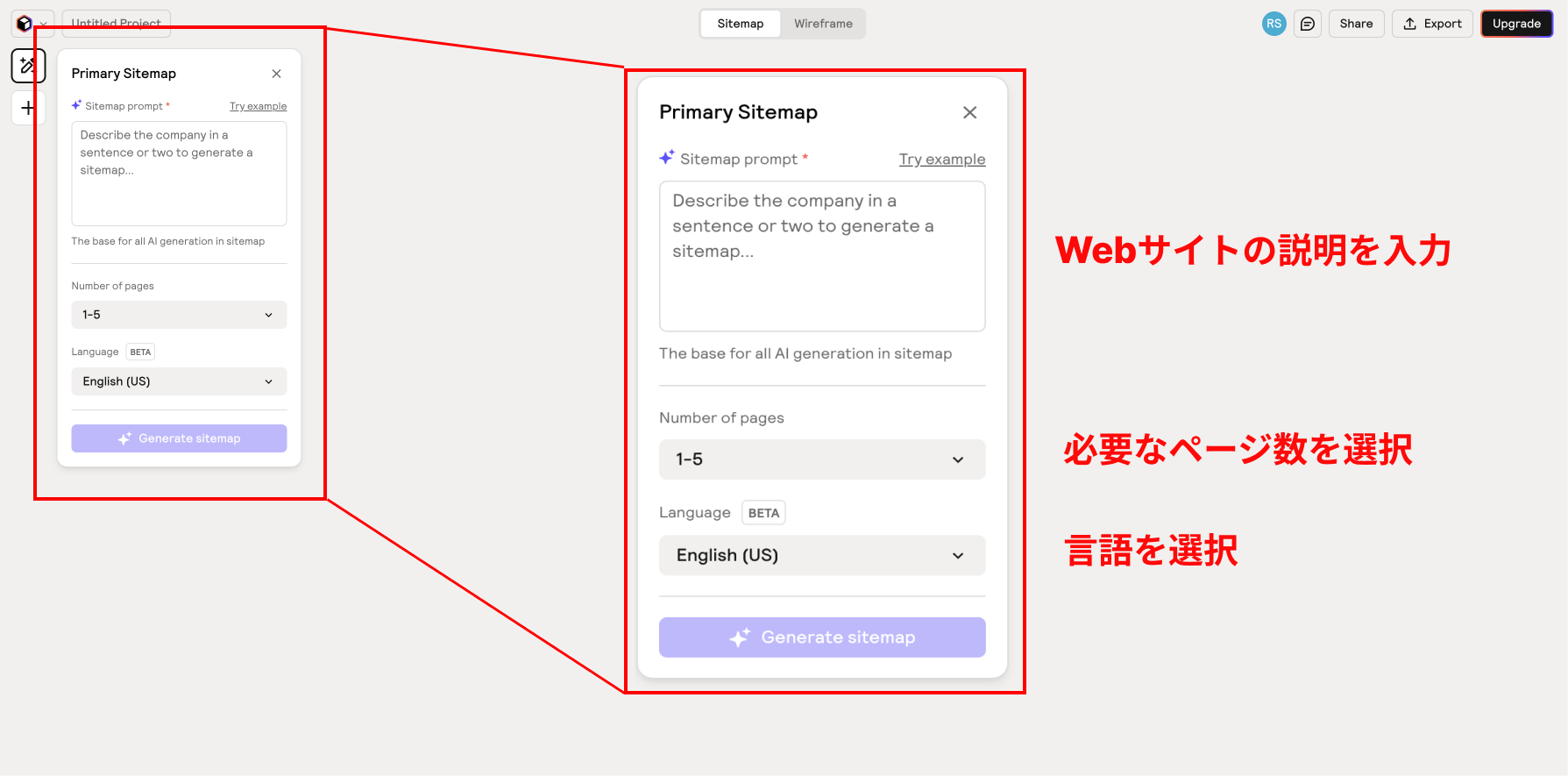
2. プロンプトを入力

サイトマップを作成するためのプロンプトを入力します。Webサイトの概要、必要なページ数、言語を選択します。
今回は試しに、「GRETTA」という架空の建築事務所のサイトを作成してみたいと思います。
ページ数は5-10を選択し、出力言語は日本語で設定。そして以下のようなプロンプトを入力しました。
プロンプトは英語入力でも日本語入力でも可能です。
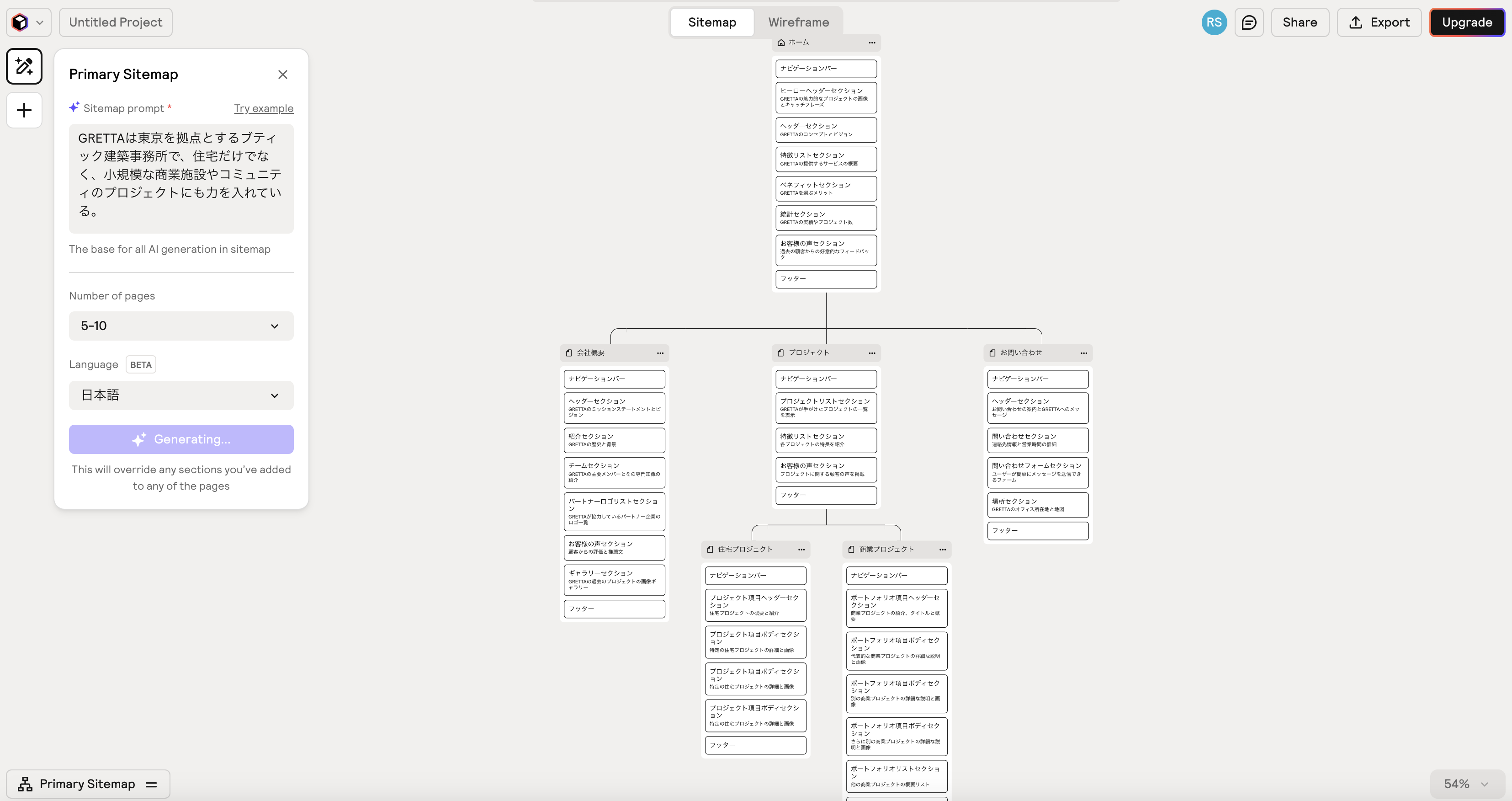
3. 生成ボタンをクリック
Generate sitemapをクリックします。
すると……

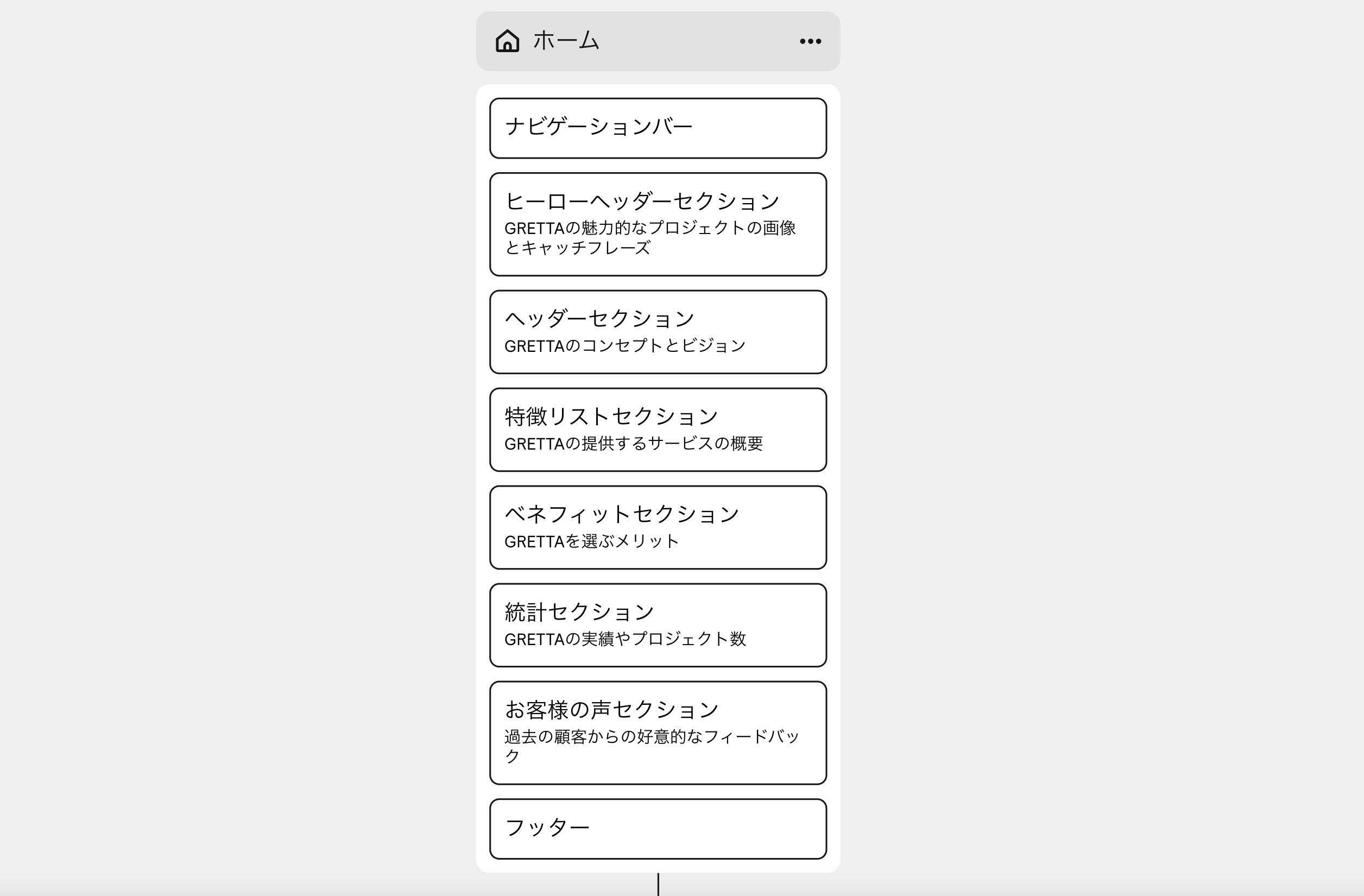
一瞬で下層ページまでサイトマップを作成してくれました!

TOPページの構成だけ見てみても、人間が考えて作るものとまったく遜色ないですね。
4. 要素を追加

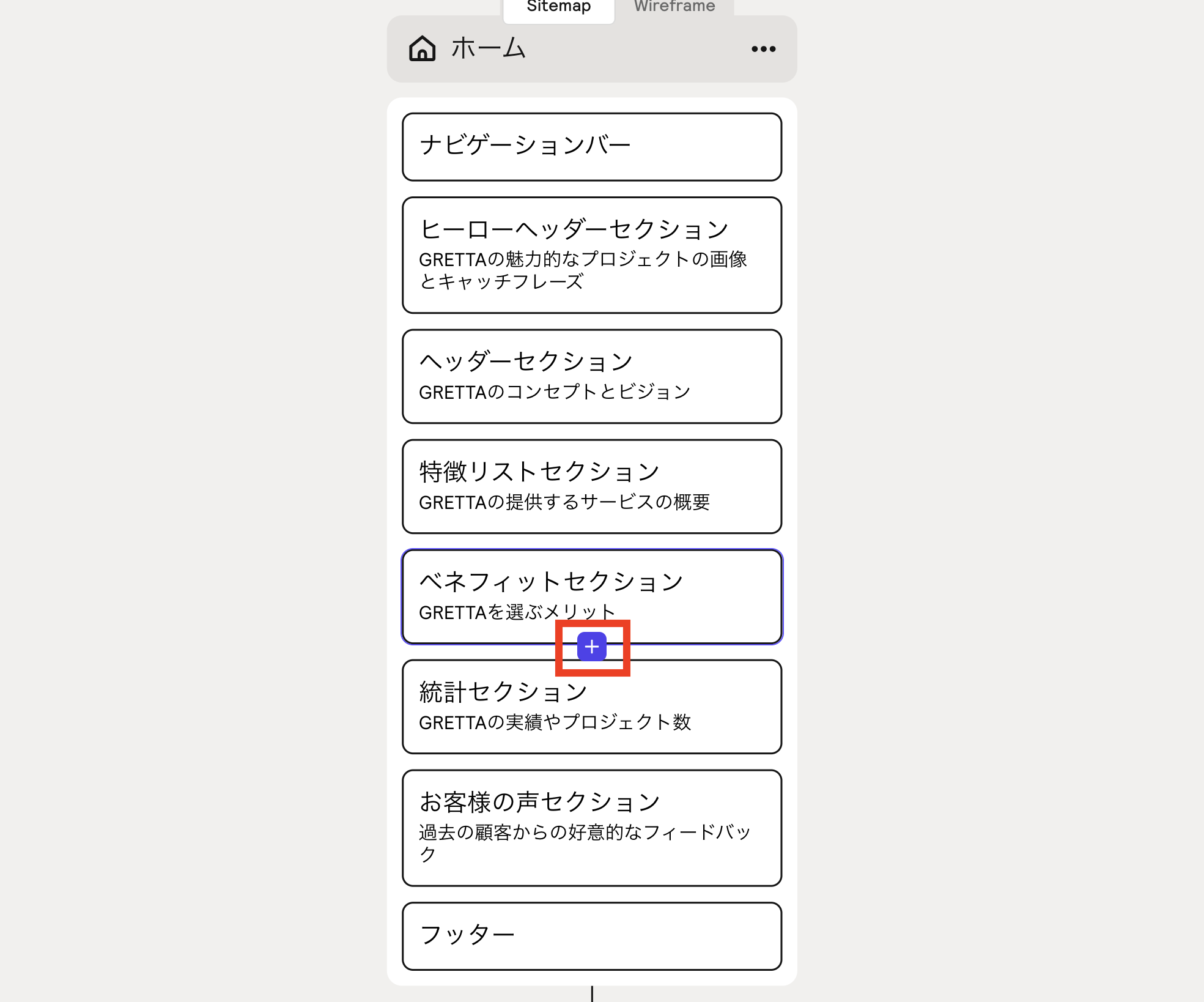
要素を付け加えたいときも、簡単です。要素を追加したい1つ前のセクションにカーソルを持ってくると、上記のように紫色で+マークが表示されますのでクリックしてください。

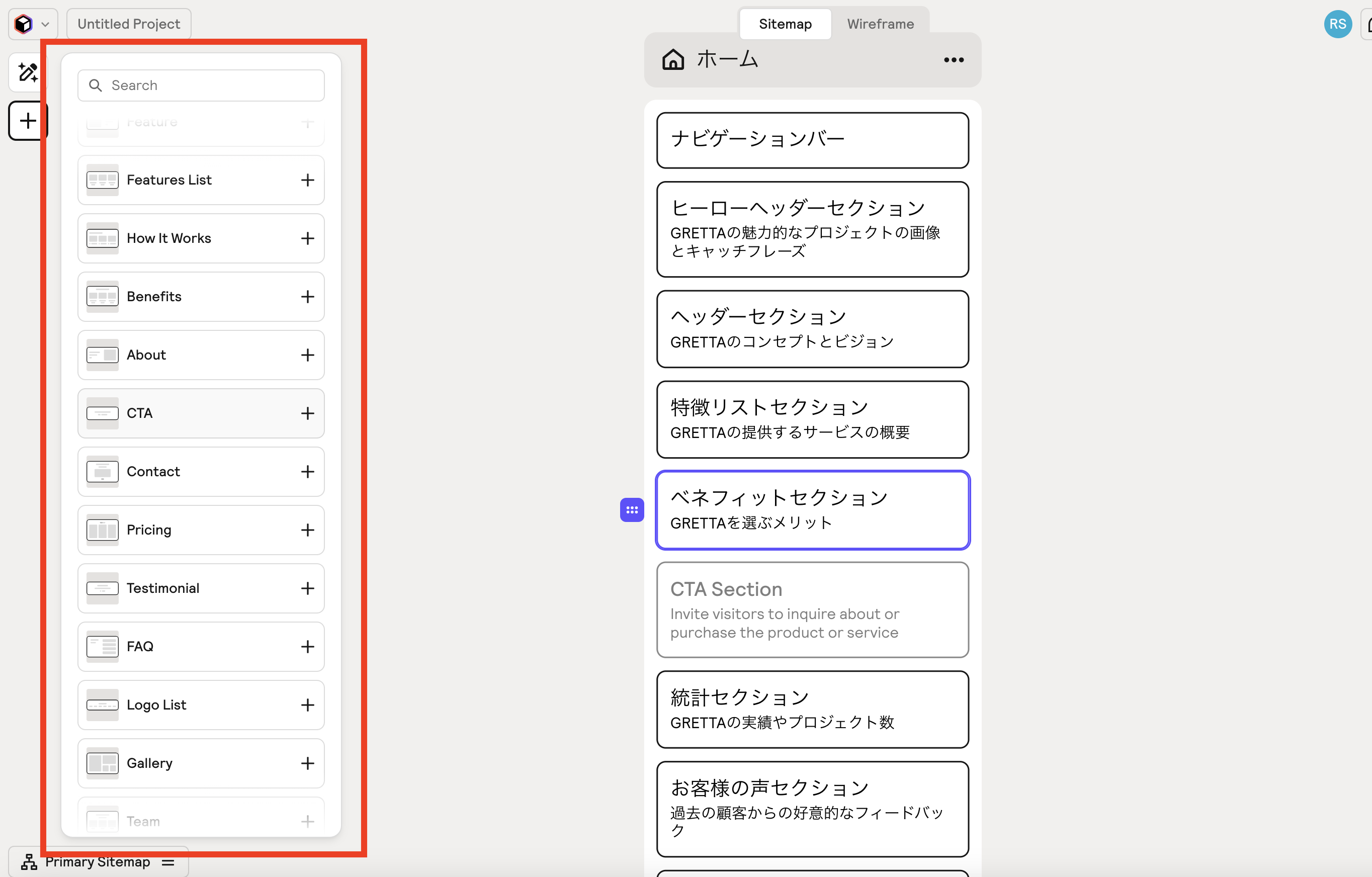
すると、左側にセクションのパーツが表示されます。
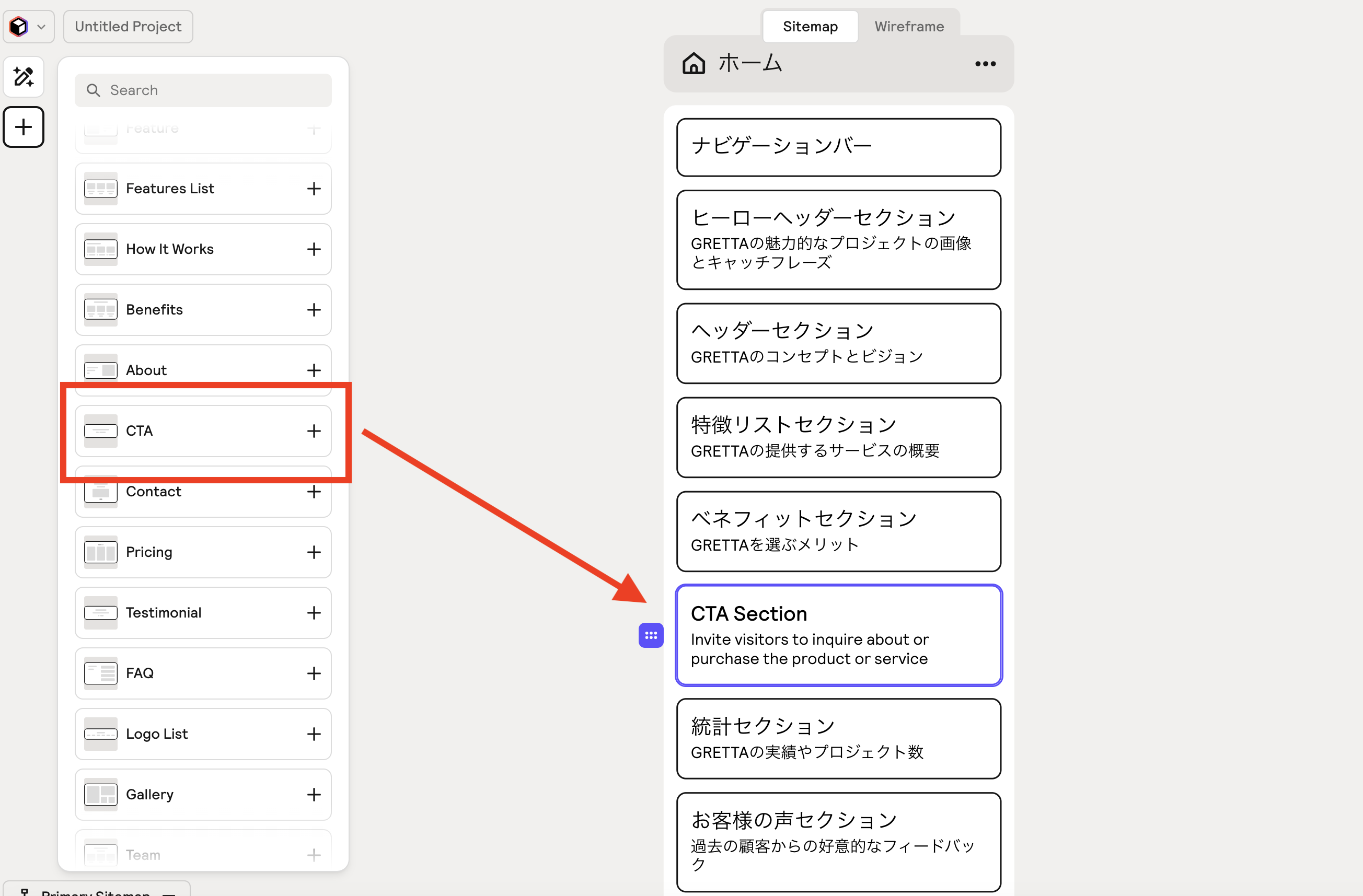
追加したい内容に沿ってパーツを選択します。パーツごとの右側にある+マークをクリックすると、自動的にサイトマップのほうへ反映されます。

今回はCTAを追加してみます。
このように簡単にサイトマップを作成することができ、セクションの追加削除も容易にできるようになっています。
ワイヤーフレームも瞬時に生成できる
Relumeの特徴2つ目は、サイトマップ作成と同時に、ワイヤーフレームも作成してくれるという点です。
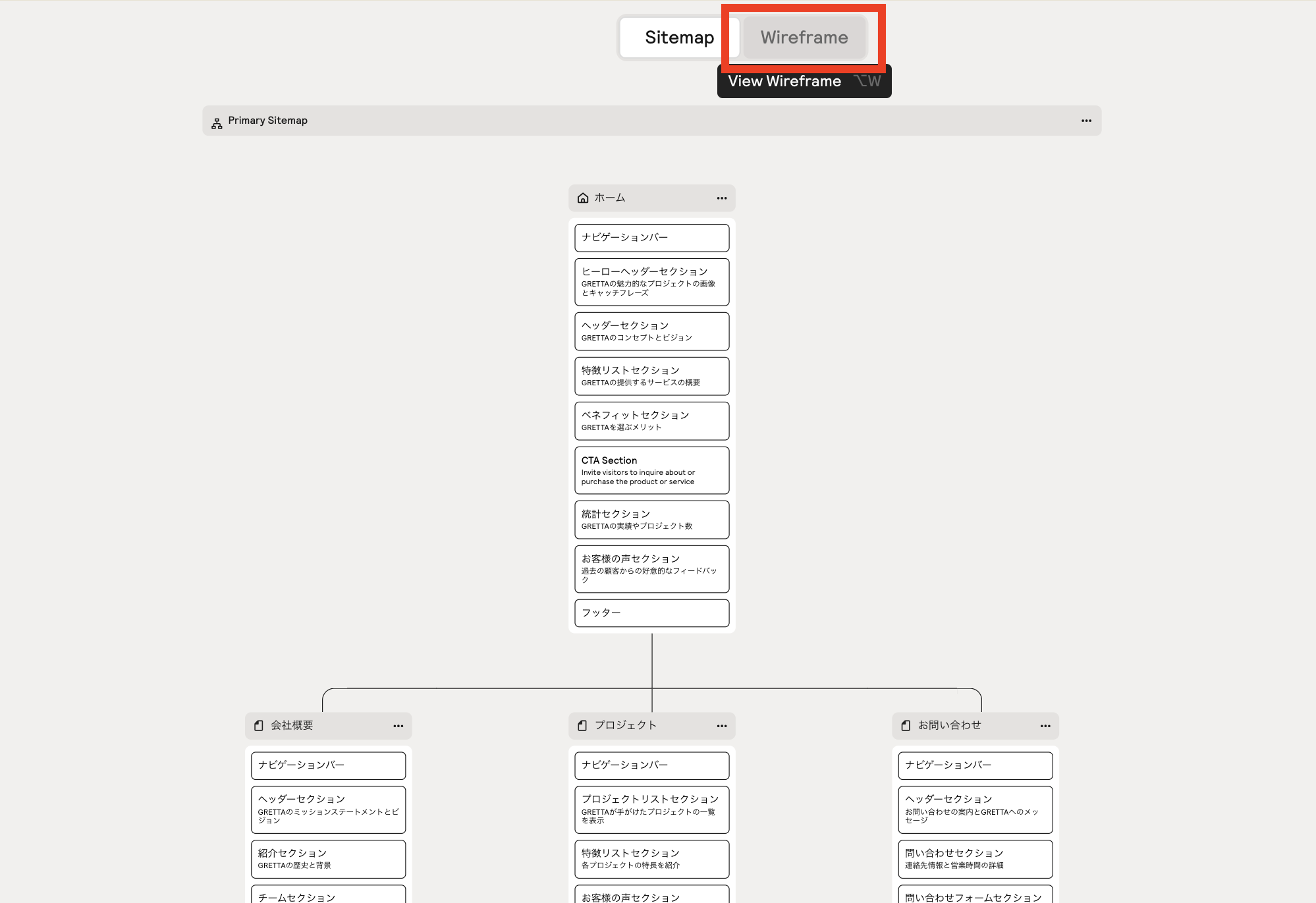
1. Wireframeタブに切り替える

さきほど生成したサイトマップの隣に、Wireframeというボタンがあるのでこちらをクリックしてみます。

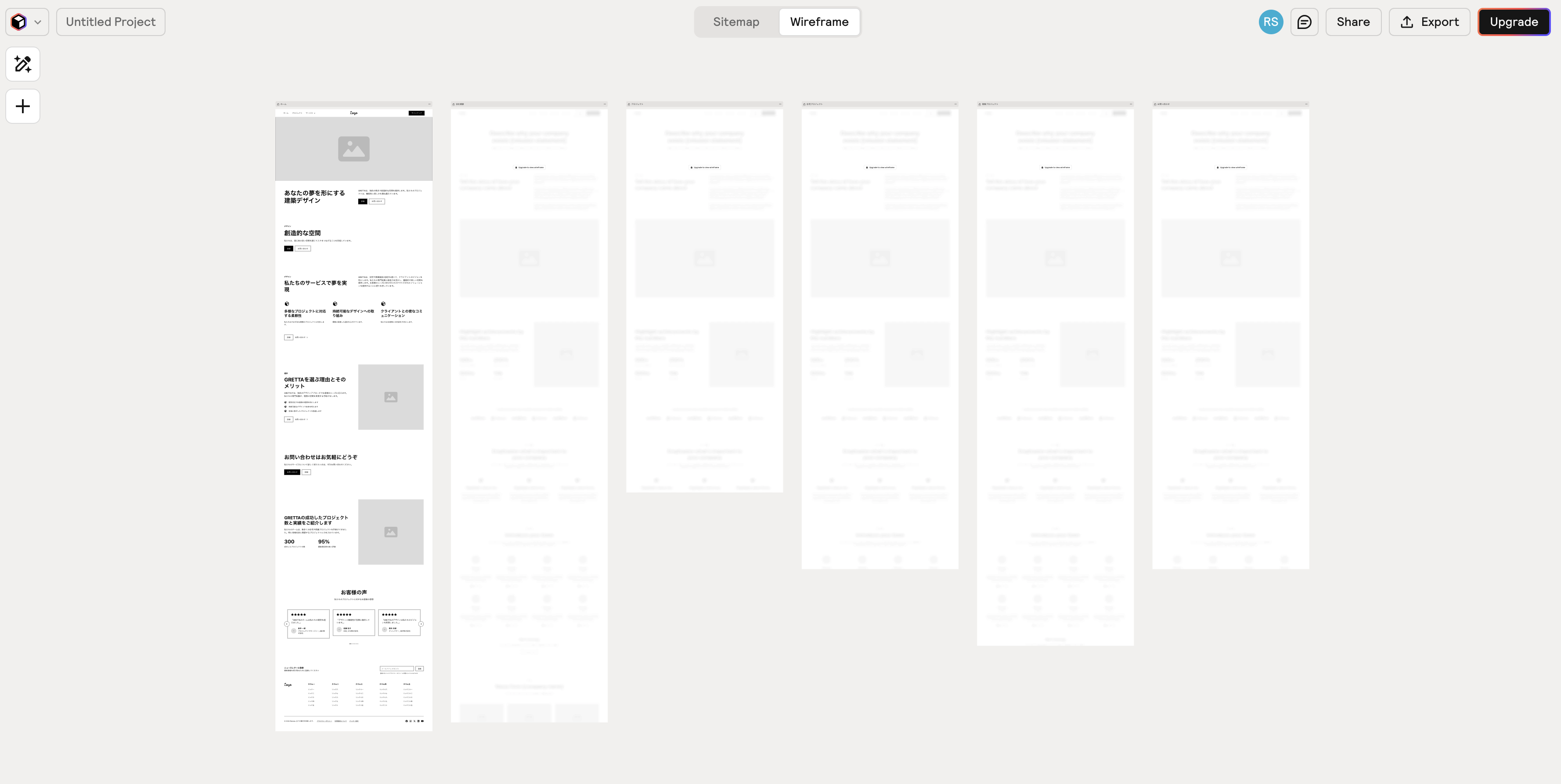
さきほどのサイトマップと一緒に、TOPページのワイヤーフレームも生成してくれていました!
下層ページのワイヤーフレームまで生成したい場合は、無料プランから有料プランへアップグレードが必要なようです。すべてのワイヤーフレームを生成したい方はプランを変更してみてください(料金プランページ)。
2. コンポーネントを変更
また、ワイヤフレームのコンポーネントも瞬時に変えられます。

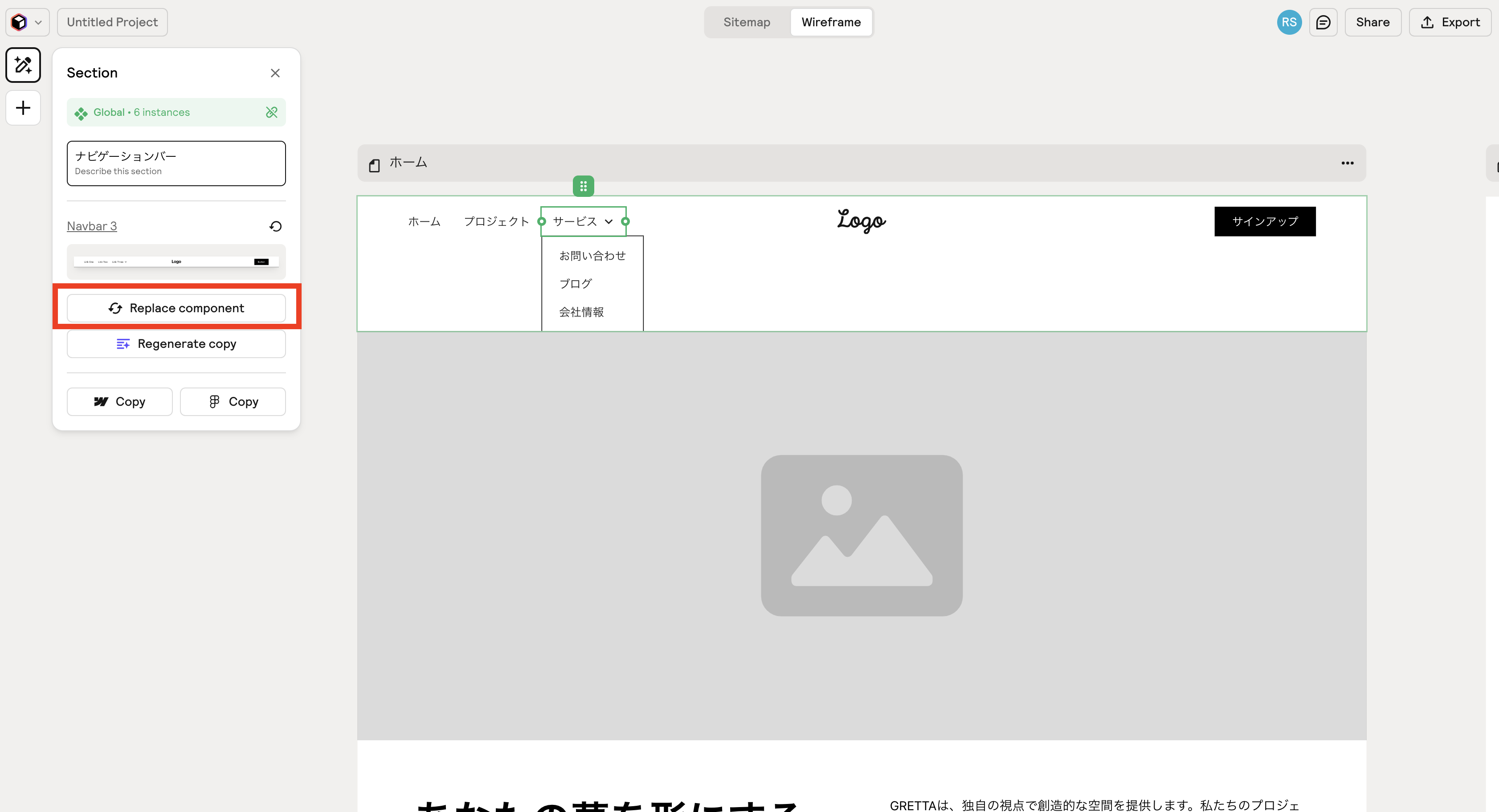
変更したいセクションをクリックすると、左側にセクションの詳細が書かれたバーが出現します。そこにあるReplace Componentをクリックしてください。
今回は試しにナビゲーションバーを変更してみます。

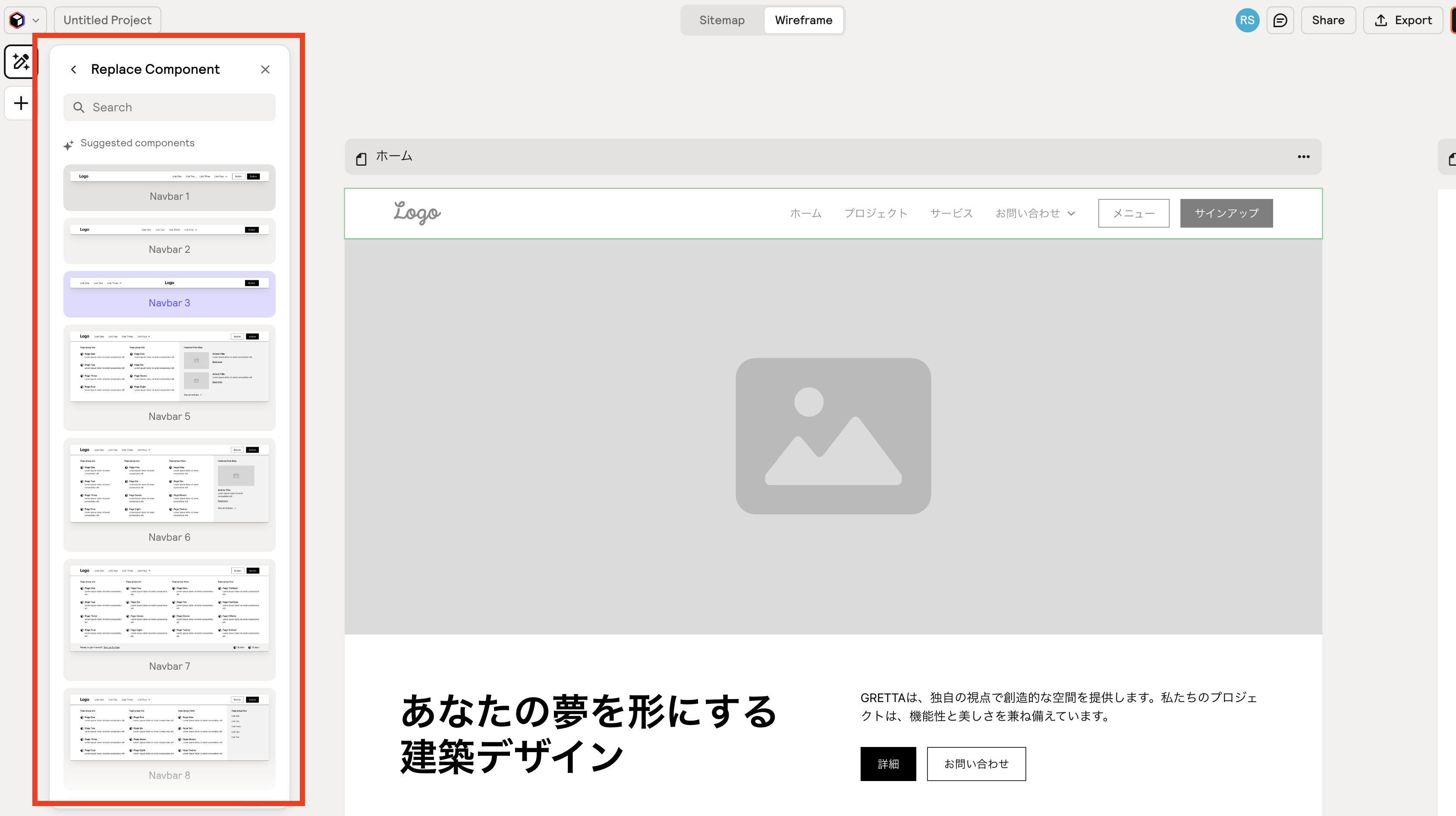
すると、ナビゲーションのコンポーネントが複数案提示されます。ここから自分の思うコンポーネントを選択します。選択すると、自動でワイヤーフレームのほうへ反映されます。
3. 完成!

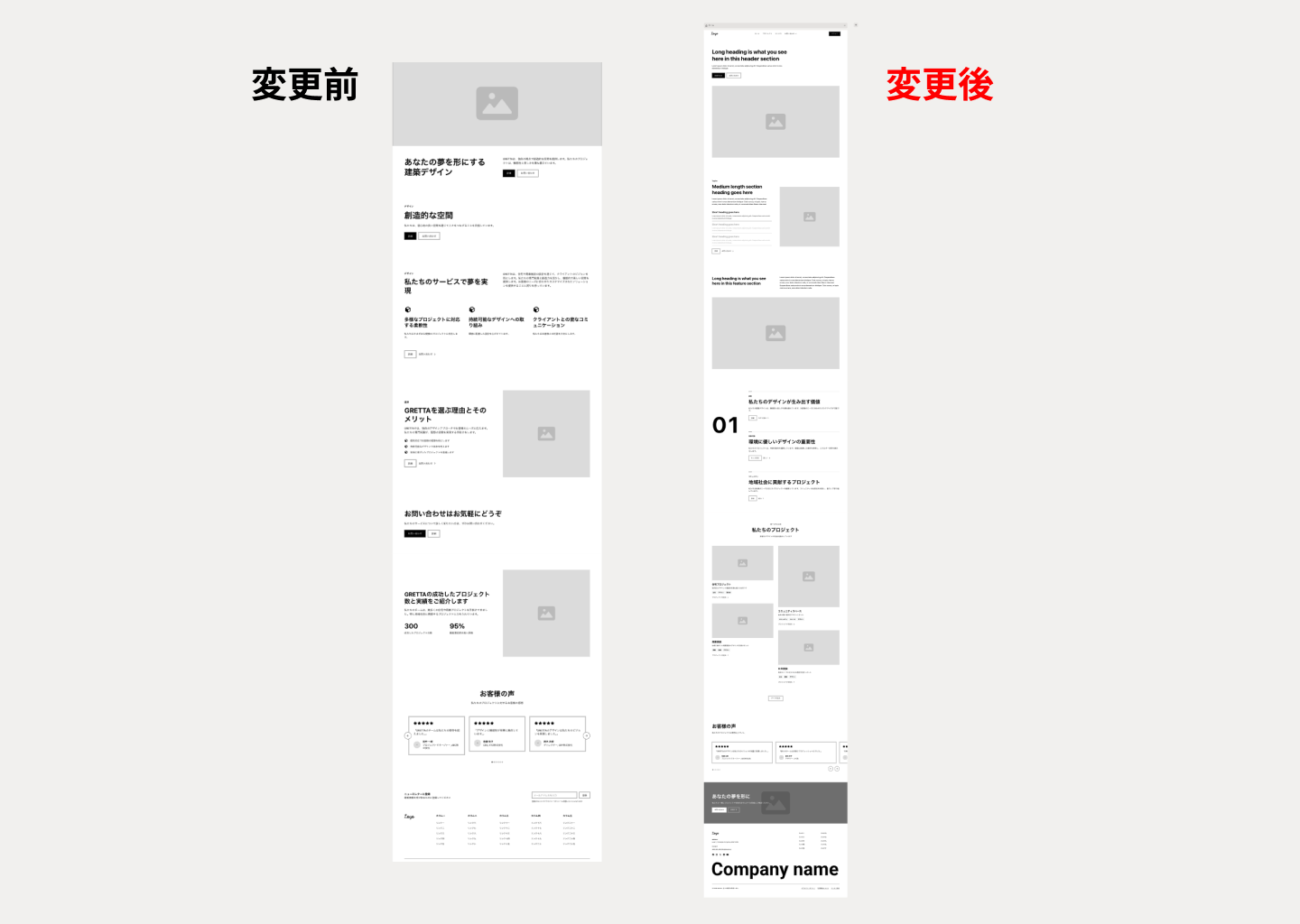
今回は上記のようなワイヤーフレームを作成しました。
ご覧いただいているように、ただのワイヤーフレームでなく、少しデザイン性のあるコンポーネントが多いです。
そのため、できるだけ簡単にWebサイトを作成したい! という方にとってはかなり効率的にデザインも作成できちゃいますね。
FigmaやWebflowと連携できる
Relumeの特徴3つ目が、FigmaやWebflowと連携できるという点です。FigmaやWebflowに容易にコピーができるので、編集がとても簡単にできちゃいます(Webflowへのコピーはプランのアップグレードが必要です)。
今回はFigmaとの連携方法をご紹介します。
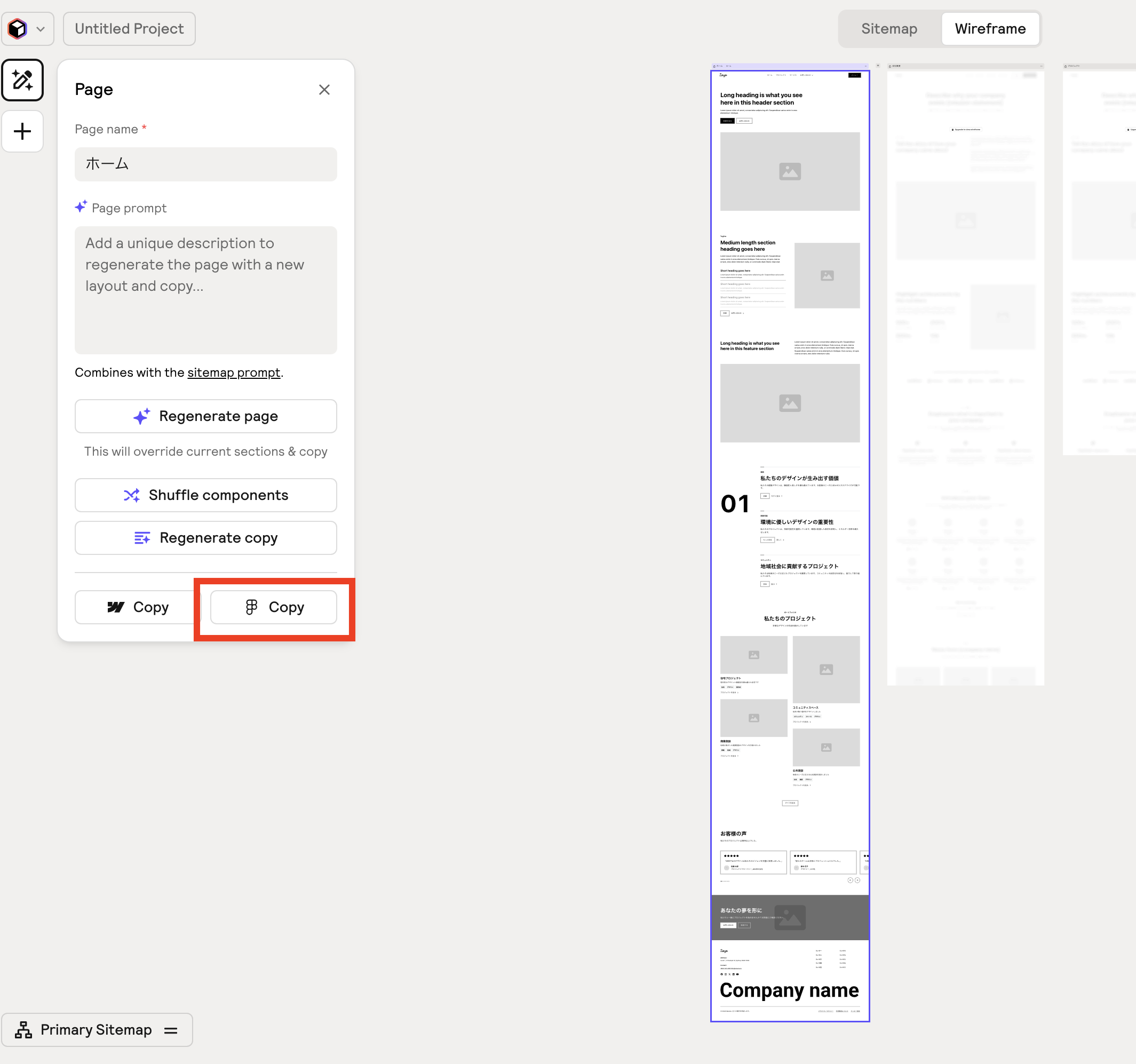
1. ワイヤーフレームをコピー

さきほど作成したワイヤーフレーム全体を押下します。すると左側にプロンプトバーが表示されるので、FigmaロゴマークのあるCopyをクリックしてください。
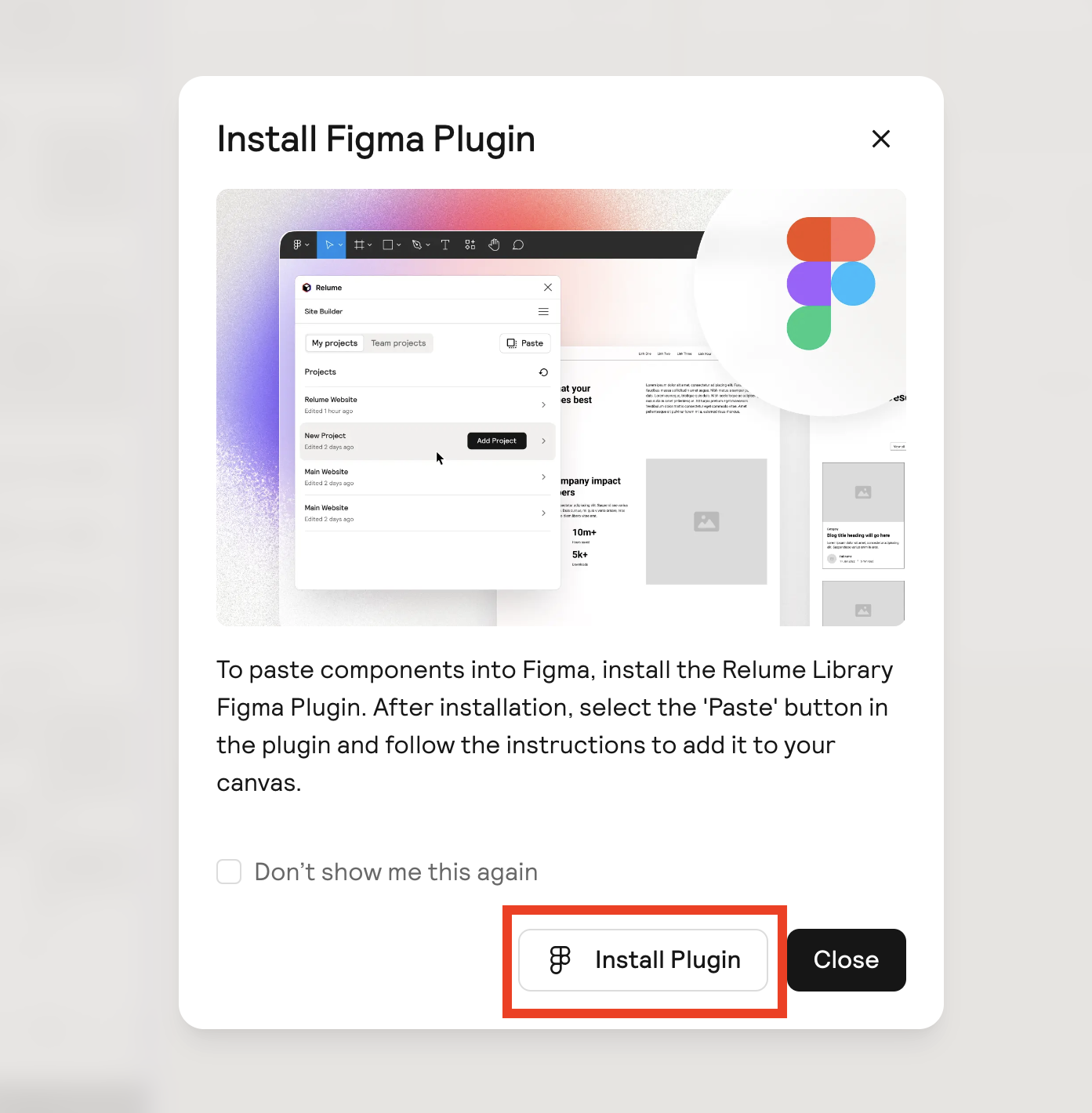
2. Figmaにプラグインを追加

すると、Figmaのプラグインをインストールするように求められますので、画面の指示に従ってご自身のFigmaへプラグインの追加をしてください。

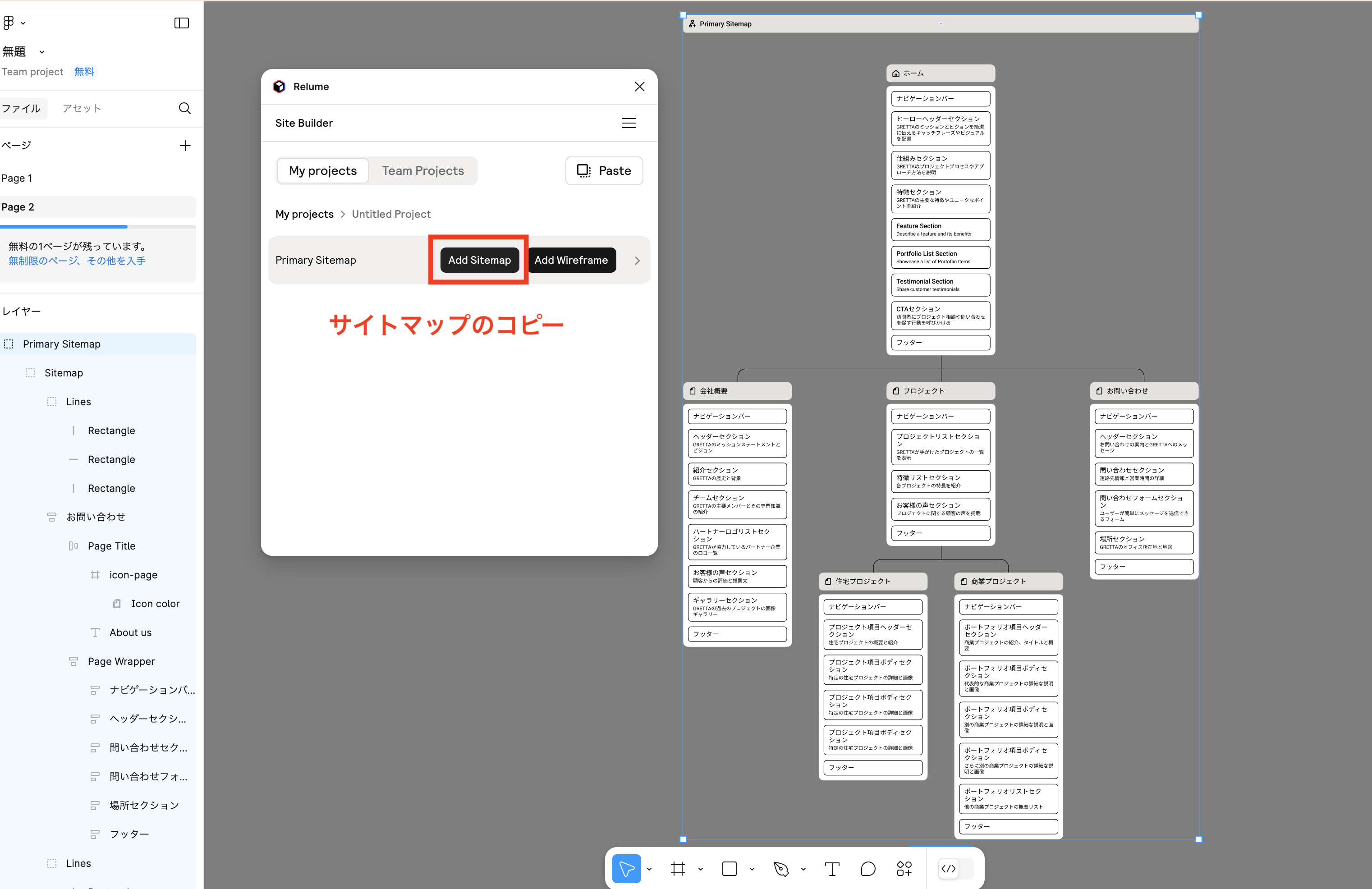
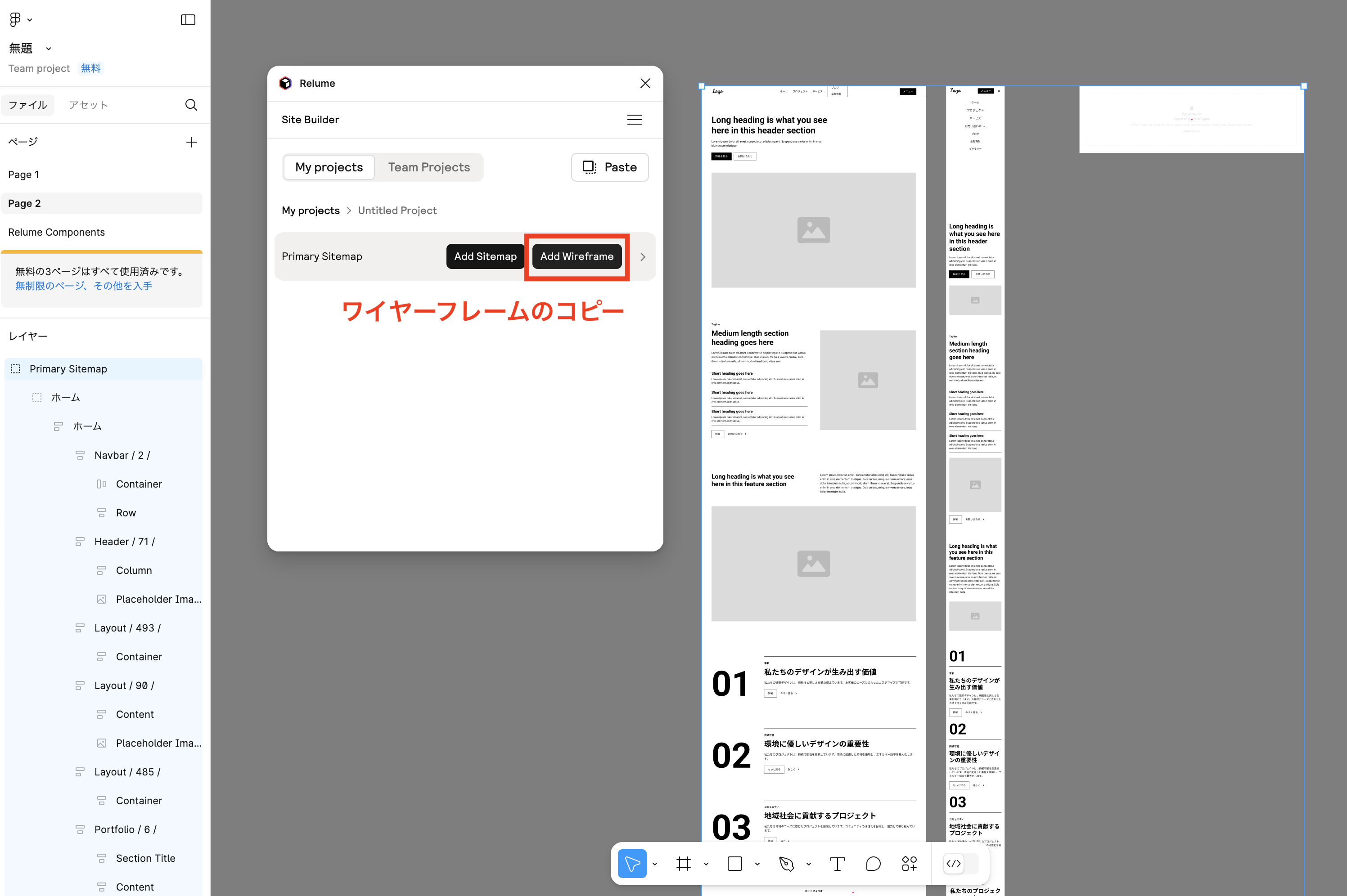
3. サイトマップ/ワイヤーフレームをFigmaに追加
プラグインの追加ができたら、Figmaへコピーしていきます。

サイトマップを追加したい場合はAdd sitemapを。

ワイヤーフレームを追加したい場合はAdd Wireflameをクリックします。
するとものの数分でしっかりとFigmaへコピーすることができました!!
レイヤーはきちんと構造化され、オートレイアウトで整理されています。素晴らしい……!!
番外編:Figma to STUDIOでノーコードでWebサイト作成
番外編となりますが、Figmaのプラグインを使用すれば、ここまで制作してきたワイヤーフレームを、コーディングなしでWebサイトにできちゃいます。
ここからはRelumeの使い方ではなく、ノーコードでWebサイトを作れるFigmaのプラグイン「Figma to STUDIO」の使い方をご説明します。
- STUDIOとは
- ノーコードでWebサイトが作成できるツールのことで、最近はFigmaで作成したデザインをそのままコピペしSTUDIOに移行できるようになりました。
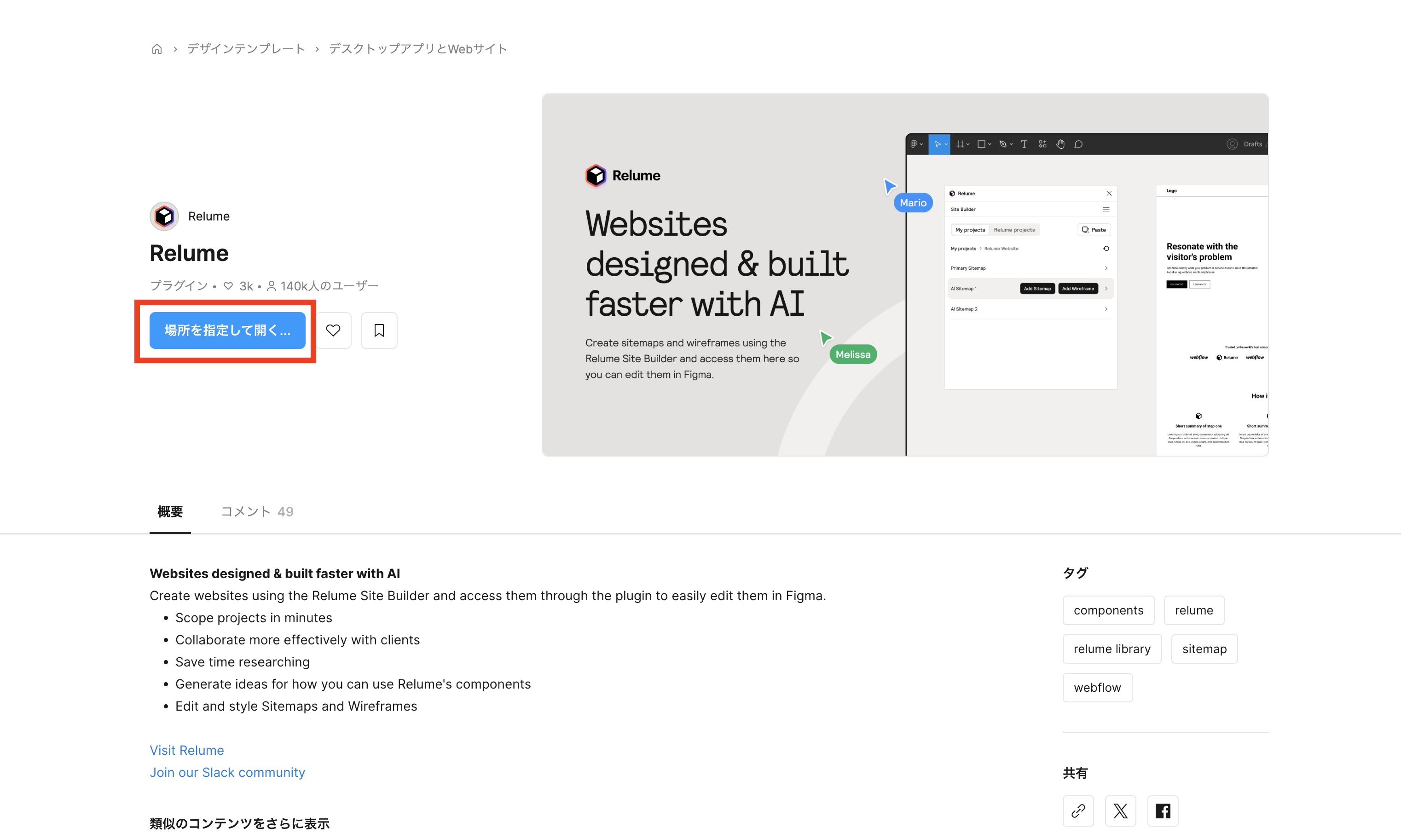
1. Figma to STUDIOを追加する
まずはFigma to STUDIOをFigmaに追加します。
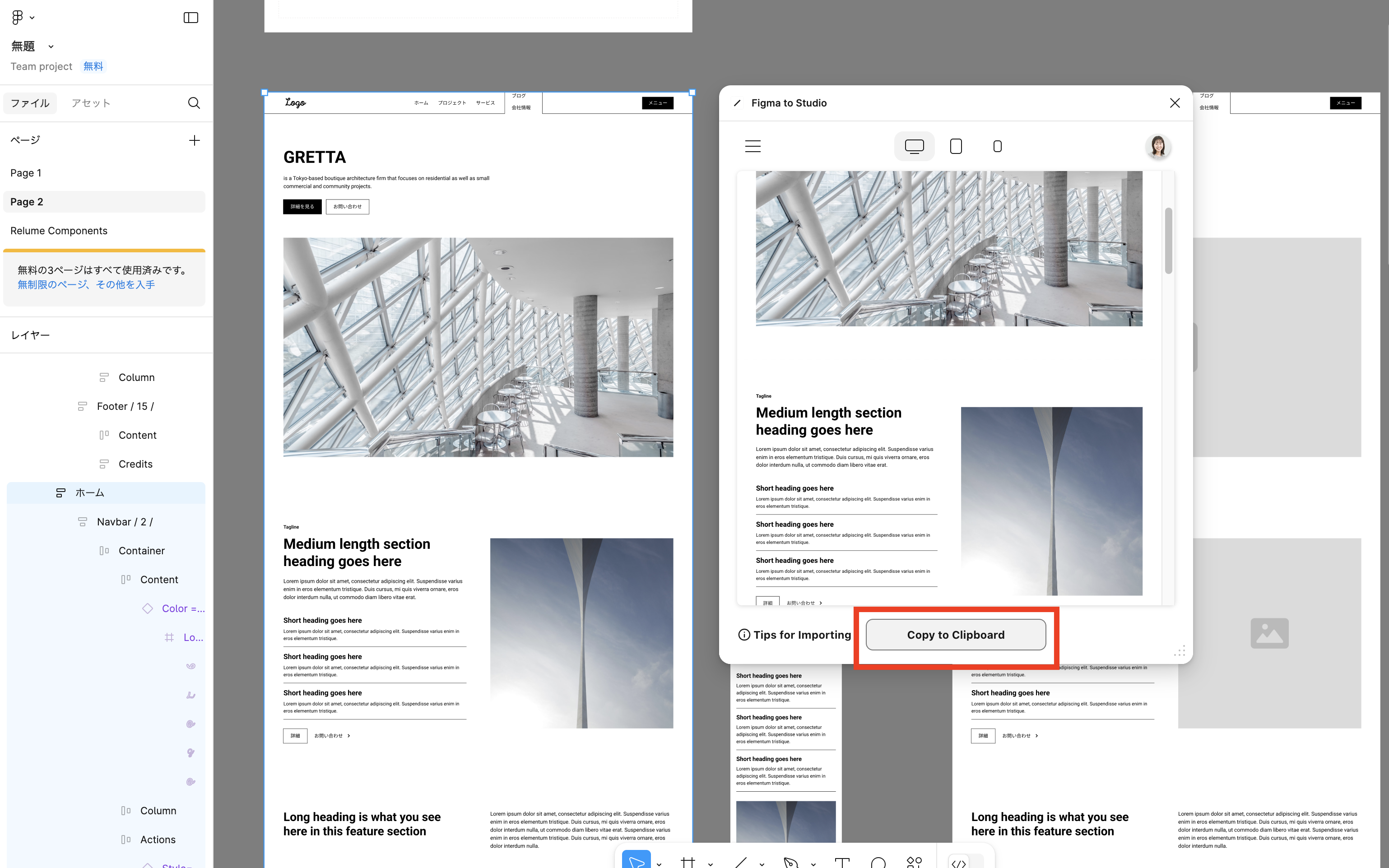
2. プラグインを起動し、要素をコピー
プラグインが追加できたら、Figmaでコピーしたい要素を選択します。

すると上記のように、コピーしたい要素が反映されるので、問題なければCopy to Clipboardを押下してください。
3. STUDIOへペースト
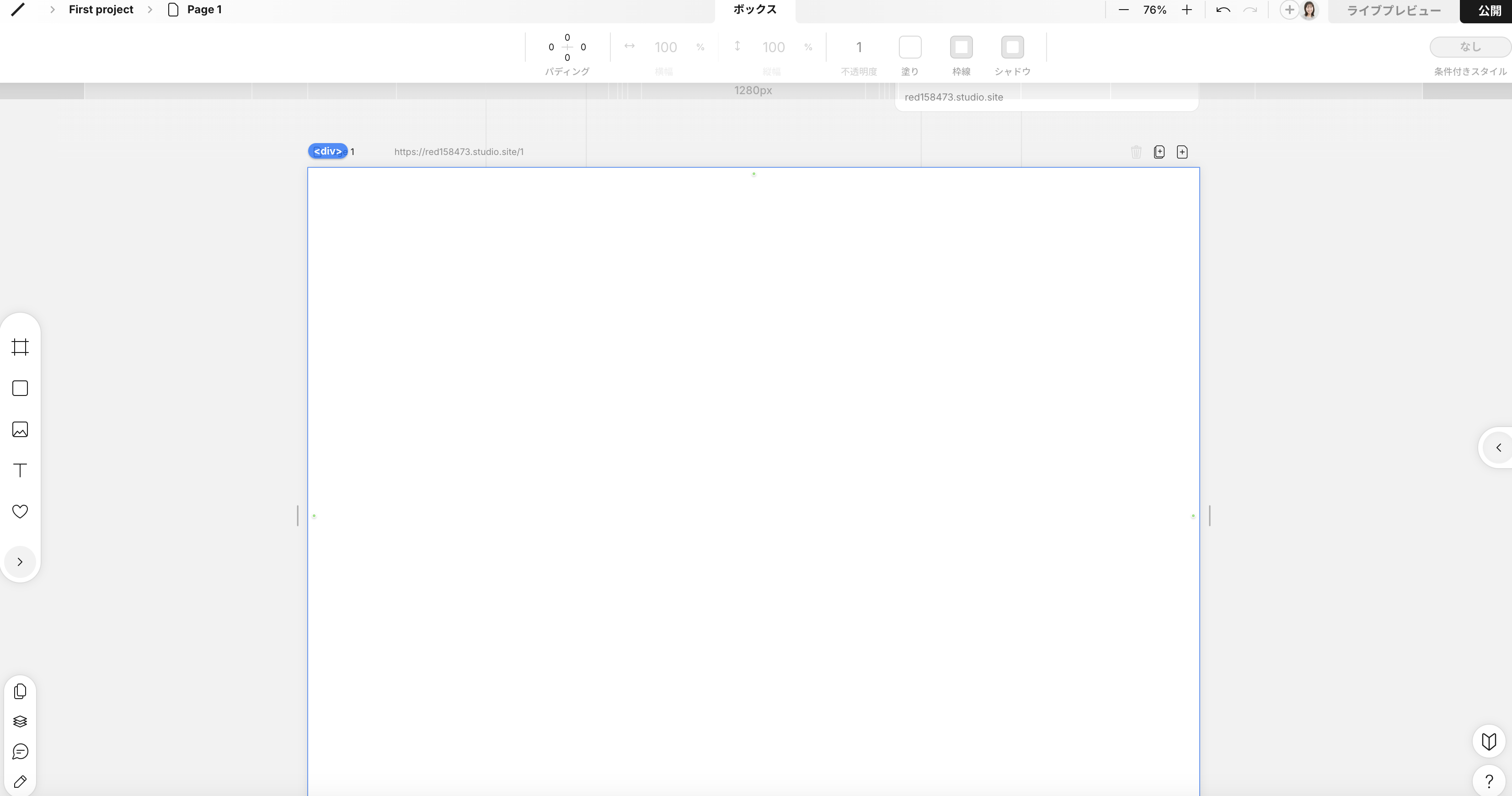
STUDIOの新しいプロジェクト(空のページ)を開きます。

ページが開けたら、そのままペーストしてください(Mac:command + V、Windows:ctrl + V)。

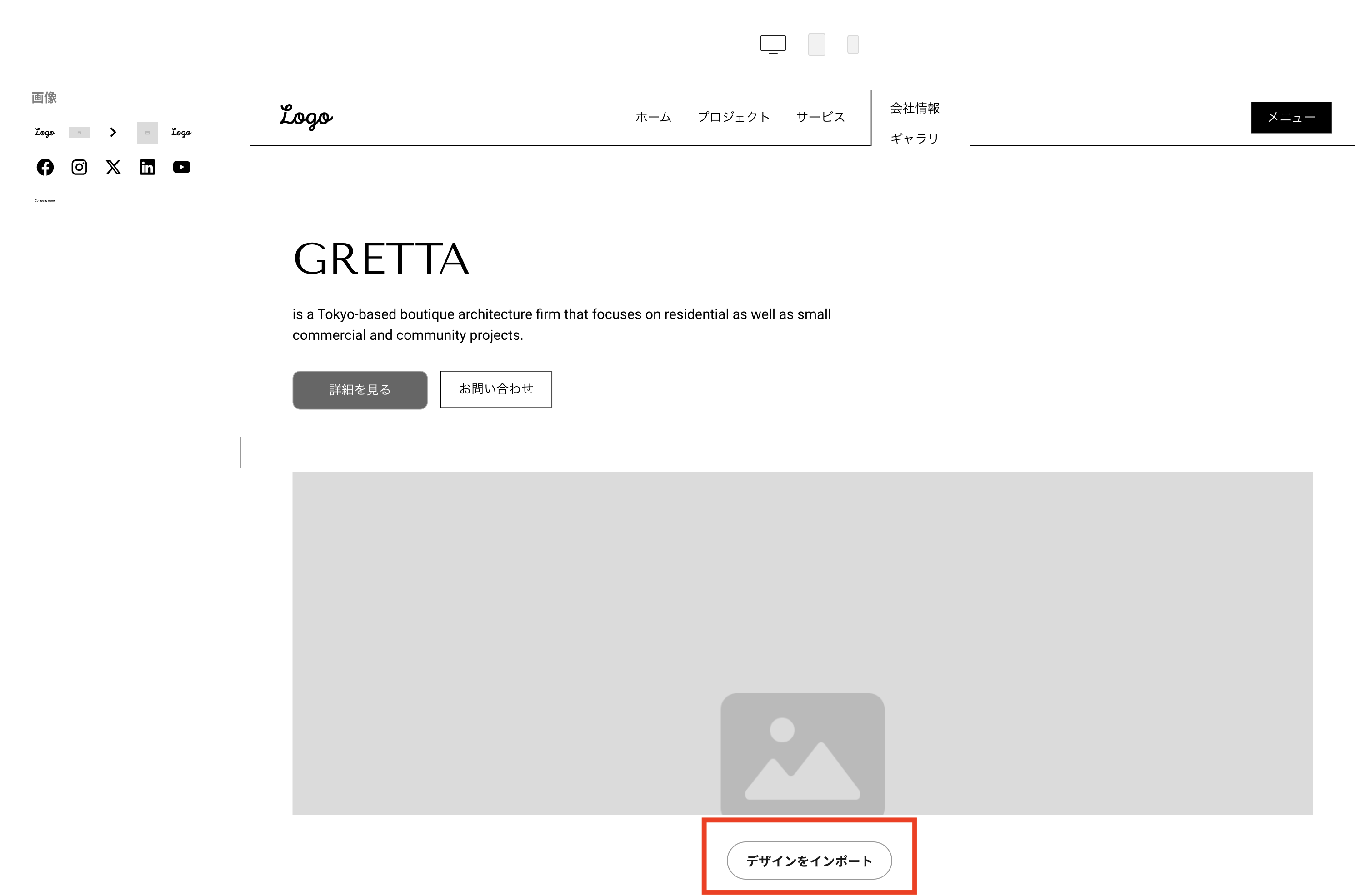
すると、ペーストする要素が間違いないか表示されます。間違いがなければ、デザインをインポートを押下します。

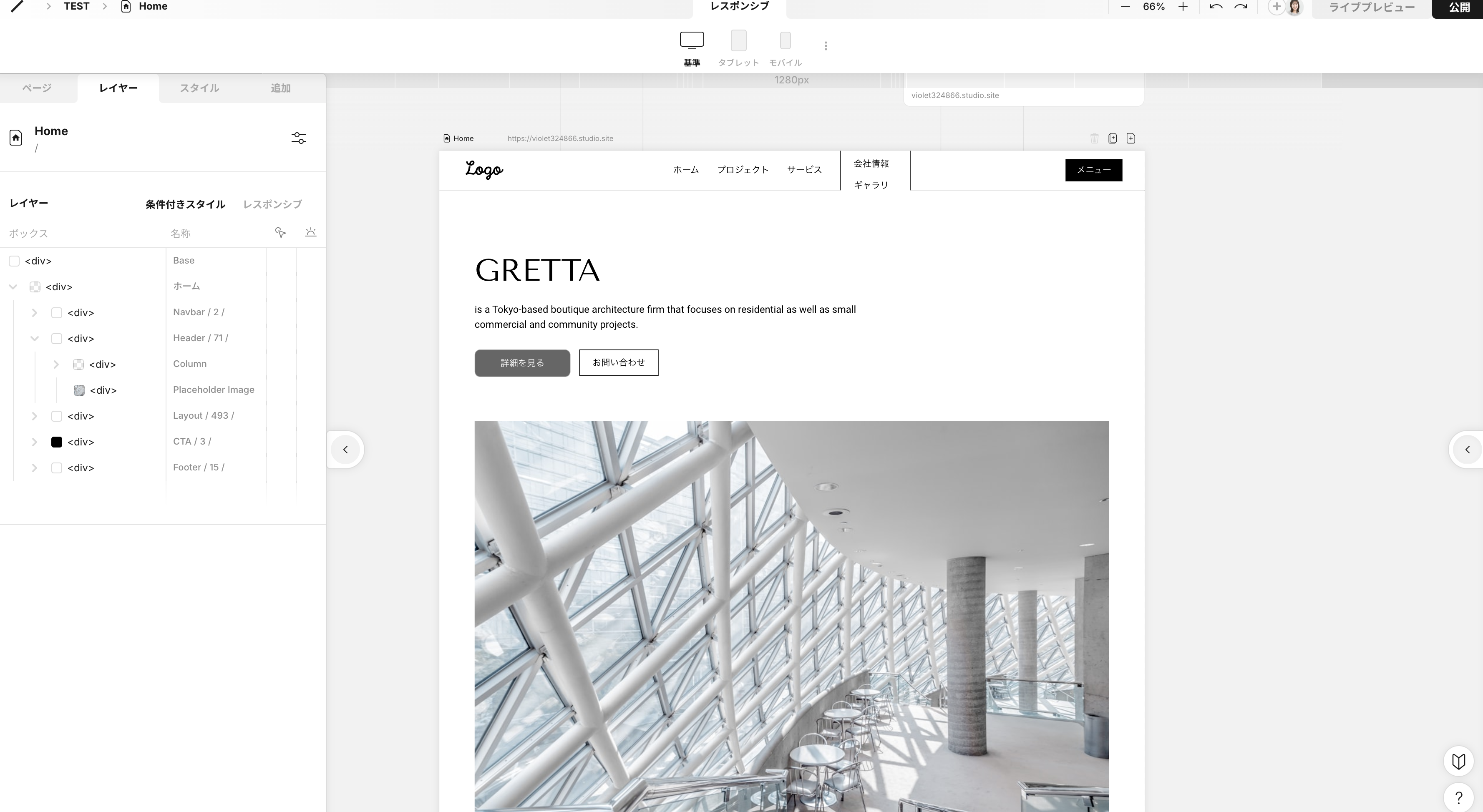
数分待つと、STUDIOにデザインが反映されます!!
4. プレビューで確認

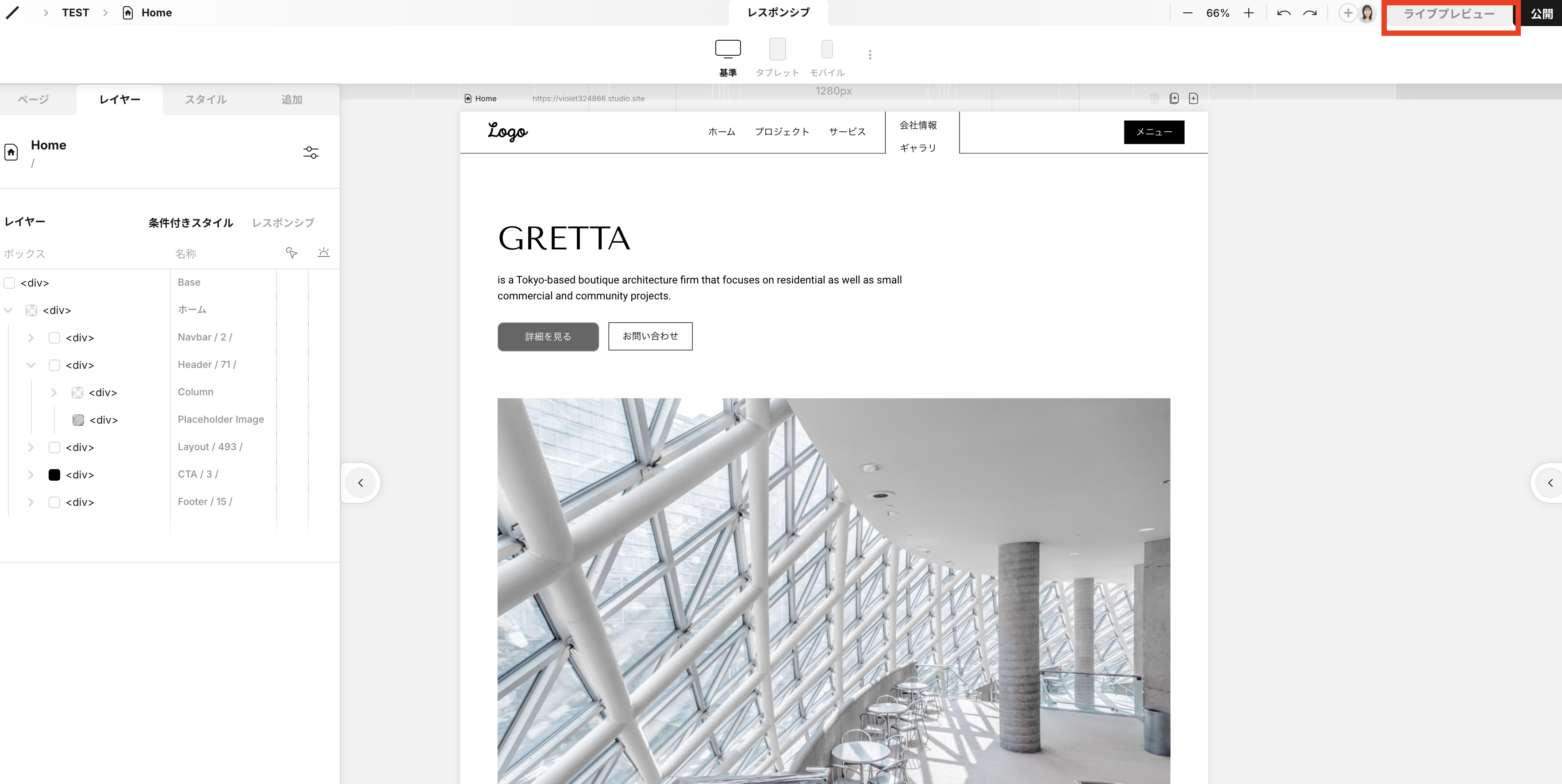
プレビューできちんと正しく表示されるかも確認してみます。プレビューは右上のライブプレビューをクリックすると見ることができます。

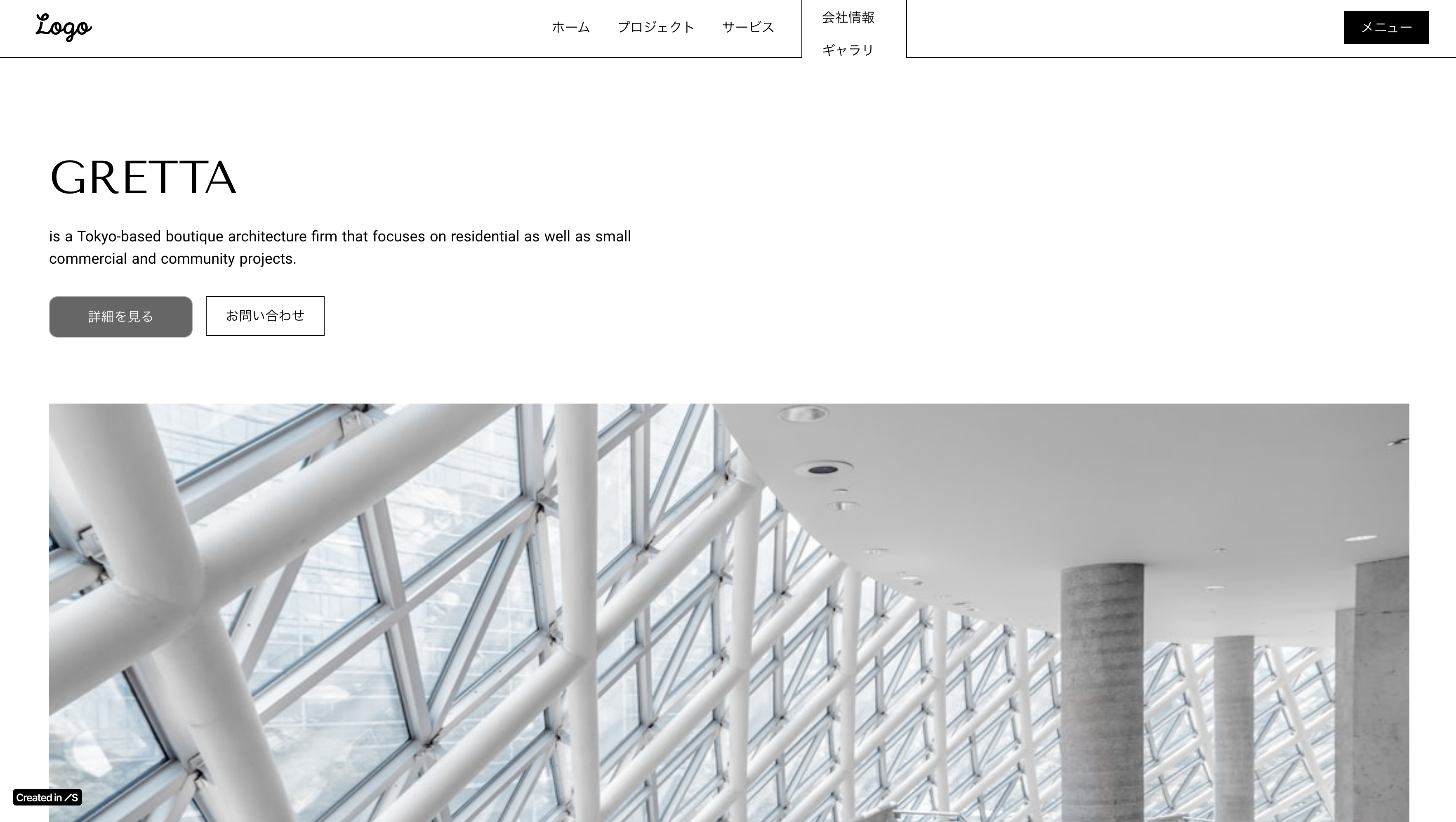
全画面で表示してみても、基本的にデザインの崩れはなくきちんと表示されていました!(ヘッダーの部分が若干崩れているので、部分的には人の手で修正する必要がありそうです)
タブレットやスマホサイズのレスポンシブデザインもきちんと反映されていました。
はじめのワイヤーフレーム作成からサイト構築まで、複雑な知識は一切使わず制作することができました!
まとめ
いかがでしたか? 非エンジニア、非デザイナーの方でも、ある程度のクオリティであれば簡単にWebサイトを構築できるようになりました。
簡易的なWebサイトを作成したい! という方は、
- Relumeでサイトマップ・ワイヤーフレームを作成
- ワイヤーフレームをFigmaへコピーし、デザインを作成
- デザインをSTUDIOへコピーし、Webサイトを自動作成
の手順で作業すれば、簡単にWebサイトが制作できちゃいます。
ひとつ注意点として、まだまだデザインAIは最後に人の手で修正する必要がありそうです。ワイヤーフレームの追加修正、細部のデザイン、実装の修正作業などなど、実際の公開前には人の目できちんと確認するようにしてください。
ただ、こんなにも簡単にサイトマップやワイヤーフレームが生成できるので、制作の効率化やアウトプットの手助けとなってくれそうですね! ぜひこの記事を読みながら試してみてください!
「生成AIについて社内で理解を深めたいけど、どう進めていいかわかない」「生成AIの業務効率化について具体的な事例やアドバイスが欲しい」などご興味のある企業さまは、下記ページからお気軽にご相談ください。