こんにちは! インハウスマーケティング部のりこぴんです。
最近、さまざまな画像生成AIツールが話題になっていますよね。
今回は、IllustratorやPhotoshopなどAdobeツールとの連携が充実していて、経験やスキルを問わず誰でも簡単に画像生成ができる「Adobe Firefly」についてご紹介いたします。
画像生成AIをまったく触ったことがない方でもわかるように、Adobe Fireflyの始め方から使い方、また使用する際のコツを丁寧に解説いたします。ぜひ最後までご覧ください!
目次
Adobe Fireflyってなに?
Adobe Fireflyとは
Adobe Fireflyとは、Adobe社が提供する画像生成AIツールです。テキストを入力するだけで、誰でも簡単にクリエイティブな画像を生成することができます。
Adobeといえば、PhotoshopやIllustratorなどの画像編集ツールで知られていますが、そのAdobeがAI技術を駆使して開発したのがAdobe Fireflyです。
クリエイターが使い慣れているAdobeツールと連携しやすいことや、ハイクオリティな画像を誰でも簡単に生成できることから、今多くの注目が集まっています。
Adobe Fireflyの料金
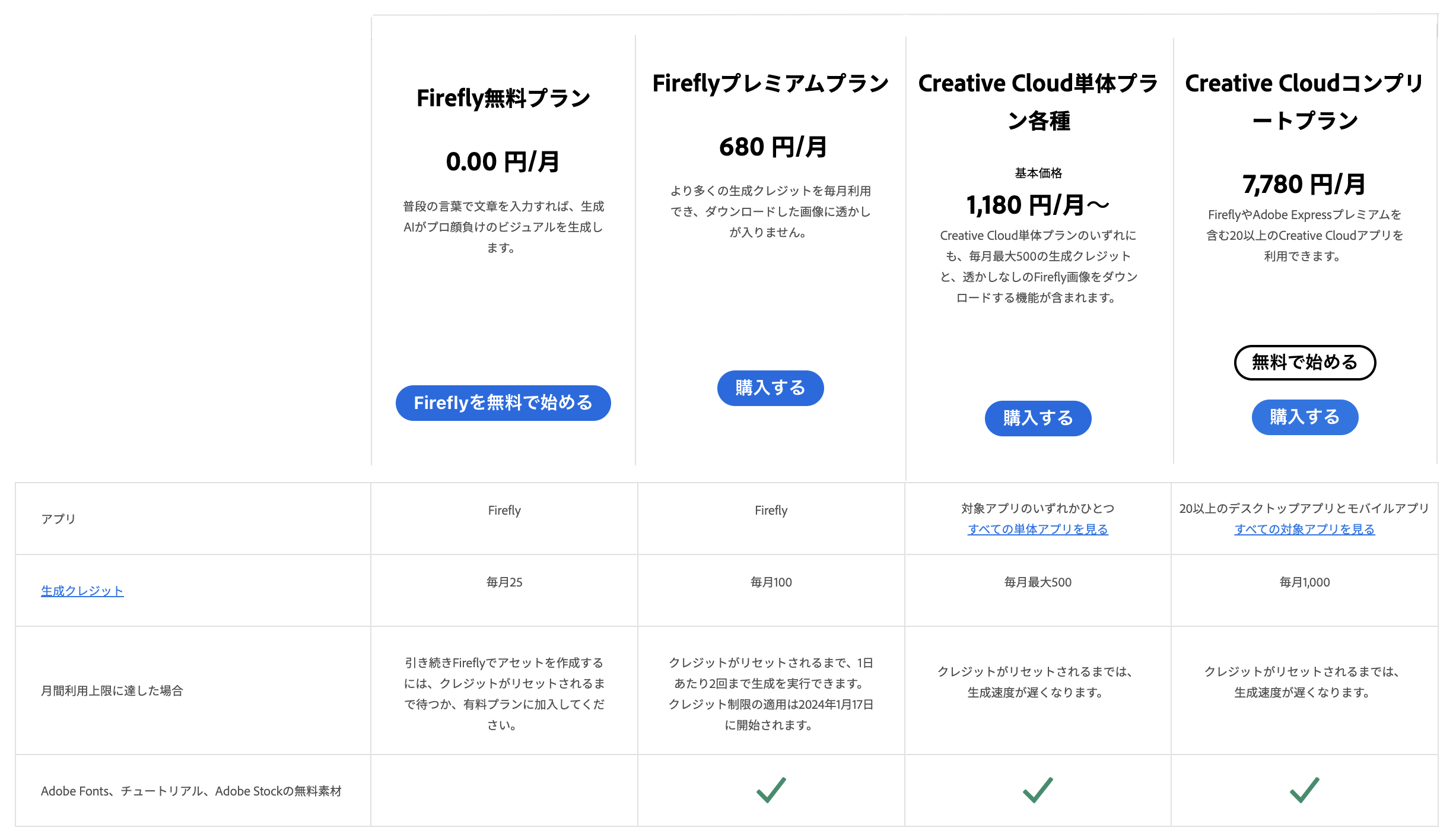
現在Adobe Fireflyでは、個人の方向けに4つのプランが提供されています(2024年5月現在)。
「Firefly 無料プラン」は生成できる画像に限りがありますが、「まずは試しに触ってみたい!」という方は無料プランで十分かと思います。
Creative Cloud単体プラン、Creative Cloudコンプリートプランは、Adobe Firefly以外のAdobeツールも一緒に使いたい場合にオススメです。
「PhotoshopやIllustratorを使いたい!」という方は、Creative Cloud単体プラン、またはCreative Cloudコンプリートプランを購入してください。
生成クレジット
Adobe Fireflyは、生成クレジットと呼ばれる画像生成の上限回数が設けられています。
画像生成や生成塗りつぶし、生成再配色などといったアクションを1回起こすごとに1クレジットが消費されます。
生成クレジットは毎月付与され、無料プランでは毎月25クレジット、Creative Cloudコンプリートプランでは毎月1,000クレジットが付与されます。
クレジット生成の使用レート表はこちら:Adobe Firefly を利用した生成 AI による新しい作成方法
Adobe Fireflyの特徴
日本語対応しているから使いやすい
現在Adobe Fireflyでは、日本語を含む100以上の言語が使用できます(2024年5月現在)。
日本語でプロンプト入力ができるため、英語や他言語に一度翻訳する必要がなく、直感的に指示が出せます。言語のストレスなく、効率的に画像生成ができますね。
著作権を気にせず商用利用可能
Adobe Fireflyは、AIの学習データとしてAdobe Stockの画像やオープンライセンスのコンテンツを使用しているため、著作権の問題を気にすることなく、安全に商用利用ができるように設計されています。
また、Adobe Fireflyは、AI倫理に配慮した設計がなされており、倫理的な面においても生成AIの技術を安全に利用することができるようになっています。
生成AIは画期的な技術ですが、悪用されるとディープフェイクの作成など社会的悪影響を及ぼすリスクがあります。
Adobe社は説明責任、社会的責任、透明性というアドビのAI倫理を明示し、権利侵害や差別を助長しないようAI倫理に配慮した設計がなされています。
Adobeツールとの連携が充実
Adobe製品との連携が充実しているところも、Adobe Fireflyの特徴のひとつです。PhotoshopやIllustratorと連携することで、生成した画像をより細かく調整することができます。
PhotoshopやIllustratorなどAdobe製品をすでに使っている方にとって、これまで以上に作業の幅を広げる助けになるはずです!
Adobe Fireflyの始め方
それでは実際に、Adobe Fireflyを使ってみましょう!始め方はとっても簡単で、以下3ステップで利用開始できます。また、登録自体は無料で行えます。
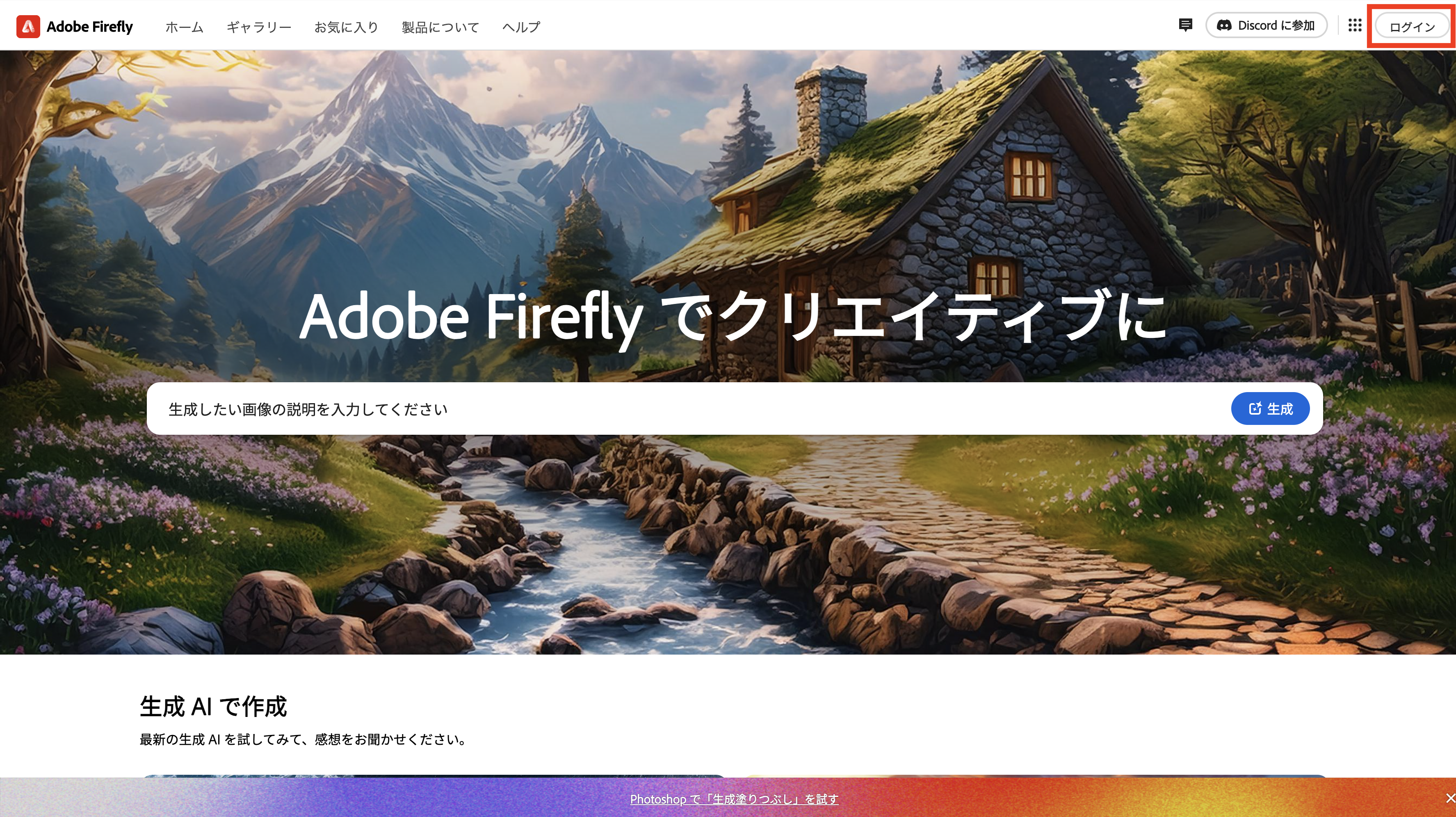
1.Adobe Firefly公式サイトにアクセス

Adobe Firefly公式サイトにアクセスし、右上に表示されるログインを押下してください。
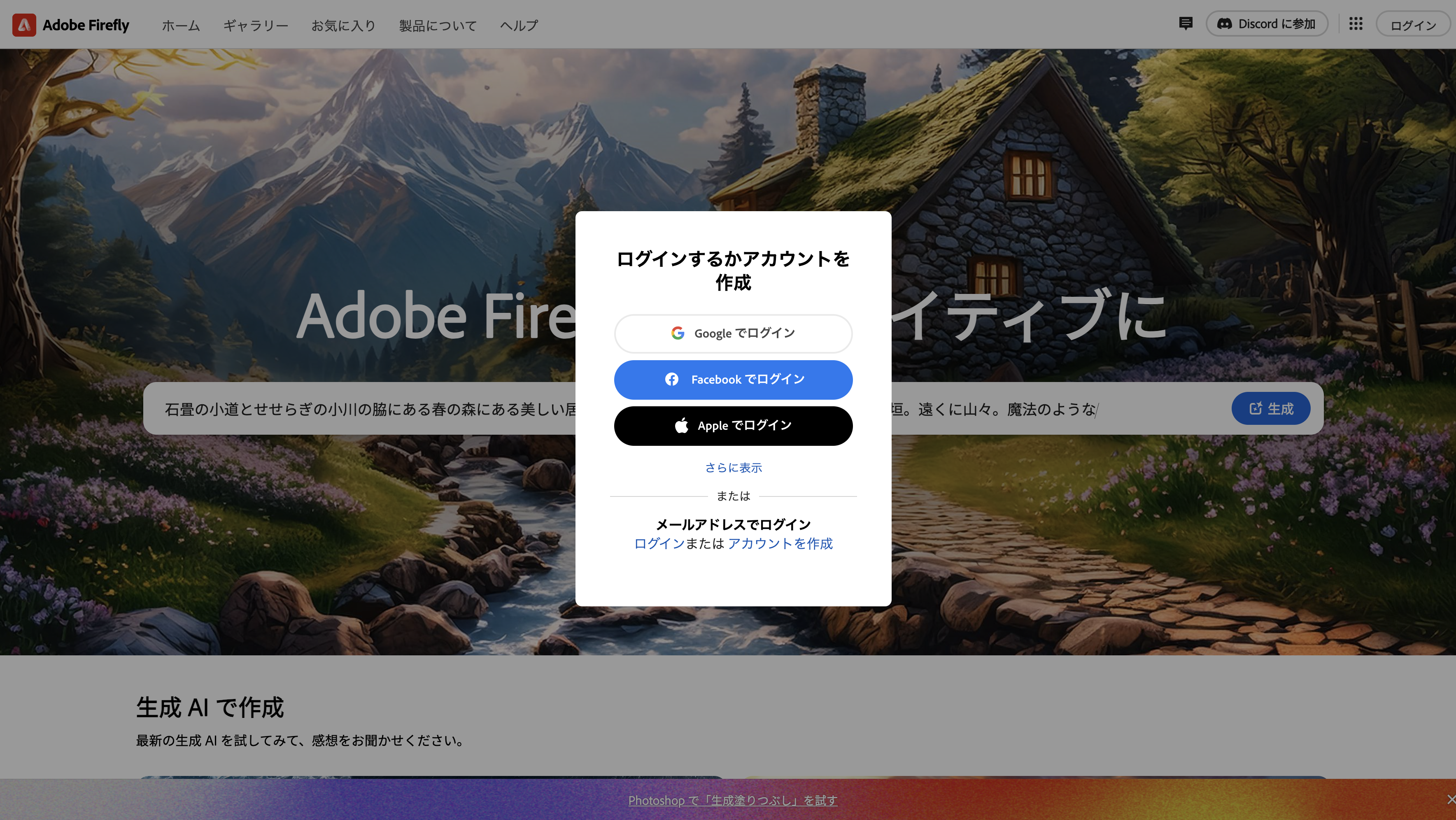
2.アカウント作成

次に、画像のようにログインを求められますので、すでにCleative Cloudをお持ちの方はログインを、お持ちでない方はアカウント作成をクリックしてください。
そうすると、名前やメールアドレスなどアカウント情報を入力する画面に遷移するので、画面の指示に従って必要事項を入力してください。
3.ユーザーガイドラインに同意
アカウントの登録が完了すると、ユーザーガイドラインについての説明が表示されます。

利用規約とユーザーガイドラインをよく読み、同意するをクリックしたら、アカウントの登録が完了です!
Adobe Fireflyの機能と使い方
テキストから画像生成
Adobe Fireflyの中核をなす機能が、テキストから画像を生成する機能です。生成したい画像の要素や特徴をテキストで記述すると、Adobe Fireflyがそれを解釈して最適な画像を生成してくれます。
では、試しにやってみましょう!

まず、トップにあるテキスト入力エリアに自分が生成したい画像の詳細を入力してください。
私は、せっかくなので自分のキャラクターを作ってみたいと思います。社内で「りこぴん」と呼ばれているので、「トマトをモチーフにした可愛いキャラクター」と入力してみます。
すると……

おお…… かわいい……!
生成にかかった時間も30秒ほどと、ハイスピード・ハイクオリティーな画像が生成できました。
また、画像のダウンロードもとっても簡単。

ダウンロードしたい画像の上にカーソルを合わせると、ダウンロードと表示されるので、そこからご自身のデバイスに保存することができます。
このように、生成拡張機能では、テキストを入力するだけで誰でも簡単に、クオリティの高い画像を生成することができます。
生成塗りつぶし
生成塗りつぶしとは、画像の一部分をテキストで置き換える機能です。
既存の画像を読み込んだ上で、特定の領域を指定し、そこに配置したいモノや背景をテキストで指示します。そうするとAdobe Fireflyが画像を解析し、不要な部分を削除したり、新しい要素を追加してくれたりと、本来の画像にあうような要素を生成してくれます。
さきほど生成したりこぴんキャラクターを、生成塗りつぶし機能を使ってさらに細かく修正してみます。

左手の指の形が気になるので修正してみます。

まずは、トップページにある生成塗りつぶし(プレビュー)を選択します。

次に、修正したい画像をアップロードしてください。
画像の取り込みが終わったら、左側に表示されるツールバーから挿入・拡張・削除のいずれかを選択してください。
- 挿入:要素を追加する場合
- 削除:不要な要素を削除する場合
- 拡張:画像のサイズを伸ばしたい場合(次のセクションで詳しく解説します)
今回はりこぴんキャラクターの指の形を一度削除してから修正したいので、削除を選択します。

そして実際に修正したい部分にカーソルを合わせ、クリックしながら塗りつぶすとグレーの背景に変化します。
修正したい範囲を塗りつぶすことができたら、下のツールバーにある削除をクリックします。そうすると画像の生成がスタートします。
すると、ものの30秒で……

美しい、指っっ……!

このように、生成塗りつぶしでは元ある画像を細かく修正することができるため、思い描いている画像にさらに近づけることができます。
生成拡張
生成拡張機能は、画像の構図を保ったまま上下左右に画像を拡張する機能です。
では実際にやってみましょう!

まずは、トップページにある生成塗りつぶし(プレビュー)を選択します。

次に、修正したい画像をアップロードしてください。

画像の取り込みが終わったら、左側に表示されるツールバーから拡張を選択します。
選択すると、画像の周りに白い枠が表示されるので任意の大きさまで枠を広げてください。下に表示されているツールバーからサイズを選択することも可能です。
お好みのサイズに拡張できたら、下に表示されているPromptに生成したいイメージを入力してください。

「花がたくさん咲いている」と入力してみました。入力が完了したら生成をクリックします。
すると……

自然……!
このように、生成拡張機能では、画像の構図を保ったまま綺麗に拡張することができるため、「もう少し背景を伸ばしたい……!」と思ったときにかなり使えます。
Photoshopの生成塗りつぶし機能には、Adobe Firflyの機能が搭載されています。Photoshop、Adobe Fireflyどちらを使っても、同じようにシームレスに画像を拡張することができます。
Photoshopで画像を拡張する方法は、以前詳しく解説していますのでぜひご覧ください!

フォトショ(Photoshop)で背景を伸ばす簡単な方法4選を画像で解説
ベクター生成
ベクター生成とは、テキストの内容をベクター画像(SVG形式)で生成する機能です。
ロゴやアイコン、イラストなどの制作に適していて、拡大縮小しても劣化しない画像を生成することができます。
ベクター生成はIllustratorでの作業になるので、Illustratorをまだ購入されていない場合は、無料体験を利用してみてください。
ではさっそくやっていきましょう!
まずはIllustratorを開き、新規プロジェクト、または既存のプロジェクトを開いてください。私は新規プロジェクトでまっさらな状態から、画像を生成してみます。

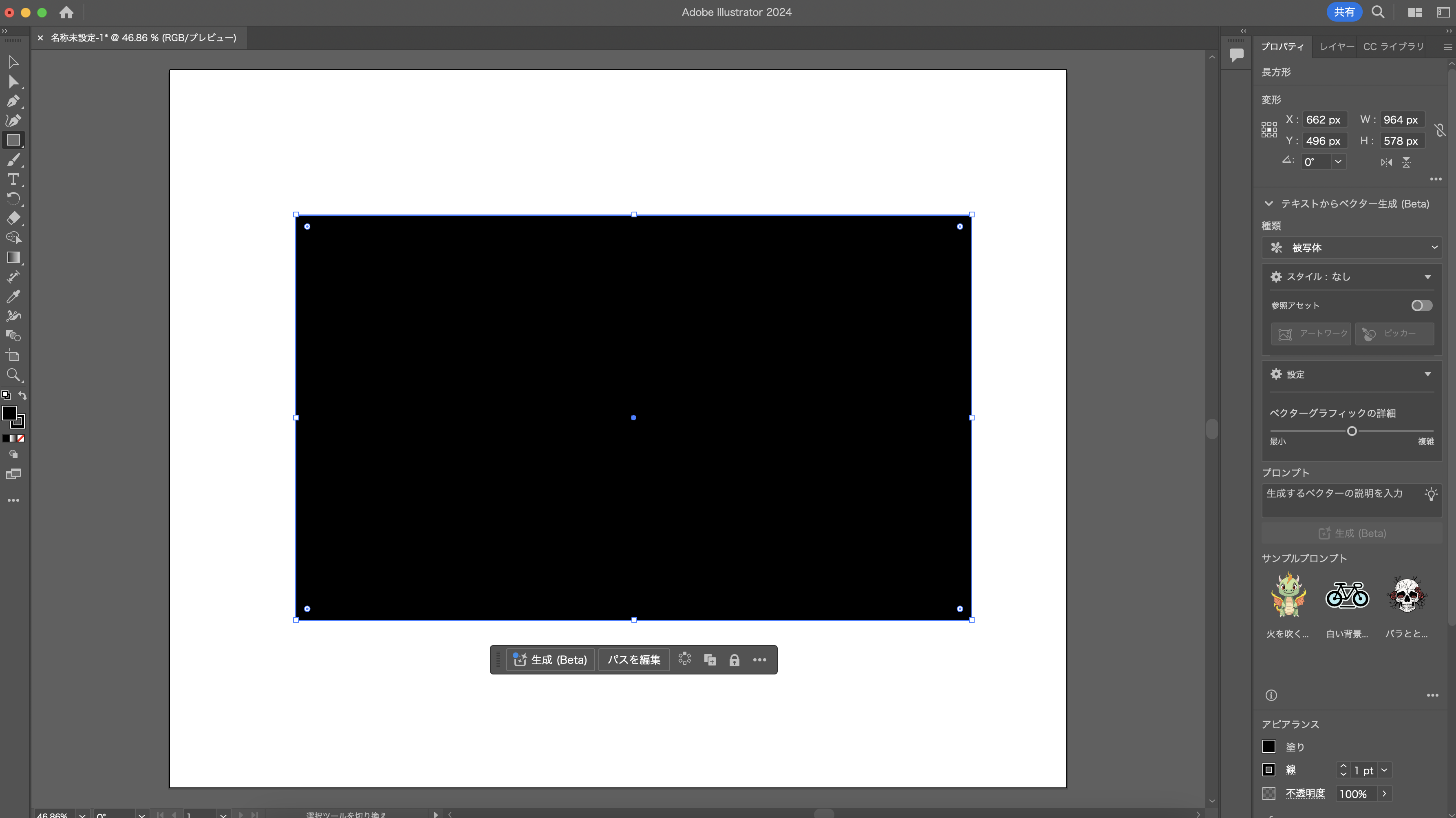
Illustratorを開いたら、長方形ツールで画像を生成したいエリアに長方形を置いてください(長方形でなくとも、三角でも丸でもどんな形でも生成できます)。

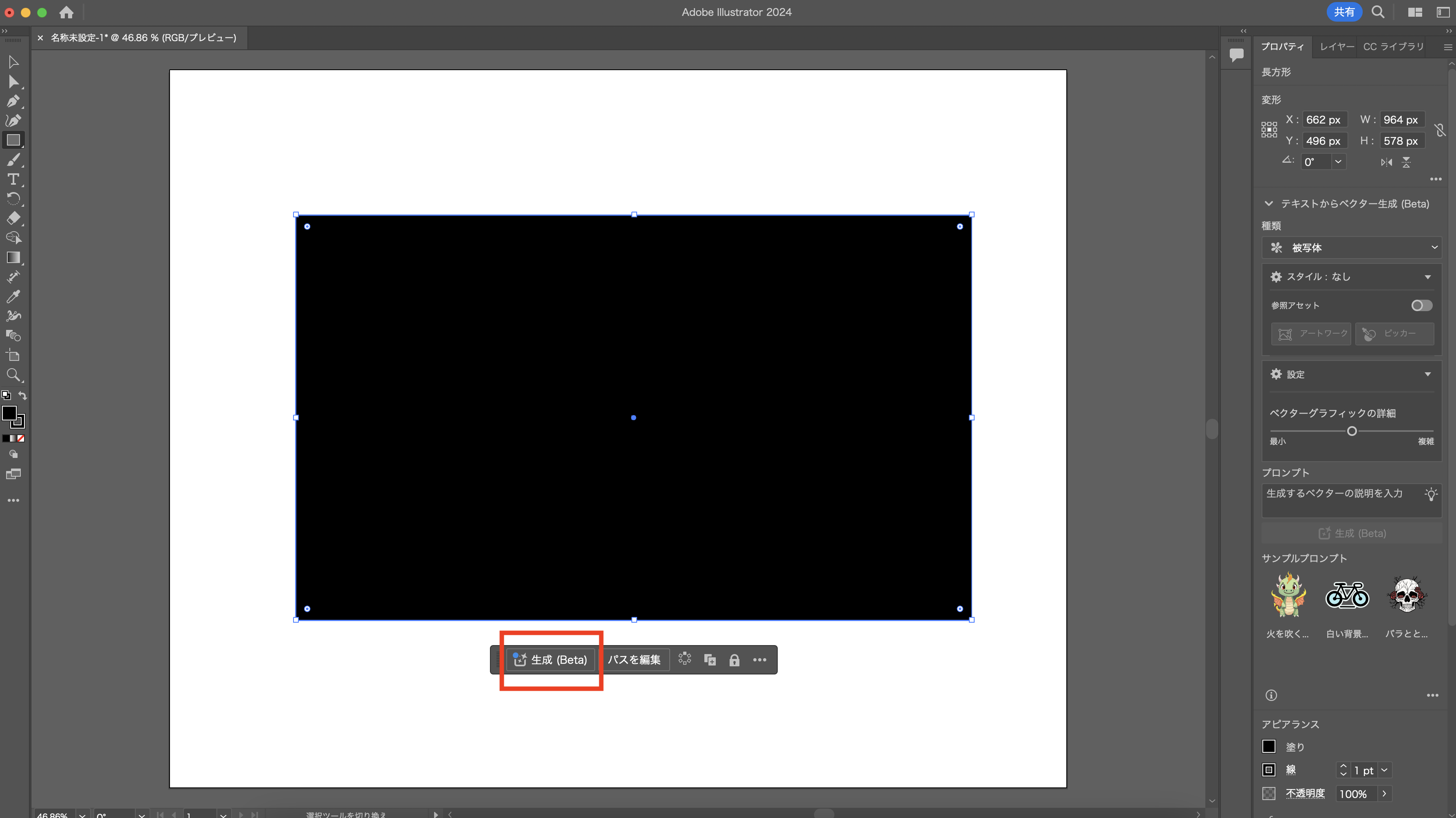
長方形を配置すると、ツールバーが表示されます。この生成(Beta)とあるところへ、生成した画像のイメージをテキストで入力してください。
懲りずに、「トマトをモチーフにした可愛いキャラクター」と入力します。入力が完了すると画像生成が始まります。
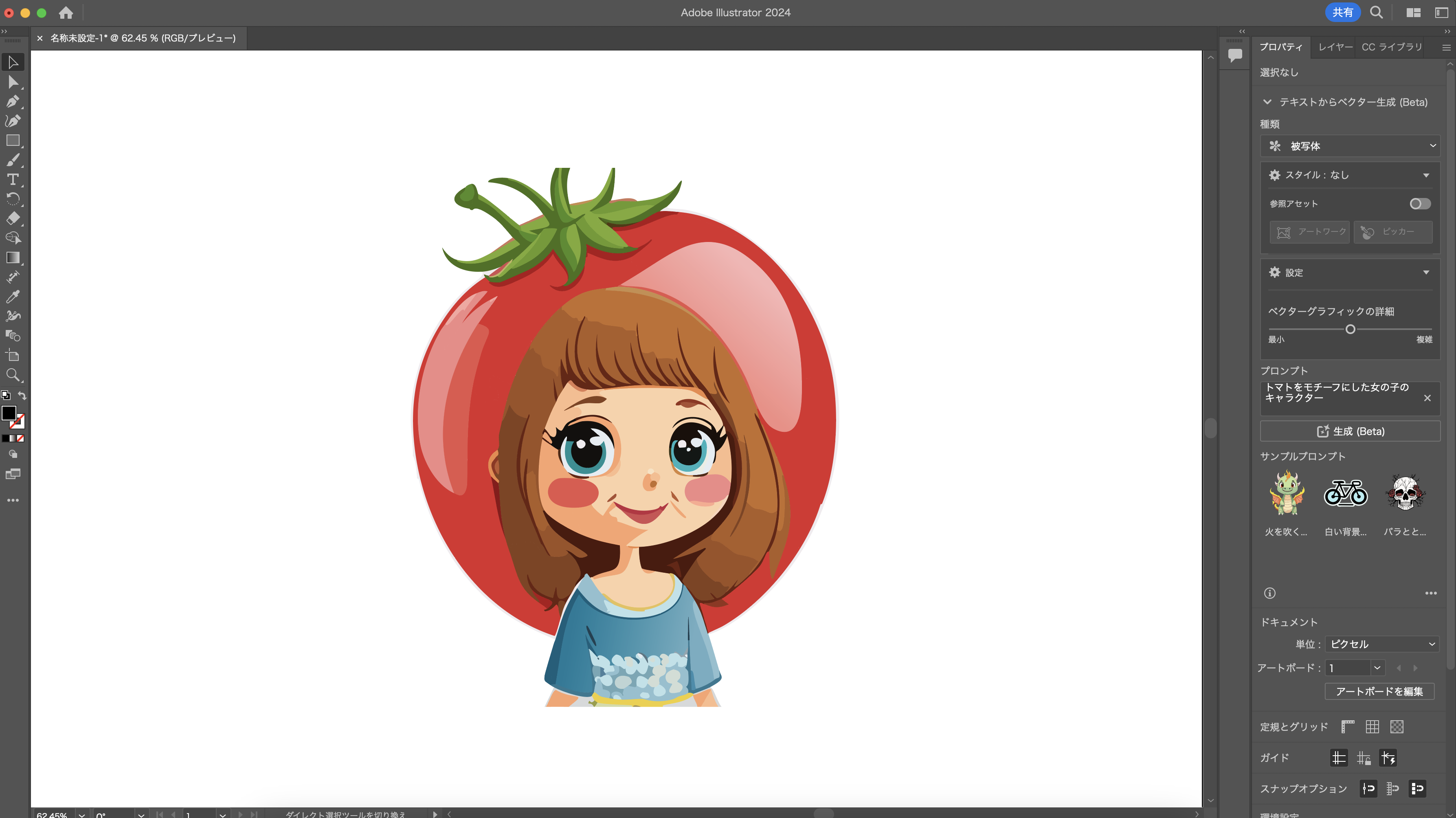
すると……

おおお……かわいい……
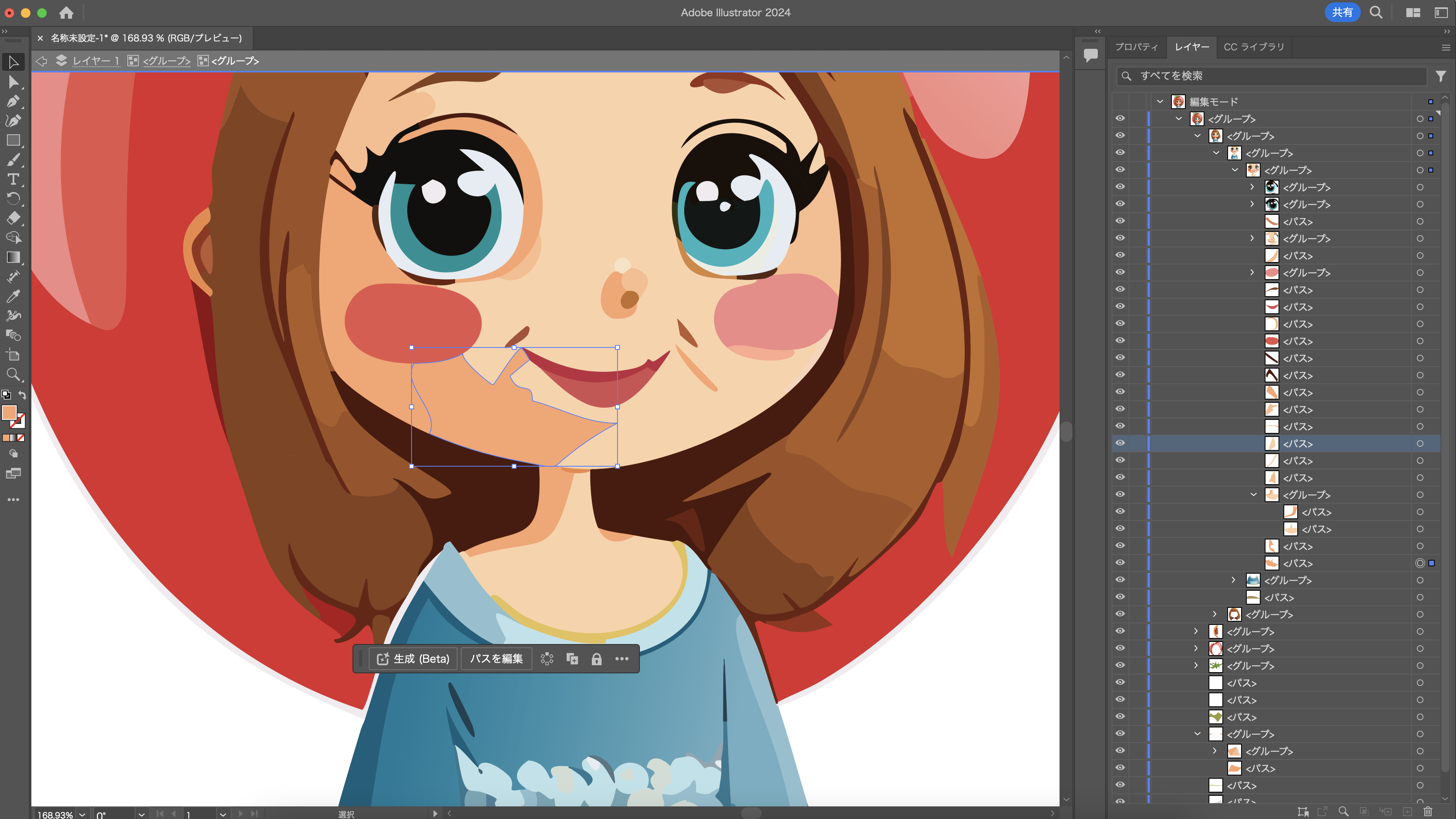
ものの1分でハイクオリティなベクター画像ができました。さらに、何層ものレイヤーに分かれて生成されているので、一つひとつのパーツを細かく修正できるのも特徴のひとつです。
りこぴんキャラクターのシワが気になるので消してみます。

シワになっている部分を削除したら……

ぴちぴちりこぴんキャラクターの完成です。
自分で一から作成するとかなりの時間を要すかと思いますが、このベクター生成機能を使えば、アイデア出しの助けになったり、効率的に作業を進めることができます。
生成再配色
生成再配色は、テキストで指定した色味に基づいて画像の配色を変更する機能です。
「明るい」「柔らかい」といった抽象的な表現でも、Adobe Fireflyが色合いを適切に調整してくれます。雰囲気を変えたいときに便利です。
生成再配色機能もIllustratorでの作業になりますので、Illustratorサブスクリプションを購入されていない方は無料体験版で試してみてください。
それでは実際にやってみます!
先ほど作成したりこぴんキャラクターの洋服を変えてみます。

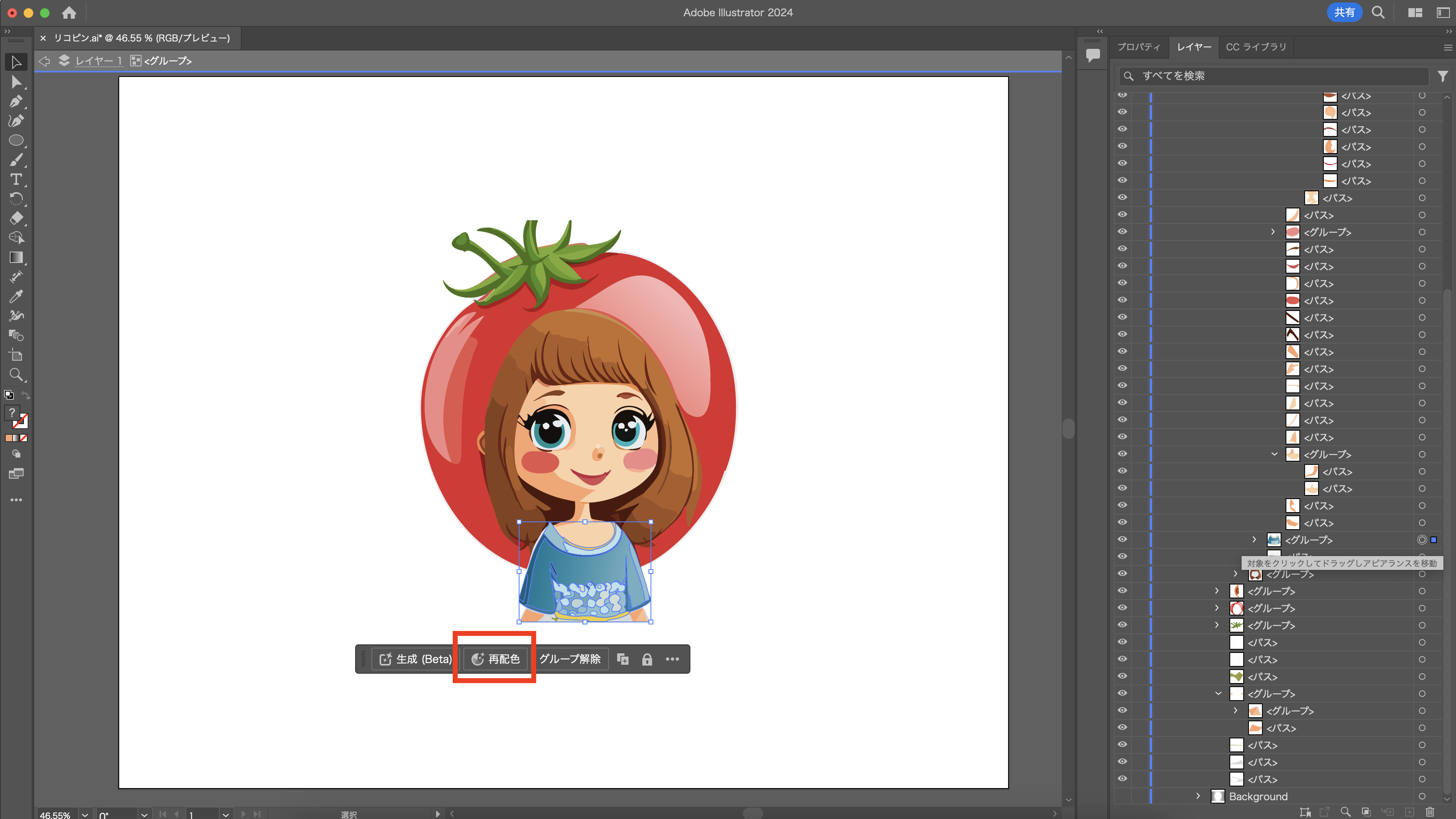
色を変更したい要素を選択すると、再配色と表示されるのでクリックしてください。

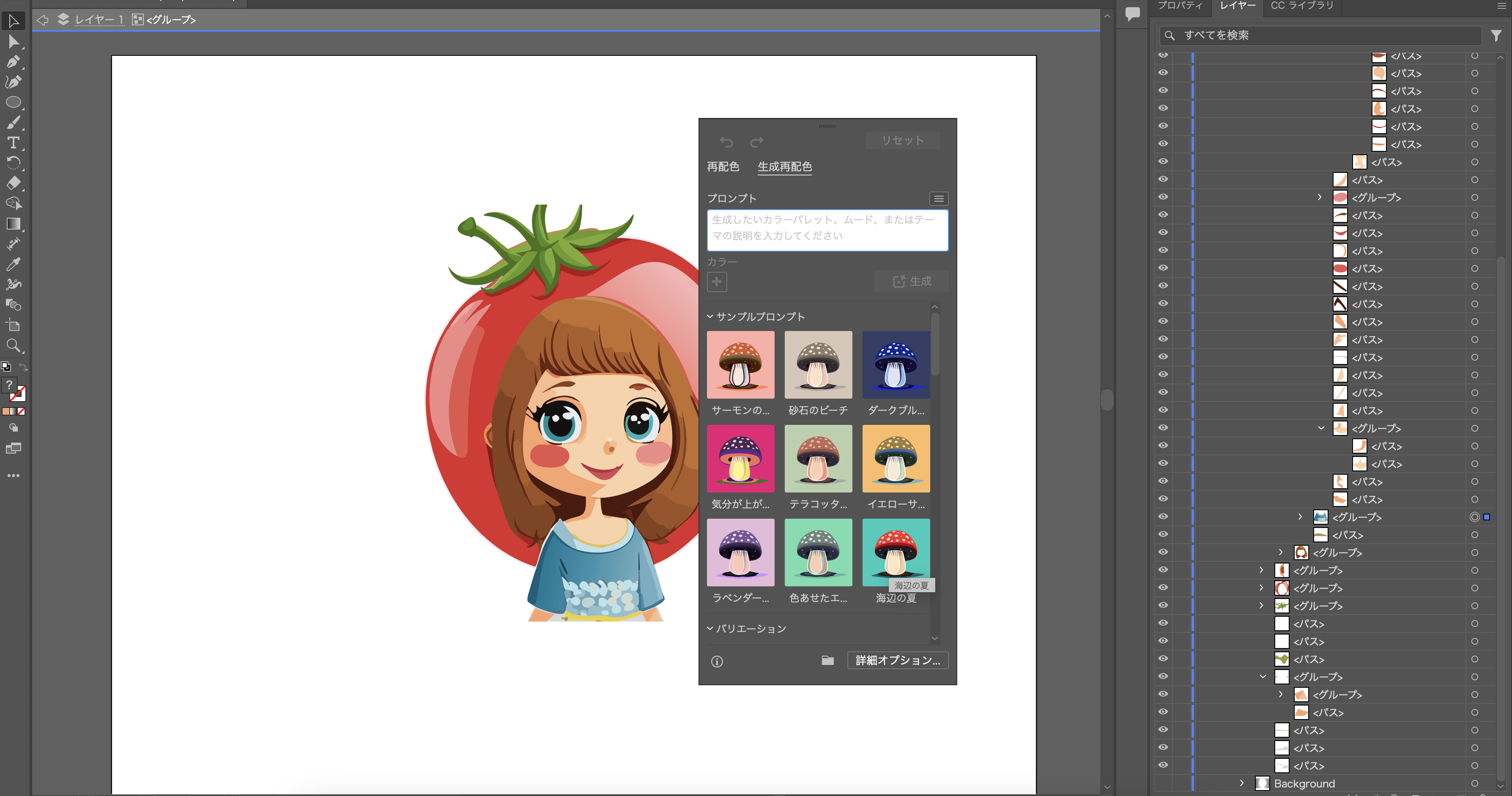
そうすると、色を指定できるツールバーが表示されます。すでにあるサンプルを使って再配色したり、プロンプトにイメージする雰囲気や色合いを入力して再配色したりできます。
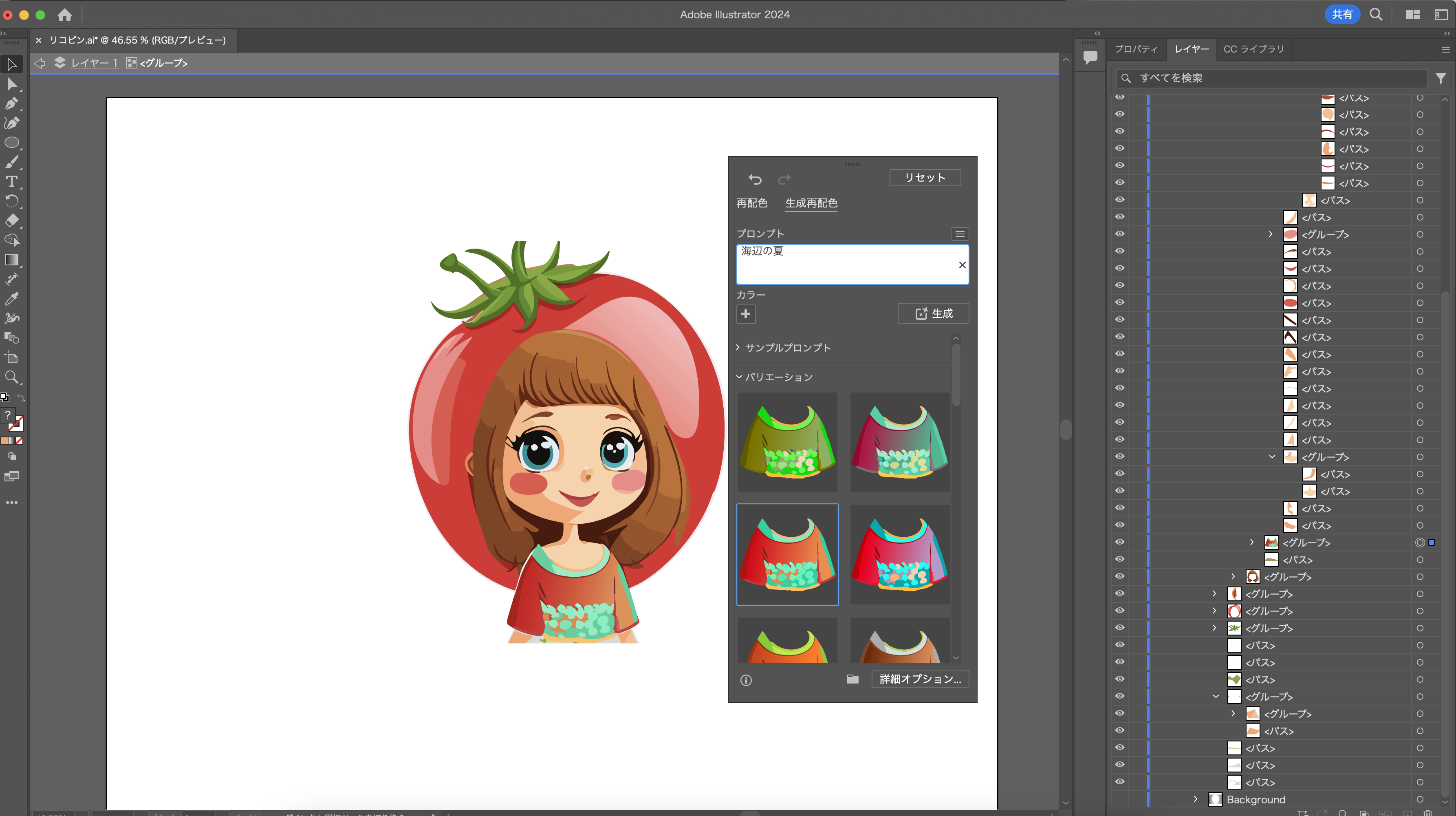
今回はサンプルプロンプトにある「海辺の夏」を選択します。
すると……

簡単に色を変えることができました!
ただ……私が思っていたような色味ではなかったので、少し色味を調整したいと思います。

ツールバーの左上に表示されている再配色をクリックすると、一つひとつの色を細かく調整することができます。
色の微調整が完了したら……

りこぴんキャラクターの完成です!
かなりかわいいキャラクターができたのではないでしょうか?
このように生成再配色では簡単に色味を変えることができるので、「画像の雰囲気を変えたい!」「試しに違う色味も見てみたい!」というときに便利に使えるかと思います。
テキスト効果
テキスト効果とは、画像内のテキストに立体感や影、グラデーションなどの効果を加える機能です。
ただのテキストが一気にオシャレな見た目になるので、見出し画像やサムネイル画像のクオリティを高められます。
ではさっそくやってみましょう!

まず、トップページにあるテキスト効果内のAdobe Expressで試すを選択します。すると、Adobe Expressのページに遷移します。

少し下にスクロールすると、テキスト効果と表示があるので、これを選択すれば準備完了です。

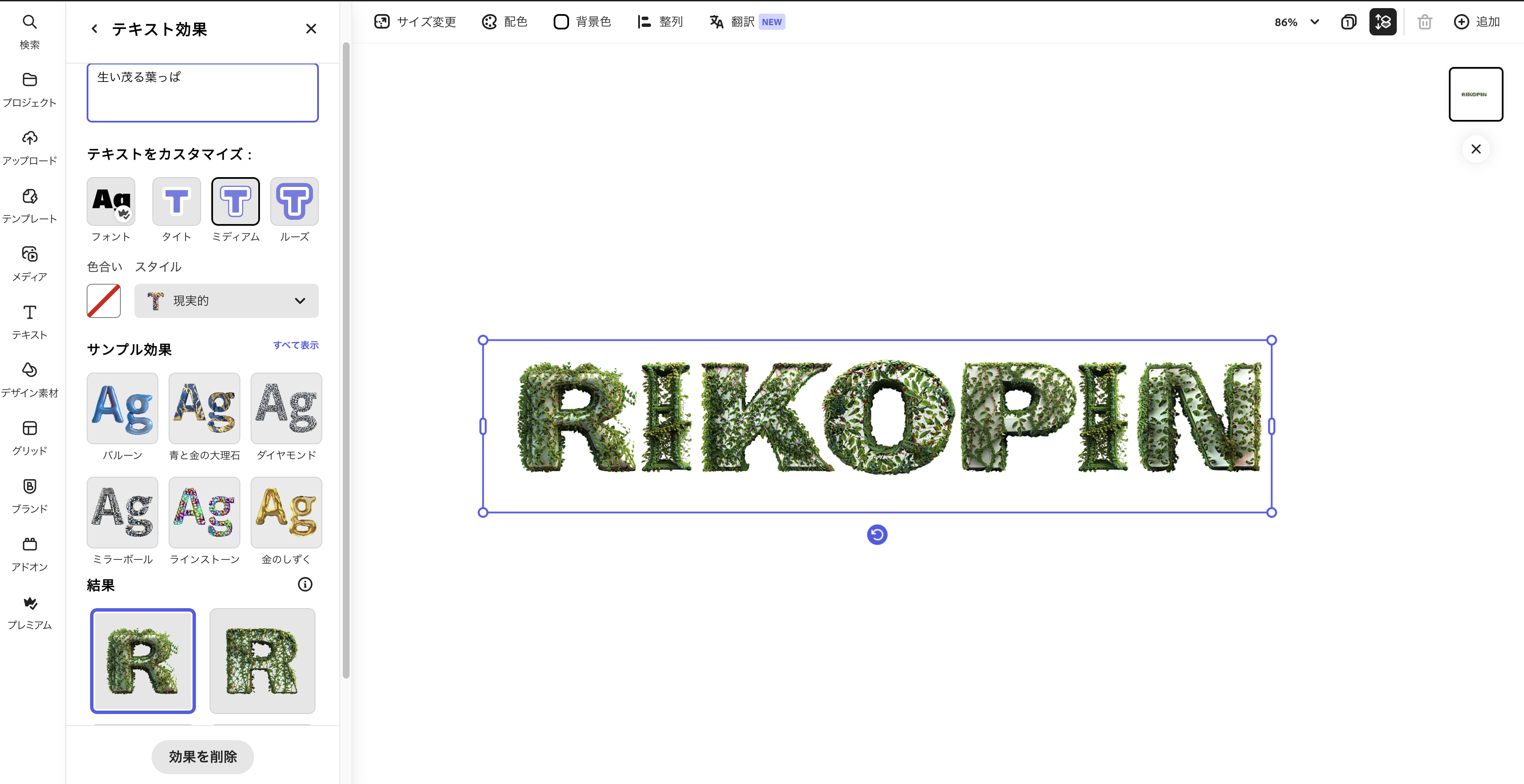
テキスト効果の編集ページに遷移できたら、テキスト部分を入力したい文字に変えます。私は「RIKOPIN」にします。
テキストを変更できたら、左上にあるどのような感じにしたいですか? と書かれているエリアにテキスト入力で指示を出すことができます。
ここに、生成したいイメージを入力します。試しに、「生い茂る葉っぱ」と入力してみます。
すると……

文字が一気に華やかになりました!
このように、テキスト効果機能では簡単に文字装飾を行うことができます。サムネイル画像やチラシデザインなど、「人目を引きたい!」「もう少し華やかなデザインにしたい!」と感じたときに役立つ機能です。
Adobe Fireflyを使う際のコツ
ここまでAdobe Fireflyの機能について詳しく説明してきました。
実際に使ってみて感じたことは、「一発でイメージした画像が作れない……」ということです。
ではどうやったらイメージした画像により近づけることができるのか、実際に使っているなかで効果的だった方法をご紹介します。
最低3つの単語を使用し具体的に
あいまいな表現では、イメージ通りの画像に近づけることが難しいです。
今回は、私りこぴんというあだ名にちなんで、自分のキャラクターを生成しましたが、「トマトのキャラクター」だけだと指示があいまいで、思い描いているような画像が生成できませんでした。
「トマトをモチーフにした可愛いキャラクター」のように、最低でも3単語以上を使用して、なるべく具体的に指示を与えることが重要です。
想像を膨らませて説明的に
AIはさまざまなパターンを生成できるからこそ、あいまいな指示だとどんな画像を生成すればいいか迷ってしまいます。

細かい情景や感情、雰囲気まで言語化することで、より意図に沿った画像を生成することができます。
まとめ
画像生成AIのAdobe Fireflyの使い方やその特徴についてご紹介させていただきました。
Adobe Fireflyは、テキストから簡単に高品質な画像を生成できるだけでなく、IllustratorなどのAdobeツールとの連携機能を駆使することで、クリエイティブの幅をさらに広げることができます。
まだまだご紹介したい特徴がたくさんあるのですが、まずは実際に触れてみて、画像を生成する中で理解を深めることが一番かと思います。
この記事がAdobe Freflyを使うきっかけになれば幸いです!
最後までご覧いただきありがとうございました!