こんにちは、Webデザイナーのまっつーです。
フォトショ(Photoshop)で背景を伸ばす簡単な方法について、実際の画像をお見せしながらわかりやすく紹介していきます。
写真を使ったデザインをしているとき、レイアウトの都合上「被写体はそのままで背景を伸ばしたい……」と感じることがあると思います。
この記事を読めば簡単にかつ自然に背景を伸ばす方法がわかります。
目次
Photoshopで背景を伸ばす方法4選!
AI機能「生成塗りつぶし」で伸ばす
もっとも簡単に精度高く背景を伸ばす方法、それがPhotoshopのAI機能を使った「生成塗りつぶし」です。
この機能が誕生してから作業時間が大幅に削減されました。
とっても便利な機能なのでぜひ覚えましょう!
「切り抜きツール」から生成塗りつぶし
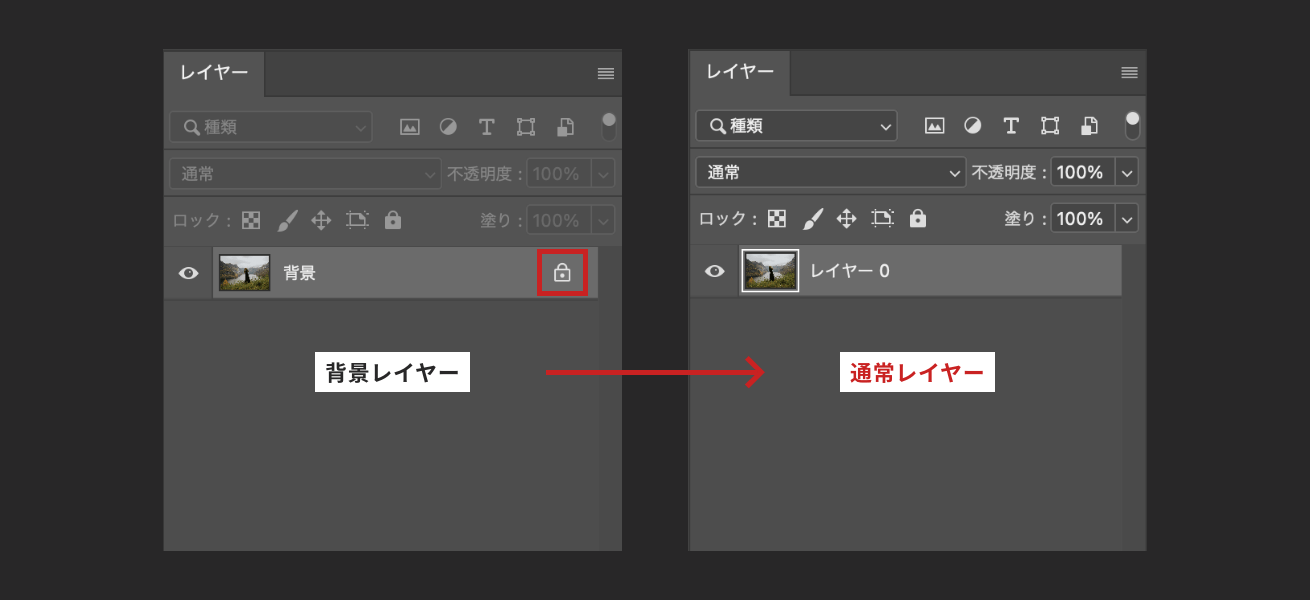
まず初めに背景レイヤーのロックを外して通常レイヤーにします。
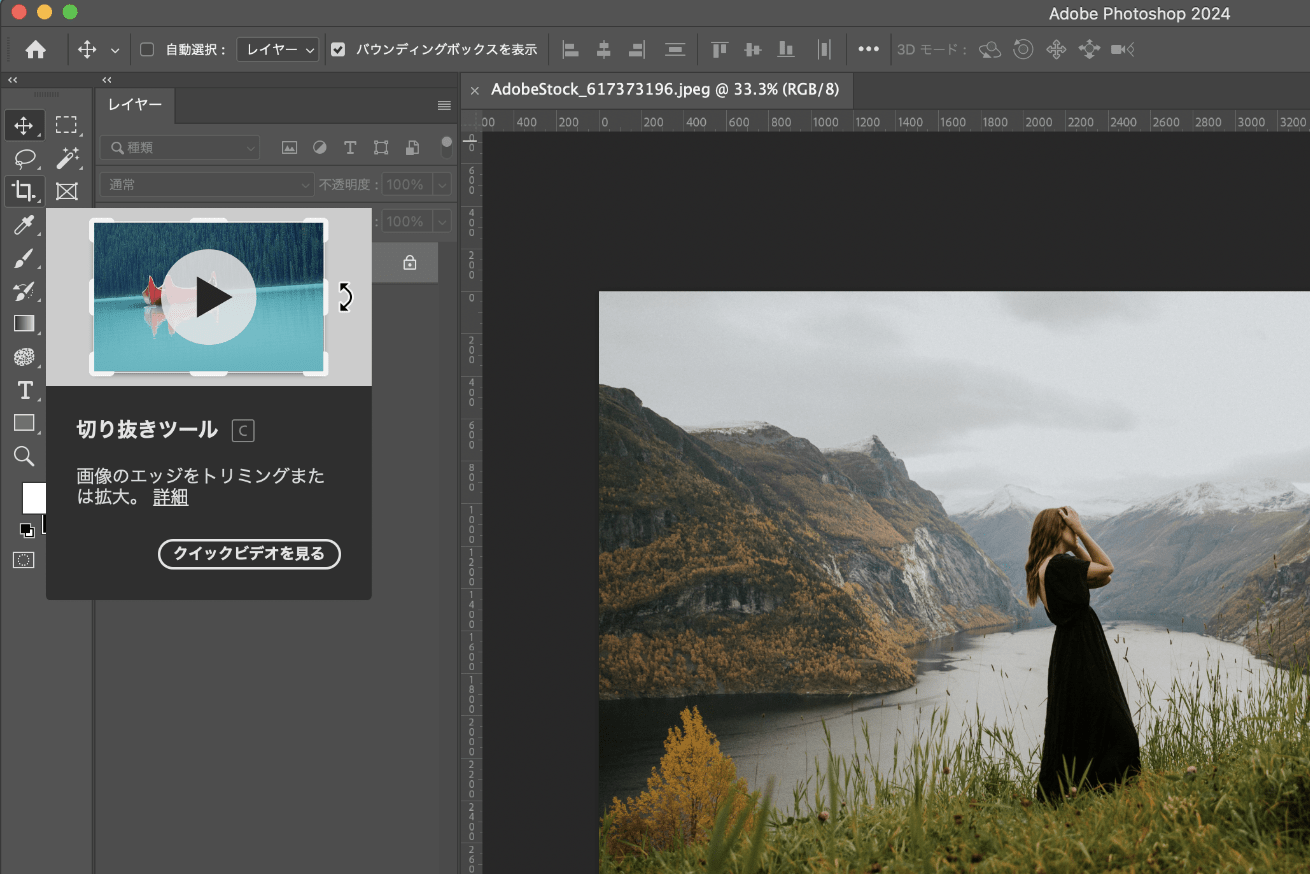
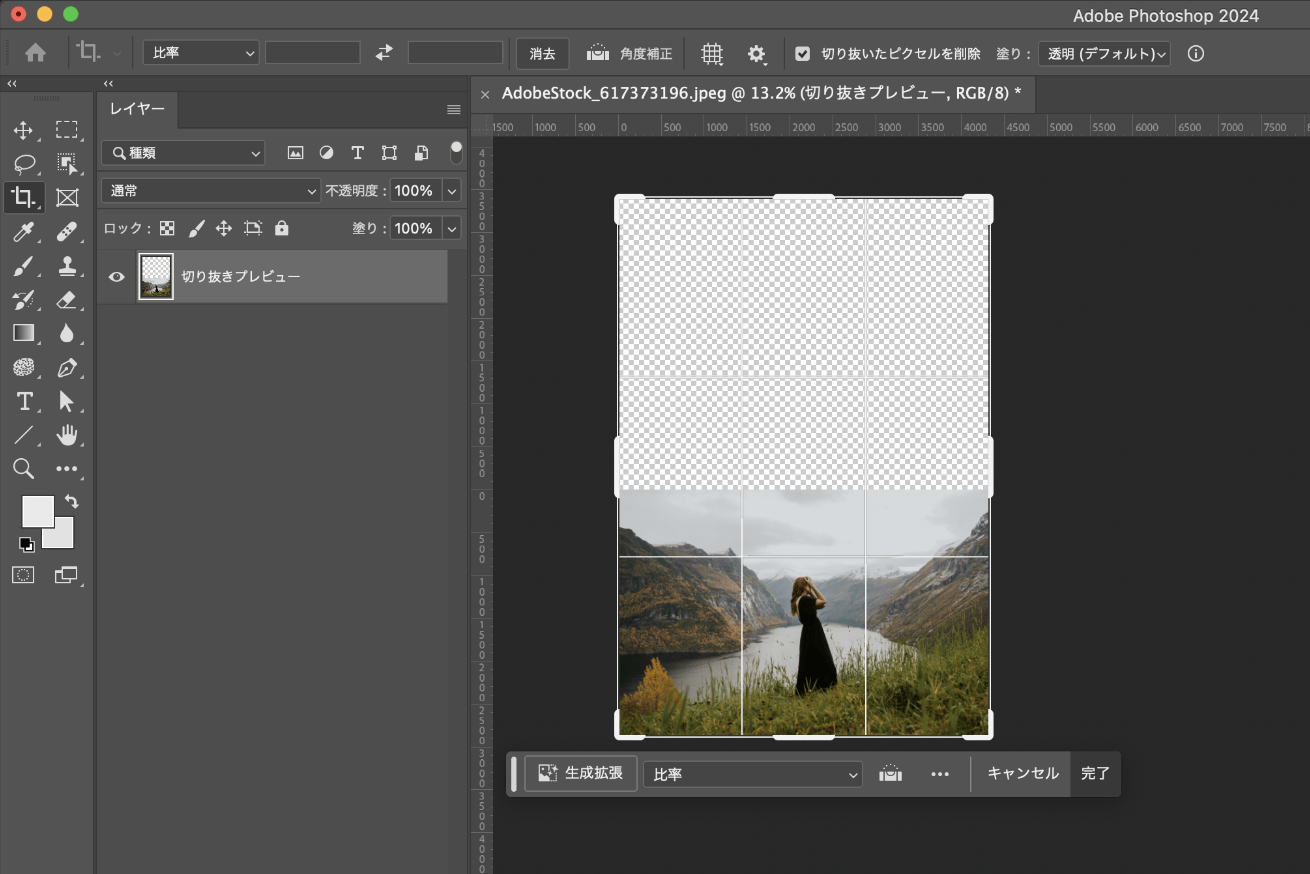
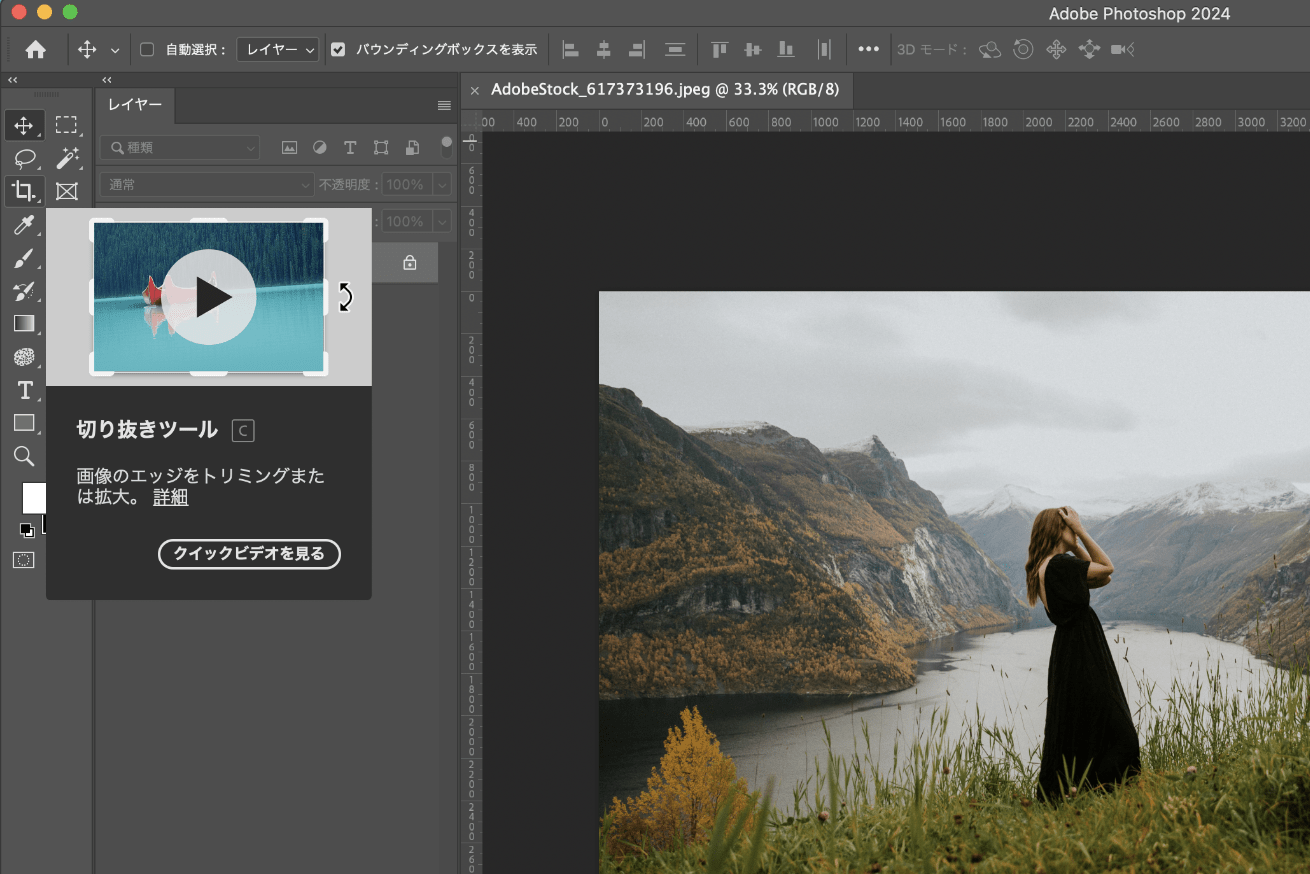
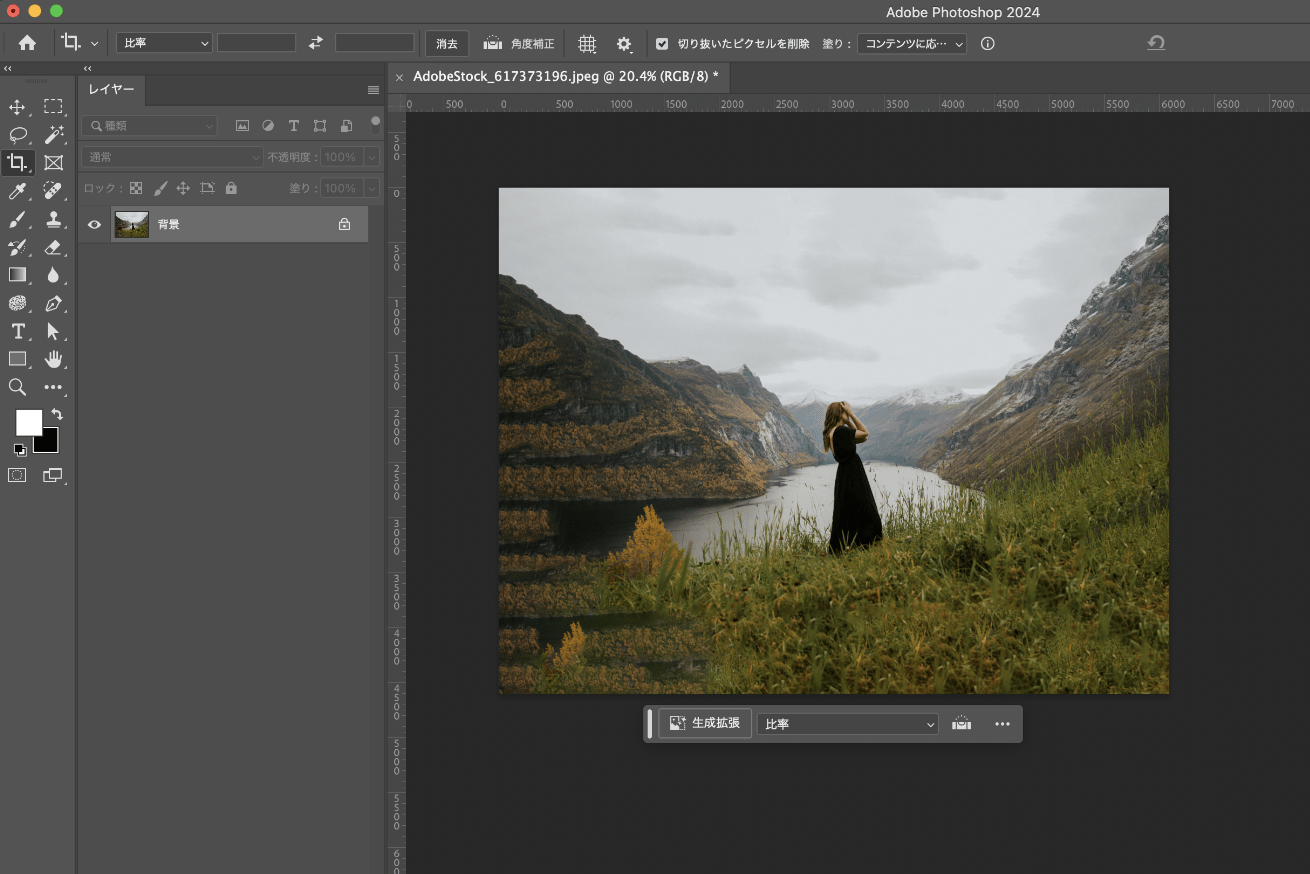
次にツールパネルから「切り抜きツール」を選択します。
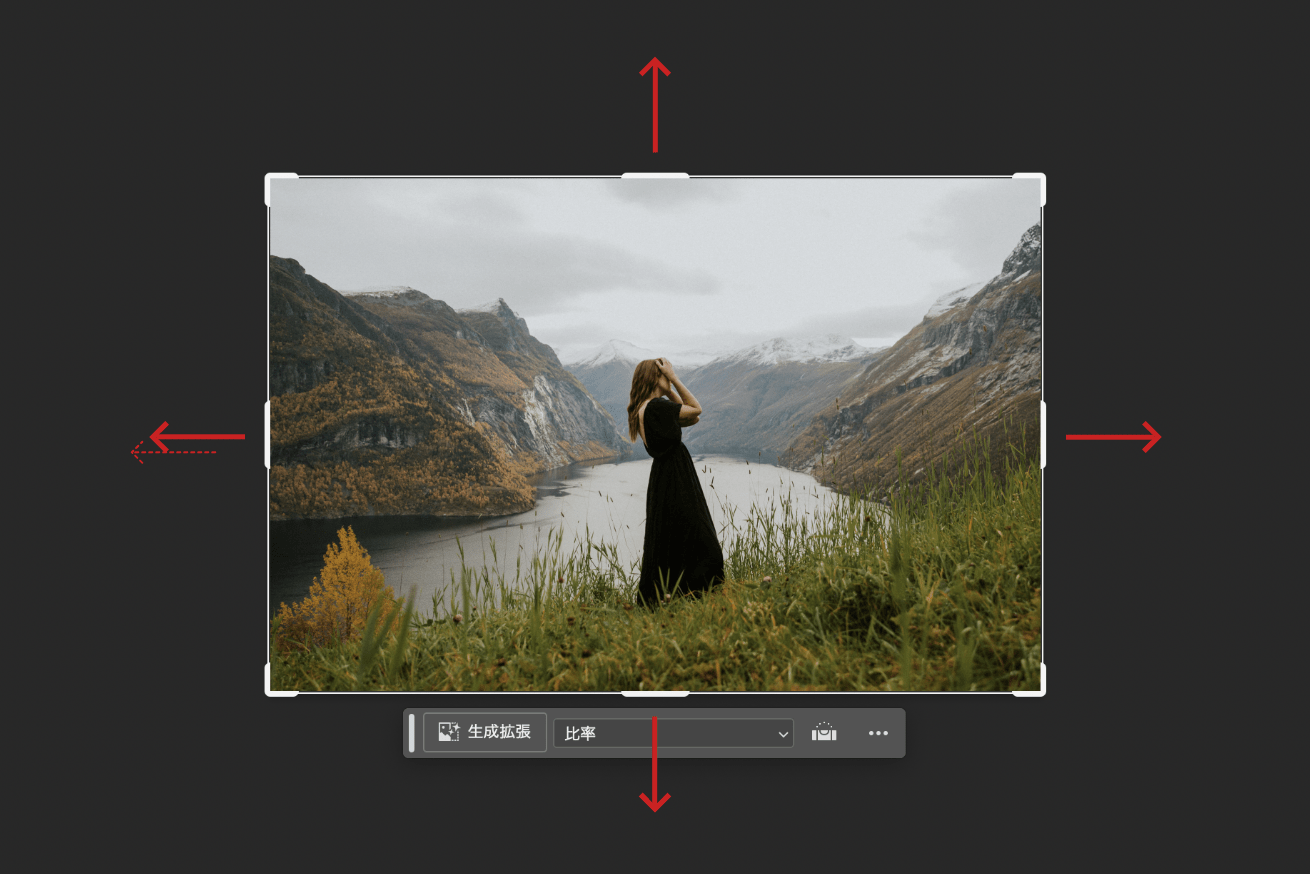
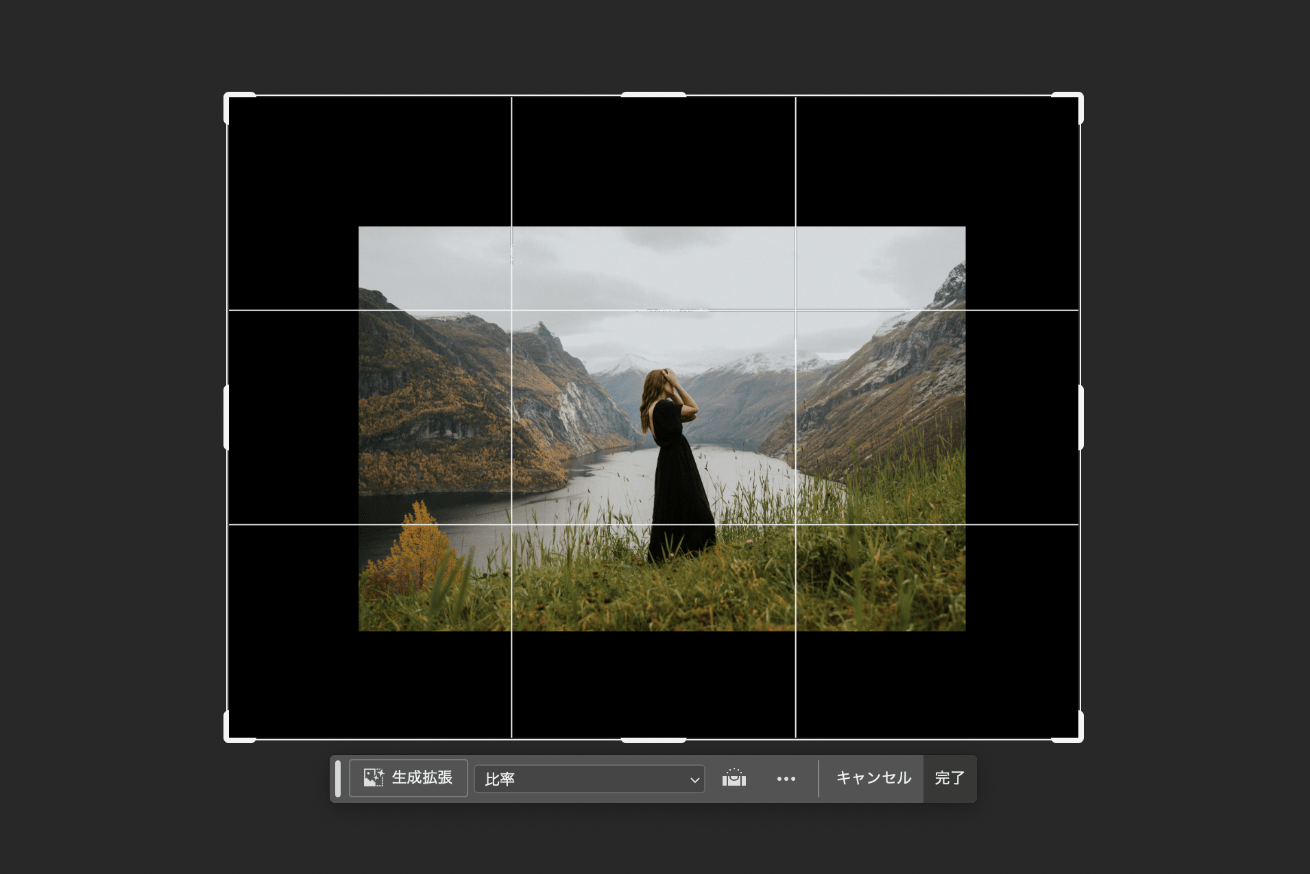
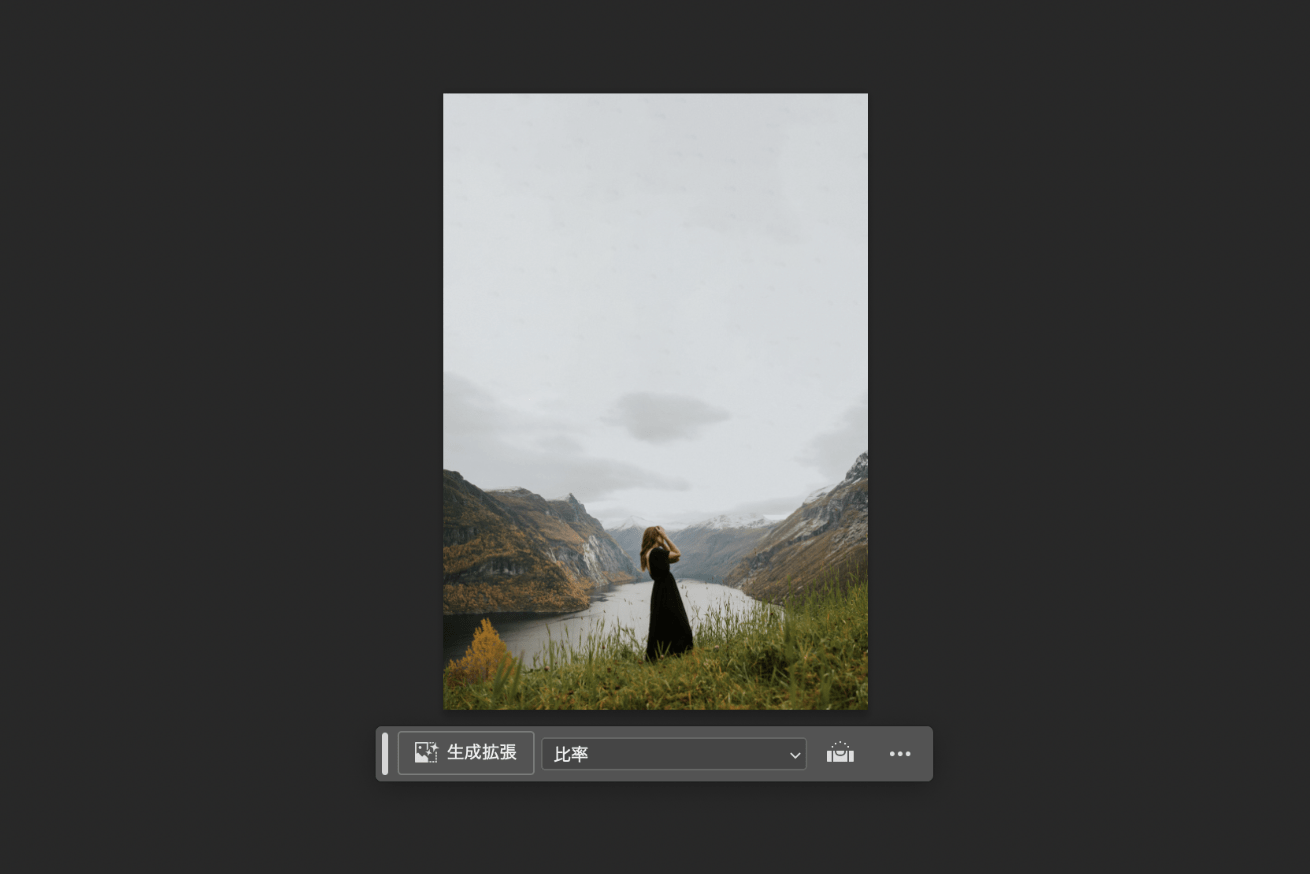
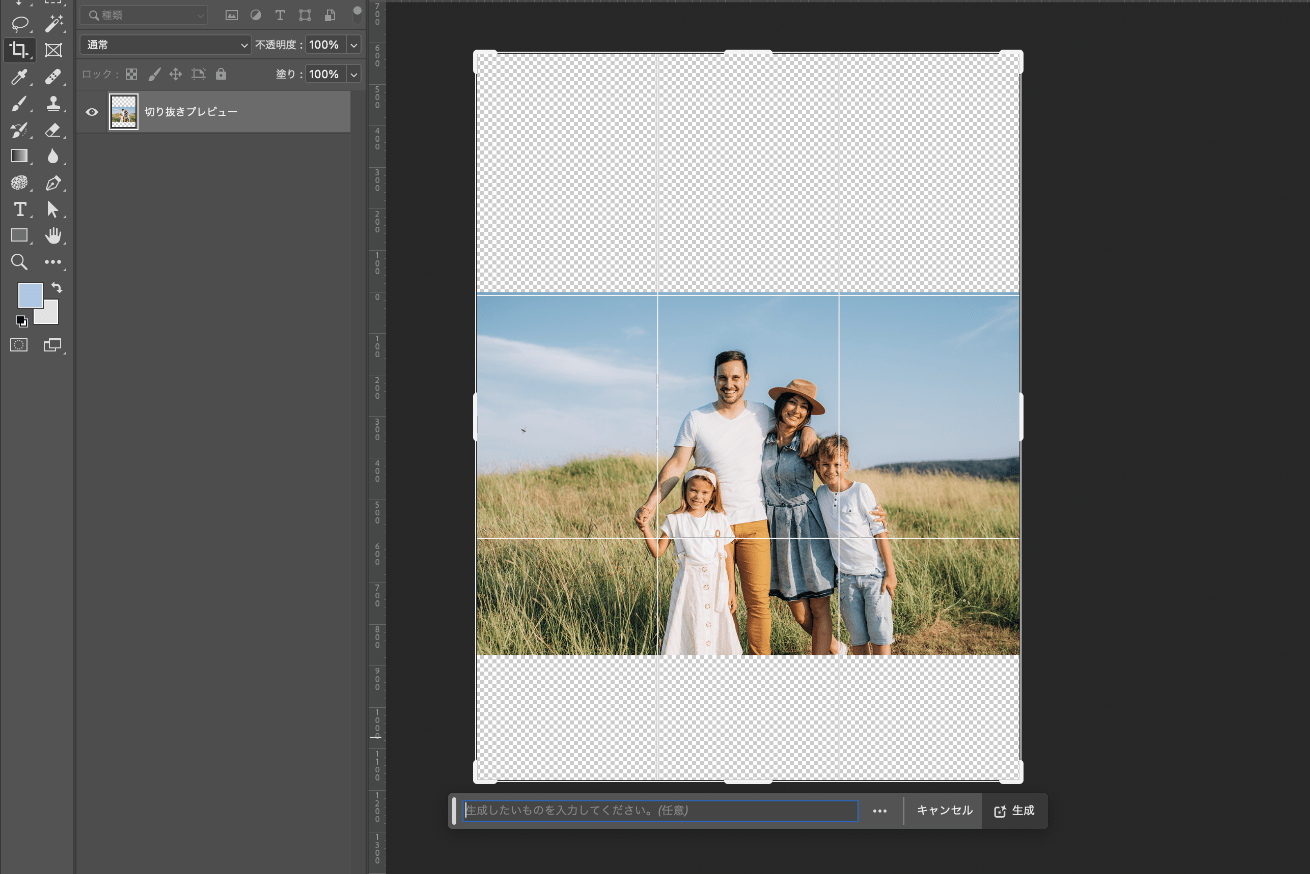
選択すると写真にフレームが出てくるので、そのフレームを伸ばしたい方向にドラッグします。
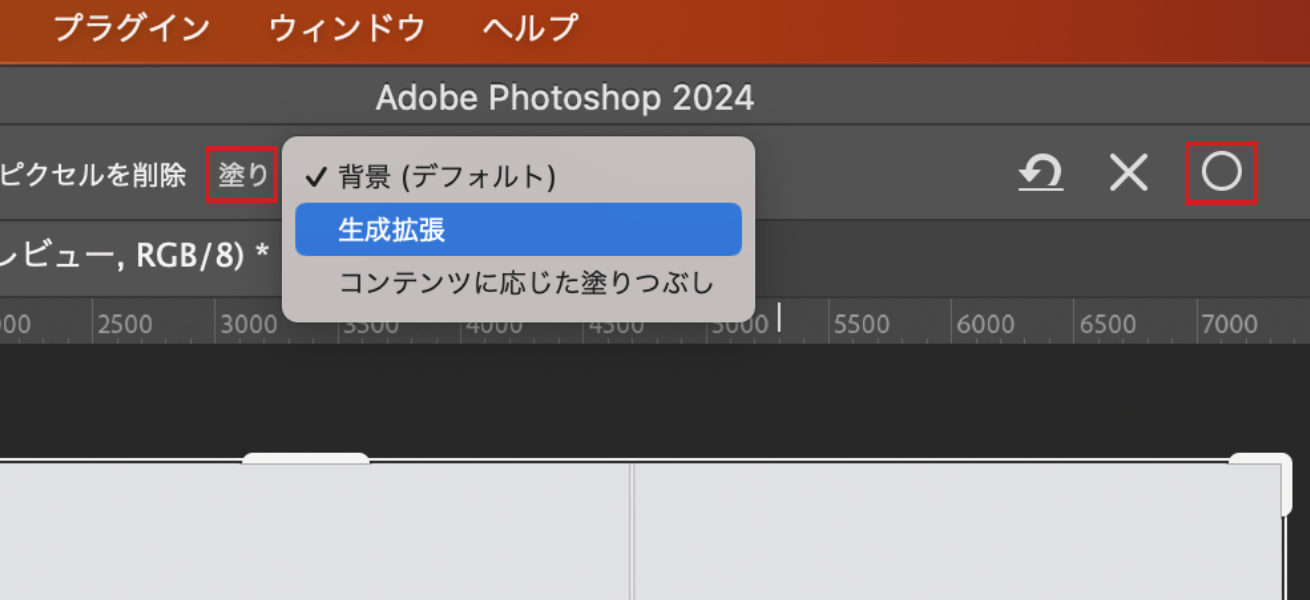
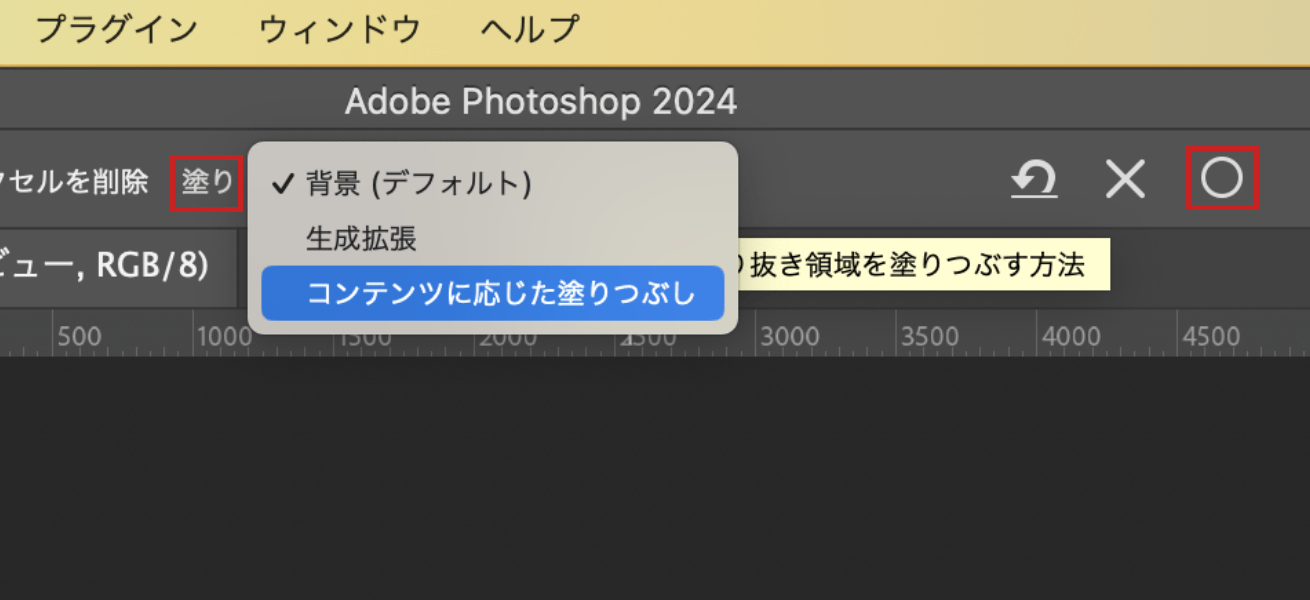
上部メニューバーから「塗り」のタブを開き、「背景(デフォルト)」から「生成拡張」を選択し、最後に右の「◯」をクリック。
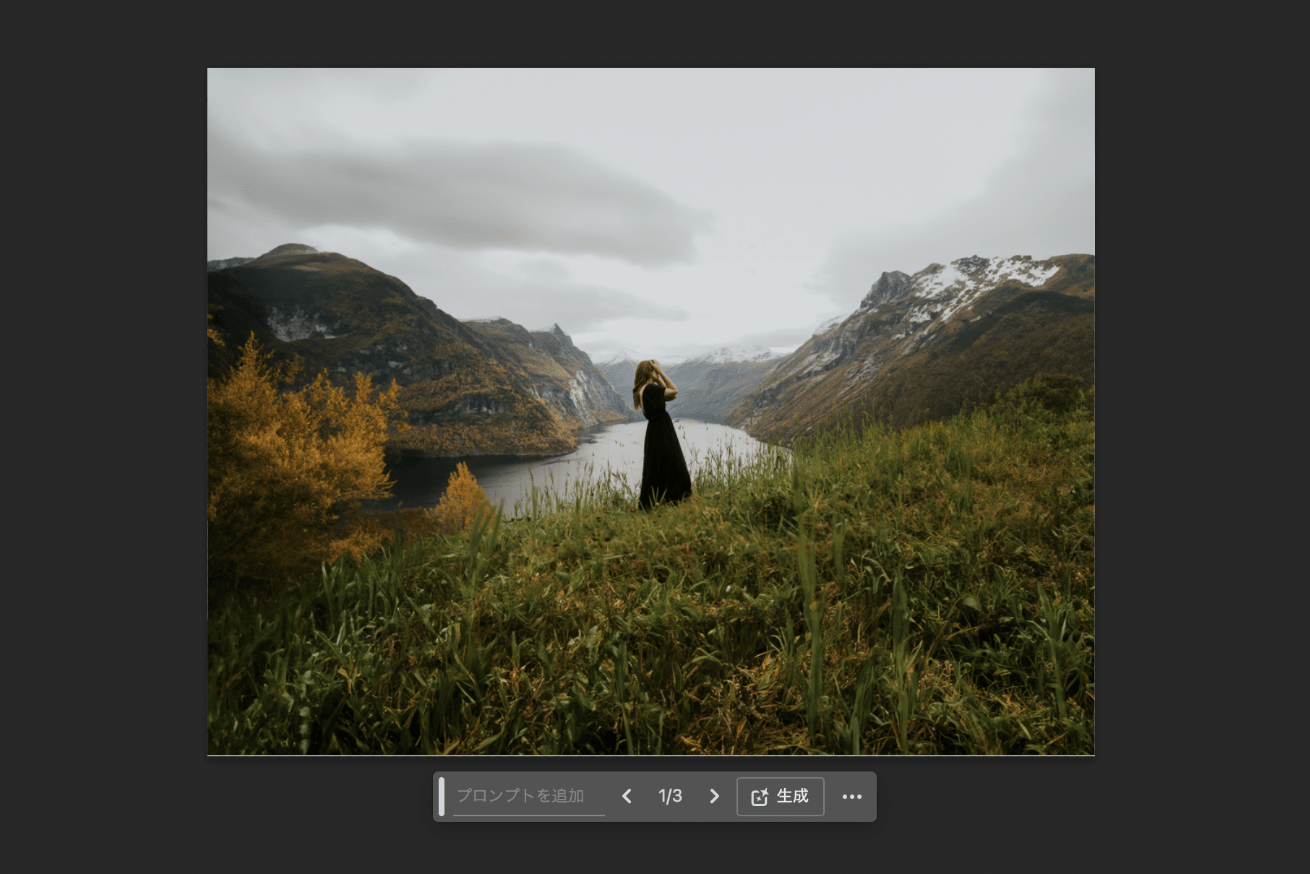
元の画像と見分けがつかないくらい、驚くほど自然に背景を広げることができました!
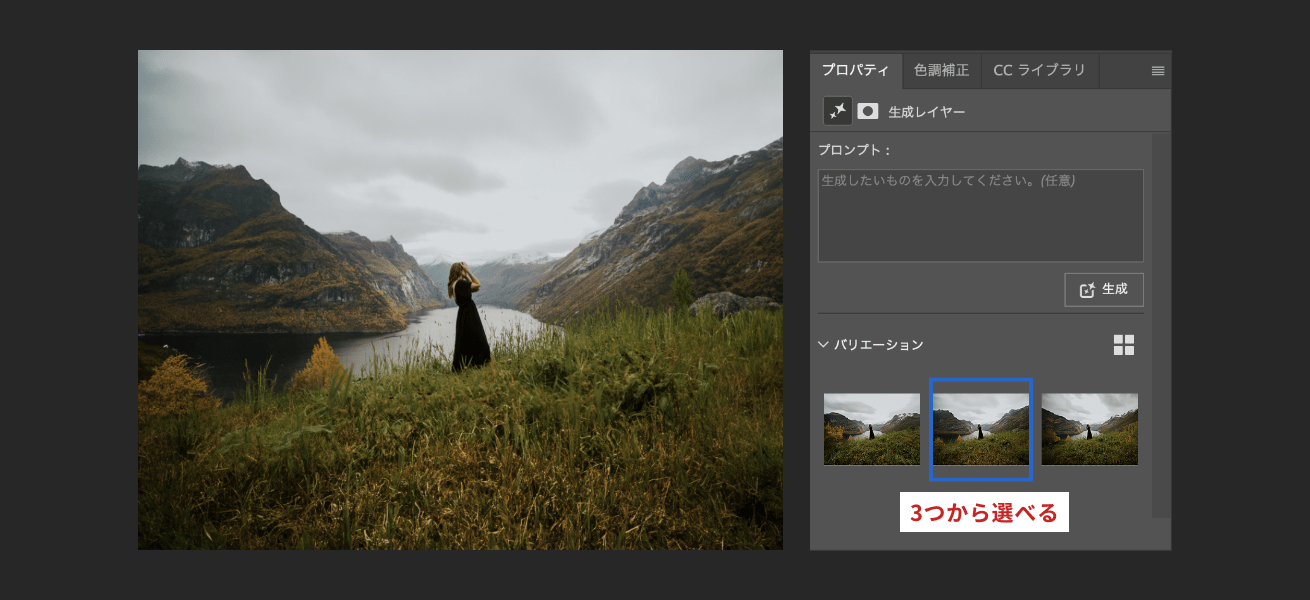
プロパティパネルの「バリエーション」からは全部で3パターン候補が出てきます。
イメージに近いものを選択しましょう。
「コンテキストタスクバー」から生成塗りつぶし
デザインしている時に「部分的に背景を伸ばしたい」と感じませんか。
そんな時は、コンテキストタスクバーから「生成塗りつぶし」をしていくと便利です。
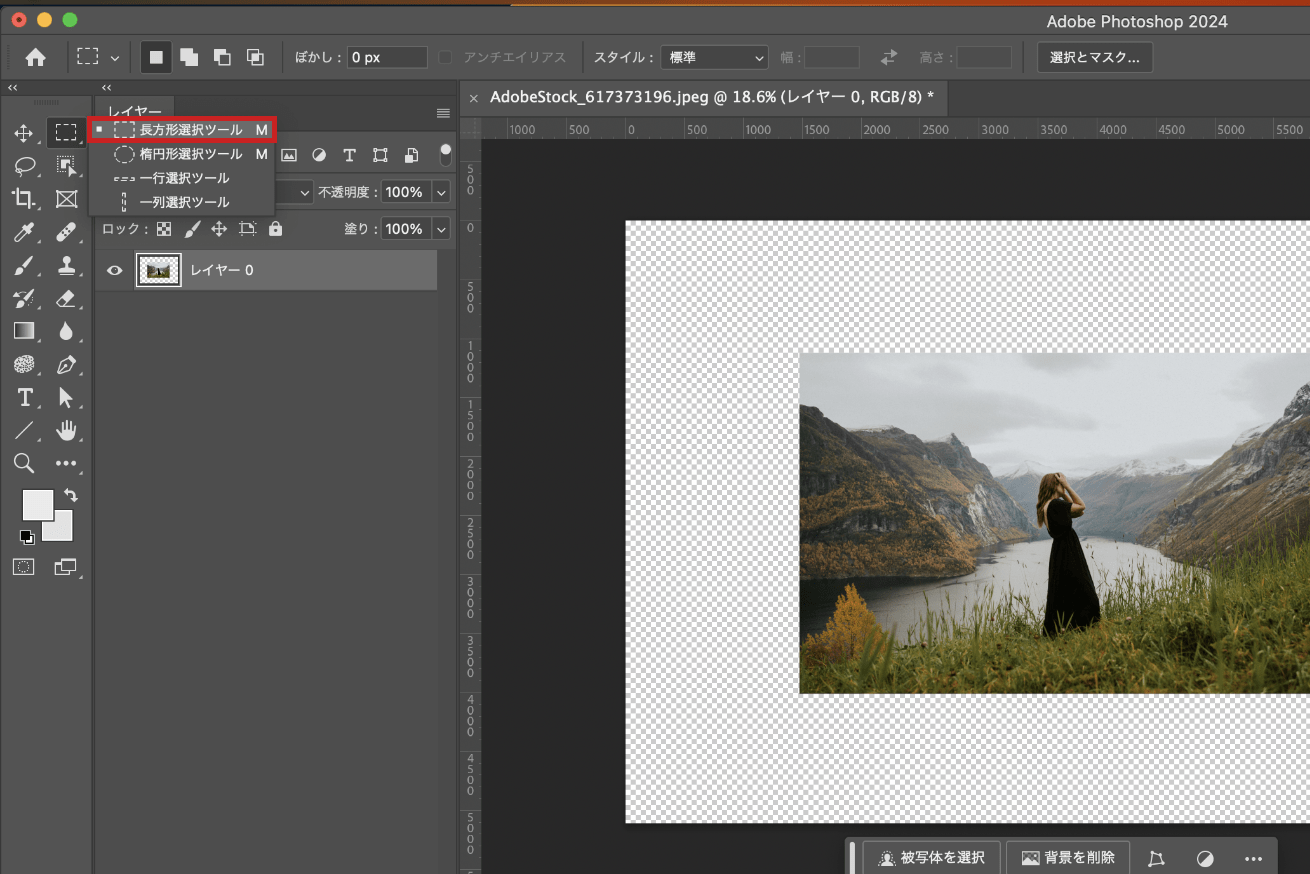
ツールパネルから「長方形選択ツール」を選択します。
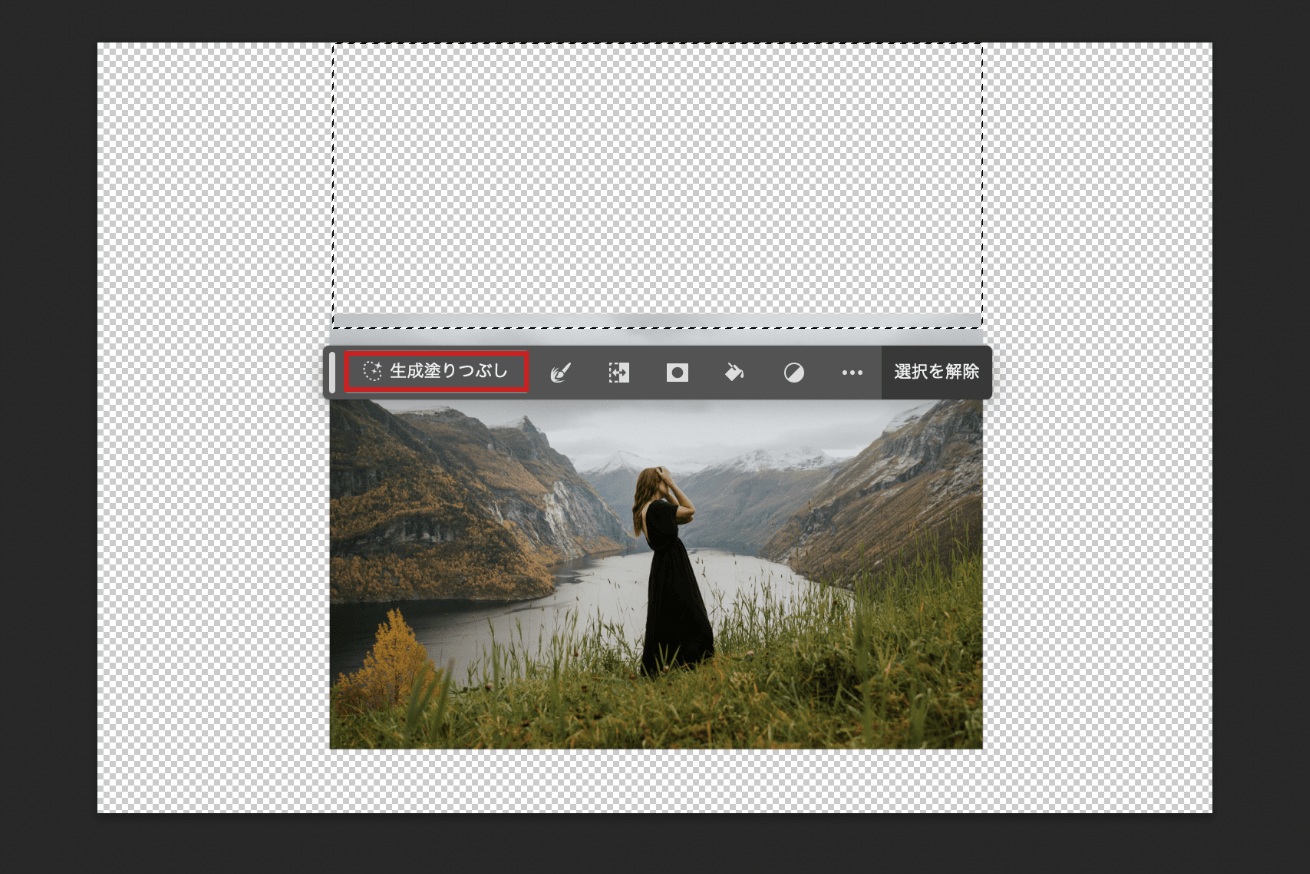
伸ばしたい部分をドラッグして選択します。
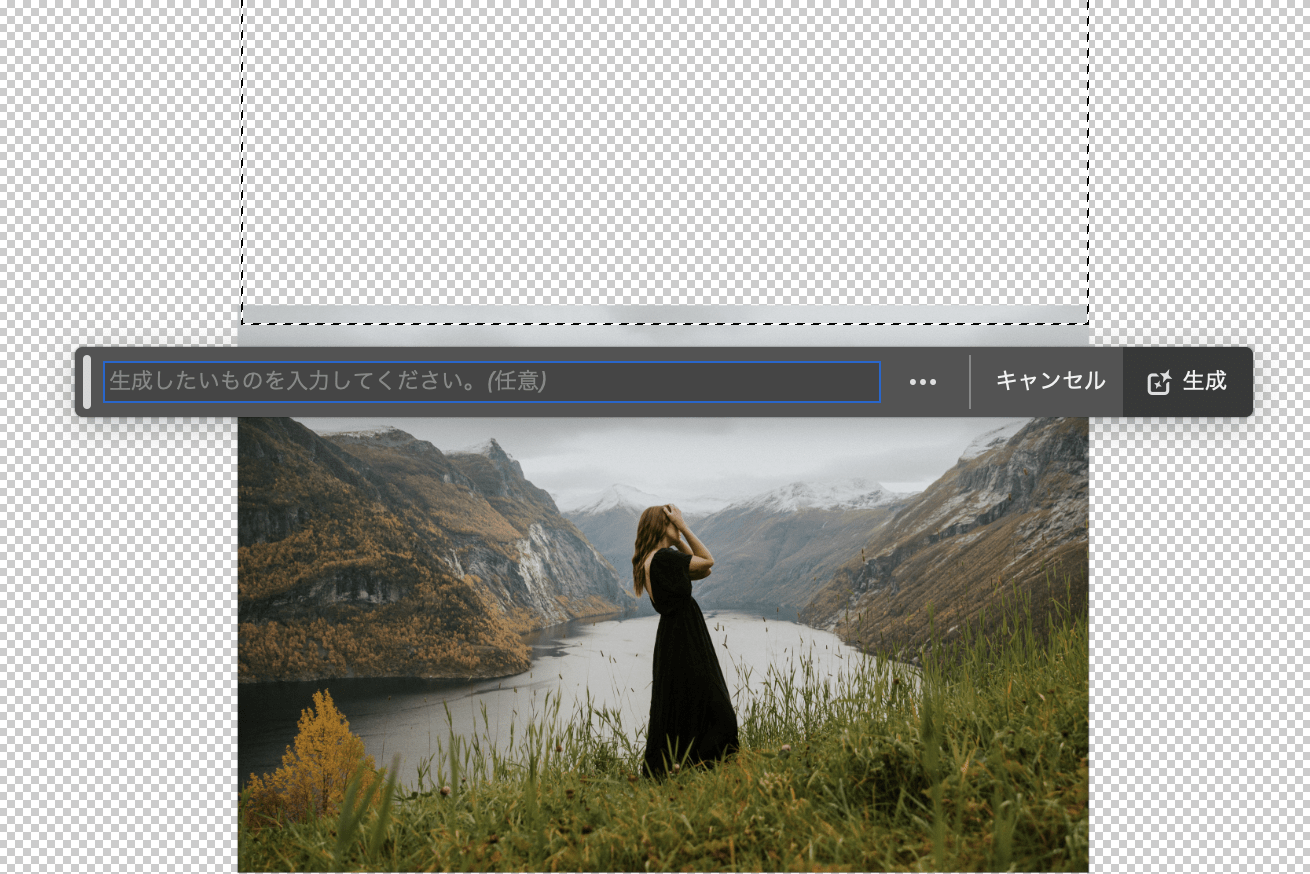
「生成塗りつぶし」をクリックし、最後に「生成」を押します。
※背景を伸ばすだけなので空欄で大丈夫です
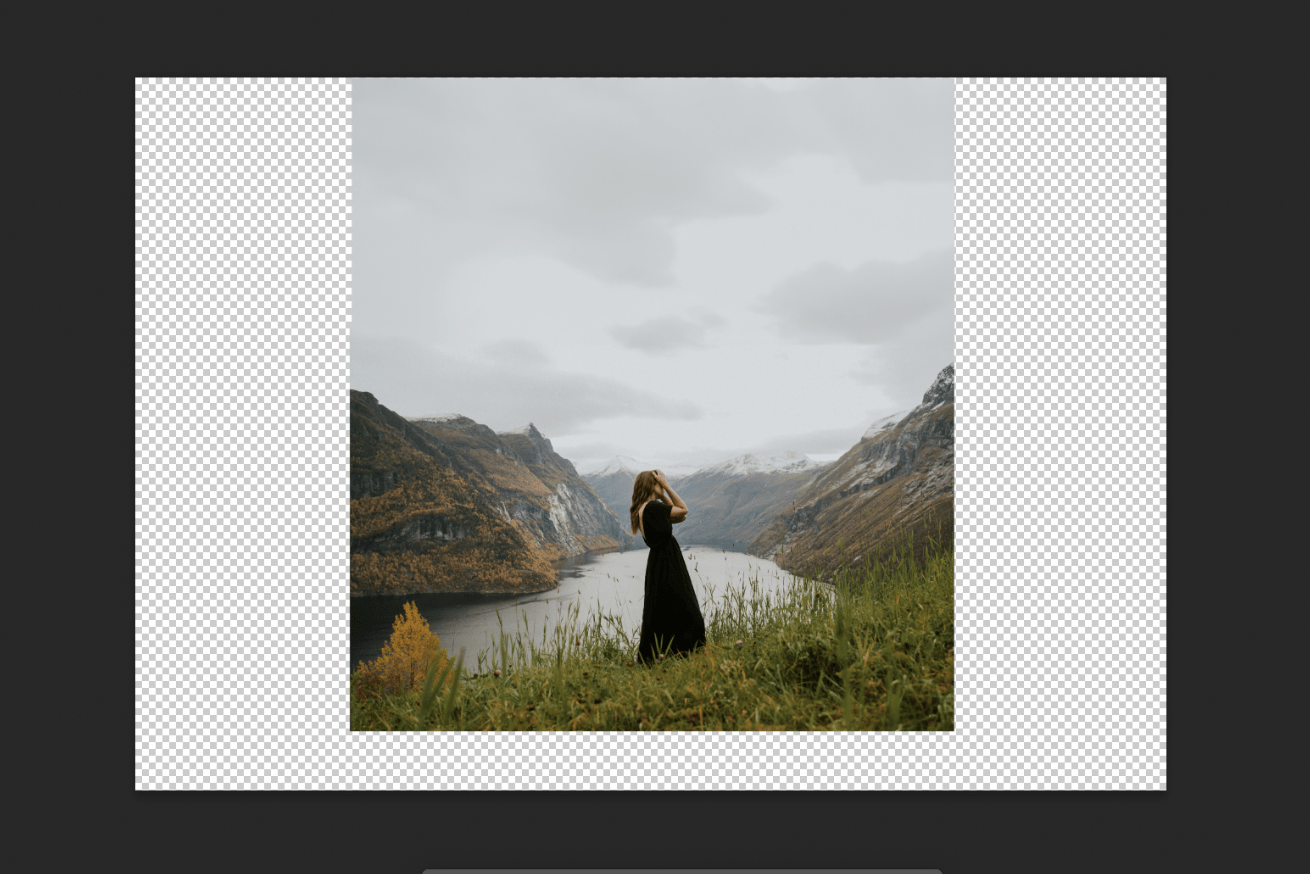
選択範囲に合わせて自動生成されました!
生成塗りつぶしで背景を伸ばしつつ被写体を追加する
追加したい被写体をプロンプト(指示)として入力すると、周りの背景に合わせて自然に合成をしてくれます。
同じ写真を使って鳥を追加してみます。
切り抜きツールで上を伸ばします。
この時「塗り」の設定は「透明(デフォルト)」でOKです。
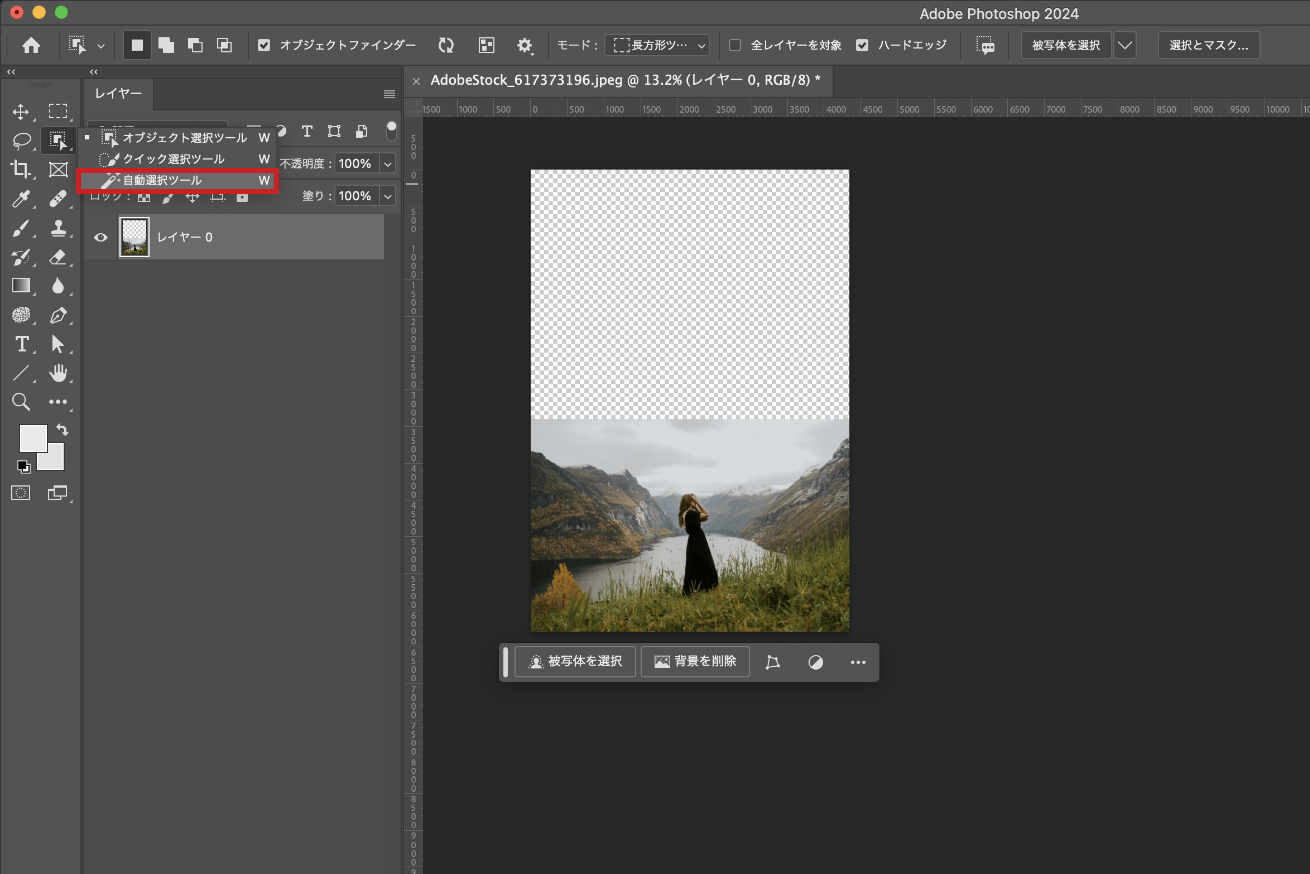
次に「自動選択ツール」で引き伸ばした部分をどこでもいいのでクリックします。
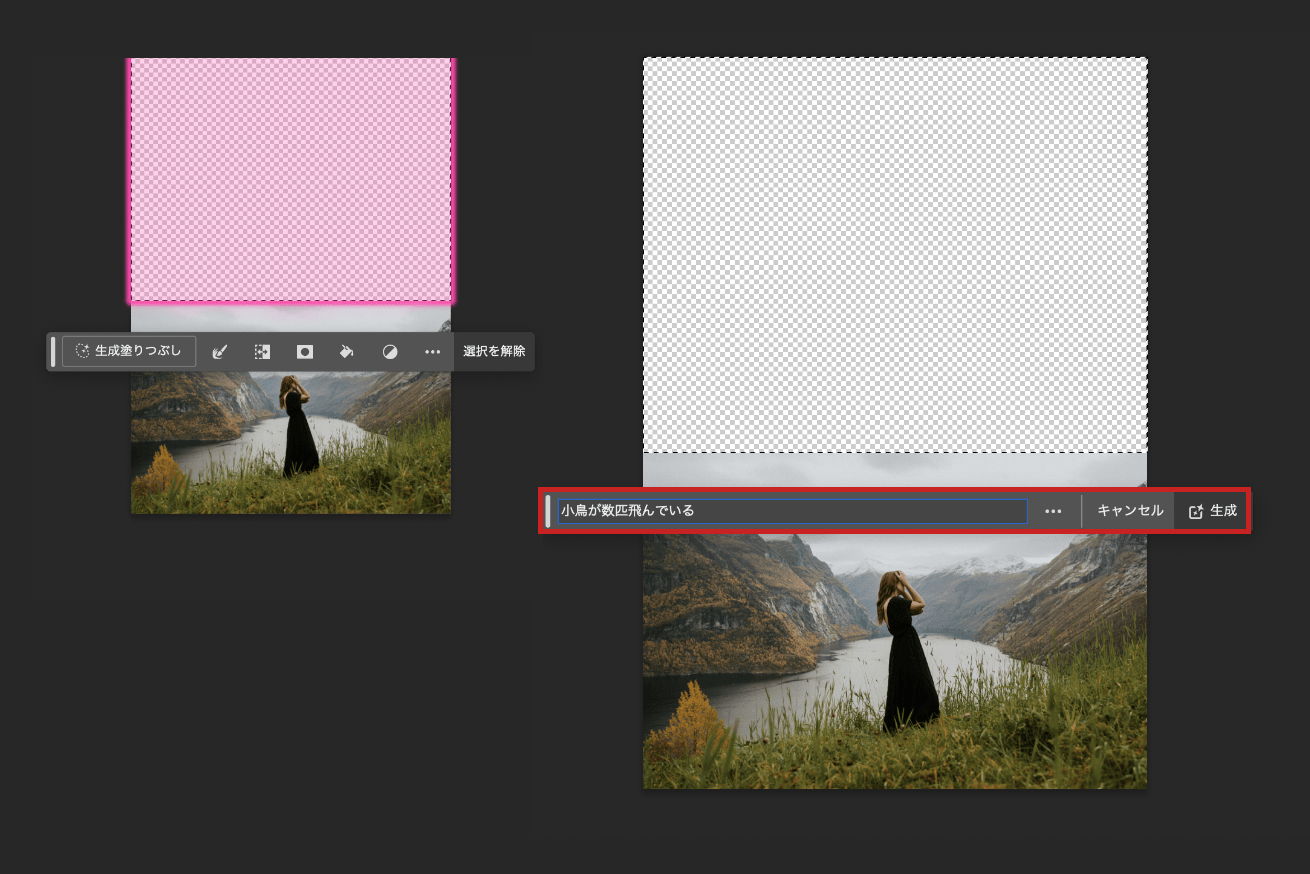
選択された状態で「生成塗りつぶし」を選択し、 プロンプトは「小鳥が数匹飛んでいる」と入力します。
最後に「生成」をクリック!すると 背景を伸ばしつつ鳥を追加することができました。
他のパターンも作ってみます。曇り空から青い空にしつつ背景を引き伸ばしたいと思います。
ツールバーから「長方形選択ツール」を選択し、空の部分全体含めて引き伸ばしたい高さまで選択します。
プロンプトは「空を青くする」と入力します。
たったこれだけで空を青くし、かつ背景も伸ばすことができました。
「生成塗りつぶし」を使うとデータが重くなる
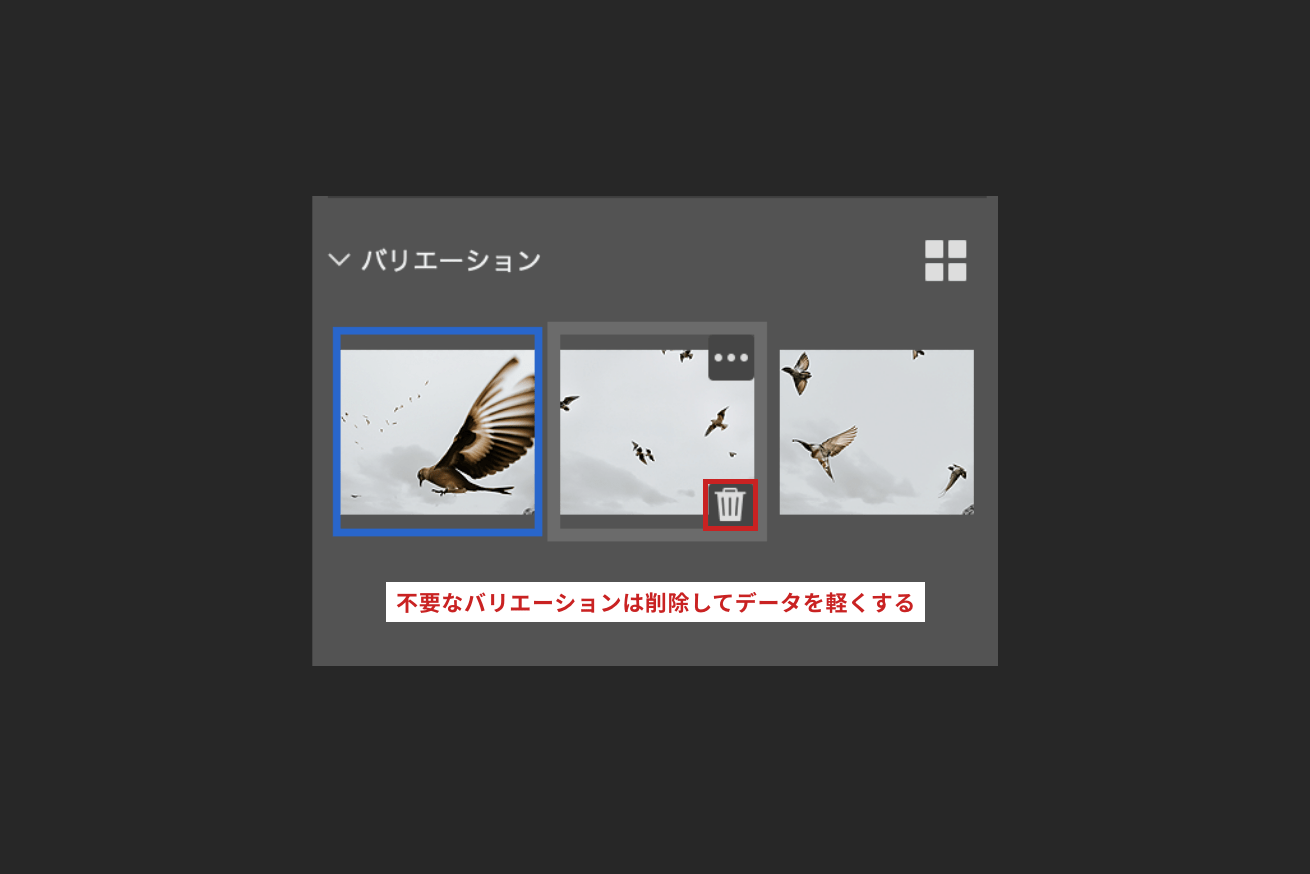
そんなときは不要なバリエーションは削除しておくことでデータを軽くできます。
バリエーションの上にカーソルを持ってくるとゴミ箱マークが出てきます。クリックして不要なバリエーションを削除すればデータは軽くなります。
「切り抜きツール」で伸ばす
生成AIでの引き伸ばしが簡単でおすすめではありますが、他の方法も知識として持っておくと使える場面があったりします!
新規でPhotoshopに取り込んだ写真を引き伸ばしたいときは切り抜きツールを使うのが早いです。
※この方法が使えるのは写真が「背景レイヤー」状態にあるときのみです。
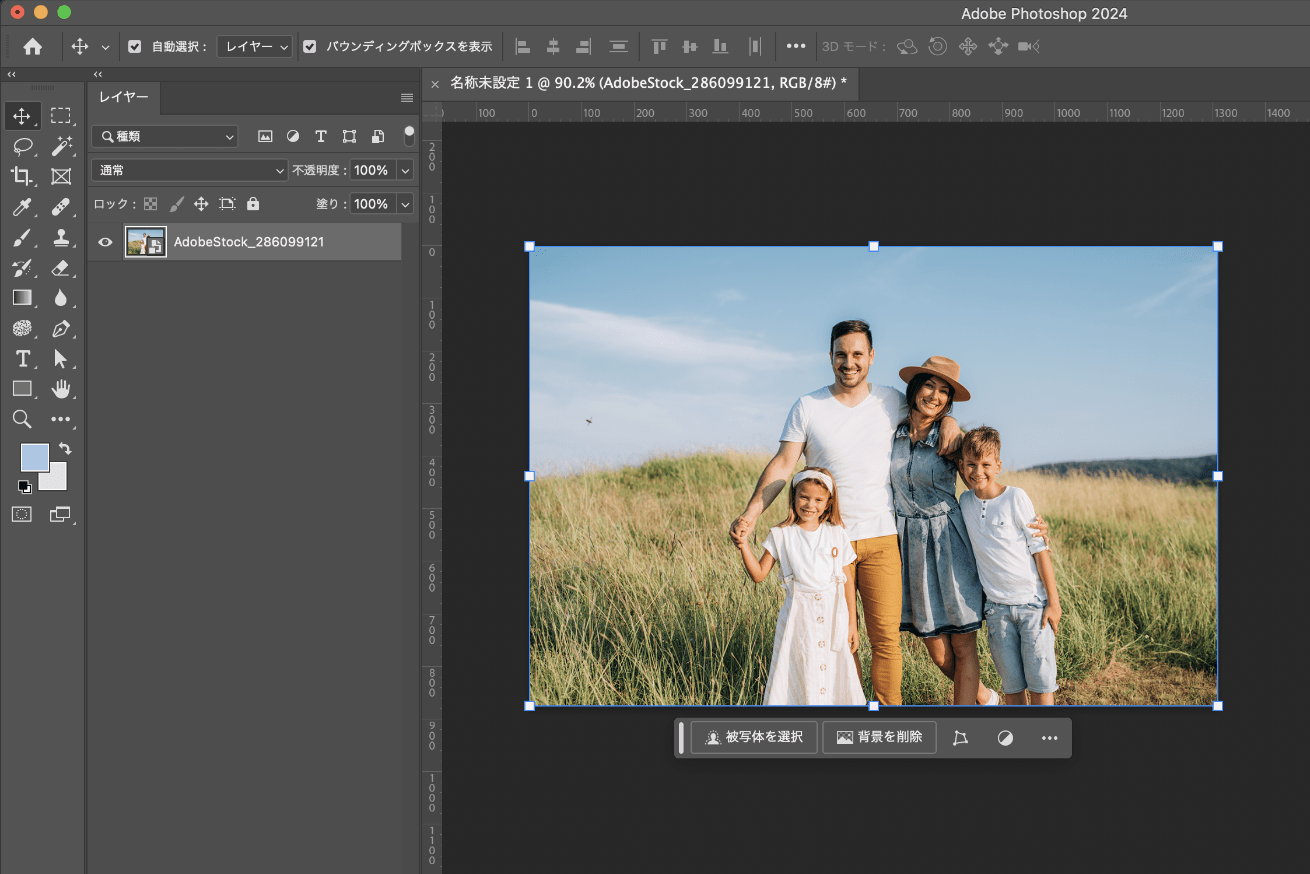
それでは写真を取り込んだ状態から始めていきます。
まずツールパネルから「切り抜きツール」を選択します。
選択すると写真にフレームが出てくるので、そのフレームを伸ばしたい方向にドラッグします。
引き伸ばした部分が黒くなるので、この部分を塗りつぶしていきます。
上部メニューバーから「塗り」のタブを開き、「背景(デフォルト)」から「コンテンツに応じた塗りつぶし」を選択し、最後に右にある「◯」をクリック。
するとたったこれだけの作業で一瞬で背景を簡単に引き伸ばすことができました。
同じ方法で、空を伸ばして縦長の画像に変更することもできます。
何か文字を置きたくなる写真になりましたね!
「コンテンツに応じた塗りつぶし」で伸ばす
思いっきり横長の画像にしたい場合、切り抜きツールを使った方法だと中心にいる被写体まで影響してしまうことがあります。
そこで使えるのが「コンテンツに応じた塗りつぶし」を使った引き伸ばしです。
まず初めに背景レイヤーのロックを外して通常レイヤーにします。
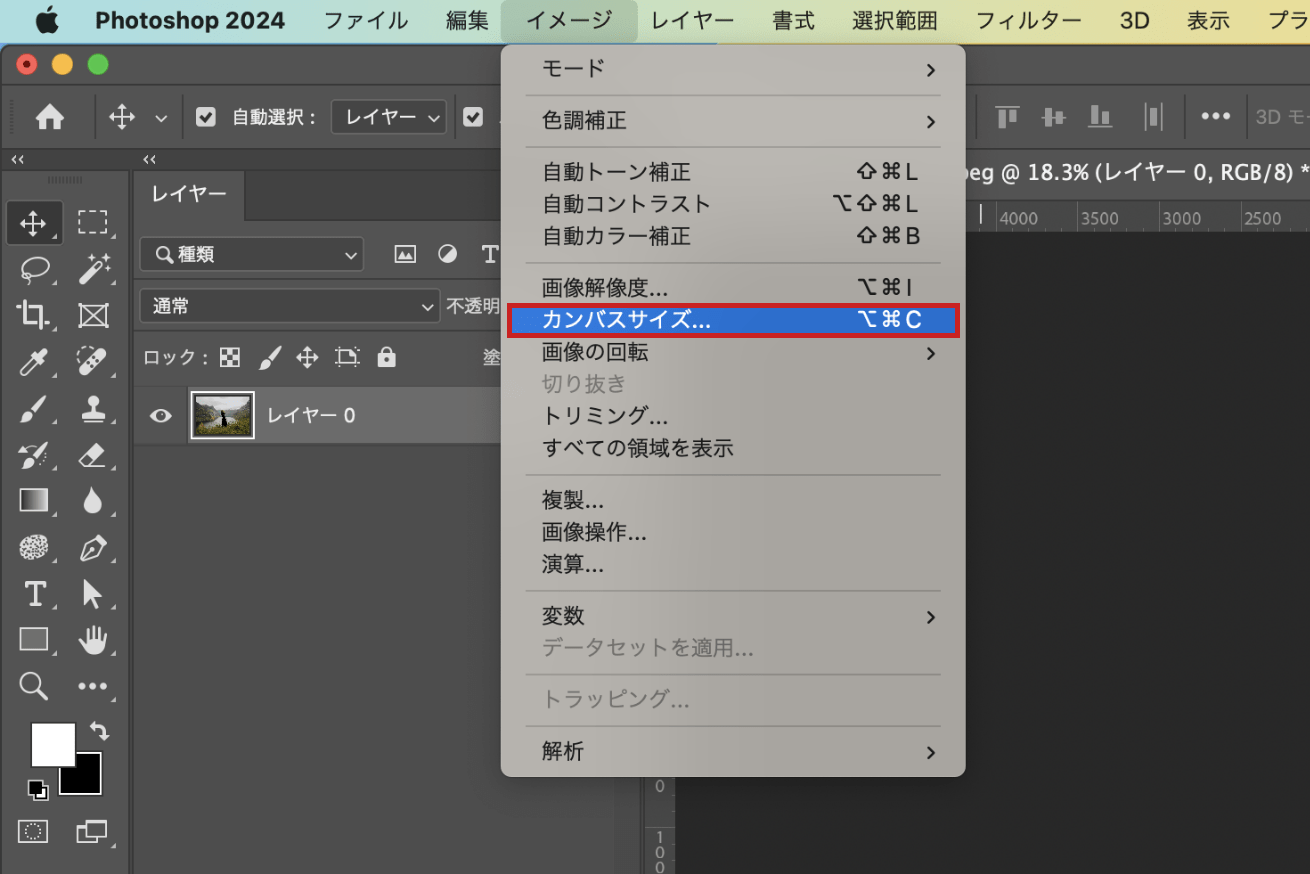
そして「メニューバー」>「イメージ」>「カンバスサイズ」を選択します。
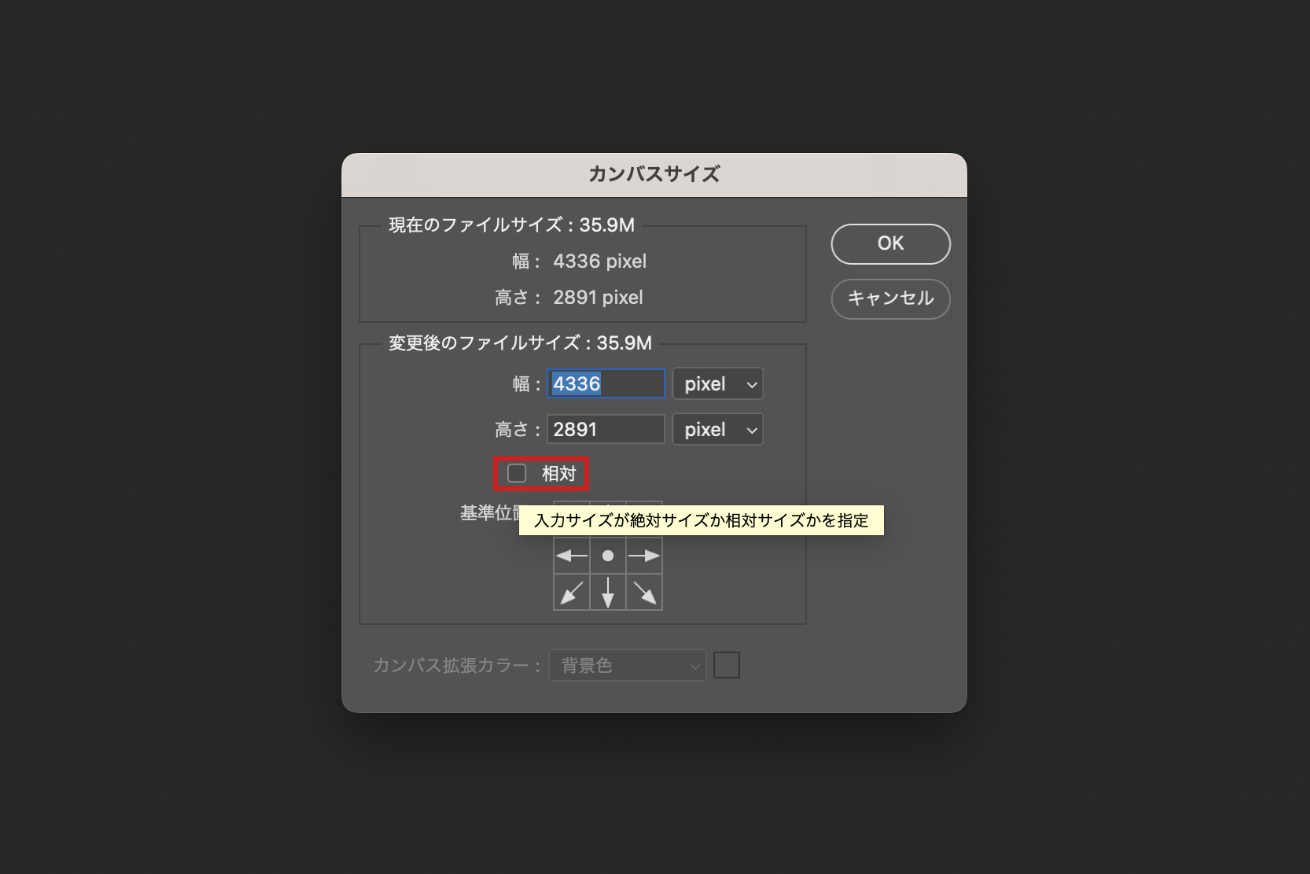
横長の画像にしたいので「相対」のチェックを外してから幅に数字を入力して、最後に「OK」を押します。
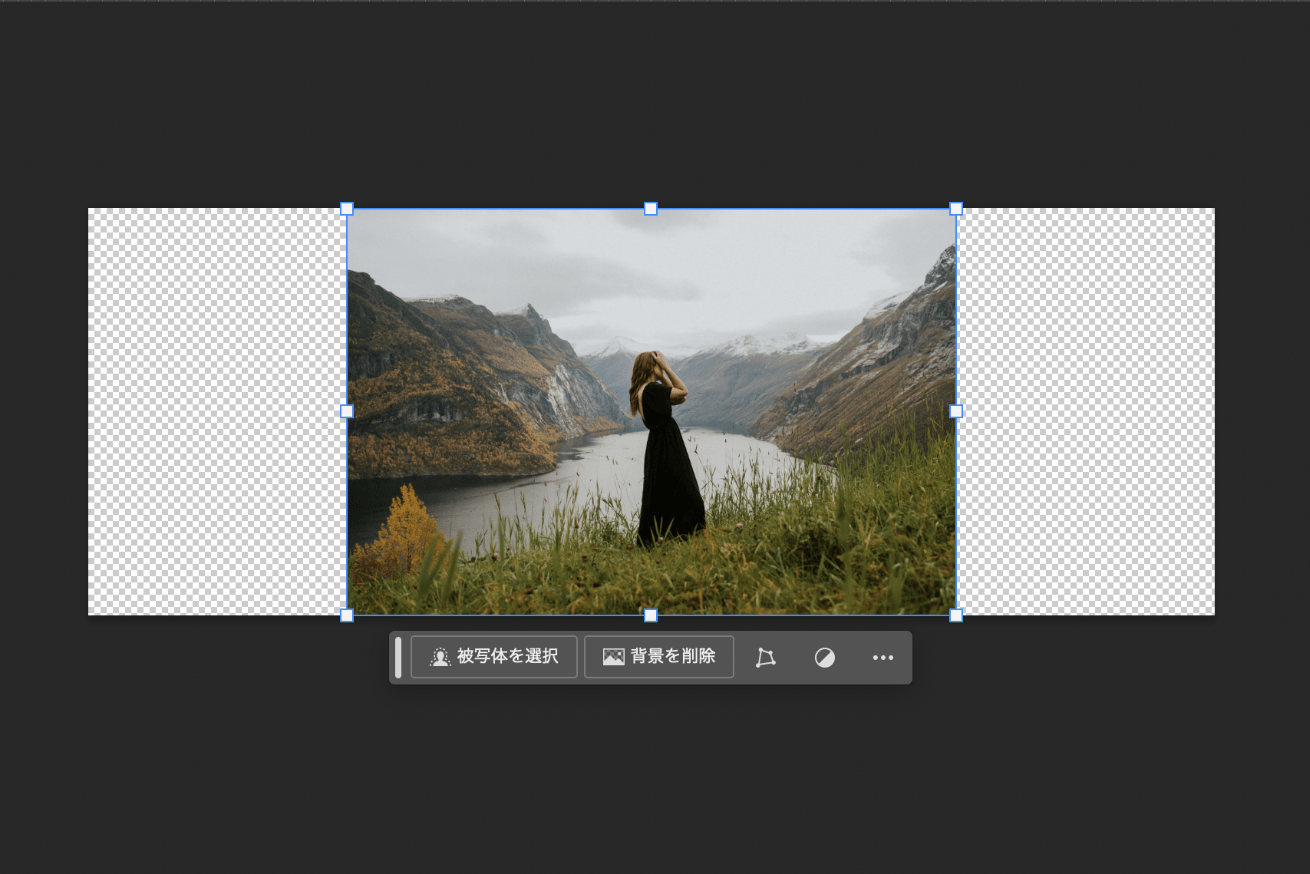
カンバスサイズが横に広がりました。
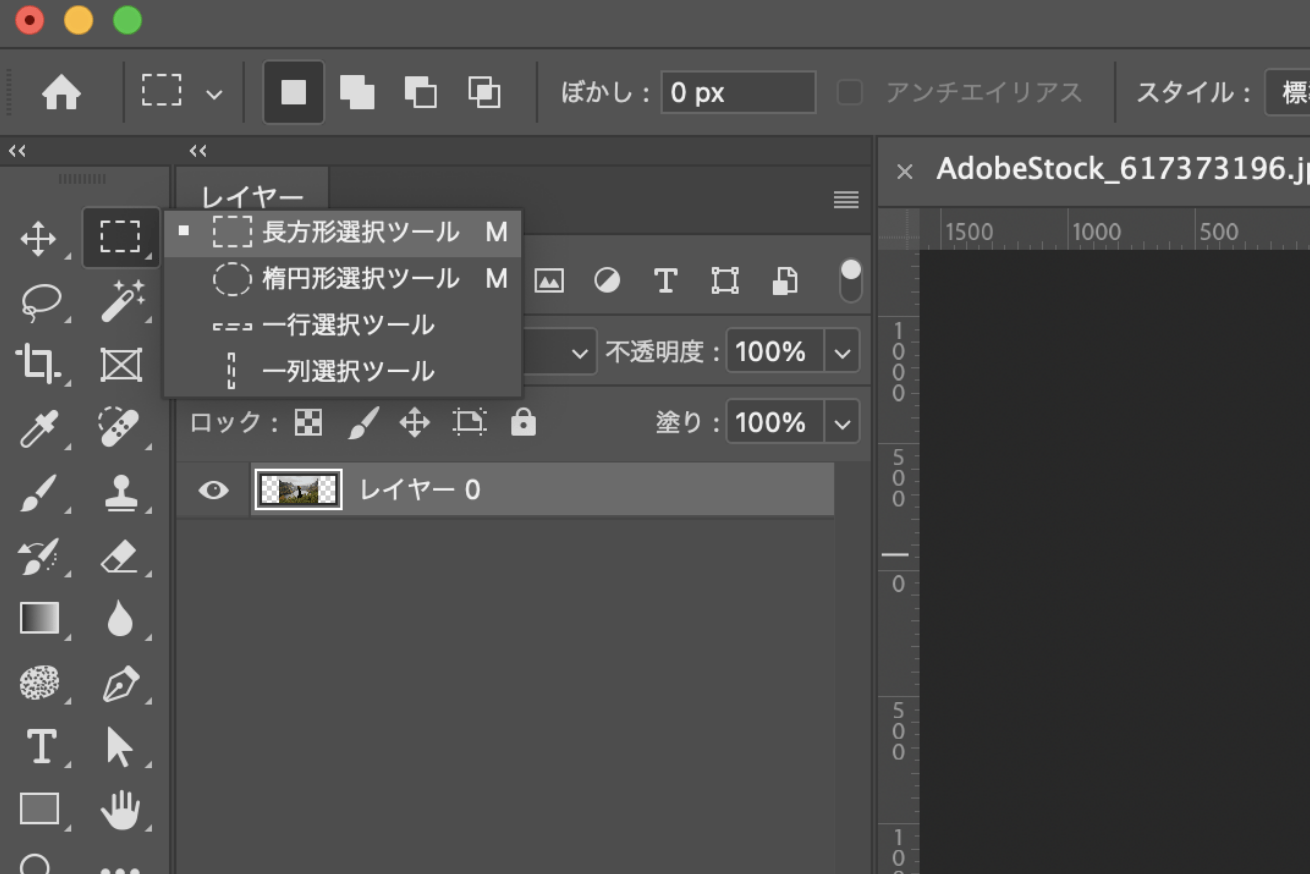
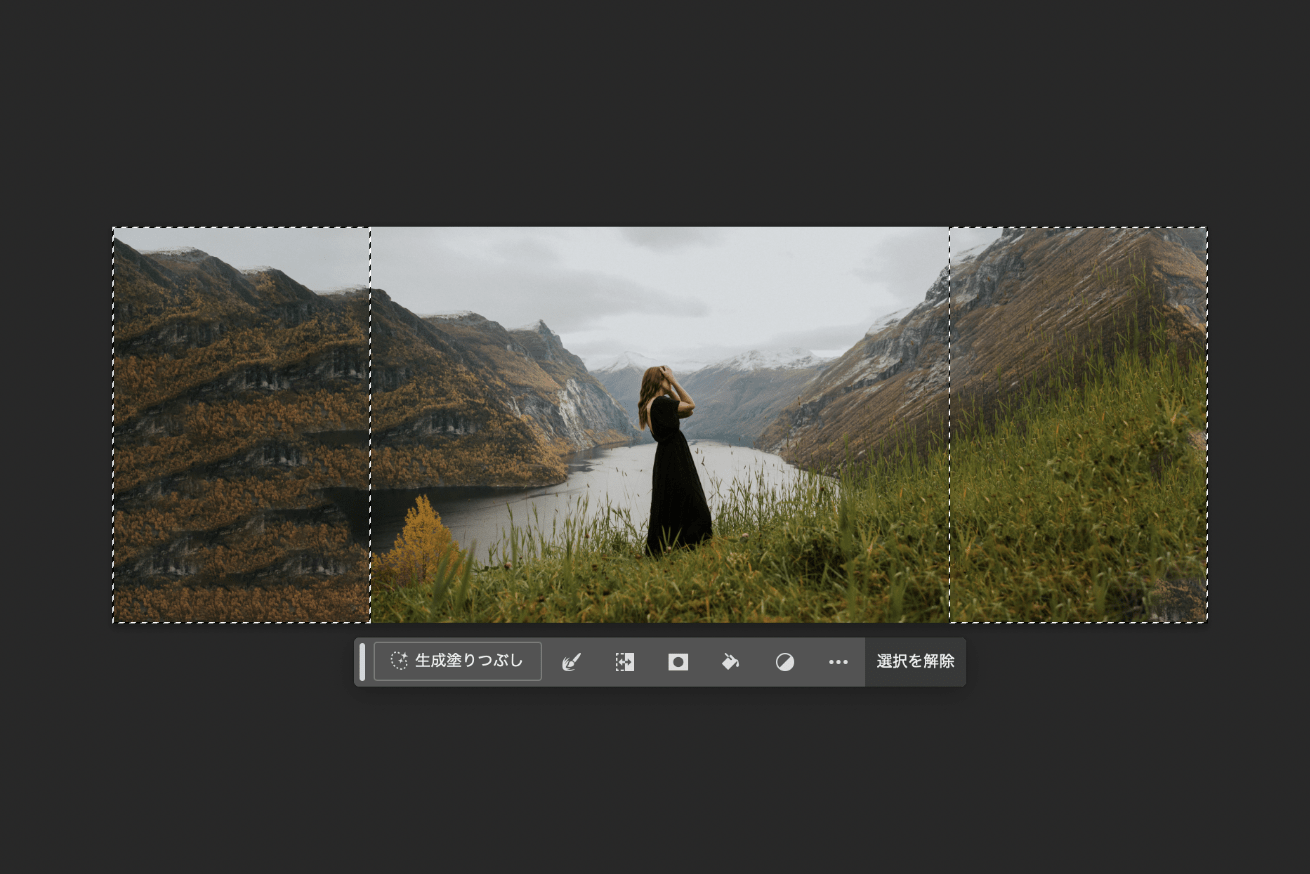
市松柄の部分を全て背景で埋めたいので、塗りつぶしたい部分を選択していきます。
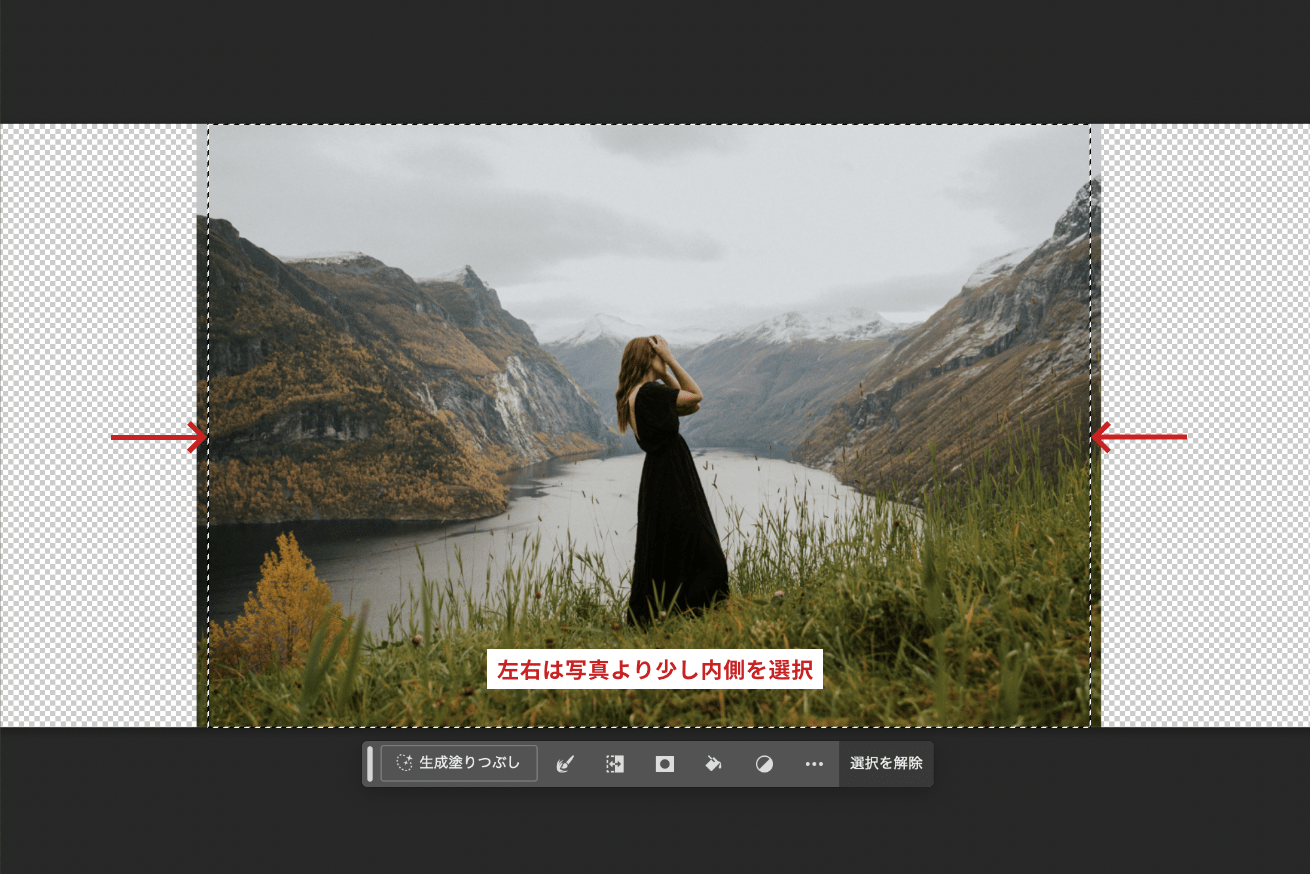
まずツールパネルから「長方形選択ツール」を選択します。
中央の写真の部分に合わせてドラッグします。この時左右は少し内側にすることがポイントです。
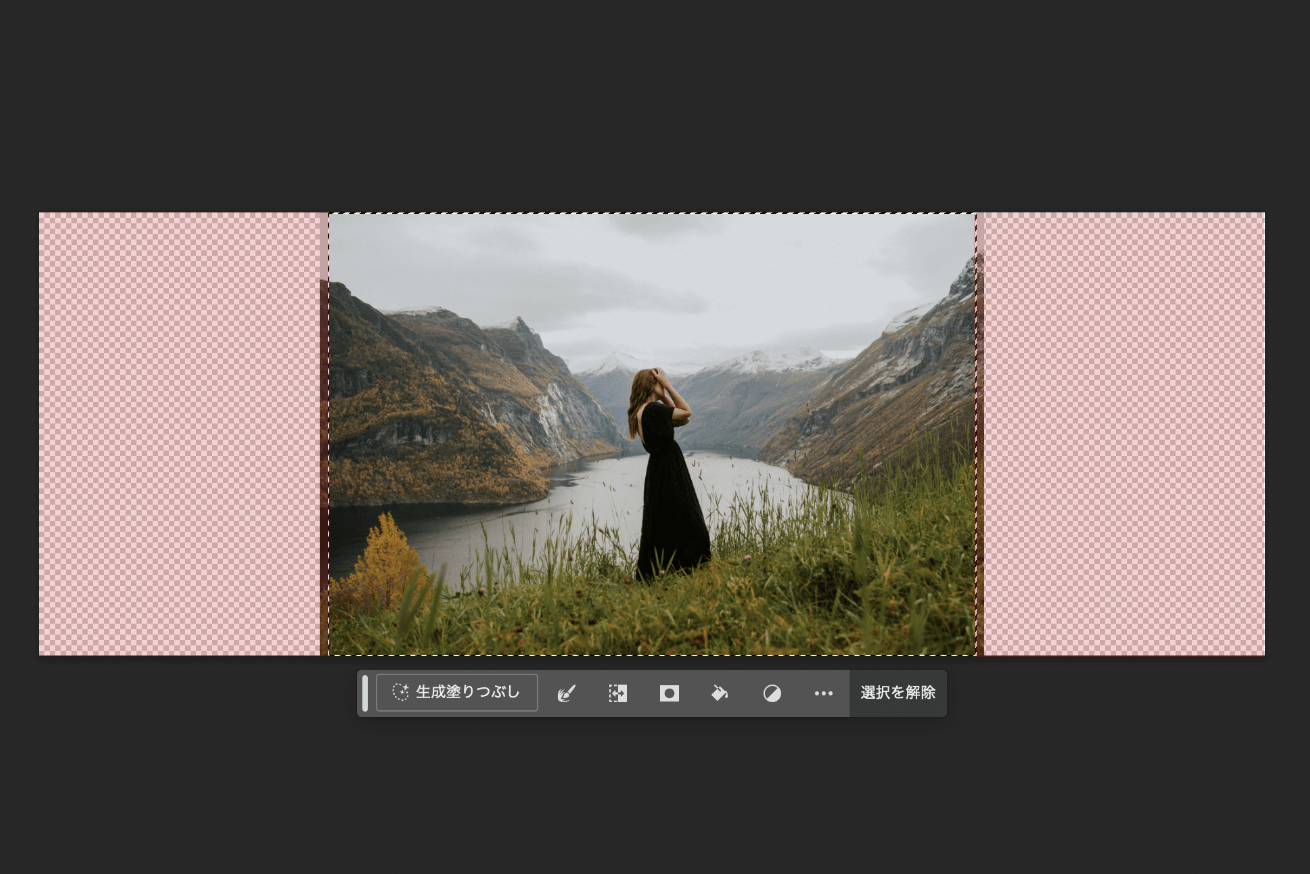
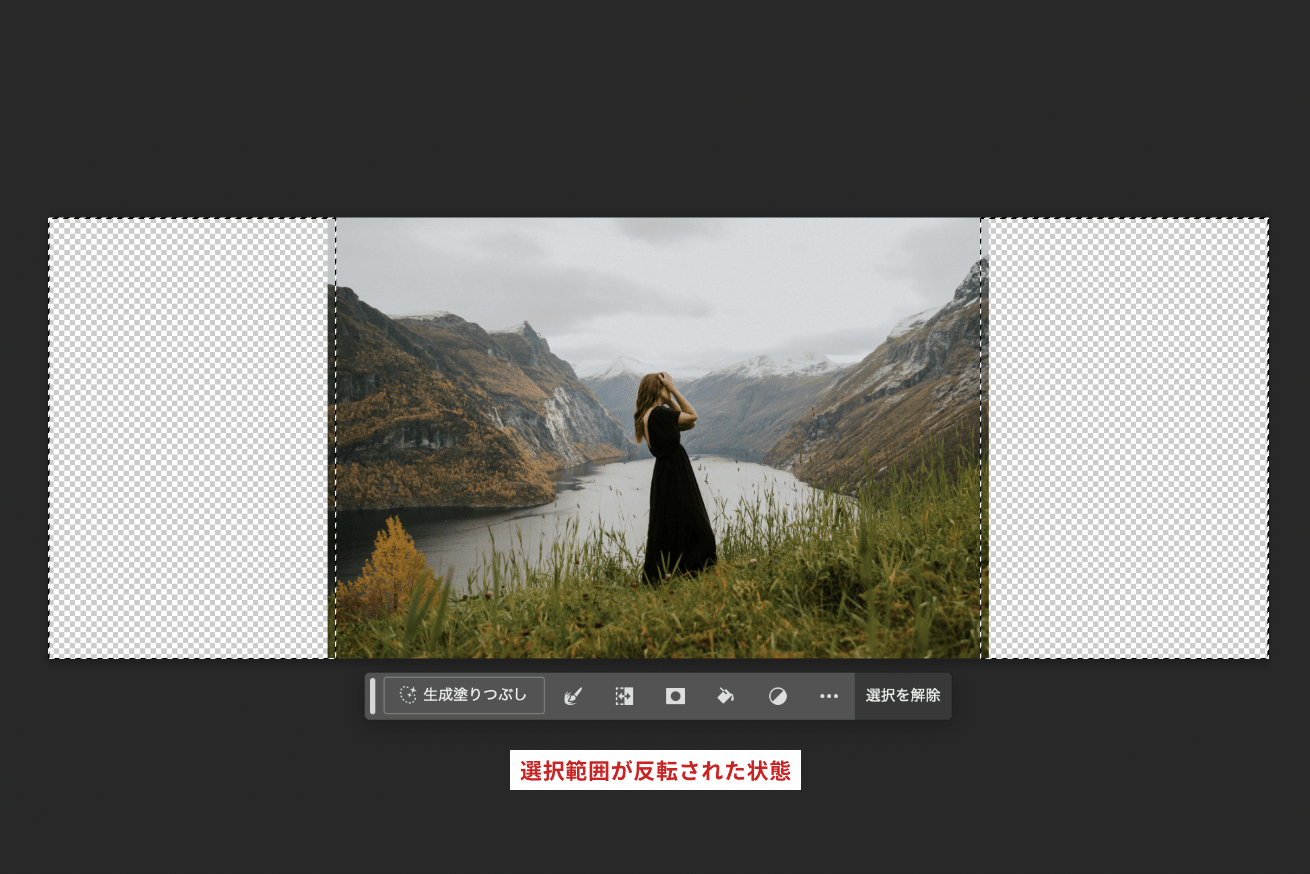
次に写真以外の部分(赤い塗りの部分)を選択したいので、先ほど選択した範囲を反転させます。
「メニューバー」>「選択範囲」>「選択範囲を反転」を選択。
もしくは以下のショートカットキーで選択範囲を反転できます。
Mac:command+shift+I
Windows:Ctrl+shift+I
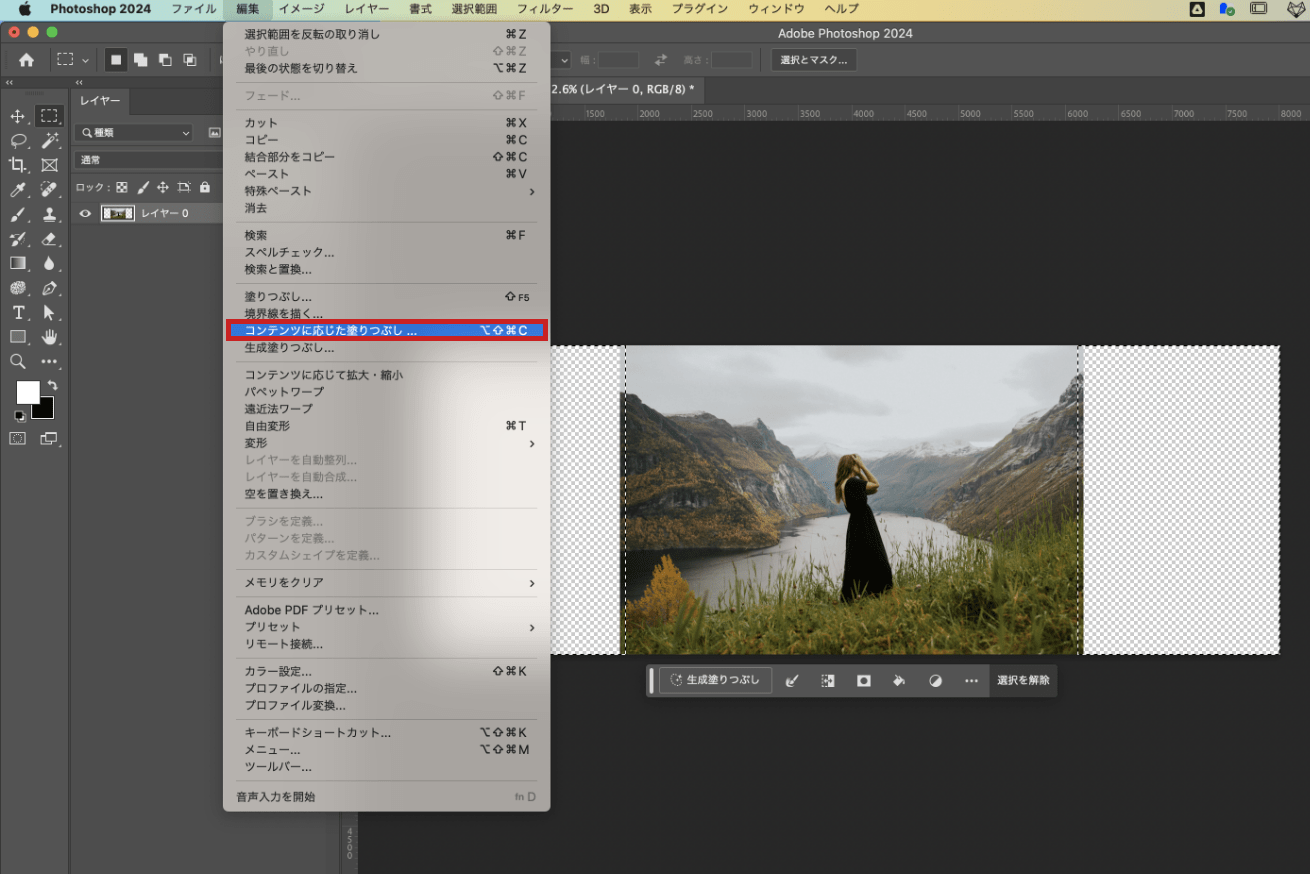
写真の外側の部分が選択できたら、「メニューバー」>「編集」>「コンテンツに応じた塗りつぶし」を選択します。
もしくは以下のショートカットキーで選択できます。
Mac:command+shift+option+C
Windows:Ctrl+shift+alt+C
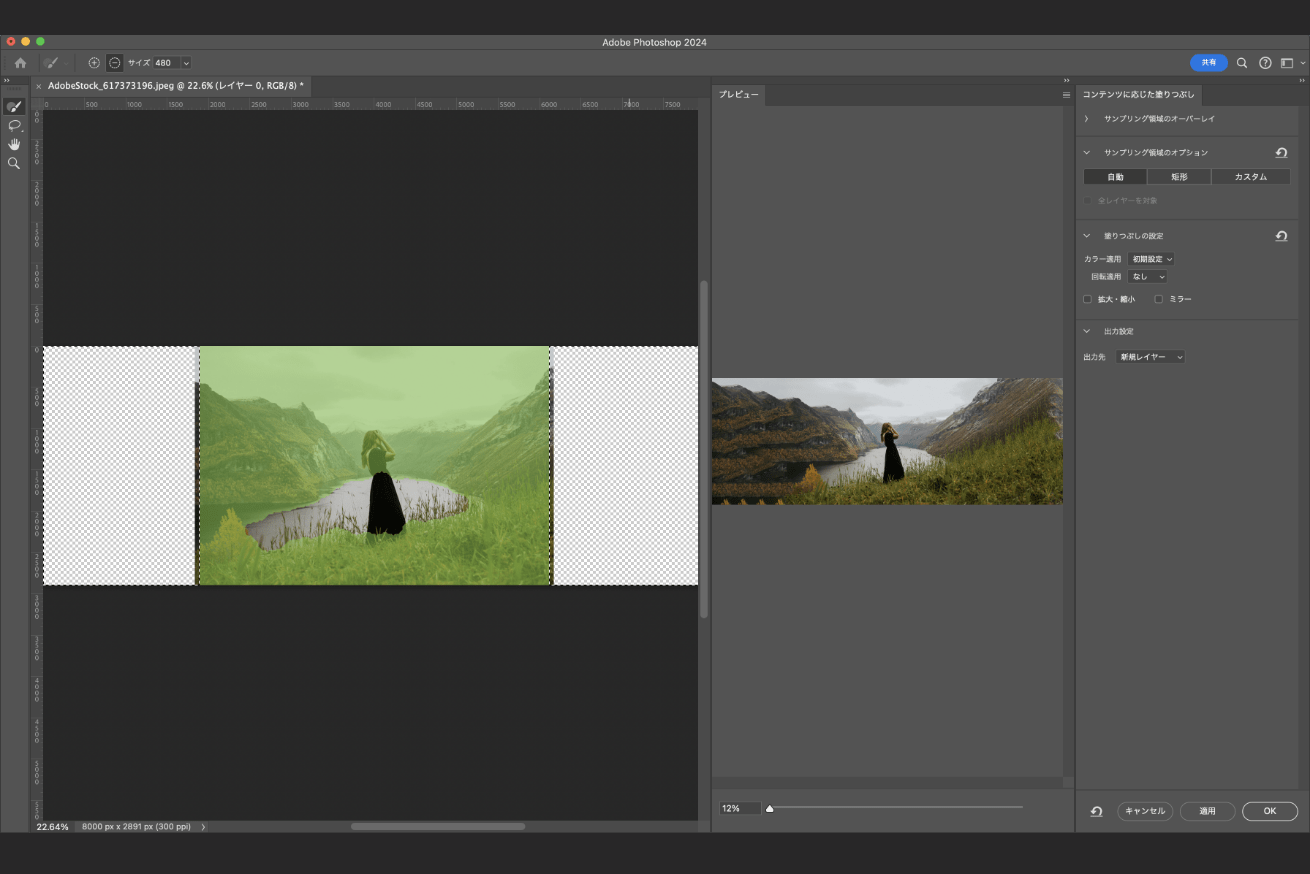
編集画面が出てきます。
左側に表示されている緑で覆われた部分は、元の写真から背景を伸ばす際にサンプリングする範囲を表しています。
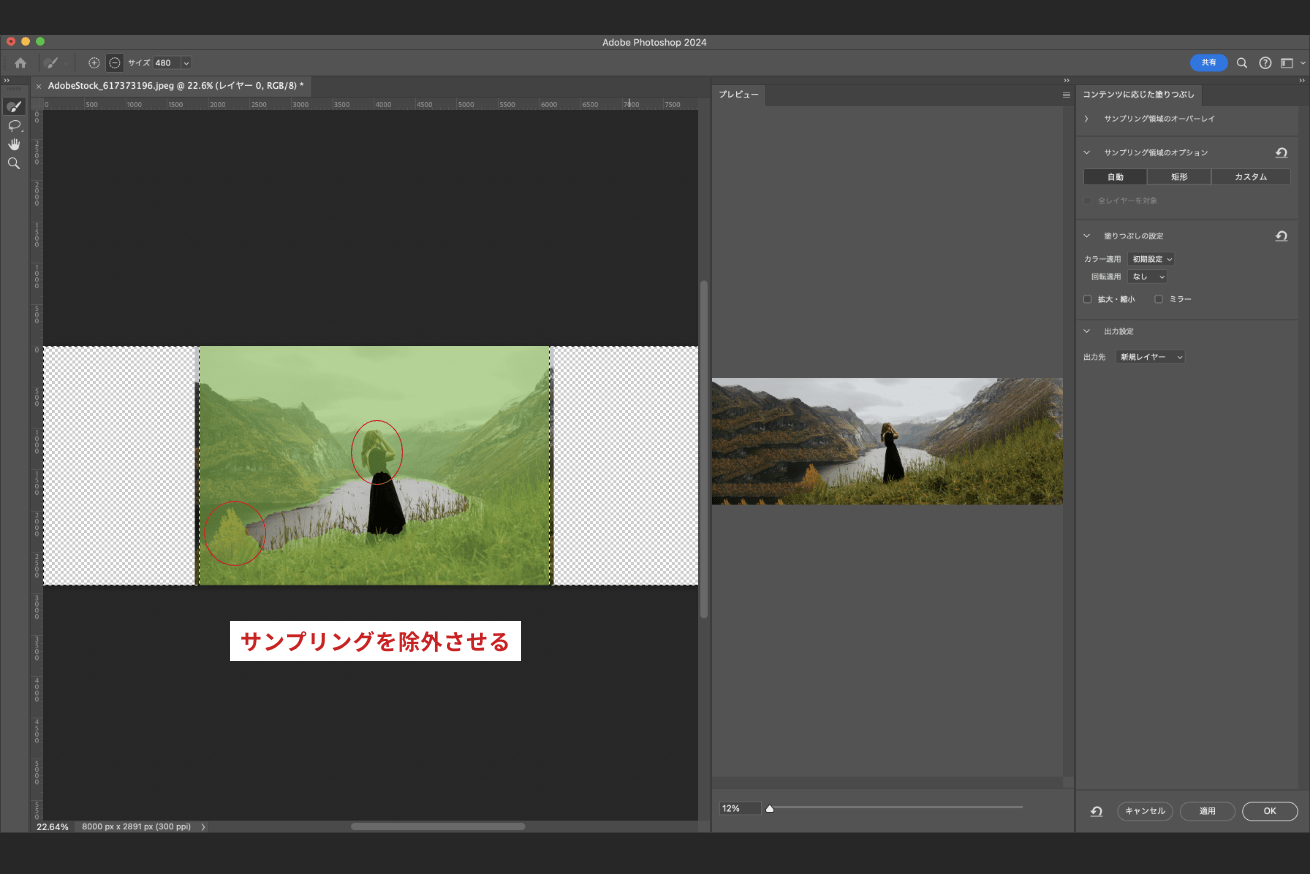
サンプリングされたくない箇所があれば「ー」のブラシで塗っていくとその部分は除外されるので、プレビュー画面を確認しながら調整していきましょう。
人物がサンプリング対象になっているのが気になるので、緑の部分を消していきます。
ブラシのサイズは、ショートカットキー]で太く、[ で細くできるので、作業しやすいサイズで調整していきましょう。
出力先は「新規レイヤー」にすることで後から修正が楽になります。
最後に「OK」を押すと横長の写真を作ることができました。
「コンテンツに応じた拡大・縮小」で伸ばす
通常の自由変形で拡大すると、人のサイズも横に伸びてしまいます。
しかしこの方法を使えばサイズを変更したくない指定した部分は変えずに(今回の例でいうと人物)、背景のみ拡大・縮小することができます。
それではやり方を説明します。
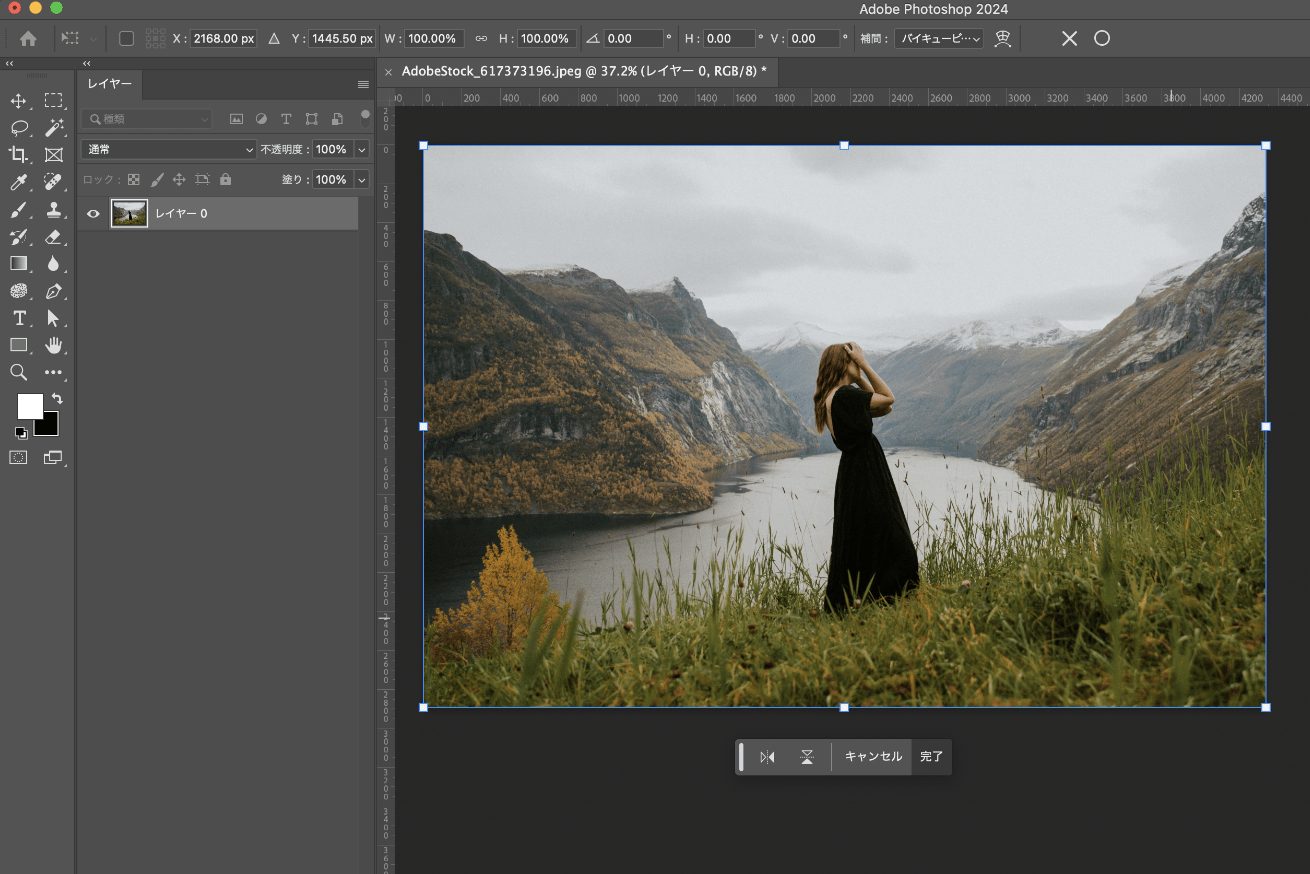
この状態から始めていきます。先ほどと同じように背景レイヤーのロックは解除して、通常レイヤーにしておきます。
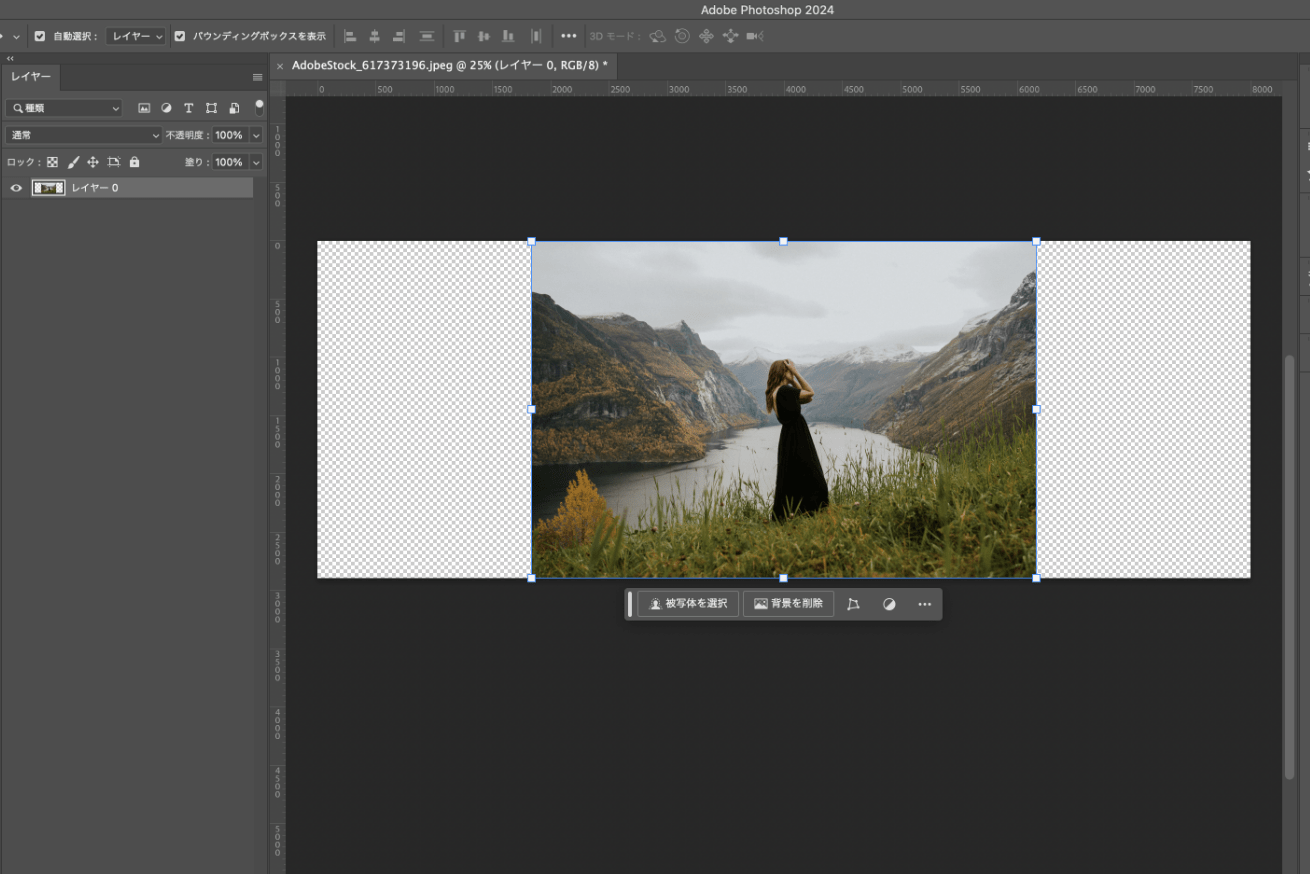
そして「メニューバー」>「イメージ」>「カンバスサイズ」を選択し、サイズを入力してカンバスサイズを大きくします。
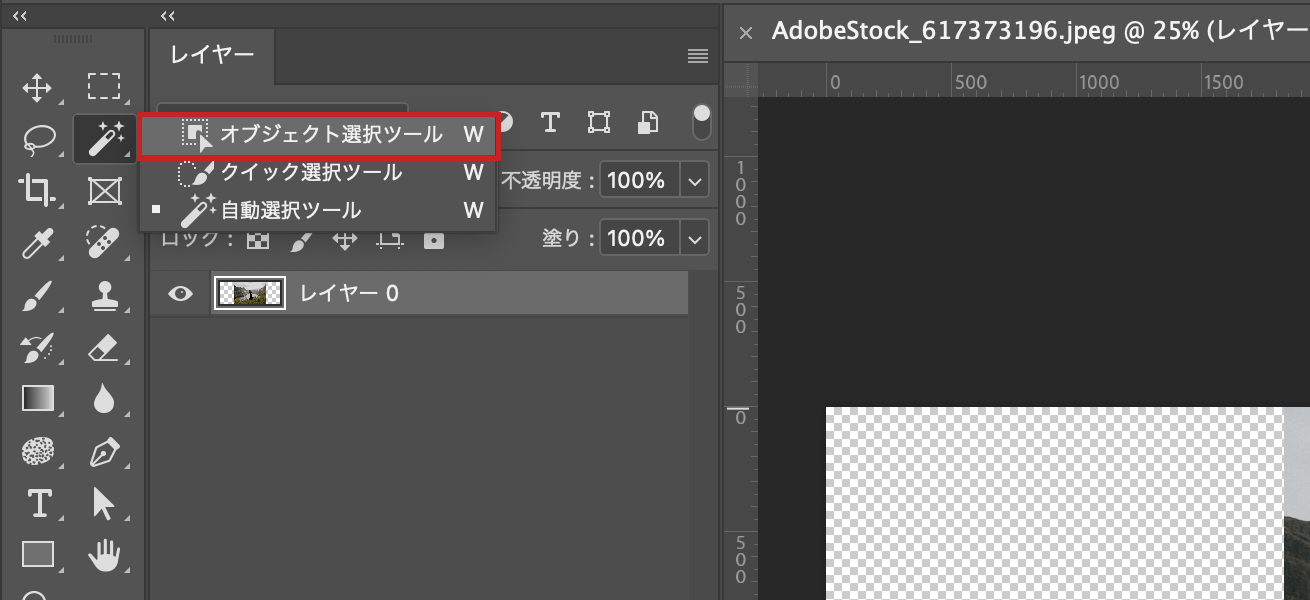
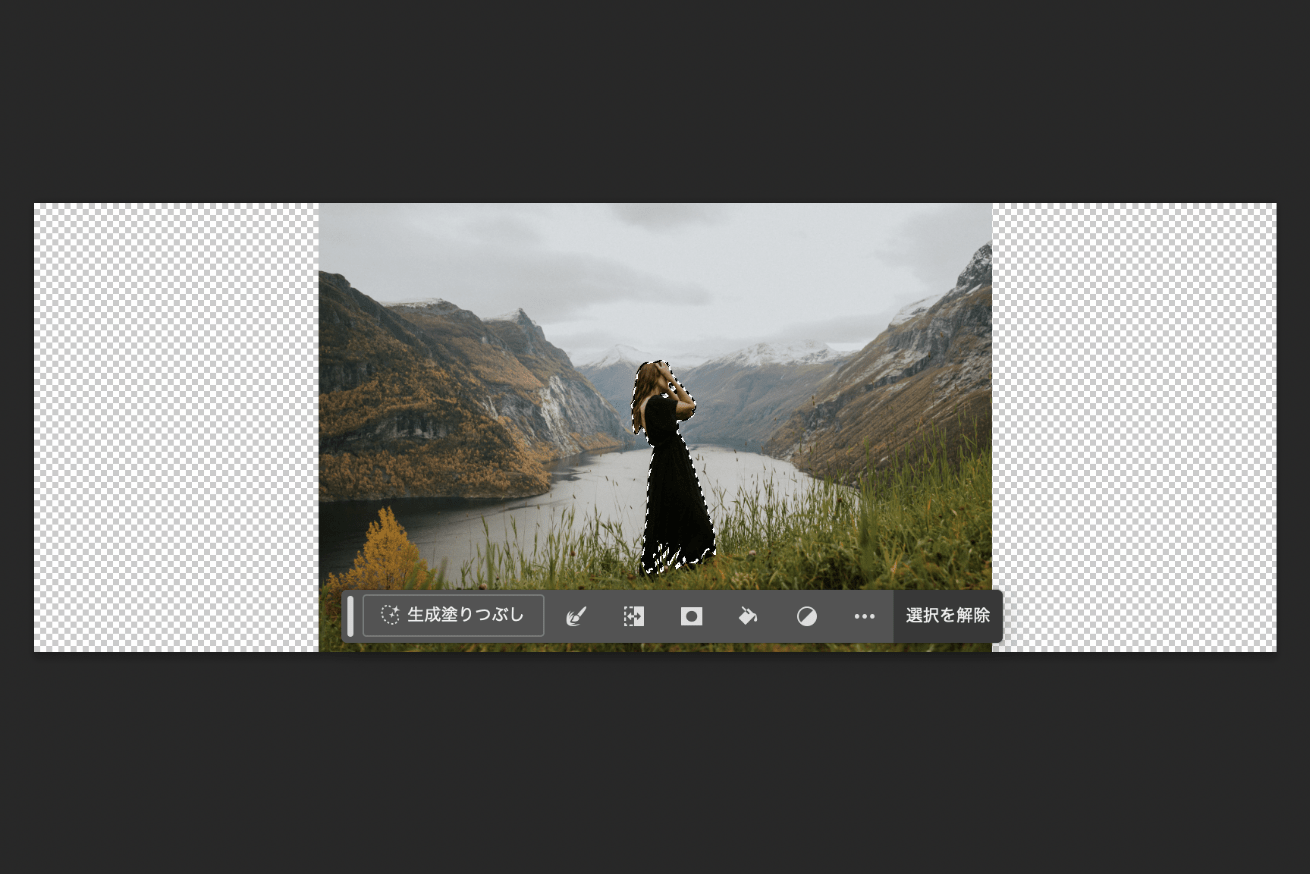
次にレイヤーを選択した状態で、ツールバーから「オブジェクト選択ツール」を選択します。
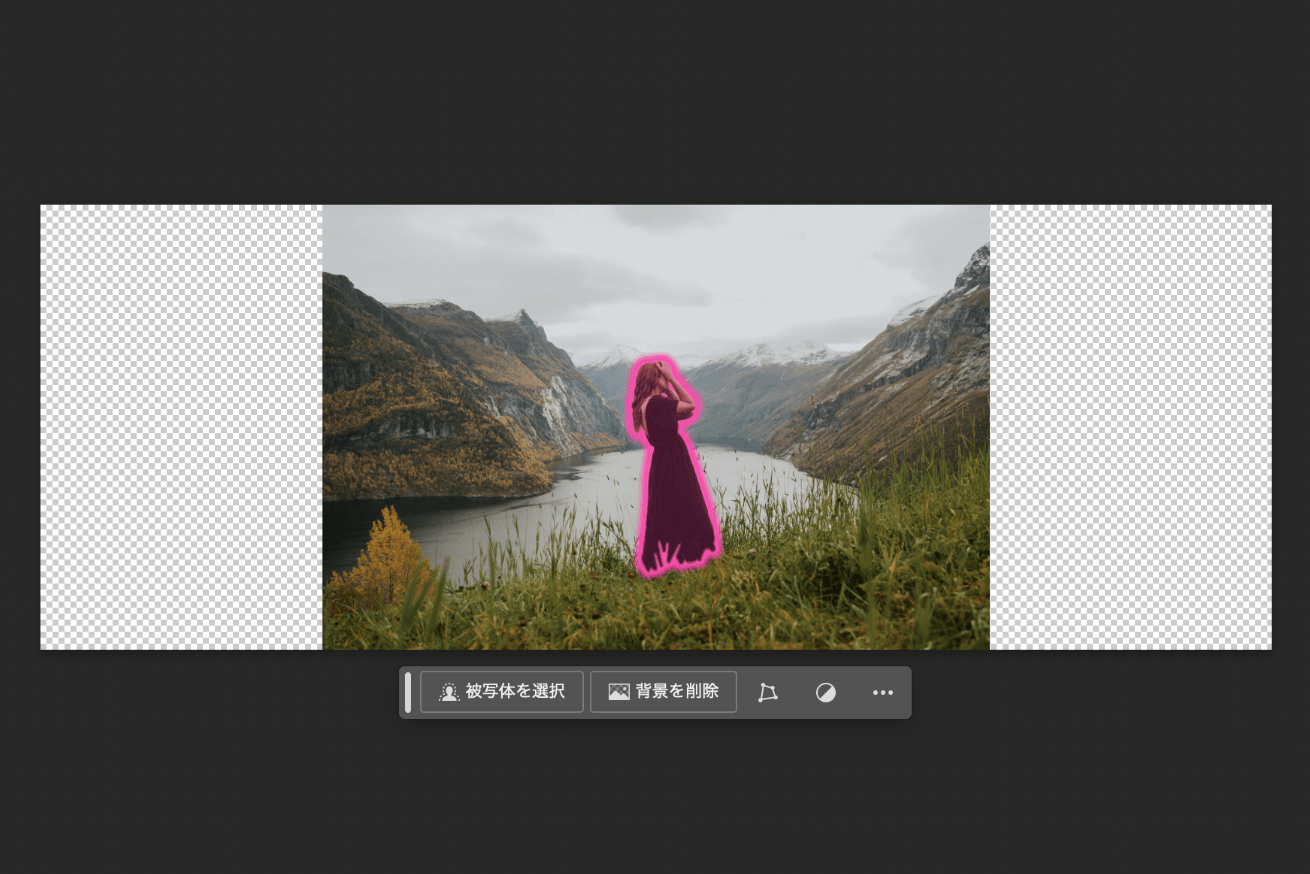
人物の上にカーソルを持っていくとPhotoshopがターゲットを認識してくれ、その部分がピンクに囲われます。
そのままクリックすると人物の形に選択範囲を調整できました。
※うまく選択できなければ「クイック選択ツール」に持ち替えて選択範囲を調整していきます。
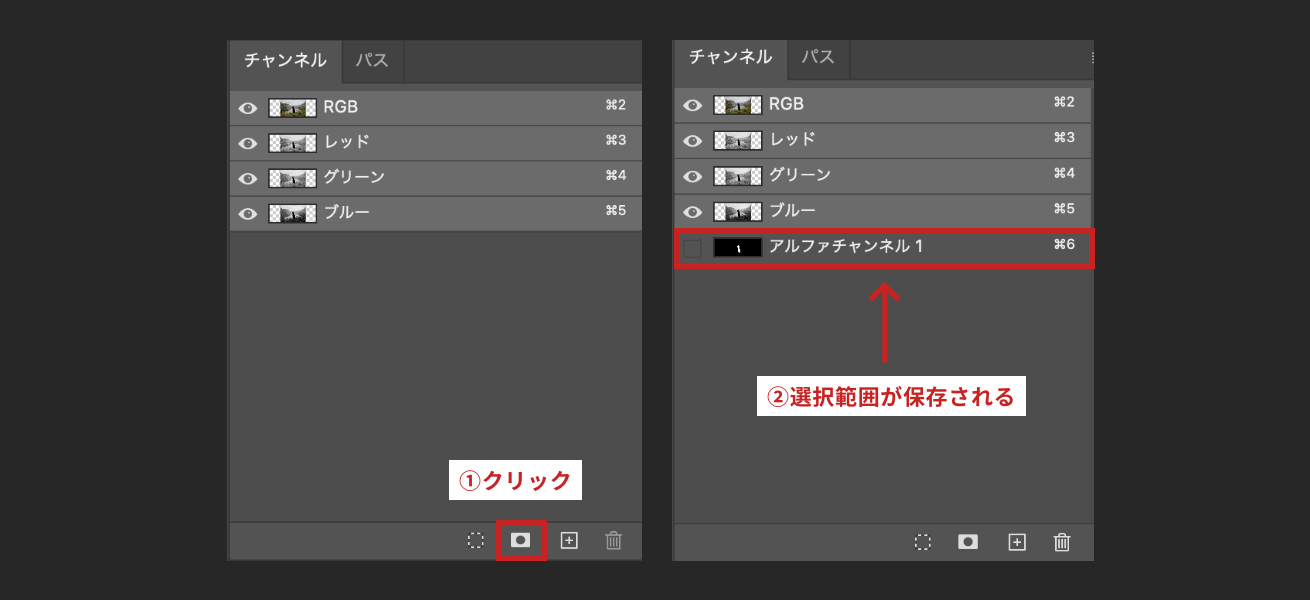
選択できたら、チャンネルパネルから赤枠で囲んであるボタンをクリックすると「アルファチャンネル1」が追加されます。
これで選択範囲が保存されたので、以下のショートカットキーを使用して選択を解除します。
Mac:command+D
Windows:Ctrl+D
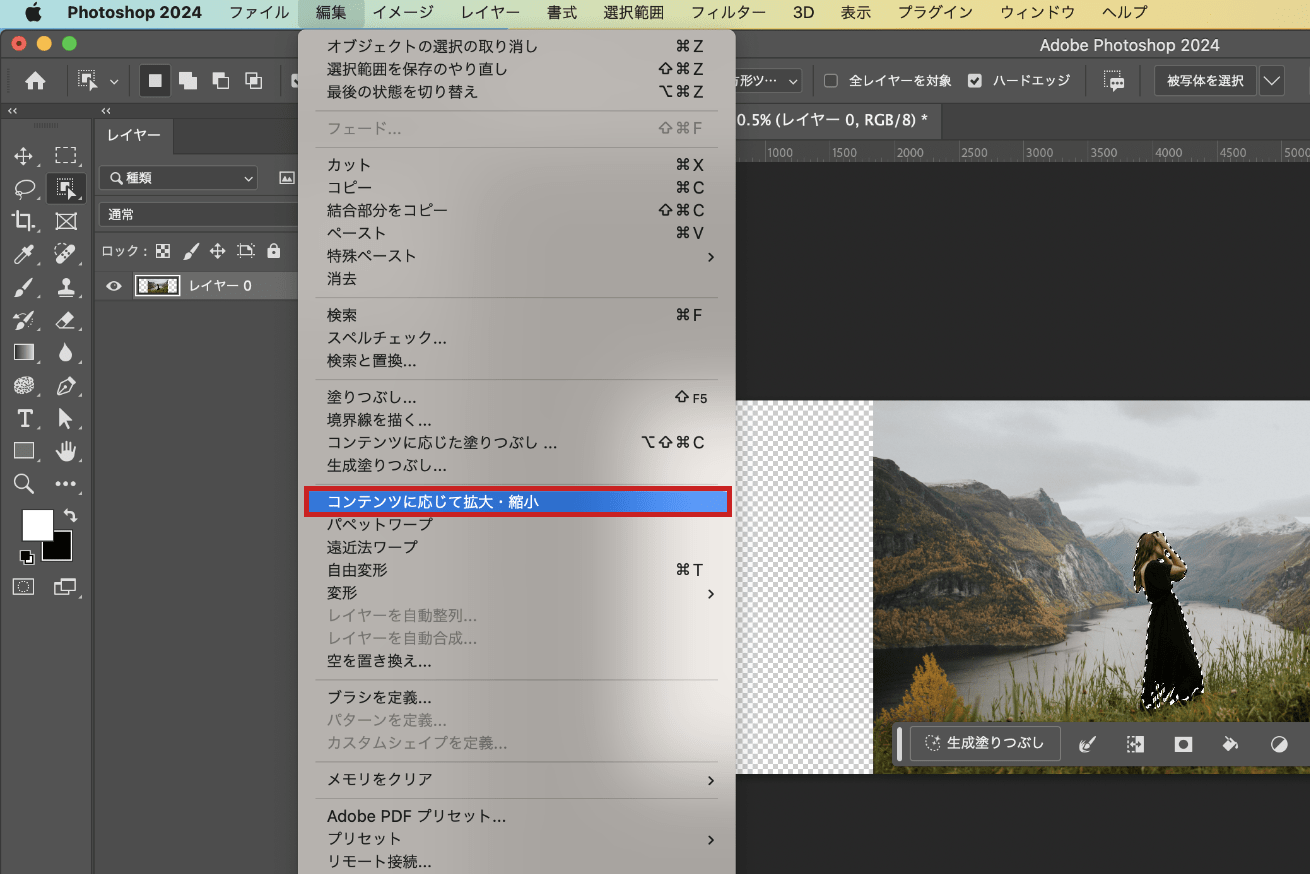
次に「メニューバー」>「編集」>「コンテンツに応じて拡大・縮小」を選択します。
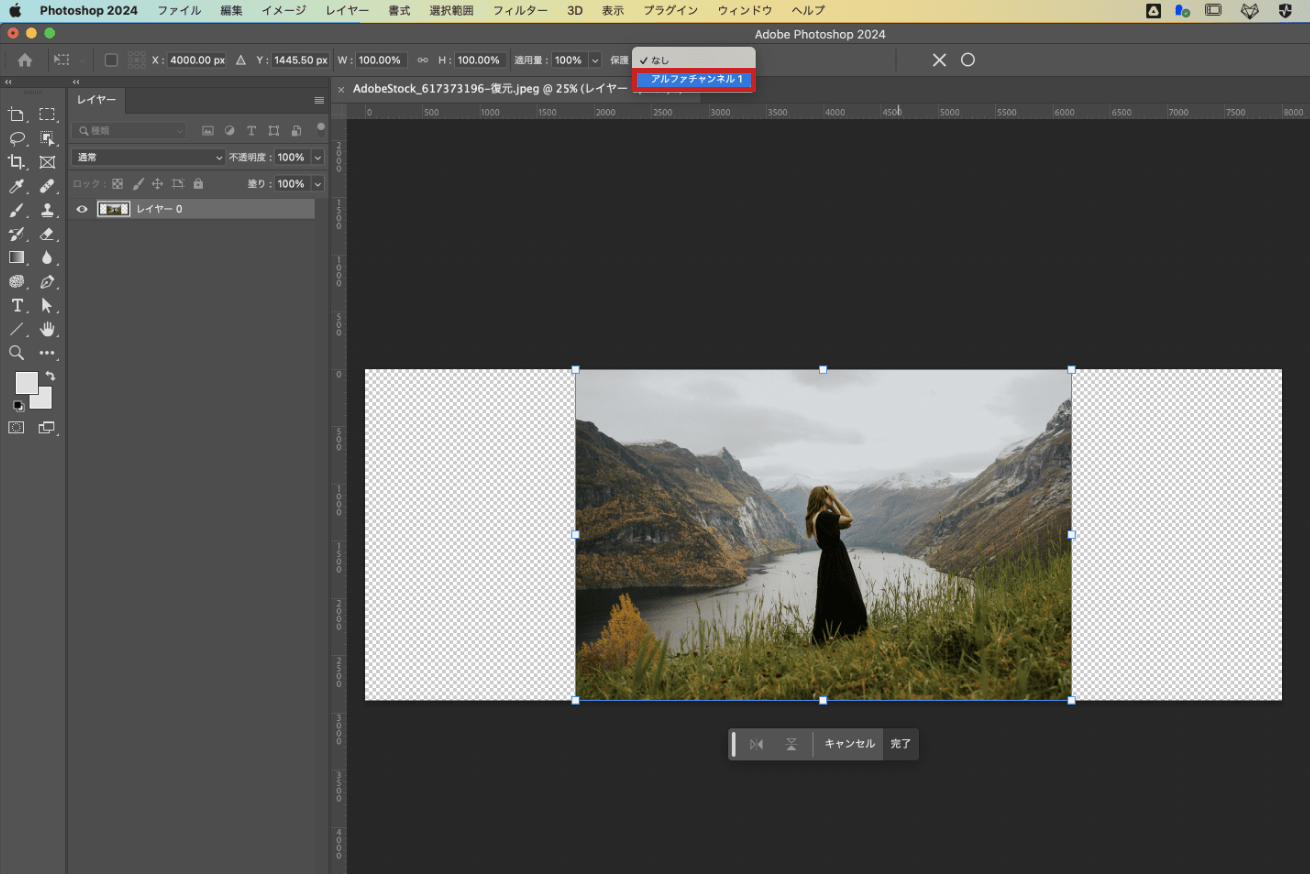
上部のツールバーの「保護」のタブを開き、「なし」から「アルファチャンネル1」に変更します。
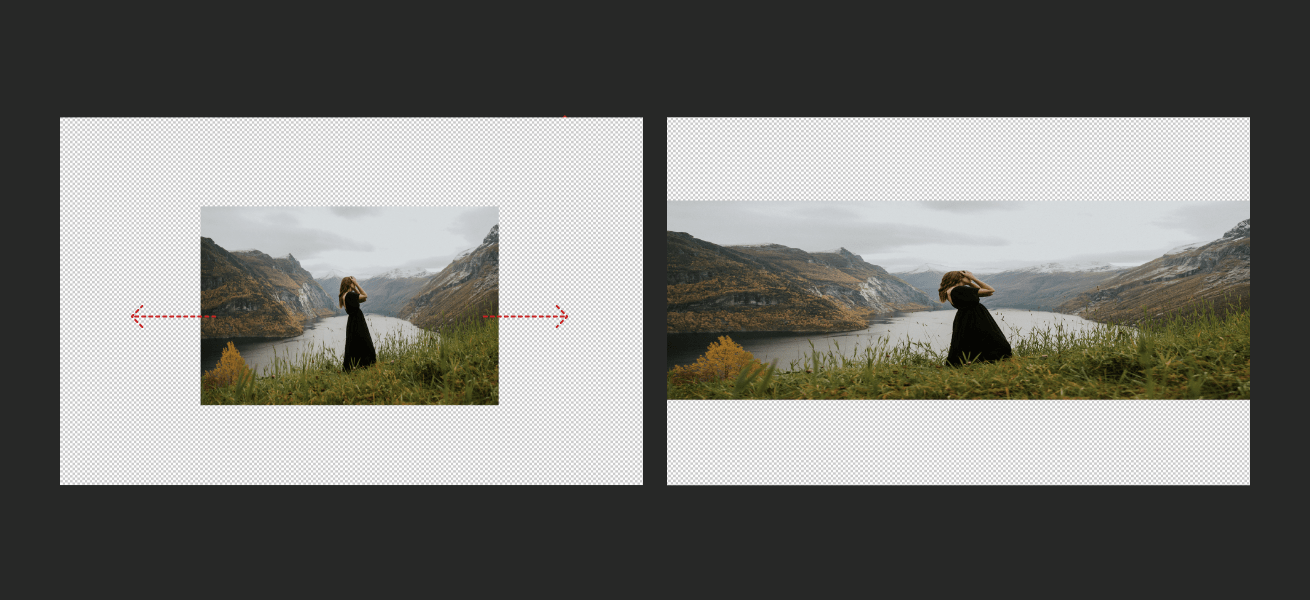
拡大したい方向にドラッグしましょう。
人物サイズは変わらず、背景だけ拡大しながら引き伸ばしができました!
ただし、画像をそのまま拡大しているので、伸ばしすぎると違和感が出てしまいます。不自然にならない程度に拡大・縮小しましょう。
こんなときに使います!
この写真を使ってグリーティングカードを作ってみます。
「空に文字を入れたいけど写真が足りない……」そんなときにこそ、背景を引き伸ばします!
伸ばす方法はなんでもOKですが、今回は精度の高い「生成塗りつぶし」で伸ばします。
完成です!
このように写真のサイズが足りなくてもフォトショップでは作りたいものに合わせて引き伸ばすことができます。
まとめ
Photoshopを使って背景を伸ばす方法はさまざまありますが、これらの手法を組み合わせて使うことで、デザインの幅が広がります。ぜひ、自分のアイデアを形にするために使ってみてください。
Webデザインスクール「デジタルハリウッドSTUDIO by LIG」では未経験から半年でプロのWebデザイナーを目指せます!
講師を現役のプロが務め、働きながら通う社会人も多数! ぜひお気軽に説明会にお越しくださいませ!