こんにちは! Webクリエイタースクール「デジLIG(デジタルハリウッドSTUDIO by LIG)」 運営スタッフの植田です。
「時代にあったクリエイターのスキルを身につけたい」
「給付金制度があるって聞いたけど、本当に使えるの?」
そんな方に向けて、この記事では給付金・補助金が使えるWebデザインスクール10選を厳選して紹介します。
雇用保険に加入している方なら、受講料の最大20%〜80%が支給される教育訓練給付制度を利用可能です。
また、より幅広い方が対象となる「リスキリングを通じたキャリアアップ支援事業」についても解説するので、ご自身に合った制度を見つけましょう!
おすすめのwebデザインスクール厳選3校
|
①デジLIG
|
\専門実践80%対応!/
✓現役デザイナーからマンツーマンで学べる
✓ポートフォリオ添削+卒業後も無期限の就職サポート
✓572,000円→実質220,000円(専門実践適用時)
|
|
②インターネット・アカデミー
|
\実質負担額301,600円から/
✓日本初のWeb専門スクールでWeb制作会社が母体
✓3つの受講スタイルを自由に組み合わせ可能
✓Web専門人材サービスで求人情報が得られる
|
|
③Winスクール
|
\実質負担額最安!/
✓全国48校で通いやすい
✓少人数制で質問しやすい環境
✓就職支援が卒業後も継続
|
目次
この記事は、専門実践教育訓練給付金対応スクールであるデジタルハリウッドSTUDIO by LIG(デジLIG)が執筆しています。
- 2025年10月より専門実践教育訓練給付金(最大80%)対応
- リスキリング補助金の運用実績あり
- Web制作会社の業界ネットワークによる情報収集
- 実際の受講生フィードバックを反映
給付金制度を実際に運用する立場から、正確で実用的な情報をお届けします。
給付金対象Webデザインスクール10校の比較一覧表
まずは、給付金・補助金が使える10校のWebデザインスクールを一覧で比較できます。それぞれの特徴を確認して、自分に合ったスクールを見つけましょう。
| スクール名 | 専門実践教育訓練給付金 (最大80%支給) |
一般教育訓練給付金 (20%支給) |
リスキリング補助金 (最大70%還元) |
代表的なコース料金 (給付金適用後の実質負担額) |
受講期間 | 学習形式 | 特徴 |
|---|---|---|---|---|---|---|---|
| デジLIG | ◯対応 (2025年10月〜) |
× | ◯対応 | 572,000円 →220,000円 (専門実践80%適用時) |
6ヶ月 | 通学メイン (オンラインも利用可) |
現場レベルのフィードバック、実案件経験可能 |
| テックアカデミー※2026年現在受付停止中 | ◯対応※AI系のコースのみ | × | ◯対応 | 877,800円 →319,200円 (リスキリング70%適用時) |
16週間 | オンライン | 副業案件紹介あり、メンター制度充実 |
| ヒューマンアカデミー | △ (要確認) |
◯対応 | ◯対応 | 828,432円 →301,248円 (リスキリング70%適用時) |
3ヶ月〜 | 通学・オンライン | 全国31校、就職内定率90.9% |
| DMM WEBCAMP | ◯対応 ※エンジニア転職コースのみ |
× | ◯対応 | 669,600円 →243,456円 (リスキリング70%適用時) |
32週間 | オンライン | 副業特化型カリキュラム |
| Winスクール | × | ◯対応 | ◯対応 | 440,000円 →160,000円 (リスキリング70%適用時) |
3ヶ月〜 | 通学・オンライン | 全国48校、少人数制授業 |
| インターネット・アカデミー | ◯対応 | ◯対応 | × | 941,600円 →301,600円 (専門実践80%適用時) |
12ヶ月 | 通学・オンライン | 専門実践で最大80%支給、Web専門人材サービス連携 |
| 侍エンジニア | ◯対応 | × | ◯対応 | 312,000円 →151,200円 (リスキリング70%適用時) |
12週間〜 | オンライン | マンツーマン指導、転職成功率99%、給付金利用で最大80%OFF |
| nests | × | × | ◯対応 | 344,000円 →113,520円 (リスキリング70%適用時) |
6ヶ月 | 通学・オンライン | Web制作会社運営、インターンシップ制度、現役プロ講師 |
| 東京デザインプレックス研究所 | ◯対応 | × | × | 990,000 →350,000円 (専門実践80%適用時) |
335時間(134コマ) | 通学 | デザイン分野で日本初の専門実践認定、最大64万円支給 |
| デジタルハリウッドSTUDIO | × | × | ◯対応 | 572,000 →208,000円 (リスキリング70%適用時) |
6ヶ月 | 通学・オンライン | 就職支援やフリーランスサポートあり |
※表の内容は横スクロール可能です。スクロールして内容をチェックしてください。
- 💡給付金・補助金の種類について
-
- 専門実践教育訓練給付金(最大80%): 教育訓練給付金の中で最も給付率が高い制度。雇用保険2年以上加入が条件。
- 一般教育訓練給付金(20%): 教育訓練給付金の基本制度。雇用保険1年以上加入が条件。上限10万円。
- リスキリング補助金(最大70%): 経済産業省の「リスキリングを通じたキャリアアップ支援事業」。転職を目的とした方が対象。
※給付金適用後の料金は最大80%または70%キャッシュバック時の目安です。実際の金額は条件により異なります。
それでは、各制度の詳細と各スクールの特徴を詳しく見ていきましょう!
Webデザインスクールで使える給付金・補助金とは?2つの制度を紹介
Webデザインスクールに入学したいと考えても、なかなか高い金額なのでどのスクールにするか迷ってしまいますよね。しかし現在は、IT人材不足の影響から、政府が社会人の学び直し(リスキリング)に積極的に取り組んでおり、様々な給付補助制度があります。制度に認定されているスクールでは受講費の一部給付や補助金が出る場合もあります。
2026年現在、Webデザインスクールの入学時に使用できる給付金・補助金には以下のようなものがあります。
① 教育訓練給付制度
② リスキリングを通じたキャリアアップ支援事業
それぞれの給付金について詳しく説明します。
| 適用条件 | 補助金額 | |
|---|---|---|
| 教育訓練給付制度 |
|
|
| リスキリングを通じたキャリアアップ支援事業 |
|
|
①教育訓練給付制度
こちらの助成金は厚生労働省が、スキルアップする方に向けて条件を満たすことで給付される助成金になっています。雇用保険の加入期間が一定年数あることが条件となっているため、在職中の方や離職後1年以内の方が主な対象です。
助成額は、学ぶスキルによって変わります。具体的には一般教育訓練、特定一般教育訓練、専門実践教育訓練の3種類に分かれます。
適用条件
- 受講開始日時点で雇用保険に加入している
- 今まで教育訓練給付を受けたことがない
- 雇用保険の加入期間が通算1年以上
※専門実践教育訓練給付金は2年以上
※離職している場合は離職期間が1年以内であること
補助金額
期限・年齢制限
受講期限はありませんが、希望している開講日によっては定員や申請締切日が設けられているため確認が必要です。
また年齢制限もなく、適用条件を満たしていれば、誰でも申請できます。雇用保険の加入期間が一定年数必要かつ離職期間が1年以内という条件があるため、大学生や主婦では給付を受けるのが難しい場合もあるでしょう。
※その他詳細条件もありますので、詳しくは厚生労働省の公式サイトをご覧ください。
②リスキリングを通じたキャリアアップ支援事業
 出典:経済産業省「リスキリングを通じたキャリアアップ支援事業」
出典:経済産業省「リスキリングを通じたキャリアアップ支援事業」
こちらの助成金は、2023年から始まった経済産業省による支援制度です。キャリア相談やリスキリング講座の提供、さらに転職支援を一貫してサポートする取り組みで、受講料金の最大70%(上限56万円)の補助が受けられます。
昨今の社会情勢の変化に対応できるよう、個人のスキル習得とキャリアチェンジの円滑化を一体的に進めることを目的にしています。
適用条件
- 講座お申し込み時と初回キャリア面談時に企業と雇用契約を結んでいること
- 転職を目的として受講を考えていること
- 各事業所の、キャリアサポートを受けた上で転職が完了すること
雇用契約さえ結んでいればアルバイト、パートも対象となり、学生や主婦でも適用できる場合があります。一方で、無職の方や公務員の方は「企業等と雇用契約を締結している者」という条件に当てはまらないので、対象外となります。
補助金額
「受講修了で得られる補助」と「転職後に得られる追加補助」を合わせて受講料の最大70%(最大56万円)のキャッシュバックを受けることができます。それぞれの要件は下記の通りです。
| 受講補助50% | 受講を修了した方(最大40万円) |
|---|---|
| 追加補助20% | 受講修了後に対象スクールの転職支援、または指定のエージェントを通して転職が完了し、1年間勤続された方(最大16万円) |
もし転職まで結びつかなった場合でも、修了要件(指定の課題提出)を満たすことで最低50%の補助が受けられます。
期限・年齢制限
受講可能期限はスクールによって異なるため、ホームページを確認するなど、問い合わせが必要です。
また、リスキリングを通じたキャリアアップ支援事業の申請に年齢制限はありません。適用条件を満たしていれば誰でも申請できます。
本事業は補助予算に合わせてご利用枠に限りがあります。予算に達してしまった場合は、予告なく上記期限より早く終了する可能性もあります。ご興味のある方は、ぜひお早めに説明会にてお問い合わせください!
詳しい対象要件を知りたい方はリスキリングを通じたキャリアアップ支援事業 公式サイトをご覧ください。
給付金・補助金が使えるおすすめWebデザインスクール10選
給付金や補助金を使ってWebデザインを学びたい!と考えた時、注意するべき点が1つあります。それは、すべてのWebデザインスクールで給付金・補助金を使って学べるわけではないということです。
また、給付金制度対象のスクールを選ぶにしても、自分が受講する目的や講座内容をしっかり考える必要があります。
ここからは、給付金・補助金を使ってWebデザインを学べるスクールを6つご紹介します。
デジLIG(デジタルハリウッドSTUDIO by LIG)
対象の給付金
2025年10月より「専門実践教育訓練給付金」も利用可能に!
デジLIGは、専門実践教育訓練給付金(最大80%)とリスキリング補助金(最大70%)の両方が利用可能です。ご自身の状況に合わせて最適な制度を選んでWebデザインを学べます。
- ①専門実践教育訓練給付金(最大80%)
- 給付率: 最大80%(最大64万円)
対象者: 雇用保険に2年以上加入している方(在職者・離職者)
対象コース: Webデザイナー専攻、UIデザインプラン、デザイン集中講座プラン
実質負担額の例:- Webデザイナー専攻(572,000円)→ 220,000円(352,000円支給)
- UIデザインプラン(636,900円)→ 205,380円(431,520円支給)
- デザイン集中講座(712,800円)→ 274,560円(438,240円支給)
※80%給付適用時。条件により異なります。
- ②リスキリングを通じたキャリアアップ支援事業(最大70%)
- 給付率: 最大70%(最大56万円)
対象者: 企業と雇用契約を結んでおり、転職を目的とする方(パート・アルバイト可)
条件:- 期間内に受講を修了する
- 受講お申し込み時に、企業と雇用契約を結んでいること
- 転職が完了して、1年間継続就業した確認が取れたとき
詳細はこちら: 受講料最大80%支給!デジLIGで「専門実践教育訓練給付金」が利用可能になりました! 受講料最大70%オフ!デジLIGが「リスキリングを通じたキャリアアップ支援事業」に採択されました

デジLIGおすすめポイント
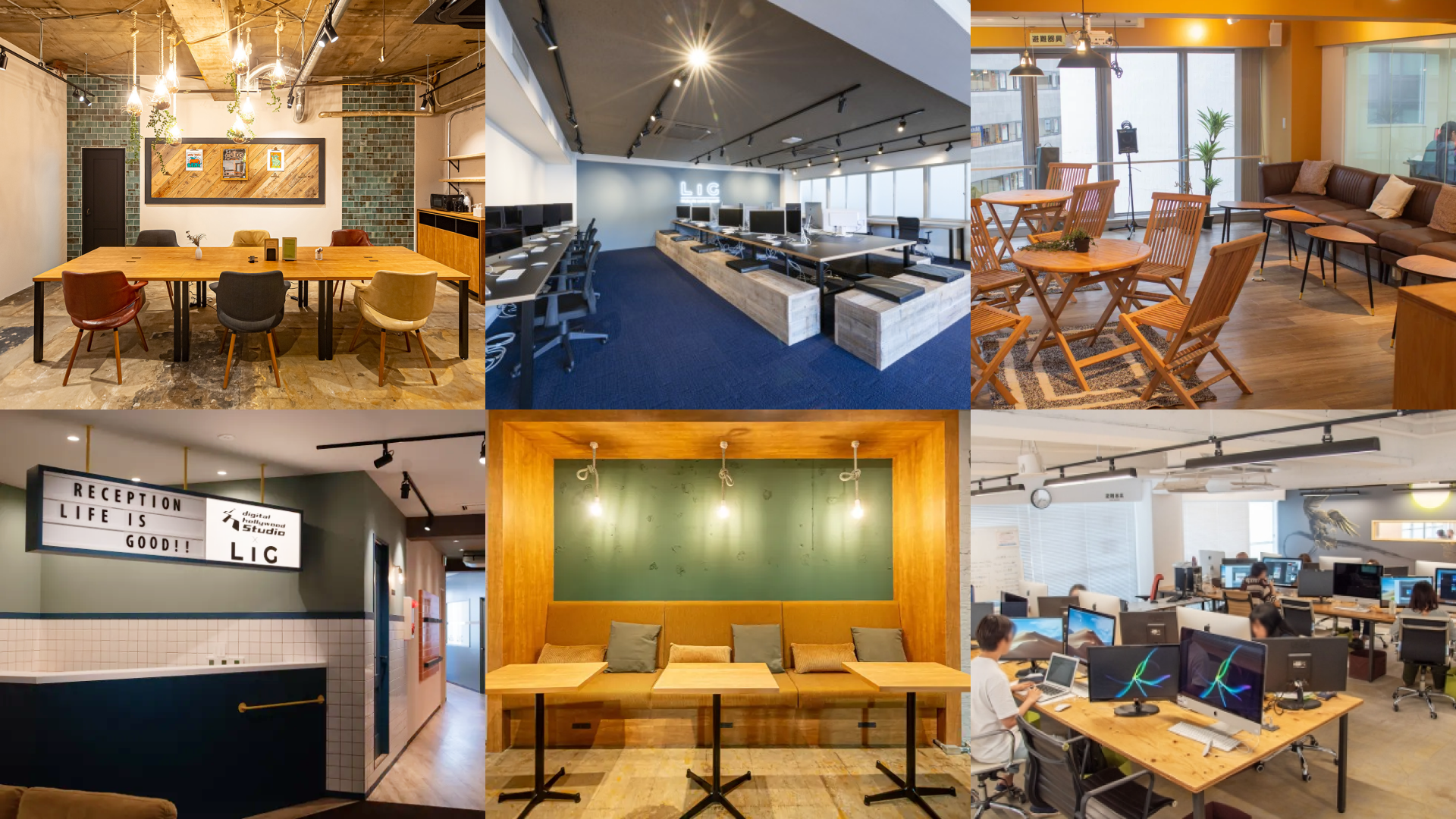
弊社が運営するデジLIGは、Web制作事業における実績が豊富な弊社「LIG」と、デジタル教育の圧倒的な実績を誇る「デジタルハリウッド」がコラボして設立されたWebデザインスクール。
実際の制作会社のノウハウをもとに現場の仕事に役立つスキルを効率的に身につけられ、さらに充実の就職支援が卒業後も継続して受けられるため、未経験からWebデザイナーを目指す方や、副業を目的としている方におすすめのWebデザインスクールです。
社会人から学生・在宅ワーク希望の主婦の方まで幅広い層の方が在籍しており、オンラインで学習可能なレッスンや、月3~4回のワークショップ付きのリアルタイム授業も充実しています。
通学とオンラインを自由に組み合わせることが出来るので、「平日はオンライン+土日は校舎へ」など社会人でも通いやすく、効率よく学べるのもおすすめポイント。平日の夜間開校もあるので、仕事後の時間も有効活用できます。
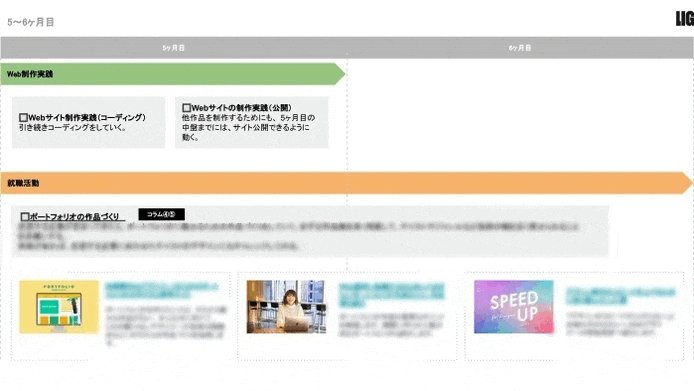
目的に応じて6ヶ月から1年かけて学べる講座を用意しているので、まずはお気軽にご相談ください!
Webデザインが学べるおすすめの講座・コース
デジLIGの口コミ・評判
今日はデジLIG卒制メンバーでご一緒だった方とお茶して来ました。
時々会ってるので、今もこうして仲良くさせて頂けてることが有り難い!
ご縁は大切にしないとですね。
グラスからの影と光が美しかったのでパシャリ!
やはり帰宅してから昨日のPhotoshop少しだけ予習復習しまーす! pic.twitter.com/Tf2cJz5O5R— 灰谷亞希子 (@aa_kikohaitani) March 21, 2022
今日まで焦りと不安でいっぱいだったけど、上野の懇親会行ってみてほんとに本当によかった~~!色んな方とお話できて、モチベーション爆上がりした😼❤️🔥#デジLIG
— su (@kucchane_ru) February 27, 2023
デジタルハリウッドSTUDIO by LIGのWebデザインスクールは、オンラインでもオフラインでも受講生同士の交流が盛んです。お互いに励まし合い、ときにライバルとして切磋琢磨しながら学べる環境であり、モチベーションが維持しやすいのもおすすめのポイントです。
卒業生の作品を見るとだいたいそのスクールの実力がわかるかと思います。個人的に凄いなと思うのは「デジLIG」ですね。
ディレクションからデザインまで一気通貫で取り組んでいるイメージです(しかも実案件)
卒業生の方々の作品https://t.co/iBdY9AXYAzhttps://t.co/lU97NhnHtK— きくちなごみ|相談できるWeb/UIデザイナー・ディレクター (@75mix) February 3, 2023
WebスクールはデジLIGしかないんじゃないかってくらい卒業生が自分の実績を勇気持って晒してて素晴らしさしかない。
晒せる勇気を持つものだけが褒められる資格を持ってると思うし褒められた瞬間が本当にハマる瞬間だと思ってて
こういう若者たちの勇気や行動に学ぶことは多い。負けていられない。 https://t.co/olm6AR7UVX
— ムラマツヒデキ🍣クオートワークス (@muuuuu_chang) February 8, 2023
なんかデジLIGの卒業生のかたって即戦力っぽいかた多くてすごい。(広告ではありません)
— 西長正輝 / デザイナー アートディレクター (@n_masateru) June 4, 2024
デジLIGでは、「現場レベル」のフィードバックが特徴で、作品のレベルが高いのもおすすめポイント。「スクール卒は厳しい」という声も多い中、実際に活躍しているWebデザイナーからも評価する声が多数あります。卒業生のポートフォリオもぜひご覧ください。
基本情報
| 受講料金(税込) |
Webデザイナー専攻:572,000円 →補助金適用で208,000円(税込) ※364,000円補助 グラフィックデザイン講座:319,000円(4ヶ月) →補助金適用で116,000円(税込) ※203,000円補助 ※2023年11月より、所定の条件を満たし講座修了・転職された方は受講料最大70%キャッシュバック!詳細はこちら |
|---|---|
| その他費用 | ー(受講料に含まれる) |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 上野校:新御徒町駅A3から徒歩1分 池袋校:池袋駅西武東口から徒歩5分 大宮校:JR大宮駅から徒歩5分 北千住:北千住駅西口から徒歩5分 川崎校:京急川崎駅から徒歩1分 町田校:JR町田駅から徒歩5分 柏校:柏駅から徒歩2分【2025年7月オープン】 |
| 学べるスキル | 【Webデザイナー専攻】 Photoshop / Illustrator / Figma / HTML / CSS / JavaScript / jQuery / Dreamweaver / Visual Studio Code 【Webデザイン入門プラン】 Illustrator / Photoshop / figma 【グラフィックデザイン講座】 Photoshop / IllustratorI / Figma / InDesign |
| 学習時のサポート体制 | 定期的な個別の学習相談会、オンライン・オフラインでの質疑応答、担任制度、トレーナーによる個別指導 |
| 就職サポート | 面接対策、履歴書・職務経歴書・ポートフォリオの添削、就職セミナー、求人紹介(卒業後も無期限) |

テックアカデミー【2026年現在受付停止中】
 画像引用:テックアカデミー
画像引用:テックアカデミー
⚠️ 重要なお知らせ
現在、テックアカデミーは新規受講の申し込みを全コース停止しています。受講を検討されている方は、他のスクールをご検討ください。
対象の給付金
テックアカデミーは「専門実践教育訓練給付金」と「リスキリングを通じたキャリアアップ支援事業」の両方に対応していますが、Webデザイン関連コースはリスキリング補助金のみ対象です。
- Webデザイン関連コース → リスキリング補助金(最大70%)
-
- 給付率: 最大70%(最大56万円)
- 対象者: 企業と雇用契約を結んでおり、転職を目的とする方
- 対象コース: はじめての副業+Webデザインセットなど
- AI・データサイエンス系コース → 専門実践教育訓練給付金(最大80%)
-
- 給付率: 最大80%(最大64万円)
- 対象者: 雇用保険に2年以上加入している方
- 対象コース: AIコース、データサイエンスコース、Python+AIセットなど
おすすめポイント
テックアカデミーは、副業サポートが充実したオンラインスクール。モチベーション維持が不安な方でも安心なパーソナルメンターがつく学習プログラムで、週2回マンツーマンでのメンタリング、毎日15〜23時のチャット・レビューサポートが受けられます。
「はじめての副業+Webデザインセット」では、卒業後に実力判定テスト合格すれば副業案件の紹介を受けられます。さらにメンターと一緒に取り組めるため、着実にスキルを身につけることが可能。講座内で使用した動画は卒業後も見放題で、自分のペースで復習できるのも嬉しいポイントです。
いずれのプランもカリキュラムはおなじで、自分の学習ペースにあわせて4週間〜24週間のなかから選べます(※受講プランの期間はコースによって変わります)。
※テックアカデミーの詳細が知りたい方は、テックアカデミーの口コミ・評判を徹底調査した記事をご覧ください。
基本情報
| 受講料 |
【はじめての副業+Webデザインセット】 16週間プラン:877,800円 →補助金適用で319,200円(税込) |
|---|---|
| その他費用 | – |
| 学習方法 | オンラインでの学習 |
| 校舎場所 | -(オンライン) |
| 学べるスキル | Photoshop / Figma / HTML / CSS |
| 学習時のサポート体制 | 週2回のメンタリング、オンラインでの質疑応答、チャットサポート(15時〜23時) |
| 副業サポート | 副業案件の紹介、案件のサポート |
ヒューマンアカデミー
 画像引用:ヒューマンアカデミー
画像引用:ヒューマンアカデミー
対象の給付金
ヒューマンアカデミーは「一般教育訓練給付金」と「リスキリングを通じたキャリアアップ支援事業」の両方に対応しています。ご自身の状況に合わせて最適な制度を選んでWeb学習コースを受講できます。
※専門実践教育訓練給付金(最大80%)は、キャリアコンサルタント養成講座など一部の講座のみ対象で、Webデザイン関連コースは対象外です。
おすすめポイント
ヒューマンアカデミーは、充実した就職支援が評判の資格取得・就転職の総合専門校。人気のWebデザイン講座の内定率90.9%(2017年度)と実績豊富で、Webデザイナーへの就職・転職を目指す方におすすめです。
インターネットがあれば学べるオンラインスタイル、少人数のクラスで対面受講ができる通学クラス、オンラインと通学を組み合わせたブレンドスタイルと、ライフスタイルに合わせた学習形式を選択可能。忙しい社会人でも通いやすいスクールです。
専門のジョブカウンセラーが就職・転職をサポートしてくれるのは、人材系のグループ会社を持つヒューマンアカデミーならでは。ITビジネスエッセンシャルガイド講座という、実際の現場で必要な考え方や仕事の流れが学べる講座も受講可能です。
Webデザイナーを目指す人向けのコースがあり、現役プロ講師による個別のサポートも充実。新宿、銀座、横浜など全国に教室もあるため、自宅近くの教室を探せるのもおすすめポイントです。
※ヒューマンアカデミーWebデザイン講座の詳細が知りたい方は、ヒューマンアカデミーWebデザイン講座の良い口コミ・悪い評判を徹底調査した記事をご覧ください。
未経験者におすすめの講座・コース
基本情報
| 受講料金(税込) | Webデザイナーコース:209,044円 Webデザイナー総合コース:257,972円 →リスキリング補助金最大70%適用で実質91,648円 |
|---|---|
| その他費用 | 入学金55,000円、別途教材費等 |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 全国31校(パートナースクール含む)。 校舎の場所はこちらをご覧ください。 |
| 学べるスキル | 【Webデザイナーコース】 Photoshop / Illustrator / Adobe XD / HTML / CSS / WordPress 【Webデザイナー総合コース】 Photoshop / Illustrator / Adobe XD / HTML / CSS / WordPress / Java Script |
| 学習時のサポート体制 | オンライン・オフラインでの質疑応答 |
| 就職サポート | カウンセラーサポート、面接対策、履歴書・職務経歴書の添削、求人紹介 |
DMM WEBCAMP
 出典:DMM WEBCAMP
出典:DMM WEBCAMP
対象の給付金
DMM WEBCAMPは「リスキリングを通じたキャリアアップ支援事業」の対象スクールです。Webデザイン講座とサイト制作講座をセットで申し込むとリスキリング補助金が適用できます。(教育訓練給付制度は対象外です)
- おすすめポイント
-
- 現役エンジニア講師による一人ひとりに合わせたマンツーマンサポート体制
- 未経験から副業実績の獲得を可能にする副業特化型独自カリキュラム
副業に特化した独自のカリキュラムが特徴のWebデザインスクール
未経験からでも安定した副業収入が得られるよう、豊富な副業ノウハウを詰め込んだカリキュラムと、現役エンジニアやデザイナー講師によるマンツーマンサポートを提供する、徹底した副業支援をおこなうスクールです。Webデザイン講座とサイト制作講座をセットで申し込むとリスキリング補助金が適用できます。
期間に応じて価格が変わる料金体系のため、自分のライフスタイルに合った学習ができます。本業は辞めずにまずは副業から始めたいという方や、将来的にフリーランスとして独立したいと考えている方におすすめです。
未経験者におすすめの講座・コース
基本情報
| 受講料金(税込) |
Webデザインコース 8週間:339,600円 16週間:449,600円 24週間:559,600円 32週間:669,600円 |
|---|---|
| その他費用 | – |
| 学習方法 | オンライン学習 |
| 校舎場所 | -(オンライン) |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS / WordPress |
| 学習時のサポート体制 | 24時間無制限チャットサポート、マンツーマンサポート、卒業後メンタリングなど |
| 副業サポート | 副業カリキュラム、寺子屋(集団質問会)、卒業後メンタリングなど |
Winスクール
対象の給付金
Winスクールは「一般教育訓練給付金(20%)」と「リスキリング補助金(最大70%)」の両方に対応しています。
※専門実践教育訓練給付金(最大80%)は、AI・機械学習、データ分析コースのみ対応で、Webデザイン関連コースは対象外です。
- 【一般教育訓練給付金(20%)対象コース】
- ・WEBクリエイター
・WEBスタンダードPlus
・WEBマスター
・WEBプログラマ
・WEBプログラミングプロ
- 【リスキリング補助金(最大70%)対象コース】
- ・Web・UI/UXデザイナー養成講座
・Web・映像デザイナー養成講座
おすすめのポイント
WinスクールはWebデザインやプログラミング、動画編集にCADなど、多彩なスキルを学べる資格取得に強みをもつスクールです。
企業ニーズを取り入れた多彩なカリキュラムと受講システムで、働く社会人のスキルアップを支援しています。基本的には通学で学習を進めるスタイルで、教室がない地域や空きがない場合にはオンラインでの受講も可能です。
授業は最大5名までの少人数で行われ、時間割が決まっているため、動画学習と比較すると融通が利きづらいのは注意ポイント。
求人紹介はありませんが、面接対策やキャリア相談などの就職支援は卒業後も継続して受けられるため、Webデザイナーとして就職・転職を目指す人にとっては安心できます。
北海道・東北エリア、都内・南関東エリア、四国エリアなど全国に約50校舎を構えており、全教室ですべての講座を受講可能。希望があれば複数の教室を併用可能です!
※Winスクールの詳細が知りたい方は、Winスクールの良い口コミ・悪い評判を徹底調査した記事をご覧ください。
未経験者におすすめの講座・コース
基本情報
| 受講料金(税込) |
WEBマスター:440,000円 WEBスタンダードPlus:267,300円 |
|---|---|
| その他費用 | 入学金 19,800円 教材費・実習費 18,700円〜※コースによる |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 全国48校。校舎の場所はこちらをご覧ください。 |
| 学べるスキル | 【WEBマスター】 Photoshop / Illustrator / HTML / CSS / jQuery / Java Script 【WEBスタンダードPlus】 Photoshop / Illustrator / HTML / CSS |
| 学習時のサポート体制 | 講師による個別解説・指導、個別の理解度チェック |
| 就職サポート | カウンセラーサポート、面接対策、履歴書・職務経歴書の添削 |
インターネット・アカデミー
対象の給付金
こちらのスクールは「教育訓練給付制度」が対象となっています。特に、経済産業省認定の「Reスキル講座」は、教育訓練給付金制度のなかでも最も手厚い「専門実践教育訓練」に該当するため、受講料の最大80%(64万円)キャッシュバックと、受講料の負担を大きく抑えることが可能です。
【教育訓練給付制度(一般教育訓練給付金 対象)】
・Webデザイナー総合コース+Webマーケティング講座
・Webデザイナー総合コース+WordPress講座
・Webディレクターコース+PHP講座
・Webデザイナー検定コース+作品制作講座+PHP講座
・Webデザイナー検定コース+作品制作講座+WordPress講座
・プログラマー入門コース+PHP講座
・プログラマー入門コース+作品制作講座+PHP講座
・Web担当者コース+Illustrator講座
・Webディベロッパーコース
【Reスキル講座(専門実践教育訓練給付金 対象)】
・ブランドデザイン実践コース
・UI/UXデザイナーコース
・ビジネス改善実践コース
・AI×IoTエンジニア育成コース
・IoTエンジニア育成コースA+作品制作講座
・ITエンジニア総合コース+Python講座+AIプログラミング講座
・AI×IoTエンジニア育成コース+サーバー講座
・IoTエンジニア育成コースA+ECHONET IoT MASTER
・AIデータ活用実践コース
※詳細は無料カウンセリングで確認してください。
おすすめのポイント
日本初のWeb専門スクールで、Web制作会社が母体のため、実践で役立つ知識とスキルを学べるのが特長です。
社会人が働きながらでも学びやすいよう、「ライブ授業」「マンツーマン授業」「オンデマンド授業」の3つの受講スタイルを、ライフスタイルに合わせて自由に組み合わせることができます。オンラインだけでなく、校舎のラーニングスペースを利用した学習も可能です。
キャリアサポートも充実しており、グループ会社であるWeb専門人材サービス「ウェブスタッフ」を通じて、受講生・卒業生限定の求人情報を得られるのも大きな強みです。
※インターネット・アカデミーの詳細が知りたい方は、インターネット・アカデミーの良い口コミ・悪い評判を徹底調査した記事をご覧ください。
基本情報
| 受講料金(税込) |
Webデザイナー入門コース(1~3ヶ月)228,800円 Webデザイナーコース(3~4ヶ月)403,040円 など ※ 講座によって教育訓練給付制度が適用 |
|---|---|
| その他費用 | なし |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 新宿 |
| 学べるスキル | Photoshop / illustrator / HTML / CSS / JavaScriptなどコースにとって異なる。 |
| 学習時のサポート体制 | 教育訓練給付制度を活用すると受講料が大幅カットできる インターネット・アカデミーならではのキャリアサポート など |
| 就職サポート | キャリア相談、履歴書・職務経歴書添削、Web専門の求人情報紹介など |
侍エンジニア
対象の給付金
侍エンジニアは「専門実践教育訓練給付金」と「リスキリングを通じたキャリアアップ支援事業」の両方に対応していますが、Webデザイン関連コースはリスキリング補助金のみ対象です。
Webデザイン関連コース → リスキリング補助金(最大70%)
-
- 給付率:最大70%(最大56万円)
- 対象者:企業と雇用契約を結んでおり、転職を目的とする方
- 対象コース:Webデザイン転職コース
おすすめポイント
経験豊富な現役エンジニアが専属で指導してくれるオンラインプログラミングスクール。Webデザイン転職コースは、現役エンジニアによるマンツーマン指導が特徴で、Webデザインの知識をつけたいエンジニア向けのカリキュラムとなっています。
就職支援が充実しており、職務経歴書の作成サポートや面接対策を無料で受けることも可能。オンライン完結型のため、場所や時間にとらわれず学習を進めることができ、社会人でも働きながら学べる環境が整っています。
基本情報
| 受講料金(税込) | Webデザイン転職コース:381,150円 →補助金適用で114,345円(リスキリング70%適用時) |
|---|---|
| その他費用 | – |
| 学習方法 | オンライン |
| 校舎場所 | -(オンライン完結) |
| 学べるスキル | Photoshop / Adobe XD / HTML / CSS / JavaScript / WordPress |
| 学習時のサポート体制 | 専属マンツーマンレッスン |
| 就職サポート | 職務経歴書の作成サポート、面接対策 |
nests Digital Creative Academy
 nests Digital Creative Academy
nests Digital Creative Academy
対象の給付金
nestsは「リスキリングを通じたキャリアアップ支援事業」の対象スクールです。(教育訓練給付制度は対象外です)
-
- 給付率:最大70%(最大56万円)
- 対象者:企業と雇用契約を結んでおり、転職を目的とする方(アルバイト・パート可)
- 対象コース:UIUXデザイナーコース、Webデザイナーコースなど
おすすめポイント
Web制作会社が運営しているスクールのため、業界の最新トレンドを学ぶことができるnests。業界で活躍する現役プロの講師陣が在籍していて、現場に則したスキルを学べます。
在学中から制作会社へのインターンシップに参加できるチャンスがあったり、コンペに出場できたりなど、未経験者でもWebデザイナーとして挑戦できる機会が多くあるのも特徴です。ポートフォリオ添削やキャリアカウンセリングなど、就転職支援も充実しています。
制作会社が求める実践スキルを集約したカリキュラムで、業界のプロによるポートフォリオ添削など充実の就転職支援を受けられます。
基本情報
| 受講料金(税込) | UIUXデザイナーコース(6ヶ月):396,000円 Webデザイナーコース(6ヶ月):323,400円 Webデザイナー基礎コース(3ヶ月):173,800円 ※リスキリング補助金適用の例:344,000円→113,520円(リスキリング70%適用時) |
|---|---|
| その他費用 | 入学金:55,000円 |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 【青山】東京都港区赤坂8丁目5-6 IPIAS Aoyama 306 最寄駅:青山一丁目駅より徒歩3分 |
| 学べるスキル | Illustrator / Photoshop / Figma / HTML / CSS など(コースによって異なる) |
| 学習時のサポート体制 | チャットや直接質問が可能(回数制限なし) |
| 就職サポート | インターンシップ制度、ポートフォリオ添削、キャリアカウンセリング、制作会社とのマッチングサポート |
東京デザインプレックス研究所
対象の給付金
東京デザインプレックス研究所は「専門実践教育訓練給付金(最大80%)」に対応しています。デザイン分野としては国内初となる経済産業省「第四次産業革命スキル習得講座」に認定されており、厚生労働省「専門実践教育訓練指定講座」にも認定されています。
専門実践教育訓練給付金(最大80%)
-
- 給付率:最大80%(最大64万円)
- 対象者:雇用保険に2年以上加入している方(在職者・離職者)
- 対象コース:Webグラフィックデザイン総合コース、UX/UI総合コース、アートディレクター総合コースなど
おすすめポイント
東京デザインプレックス研究所は、渋谷に校舎を構える、デジタルデザイン・空間デザイン・ビジネスデザイン・コミュニケーションデザインの領域が学べる専門学校です。
現役クリエイターによる少人数・実践型授業が特徴で、第一線で活躍する現役デザイナーが講師を務め、少人数制のクラスで実践的な指導を受けられます。キャリアセンターでのサポートが充実しており、大手企業からの就職・内定実績も豊富です。
基本情報
| 受講料金(税込) | Webグラフィックデザイン総合コース:990,000円 →補助金適用で350,000円(専門実践80%適用時) ☆最大給付額640,000円 |
|---|---|
| その他費用 | 入学金:33,000円 教材費・実習費:33,000円 |
| 学習方法 | 教室での学習(通学のみ) |
| 校舎場所 | 東京都渋谷区神南1-12-10 最寄駅:渋谷駅より徒歩7分 / 明治神宮前駅より徒歩8分 / 原宿駅より徒歩10分 |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / Adobe XD / HTML / CSS / JavaScript / jQuery / Flexbox / WordPress |
| 受講期間 | 335時間(134コマ) |
| 学習時のサポート体制 | 少人数制授業、現役クリエイターによる個別指導 |
| 就職サポート | 就職相談・面接対策、ポートフォリオ制作サポート、企業紹介サポート |
デジタルハリウッドSTUDIO
対象の給付金
デジタルハリウッドSTUDIOは「リスキリングを通じたキャリアアップ支援事業」の対象スクールです。(教育訓練給付制度は対象外です)
-
- 給付率:最大70%(最大56万円)
- 対象者:企業と雇用契約を結んでおり、転職を目的とする方(アルバイト・パート可)
- 対象コース:Webデザイナー専攻など
おすすめポイント
デジタルハリウッドは、未経験からWebデザイナーを目指す社会人・大学生向けのカリキュラムです。
正社員・契約社員・アルバイトなどの雇用が伴う求人だけでなく、業務委託など副業・フリーランス向けの案件紹介も充実しています。
プロによるライブ授業と個別指導に加え、自分のペースで学べる映像学習が特徴。企業へ直接作品をプレゼンする機会や、卒業後も続く仕事紹介など、キャリアサポートが手厚いスクールです。
基本情報
| 受講料金(税込) | Webデザイナー専攻:572,000円 →補助金適用で208,000円(リスキリング70%適用時) |
|---|---|
| その他費用 | -(授業料に含まれる) |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 【東京】東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F 【渋谷】東京都渋谷区渋谷1丁目23-21渋谷キャスト2F 【新宿】東京都新宿区新宿3-24-1 NEWNO・GS新宿ビル10F 【自由が丘】東京都目黒区自由が丘2-11-21 NEWNO自由が丘5階 【吉祥寺】東京都武蔵野市吉祥寺南町1-7-7 HULIC &New KICHIJOJI 5F 【立川】東京都立川市曙町2-8-18 東京建物ファーレ立川ビル1階 最寄駅: |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScript などコースにより異なります |
| 受講期間 | 6ヶ月 |
| 学習時のサポート体制 | プロによるライブ授業、個別指導、映像学習 |
| 就職サポート | 履歴書・職務経歴書の添削、キャリアカウンセラーによる就職相談、仕事紹介サポート(卒業後も永年サポート) |
給付金を実際に使った卒業生の体験談
「給付金制度って、本当に使えるの?」「手続きが複雑そうで不安……」そんな声をよく聞きます。
ここでは、実際にリスキリング補助金を活用してデジLIGで学んだ卒業生の生の声をご紹介。2名の体験談から、給付金活用のリアルが見えてきます!
営業職からWebディレクターへ! 説明会で初めて知った給付金制度
 角田さん
角田さん
角田さんは営業職・事務職を経験後、一度は諦めたクリエイティブ職への夢を叶えるためデジLIGに入学しました。
 補助金があることについては説明会に参加して初めて知りましたが、適用条件も問題なく手続きも複雑ではなかったので、補助額も大きかったので決め手の一つにはなりました。
補助金があることについては説明会に参加して初めて知りましたが、適用条件も問題なく手続きも複雑ではなかったので、補助額も大きかったので決め手の一つにはなりました。
(角田さん / 営業・事務職 → Webディレクター)
角田さんはほぼ毎日STUDIOに通学し、約9ヶ月でWebディレクターとして転職に成功。「復習に時間をかけずに、どんどん次に進めたほうがいい」というアドバイスを実践し、効率的に学習を進めました。
 大切なことは「わからないことがあれば、すぐに質問する」ことです。もちろん自分で考えることも重要ですが、スクールで学ぶ以上は、積極的に質問してほしいと思います。
大切なことは「わからないことがあれば、すぐに質問する」ことです。もちろん自分で考えることも重要ですが、スクールで学ぶ以上は、積極的に質問してほしいと思います。
▼角田さんの詳しいインタビューはこちら トレーナーや仲間の支えで実現。未経験から9ヶ月でWebディレクターに転職成功!
働きながら学習! 半年で全国コンペ優勝
 蛯名さん
蛯名さん
蛯名さんはゲーム系専門学校を卒業後、事務職として働きながら「本当はWebデザイナーになりたい」という気持ちを抱え続けていました。
 半年くらい独学でHTMLやCSS、JavaScriptを軽くやっていました。でも、自分が独学の知識だけで転職できるような実力があるのかとか、いろいろわからなくなってしまって。
半年くらい独学でHTMLやCSS、JavaScriptを軽くやっていました。でも、自分が独学の知識だけで転職できるような実力があるのかとか、いろいろわからなくなってしまって。
そんなときに、デジLIGがリスキリング補助金で学べることを知り、次の日には説明会の予約をしていました(笑)。
(蛯名さん / 事務職 → 転職活動中 / 全国コンペ優勝)
蛯名さんは働きながら約半年学び、デジタルハリウッド全国コンペで優勝。「専門学校に行っていた2年間よりも、デジLIGのこの半年間のほうがぎゅっと濃縮された時間だった」と振り返ります。
 デジLIGのスタッフさんは一つひとつの質問にとても丁寧に答えてくれるんです。1聞いたら100返ってきているくらい。そこがすごく嬉しかったです。
デジLIGのスタッフさんは一つひとつの質問にとても丁寧に答えてくれるんです。1聞いたら100返ってきているくらい。そこがすごく嬉しかったです。
▼蛯名さんの詳しいインタビューはこちら 働きながら半年で全国コンペ優勝。「一度あきらめた夢」に、もう一度手を伸ばした話
✅ 給付金活用のリアルなポイント
- 説明会で初めて知る人も多い:まずは説明会に参加してみる
- 手続きは思ったより複雑ではない:スクールがサポートしてくれる
- 「次の日には説明会予約」の決断力:補助金があるからこそ踏み出せた
- 働きながらでも全国コンペ優勝:半年で濃縮された学びを得られる
給付金制度の詳細については、各スクールの無料説明会で確認するのが確実です。デジLIGでも、リスキリング補助金や専門実践教育訓練給付金について詳しく説明しています。
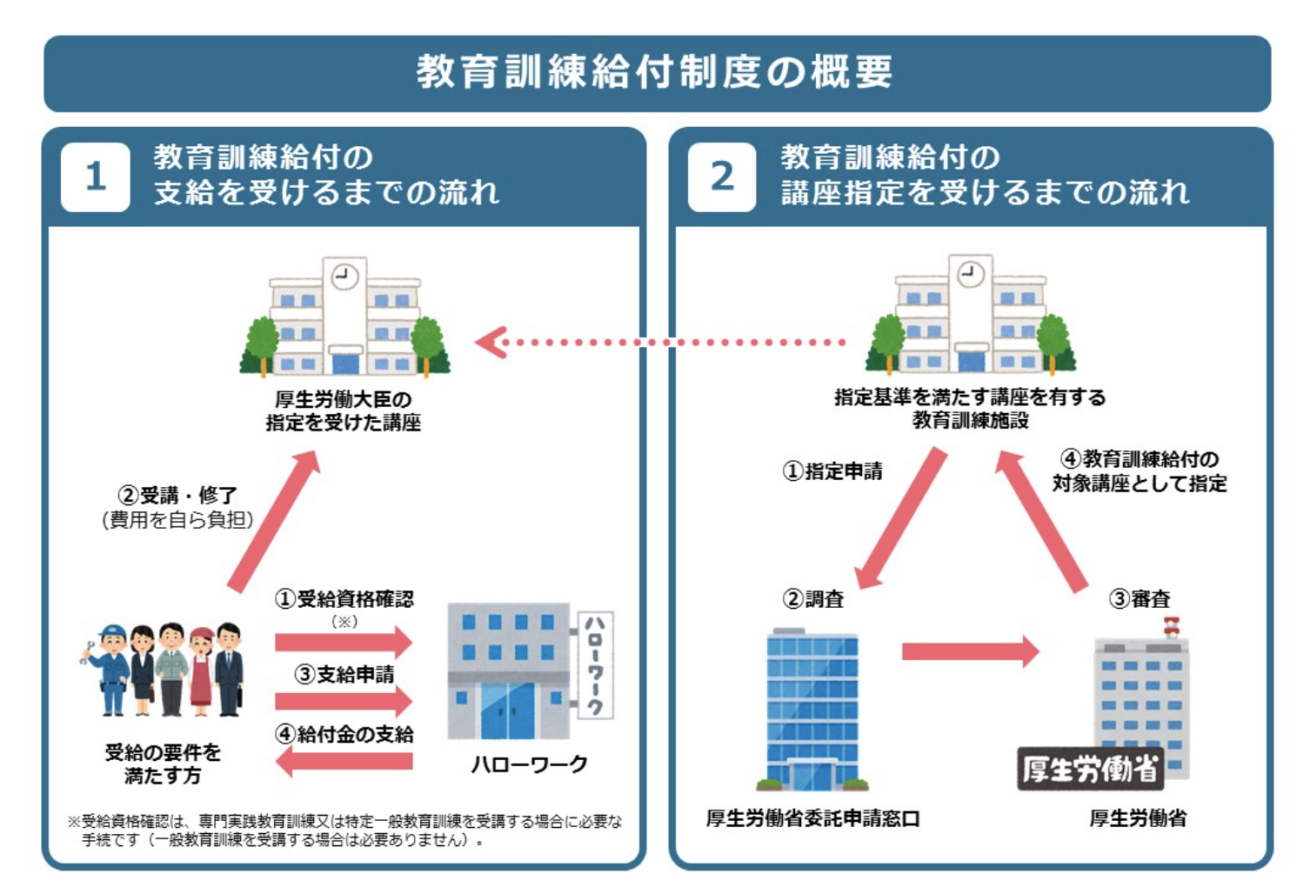
給付金・補助金申請の流れ
給付金制度や補助金制度を利用するには、正しい手順で申請する必要があります。ここでは、教育訓練給付制度とリスキリングを通じたキャリアアップ支援事業、それぞれの申請フローを詳しく解説します。
教育訓練給付制度の申請フロー
- 1. 受給資格の確認
- 最寄りのハローワークで、自分が給付金の対象となるか確認します。雇用保険の加入期間や過去の給付金利用履歴などをチェックしましょう。
- 2. スクール・講座の選定
- 厚生労働大臣指定の教育訓練講座から、自分の目的に合ったスクール・講座を選びます。各スクールの公式サイトで対象講座を確認してください。
- 3. 受講申し込み
- 選んだスクールに受講を申し込みます。この時点では給付金の申請はまだ不要です。受講料は全額を支払う必要があります。
- 4. 受講修了
- 講座のカリキュラムを全て修了し、スクールから修了証明書を受け取ります。修了要件はスクールによって異なるので、事前に確認しておきましょう。
- 5. 給付金の申請
- 受講修了日の翌日から1ヶ月以内にハローワークで給付金の申請を行います。必要書類は以下の通りです:
- 教育訓練給付金支給申請書
- 教育訓練修了証明書(スクールが発行)
- 領収書(スクールが発行)
- 本人確認書類(運転免許証など)
- 雇用保険被保険者証
- 振込先の通帳またはキャッシュカード
- 6. 給付金の受給
- 申請から通常1〜2ヶ月程度で指定した口座に給付金が振り込まれます。
リスキリングを通じたキャリアアップ支援事業の申請フロー
- 1. 対象スクールの選定
- 経済産業省が認定した事業者(スクール)から選びます。デジLIG、テックアカデミー、ヒューマンアカデミーなどが対象です。各スクールのHPで必ず確認しましょう。
- 2. キャリア相談・受講申し込み
- スクールの無料説明会やキャリア相談に参加し、転職を目的とした受講であることを伝えて申し込みます。この時点で雇用契約を結んでいる必要があります(アルバイト・パート可)。
- 3. 受講開始・修了
- 講座を受講し、指定の課題を提出して修了要件を満たします。修了すると受講料の50%(最大40万円)が還元されます。
- 4. 転職活動
- スクールの転職支援または指定の転職エージェントを利用して転職活動を行います。
- 5. 転職・継続就業
- 転職が完了し、転職先で1年間継続して就業すると、追加で受講料の20%(最大16万円)が還元されます。
合計で最大70%(最大56万円)のキャッシュバックを受けられます。転職しない場合でも、修了要件を満たせば50%の補助は受けられるので安心です。
申請時の注意点
- 申請期限を守る:教育訓練給付制度は修了後1ヶ月以内の申請が必須です
- 書類の不備に注意:申請書類に不備があると給付が遅れるため、事前にハローワークで確認しましょう
- 修了要件を確認:スクールごとに修了要件(課題提出、出席率など)が異なるので、受講前に必ず確認してください
- 雇用状況の確認:申請時点で雇用保険に加入していることが条件です
具体的な条件や申請方法、ご自身が対象かどうかについては、各スクールの説明会で詳しく相談してください。
🔽 「リスキリングを通じたキャリアアップ支援事業」について、デジLIGでの詳細はこの記事をご覧ください! 受講料最大70%オフ!デジLIGが「リスキリングを通じたキャリアアップ支援事業」に採択されました
失敗しないWebデザインスクールの選び方
目的はWebデザイナーへの就職か副業かを明確に!

紹介するWebデザインスクールはどこでも未経験から学べる内容になっていますが、各スクールでカリキュラムやサポート制度が異なります。そのため、スクールに通う目的によって最適なWebデザインスクールを選ぶことが重要です。
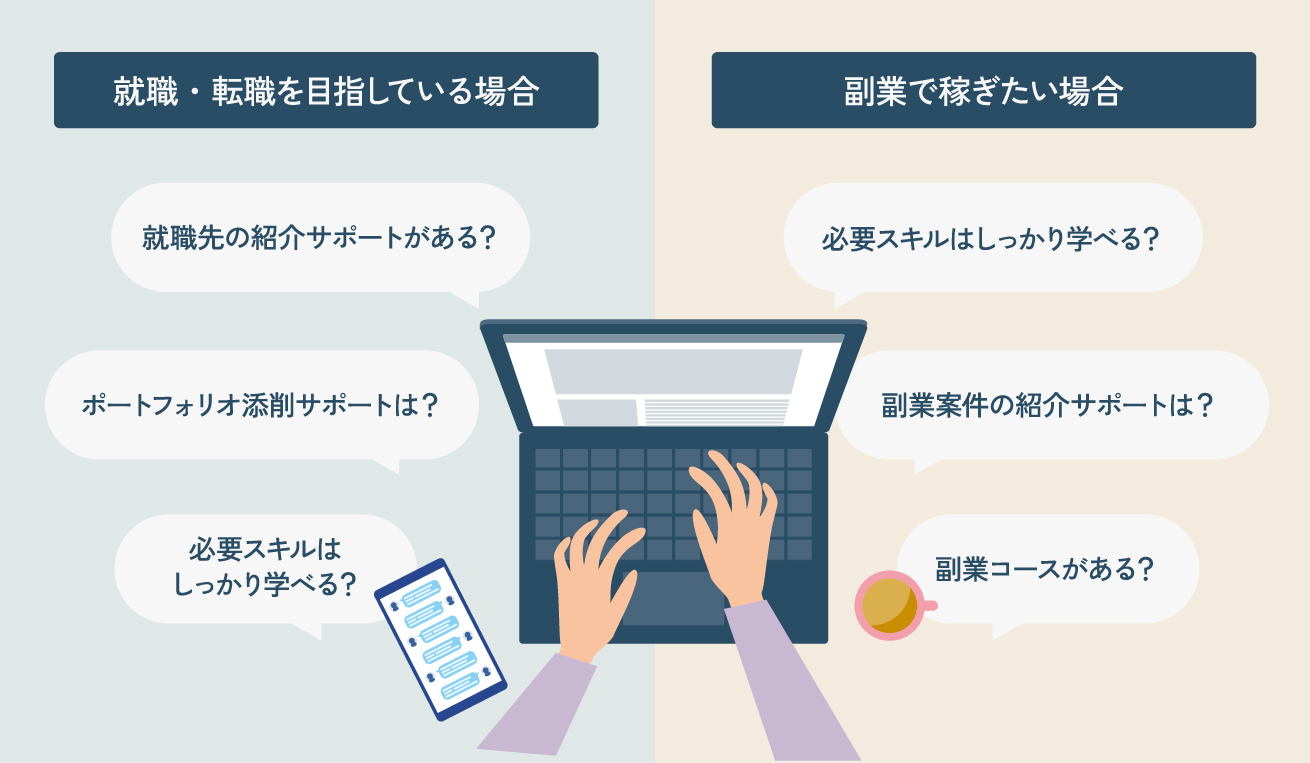
就職・転職を目指している場合
Webデザイナーへの就職や転職を目指している方は、PhotoshopやIllustratorなどの基本的なWebデザインのスキルが学べることに加え、就職支援に力を入れているスクールを選ぶのがおすすめです。
メンターによる就職サポートや、採用選考で必須のポートフォリオの添削、就職先を紹介してくれるスクールだったり、在学中に進路が決まらなかった時のことを考えて、卒業後も就職サポートを受けられるスクールだと安心です。
- 💡就職・転職者希望者向けのおすすめポイント
-
- 必要スキル(Photoshop / Illustrator / XD・Figma)が学べる
- ポートフォリオ添削サポートがある
- 就職先の紹介サポートがある
デジLIGでは、現場レベルのスキルを身につけることを目標に学習を進めます。そのため、現役デザイナーが講師をつとめ学習をサポートします。
また、Web制作会社であるLIGが運営しているため、現場を理解した就職支援ができる他、業界内の有名なデザイン会社などへの就職支援が可能です。
デザイナー就職を目指す方はぜひ一度デジLIGの説明会へお越しください!
- デジLIG:専門実践80%対応+卒業後も無期限就職サポート
- 東京デザインプレックス研究所:デザイン分野で日本初の専門実践認定、キャリアセンターのサポート充実
- 侍エンジニア:転職成功率99%、マンツーマン指導
- インターネット・アカデミー:Web専門人材サービスと連携
- ヒューマンアカデミー:就職内定率90.9%の実績
副業で稼ぎたい場合
主婦の方や子育て中のママ、本業とは別にスキルを身につけたい人は、副業コースのあるWebデザインスクールがおすすめ。
PhotoshopやIllustratorなどWebデザインの基本にプラスして、副業案件を紹介してくれるスクールであれば、在学中に実績がつくれて卒業後も安心です。
未経験から副業をはじめる場合、バナー制作といった単発の仕事を業務委託で受けるパターンが多くなります。はじめは単価の安い仕事が多く収入も安定しない点には留意しておきましょう。
ちなみにバナー制作案件の単価は、初心者の場合1,000~2,000円程度です。
- 💡副業希望者向けのおすすめポイント
-
- 副業コースがある
- 副業案件の紹介サポートがある
- 必要スキル(Photoshop / Illustrator)が学べる
デジLIGでは、副業支援セミナーを開催しているほか、実案件にチャレンジいただくことが可能です。また、不定期でLIGのデザイナーインターンやアルバイトを募集しています。
副業として安定的な収入を得たいと考えられている方は、デジLIGの個別説明会へお越しください!
- DMM WEBCAMP:副業特化型カリキュラム
- デジLIG:副業支援セミナー+実案件チャレンジ可能
- nests:制作会社運営でインターンシップ制度あり
フリーランスとして独立したい場合
将来的にフリーランスとしての独立を目指すのであれば、Webサイト制作に関する専門的かつ幅広いスキルが必要になります。
例えばWebデザインの基礎的なスキルに加え、コーディングスキルやSEO対策に関するスキルも必要です。
フリーランス向けの仕事紹介や人脈作りをサポートするスクールを検討してみるのもいいでしょう。
- 💡おすすめポイント(フリーランス志望向け)
-
- フリーランス向けの仕事紹介がある
- 通学制など人脈作りができる環境がある
- Web制作全般が学べる
- デジLIG:実案件経験+制作会社のネットワークで案件獲得
- デジタルハリウッドSTUDIO:卒業後も永年サポート+フリーランス向け案件紹介
- テックアカデミー:実案件紹介+フリーランス向けサポート ※2026年現在受付停止中
- インターネット・アカデミー:Web制作会社母体で実践的スキル習得
- nests:制作会社運営でインターンシップから案件獲得のチャンス
現場で通用する実践的なカリキュラムか確認する!

続いての比較ポイントは、実践的なカリキュラムかどうかということ。
知識やツールの使い方をインプットするだけであれば独学でも十分に学べますが、自分が作ったWebデザインに講師からフィードバックをもらい改善していく過程は、スクールで学ぶからこそ得られる醍醐味です。
せっかくWebデザインスクールに通うのであれば、どれだけ手を動かすカリキュラムがあるのか、どれだけ講師からフィードバックをもらえる環境なのかをしっかりと比較しましょう。
- 💡おすすめポイント
-
- Webサイト制作やポートフォリオ制作がカリキュラムに入っている
- 実務を経験できる
- 講師への質問回数無制限 など
就職支援は手厚いかチェック!

リスキリングを通じたキャリアアップ支援事業も教育訓練給付制度も、経済的な心配をせずにキャリアを形成できるようになることを目的に運用されているため、就転職を目的としている方が支援対象となります。
また就転職後、継続して勤務した場合に受講料が追加支給されるため、就転職サポートが充実しているかどうかはとても重要な判断ポイントになります。
- 就職・転職相談の実施をしているか
- 履歴書・職務経歴書の添削をしてくれるか
- ポートフォリオの添削をしてくれるか
- 面接対策をしてくれるか
- 企業の求人紹介をしてくれるか
具体的な支援内容を詳しくみていきましょう。(※ここで紹介するのは一般的な支援内容であり、全てのWebデザインスクールで同様の内容とは限りません。気になるスクールがあれば、実際に説明会などに参加することをおすすめします。)
キャリアカウンセリング・相談
専任カウンセラーに転職活動の進め方やキャリアプランを相談できます。2週間に1回、月1回などスクールにより面談頻度は異なります。
- 💡特に見るべきポイント
- 担当者がWebデザイン業界に精通し、十分な就職・転職実績があるかを確認しましょう。講師とキャリア相談の担当者が別の場合も多く、業界知識を持ったカウンセラーに見てもらえるかどうかを事前に確認しましょう。
履歴書・職務経歴書の添削
自己PRなど、応募書類の書き方を添削してもらえます。未経験者の場合はどのように実力をアピールすればいいか分からない点も多いと思うので、できる限り受けることをおすすめします。
- 💡特に見るべきポイント
- 回数無制限で添削してくれるかを確認しましょう。未経験からの転職では書類のブラッシュアップがとても重要です。デザイナーはコミュニケーションスキルも重要なので、前職での経験を活かせないか、カウンセラーに相談してみてください。
ポートフォリオの添削
Webデザイナー就職に不可欠なポートフォリオのフィードバックを受けられます。ポートフォリオは実力をアピールするために一番重要なので、スクールが添削サービスを行っている場合は絶対に利用しましょう!
- 💡特に見るべきポイント
- 現役デザイナーからフィードバックを受けられるスクールもあります。ポートフォリオの質が採用を左右するため、現場目線での気づきを取り入れることが重要です。
面接対策
模擬面接や受け答えのアドバイスなど、実践的な面接対策を受けられます。Webデザインスクールの場合、業界特有の質問対策も期待できます。
- 💡特に見るべきポイント
- ここでもWebデザイン業界に精通した担当者が対策してくれるかはやはり重要です。企業が求める人物像を正しく理解するために、もし知り合いにデザイナーがいる場合は、どんな人と一緒に働きたいか話を聞いてみるのもおすすめです。
企業の求人紹介
希望条件に合う求人や、提携エージェントの紹介を行っているスクールも少なくありません。非公開求人の紹介をおこなっている場合もあります。
- 💡特に見るべきポイント
- 希望する職種や働き方を明確にしましょう。「制作会社でどんどんクライアントワークをしたい!」「事業会社のインハウスデザイナーになりたい」など、雇用形態や自分の希望を具体的にイメージすることが大切です。
補助金に関するよくある質問
給付金は誰でももらえますか?
適用条件があります。以下の適用条件を満たしていれば、年齢制限もなく、どなたでも申請が可能です。
| 適用条件 | 補助金額 | |
|---|---|---|
| 教育訓練給付制度 |
|
|
| リスキリングを通じたキャリアアップ支援事業 |
|
|
パートやアルバイト、契約社員でも利用できますか?
雇用保険の加入期間が1年以上(専門実践教育訓練の場合は2年以上)あれば、パート・アルバイト・契約社員といった雇用形態に関わらず、教育訓練給付制度の対象となります。
今、仕事をしていない(離職中)のですが、利用できますか?
原則として、離職した日の翌日から受講開始日までが1年以内であり、かつ雇用保険の加入期間が条件を満たしていれば、離職中の方も対象となります。
学生や扶養内の主婦は対象になりますか?
雇用保険に加入していない学生や、扶養内で働いていて雇用保険の加入条件を満たしていない主婦の方は、残念ながら教育訓練給付制度の対象外となります。
ただし、そういった方でも「リスキリングを通じたキャリアアップ支援事業」であれば、アルバイトとして雇用契約を結んでいれば対象となる場合があります。ご自身がどの制度を使えるか、一度スクールの無料説明会などで相談してみることをおすすめします。
給付金の金額を差し引いて、受講料を支払うことは可能ですか?
受講料を支払う際に、給付金を差し引くことはできません。講座の受講には全額の支払いが必要で、給付金は講座を修了してから受け取れるという点は頭に入れておきましょう。
受講補助に年齢制限はありますか?
教育訓練給付制度、リスキリングを通じたキャリアアップ支援事業ともに、年齢制限はありません。適用条件を満たしていれば申請が可能です。
受講終了しなかった場合どうなりますか?
リスキリングを通じたキャリアアップ支援事業の場合、受講料のキャッシュバックを受けることができません。また教育訓練給付制度も、基本的に給付の対象にはなりません。
これらは、教育訓練の全てをしっかりと修了することで、職業能力の向上が確実となり、それが雇用の安定や就職の促進に繋がると考えられているからです。
中途半端な状態で終了した場合に給付を受けることは不適切とされています。
自宅でのオンライン学習も対象になりますか?
リスキリングを通じたキャリアアップ支援事業の場合、適用対象となります。教育訓練給付制度は、講座によってオンライン受講が可能かどうか異なりますので確認が必要です。
給付金の申請はいつ行えばいいですか?
教育訓練給付制度の場合、受講修了後1ヶ月以内にハローワークで申請を行う必要があります。リスキリングを通じたキャリアアップ支援事業の場合は、受講申し込み時にスクールが手続きをサポートしてくれます。いずれも、受講前に詳しい申請フローを確認しておくことをおすすめします。
給付金はいつ振り込まれますか?
教育訓練給付制度の場合、ハローワークへの申請後、通常1〜2ヶ月程度で指定した口座に振り込まれます。リスキリングを通じたキャリアアップ支援事業の場合、受講修了後の50%還元は約1〜2ヶ月、転職後の追加20%還元は転職後1年間の就業確認後となります。詳細なスケジュールはスクールに確認してください。
専門実践教育訓練給付金と一般教育訓練給付金の違いは?
大きく3つの違いがあります:
- 給付率:一般は20%、専門実践は最大80%
- 雇用保険加入期間:一般は1年以上、専門実践は2年以上
- 対象講座:専門実践はReスキル講座など高度な技術習得を目的とした講座が対象
Webデザイン分野では、デジLIG、インターネット・アカデミーなどが専門実践対応コースを提供しています。
デジLIGの専門実践教育訓練給付金はいつから利用できますか?
2025年10月からデジLIGでも専門実践教育訓練給付金が利用可能になりました。Webデザイナー専攻などの対象コースで、受講料の最大80%(最大64万円)が給付されます。詳細はデジLIGの専門実践対応に関する記事をご覧ください。
専門実践教育訓練給付金の申請は難しいですか?
申請自体は難しくありませんが、受講開始の1ヶ月前までにハローワークでの事前手続きが必要です。主な流れは以下の通りです:
- 受講開始1ヶ月前までにハローワークで「訓練前キャリアコンサルティング」を受ける
- ハローワークで「受給資格確認」の手続きを行う
- 受講開始
- 6ヶ月ごとに「支給申請」を行う
- 修了後、資格取得・就職で追加支給を申請
スクールによっては申請サポートも行っていますので、まずは無料説明会で相談することをおすすめします。
まとめ
今回は給付金・補助金を活用できるWebデザインスクール10校と、2つの給付金制度について詳しく解説しました。
- 💡重要なポイントをおさらい
-
- 教育訓練給付制度:雇用保険加入者向け、最大80%支給(専門実践教育訓練給付金)
- デジLIGが2025年10月から専門実践対応に!最大80%(最大64万円)の給付が受けられます
- リスキリング補助金:転職希望者向け、最大70%キャッシュバック(アルバイト・パート可)
- スクール選びのポイント:目的(就職/副業/フリーランス)と利用できる給付金制度に合わせて選ぶ
- 申請は修了後1ヶ月以内:教育訓練給付制度は期限厳守
- 就職支援の充実度:特にポートフォリオ添削が重要
せっかくスクールを検討しているのであれば、給付金制度を事前に知っておくことで、検討もしやすくなりますね!
本記事内では簡潔にご紹介しておりますが、「自分の場合は対象になる?」など、より詳しく知りたい場合は各スクールの無料説明会などに参加し相談することをおすすめいたします!