デザイナーのカイトです。
今回はPhotoshopで立体文字を作る方法について紹介していきます!
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
立体的な文字にする方法
今回はレイヤースタイル*を使って立体文字を作っていきます。
- *レイヤースタイルとは
- レイヤーの下に影を入れるドロップシャドウや、今回立体文字を作るためのレイヤー効果を適用する機能です。(参考:レイヤースタイルの適用方法)
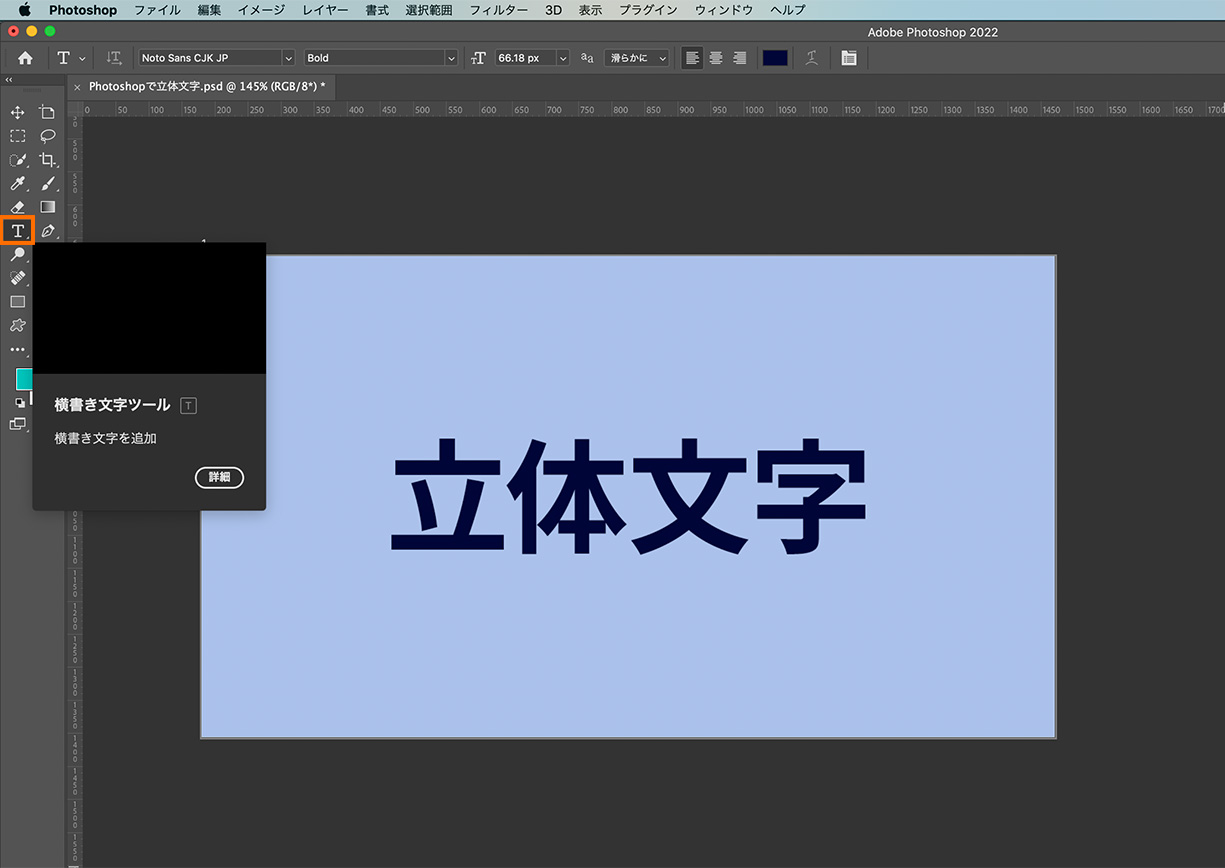
 まずはテキストツールを使い、立体文字にさせたい文字(テキストレイヤー)を用意します。
まずはテキストツールを使い、立体文字にさせたい文字(テキストレイヤー)を用意します。
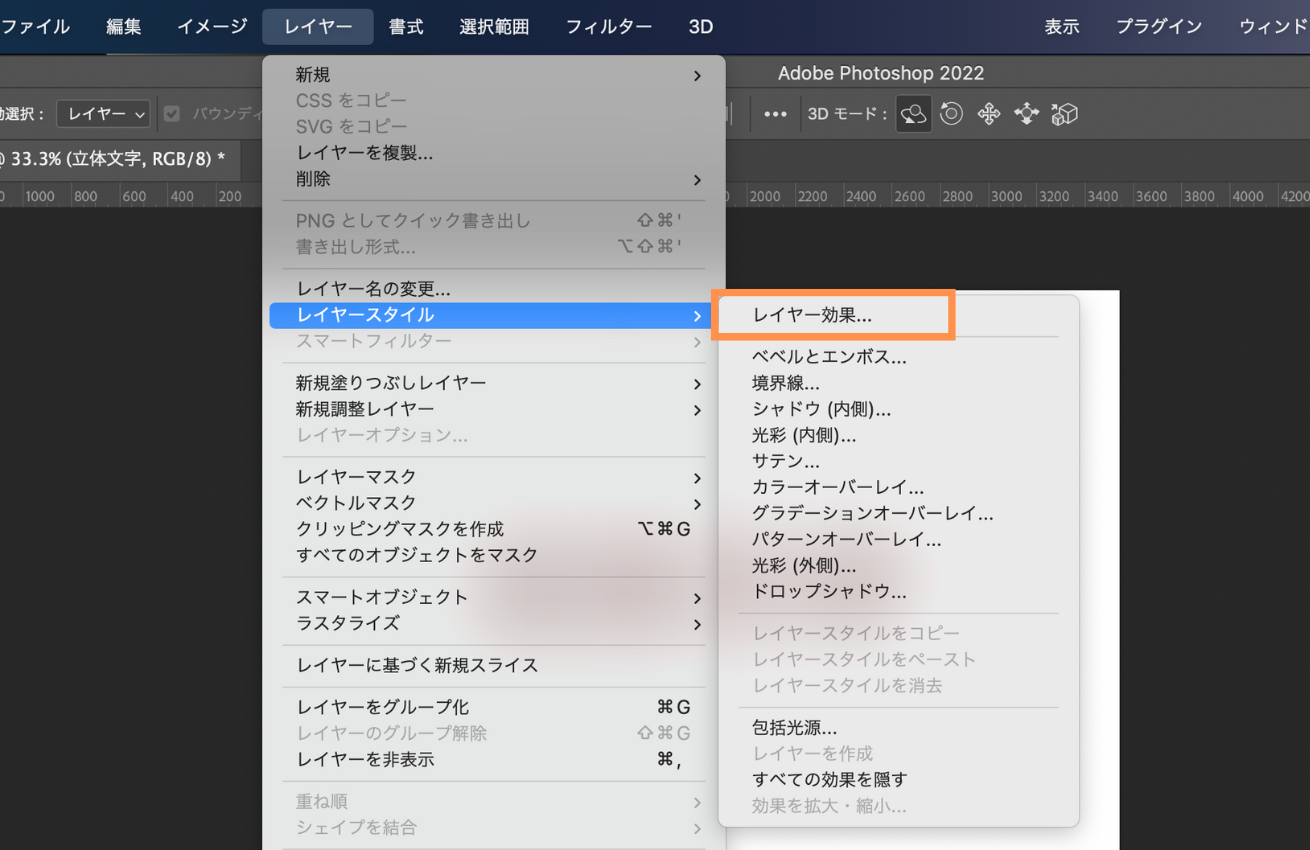
 メニューバーの[レイヤー]から、[レイヤースタイル]→[レイヤー効果]をクリックします。またはプロパティ内のテキストレイヤーを右クリックしてもOKです。
メニューバーの[レイヤー]から、[レイヤースタイル]→[レイヤー効果]をクリックします。またはプロパティ内のテキストレイヤーを右クリックしてもOKです。
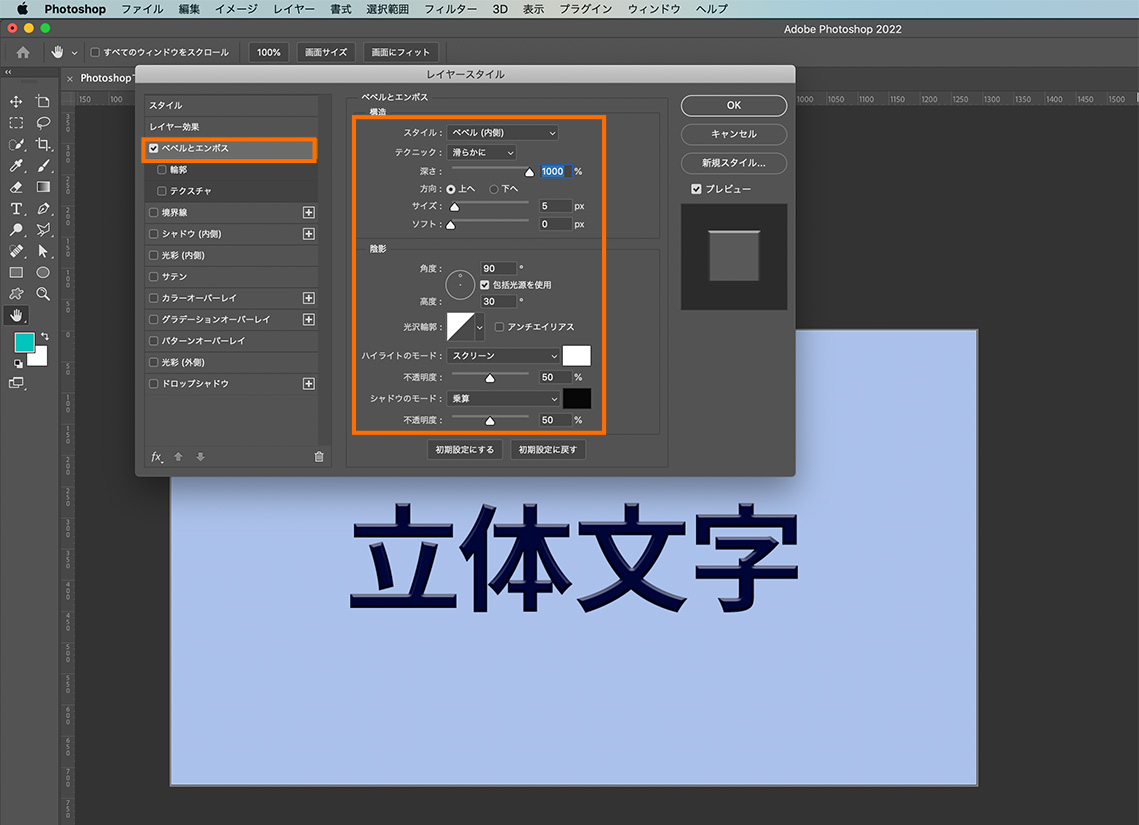
 レイヤースタイルの設定画面が開くので、[ベベルとエンポス]にチェックを入れ、画像の枠内の値を下記の通り設定していきましょう。値はあくまで一例ですので、自分の好みの形にしても大丈夫です。
レイヤースタイルの設定画面が開くので、[ベベルとエンポス]にチェックを入れ、画像の枠内の値を下記の通り設定していきましょう。値はあくまで一例ですので、自分の好みの形にしても大丈夫です。
| 項目 | 値 | 解説 |
|---|---|---|
| スタイル | ベベル(内側) | 浮き出し方の種類を設定できます。 |
| テクニック | 滑らかに | 浮き出し方の種類を設定できます。 |
| 深さ | 1000% | ベベルまたはエンボスの効果をどれくらい適用するかの設定です。効果を調整することにより浅く見えたり深く見えたりします。 |
| 方向 | 上へ | 立体の向きを設定できます。 |
| サイズ | 5pt | 効果のかかり具合をpxで設定することができます。 |
| 角度 | 90 | 光がどの側面から当てられているのか調整することができます。 |
| 高度 | 30 | 光がどの高さから当てられているのか調整することができます。 |
| ハイライトのモード | スクリーン 50% (カラーは#FFFFFF) |
ハイライトのカラーを合成する設定です。描画モードと不透明度により、オブジェクトに対する明るい部分を調整します。 |
| シャドウのモード | 乗算 50% (カラーは#000000) |
シャドウのカラーを合成する設定です。描画モードと不透明度により、オブジェクトに対する暗い部分を調整します。 |
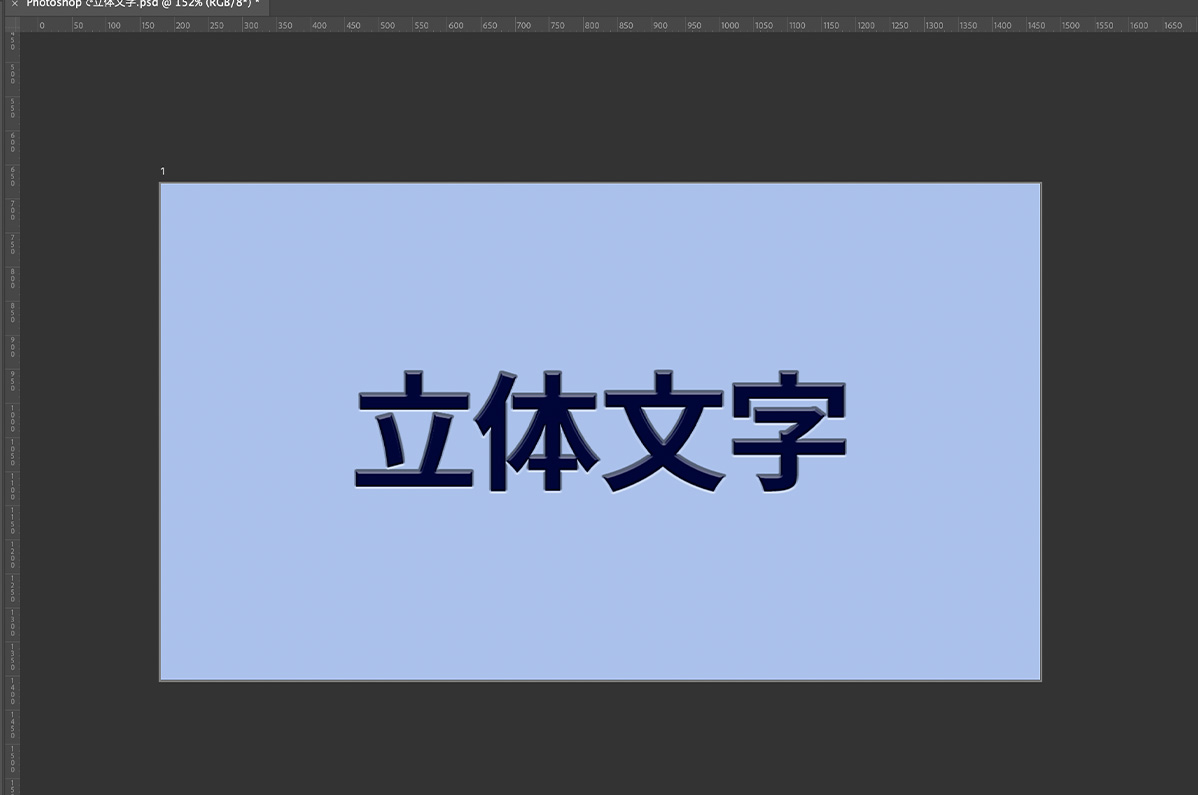
 立体文字の完成です!
立体文字の完成です!
立体のスタイルを変える方法
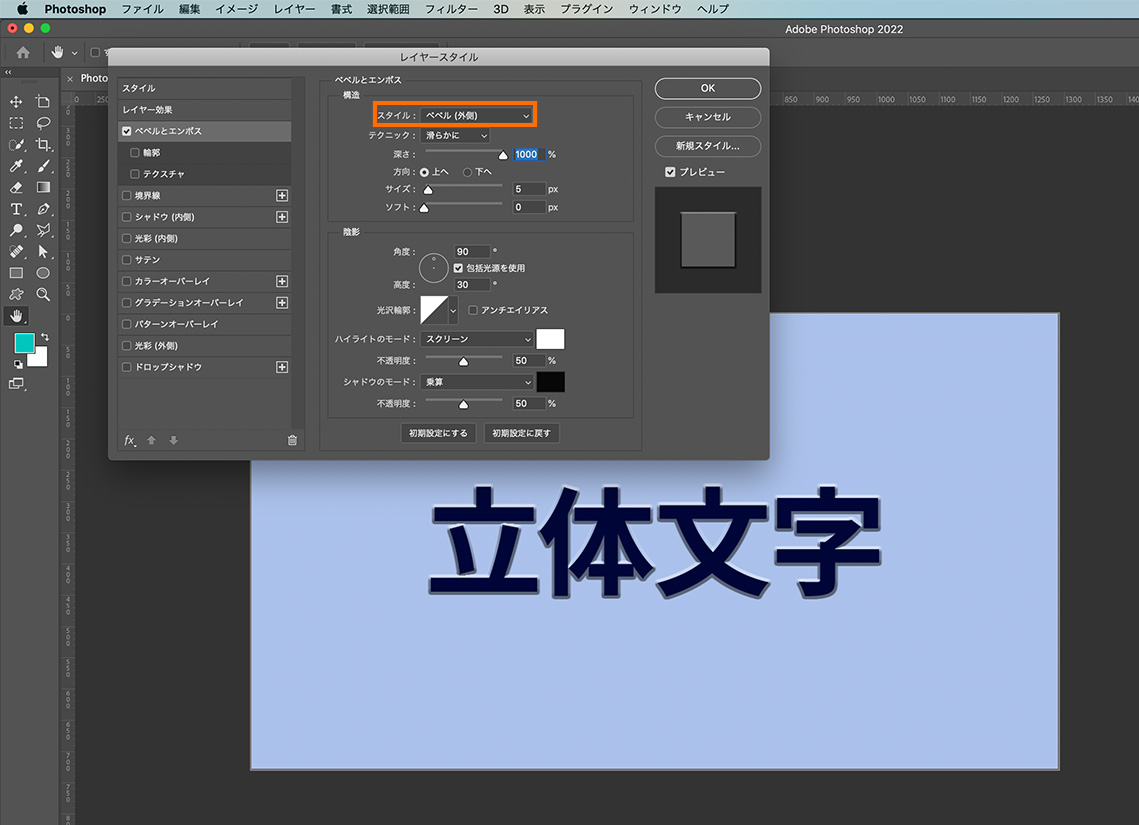
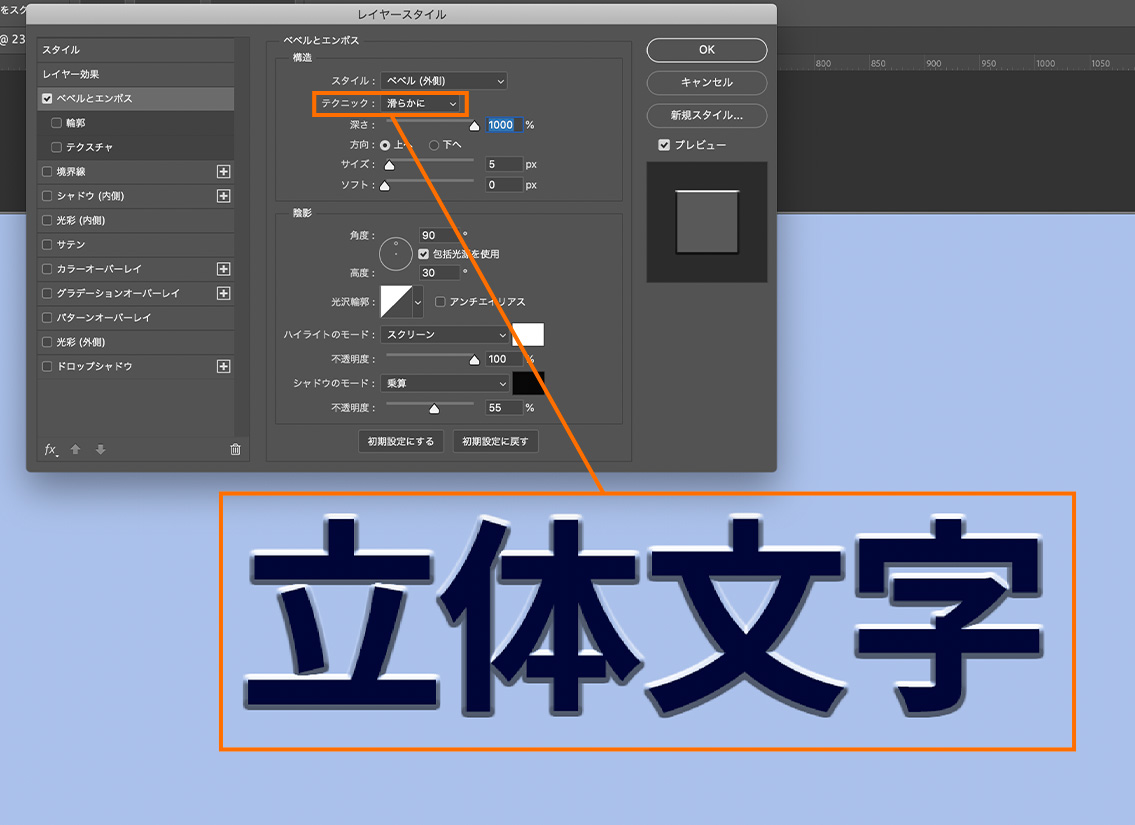
 続いて、立体文字のスタイル(影のかかり方)を変更してみましょう。先ほどのレイヤースタイルからスタイル→ベベル(外側)を選択します。
続いて、立体文字のスタイル(影のかかり方)を変更してみましょう。先ほどのレイヤースタイルからスタイル→ベベル(外側)を選択します。
 文字の外側に立体的な効果が加わりました。続いて影のかかり方について解説します。
文字の外側に立体的な効果が加わりました。続いて影のかかり方について解説します。
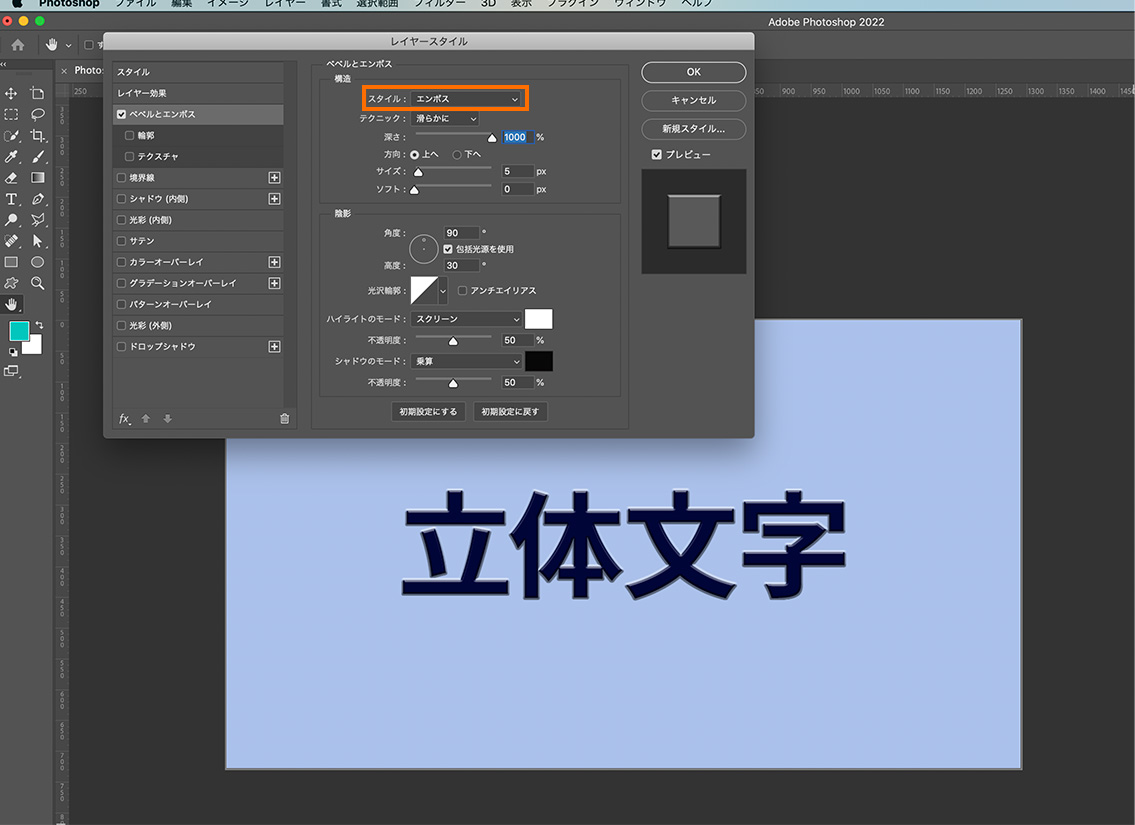
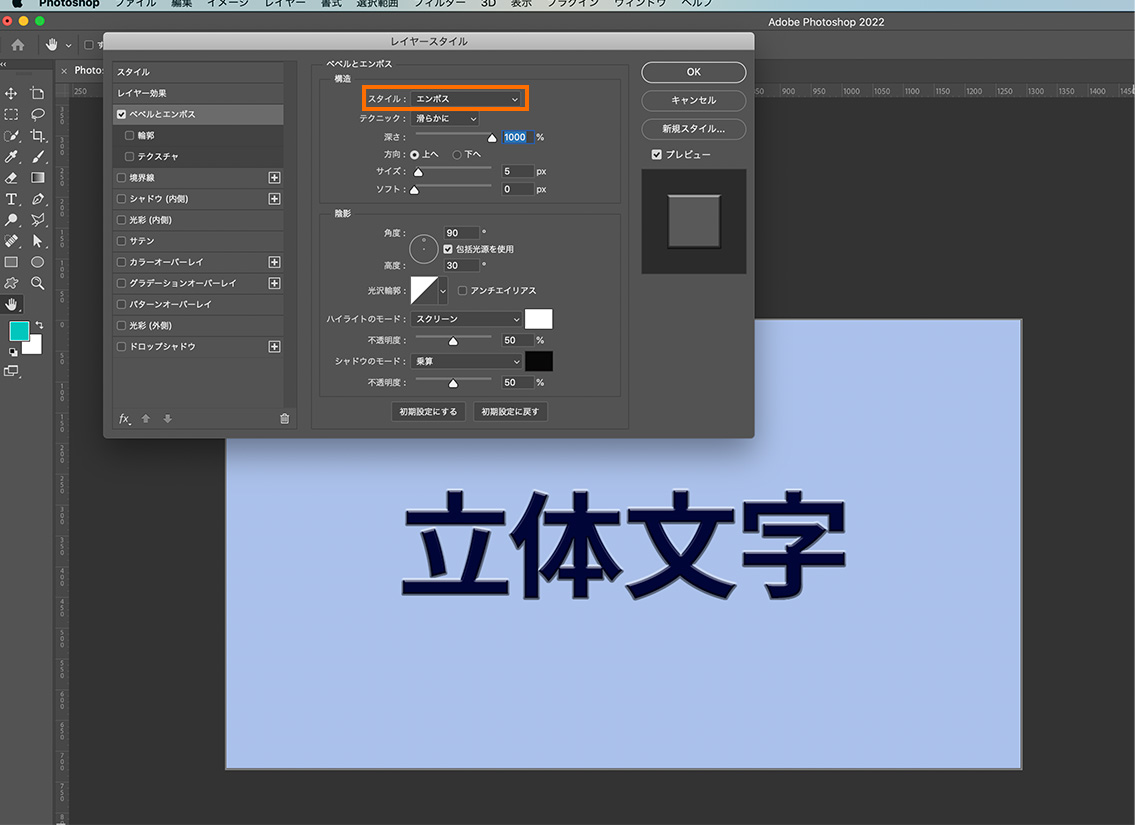
 先ほど同様スタイル→ベベル(エンポス)を選択します。
先ほど同様スタイル→ベベル(エンポス)を選択します。
 ベベル(エンポス)では文字の内側と外側の両方に立体的な効果を加えることができます。
ベベル(エンポス)では文字の内側と外側の両方に立体的な効果を加えることができます。
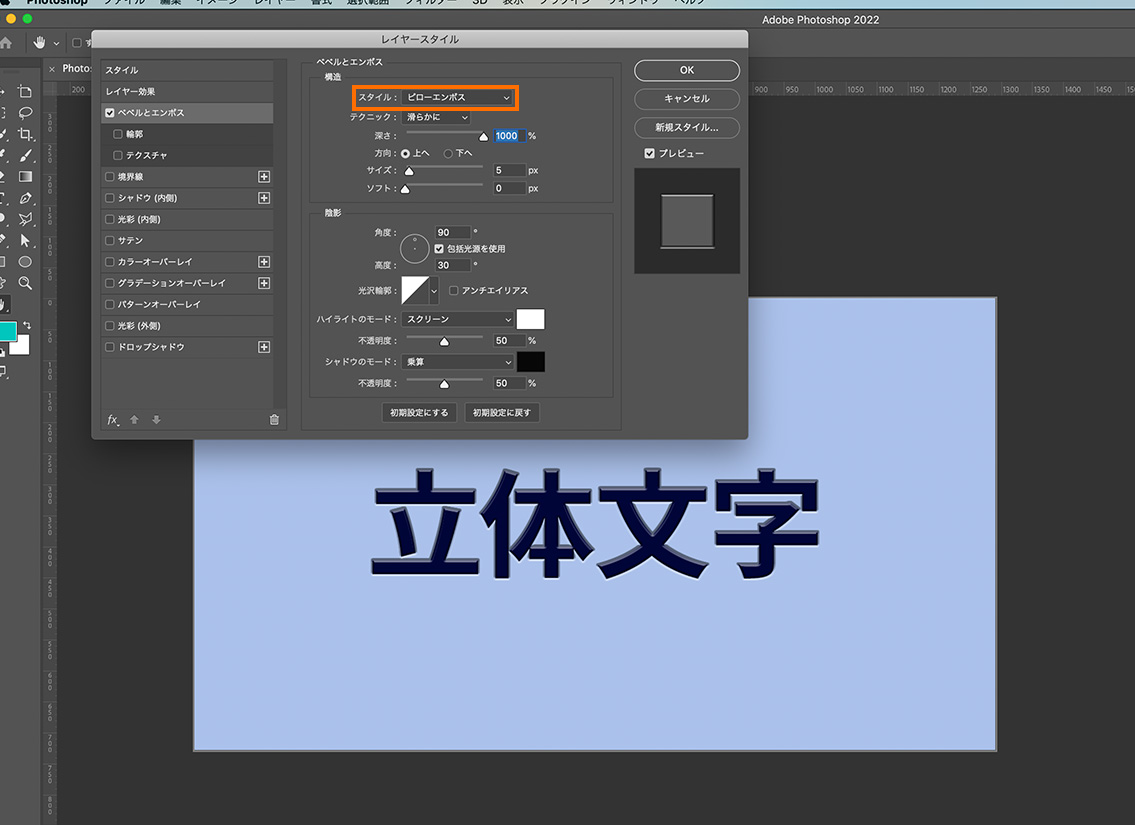
 先ほど同様の流れでスタイル→ビローエンポスを選択します。
先ほど同様の流れでスタイル→ビローエンポスを選択します。
 ビローエンポスでは文字の外側を凹ませて立体的な効果を加えることができます。
ビローエンポスでは文字の外側を凹ませて立体的な効果を加えることができます。
立体部分の滑らかさを調整する方法
 先ほど同様の流れでレイヤースタイルを開き、テクニック→滑らかにを選択します。この効果は立体的な部分に丸みの効果を加えます。
先ほど同様の流れでレイヤースタイルを開き、テクニック→滑らかにを選択します。この効果は立体的な部分に丸みの効果を加えます。
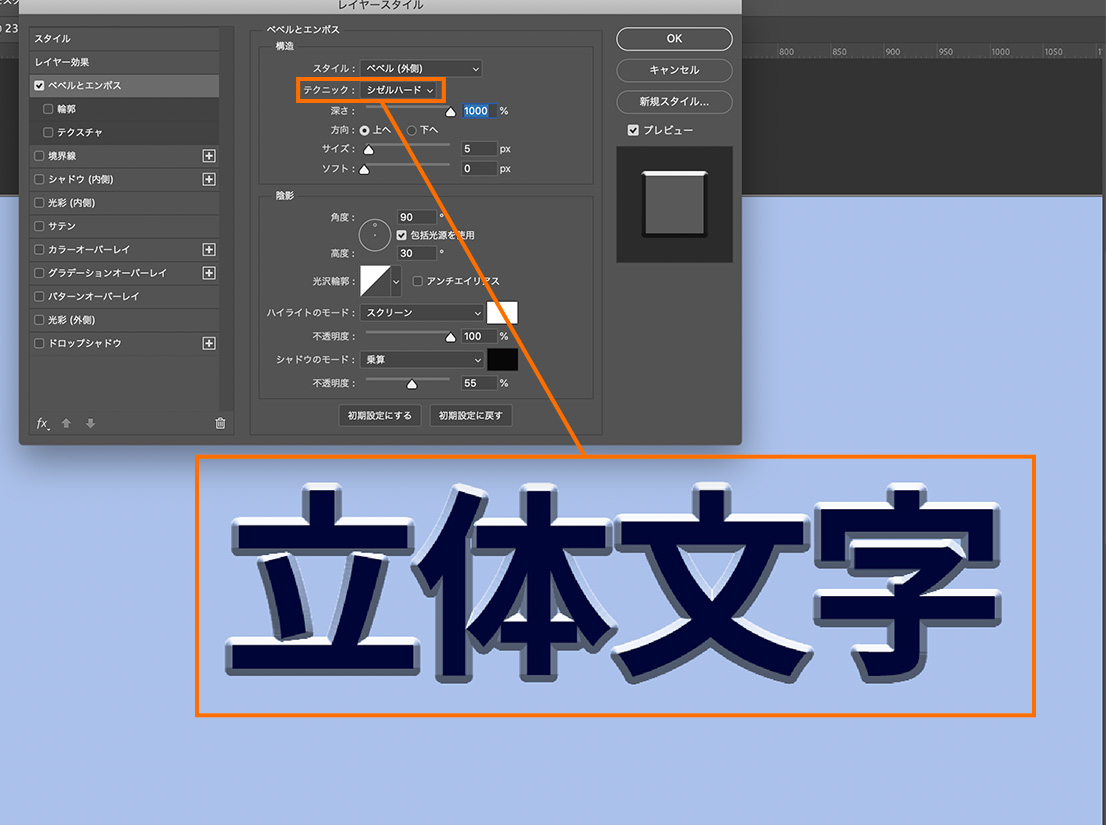
 先ほど同様の流れでレイヤースタイルを開き、テクニック→シゼルハードを選択します。この効果は立体的な部分に角ばった効果を加えます。
先ほど同様の流れでレイヤースタイルを開き、テクニック→シゼルハードを選択します。この効果は立体的な部分に角ばった効果を加えます。
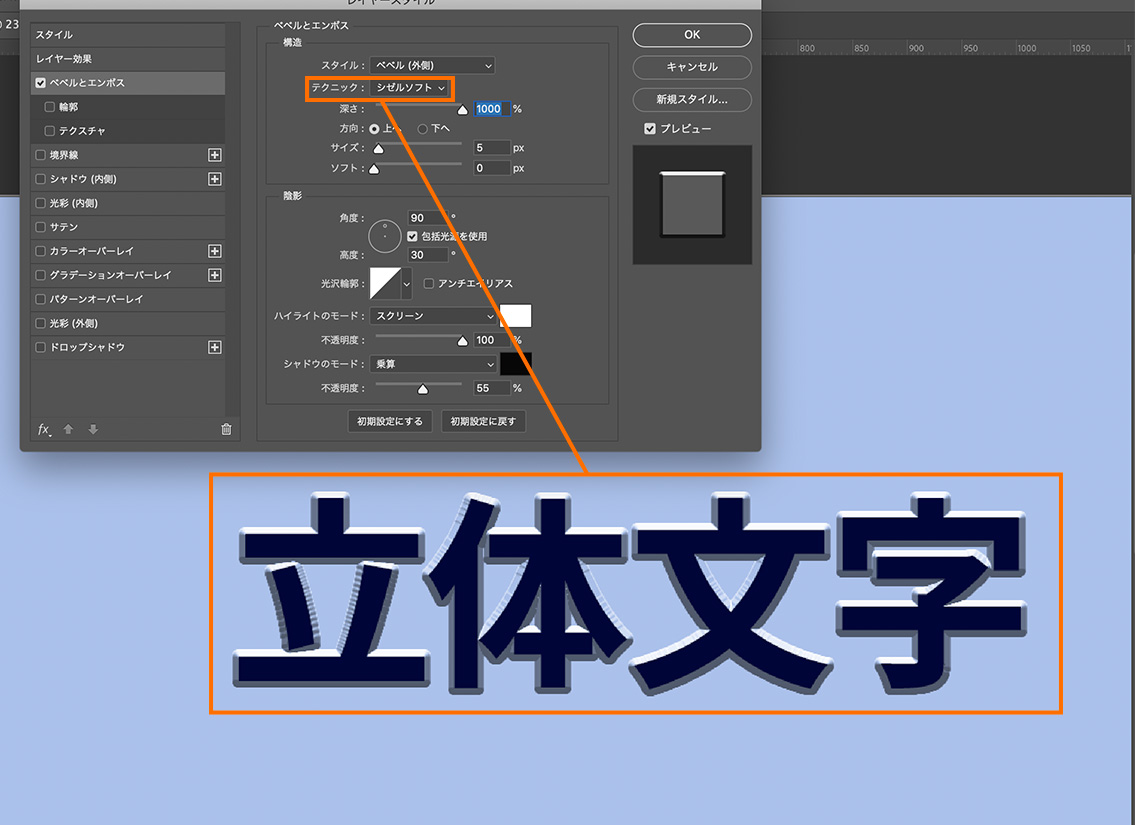
 先ほど同様の流れでレイヤースタイルを開き、テクニック→シゼルソフトを選択します。この効果は立体的な部分に削ったような効果を加えます。
先ほど同様の流れでレイヤースタイルを開き、テクニック→シゼルソフトを選択します。この効果は立体的な部分に削ったような効果を加えます。
ここまで立体文字を作成する方法について解説しました。続いて、3D文字を作成する方法についてもみていきましょう。
文字を3Dにする方法
 先ほどと同じく、立体文字にさせたい文字を用意します。
先ほどと同じく、立体文字にさせたい文字を用意します。
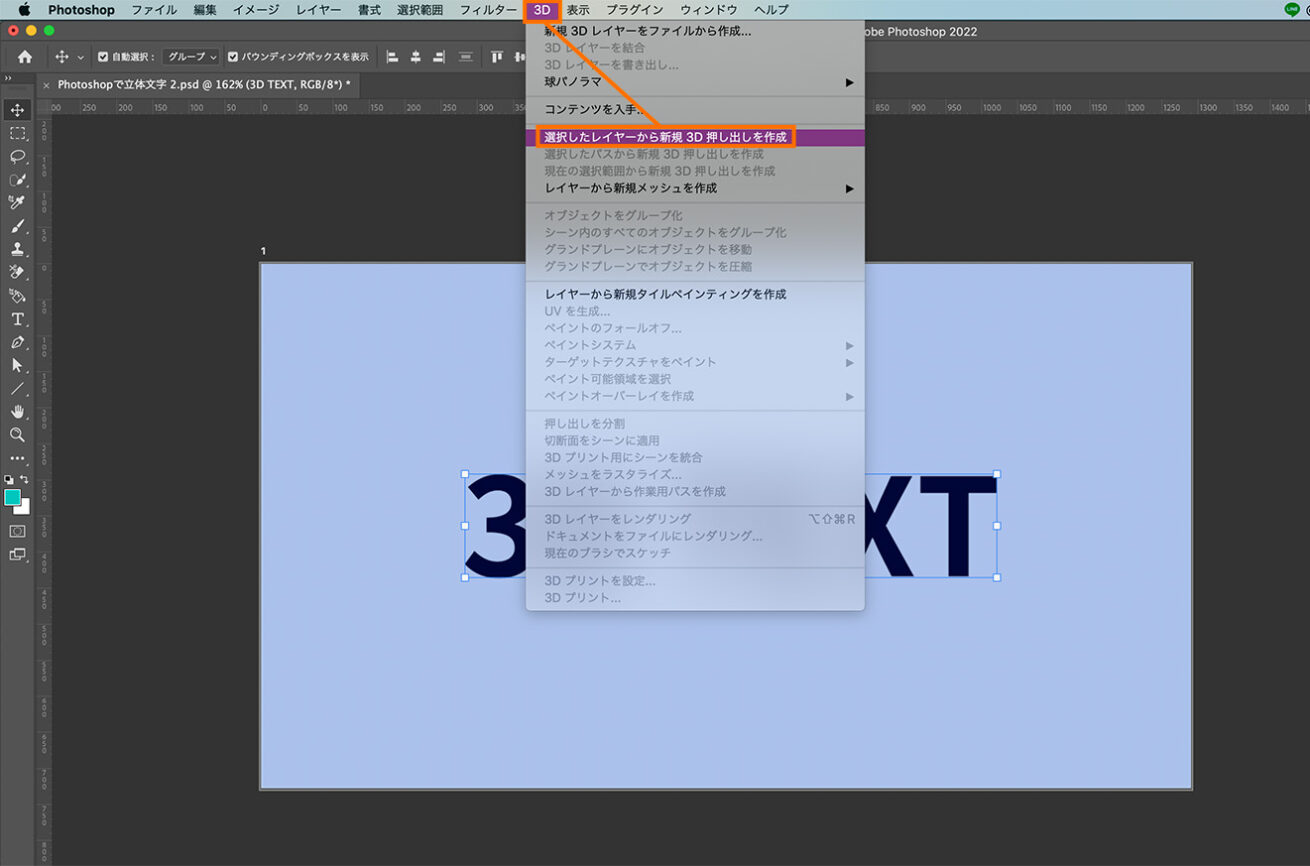
 メニューバーから[3D]をクリック。[選択したレイヤーから新規3D押し出しを作成]を選択します。
メニューバーから[3D]をクリック。[選択したレイヤーから新規3D押し出しを作成]を選択します。
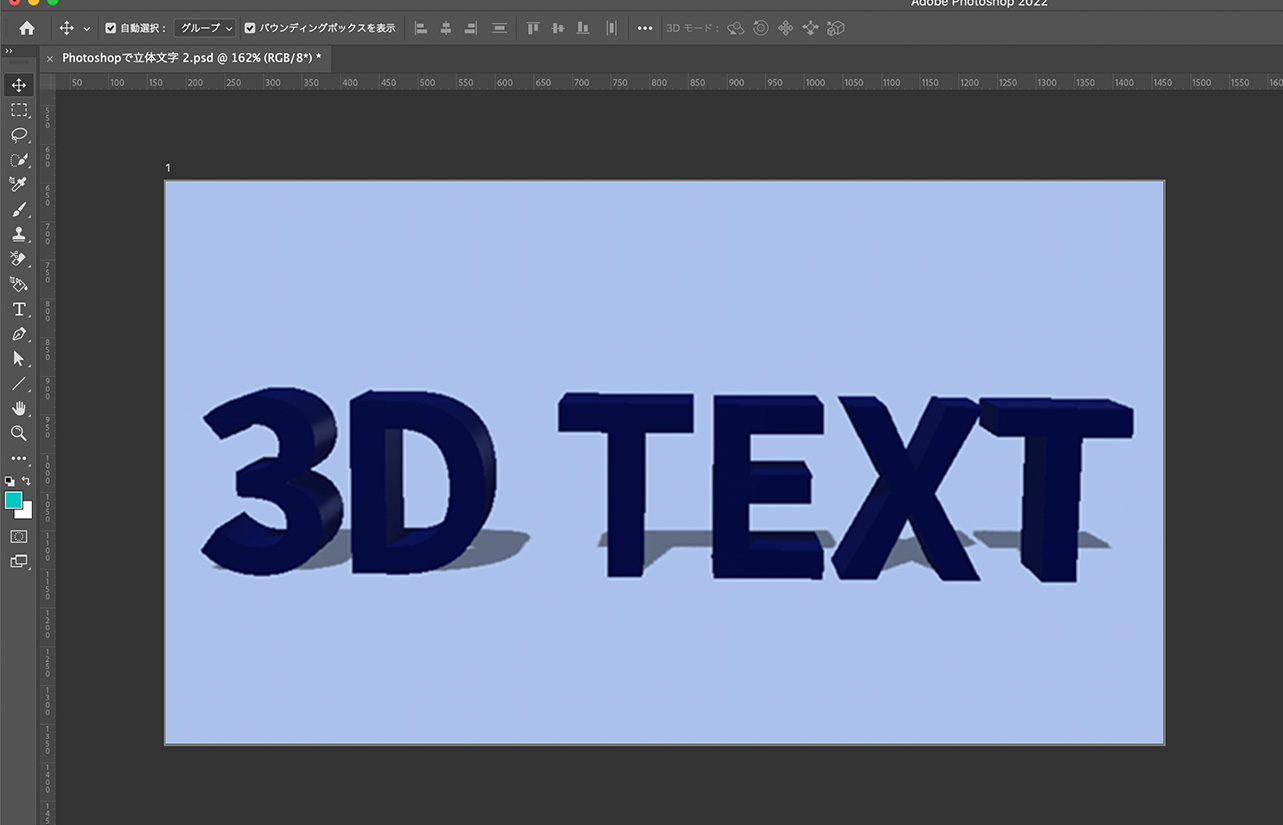
 テキストが3Dになりました。続いて、作成した3D文字をアレンジしてみましょう。
テキストが3Dになりました。続いて、作成した3D文字をアレンジしてみましょう。
3D文字に照明効果を与える方法
 照明効果を与えることで、遠くから光が当たっているように見せることができます。今のままだと色味が暗いので、効果を適用してみます。
照明効果を与えることで、遠くから光が当たっているように見せることができます。今のままだと色味が暗いので、効果を適用してみます。
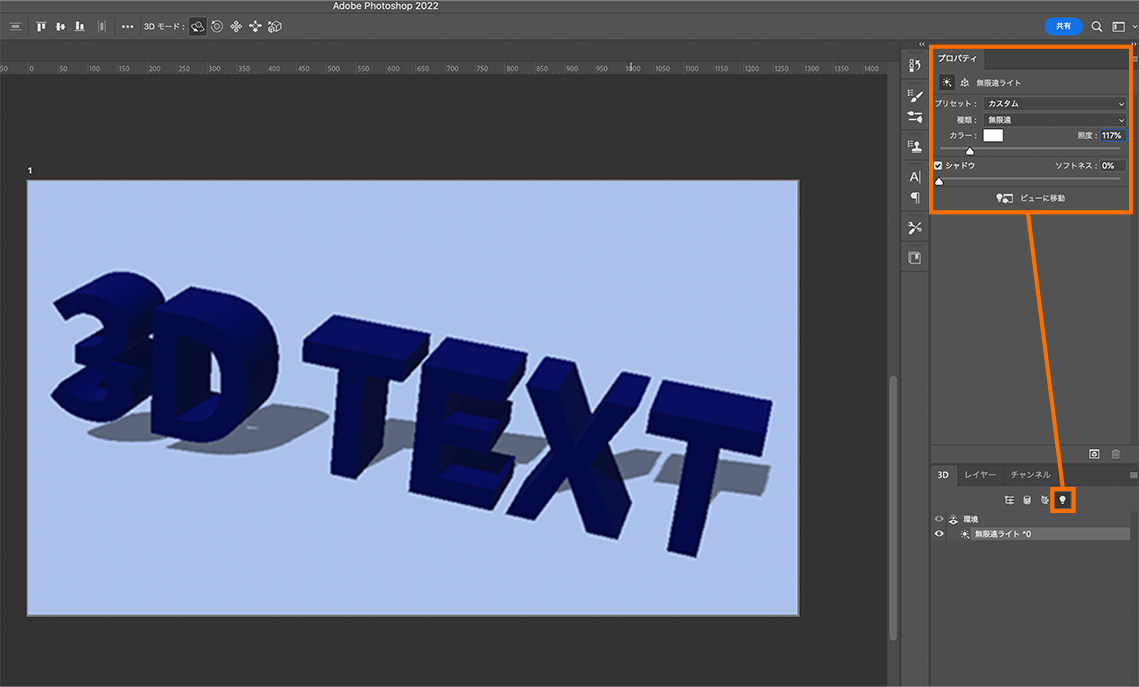
右下の3Dウインドウにある電球マークをクリックし、上の無限遠ライトアイコンをクリックします。
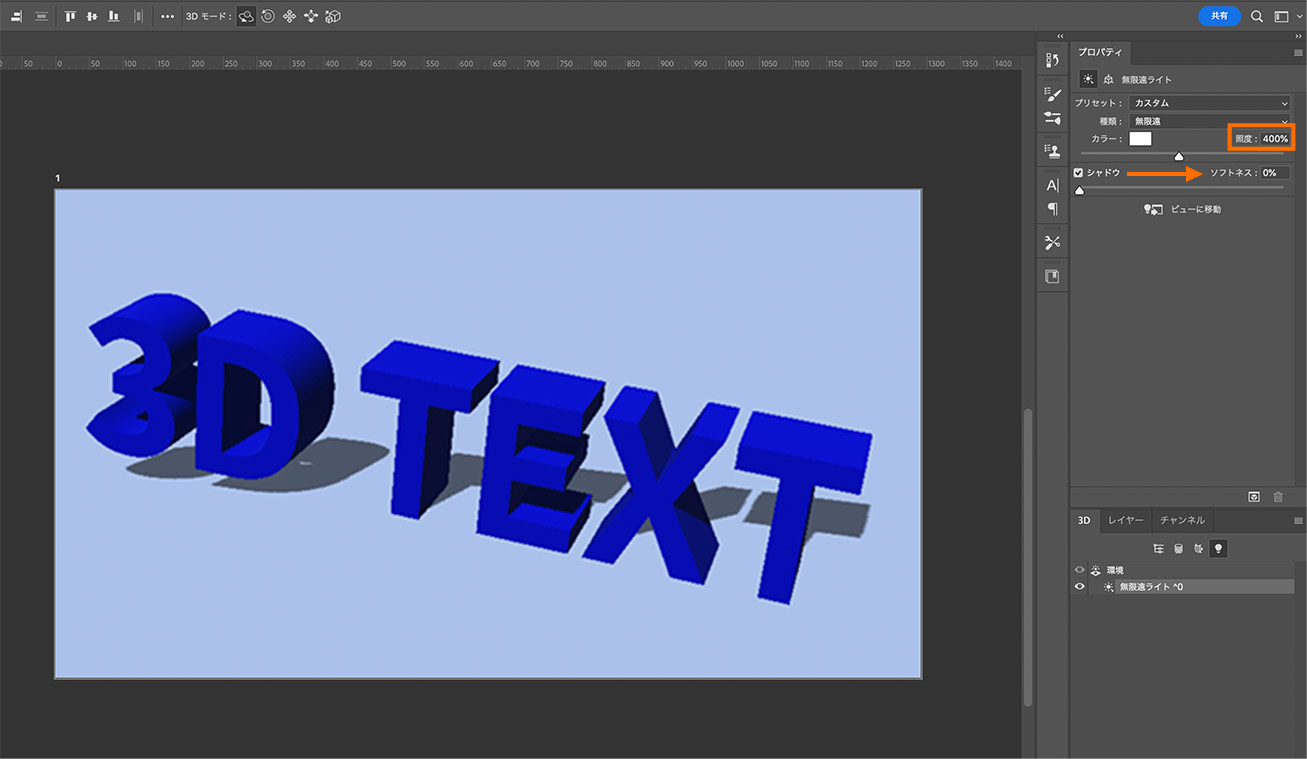
 照度を400%まであげ、文字が明るくなりました。
照度を400%まであげ、文字が明るくなりました。
3D文字を変形させる方法
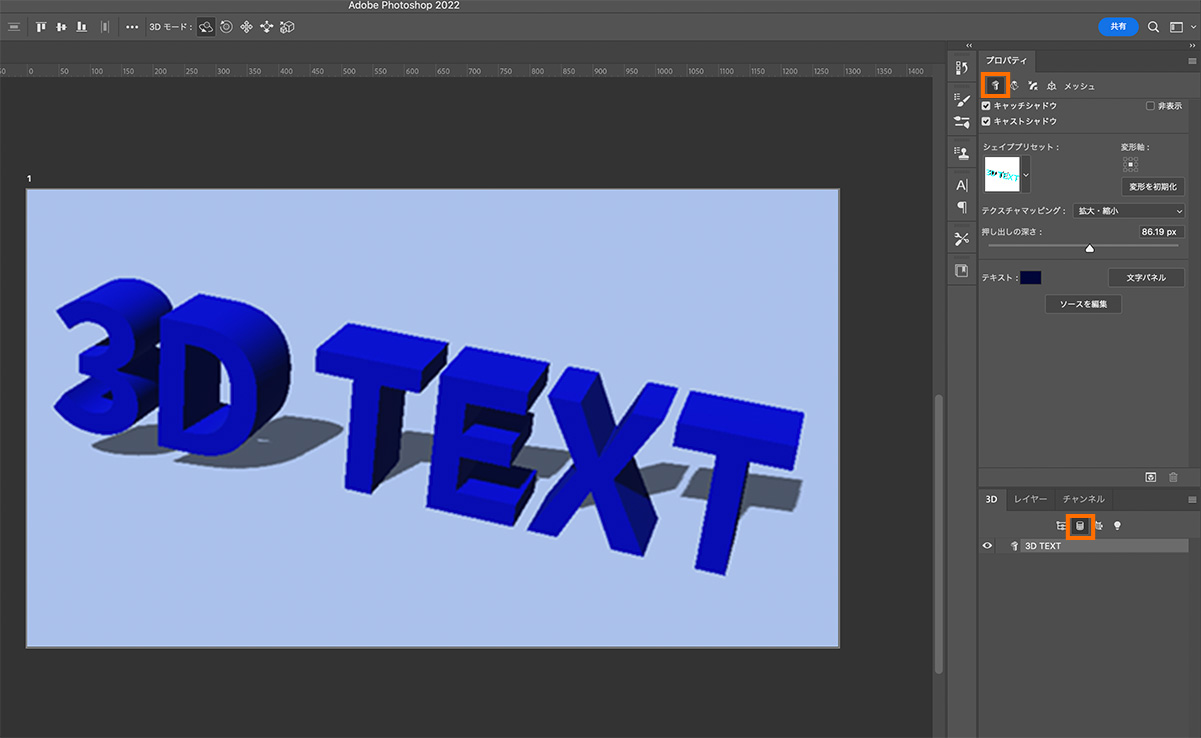
 右下の3Dウインドウにある、フィルター:メッシュを選択し、上のメッシュアイコンを選択します。
右下の3Dウインドウにある、フィルター:メッシュを選択し、上のメッシュアイコンを選択します。
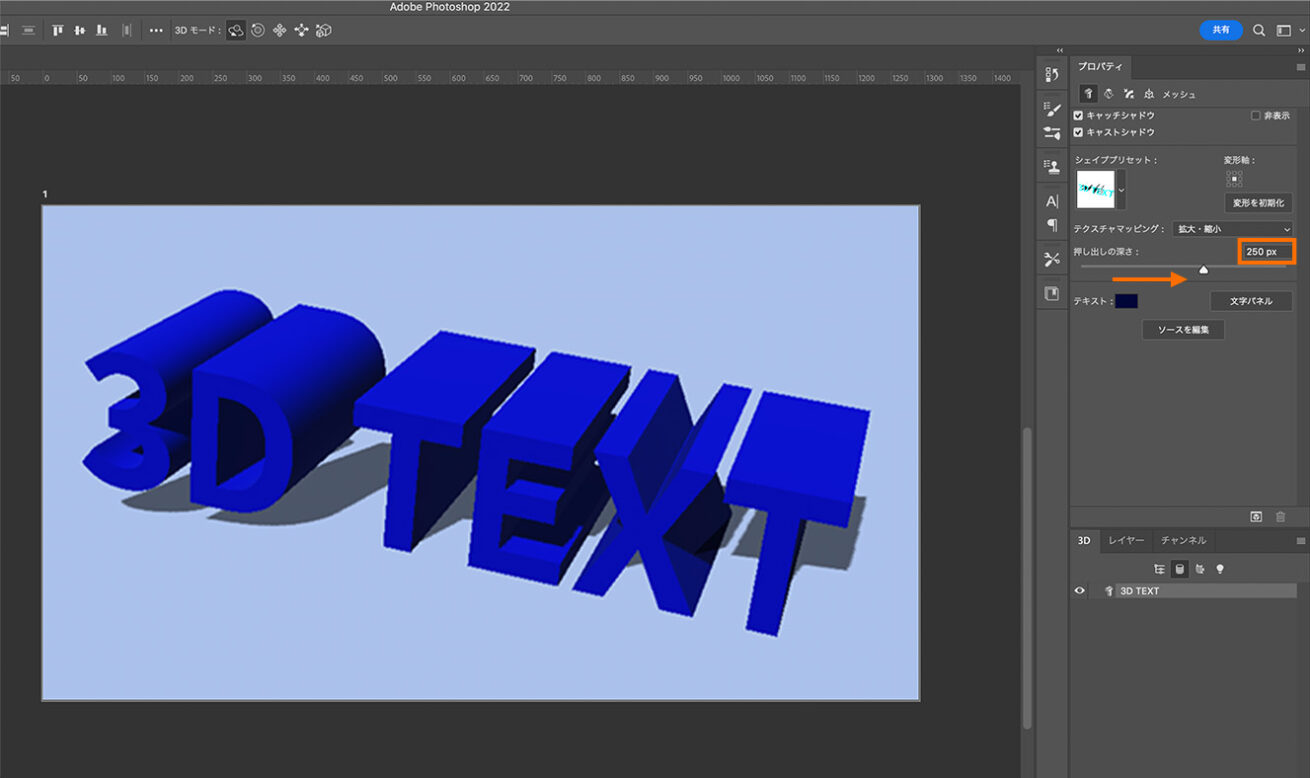
 押し出しの深さを250に設定します。そうすると、文字の表面の凹凸の長さの調整ができます。数値を上げると凹凸が伸び、数値を下げると凹凸が短くなります。
押し出しの深さを250に設定します。そうすると、文字の表面の凹凸の長さの調整ができます。数値を上げると凹凸が伸び、数値を下げると凹凸が短くなります。
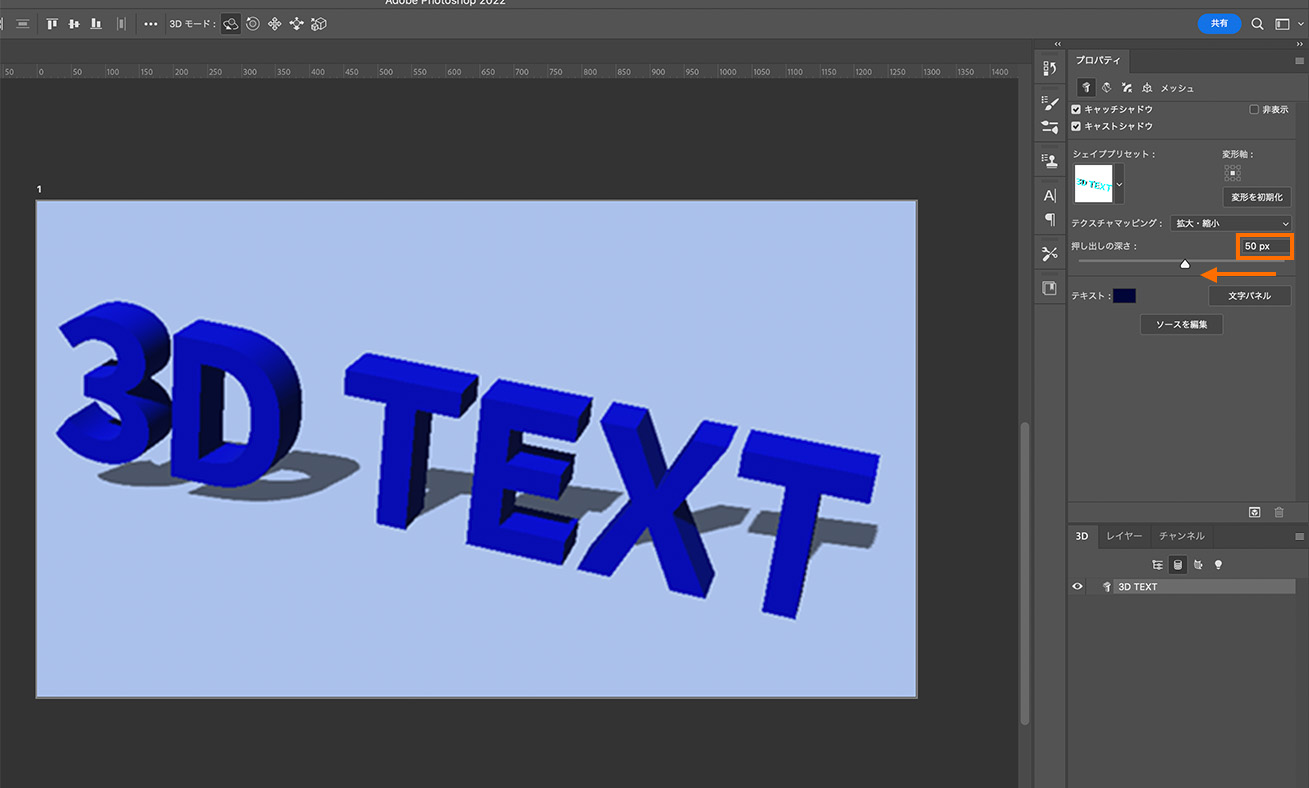
 数値を下げ、50にしたもの。
数値を下げ、50にしたもの。
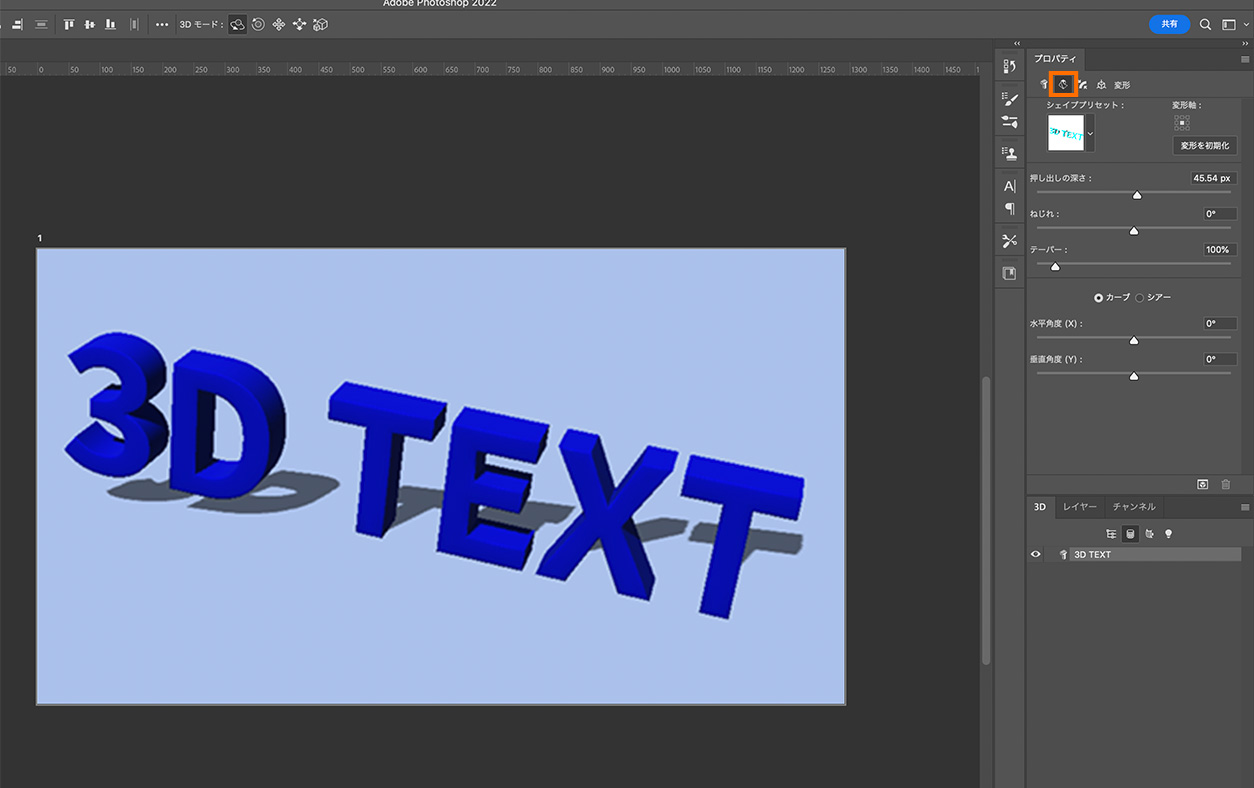
 先ほど同様の流れで右下の3Dウインドウにある、フィルター:メッシュを選択し、上の変形アイコンを選択します。
先ほど同様の流れで右下の3Dウインドウにある、フィルター:メッシュを選択し、上の変形アイコンを選択します。
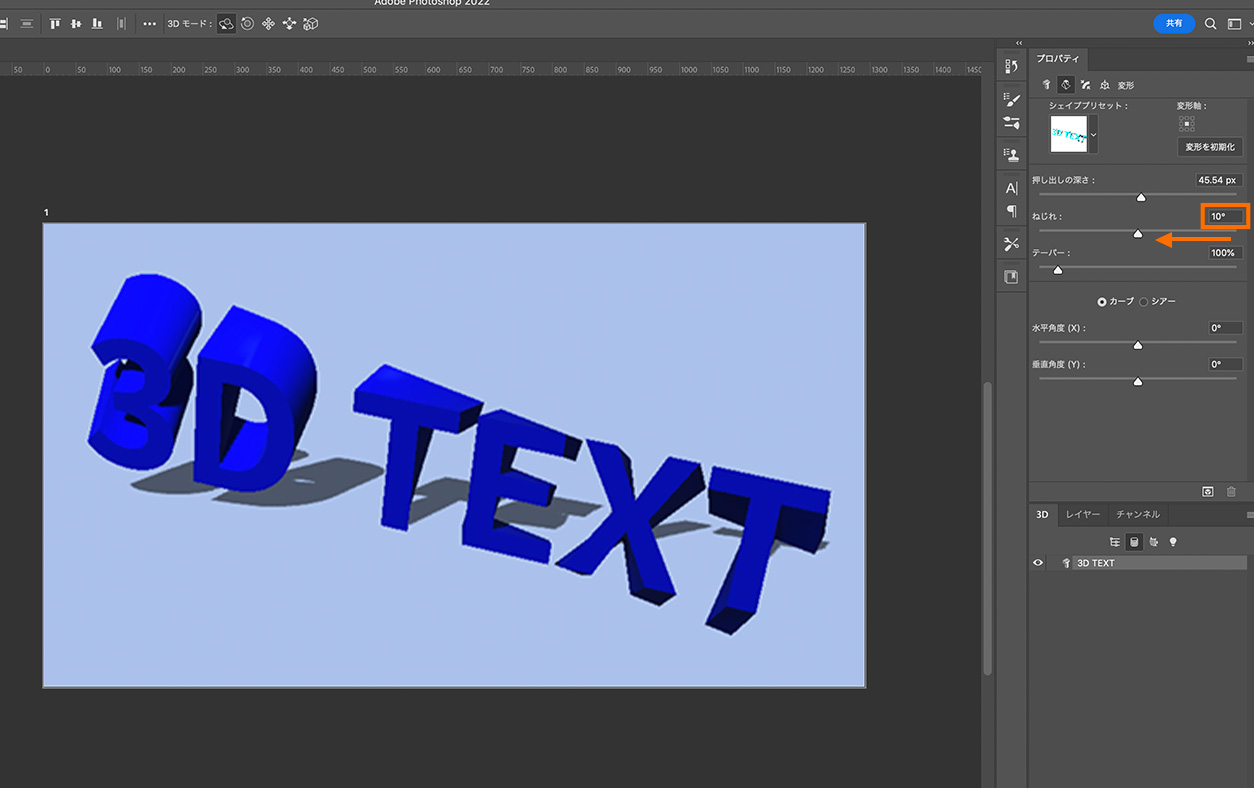
 ねじれの値を10にすると、文字にねじれの効果が加わり変形します。
ねじれの値を10にすると、文字にねじれの効果が加わり変形します。
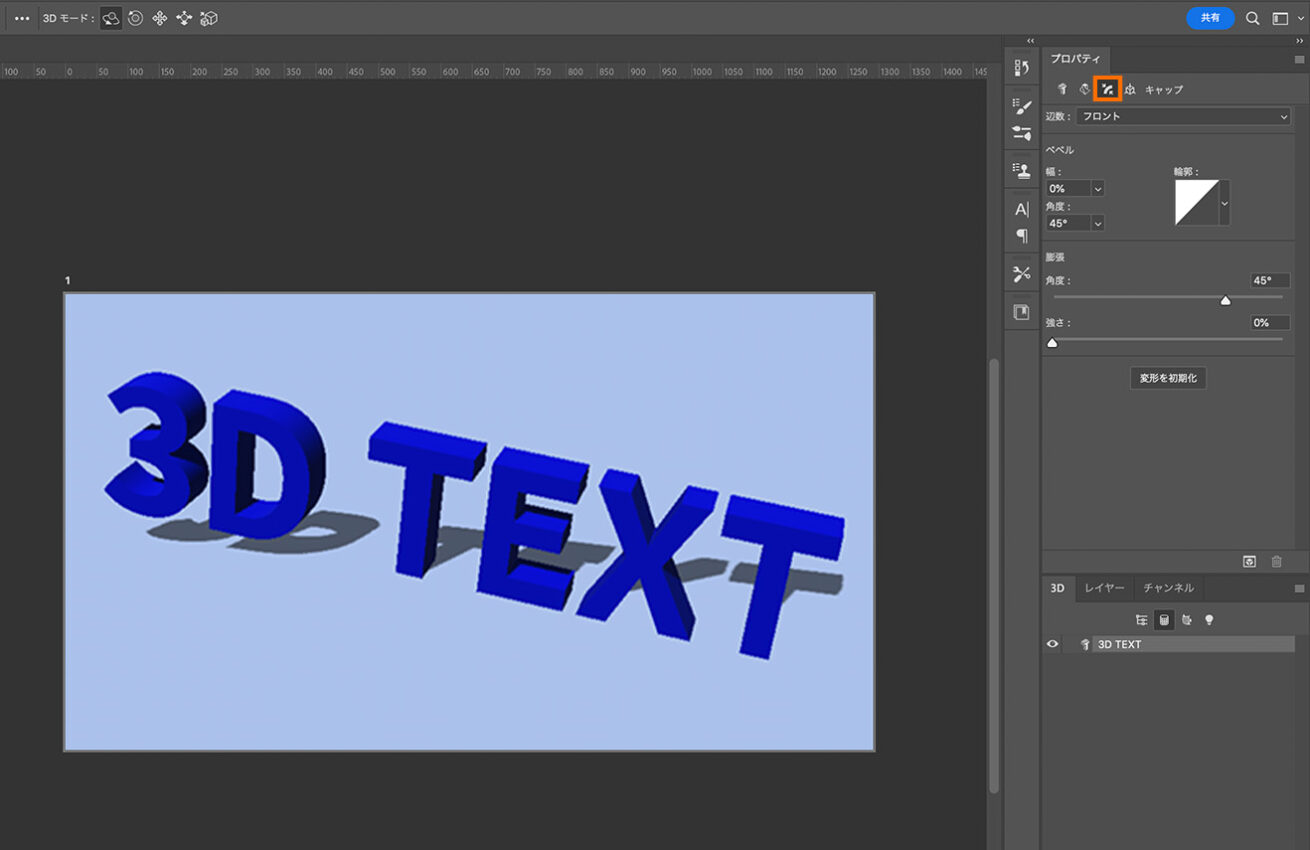
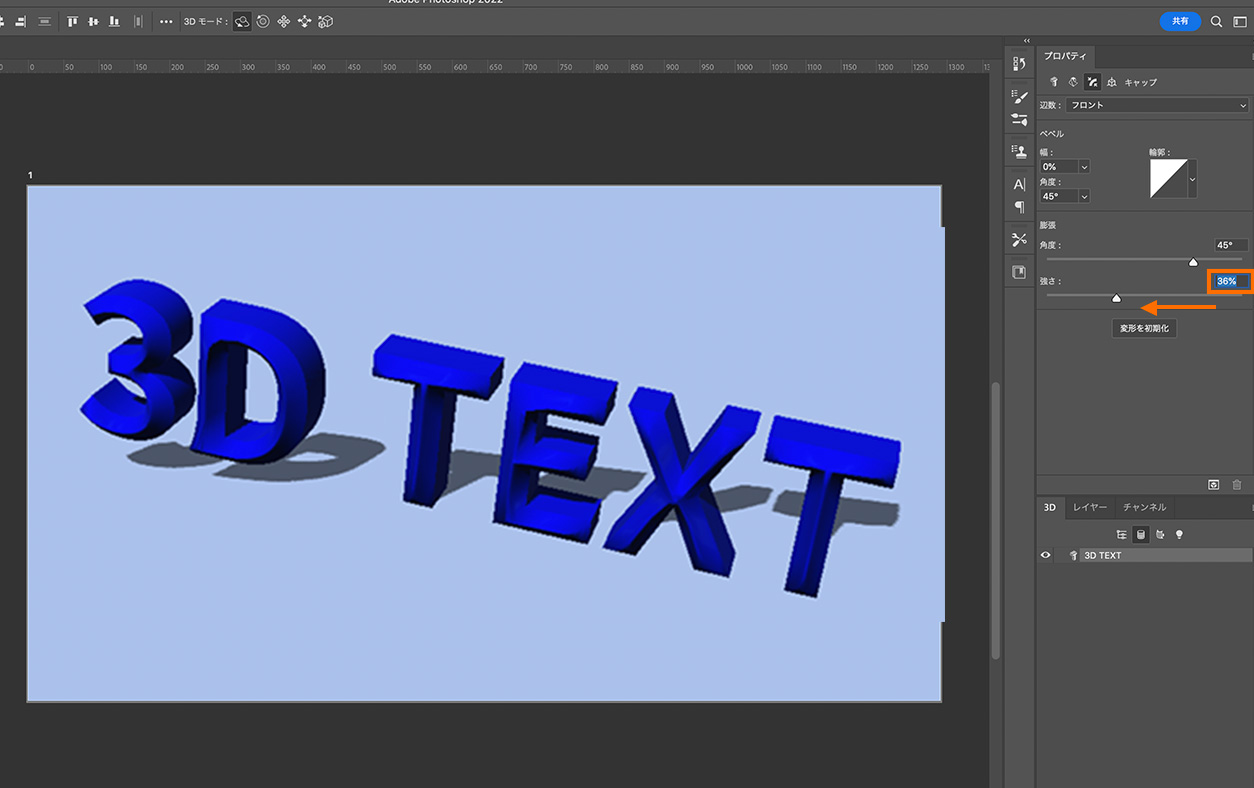
 先ほど同様の流れで右下の3Dウインドウにある、フィルター:メッシュを選択し、上のキャップアイコンを選択します。
先ほど同様の流れで右下の3Dウインドウにある、フィルター:メッシュを選択し、上のキャップアイコンを選択します。
 膨張の値を36%に設定すると、文字の表面に丸みを帯させることができます。
膨張の値を36%に設定すると、文字の表面に丸みを帯させることができます。
さいごに
今回はPhotoshopを使って立体文字や3D文字を作る方法について解説しました。LIGブログでは他にもPhotoshopの使い方に関する記事がたくさんあります。
ぜひ他の記事も参考に、スキルアップを目指してみてください。
Photoshopで簡単に文字を縁取りする方法 Photoshopで写真に雨を降らせる加工方法 Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ


デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。