こんにちは。LIGのデザイナーのぱんちゃんです。
今回はPhotoshopで画像を自由にトリミングする方法を解説します。
比率やサイズを指定してトリミングする方法や、一つのレイヤーだけトリミングする方法、さらにはうまくトリミングをするコツも紹介するので、ぜひ最後までご覧ください。
▼被写体に沿って写真を切り抜く方法は、こちらの記事をご覧ください Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】

- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社運営のWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」では、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。
少しでも気になる方は、ぜひスクール説明資料をご請求ください!
目次
画像を好きな形や大きさにトリミングする方法
まずは切り抜きツールを使用して簡単に画像をトリミングする方法をご紹介します。
こちらの方法ではカンバスごとトリミングをおこないます。

まずは切り抜きたい画像をPhotoshopで開きます。
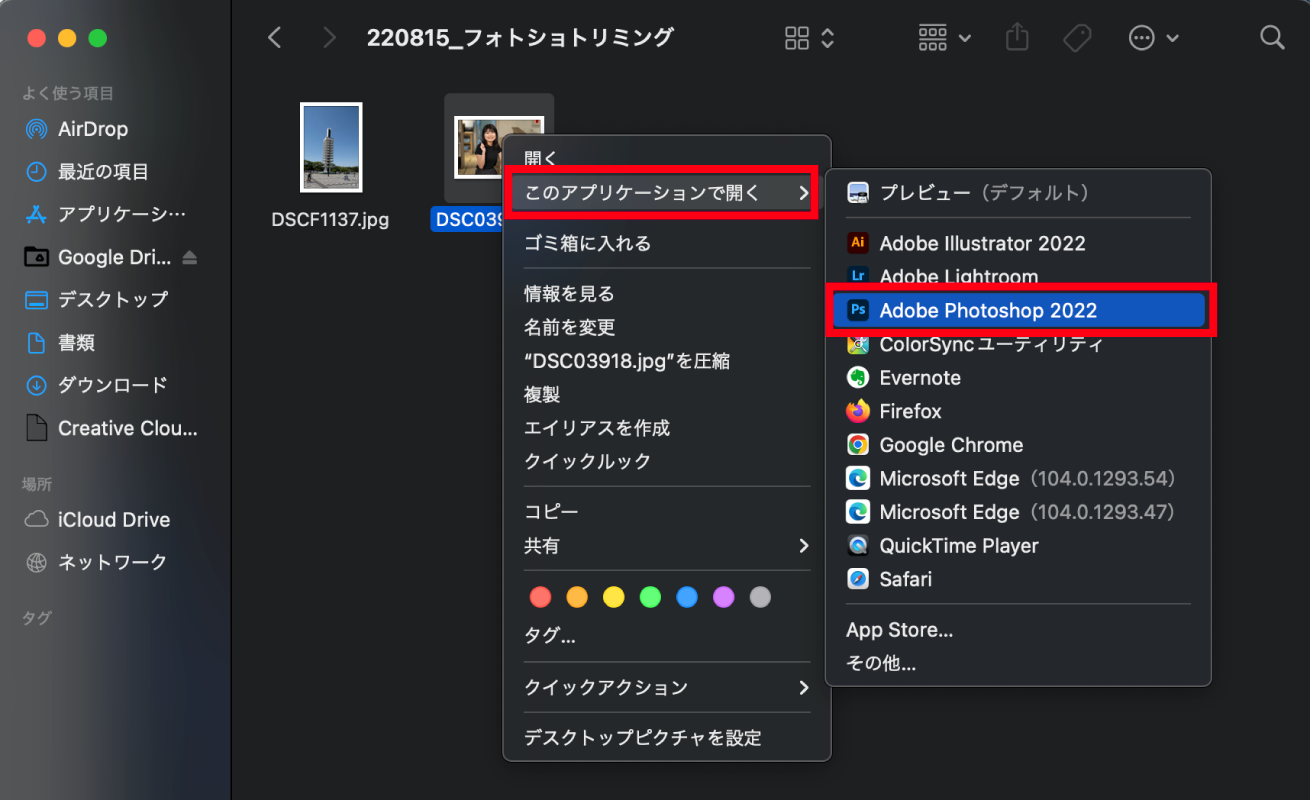
ファイルが入っているフォルダーを開き、画像を右クリックします。
Macは「このアプリケーションから開く→Photoshop」、Windowsは「プログラムから開く→Photoshop」をクリックします。これでPhotoshopで画像を開くことができました。

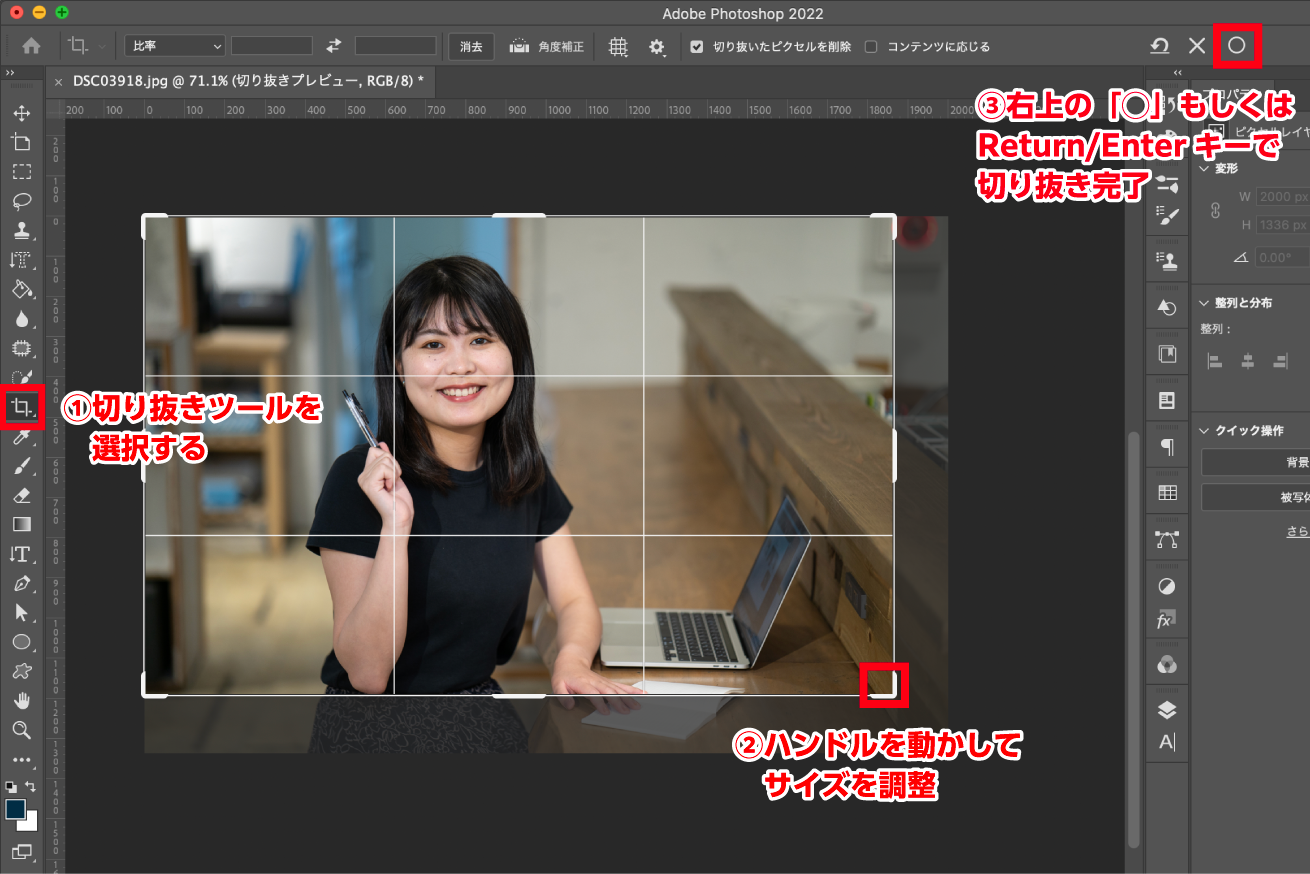
次にツールパネルから「切り抜きツール」を選択します。ショートカットキーは「C」です。
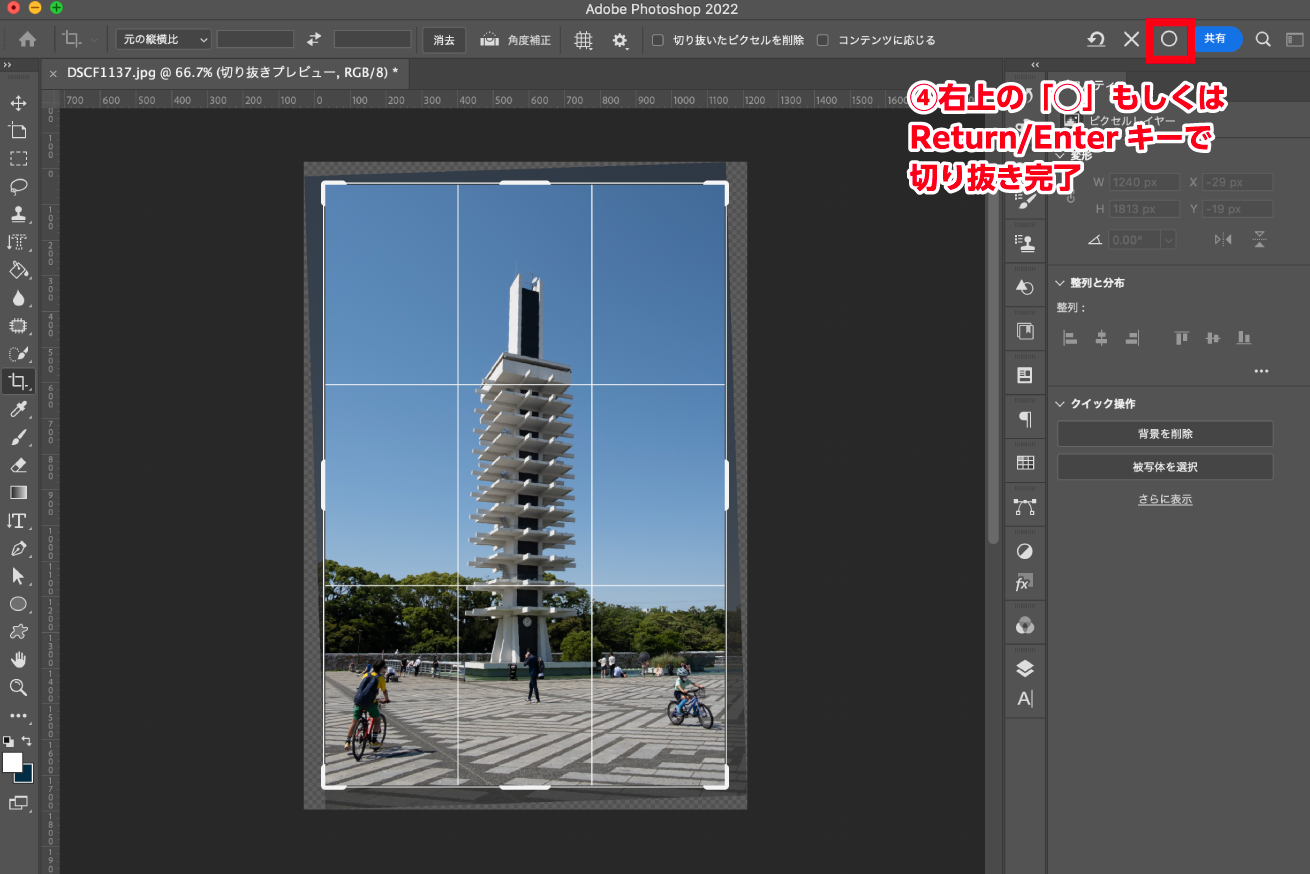
切り抜きツールを選択すると画像の上に切り抜きボックスが表示されます。画像の周りにある白いハンドル部分を動かすことで好きなサイズに調整をすることができます。
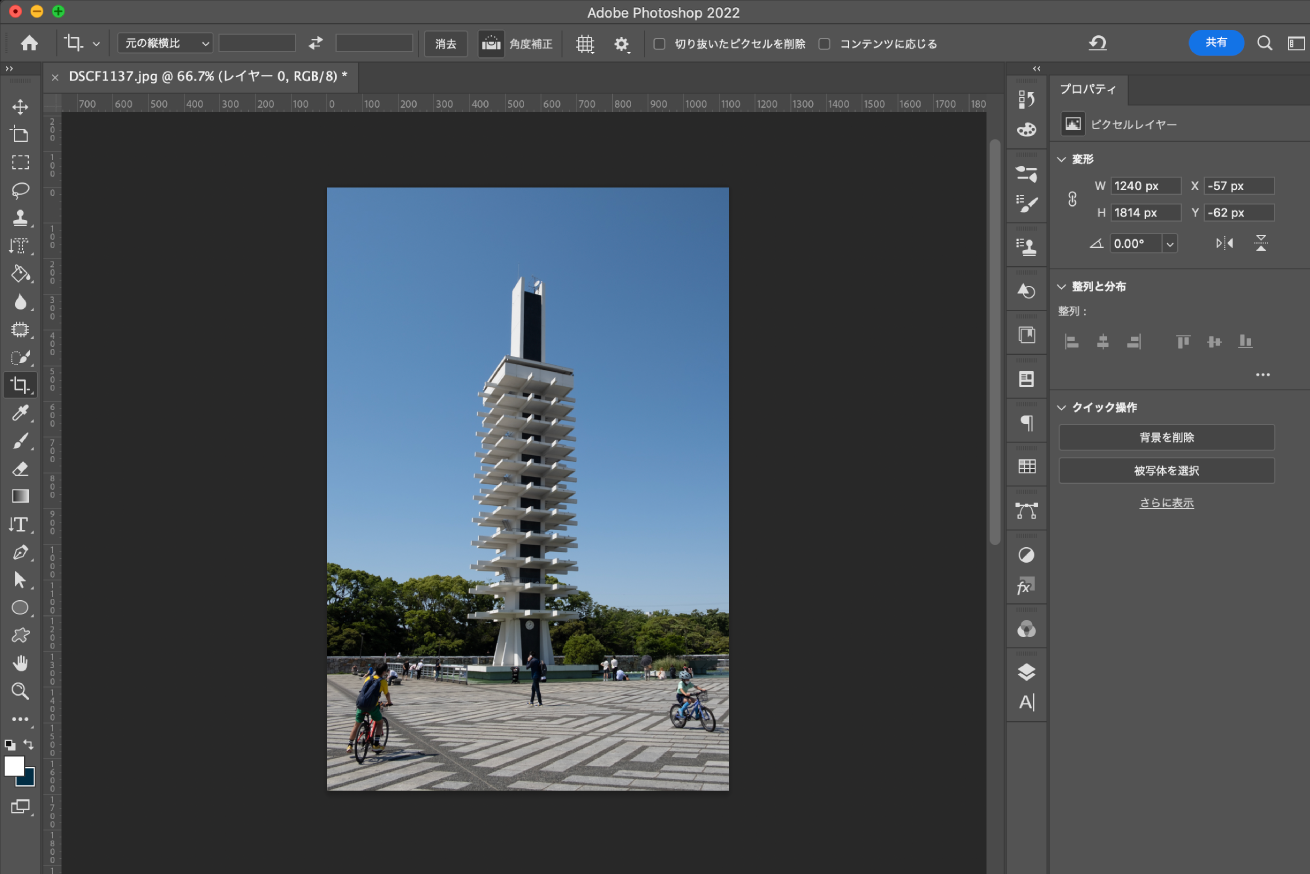
切り抜きたい形が決まったら、オプションバーの右上の「◯」ボタン、もしくはReturnキー(WindowsはEnterキー)を押して画像を切り抜くことができました。
- 注意
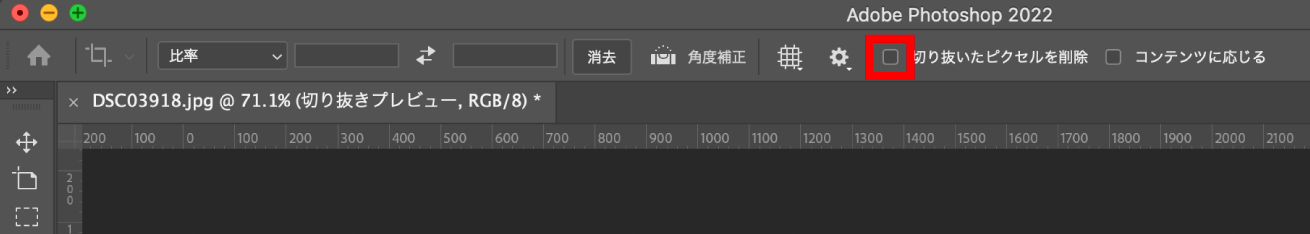
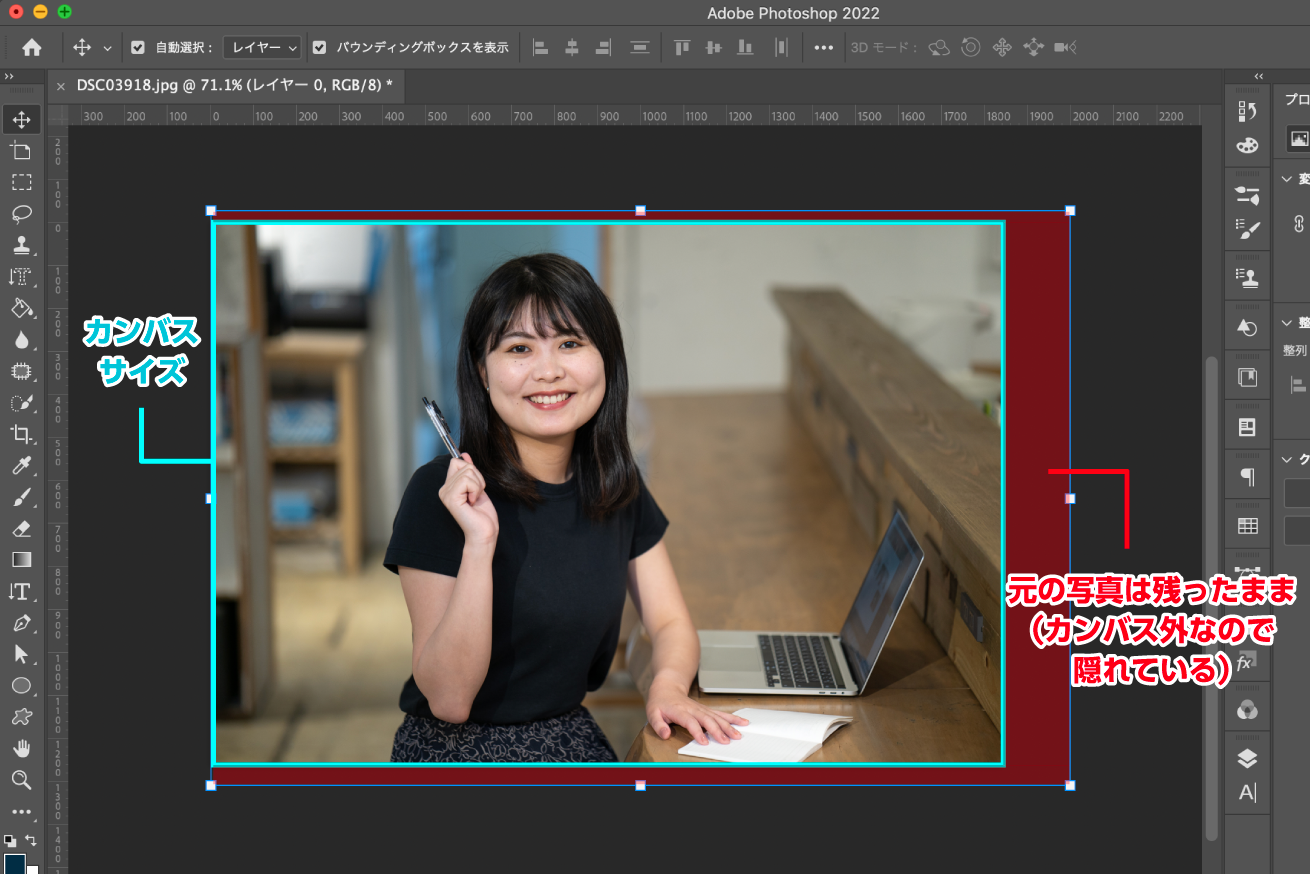
- こちらの方法だと、元画像を直接切り抜く形になるので、あとで切り抜く範囲の調整をおこなうことができません。元画像を残したまま切り抜きをおこないたい場合は、オプションバーの「切り抜いたピクセルの削除」のチェックを外し、カンバスサイズのみをトリミングすることをおすすめします。


最後にトリミングした画像を書き出していきましょう。

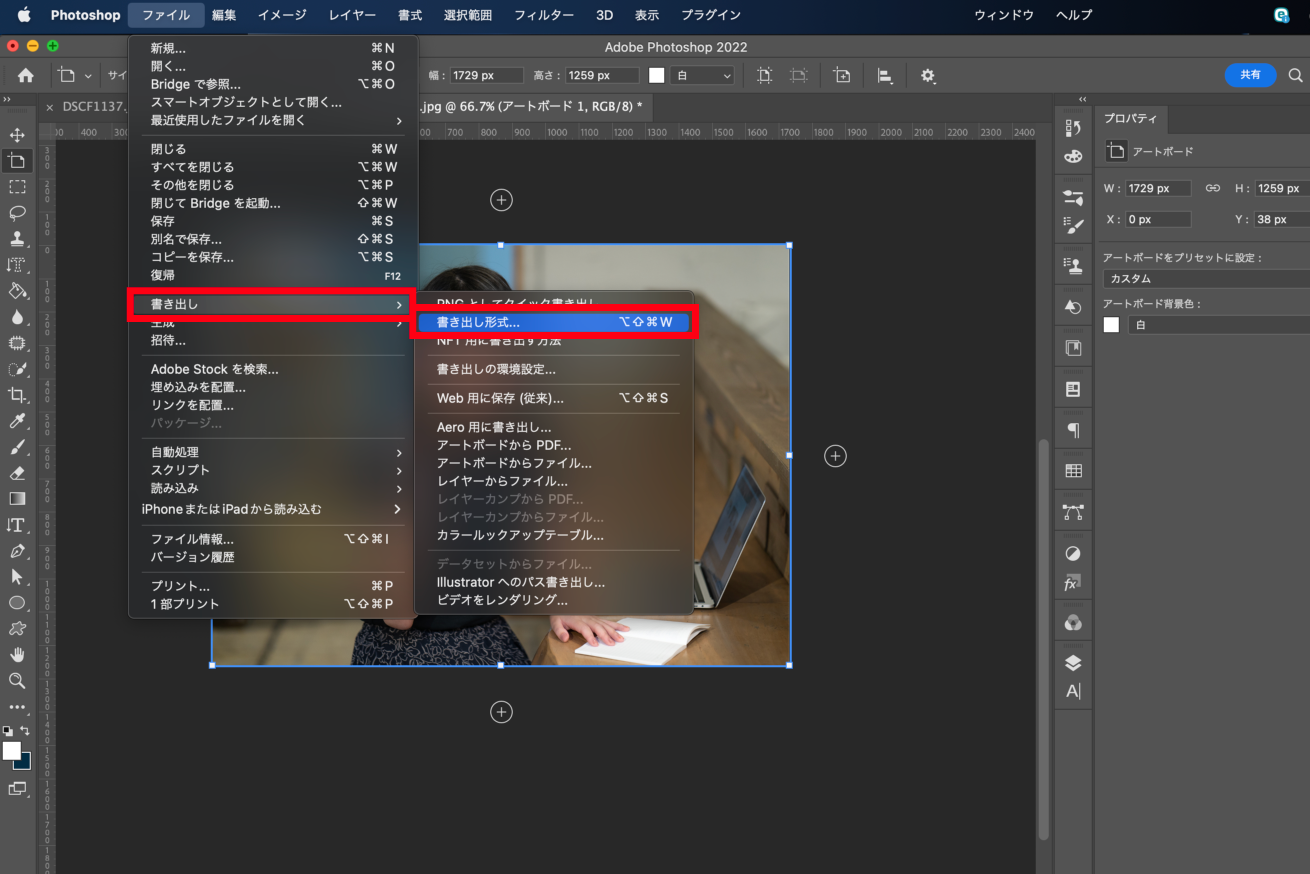
メニューバーの「ファイル→書き出し形式」をクリックします。ショートカットキーはShift+Option+Command+W(Mac)もしくはCtrl+Alt+Shift+W(Windows)です。

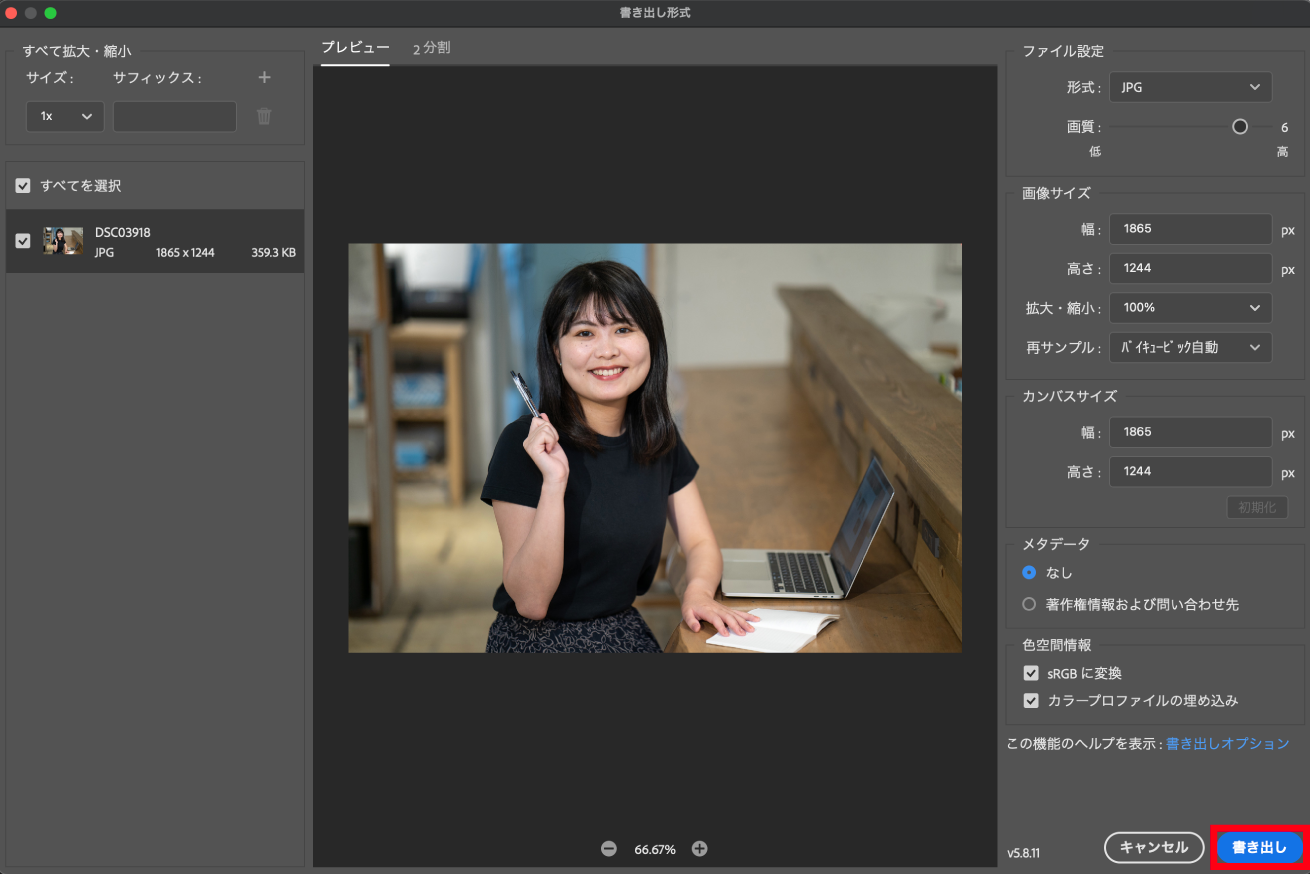
上記の画面が出てくるのでファイル形式でJPGを選択し、右下の書き出しボタンを押したら書き出し完了です。
比率・サイズを指定してトリミングをする方法
先ほどの方法では自由に調整をしてサイズを決めましたが、比率やサイズを指定してトリミングすることもできます。
比率を指定するとき

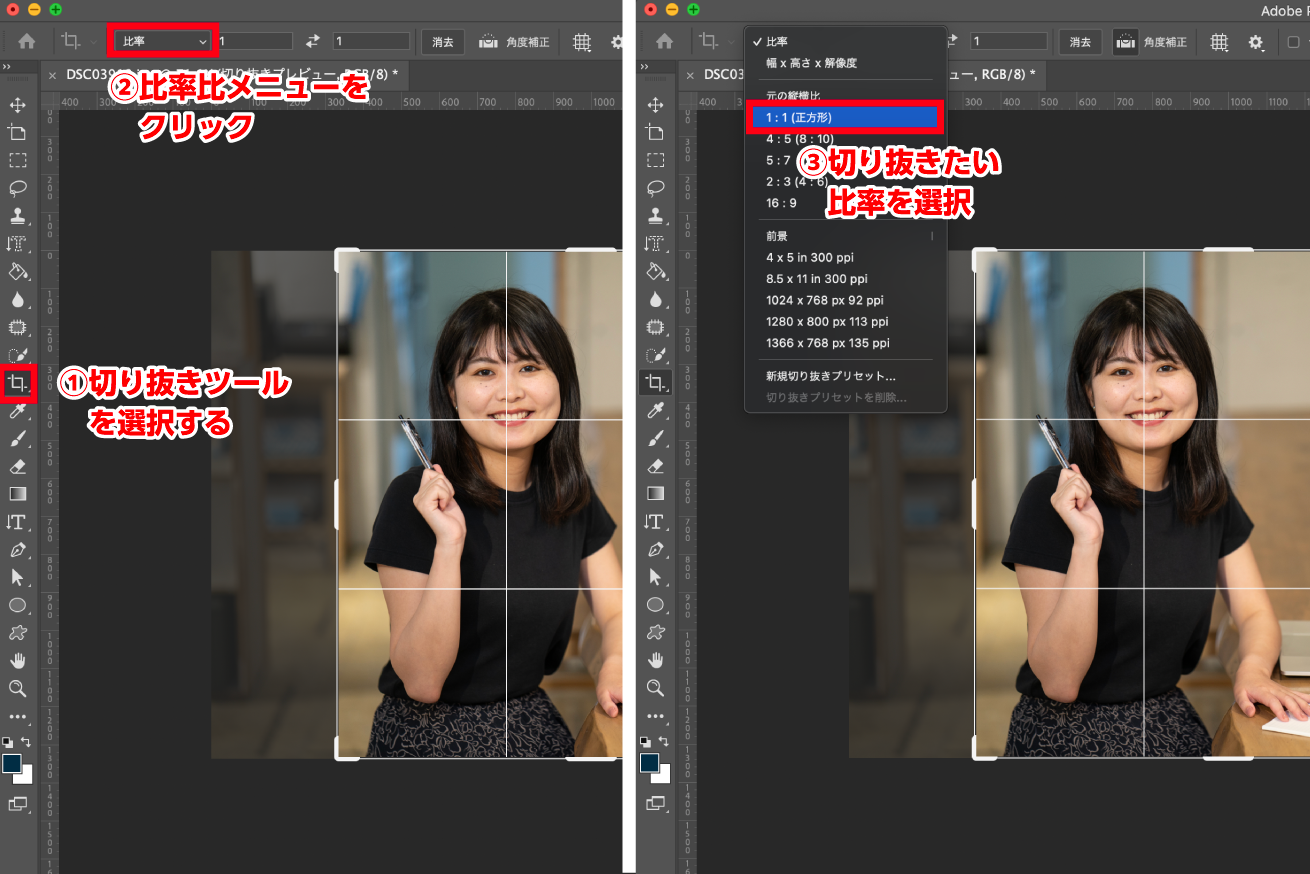
切り抜きツール(ショートカットキーは「C」)を選択したあと、オプションバーの縦横比メニューをクリックします。
プルダウンの中から切り抜きたい比率を選択します。今回は1:1(正方形)を選びました。
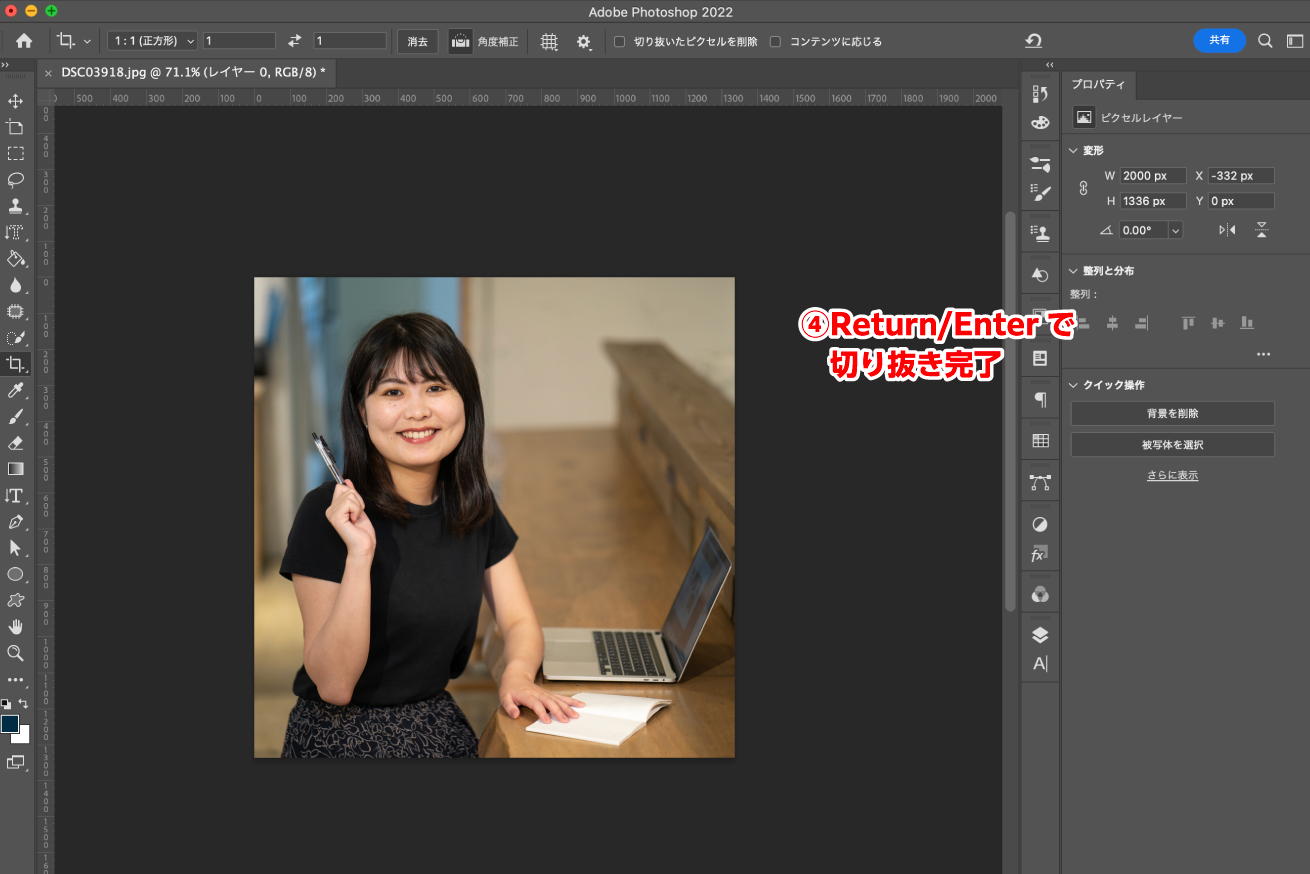
画像をドラッグして移動させ、トリミングの位置を調整します。
またハンドルを動かすと選択した比率を保ったまま切り抜きサイズの大小を調節することができます。

Return キー(Mac)またはEnter キー(Windows)を押して、写真を切り抜くことができます。
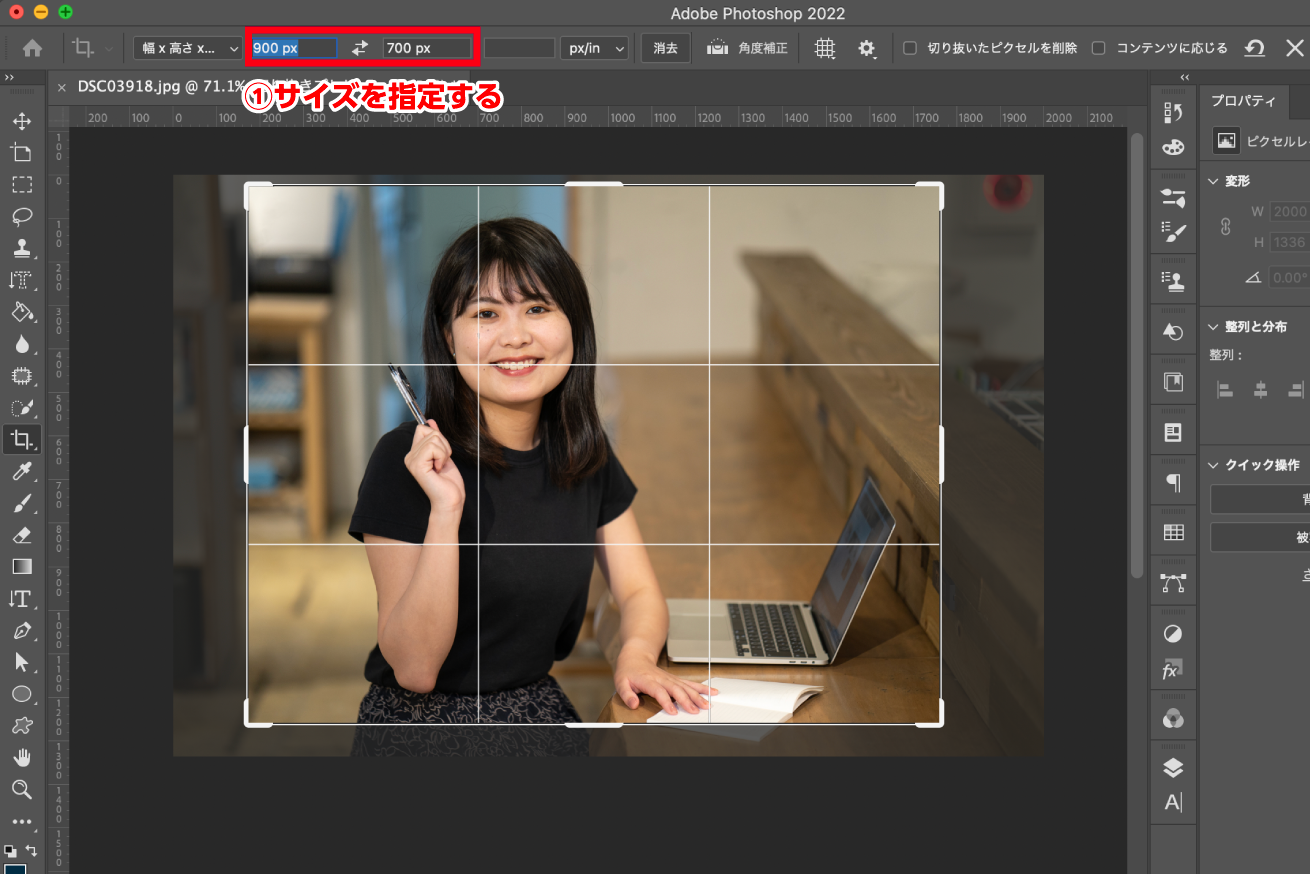
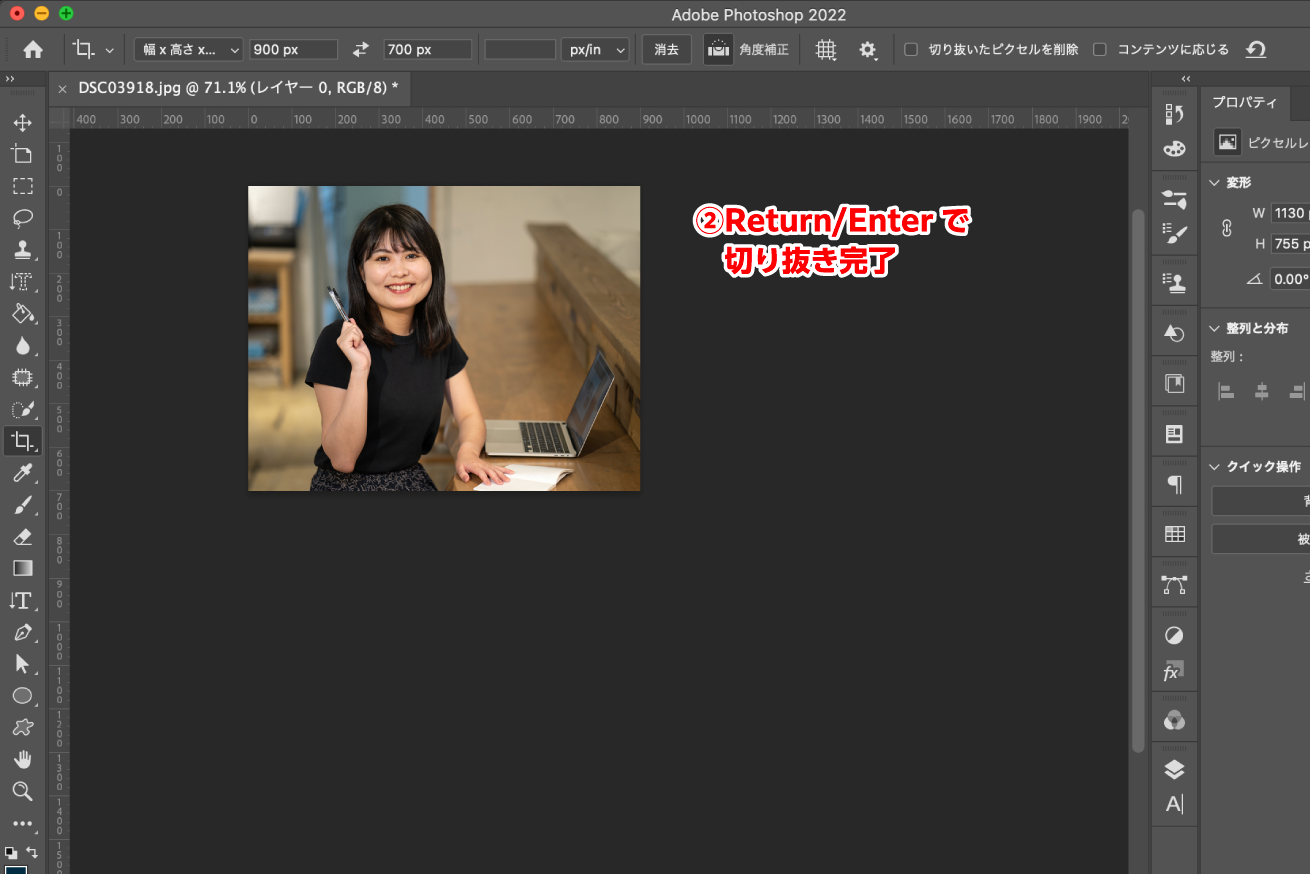
サイズを指定するとき

「切り抜きツール」を選択したあと、オプションバーから切り抜きボックスのサイズを入力します。

Returnキー(Mac)またはEnterキー(Windows)を押して、写真を切り抜くことができます。
- 注意
- 元のサイズより大きなサイズで数値を設定すると、元画像が指定のサイズに引きのばされ、荒い画像になることがあるので注意してください。
角度補正をする方法
もとの画像を回転させ、角度補正をして切り抜きをすることもできます。画像の水平が取れていない場合や意図的に画像を回転させたい場合は角度補正をしましょう。

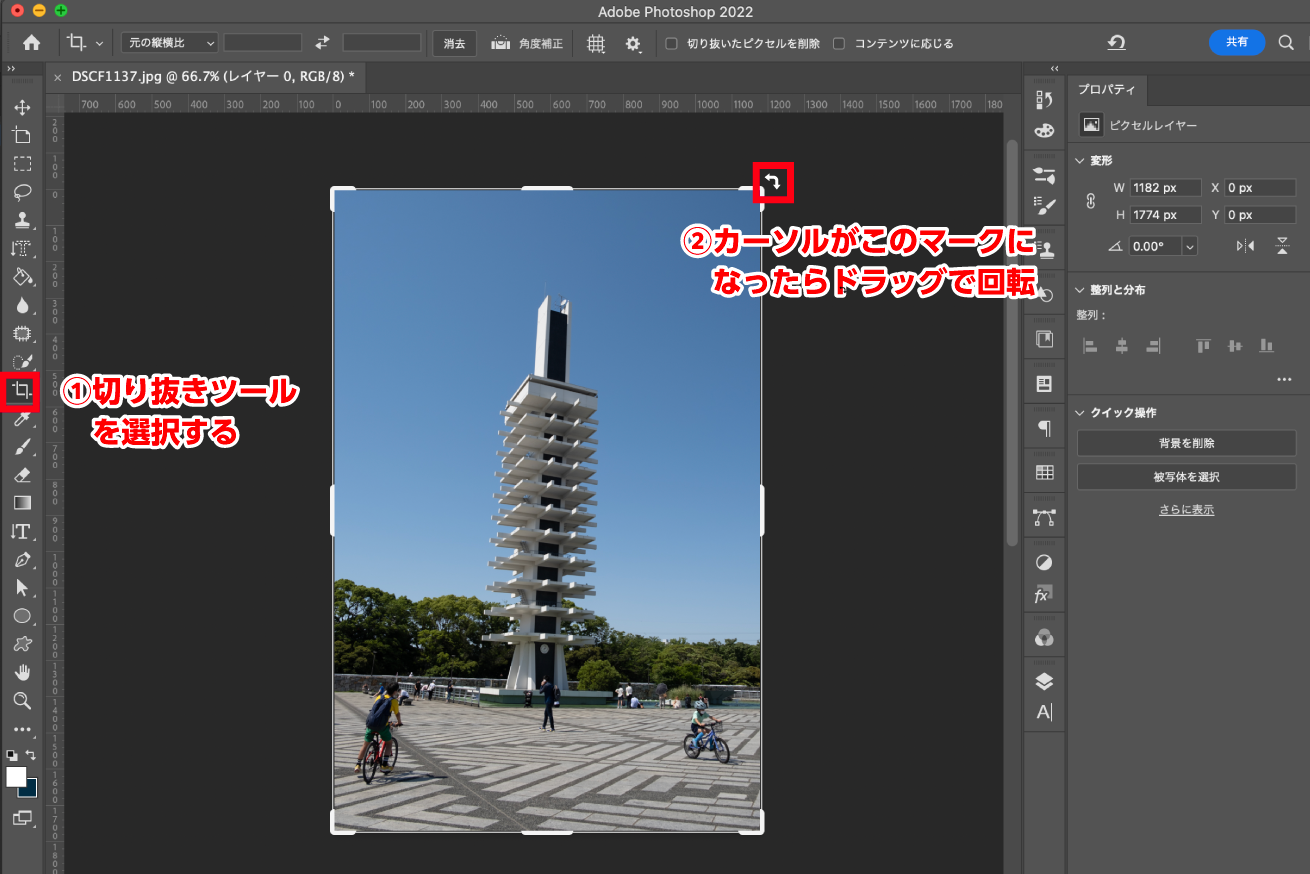
「切り抜きツール」を選択し、切り抜きボックスの四隅の少し外側にカーソルを合わせるとカーソルが回転のマークに変わります。この状態でドラッグすることで画像を回転させることができます。
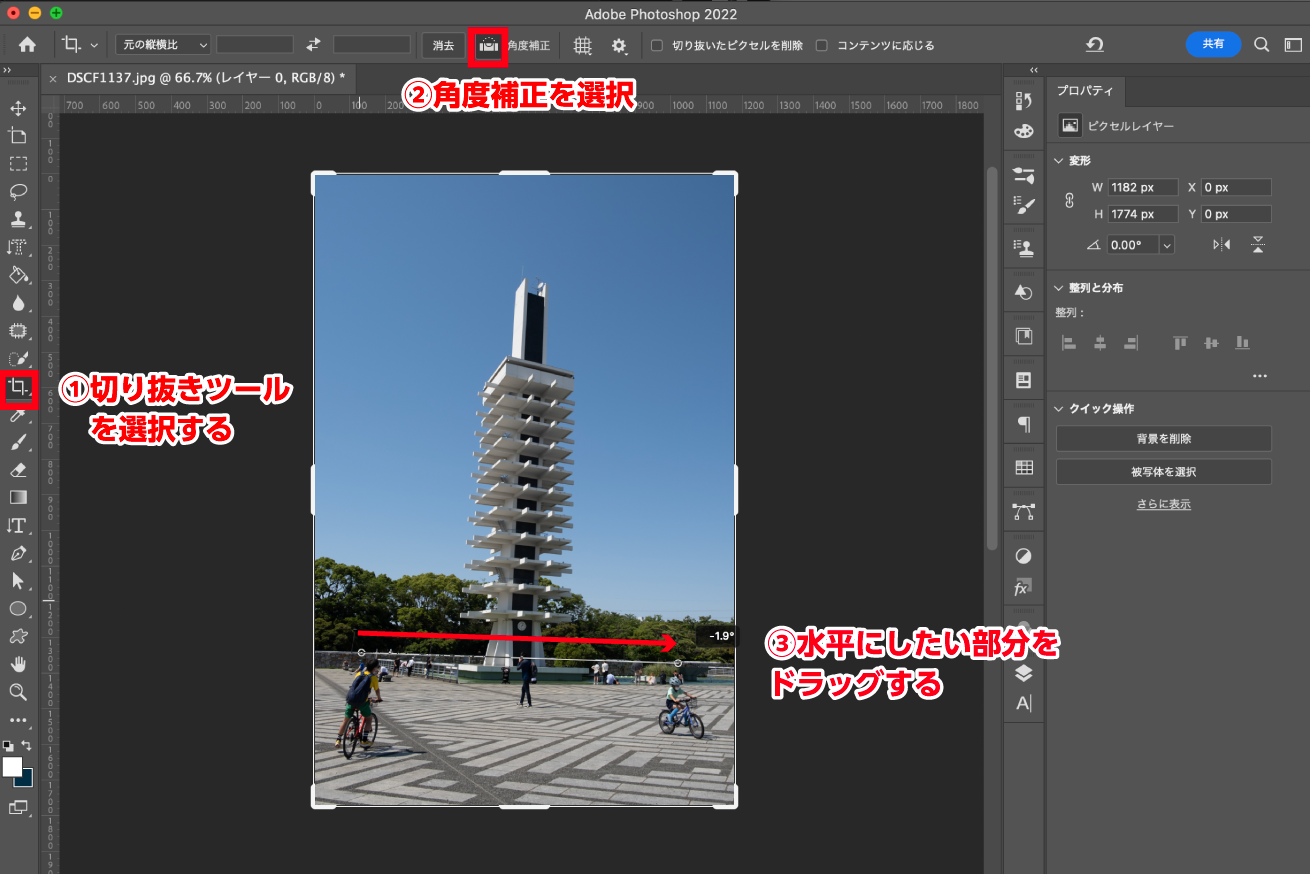
また水平にしたい場合は、角度補正の機能を使うことをおすすめします。

まずツールパネルから「切り抜きツール」を選択します。オプションバーの「角度補正」をクリックし、水平にしたい対象の上をドラッグして線を引きます。

角度の指定ができたら、オプションバーの右上の「◯」ボタン、もしくはReturnキー(WindowsはEnterキー)を押します。

これで角度補正と、角度補正をした分の周りの切り抜きを同時におこなうことができました。
一つのレイヤーだけトリミングをするには
一つのレイヤーだけトリミングをしたい場合は、切り抜きツールではなく長方形選択ツール+マスクを使用します。
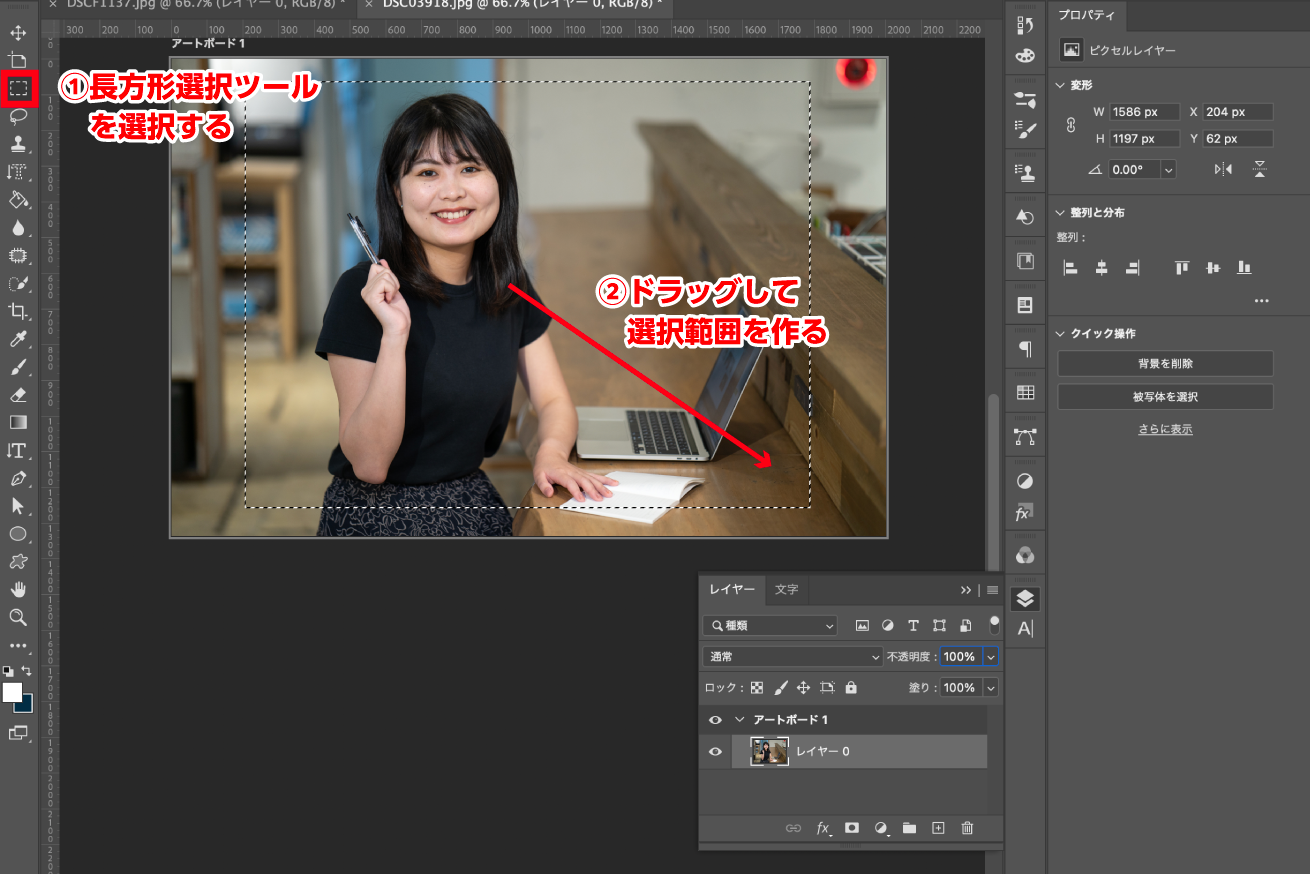
ツールパネルから「長方形選択ツール」をクリックします。ショートカットキーは「M」です。

写真の上でドラッグをして、切り抜きたいサイズの選択範囲を作成します。

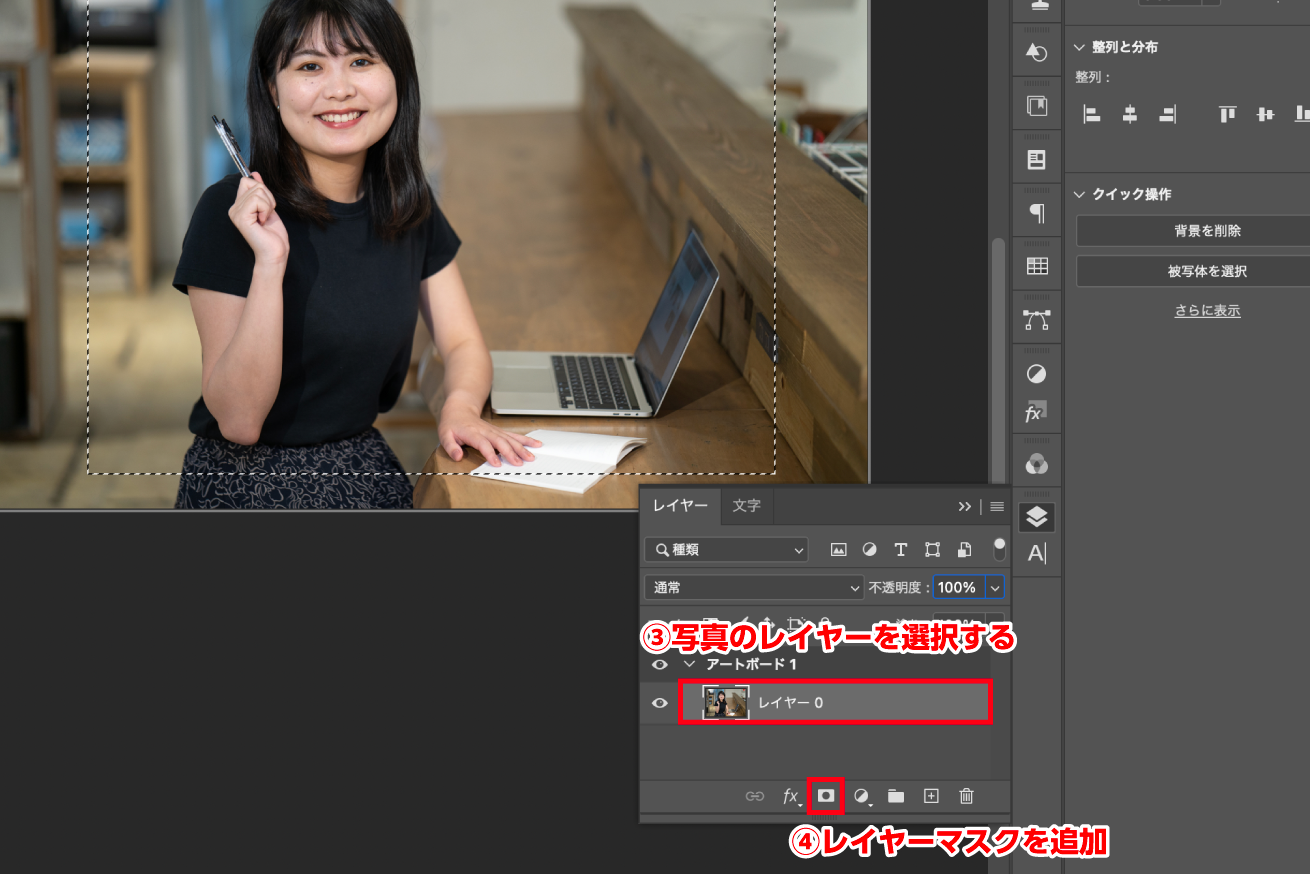
レイヤーパネルを開き、トリミングをしたい画像のレイヤーをクリックします。
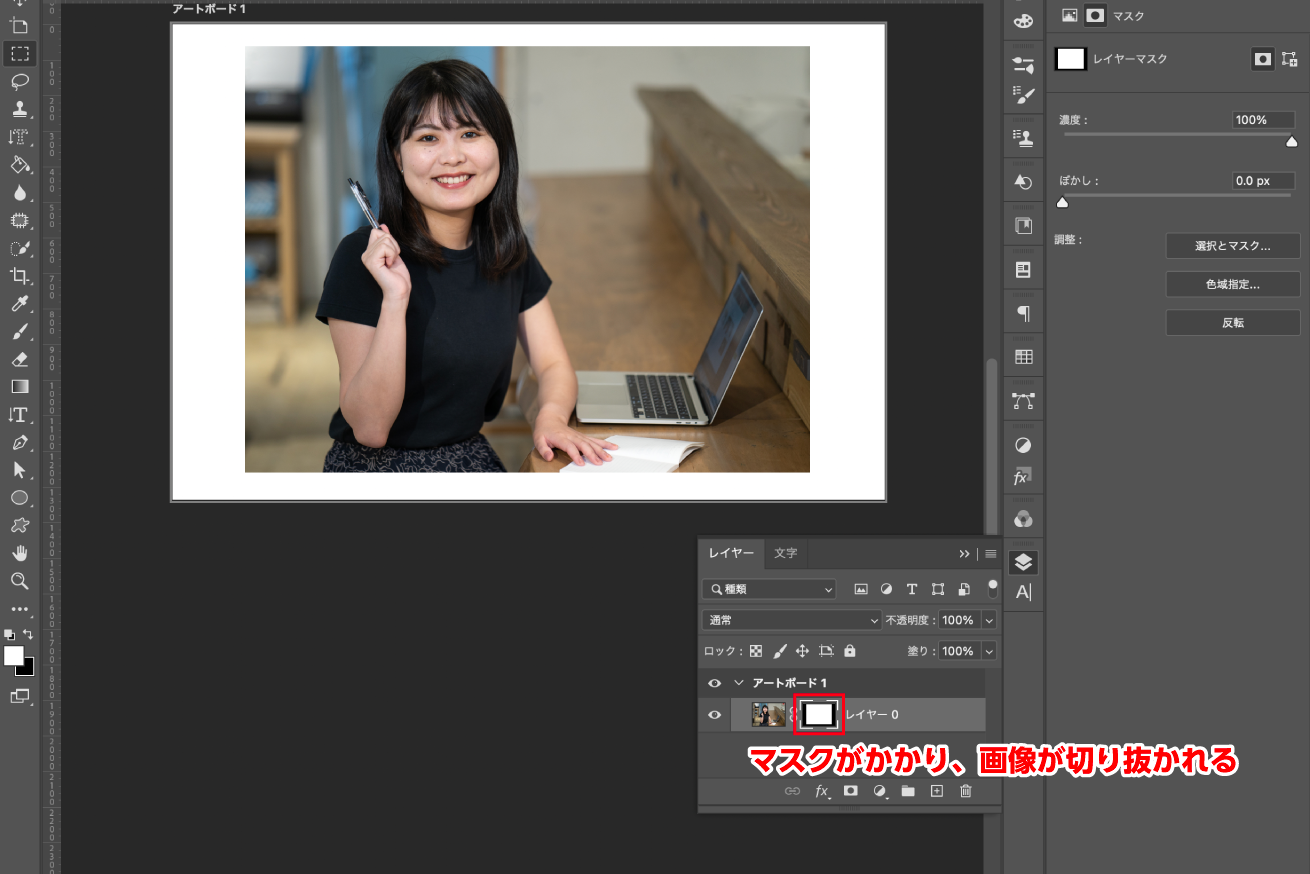
レイヤーパネルの下側にある「レイヤーマスクを追加」のボタンをクリックします。

これで選択範囲を残して画像にマスクがかかり、画像を切り抜くことができました。
この方法は画像にマスクをかけて隠している状態のため、画像データは切り抜かれずにそのままの形で残っています。もしマスクの範囲を調整したい場合はレイヤーパネルのマスクアイコンを右クリックし、「レイヤーマスクを削除」を選び、再度レイヤーマスクをかけ直してください。
トリミングのコツ
トリミングをおこなううえでのポイントをお伝えします。
主役を考える

「写真で一番何を伝えたいのか」を考えましょう。人物を主役にしたければ、それ以外の情報は削って被写体が目立つようなトリミングが最適ですし、逆に空間全体の印象を伝えたい場合は広く全体を写したトリミングが最適となるでしょう。意図を持ってトリミングをするようにしましょう。
いらない情報は削ぎ落とす

上下左右に背景のいらないものが写っている場合は、トリミングして削ってしまいましょう。
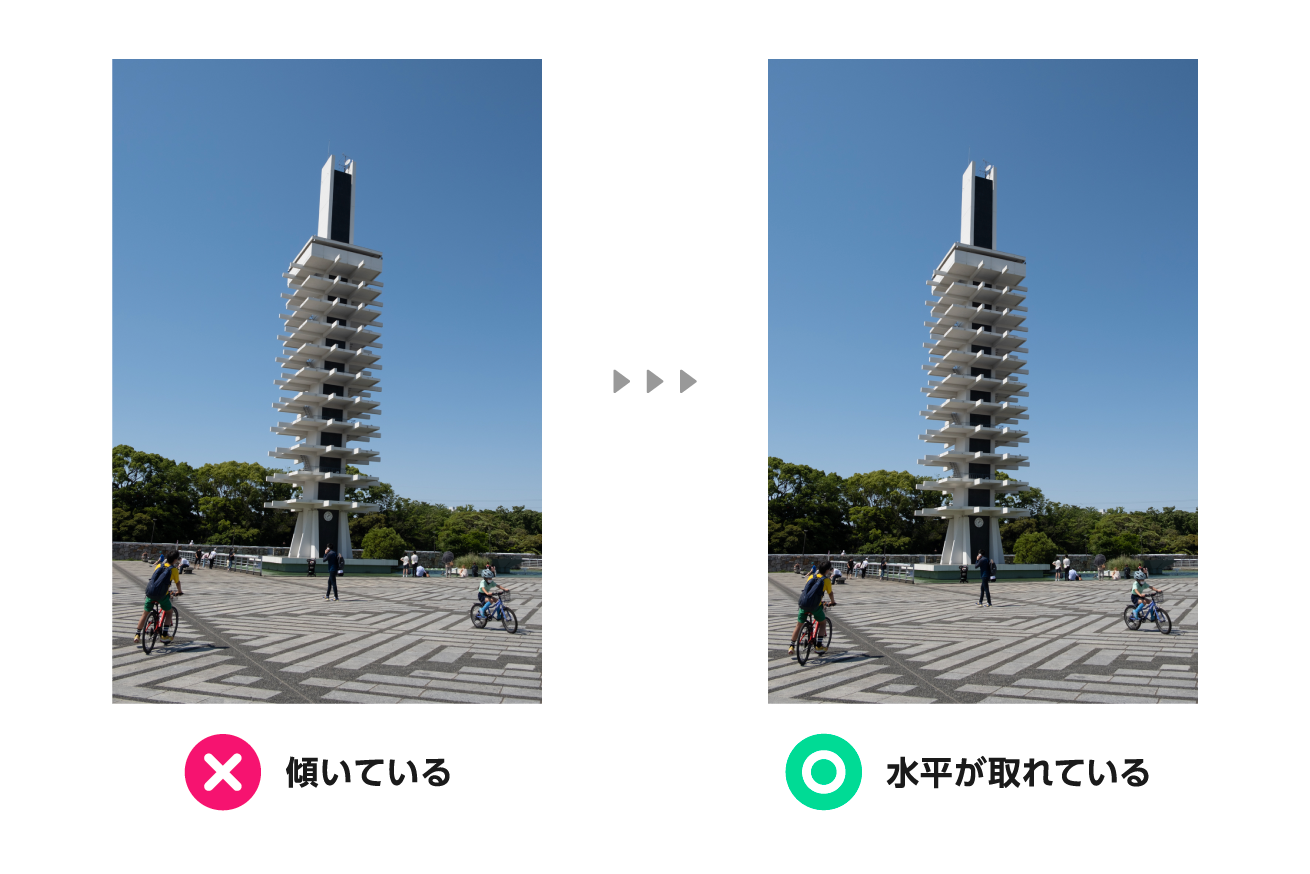
水平をとる

少しでも写真が傾いていると見る人に違和感を感じさせてしまいます。意図して回転させた写真を使いたい場合以外は、必ず水平をとるようにしましょう。
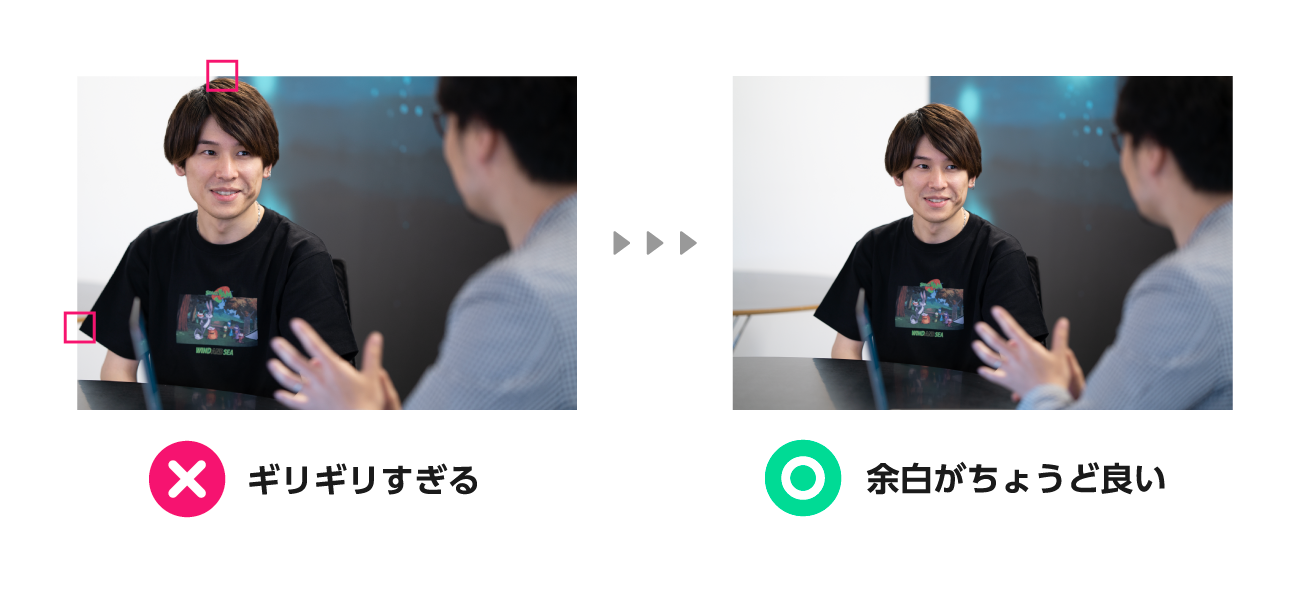
ギリギリは避ける

デザインでも同じですが、要素ギリギリにトリミングをしてしまうと無理やり詰め込んだ感じがして窮屈な印象になってしまいます。
適度な余白を設けるか、思い切って拡大してしまうか、どちらかにしましょう。
さいごに
今回はPhotoshopを使って画像をトリミングする方法を解説しました。切り抜きツールを使うことでサクッとお好みのサイズに切り抜くことができますし、写真のクオリティを一段引き上げることができます。ぜひ試してみてくださいね。
以上、ぱんちゃんでした!
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
—
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
この記事のシェア数
1996年静岡県生まれ。国際基督教大学を卒業後、フィットネスジム本部に新卒入社。その後食品製造販売の会社に転職し、広報業務を行う中でデザインに興味を持ち始めデジタルハリウッドSTUDIO by LIGに入学。現在はLIGのインハウスデザイナーとして事業推進に関わるクリエイティブ制作を担当している。
このメンバーの記事をもっと読む











