こんにちは、Webデザイナーのまっつーです。
フォトショ(Photoshop)で背景を透過させる簡単な方法について、実際の画像をお見せしながらわかりやすく紹介していきます。
この記事を読めば背景を透明にする方法と透過データを書き出す方法がわかります。
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
フォトショで背景を透過する方法4選
①新規作成時に透明の背景を設定する
最初から背景を透過させることが決まっていればこの方法を使いましょう。

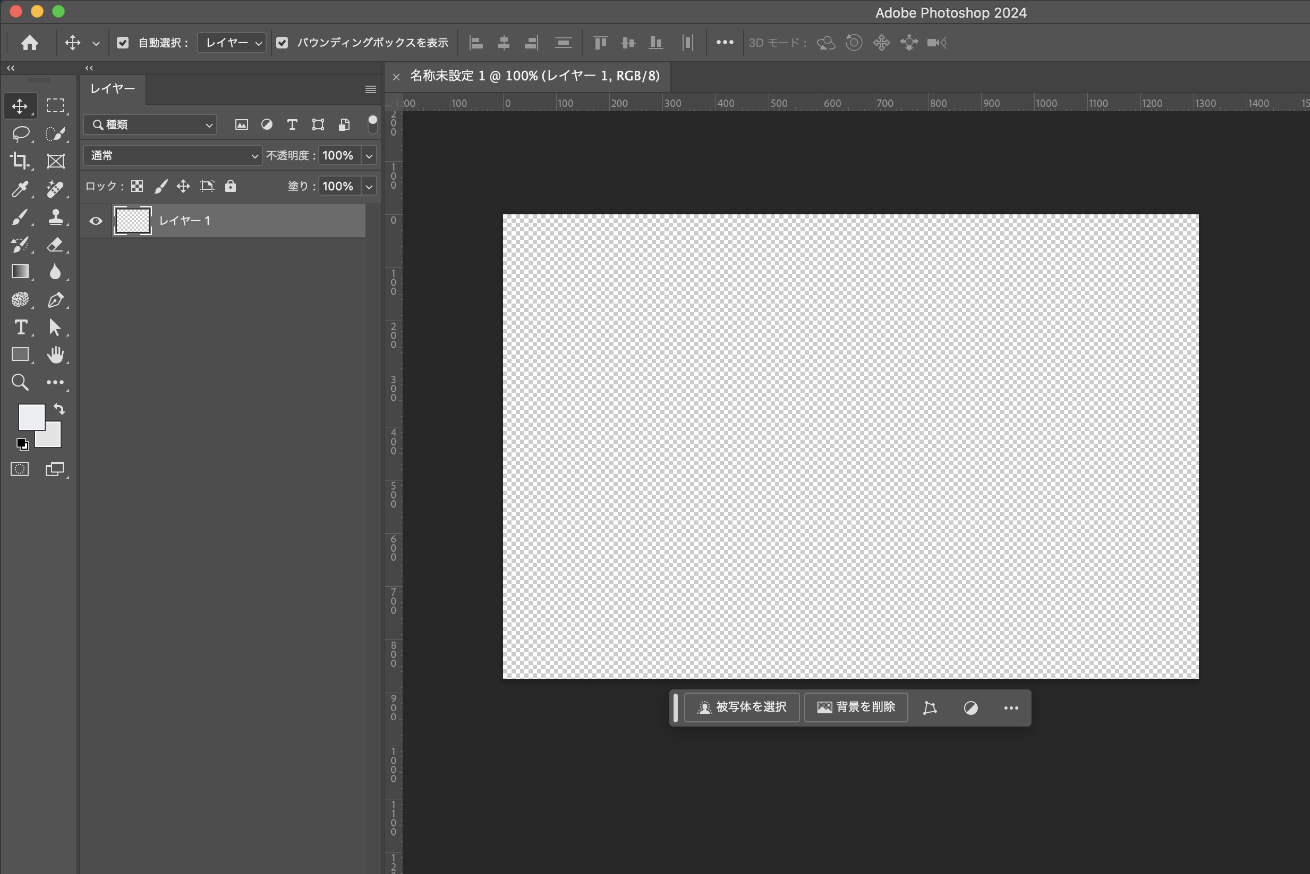
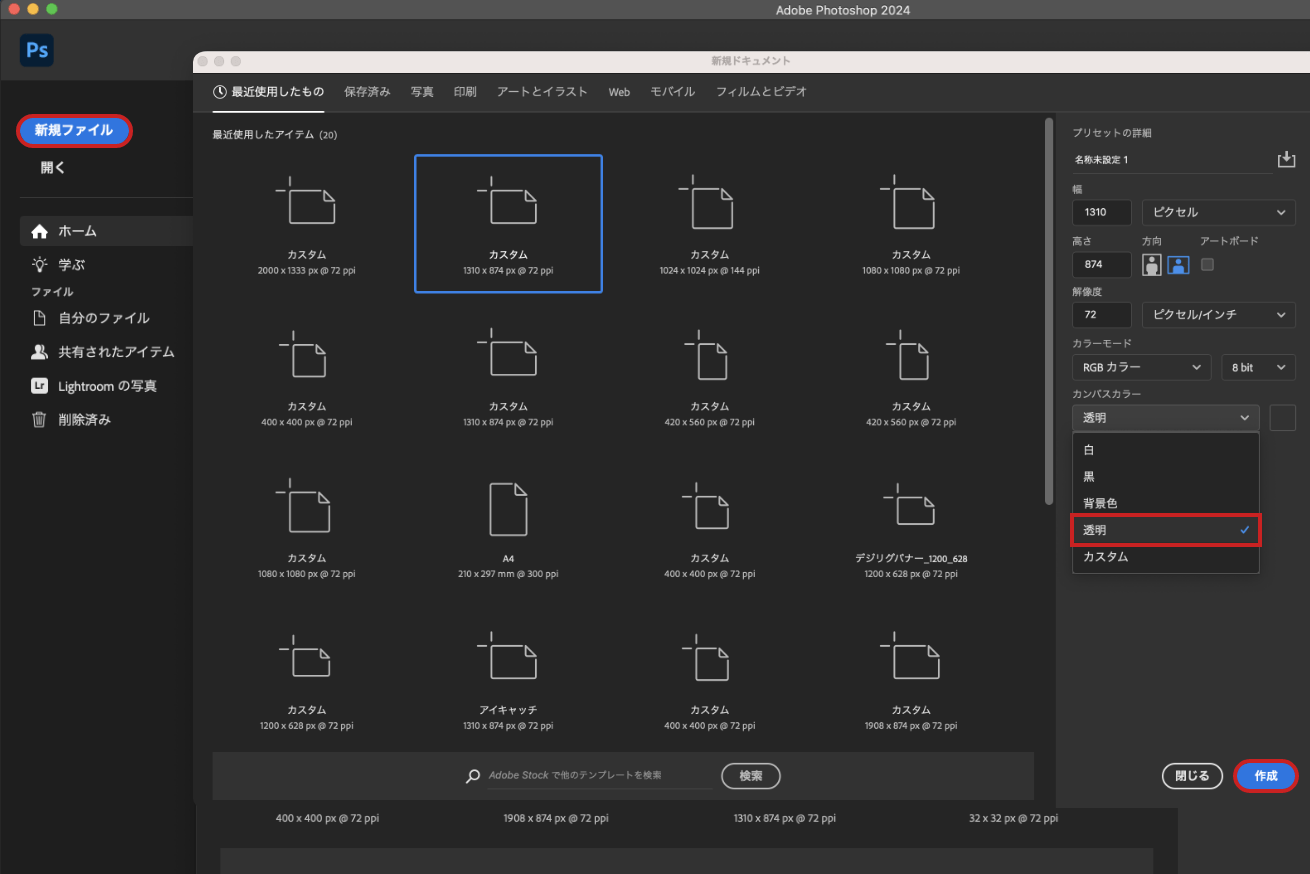
まず「新規ファイル」をクリックします。
新規ドキュメントウィンドウが現れたら「カンバスカラー」のタブを開き「透明」を選択します。
すると簡単に透明なカンバスができました。
②マジック消しゴムツールを使う
「マジック消しゴムツール」はクリックした箇所と類似の色を消すことができる機能です。
「背景に色がついているけど透過させたロゴに変更したい」ときに便利なツールです。
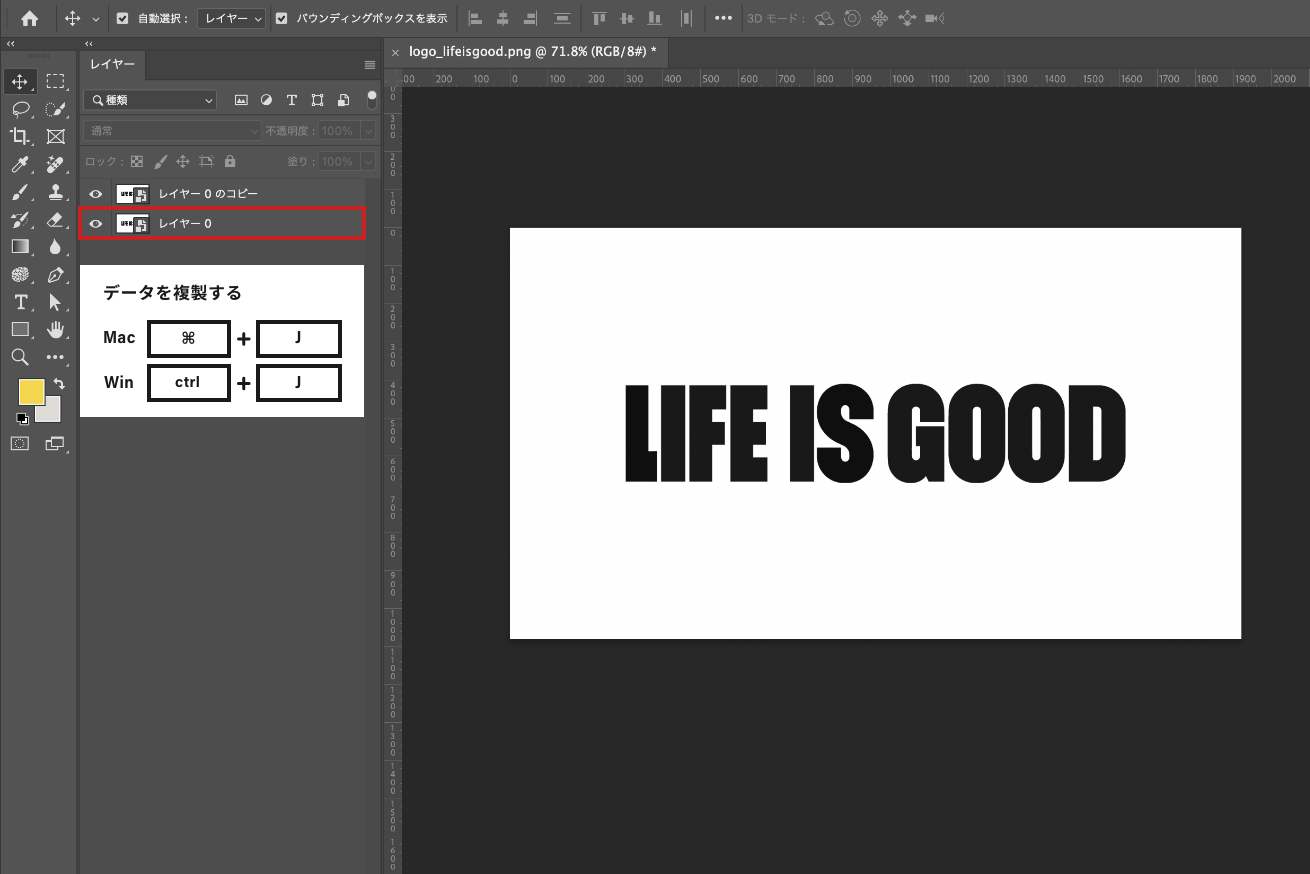
1.データを複製する
まず作業に入る前に画像データを複製します。
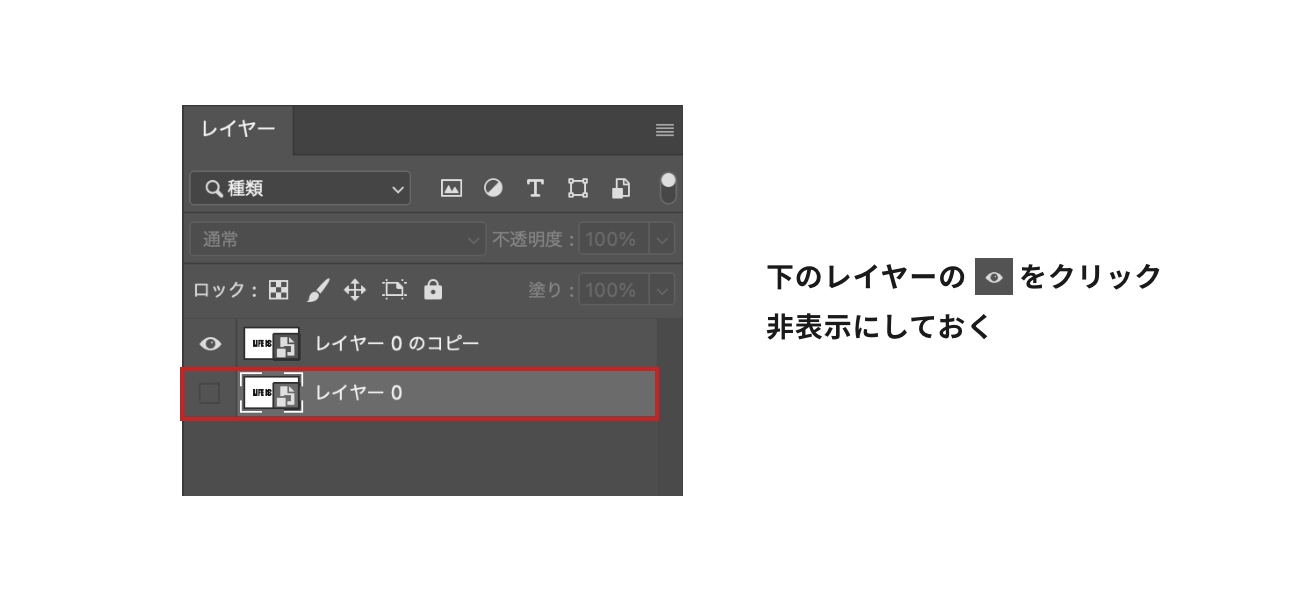
複製したら下のレイヤーは非表示にしておきましょう。
2.スマートオブジェクト化を解除する
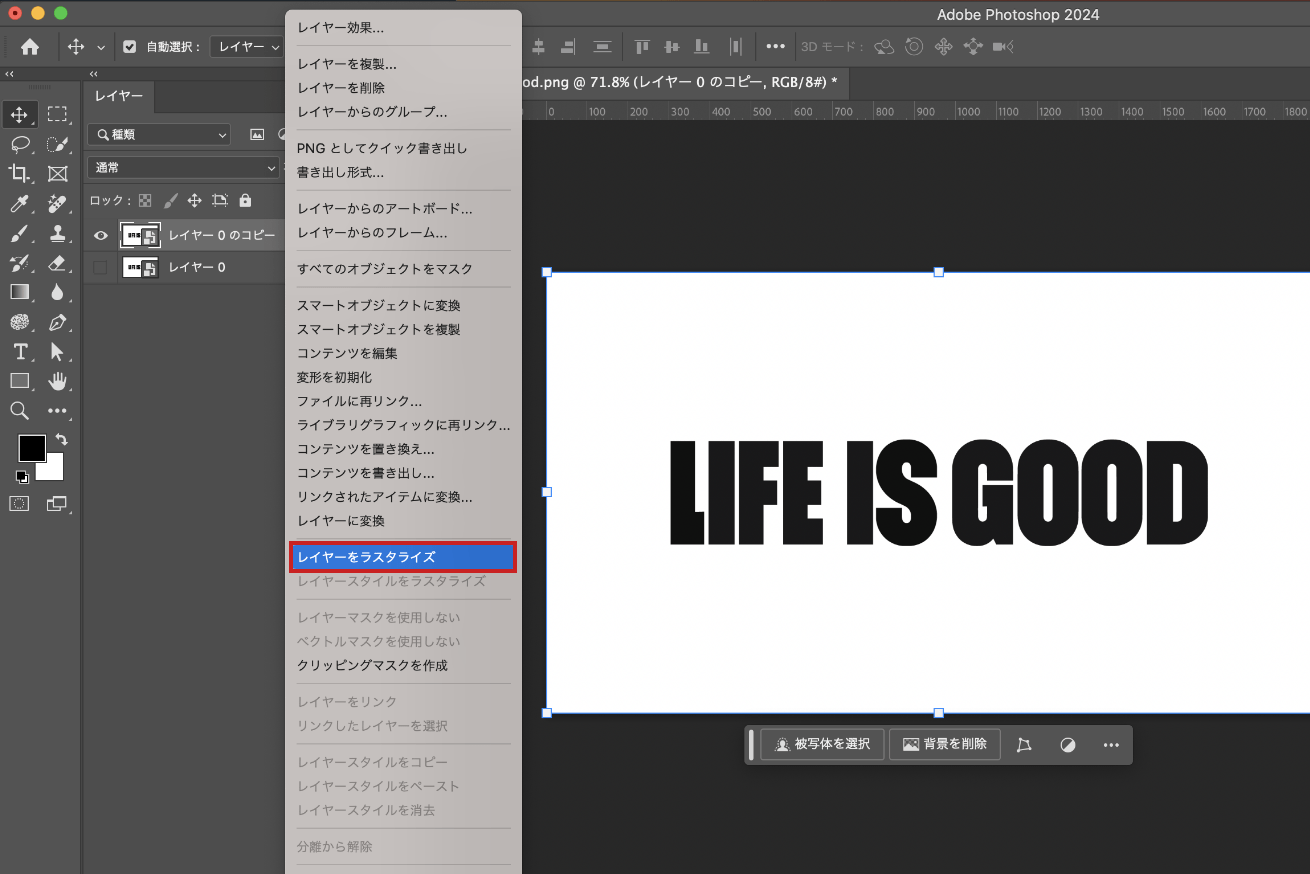
画像データを編集するためにはスマートオブジェクト化を解除します。
画像レイヤーを右クリックし、「レイヤーをラスタライズ」を選択。
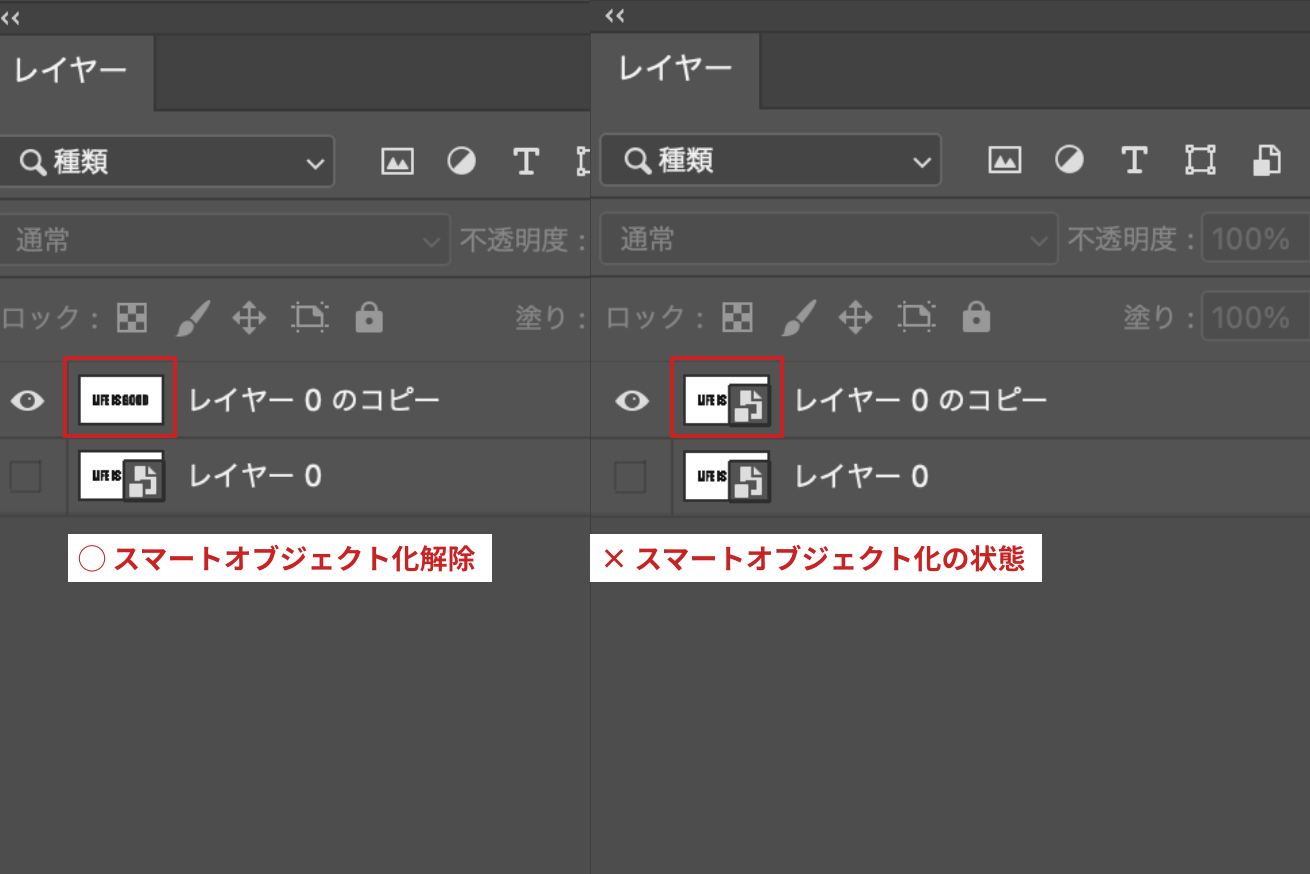
左の状態になっていればOKです。
3. マジック消しゴムツールを選択
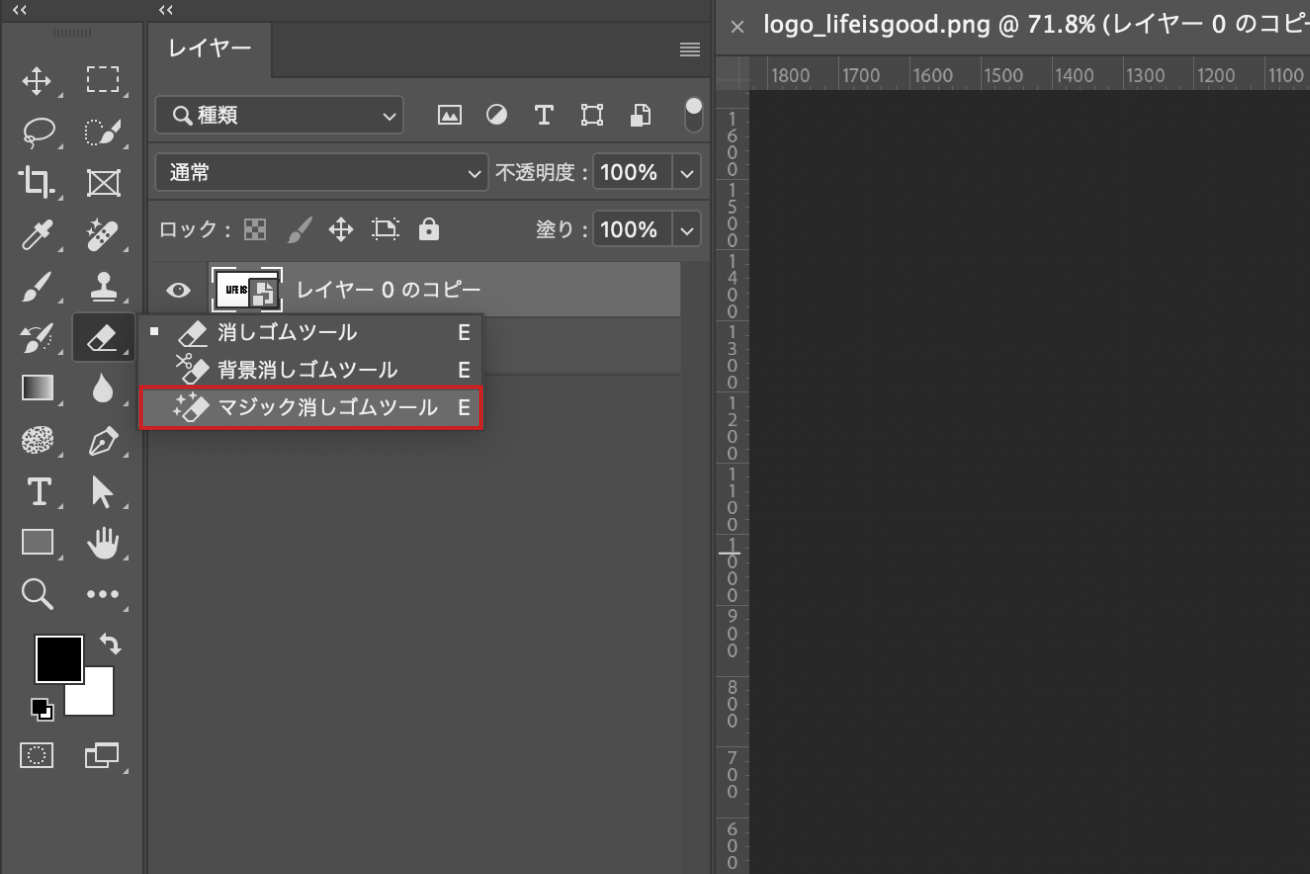
次にツールパネルから「マジック消しゴムツール」を選択します。
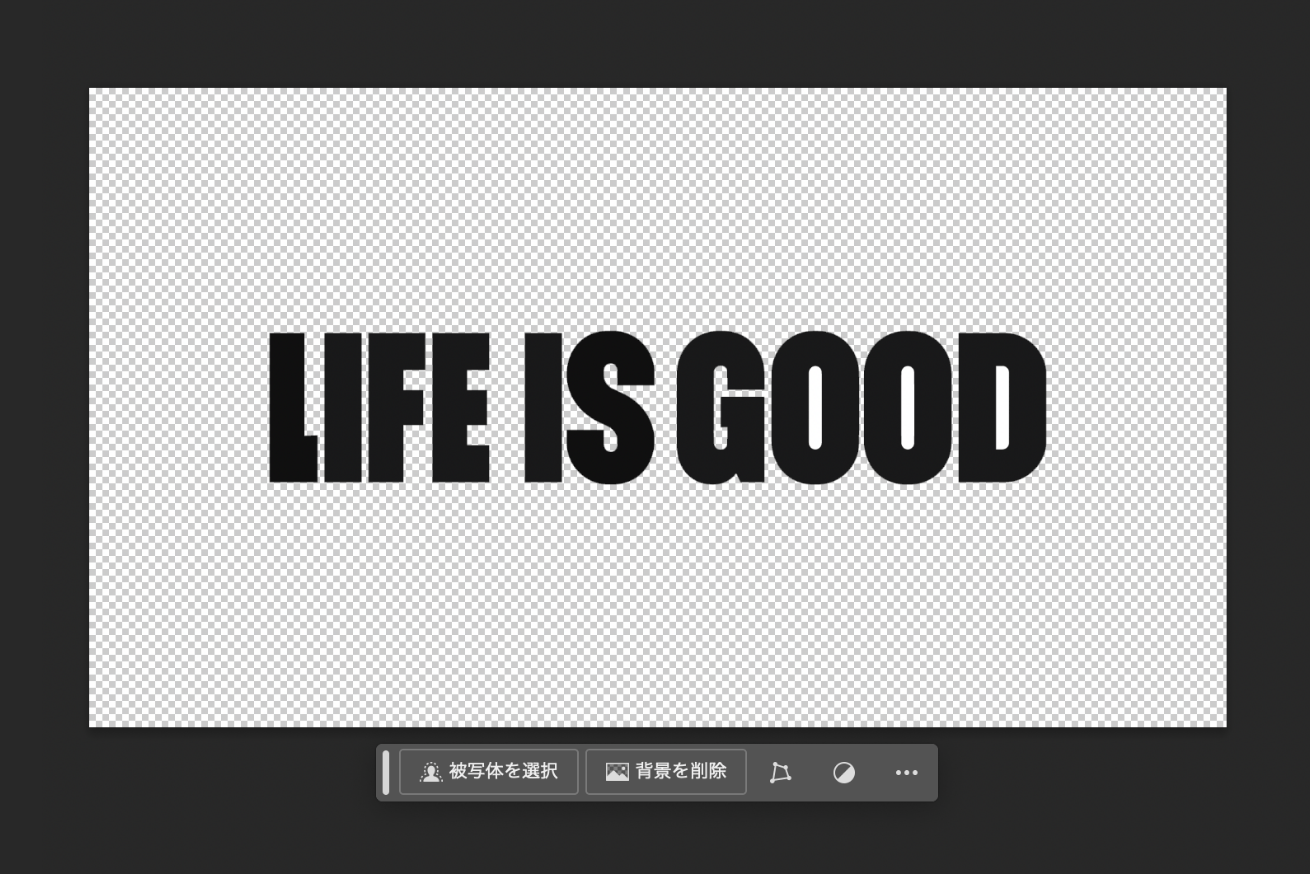
白い部分をクリックすると一瞬で色が消えました。
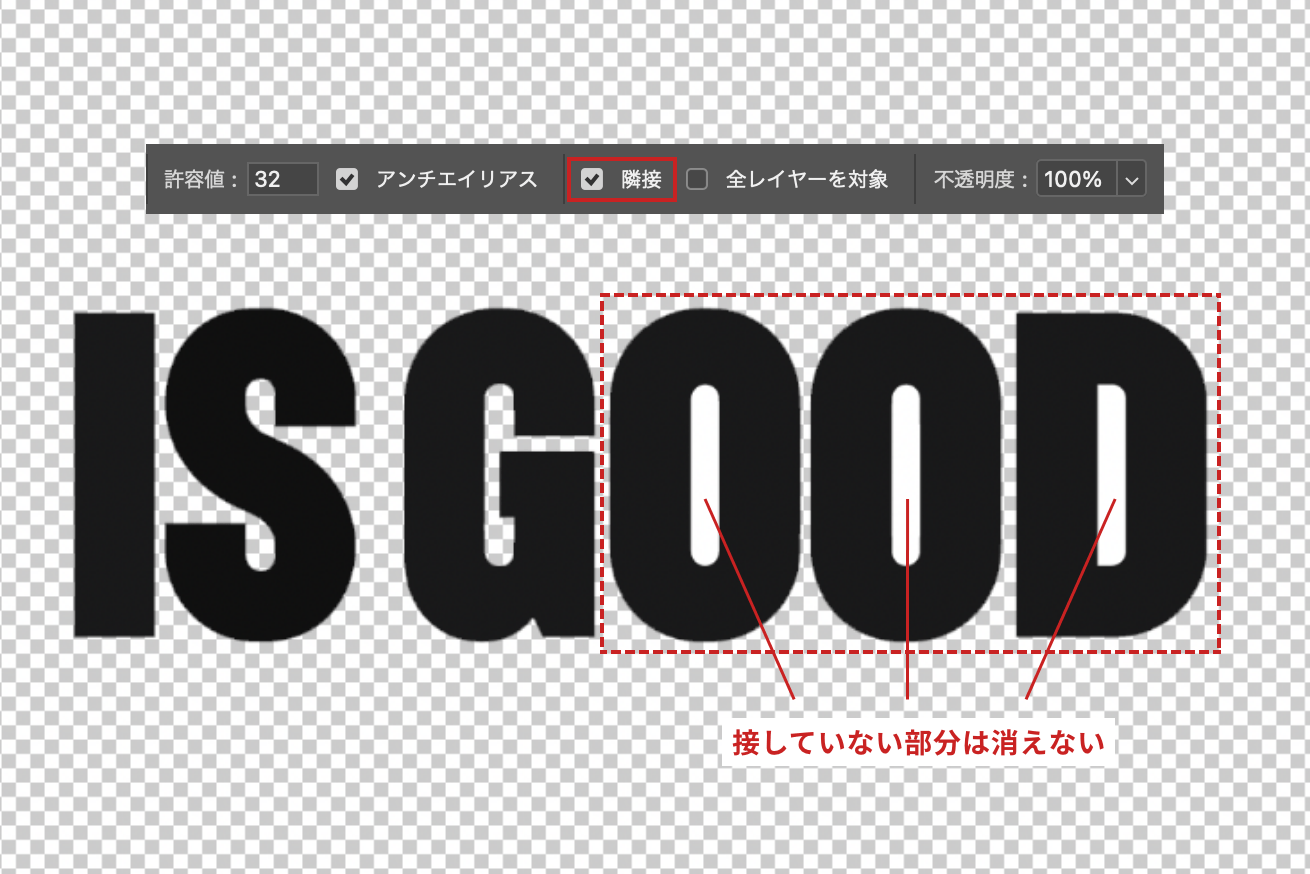
3. オプションパネルで「隣接」の設定に注意
しかしよくみると「O」と「D」の中が透明になっていません。
隣接にチェックが入ってる状態で消すと、クリックした箇所の色と接した同色のみが消えます。
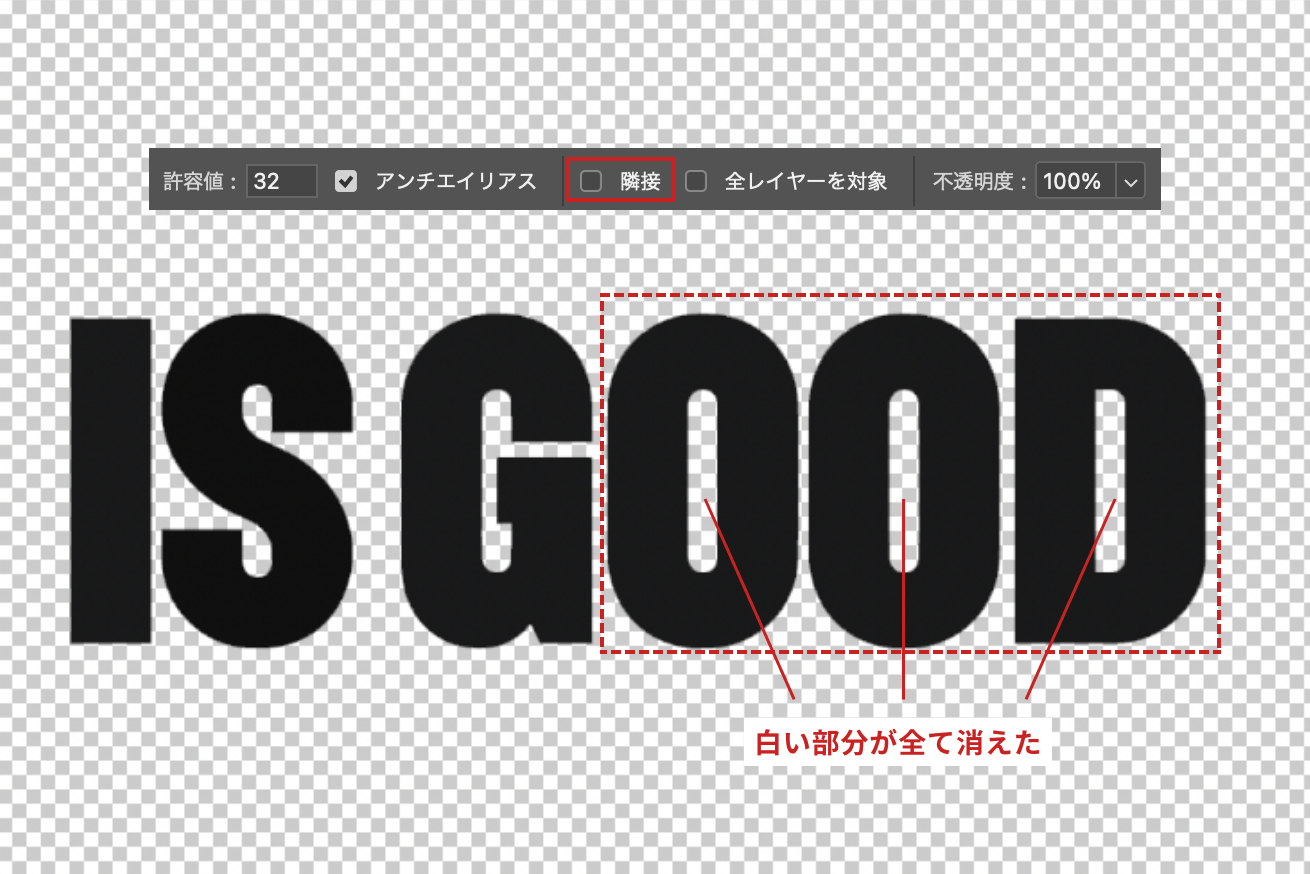
隣接にチェック外した状態で消してみます。
すると白い部分全て透明にすることができました。
③途中で背景を透明にする時
カンバスが白の状態からでも途中から透明に変更することができます。

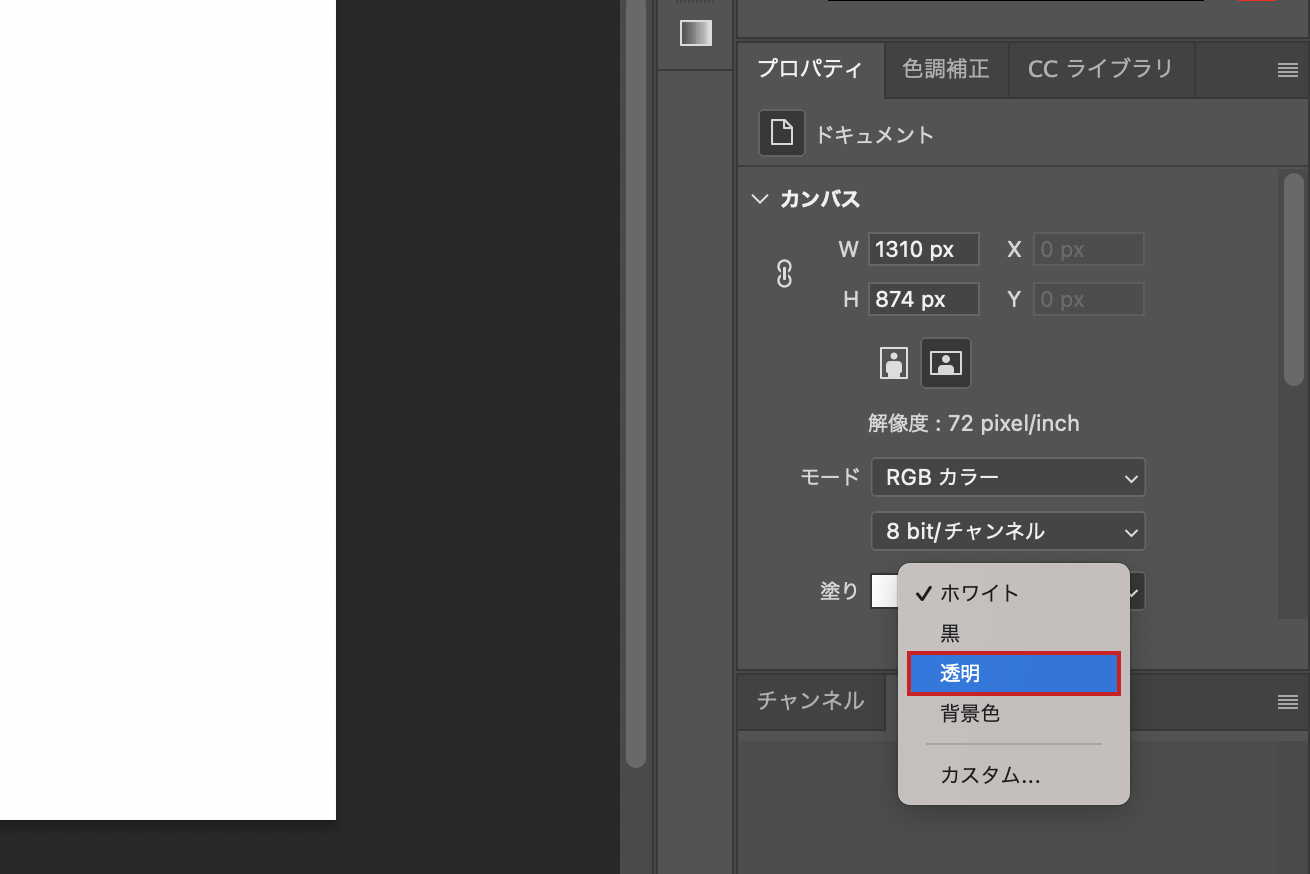
カンバスをクリックするとプロパティから「カンバス」の詳細が変更できる状態になります。
塗りをクリックし「透明」を選択します。
カンバスを透明に変更することができました。
④切り抜いて透明にする時
画像の一部を残して透明にさせたいときに便利な方法を紹介します。
この時、画像レイヤー自体を切り抜くのではなくレイヤーマスクをかけて作業することをおすすめします。
そうすることで後からの修正が楽になります。
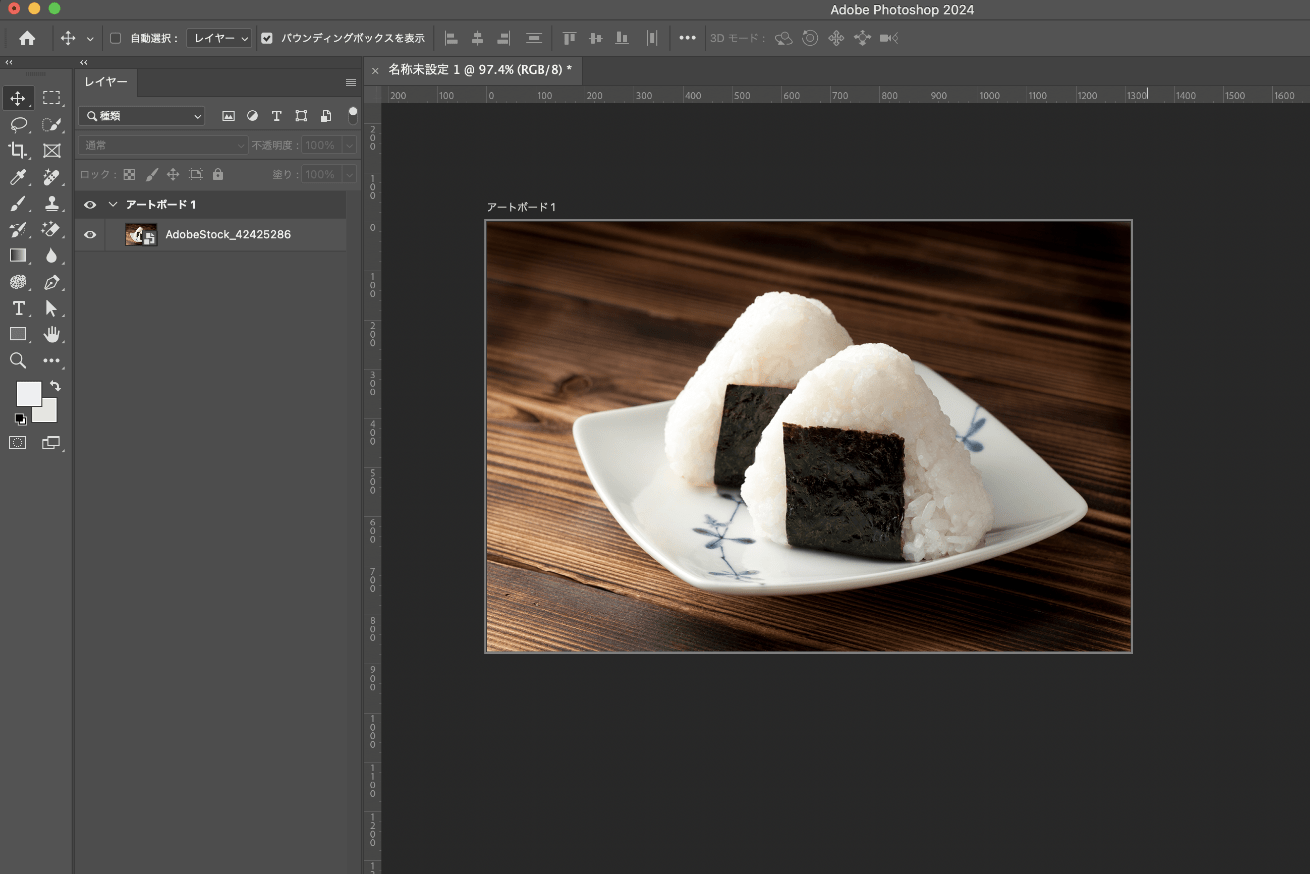
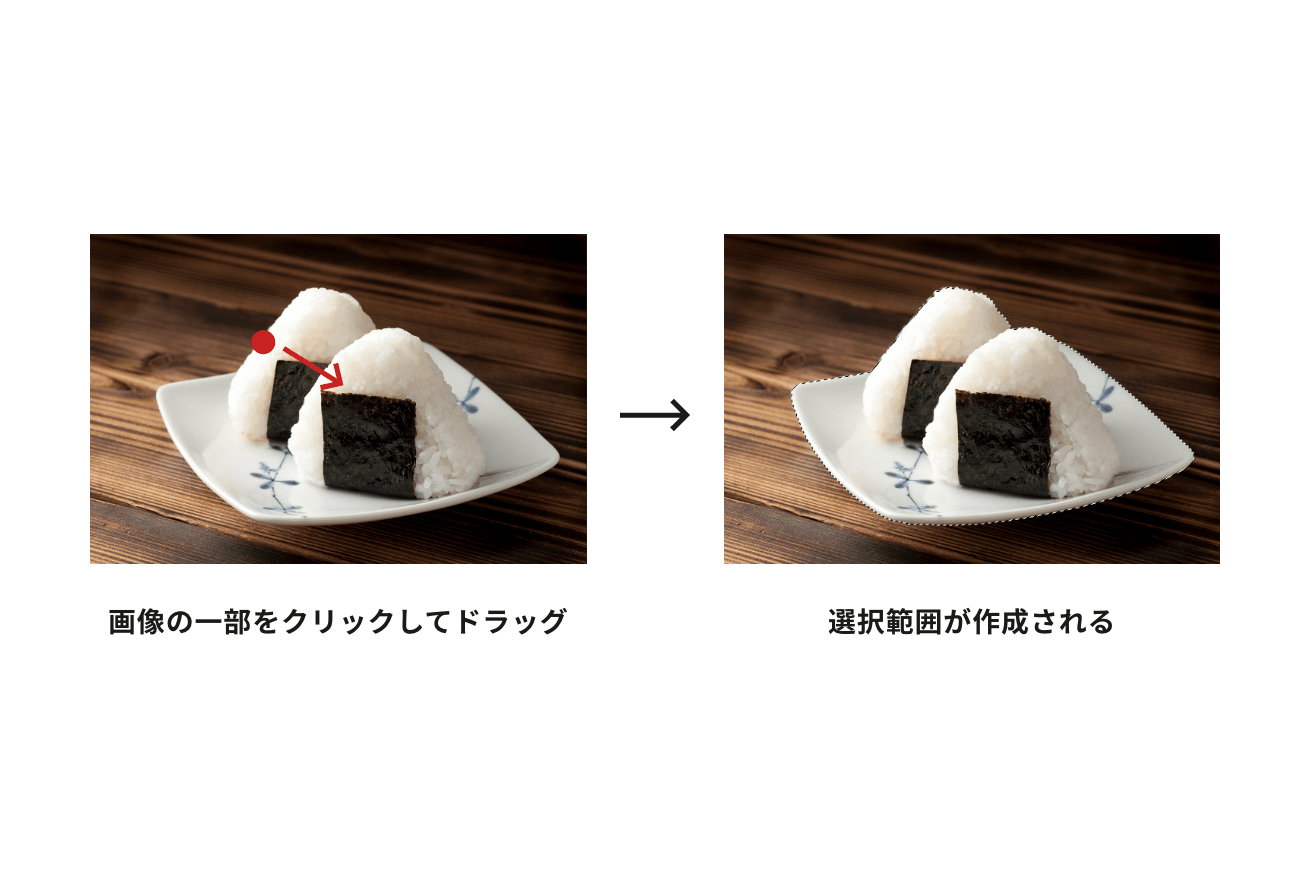
この画像の背景を透明にさせます。
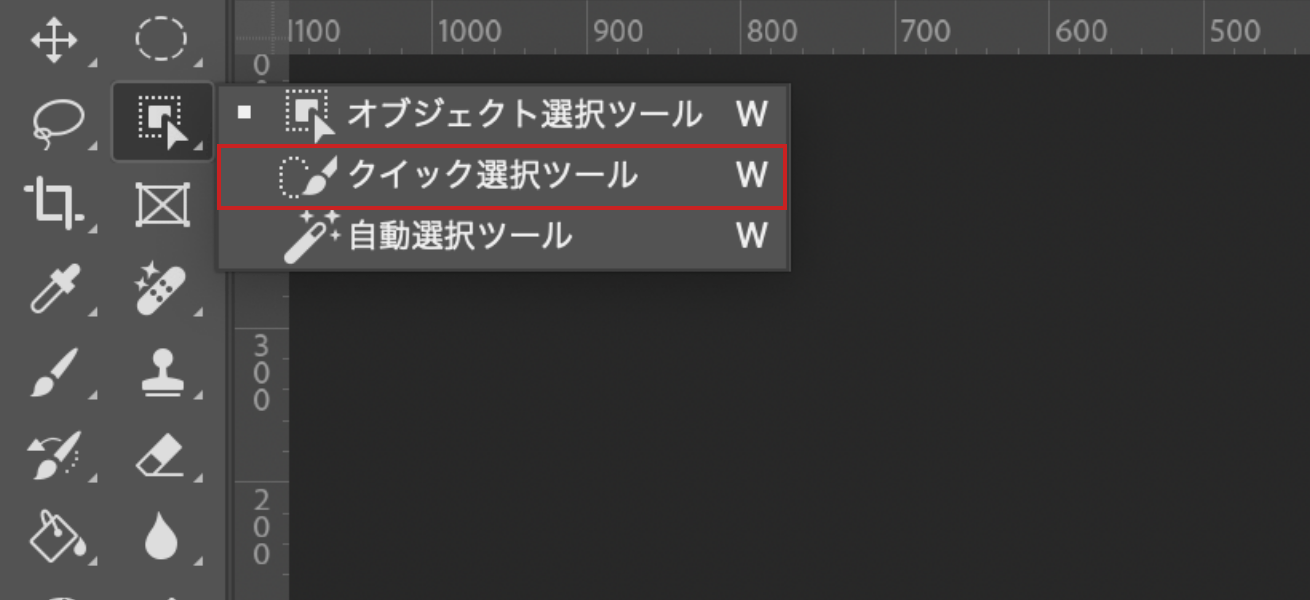
ツールバーから「クイック選択ツール」を選択します。
そしておにぎりとお皿の部分をなぞっていきます。
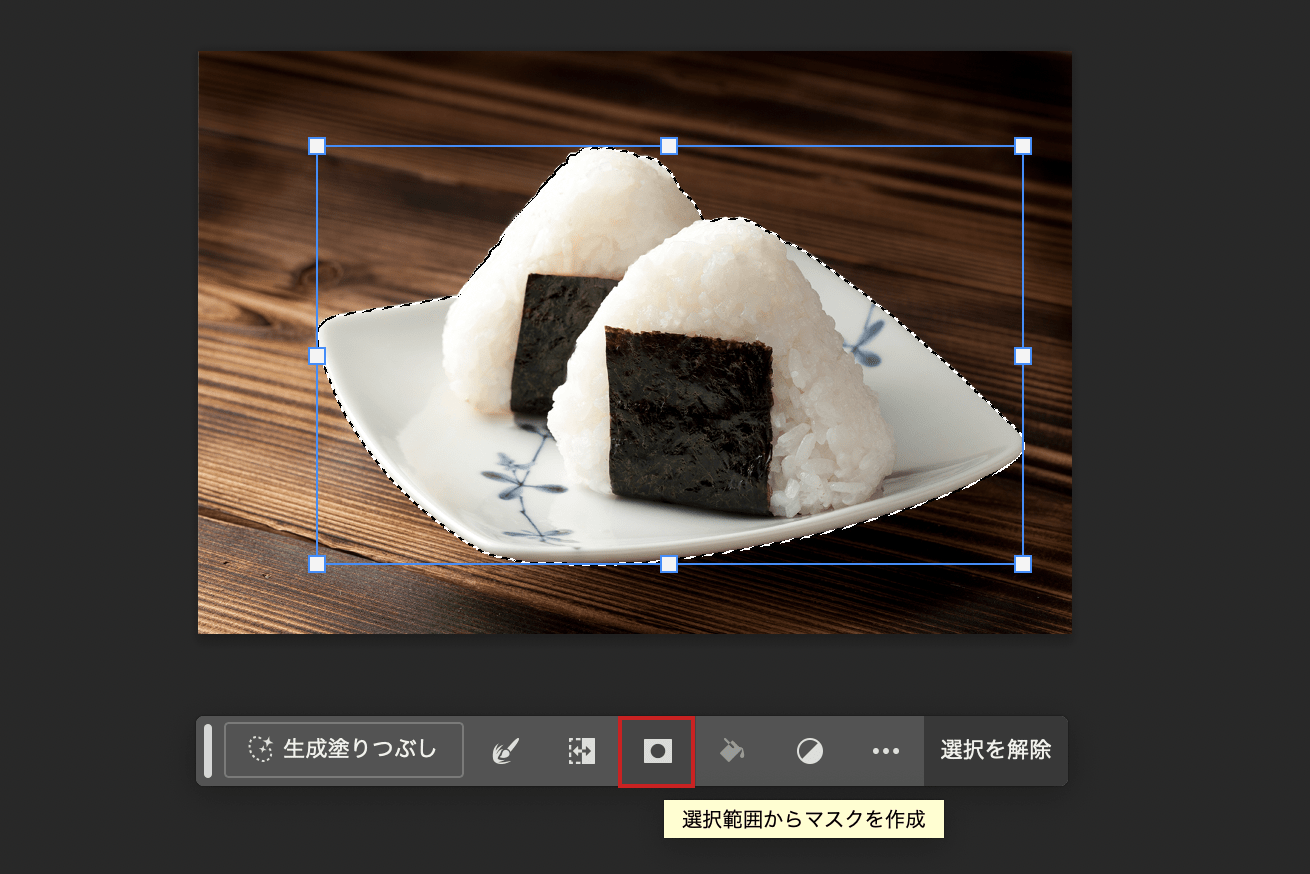
このタブから「選択範囲からマスクを選択」をクリックします。
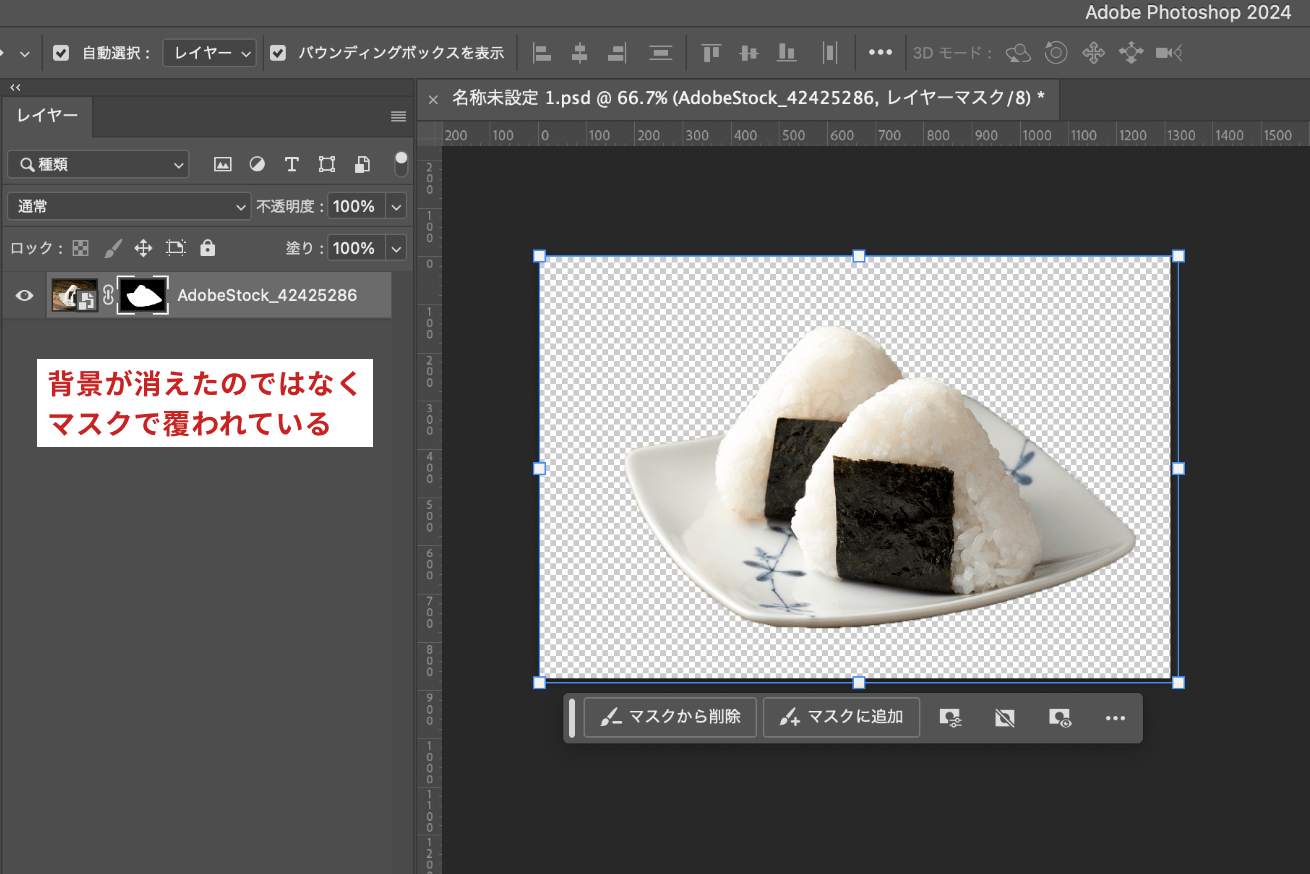
すると背景部分が透明になりました。
これは背景が消えたのではなくマスクで覆われた部分が隠れている状態になっています。
▼レイヤーマスクについての詳しい説明はこちらの記事で紹介しています。

フォトショ(Photoshop)でクリッピングマスクする簡単な方法【図解】
透明のまま保存する方法
透過させたデータを書き出す方法を説明します。
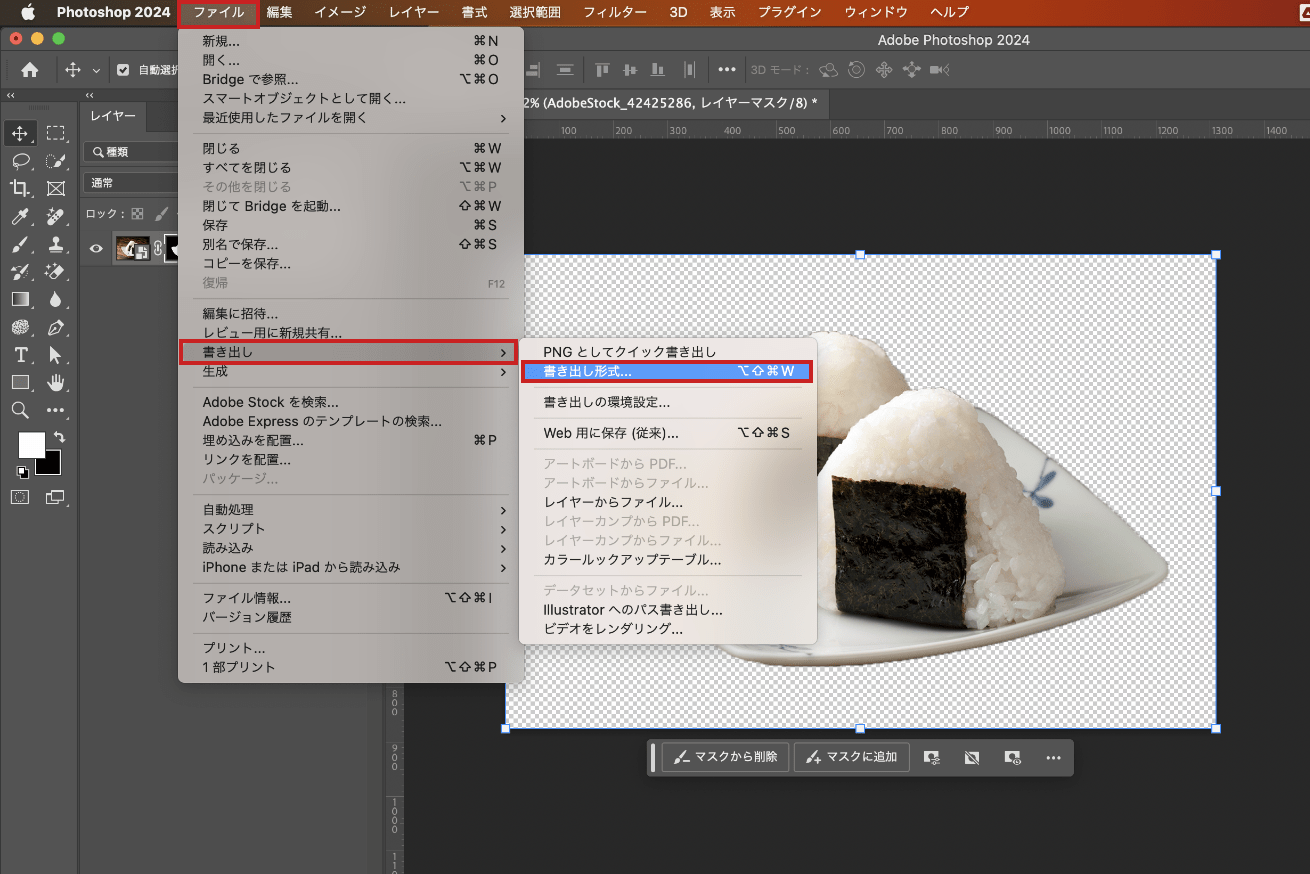
メニューバーから「ファイル」>「書き出し形式」を選択します。
もしくはショートカットキーを押します。
- Macは⌘+shift+option+W
- WindowsはCtrl++shift+altW
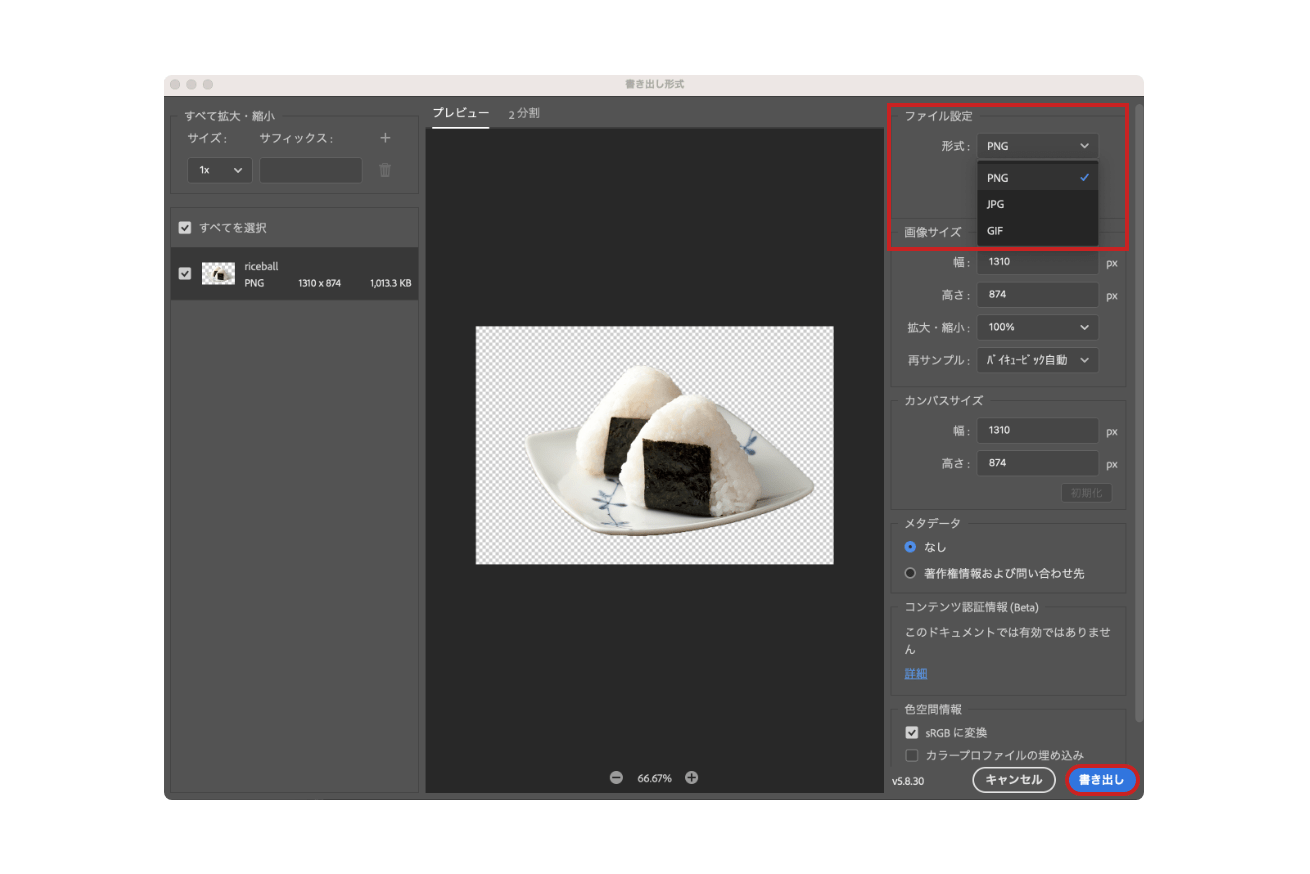
書き出しパネルが表示されたら「ファイル設定」から「形式」をクリックし「PNG」もしくは「GIF」を選択します。
最後に「書き出し」を押して完了です。
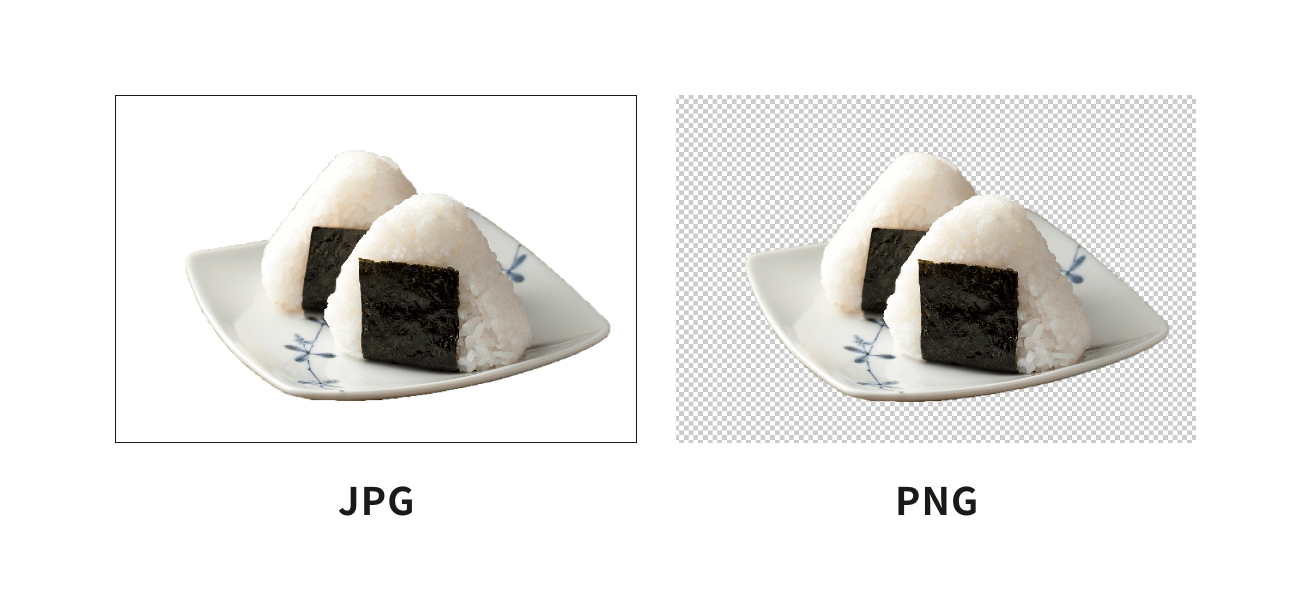
ここで誤って「JPG」を選択してしまうとせっかく透過した部分が白い状態で書き出されてしまいます。
まとめ
今回は「フォトショ(Photoshop)で背景を透過させる簡単な方法」について紹介しました。
複数の画像を組み合わせて合成したい場合は、背景が透明の画像を作ると便利です。
「画像の特徴」や「透過させるタイミング」に合わせて最適な方法を選んで、綺麗な透過データを作成しましょう。
デザインの世界に飛び込んでみませんか?
「プロからデザインを学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」では、現役のプロによる指導で未経験から6ヶ月でWebデザイナーを目指せます。
現役Webデザイナーによる授業と、永続的な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
デジLIGの詳細を見てみる