こんにちは、Webデザイナーのまっつーです。
「フォトショ(Photoshop)でクリッピングマスクする簡単な方法」について、フォトショ初心者の方向けに、実際の画像をお見せしながらわかりやすく解説していきます!
フォトショのクリッピングマスクは頻繁に使う機能なので、ぜひここで覚えましょう!
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「スクールの概要をとりあえず知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
クリッピングマスクとは?
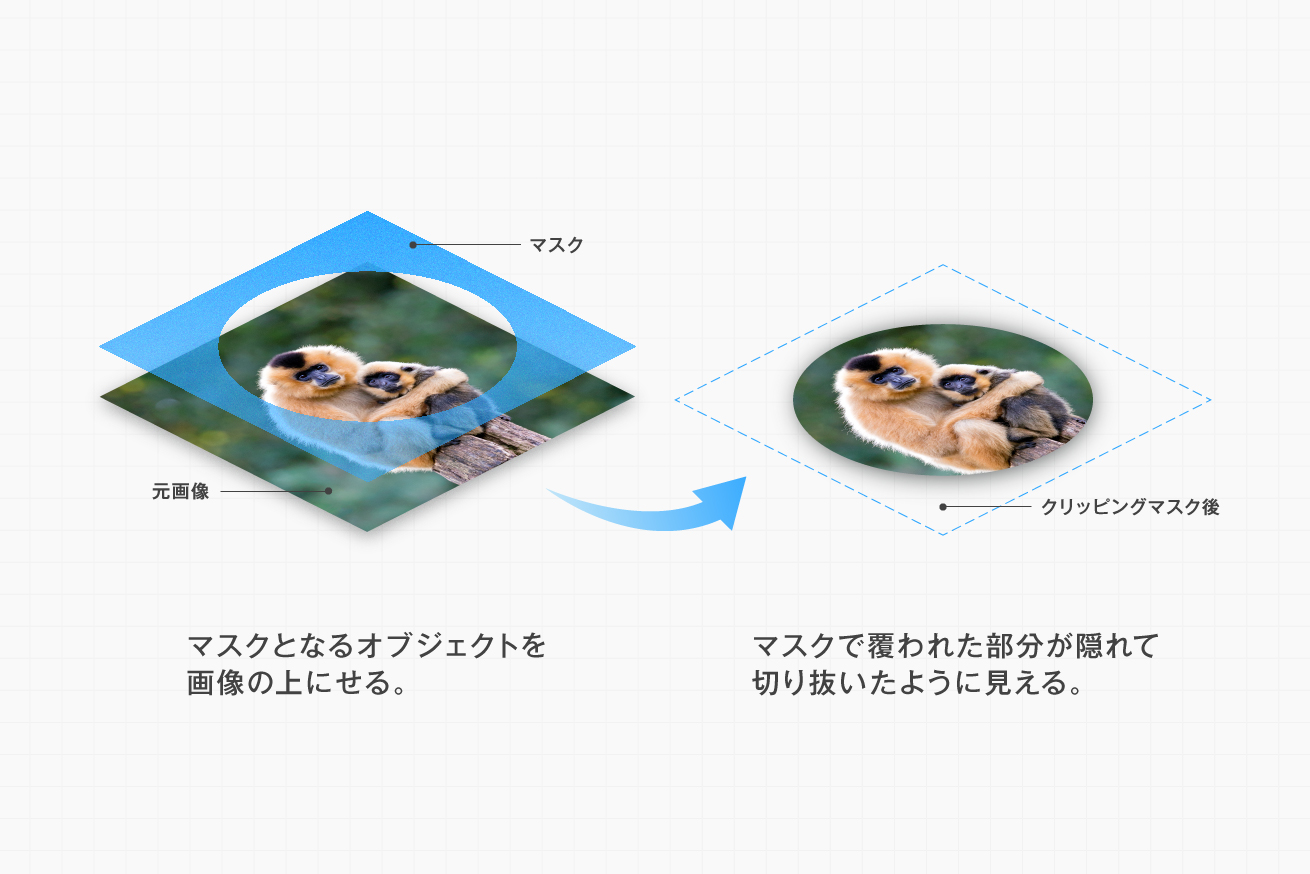
フォトショのクリッピングマスクとは、2枚のレイヤーを重ねて使用し下のレイヤーで上のレイヤーを覆う(=マスクする)機能のことをいいます。
この機能を使えば、元の画像には手を加えず好きな形に切り抜いたように見せることができます。
言葉だけだとイメージが掴みづらいので、画像で説明します。
このようなレイヤー関係で構成されており、元の画像を部分的に使いたい時に有効な方法です。
クリッピングマスクを使うメリットとしては、後から編集が楽になること。
この機能を使わずに元の画像を切り抜いてしまうと「やっぱり元に戻したい!」という時に修正が大変になります。
しかしクリッピングマスクは元の画像は切り抜かれずマスクで覆っているだけの状態なので、簡単に元に戻すことができるのです。
クリッピングマスクのやりかた
目的やメリットを理解いただいたところで、次にクリッピングマスクのやり方について説明していきます。
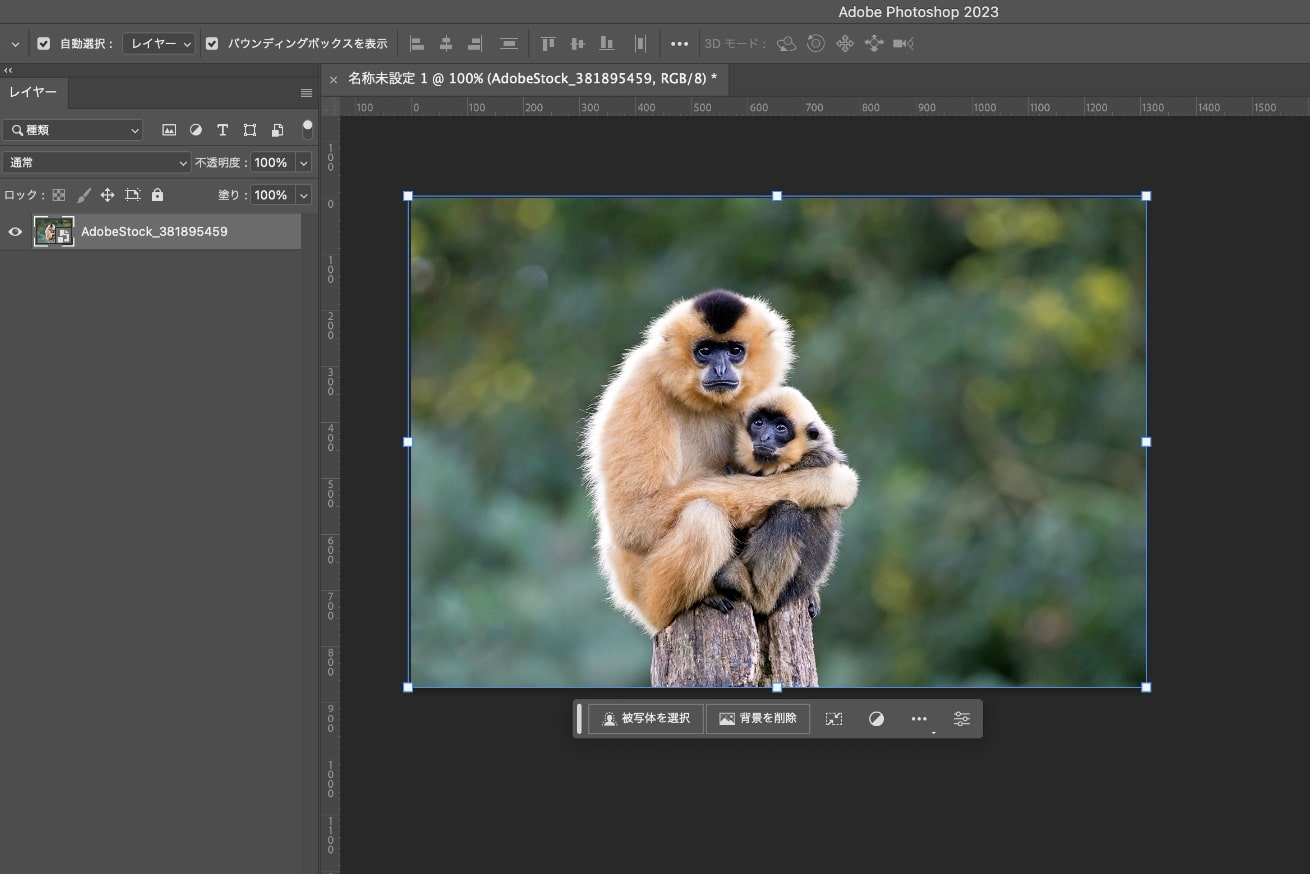
①画像を読み込む

クリッピングマスクしたい画像を読み込みます。
今回はこの写真にマスクを適用させます。
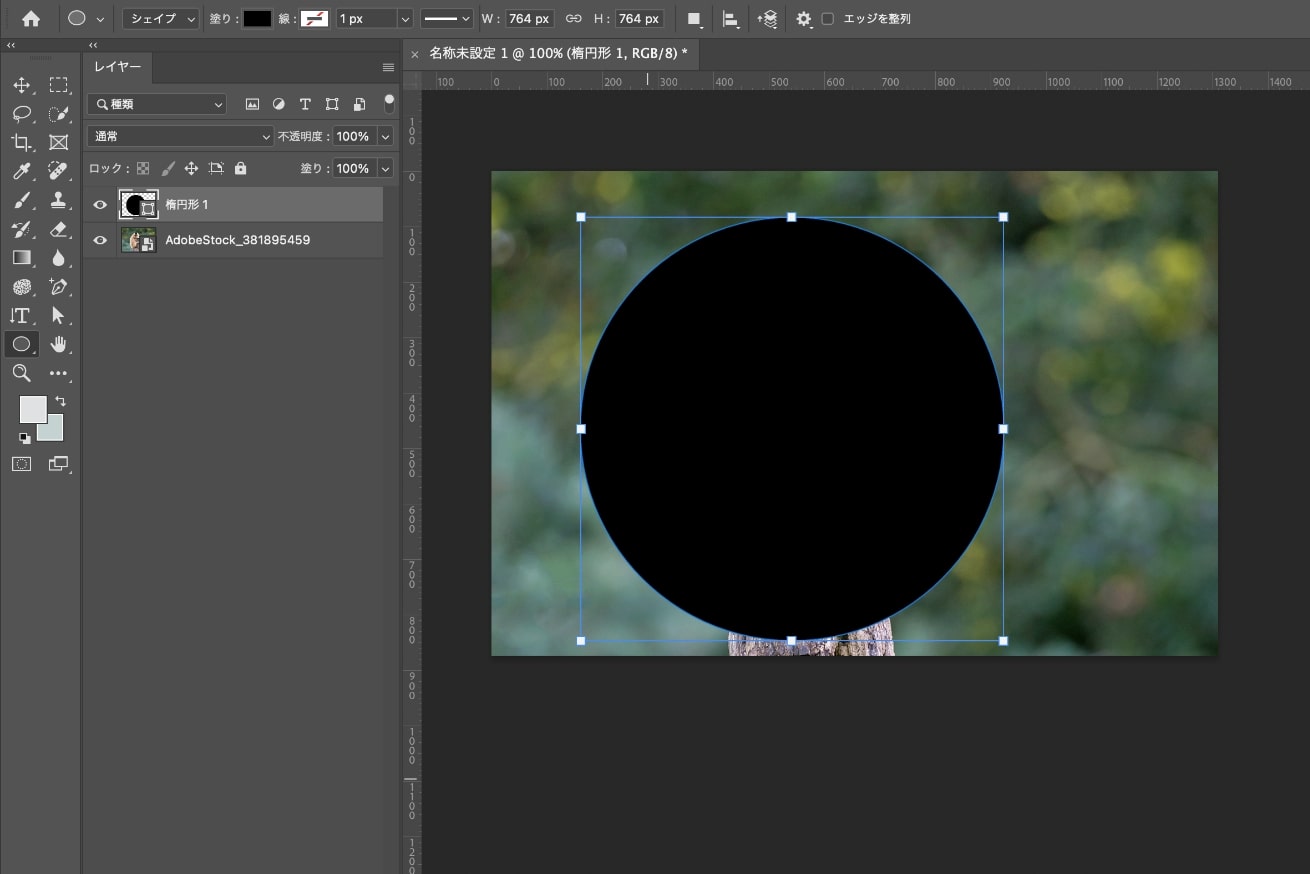
②マスクしたい形のオブジェクトを作成する
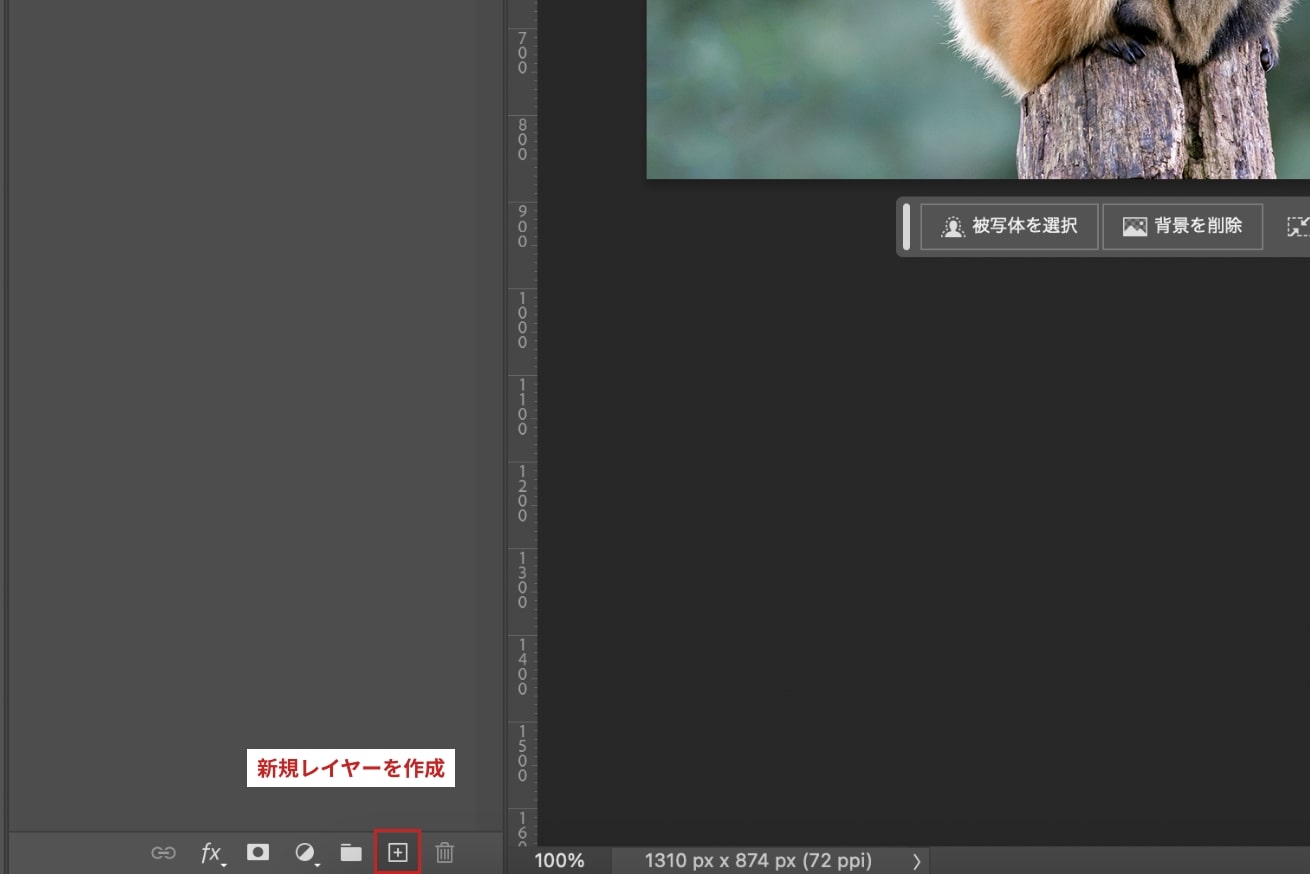
まず新規レイヤーを追加します。
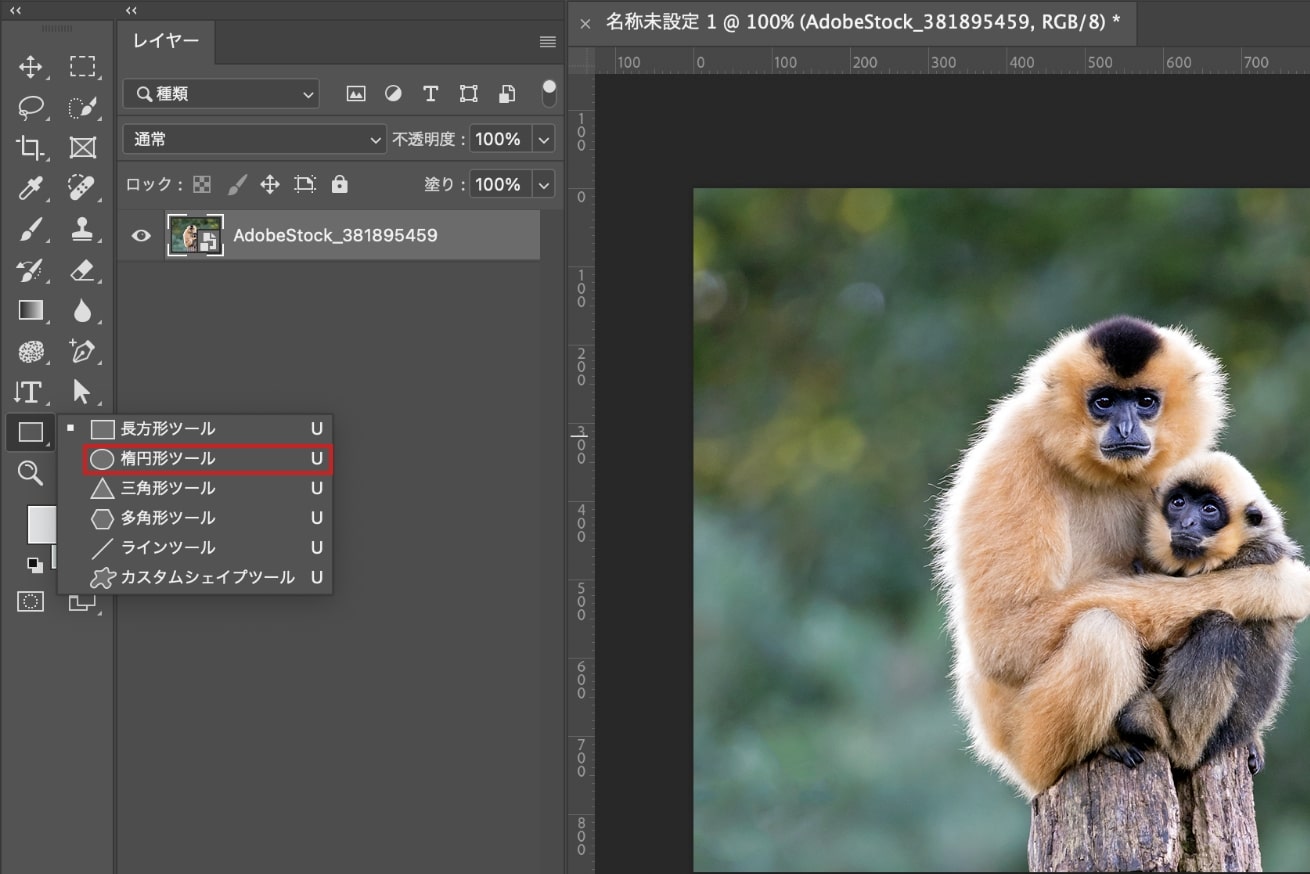
楕円形の形にマスクをしたいので、ツールパネルから「楕円形ツール」を選択します。
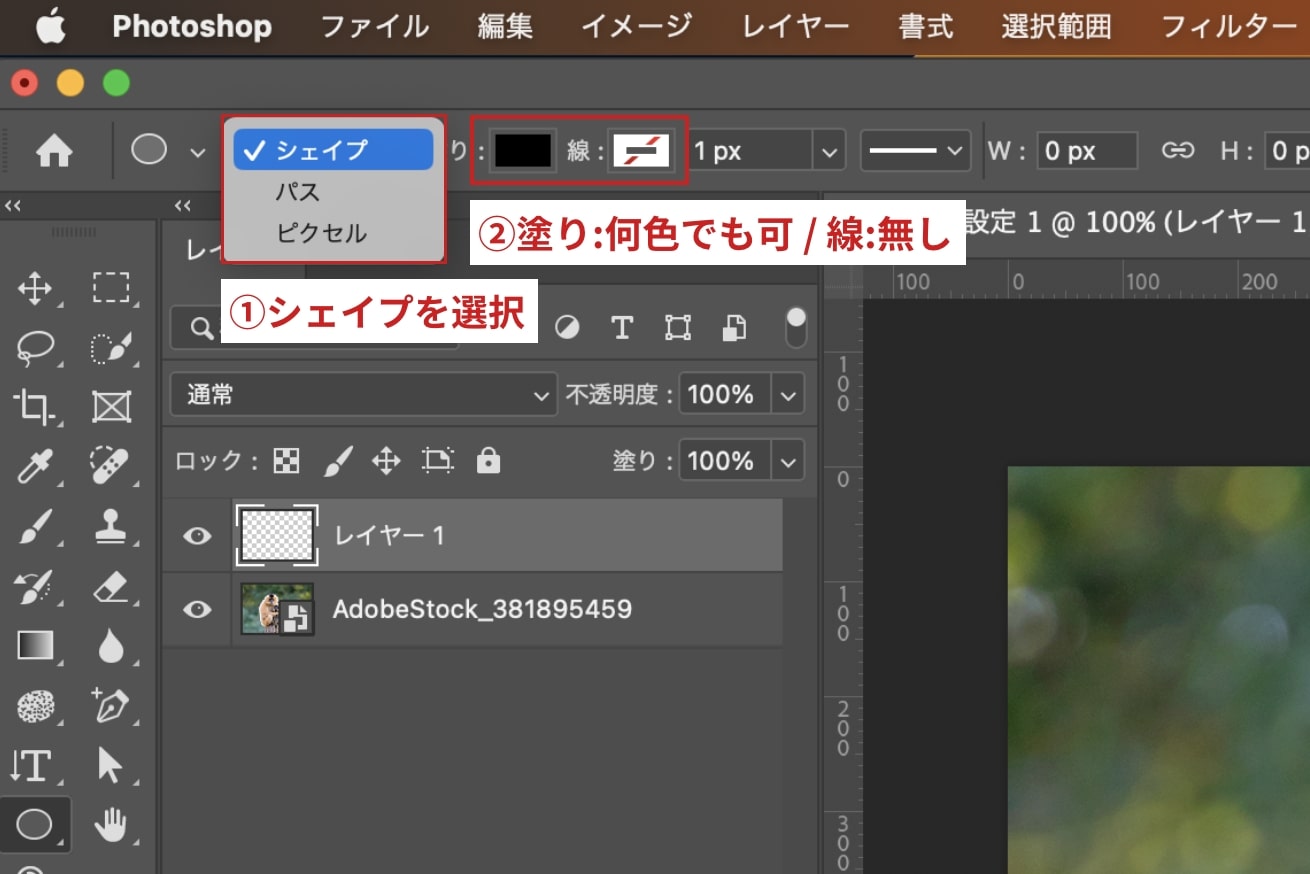
次にオプションバーにある図形のモードを「シェイプ」に選択し、塗りはお好みの色、線は「無し」にしてください。
※塗りの色は反映されないので何色でもOKです。
任意の大きさで楕円形を作成します。
shiftを押しながらドラッグすると正円が作れますよ!
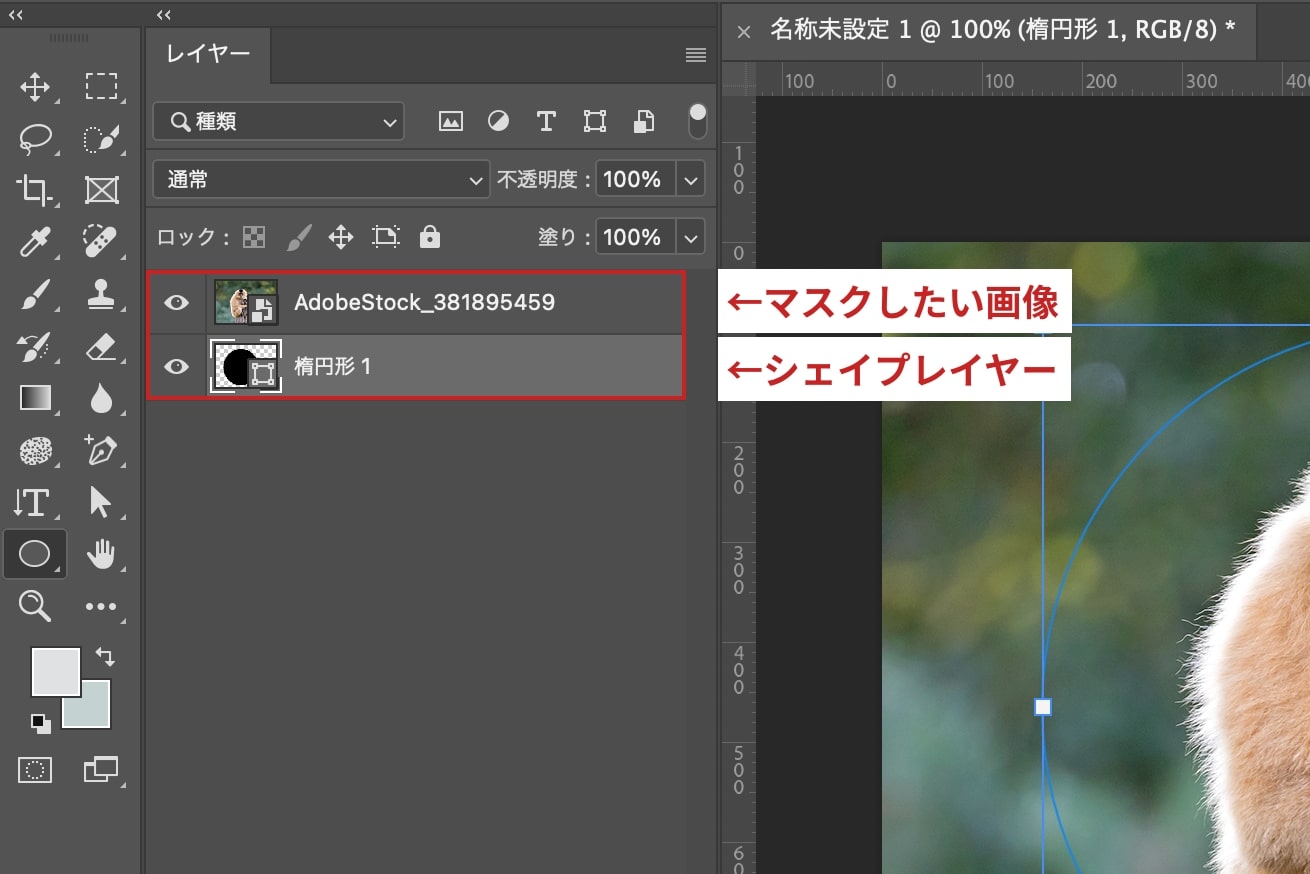
③レイヤーパネルの順番を確認する
クリッピングマスクをしたい画像を上に配置します。
※この順番を逆にしてしまうとクリッピングマスクができません!
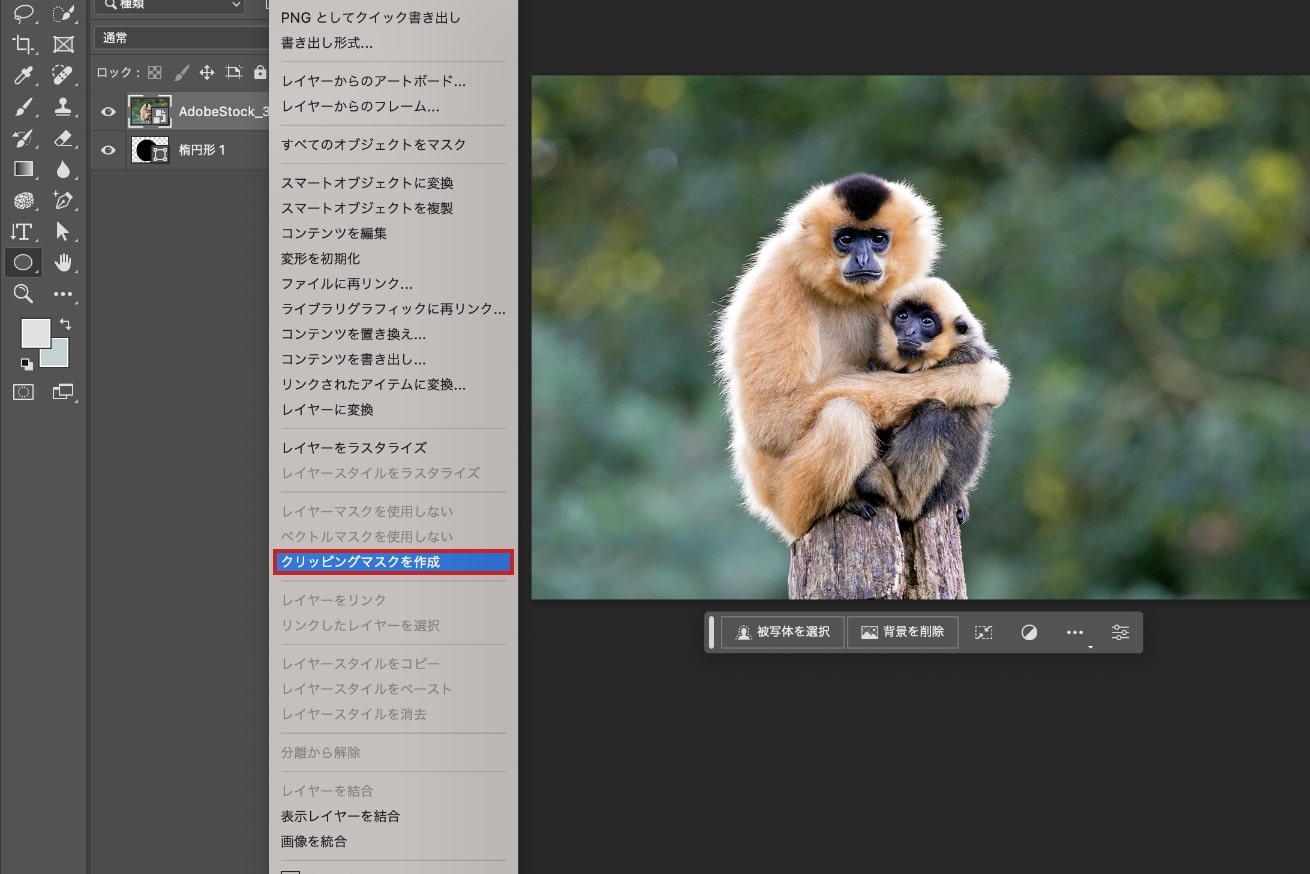
④クリッピングマスクを適用させる
レイヤーの順番が正しく配置されていることが確認できたら、「クリッピングマスクしたい画像のレイヤー上で右クリック」>「クリッピングマスクを作成」をクリックします。
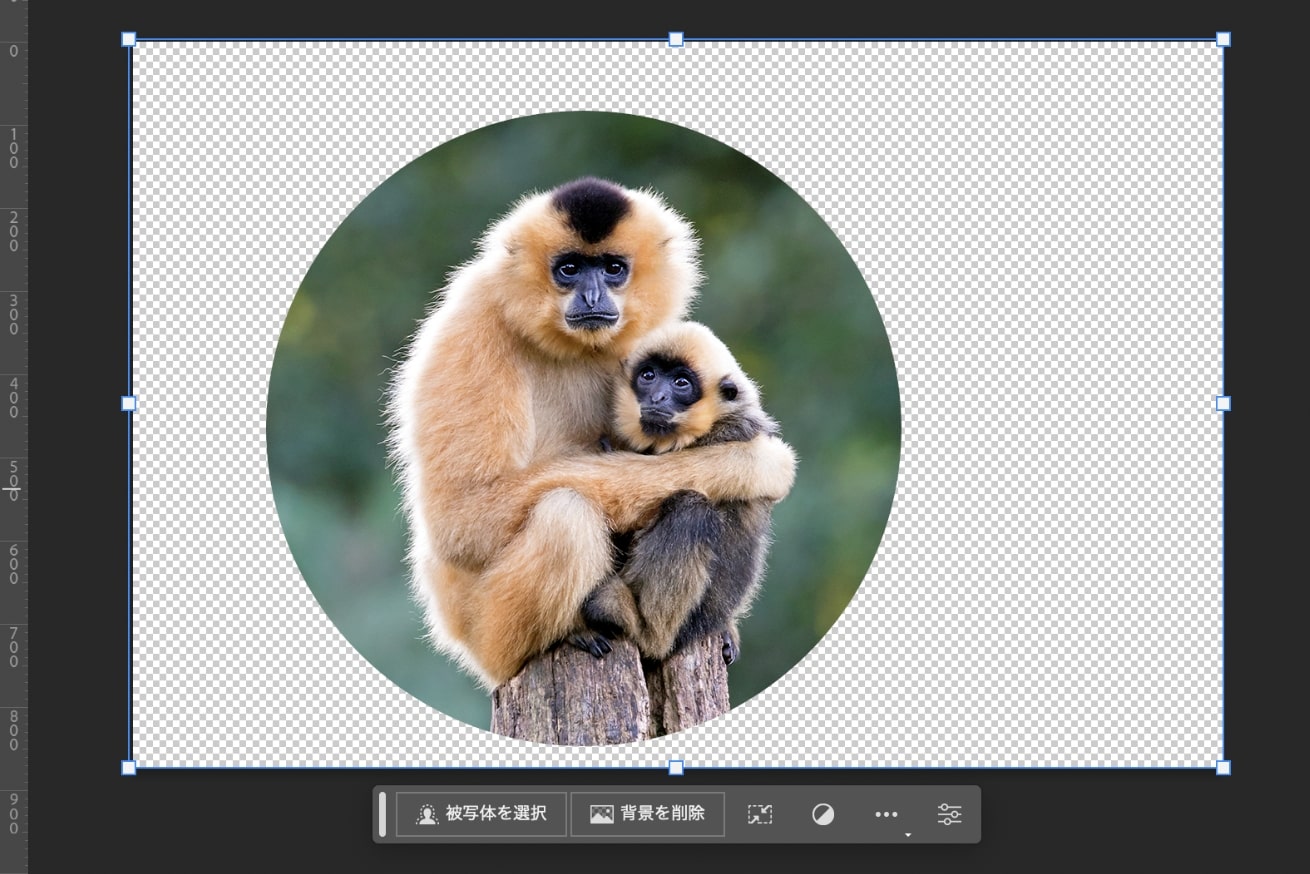
このように楕円形の形でマスクをかけることができました。
画像の位置やサイズを調整したいときは、ショートカットキーvで移動ツールに変えて、画像をドラックすると位置やサイズを調整することができます。
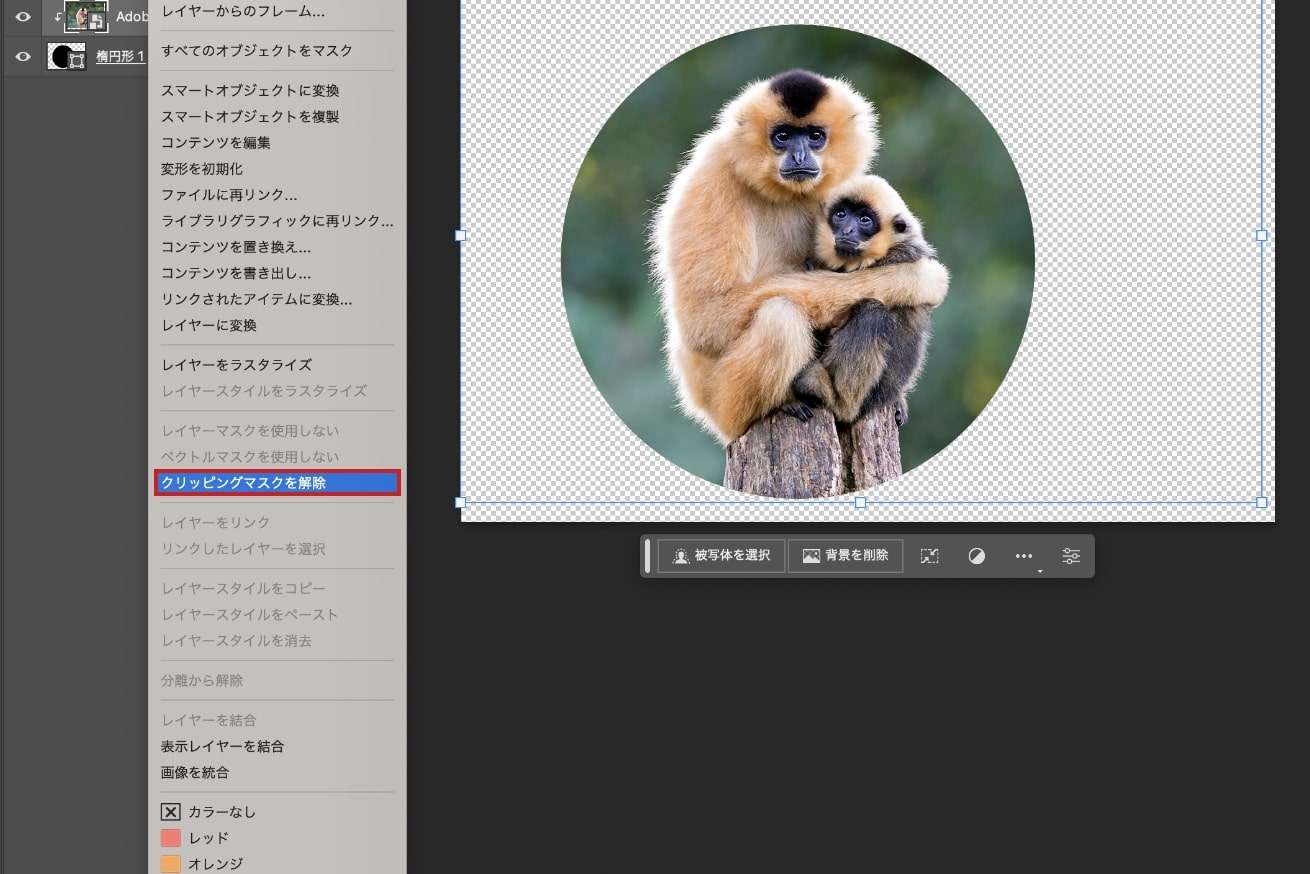
元に戻したい時は、レイヤー上で右クリックし「クリッピングマスクを解除」をクリックするだけ!ここがクリッピングマスクの最大のメリットですね。
クリッピングマスクのショートカット
もっと簡単にクリッピングマスクを適用させる方法があります。
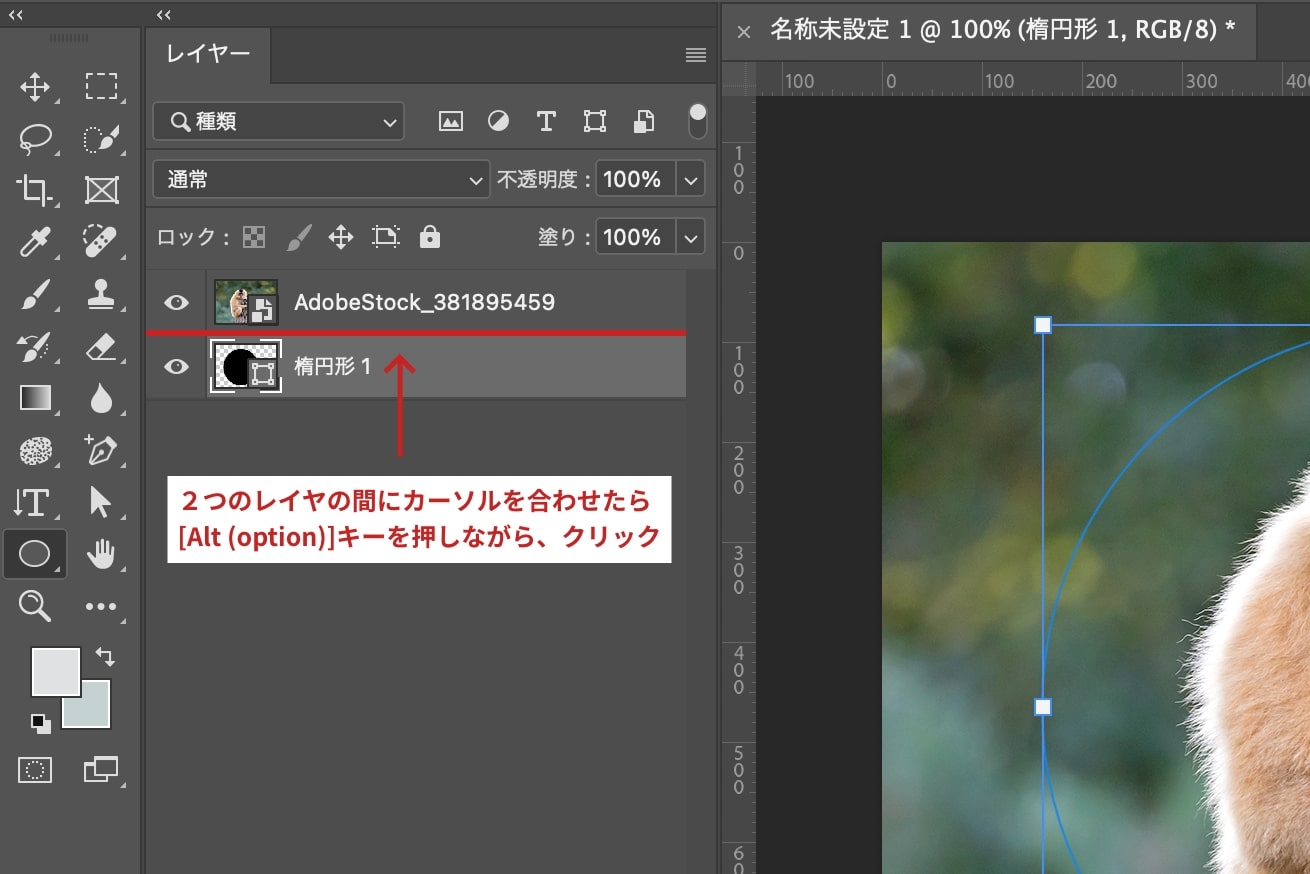
2つのレイヤーの間にカーソルを合わせaltまたはoptionを押すと、手のアイコンからクリッピングマスクのアイコンに変わるので、その位置をクリックします。
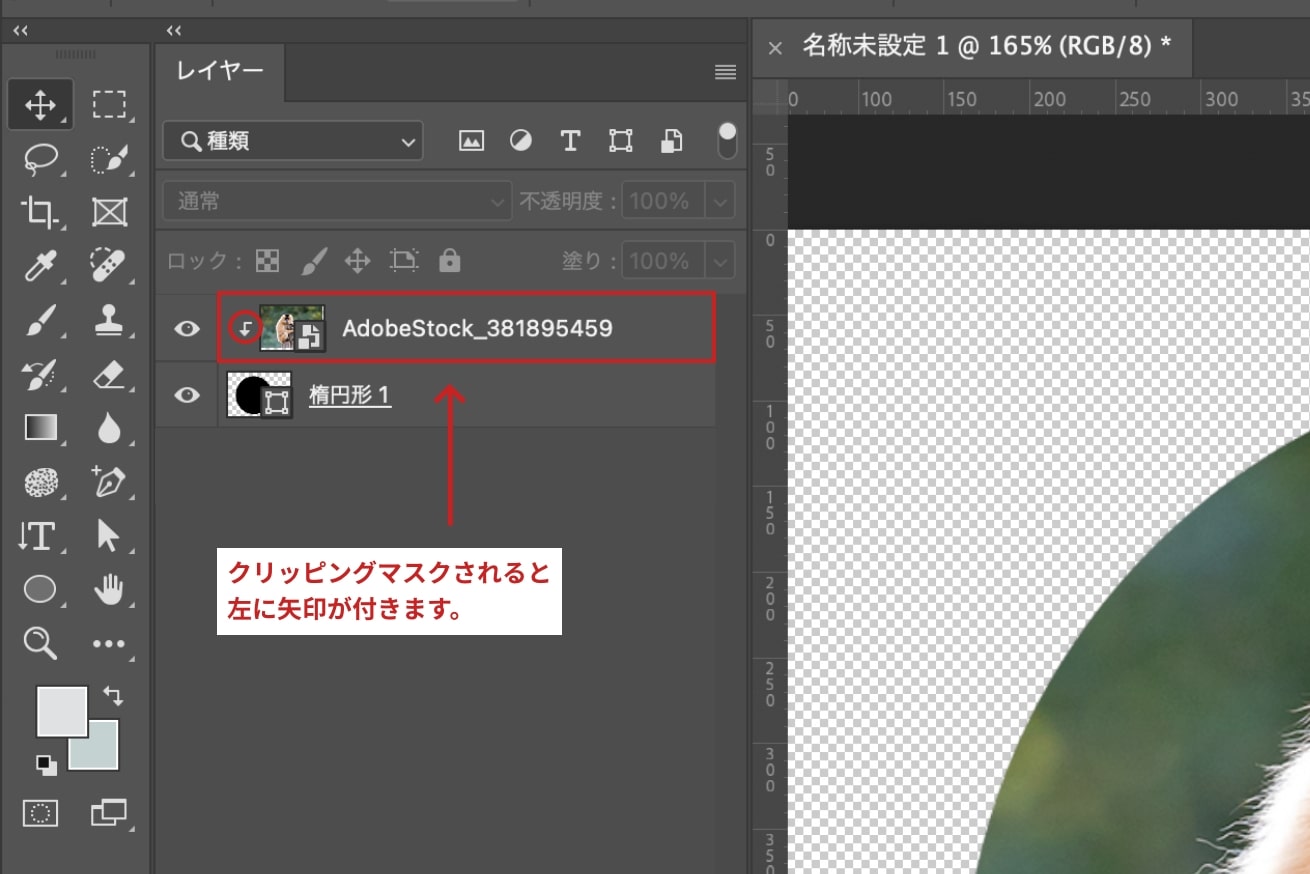
するとたったワンクリックでクリッピングマスクができました!
解除する時も2つのレイヤーの間にカーソルを合わせaltまたはoptionを押し、その位置でクリックするだけで完了です。
クリッピングマスクが効かない時の原因
レイヤーの順番が逆になっている
クリッピングマスクをしたい画像は必ず上に配置します。
この順番が逆になってしまうとクリッピングマスクをかけることができないので注意しましょう。
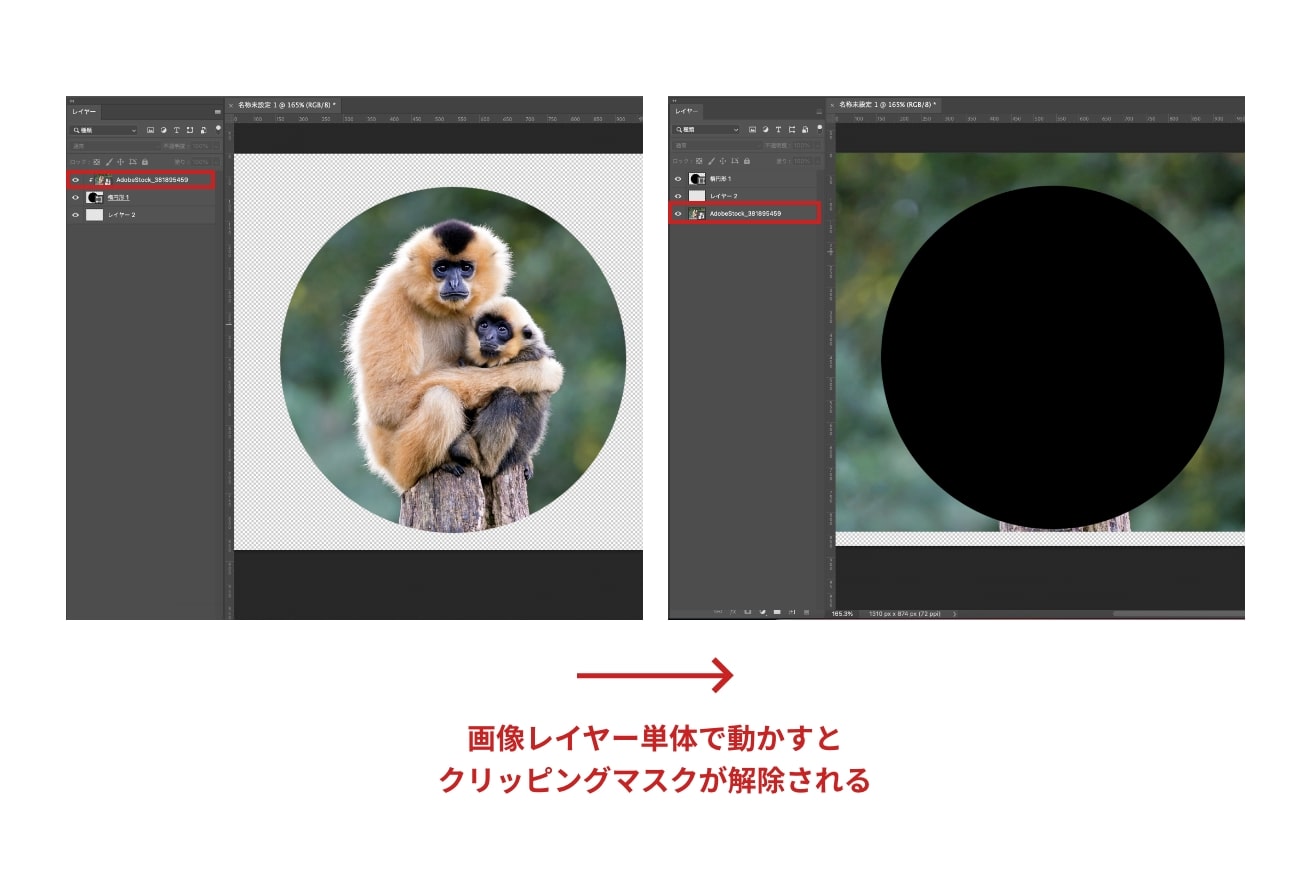
クリッピングマスクされた画像のレイヤーが単体で動かされた
レイヤーの順番を変えようとしてクリッピングマスクされた画像のレイヤーを単体で動かすと、マスクが解除されます。
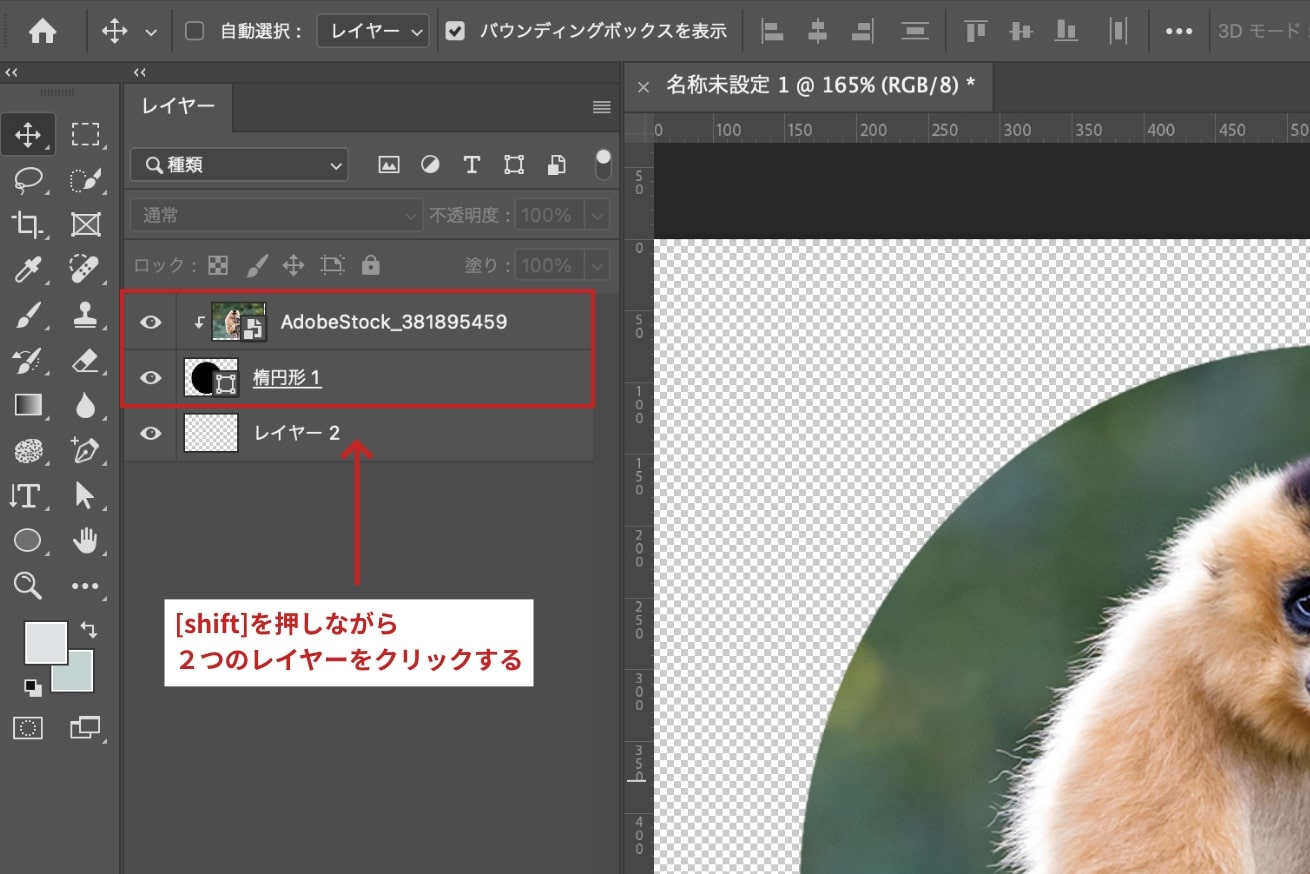
レイヤーを動かす際には必ず、画像レイヤーとマスクをかけたシェイプレイヤーを両方一緒に動かします。
Shiftを押しながら移動したいレイヤー2枚をクリックして、2つのレイヤーを同時に移動させましょう。
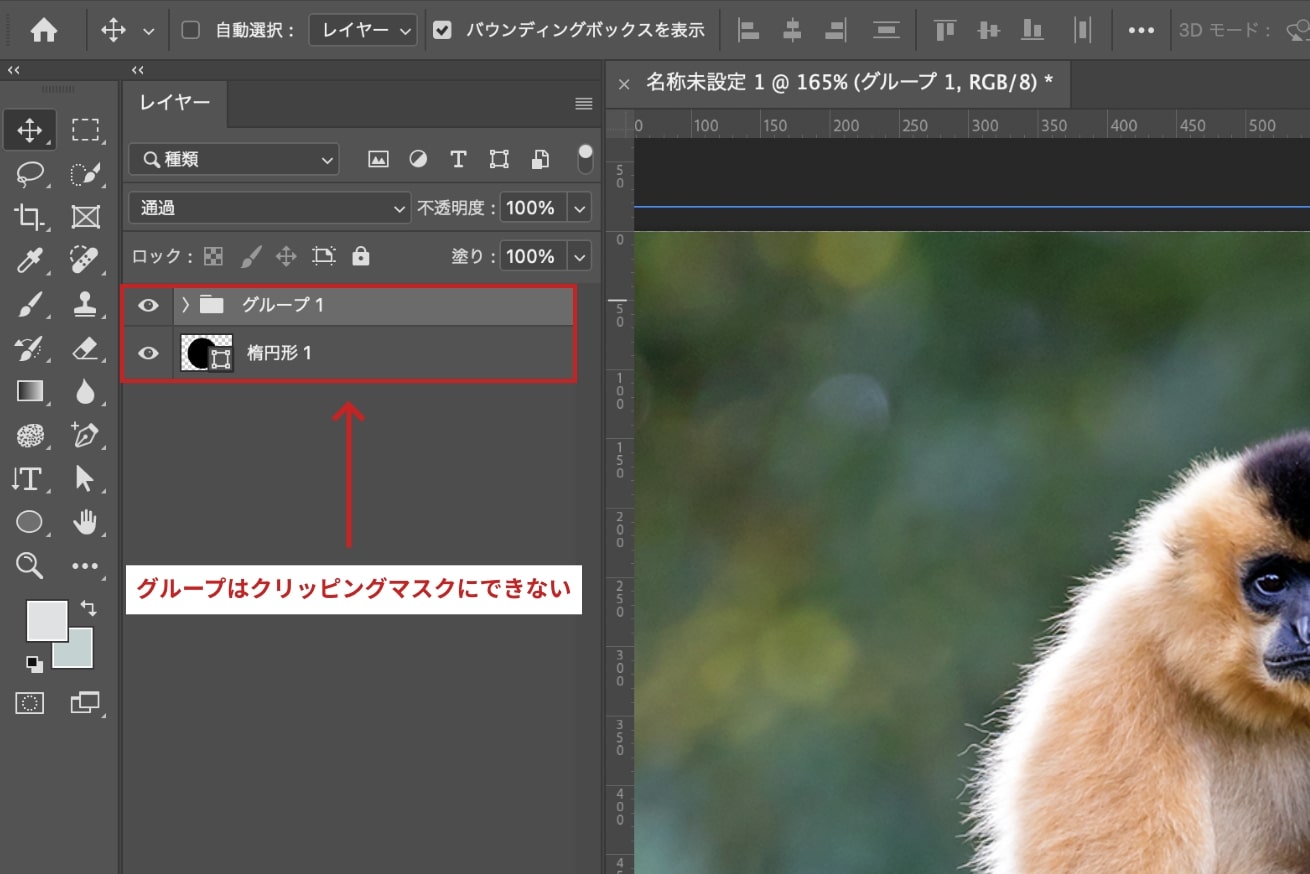
グループで他のレイヤーにクリッピングマスクをしようとする
複数のレイヤーをグループにまとめてある状態だと、クリッピングマスクはできません。
クリッピングマスクをかけたい場合は、グループからレイヤーを取り出してからマスクをかけましょう。
クリッピングマスクの使い方いろいろ
私がよく使うクリッピングマスクの使い方例を紹介します!
①テキストをマスクする
実はシェイプだけじゃなくテキストにもクリッピングマスクをかけることができるんです。
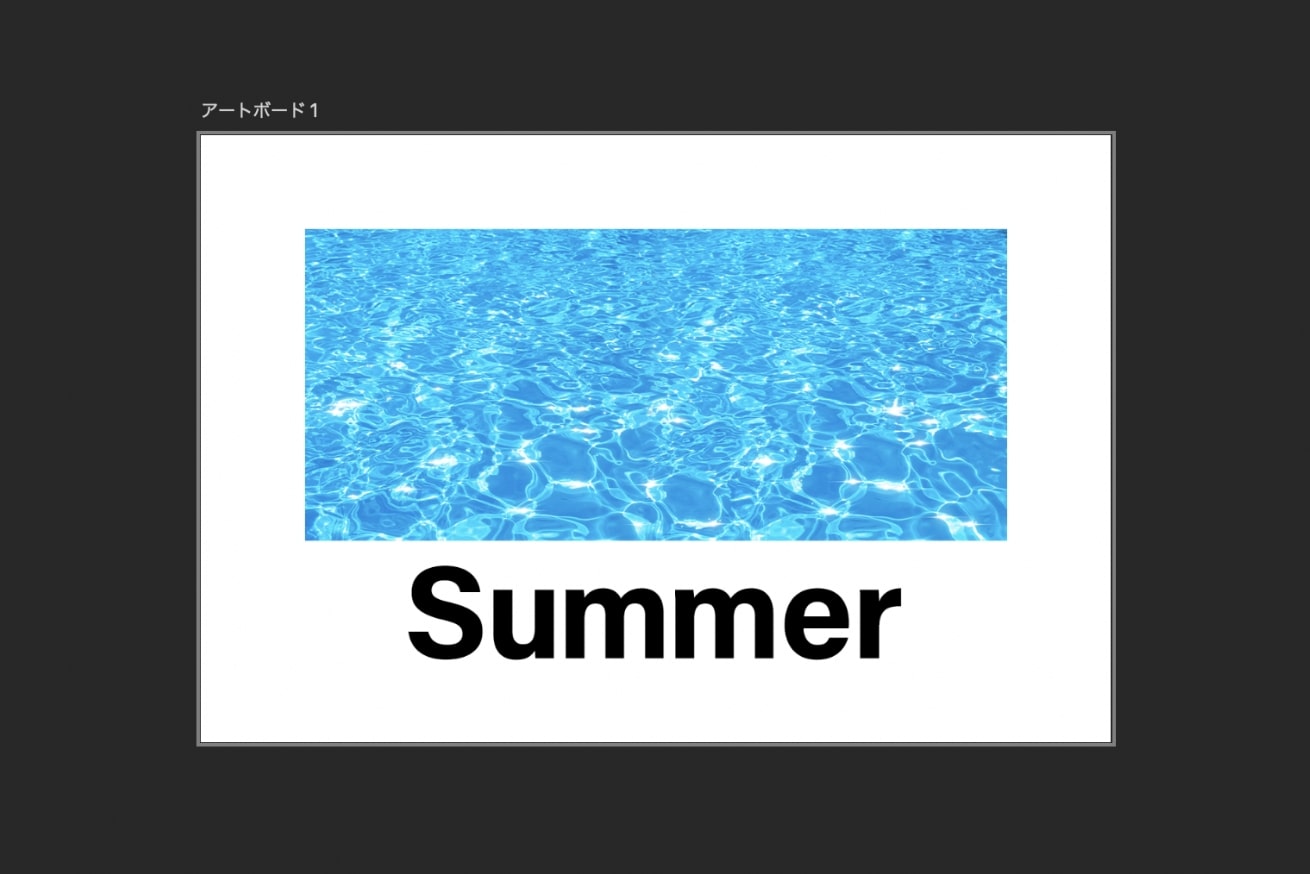
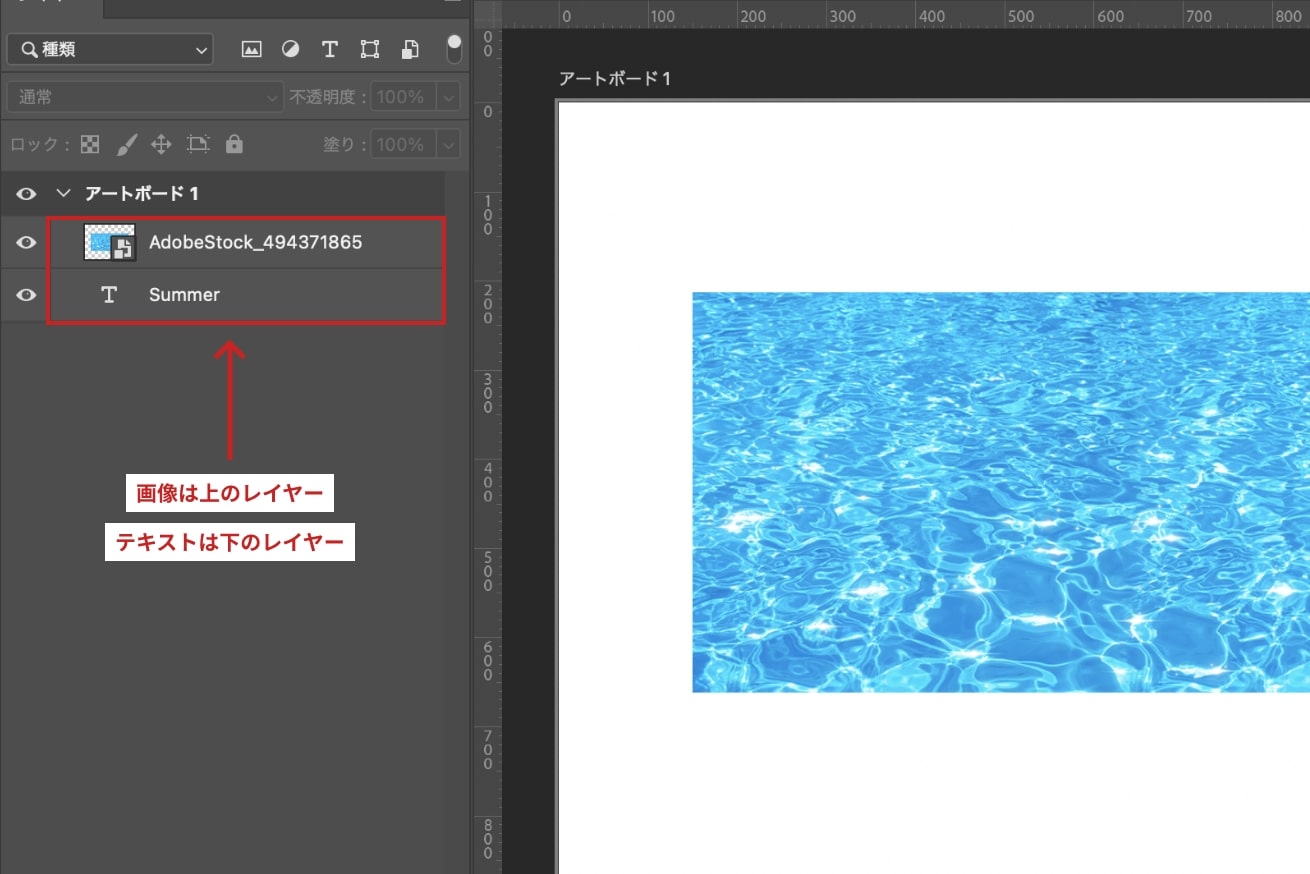
まずクリッピングマスクしたい画像と、マスクをしたいテキストを用意します。
そして画像を上のレイヤーに配置し、画像とテキストレイヤーの間でaltまたはoptionを押しながらクリック。
するとこのように海の写真を文字に写すことができました!
この方法を利用して他にも紙のテクスチャを反映させたりなど、デザインをリッチにさせたりすることができます。
②モックアップにマスクする
ポートフォリオや実績紹介をするときにデザイン完成イメージをつかんでもらうために、PCやスマホなどのモックアップ素材にデザインを当てこむ見せ方があります。
このイメージ画像を作るときには、クリッピングマスクを使います。
PCの画像と当て込みたい画像(スクショ)を用意します。
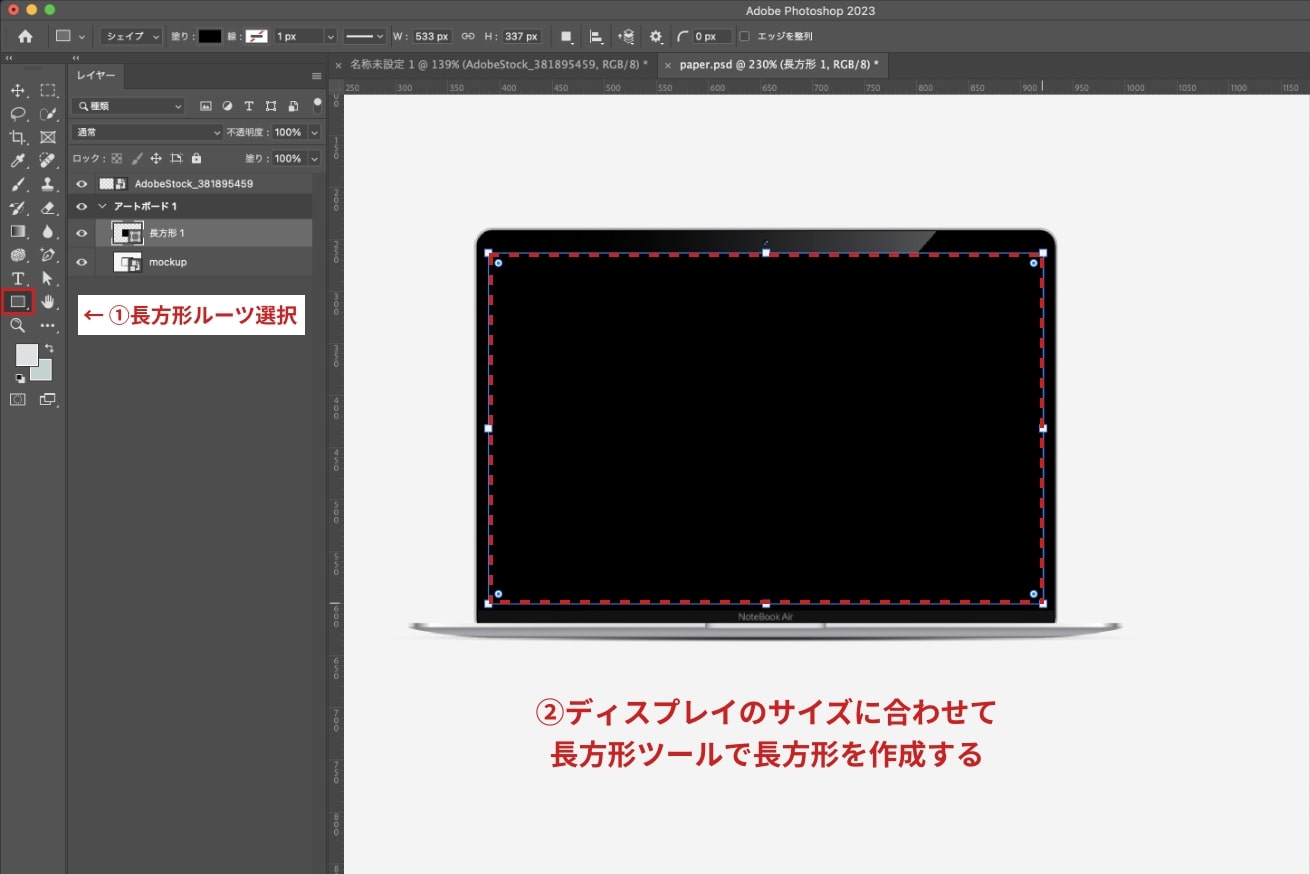
画面のサイズに合わせて長方形を作ります。
色は何色でもOKで、線は無しです。
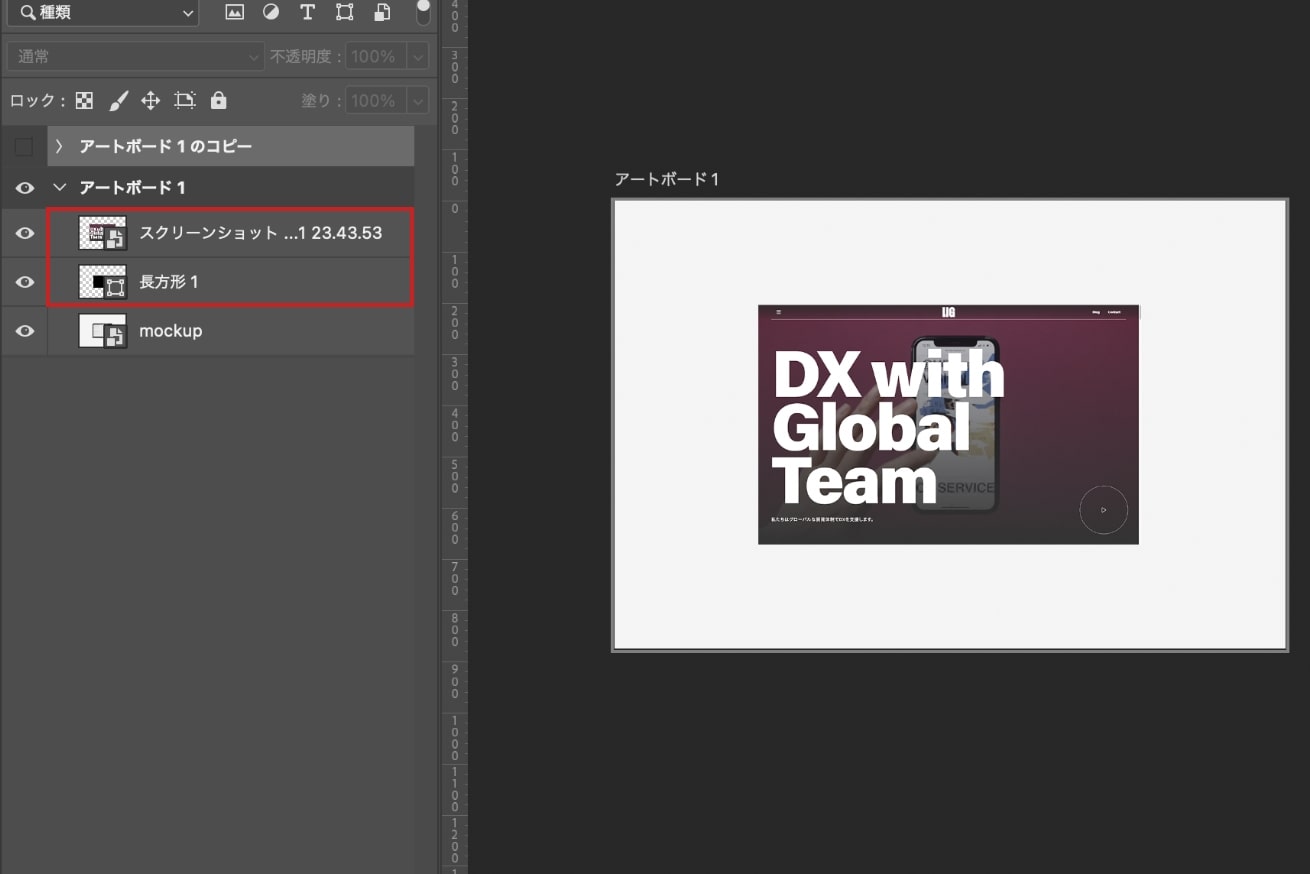
スクショ画像を上のレイヤーに配置し、長方形レイヤーとの間でaltまたはoptionを押しながらクリック。
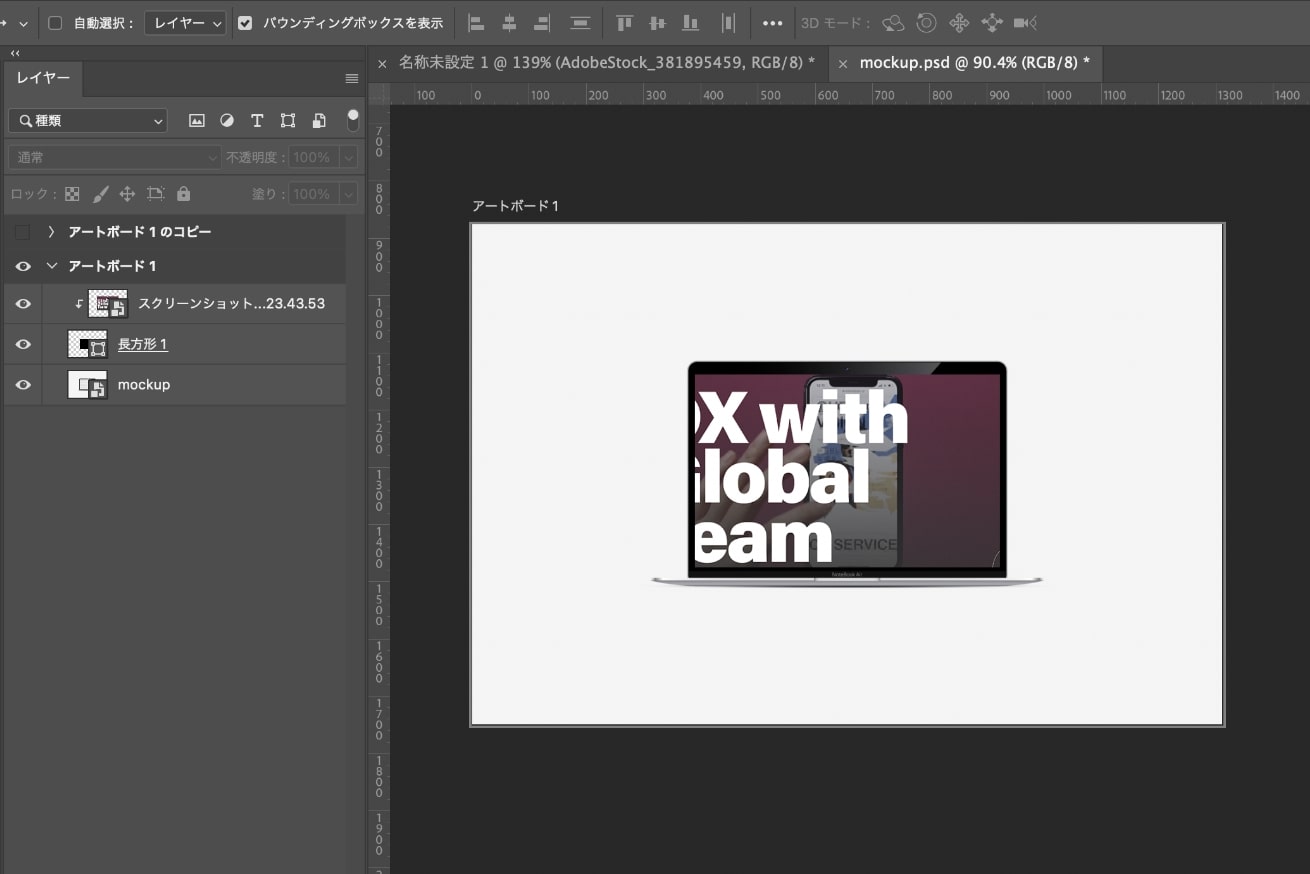
この時スクショ画像が大きすぎたら、vで移動ツールに持ち変えて、サイズと位置を調整してください。
モックアップ画像の完成です!
③調整レイヤーをマスクする
バナーやアイキャッチをデザインするときにもクリッピングマスクは必ず使います!
合成系の画像を作る時は、調整レイヤーを使って加工を重ねていくのですが、「特定のオブジェクトにだけ効果をかけたい」という時があります。
そんな時はクリッピングマスクの出番です。
リンゴを少し不気味な色に変えたいと思います。
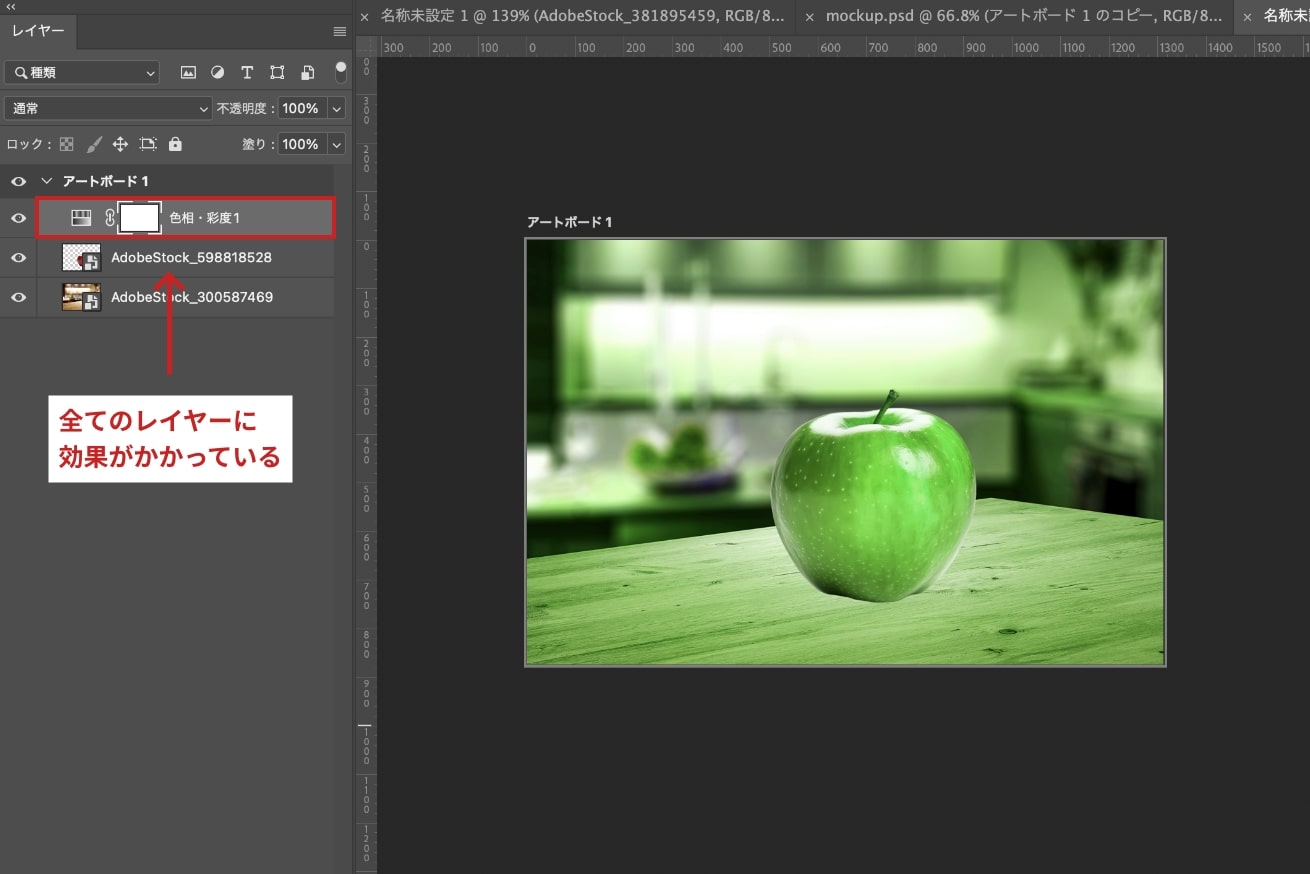
背景画像の上に、リンゴを配置した状態で調整レイヤーの「色相・彩度」から色相をいじってみましたが、このままだと全体に効果がかかったままです。
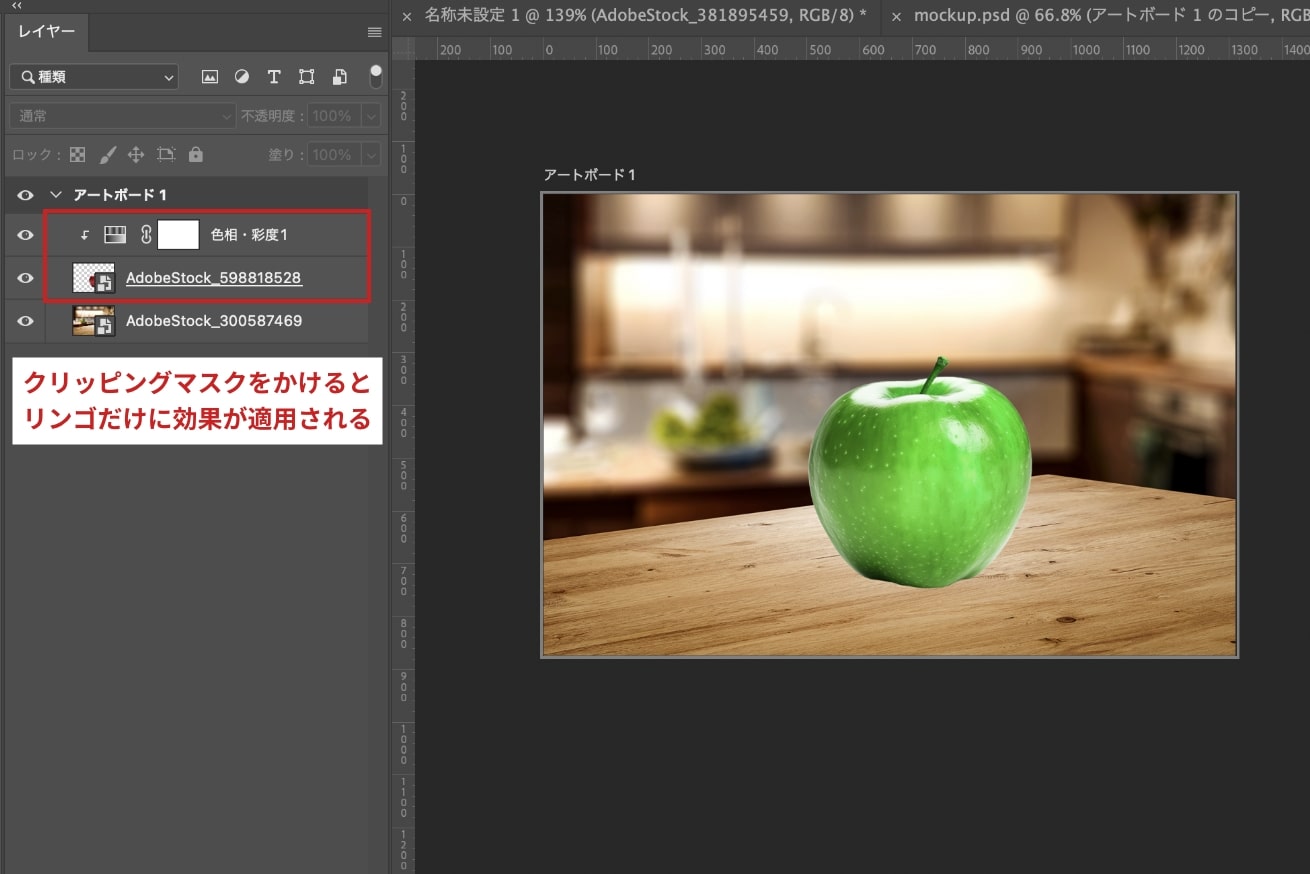
そこで調整レイヤーを上にした状態で、クリッピングマスクをかけます。
するとリンゴだけに効果をかけることができました!
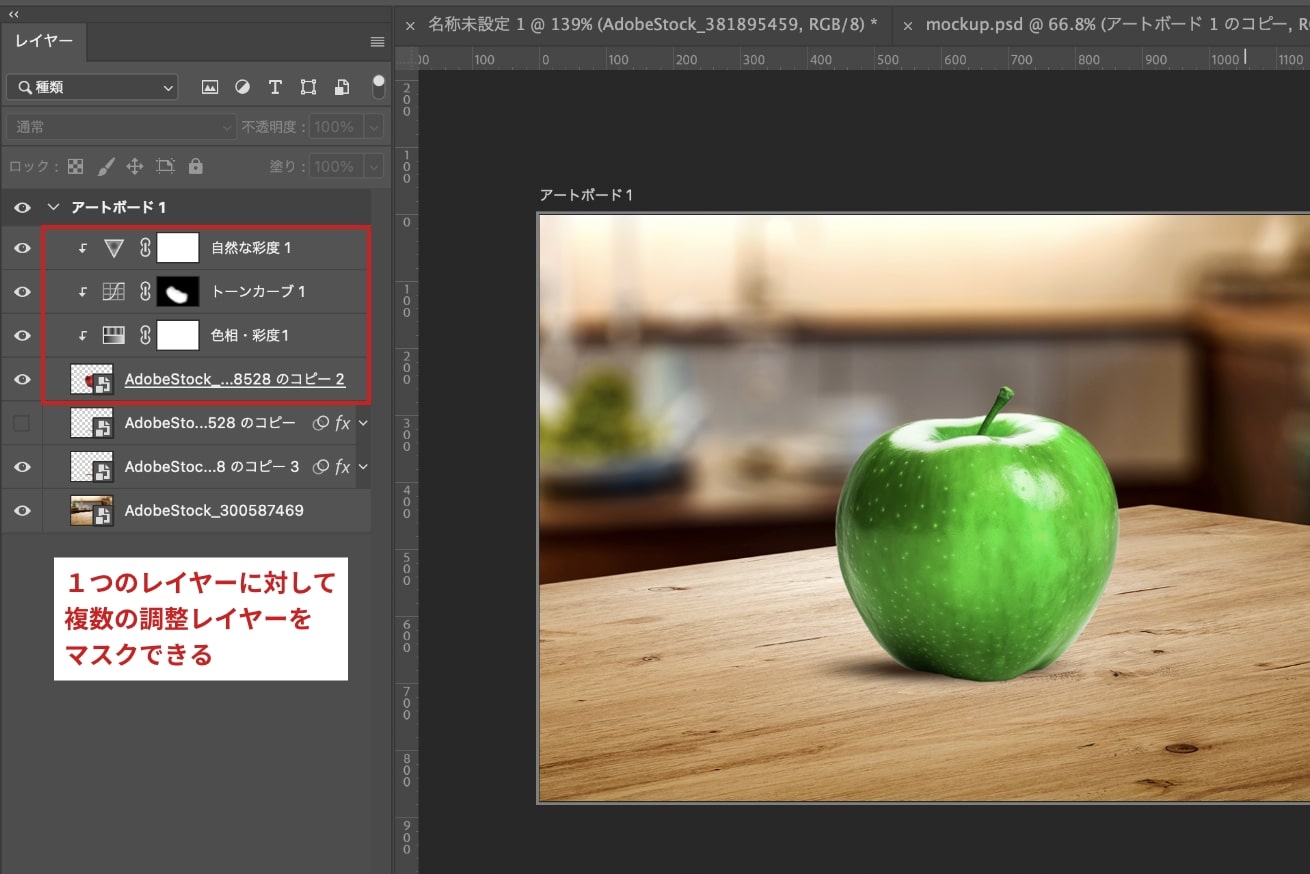
クリッピングマスク自体は一つのターゲットに対していくつものレイヤーのマスクをかけることができます。
調整レイヤーを重ねて、クオリティの高いデザインを目指したいですね。
まとめ
今回は「フォトショ(Photoshop)でクリッピングマスクする簡単な方法」について紹介しました。
クリッピングマスクはフォトショでデザインする時には必ず使う機能です!
正しく使い方を理解し、この機能を活用しながらいろんなデザインに挑戦していきましょう。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!