どうもですよ、はやちですよ。
入社してからずっと書き続けているLIGブログも、気づけばかなりの数になってまいりました。この記事を入れて現在94本。もうすぐ100本に到達する勢いです。
そこでふとはやちは思いました……いままで自分が書いた記事のなかで、どんな記事が多く読まれているのか?
今回は数億年分の歴史をさかのぼって、PV数の高かった記事をランキング形式でご紹介いたします。
【10位】コーディング初心者必見!ゲーム感覚で学べるプログラミング学習サイト「Progate」「CODEPREP」
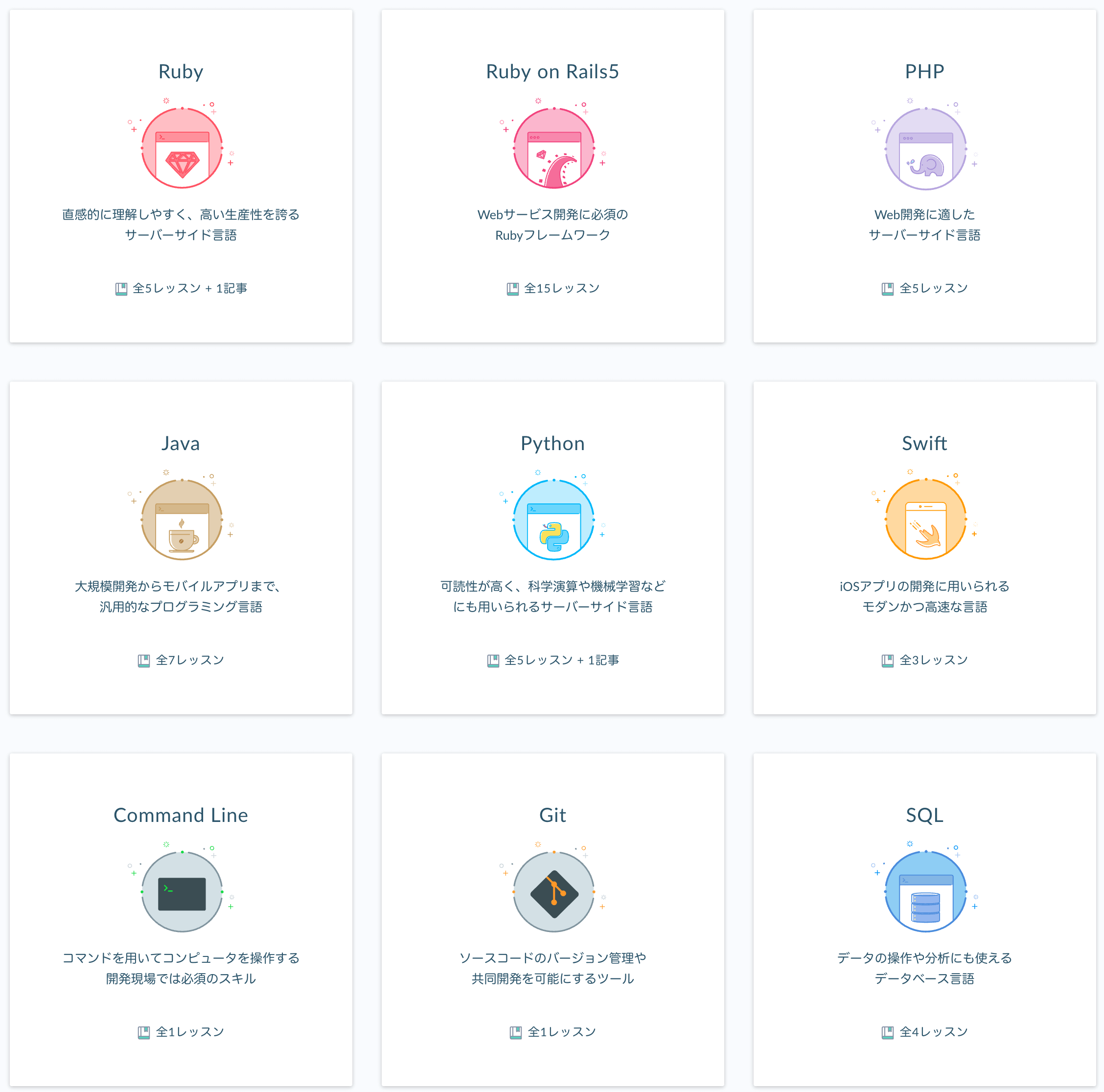
コーディング初心者必見!ゲーム感覚で学べるプログラミング学習サイト「Progate」「CODEPREP」
HTML、css、jsや言語の基礎の基礎を学ぶことができるサイト「Progate」「CODEPREP」を紹介した記事です。
この記事を書いた当時から、学習できる言語の内容やアプリ開発で使われる言語、gitの項目が増えており、また触ってみようかなと思いました( ˇωˇ )
【9位】Photoshopのカンタン切り抜き術!(人物の髪の毛編)
Photoshopのカンタン切り抜き術!(人物の髪の毛編)
まだはやちがデザイナーで、LIGのオフィスが上野、よりさらに前の入谷にあった時代の記事になります( ˇωˇ )ウワァ
フォトショップでの髪の毛の切り抜きはどの年度でもヒットしますな〜。こちらで紹介されているPhotoshopのバージョンはCCではないので、最新のバージョンで切り抜きをしたい際にはこちらの記事をご参考ください・:*三( ε:) PhotoshopCC2017の「選択とマスク」機能を使ってスピーディに髪の毛を切り抜く方法

【8位】スマホサイトに特化したアコーディオンメニューを作ってみた
スマホサイトに特化したアコーディオンメニューを作ってみた
スマホを横向きに変えたときのorientationchangeイベントを使って、最適なアコーディオンメニューをつくる方法をご紹介しました。
アコーディオンメニューを開いて横向きにしたときにメニューが途切れてしまう、というトラブルには、今でも遭遇することがあります。今後も気をつけていきたいところです( ˇωˇ )
【7位】スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法
スクロールしてもついてくるスティッキーヘッダーをJSで実装する方法
要素の範囲を細かく解説した内容で、初心者にも最適な記事なんじゃないかな、と我ながらに思っています( ˇωˇ )ドヤァ
【6位】さくっと簡単!jQueryでコンテンツをオーバーレイ表示させる方法
さくっと簡単!jQueryでコンテンツをオーバーレイ表示させる方法
こちらはjs覚えたての記事になりますね。クリックの後にfadeInとfadeOutをするだけの実装です。
今なら、レスポンシブ特化しつつも、もっと汎用的な書き方をご紹介できるな……と考えられるだけで、昔と今の成長をかんじます( ˇωˇ )しんみり
そしてこの記事にいる「(´ʘ‿ʘ`)」、この顔文字が今のはやちのSVGのサンプル画像のキッカケでもあります。
【5位】ひたすらハンバーガーアイコンを作ったので9種のソースを公開します!
ひたすらハンバーガーアイコンを作ったので9種のソースを公開します!
こちらはハンバーガーアイコンの動きのアイディア集になります。
動きのパターンが集約されているので、製作時には今でも思い出しネタとして活用してます( ˇωˇ )
【4位】漫画風の加工をしたいとき使える無料素材サイトまとめ(フォント、吹き出し、集中線、擬音など)
漫画風のデザイン・加工をしたいときに使える無料素材サイトまとめ(フォント、吹き出し編)
デザイナー時代によく使用していたサイトをまとめた記事です( ˇωˇ )
これらのサイトは、プライベートでクソコラをつくるときにも大変お世話になっておりました。残念ながら、現在は「マンガ素材辞典β」のサイトは閉鎖されているのでご了承ください。
【3位】
動きが気持ちいい!jQuery(+CSS3)で作るアコーディオンまとめ8選!
動きが気持ちいい!jQuery(+CSS3)で作るアコーディオンまとめ8選!
jQeueryまたはcss3のみで動作するアコーディオンプラグインと実装まとめをご紹介しております。css3のみでアニメーションされるこれらの実装は、今みてもとてもよいものだとおもっています( ¨̮ )

Make an accordian style slider in CSS3
【2位】IEでもキレイ!ブラウザ上でアウトライン(縁取り)を表現する方法
IEでもキレイ!ブラウザ上でアウトライン(縁取り)を表現する方法
テキストアウトラインを、text-strokeだけではなく、さまざまな方法でクロスブラウザに適応させる例を紹介しています。これはいまでも使えるのではないか、と我ながら感心しております(´ʘ‿ʘ`)ドヤァ
【1位】GoogleMapの埋め込みと、デザインやアイコンの変更などをカスタマイズする方法
GoogleMapの簡単な埋め込み方法。アイコンやデザインのカスタマイズも!
栄えある第1位は、こちらの記事です! GoogleMapのアイコンと、デザインの変更の仕方をご紹介いたしました。
今見返すとソースが汚いと感じますな……( ¨̮ )
まとめ
かなり古い内容のものが中心になりましたが、いかがでしたか?
見返してみると「まだ参考になりそうだな」と思うところもあったり、これから改良できそうなものもあったり、我ながらにいい振り返りができたなとおもっております。
今後ともちまちまとネタを書き続けていきますので、なにとぞ応援のほどよろしくおねがいいたします・:*三( ε:)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。