(……きこえますか……きこえますか)
Σ(◉◒◉)ん?
(……どうもです……はやちです(:3_ヽ)_)
???(◉◒◉)三(◉◒◉)???
(いま……あなたの……心に……直接……呼びかけています…(:3_ヽ)_)
(◉◒◉;)お 俺にか……??
(以前「スマホサイトに入れると使いやすくなる!おすすめjQuery4選!」の中でアコーディオンメニューを紹介しましたが、他にも参考になるデザインとUIはないかなと思い集めてみました。ご紹介します……(:3_ヽ)_)
(◉◒◉;)ほ ほほう
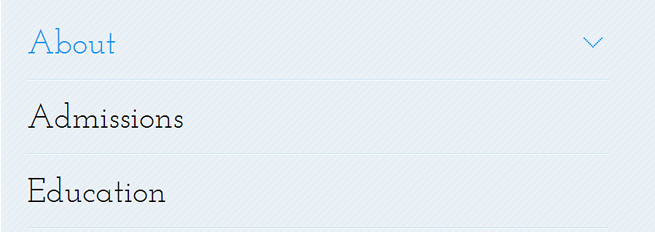
Flexible Slide-to-top Accordion

(矢印がくるっと回ってアコーディオンが開くタイプ。矢印の動きがおもしろいですね。_(:3」∠)_)
(◉◒◉)ほほう
- DEMO
- SITE
http://tympanus.net/codrops/2011/10/12/flexible-slide-to-top-accordion/
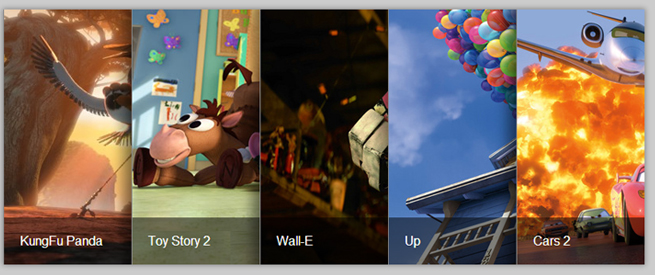
Make an accordian style slider in CSS3

http://thecodeplayer.com/walkthrough/make-an-accordian-style-slider-in-css3
※上記サイトは現在閉鎖されています。
(少ないCSSで実装ができるimageを見せるタイプのアコーディオン_(:3」∠)_)
(◉◒◉)CSSもシンプル!
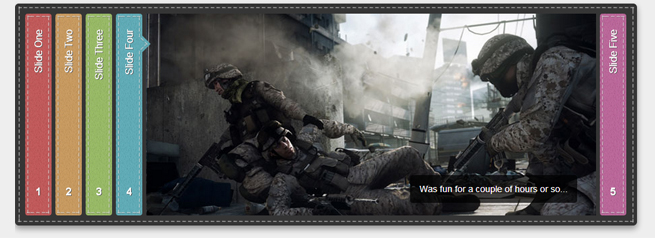
liteAccordion

http://nicolahibbert.com/demo/liteAccordion/
(こちらのアコーディオンはナビゲーションがスティッチ風でかわいいですね_(:3」∠)_)
(◉◒◉)きゃわわ!
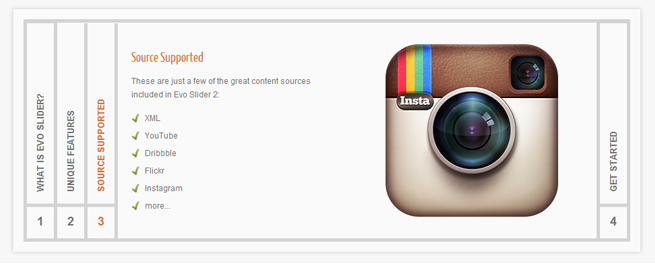
EVO SLIDER

※上記サイトは現在閉鎖されています。
(DLには枠のテンプレートもついてて実装がしやすく、無料版と有料版があります。IE7などのオールドブラウザやマウスホイールにも対応しています。_(:3」∠)_)
(◉◒◉)使いやすい!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












