Grid Accordion with jQuery

(縦にも横にも動いちゃうアコーディオン、コンテンツを多く見せれますね_(:3」∠)_)
(◉◒◉)いっぱい見せちゃう!
- DEMO
- SITE
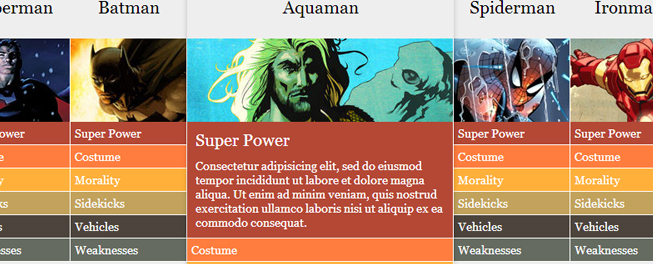
SLIDORION

http://www.slidorion.com/demos/slidorion-multiple-demo.html
※上記サイトは現在閉鎖されています。
(アコーディオンの動きに合わせて縦にも横にも動いちゃうデザイン_(:3」∠)_)
(◉◒◉)三(◉◒◉)いっぱい動いちゃう!
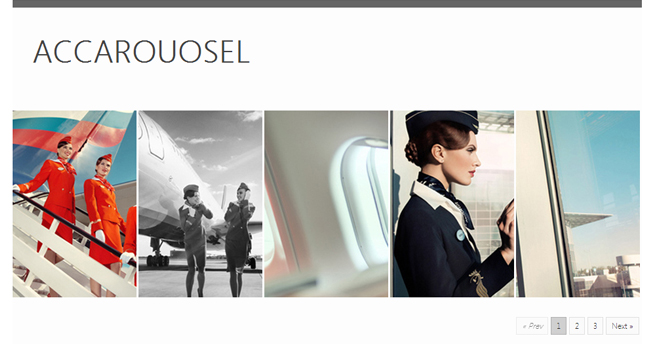
ACCAROUOSEL

(クリックしたときの開き方がおもしろいアコーディオンスライダー_(:3」∠)_)
(◉◒◉)三( ◉◒◉ )広がっちゃう!
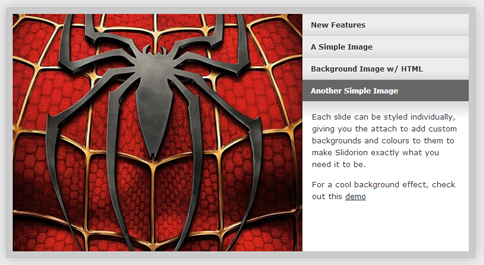
Beautiful jQuery Vertical Sliding Accordion

(こちらは縦に広がるタイプのアコーディオンDEMOにいろんなパターンの動きがあります。_(:3」∠)_)
(◉(◉( ◉◒◉ )◉)◉)ビヨーン 写真の見せ方がカッコイイ!
- DEMO
http://www.htmldrive.net/items/demo/937/Beautiful-jQuery-Vertical-Sliding-Accordion-
- SITE
http://www.htmldrive.net/items/show/937/Beautiful-jQuery-Vertical-Sliding-Accordion-
まとめ
(コンテンツだけでなくスライダーとしてimageを見せる方法もあるんだと改めて勉強になりました。いつか制作するときに使用してみたいです_(:3」∠)_)
(◉◒◉)使いたい!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











