どうもです、はやちです(◞‸◟)
いきなりですがみなさん、せっかくデザインされたWebサイトの中にデフォルトのGoogleマップがあるとなんだかもったいなく感じませんか?(◞‸◟)
どーにかこれをうまくデザインできないだろうか(◞‸◟)
ということで、今回は簡単にGoogleマップのデザインをカスタマイズできる方法をご紹介したいと思います٩( ᐛ )و
「デジタルハリウッドSTUDIO by LIG」へGO!
Googleマップを表示させよう
まずはじめに基本から。Googleマップを設置しましょう( ˘ω˘)☝
Googleマップの設置
<script src="http://maps.google.com/maps/api/js?key=ここにAPIキーを入れます&language=ja">
</script>headerタグAPIを取得するスクリプトをつけます。
APIの取得はこちらをご参照ください
<div id="js-map-taeget" class="map"></div>HTMLには表示させるためのタグを用意します。
これで配置は完了です。
マップの詳細を設定しよう
次にmapstyle.jsを用意して、マップの詳細を設定します。
JSを書く前にまずはマップを(緯度、経度)の数値に変換しましょう( ˘ω˘)☝
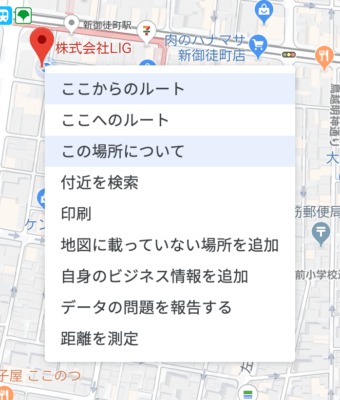
緯度、経度を取得するためにまずはGoogleマップで住所を入れます。
次に、右クリックでこの場所についてを選択しましょう。
これで緯度経度が取得されました( ˘ω˘)☝
取得された緯度経度を記述しましょう( ˘ω˘)☟
//実行関数
function initialize(){
const google = window.google;
//緯度経度の変数
const latLng = {
lat: 35.706633,
lng: 139.782243
};
//緯度経度を設定
let map = new google.maps.Map(document.getElementById('js-map-taeget'), {
center: latLng,
zoom: 18
});
//表示するマップ
map.setMapTypeId('js-map-taeget');
}
initialize();これで表示の仕方は完了です、このJSが基本の形になります。( ˘ω˘ )☝
Googleマップのデザインを変えよう
こちらのツールでデザインを変えちゃいましょう( ˘ω˘)☟
- Styled Map Wizard :
http://www.dwzone-it.com/StyledMapWizard/StyledMapWizard.asp
Styled Map Wizardの使い方はLIGで詳しく紹介されている記事がありますので、あわせてご覧ください。

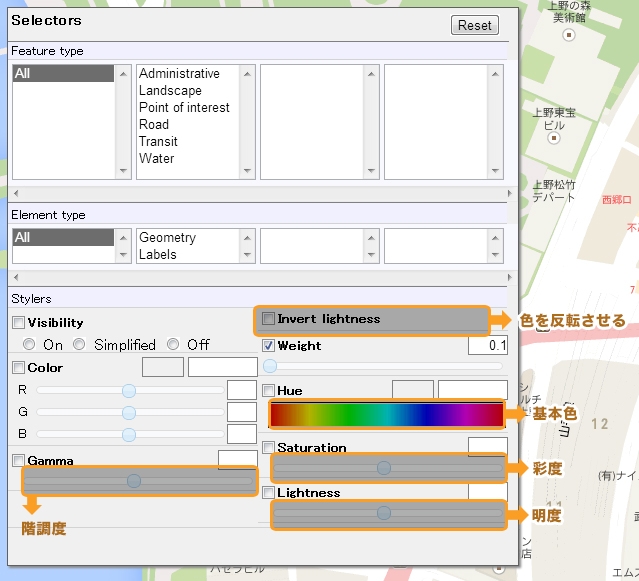
彩度・明度・ガンマ調整など細かく調整できます。路線やマークの色味も別で調整することも可能です( ˘ω˘ )☝

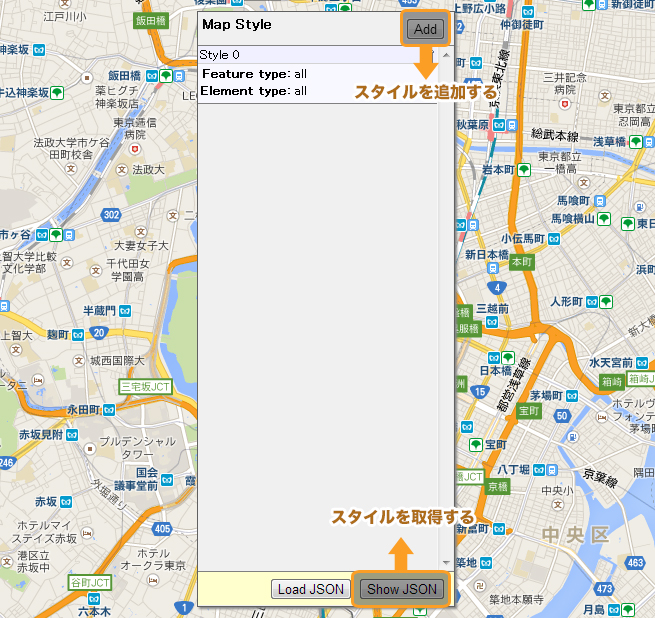
右にあるバーでスタイルを追加して重ねて調整することができます( ˘ω˘ )☝
調整が完了しましたらボタンを押してコードを取得します。

調整が完了しましたらボタンを押してコードを取得します。
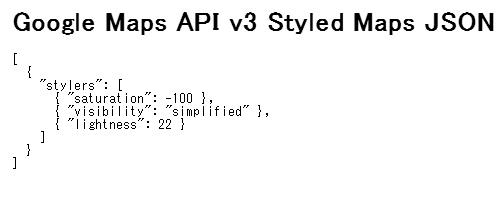
取得されたコードはこの用にはっつけましょう( ˘ω˘ )☟
//実行関数
function initialize(){
const google = window.google;
//緯度経度の変数
const latLng = {
lat: 35.706633,
lng: 139.782243
};
//緯度経度を設定
let map = new google.maps.Map(document.getElementById('js-map-taeget'), {
center: latLng,
zoom: 18
});
//スタイルの設定
let styleOptions = new google.maps.StyledMapType([
{
'stylers': [
{ 'saturation': -100 },
{ 'visibility': 'simplified' },
{ 'lightness': 22 }
]
}
],{name: 'Styled Map'});
//オプションの貼り付け
map.mapTypes.set('js-map-taeget', styleOptions);
//表示するマップ
map.setMapTypeId('js-map-taeget');
}
initialize();できたかな?
これでマップのカスタマイズは完了になります( ˘ω˘)☝
アイコンも配置してみよう
せっかくなのでアイコンも配置してみましょう( ˘ω˘)☝
こちら今回用意したアイコンこちらの画像を配置します( ˘ω˘)

書き足したJSがこちらになります( ˘ω˘ )☟
//実行関数
function initialize(){
const google = window.google;
//緯度経度の変数
const latLng = {
lat: 35.706633,
lng: 139.782243
};
//緯度経度を設定
let map = new google.maps.Map(document.getElementById('js-map-taeget'), {
center: latLng,
zoom: 18
});
//スタイルの設定
let styleOptions = new google.maps.StyledMapType([
{
'stylers': [
{ 'saturation': -100 },
{ 'visibility': 'simplified' },
{ 'lightness': 22 }
]
}
],{name: 'Styled Map'});
//マーカー用の画像
const image = 'http://hayachi.github.io/images/pin.png';
//マーカー
let beachMarker = new google.maps.Marker({
position: latLng,
map: map,
icon: image
});
//オプションの貼り付け
map.mapTypes.set('js-map-taeget', styleOptions, beachMarker);
//表示するマップ
map.setMapTypeId('js-map-taeget');
}
initialize();これで完成です( ˘ω˘)☝
出来上がったものはこちらになります( ˘ω˘)☟
まとめ
JSが苦手な私でも、わりとすんなり実装することができました✌(´ʘ‿ʘ`)✌<やったお
サイトのテイストに合わせてGoogleマップもデザインすることでぐっと他のサイトと差が出ますね( ˘ω˘)
調整がうまくいかない方はサンプルコードを配布しているサイトもあるのでそちらも参考にするのもおすすめです( ˘ω˘)
先程もご紹介した下記参照ページでもご紹介しています。
それでは。
LIGではエンジニアを募集しています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。