こんにちは、ライターの佐々木バージニアです。
みなさんはご存知かどうかわからないんですが、私、実は人生2周目なんですよ。
人生2周目っていろいろイージーモードなので、分野によってはあえてハードモードを選択しているんです。恋愛とかね。
そして、やっぱり人生1周目のときと比べると、日本語の書き方のルールもだいぶ変わっちゃってて……。みんなもう「なり」とか「けり」とか文末に使わないでしょ?
だから、最近は「へえ〜、今どき、こういう表記をするのね」っていう驚きでいっぱいなんです。「いと」は「マジ」、「をかし」は「卍」だっけ?
・
・
・
本当は「ライターになりたい大学生」なんですけど、人生2周目というあまりのハイスペックさに上司(といえど、たかが1周目)が舌を巻いたのか、LIGでは編集の業務も任されちゃってもう大変っ……!
編集の仕事には、誤字脱字や日本語の言い回しの間違いなどを訂正する「文字校正」も含まれます。だから日本語の正しい表記について、もう一度勉強しなおさないといけないんですよね。
なので今回は、編集職の先輩たち(ただし、だいたい人生1周目)に表記について聞き取りをしたり、議論したことをまとめ、LIGブログの新しい「表記ルール」として整理してみました! 個人ブログやWebメディアを運営する/記事を執筆する方は、ぜひ参考にしてみてくださいね。
目次
「ひらく」と「閉じる」
私は以前、個人ブログをやっていたのですが、そのときは「表記ルール」というものの必要性すら考えたことがありませんでした。
LIGに入ってからよく言われるようになったのは、「ひらく」「閉じる」という話。
「ひらく(開く)」=「ひらがなにする」、「閉じる」=「漢字にする」という意味だそうです。ぶっちゃけ意味がわかればどっちでもよくない〜? って思いません?
どうして文字を「ひらい」たり、「閉じ」たりすることを考えなければいけないのか。その理由は、「メディア運営者はユーザー(読者)の読みやすさをつねに考えなければいけないから」なのだそうです。たとえば、こんな例文があったとします。
A. 恋と言う名の甘い果実を貪る事無く青春を終えた私達
B. 恋という名の甘い果実を貪ることなく青春を終えた私たち
AとB、どちらのほうが読みやすいですか? そして、カッコよく見えますか?
Bのほうがスラスラ〜ッと読めたのではないでしょうか。漢字って、見ただけである程度、意味がわかることってありますよね。漢字はひらがなより情報量が多く、それだけ読むのにも時間がかかってしまいます。
文章のなかで大事な部分は漢字にし、それ以外の記述の部分では適切に文字をひらく(ひらがなにする)ことによって、読者の負担が少ない、読みやすい文章を作ることができるんですね。
「漢字めちゃくちゃ使ってる自分超カッコよくね?w」っていう高まりすぎた自意識、ちょっと抑えましょうね。
では、どんな文字をひらけばいいの?
調査してみると、たくさんあったのでまとめてみました!
形式名詞・接続詞
| 例 | ||
| 物 | もの | 加工カメラアプリは、女子大生が好きなもの |
| 時 | とき | オシャレなレストランに行ったとき |
| 事 | こと | 自信満々に自撮りをすること |
| 毎 | ごと | 1周ごとに強さを増していく |
| 筈 | はず | もっと謙虚に生きていいはず |
| 達 | たち | マウンティングしあう女たち |
| 方 | ほう | 見たいのは料理のほう |
| 等 | など | ダサいハッシュタグなど |
| 為 | ため | 「いいね」を得るため |
| 所 | ところ | いま来たところ |
| 又は | または | 喪女または喪男 |
| 尚 | なお | なお、処女の模様 |
「事」や「時」は文字をひらく(ひらがなにする)のがふつうです。
しかし、なかには例外もあります。
実質名詞と形式名詞ってご存知ですか?
たとえば、「事と次第によっては」という表現があります。
「さっき『事』はひらくって言ってたのに、漢字表記じゃん……。人生2周目の人間が考えることはやっぱり次元が違うなあ」という声が聞こえてきそう。まあ、私が考えていることは高次元で間違いないのですが、これは「表記ルール」の大切な一部なんですよね。
実質名詞とは?
「事と次第によっては」「時と場合による」などの表現において、「事」も「時」もちゃんと意味を含んでいますよね。そのような場合、「事」や「時」は実質名詞になるので漢字表記にしましょう。
形式名詞とは?
たとえば、「人生1周目の人間がよくやっちゃうこと」。
この「こと」は文章を名詞化する役割を持っているだけで、特に意味を持つものではありません。このような場合は文字をひらくといいですね!
まとめると、実質名詞は閉じる、形式名詞はひらくというかたちで使い分けるのが原則なのだそうです。
副詞・連体詞
| 更に | さらに | さらに気をつける |
| 共に | ともに | 自他ともに認める |
| 殆ど | ほとんど | ほとんどの人が |
| 到底 | とうてい | とうてい及ばない |
| 全て | すべて | すべてを封じる |
| 一杯 | いっぱい | 本をいっぱい読む |
| 沢山 | たくさん | たくさん遊んで寝る |
| 最も | もっとも | もっとも効果の高い脱毛器 |
| 後で | あとで | あとで考える |
| 予め | あらかじめ | あらかじめご了承ください |
| 時々 | ときどき | 晴れときどき曇り |
| 未だに | いまだに | いまだに知られていない |
| 尚 | なお | 今なお語り継がれている |
| 所謂 | いわゆる | いわゆるブラック企業 |
| 何時か | いつか | いつか王子様が |
| 何処か | どこか | どこか王子様が |
| 何故か | なぜか | なぜか王子様が |
| 次第に | しだいに | しだいに増えてきた |
| 中でも/中には | なかでも/なかには | なかでもLIGは |
| そう言う | そういう | そういう魂胆 |
| そんな風な | そんなふうな | そんなふうな感じ |
形容詞・動詞・補助動詞
| 例 | ||
| 凄い | すごい | 浅ましさがすごい |
| 無い | ない | 誠実さがない |
| 易い | やすい | 逆に扱いやすい |
| 分かる | わかる | とてもわかる |
| 電話を掛ける | 電話をかける | ねえ、電話をかけてもいい? |
| 捗る | はかどる | 悪口がはかどる |
| 有る/在る | ある | とっておきのネタがある |
| 出来る | できる | ストレスを解消できる |
| して頂く | していただく | 征伐していただく |
| して下さい | してください | 征伐してください |
| 持って来る | 持ってくる | トンファーを持ってくる |
| 育って行く | 育っていく | ずる賢く育っていく |
| して見る | してみる | 実行してみる |
「して頂く」を分解すると、「する」+「頂く」という2つの動詞が入っています。
そういった場合は、2番目の動詞「頂く」をひらいて表記するとよいですね。
編集メンバーで議論になった表記
下記の語は、LIGの編集者のあいだでひらくか閉じるか議論になったものです。アンケートを取ったのでその結果を表にまとめてみました。
みなさんはどう考えますか? 一緒に表記について考えてみましょう。
| 議論になった内容 | ひらく | 閉じる | |
| 良い(よい) | 「良い(よい)」と読んでもらいたいときは漢字表記、「良い(いい)」と読んでもらいたいときはひらがなにするのはどうか。 | 55.6% | 44.4% |
| 行う | 送り仮名は「う」のみ。「閉じたい」という意見が多かった。 | 22.2% | 77.8% |
| 例えば | 技術系の記事では閉じる場合もある。極論どちらでもいいが、記事のテイストによって使い分けてもいい。 | 66.7% | 33.3% |
| 様々 | 同上 | 66.7% | 33.3% |
| 色々 | 同上 | 88.9% | 11.1% |
| 大体 | 同上 | 77.8% | 22.2% |
| 結構 | 「閉じる」が多数派だが、「前後に漢字が続く場合が多いため、ひらくほうがよいのではないか」という意見もあった。 | 44.4% | 55.6% |
「たとえば」「さまざま」「いろいろ」「だいたい」などはみなさんもよく使う表現ではないかと思います。これらは編集者の目からすると、ひらいたほうがいい語句なんですね。
「結構/けっこう」は議論になりました。「閉じる」が多数派でしたが、「『結構/けっこう』を文章のなかで使う際には前後に漢字が続く場合が多いため、ひらくほうが読みやすいのではないか」という意見もありました。その一方で、「そもそも書き言葉で『結構/けっこう』って言葉を使うのって、ライティングのレベル自体低くね? これ自体が話し言葉っぽい語句だし、書き言葉ならもっと丁寧かつ適切な書き方あるよね?」という話もあり、マウンティングし合う先輩たちこわーいと思いつつ、「なるほどそういう見方もあるのか」とも思いました。
LIGブログではこういった議論のある表記に関しては、
- 執筆者や編集者は必ず意図を持って使用すること
- ひとつの記事内で「表記ゆれ」を起こさず、きちんと表記統一すること
というルールにしています。
ひとつ? 一つ? 1つ? 数字はどう表記する?
みなさんはどれが正解だと思いますか?
①「どれひとつとっても」
②「どれ一つとっても」
③「どれ1つとっても」
実はこれも、LIGブログの表記ルールで必ずしも「正解」とするものはないのですが、推奨される表現は①です。
この場合は「1つ」という数字をカウントすること自体にはあまり意味がなく、「どれひとつとっても」という慣用表現であるため、数字は「ひとつ」のようにひらいて表記するのが望ましいです。
なお、②でもよいですが、③は不可とします。なぜかというと、やはり慣用表現であるため、数字をカウントするためのアラビア数字を使用することは適切ではないと考えるからです。
また、「一人ひとり」「一つひとつ」など、同じ語句が連続して使われる場合には、漢字とひらがなの両方を使って表記するのがよいでしょう。
Webメディアでの数字表記は、漢数字とアラビア数字どっちがいい?
数字表記について、ここまでは「慣用表現」「同じ語句が連続して使われる場合」という例外的なケースを取り上げてみました。
しかし……
「そもそも数字って、漢数字とアラビア数字どっちで表現するのが適切なの?」
「アラビア数字の場合、全角と半角どっちで表記するべき?」
という疑問が湧いてくると思います。
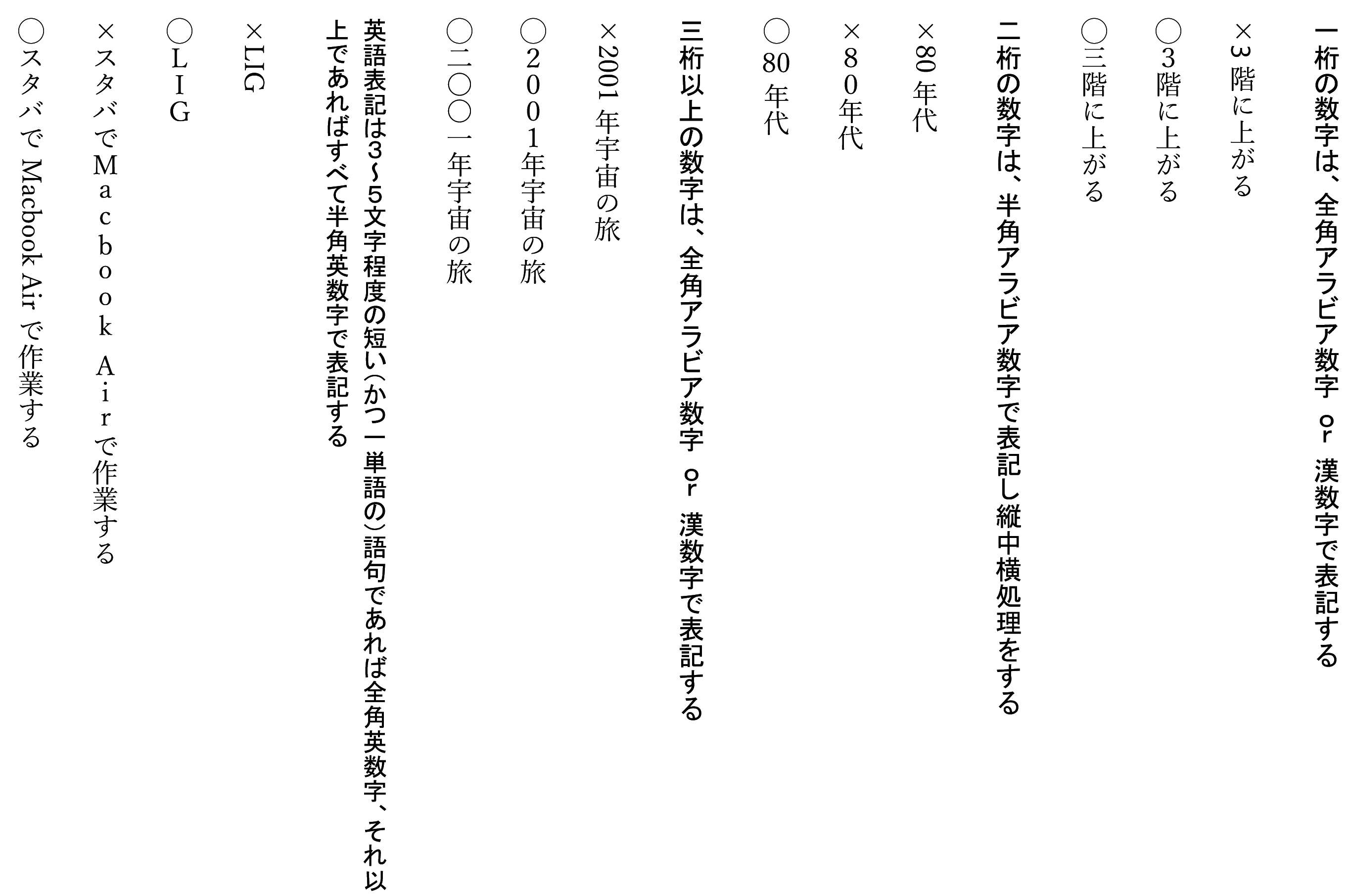
書籍や雑誌など、紙媒体かつ縦書きのメディアの場合、一桁の数字であれば漢数字もしくは全角アラビア数字を使って表記し、二桁の数字の場合は半角数字を「縦中横(=数字を横に並べて縦書きで表示する方法)」で表記するそうです。文字情報は印刷することが一般的だった時代からの慣習など、歴史的な経緯があって今もそうなっているんだとか。
なお参考までに、縦書きの印刷物の場合の基本的なルールは下記のようなものです。
- 一桁の数字は、全角アラビア数字or漢数字で表記する
- 二桁の数字は、半角アラビア数字で表記し縦中横処理をする
- 三桁以上の数字は、全角アラビア数字or漢数字で表記する
- 英語表記は3〜5文字程度の短い(かつ一単語の)語句であれば全角英数字、それ以上であればすべて半角英数字で表記する
縦書きの表記例はこちらを参照してみてください。

しかしLIGブログの場合は、横書きのWebメディアであるということを考慮し、
- 基本的に「数を数える」ための数字表記は、アラビア数字にする(例:「1回」「2周」「7つ」など/全角か半角かは記事内で統一されていればOK)
- ただし、一桁(ひとけた)、第三者……などのように、慣用句的に使われる表現の場合は、アラビア数字を使わず、漢数字orひらがなで表記する
ということを、一旦はルールとして決めました。数を数えるための数字ならアラビア数字、慣用句的な表現であれば漢数字orひらがな……覚えられましたか?
ちなみにこちらも、「意図を持って使用する」「記事内では表記ゆれさせず統一する」という原則を適用しないといけないですね。
なお、数字だけでなく、英単語も半角英数字で表記します。
(例)「LIG」「Life is Good」
気をつけておきたい日本語の用法
「人生2周もすると、さぞかし日本語もお上手なんでしょうね」と言われるのですが、そんなことはけっしてありません。言語は常に変わりつづけているため、その人生ごとにアップデートしなければならないのです……。
「ら抜き言葉」
さて、「ら抜き言葉」。「食べれる」ではなく「食べられる」など、「ら」を抜かずに表記するのが正しいとされていますが、実際はどうなのでしょうか?
「ら抜き言葉」の増加は可能表現の体系的な変化であり,話し言葉では認めてもよいのではないかという考え方もある。書き言葉においても分野によってはその使用例が報告されている。(出典:文化庁公式ホームページ)
たしかに、私たちは実際の生活において「ら抜き言葉」を多用していますよね。
じゃあ、「『ら抜き言葉』を使っても問題ないんじゃない? 」と思ったのですが、文化庁によると、それは依然として誤りとされているようです……。
この言い方は現時点ではなお共通語においては誤りとされ,少なくとも新聞等ではほとんど用いられていない。世論調査(平成7年文化庁) においても,「食べられない/食べれない」「来られる/来れる」「考えられない/考えれない」についてどちらを使うかを聞いたところ,3例とも本来の言い方(「食べられない」「来られる」「考えられない」)を使うという答えが,平均7割を上回った。(出典:文化庁公式ホームページ)
ただ、この世論調査は平成7年に実施されたものなので、平成30年の今、「ら抜き言葉」はさらに定着していると考えられます。
LIGブログでは、「ら抜き言葉」は執筆者の打ち出したいイメージによっては、許容してもよいのではないかと考えています。
たとえばLIGで、私が所属する「広報/コンテンツ企画室」という部署のマネージャー(えらい人)であるよすけさんと、野田クラクションべべーさん(ラッパー・旅人)を比べてみましょう。
よすけさんが「ら抜き言葉」を文章中で使っていると、「あれ……? マネージャーが『ら抜き』してるって、LIGの知的レベル低い……?」と、会社全体のイメージに響いてしまうかもしれません。
しかし、べべさんが「ら抜き言葉」を使っていても、「まあ、言葉を自由自在に操るラッパーだしな〜」と許容できる部分もあるのではないでしょうか。
そういった理由もあり、LIGブログでは話者の雰囲気に合わせて、「ら抜き言葉」をある程度許容しています。
言葉は常に変化していくものなので、時と場合に応じて、フレキシブルに対応していきたいですね!
記号のルールについて
人生1周目のときには、記号をあんまり使わなかったので全然わからなかったんですよね。記号ってどうやって使えばいいんだろう?
『』「」の使い分け
『』(二重括弧)を使うとき
作品名(著作・映画・アニメ・アルバム名)を使用する際に使います。
(例)『銀魂』『ハイキュー!!』『RADWIMPS 4 〜おかずのごはん〜』
「」(ふつうの括弧)を使うとき
固有名詞(雑誌名・曲名・テレビ番組・Webサイト名・商品名)やセリフを使用する際に使います。
(例)「BRUTUS」「CanCam」「マツコの知らない世界」「ふたりごと」「サガミオリジナル0.01」
※作品名でもシリーズ全体を指す場合は「」(ふつうの括弧)を使いましょう。
(例)「名探偵コナン」「妖怪ウォッチ」「おジャ魔女どれみ」
作品名や固有名詞を記事のなかで2回以上使う場合、ふつうの括弧や二重括弧が多用すると、読者に「括弧ばっかりうるさい……」という印象を与えてしまうこともあります。そのような場合はどのように表記すればいいのでしょうか?
編集部で議論したところ、
メジャーなものに関しては「」を使わずに表記しても良いが、メジャーではないものに関しては「」を使うことが望ましい
ということになりました。
また、2回目以降の括弧の使用については、「」を繰り返し使うか、使わないかは記事内で統一されている必要があるでしょう。
(例)
×私が留学に行く前に先輩から渡されたのは「サガミオリジナル0.01」だった。どうやら留学先で捨ててこいということらしい。サガミオリジナル0.01は薄いタイプだそうだ。すでに1年間の留学を終えたにも関わらず、「サガミオリジナル0.01」はいまだに実家の引き出しに眠っている。いつ日の目を浴びるのだろうか。
◯私が留学に行く前に先輩から渡されたのは「サガミオリジナル0.01」だった。どうやら留学先で捨ててこいということらしい。サガミオリジナル0.01は薄いタイプだそうだ。すでに1年間の留学を終えたにも関わらず、サガミオリジナル0.01はいまだに実家の引き出しに眠っている。いつ日の目を浴びるのだろうか。
なお、絵画や彫刻などの芸術作品を表記する際には、《》(二重山括弧)を使用したりもしています。
文中で語句を強調したいときには……
LIGブログでは、語句を強調する際には“”(ダブルクォーテーションマーク)ではなく太字(HTMLにおける<strong>タグ)の使用を推奨しています。
先輩にその理由を聞いたところ、
「いまのWeb記事は〈スキマ時間にスマホで読む〉という読まれ方がメインなので、パパっとスクロールで流し読みしても重要な箇所が一目でわかるようにしたほうがユーザーフレンドリーだから」
とのことでした。とはいえ過度の使用は禁物だそう。まずはユーザーの読みやすさを最優先しなければいけないですね。
(例)
△ “人生2周目の女”
◯ 人生2周目の女
!?…の使いかた
!(感嘆符)と?(疑問符)を使うとき
感嘆符や疑問符などの記号を使う場合は、そのあとに全角または、半角スペースを空けるようにしましょう。文が符号で終わるときは、空ける必要はありません。
(例)「へえ〜! まだ人生一周目なんだ。いろいろハードだよね?」
実は新聞、雑誌や書籍など縦書きの紙媒体では、感嘆符・疑問符のあとに全角スペースを置くことが慣習として定着しています。じゃあ、そもそもどうしてスペースを空けなきゃいけないの? そう思われた方は、以前LIGブログ編集長を務められていた朽木さんの記事を参照してみてください。

感嘆符・疑問符の後に全角空白(スペース)が必要になる理由と、Webメディアの表記ルールについて
この記事によれば、そもそも感嘆符・疑問符のあとに全角スペースを空けなければいけない合理的な理由はない、単に紙媒体の慣習として守られているだけ、というのが結論になるようです。
言い換えれば、横書きがスタンダードであるWebでもその慣習を守らなければいけない、という合理的な理由はなさそうです……。
なお現在のLIGブログでは、感嘆符や疑問符のあとには半角スペースを付けることを推奨しています。なぜかというと……これも先輩曰くなのですが、「読みやすさを確保したいから」だそうです。
たとえば、このAとBとCの例文。どれが読みやすいですか?
A.え?ランニングシューズを「づや」にたかったの!?マジかよ。
B.え? ランニングシューズを「づや」にたかったの!? マジかよ。
C.え? ランニングシューズを「づや」にたかったの!? マジかよ。
スペースを付けないAの場合は、ぱっと見で文の切れ目が若干わかりにくいような……一方、全角スペースを空けたBでは、文章がその都度、ブチブチ切れているようにも感じます。
それに対し、半角スペースを空けたCでは、文の切れ目がわかりつつも、適度に前後の文に連続性が感じられて、読みやすいのではないでしょうか。
「、」「。」などの句読点の場合、全角マスの右側にもともと半角分のスペースが空いていますよね。だからこそ文の切れ目がどこにあるのかをぱっと見で判断することができます。しかし、「!」「?」などの感嘆符や疑問符には右側にスペースが空いているデザインではありません。
ならば半角スペースを使い人工的に幅を空けることで、読みやすさを確保できるのではないか、というのが現在のLIGブログ編集部の考えです。
また、感嘆符と疑問符を一緒に使う場合(!? か !?)、半角・全角のどちらでも問題はありません。ただし、記事のなかでは統一するようにしましょう。
★また、括弧を使う会話文の場合、最後の句点は省きましょう。
(例)「人生2周目だからね。私、社長を落とすつもりなの」
…(三点リーダー)を使うとき
三点リーダーを使う場合は、2回繰り返して使いましょう。
(例)「まあ、1周目だと、分かんないことたくさんあるよね……」
文章やキャラクターの雰囲気に合わせて、LIGブログでは「・・・」を使用する場合もあります。
(笑)を使うとき
さいきんよくインタビューでもありますよね。笑う表現。
LIGブログでは、できるかぎり「(笑)」としています。ちなみに文末にあるときは、下記のように「。」のなかにしまいます。
(例)
この404 NOT FOUNDの先にあるページなんなの(笑)。
ただし、!や?と隣接するときは、文末に記載しています。
(例)
えっ! 本当にフィンランドに行ってきたの!?(笑)
ほかにも()でくくる表現はやろうと思えばいくらでもありますが(震、涙、歓喜など)、本人のキャラクターなどに合致しない場合は、文体がくどくなるためできるかぎり避けています。
改行の記載方法
LIGブログでは、その記事の表現上、必要でないかぎり、改行ごとに1行あけています。
(例)
【Before】
個人的な感想ですが、最近一番見かける見出しパターンが、見出し周りをシンプルな罫線で装飾するパターンだと感じております。
罫線の太さや長さ、見出しや本文との余白のバランスがきれいだと素敵なデザインになりますね!
【After】
個人的な感想ですが、最近一番見かける見出しパターンが、見出し周りをシンプルな罫線で装飾するパターンだと感じております。
罫線の太さや長さ、見出しや本文との余白のバランスがきれいだと素敵なデザインになりますね!
文字の壁ができてしまうので、1行の長さは5行以内には収めたいですね。かといってむやみに改行しすぎないバランス感覚も大事。1展開1改行を意識するとよいでしょう。
インタビューの発言者の表現
インタビュー、いろんな人が喋っていて見た目を整理するのも大変ですよね。インタビュアーが一人の場合は名前を出さずダッシュふたつで表記しています。
(例)
――と、いいますと?
そのほか、丸写真を使う方法や、太字にする方法などがあります。記事の特性により、使い分けましょう。
(丸写真:例)

こ、こ、こ、ここんにちはぁ。
(太字:例)
まさし:広島にも遊びに来てね。
まとめ
人生を周回するごとに、人生のハードルも上げているからでしょうか。
「表記ルール」ってたくさんあって難しいんですね。ハードモードすぎ。恋愛かよって。
でも、表記ルールはあくまでもルール。それだけがすべてではありません。日本語の表記が千年で劇的に変化したように、数十年でも言葉は変わっていきます。
つまり、もっとも大事なのは、これまでのルールを尊重しつつも情報環境の変化に応じた言葉の変容に対してオープンマインドでいること、そして「現在の日本語は今どうなっていて、未来はどうなっていくのか」について考え続けることなのかもしれないですね。
もし「え? ここはさあ、こう表記するのが正しいんだよ。ぜったいにこれ間違えてるよ」と指摘された場合はこう返しましょう。
「まだ『文字校正』で消耗してるの?」
もれなく高知に行かされることになるかもしれませんが、私は責任を負えません。
表記ルールを気にするということ、それは文章をよりよくすることではないでしょうか。
知っていて表記を崩すのか、知らないで表記を崩すのかにも大きな違いが出てきそうです。
自分はどういう表記をしたいのか、その都度考えながら、いい文章を書いていきたいですね。
一般社団法人共同通信社『記者ハンドブック 第13版 新聞用字用語集』共同通信社、2016年
▼その他の文字校正に関する記事はこちら。 意外と重要な校正・校閲の手順について考えたことはありますか 「無い」という表記だけはやめてクレメンス……ブログ執筆で間違えやすい日本語を指摘させていただきます。