こんにちは、LIGブログ編集長の朽木(@amanojerk)です。
さて、これからみなさんに、下記のそれぞれの文章を見比べていただきたいのですが、
A. ヒャッハー!汚物は消毒だ〜
B. ヒャッハー! 汚物は消毒だ〜
A. 何してますか?忙しいですか?手伝ってもらってもいいですか?
B. 何してますか? 忙しいですか? 手伝ってもらってもいいですか?
どちらがしっくりくる、あるいは、どちらに違和感がある、と思ったでしょうか。
A.とB.の文章の違いは、文末の「感嘆符(!)」「疑問符(?)」の後に全角空白(スペース)があるかないかです。
ほとんどの人はあまり注意して見てはいないと思うのですが、じつはこの表記ルールはメディアによってさまざまです。絶対に全角スペースを空けているメディアもあれば、そうでないメディアもあります。
では、一体どちらが正式なのでしょうか。そもそも、明確な基準はあるのでしょうか。いろいろと調べてみたら、ちょっとおもしろいことがわかりました。
出版の世界では当たり前のことかも知れないのですが、以下に説明するような経緯でWebメディアではよく知られていないことでもあるようなので、この機会にまとめてみることにします。
詳しい方は、ぜひ、追加の情報提供や、誤りがあればその訂正などをしてもらえると幸いです。
※2014/11/14 0:00 追記 「電書ちゃんねる」の「ろす」さんが、日本エディタースクールの元事務局長でJISの「X4051」とW3Cの「日本語組版処理の要件」の作成で中心的な役割を果たした小林敏さんに直接メールで取材の上、丁寧でわかりやすい検証記事を書いてくださいました。
参照:感嘆符・疑問符の後の全角空白は本当にJIS由来? 中の人に聞いてみたよ
http://densho.hatenablog.com/entry/dividing-punctuation-marks-and-jis
つまり『JIS X4051』に「区切り約物の後ろは全角アキとする」という明示的な規定はないが、全角空白を入れる表記を暗黙的に想定・許容しているというのが結論といってよいかと思います。
僕がお問い合わせをしたJISとW3Cからはまだお返事がないのですが、とても信頼できる情報かと思いますので、こちらを元に記事の一部を修正させていただきます。「ろす」さんありがとうございました。
▼目次
気づいたきっかけと、どこが問題か
僕はもともとガチガチの商業ライターなのですが、キャリアをスタートしたのが大手出版社が運営するブログメディアだったため、表記ルールについては担当の編集さんに割と厳しく教えられた思い出があります。
「感嘆符(!)」と「疑問符(?)」の後の全角スペースについてもそのひとつで、これを何度も見落とすと人格を否定されるレベルで怒られたものです。
そんなわけで、LIGに編集担当として採用されたばかりの頃は、これが常識とばかりに「!」「?」などの記述記号の後に全角スペースを空けて回っていたのですが、ある日、次のようなことを言われました。
どうして「!」や「?」の後に全角スペースを空けるの?
読みにくいじゃん!
これが結構カルチャーショックでして、過去のLIGブログでは基本的に「感嘆符(!)」と「疑問符(?)」の後に全角スペースを空けていなかったとのこと。
社内では読みにくいという声が多かったので、当時は唯一の編集担当として、LIGブログでは一旦これらの記述記号の後に全角スペースを空けるのを止めにしました。
いろいろなメディアに聞いてみよう
とは言えこの問題はしばらく僕の中でわだかまっていたので、お仕事の過程で関わった、いろいろなメディアの中の人にそれぞれの事情を聞いてみることにしました。
で、そうすると認識にはかなり差異があって、ルールとして徹底しているところもあれば、今まで考えたことがなかったという声もあり、判然としません。
唯一わかったことは、全角スペースを空けているメディアでも、どうしてそのような表記ルールがあるのかはわかっていない、ということでした。
また、僕がバイブルにしている日本エディタースクールの日本語表記ルールブックにも、
?や!の後は,1字空けておく.
という記述があったのですが、それがなぜかは説明されておりません。
そこで、とりあえず自分の身の回りからふだんよく見るメディア、有名なメディアの文末における「感嘆符(!)」と「疑問符(?)」の後の全角スペースの有無について調査してみました。
以下、代表的なところを敬称略で失礼します。
全角スペースを空けるメディア
僕の古巣である小学館Menjoy!やマイナビウーマンは、ざっと確認したところ現在も全角スペースを空けているようでした。
しかし、LIGブログの読者層とはちょっと離れてしまうので、ここからはIT/Web系に寄せておきます。
- ライフハッカー
- ねとらぼ
- ロケットニュース24
- SANSPO.COM
- Gizmodo

http://www.lifehacker.jp/2014/10/141009likechange.html
言わずと知れた「ライフハッカー」。基本的にどの記事も文末の「感嘆符(!)」「疑問符(?)」の後には全角スペースが空いていました。

http://nlab.itmedia.co.jp/nl/articles/1407/14/news172.html
ネットニュースの雄、「ねとらぼ」も同様です。親しみやすい表現には、やはり「!」「?」が使用される傾向にありそう。

http://rocketnews24.com/2014/09/18/488323/
唯一無二の境地に達しつつある「ロケットニュース24」。一見すると破天荒なメディアですが、表記ルールは全角スペース空きでしっかり統一されていました。
ちなみに、運営が同じ女性向けニュースサイト「Pouch」も全角スペース空きです。

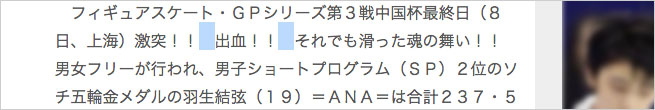
http://www.sanspo.com/sports/news/20141109/fgr14110905070003-n1.html
ちょっと趣向を変えたところに目を向けると、「SANSPO.COM(サンスポ)」も全角スペース空きでした。こちらは行頭も一文字分の全角スペース空けており、また、Webではめずらしい数字の全角表記など、新聞社が運営している影響が色濃い表記ルールになっています。

http://www.gizmodo.jp/2014/11/post_15860.html
また、「Gizmodo」には同様の場合に半角スペースを空ける記事も多く見受けられました。これはおそらく、米国版Gizmodoの記事を翻訳しているためだと個人的に推測しています。(英語では文章と文章の間に半角スペースをひとマス空けますよね)
ただし、過去の記事には全角スペース空きのものも散見されたので、編集方針の転換があったのかもしれません。
他に、「KAI-YOU」は記事本文は半角空き、「TechCrunch Japan」は記事タイトルも本文も半角空きでした。
全角(半角も)スペースを空けないメディア
次に、全半角のスペースを空けないメディアをまとめてみます。
- nanapi
- greenz.jp
- gori.me
![]()
ノウハウ・ティップスのお役立ちメディアといえば「nanapi」。こちらは記事タイトルも本文も全角スペースを空けない、で統一されていました。

http://greenz.jp/2014/11/08/gdchofu10_report/
社会的な課題を解決するグッドアイディアの紹介マガジン「greenz.jp」。こちらもスペースはなし。

http://gori.me/humor/funny-images/63531
「gori.me」に代表されるような個人運営のメディアでは、スペースがない場合が多くありました。
その他、「Spotlight」などのバイラルメディアにも、スペースがない場合が多くありました。
「!」「?」を使わないメディア
調べていてわかったことですが、そもそも「!」「?」を多用しないメディアもたくさんあるようです。東洋経済オンラインや現代ビジネスなどのやや固めのメディアでは、文末を「!」「?」で締めることが少ないようです。
「感嘆符(!)」「疑問符(?)」はもともと日本語になかった概念であり、日本人作家の中には絶対に使用しないことを公言している人もいます。
全角スペースを空けるか空けないかの議論の前に、終助詞「か」に代表されるように、安易に「!」「?」を多用しない意識を持っておけば、表現力を伸ばせるかもしれません。
結論から言うと、正式には“空ける”
ここまで具体的な事例について紹介しましたが、実際には文末の「感嘆符(!)」「疑問符(?)」の後に全角空白(スペース)があるかないかについては、明確なルールがありました。
以下は論拠を明示できるものについて主に紹介しますが、中には仮説や「そう言われているから」といったレベルのものもあります。追加の情報提供や、誤りがあればその訂正など、どうぞご教示くださいませ。
また、後述しますが、このルールを守っているから良いとか悪いとかではないです。まずはそのルールとは何か、そしてどうしてそのルールがあるのかについて説明します。
日本には全角スペースの使用基準があった
※2014/11/14 0:00 追記・修正 冒頭にもありましたが、検証記事「感嘆符・疑問符の後の全角空白は本当にJIS由来? 中の人に聞いてみたよ」を元に、以下加筆・訂正させていただきます。
さて、全角スペースを使用する基準になるのは、意外にも「JIS」でした。
聞いたことくらいはあるような気もしなくもない、日本工業規格(Japanese Industrial Standards;JIS)は、工業標準化法に基づき、日本工業標準調査会の答申を受けて、主務大臣が制定する工業標準であり、日本の国家標準のひとつです。
参照:日本工業標準調査会:データベース検索-JIS検索
http://www.jisc.go.jp/index.html
もともとは鉱工業に関する標準化のための基準でしたが、現在ではその範囲を情報技術まで拡大しています。JISは任意基準であり、適合しない方法の使用などを禁ずるというものではありません。
ただし、国や自治体が技術の基準を定めたり、買い入れる商品を決めるときには、JISを尊重する必要があり、また、法令が引用すれば強制力が発生するそうです。
参照:工業標準化法第67条、工業用水道事業法施行令第1条
そして、そのうち「JISX4051(ジスX4051)」が特に文書の組版を規定したJISの規格で、規格名称を「日本語文書の組版方法」とし、印刷物などにおける文字の処理方法やページ内での配置を規定しています。
参照:JISX4051(日本語文書の組版方法)
そして、このJISX4051を元にして、「感嘆符(!)」と「疑問符(?)」の後の全角スペースを“空ける”ことを定めているのは、なんとあのW3Cでした。
どうしてJISでは規定できなかったのか、については、後述します。
W3Cが全角スペースの取り扱いを明記している
先日HTML5がW3Cの勧告になったのは記憶に新しいところですが、このようにWebにおける技術の標準化を担うWorld Wide Web Consortium(W3C)が2009年6月4日付で公開したW3Cの技術ノート「日本語組版処理の要件(Requirements for Japanese Text Layout)」は、このJISX4051を元に作成されています。
CSS、SVG、XSL-FOなどの技術における日本語組版としてあるべき機能がまとめられているため、Webについてもこれが基本の要件であると考えてよいでしょう。
そして、前述したW3Cの技術ノートには、以下のように明確な記載があります。
区切り約物(cl-04)(疑問符[?] (QUESTION MARK)と感嘆符[!] (EXCLAMATION MARK))の字幅は,全角とし,次のように配置する.
文末にくる区切り約物(cl-04)の前はベタ組とし,区切り約物(cl-04)の後ろは全角アキとする(図 3.17).
参照:3.1.6 区切り約物及びハイフン類の配置方法 -日本語組版処理の要件(Requirements for Japanese Text Layout)
http://www.w3.org/TR/jlreq/ja/#positioning_of_dividing_punctuation_marks
ここで、「日本語組版処理の要件(Requirements for Japanese Text Layout)」はJISX4051との関係を、次のように説明しています。
また,この文書とJIS X 4051との関係でいえば,JIS X 4051の要点の解説あるいは要約,補足説明,それに関わる周辺情報の追加,JIS X 4051で規定していない事項の解説ということになる.したがって,基本的な事項を理解するためであれば,この文書で十分であるが,細部にわたる例外的な内容を知るためにはJIS X 4051を参照する必要がある.
では、JISX4051に「区切り約物の後ろは全角アキとする」規定はないのに、JISX4051を踏襲するW3Cにはその規定があるのかについては、前述の「ろす」さんが、日本エディタースクールの元事務局長で「JISX4051」と「日本語組版処理の要件」の作成で中心的な役割を果たした小林敏さんのメールを引用し、次のように説明しています。
次の理由で規定しなかったと考えられる
区切り約物の後ろの空きを一義的に決めるのは困難
文末を空けたければ和字間隔(全角空白)を入れればよい
『日本語組版処理の要件』はJISよりも自由に記載できるので、区切り約物の後ろの全角アキを含め詳細に書くことができた
W3Cの技術ノート「日本語組版処理の要件」は、JISX4051において暗黙的に想定・許容されていた全角空白を入れる表記を、明示的に記載した文書であるようです。
※追記ここまで
Webメディアは比較的新しいメディアになるため、初期のルールは既存のメディアを参考にせざるを得ません。コンピュータで作成される文章であることに配慮しながら、印刷物の慣行に近づけることが基本的な考え方だと言えます。
ルールがあるのはわかった、じゃあ何のためにあるの
これについては、正直はっきりとしたことはわかりませんでした。
軽くまとめてみると、日本が最初に洋式印刷を輸入した際、英字のタイプライターでは、文末にピリオド・疑問符・感嘆符がある場合は、EMスペース(Mの文字を基準とした大きさのスペースで、半角スペース2つ分)を空けるのがルールだったことが理由、という説があるようです。
それを暗黙のルールとして踏襲して来たため、現代の日本においては、このルール自体に意味があるわけではない、と言えるのではないでしょうか。
Webメディアの表記ルールと今後のLIGブログについて
とは言え、メディアの運営上、一定のレギュレーションは必要です。上記を踏まえた上で、ではどのようなルールが適切であると言えるのでしょうか。
僕はその基準が、読者にとって読みやすいかどうか、であると考えています。
冒頭で紹介した文章をもう一度例示すると、
A. ヒャッハー!汚物は消毒だ〜
B. ヒャッハー! 汚物は消毒だ〜
A. 何してますか?忙しいですか?手伝ってもらってもいいですか?
B. 何してますか? 忙しいですか? 手伝ってもらってもいいですか?
となり、少なくとも現在、リニューアルをしたLIGブログのフォント、文字間隔では、B.の方が読みやすいと感じるので、しばらくは全角スペースを“空ける”で統一してみようと思います。
ご意見ご感想などがあれば、それを反映して、表記ルールをフレキシブルに動かしていくつもりです。
また、たとえば三点リーダー(…)という記述記号は、一般的には「……」のように2つ続けて使うのが基本であり、「…」単独での使用や、「中点(・)」を3つ連続して使用する「・・・」のような使用法は適切ではありません。
しかし、
ゴン、お前だったのか……
と、
ゴン、お前だったのか・・・
では、伝えられる雰囲気がだいぶ異なります。
僕であれば、後者がより落胆の気持ちが伝わると思うので、この場合ではあえてルールを無視して、「・・・」を使うかもしれません。
基本的には標準のルールを守るのが原則ではありますが、一方で、せっかく自由度の高いWebを使ってメディアをしているのだから、ルールに縛られず、新しい表現にチャレンジするのもいいはずだという気持ちもあります。
「表記は美学」とは勝手に尊敬している編集者の大先輩のお言葉ですが、今回「感嘆符・疑問符の後に全角空白(スペース)が必要かどうか」を調査してみて、まずはルールを知ること、次にルールを疑うこと、そして、新しいルールを作ることのサイクルを回していくことを、自分の美学にする所存です。
以上、朽木でした╭( ・ㅂ・)وグッ