こんにちは、まろCです。
前回に引き続き、アニメーションの参考になりそうな良いサイトを見つけましたので、ご紹介したいと思います。

フロントエンドが参考にしたいwebサイト5選 2016年8月版!
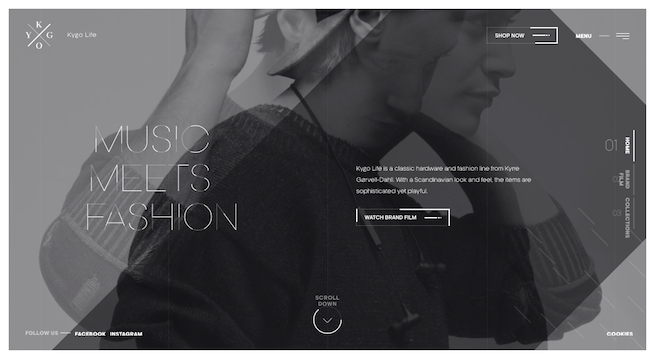
Kygo Life – Music Meets Fashion
今激アツのDJ Kygoのファッションラインのサイトです。
メニューや、ローディング、遷移、細かいところのギミックまで気持ちよく動きます!
なによりカッコいいデザイン。。。
(ソース圧縮&クラス名がランダム数値で解読が難しい。。)
Converse “Diamonds”

URL: http://counterclimate.converse.com/
出ましたね。タイトルの文字、書くようにアニメーションさせてるのはwebglですね。もはや流行りですね。
どうやったらできるんでしょうか?? 研究したいです。
はみ出しプロジェクト|新しい学校のリーダーズ×コイケヤ
可愛いですね! ナナメの作りが最高です。
ムービーを再生するモーダルのアニメーションをTHREE.jsで実装している感じがします! すごいなぁ。。。
TOKYO BASE CO., LTD.

URL: http://www.tokyobase.co.jp/
このサイトも見出しの文字をcanvasでアニメーションさせていますね。
カッコいいです。全体の透け感も心が踊ります!
OVA「クビキリサイクル」公式サイト

URL: http://zaregoto-series.com/
このサイトも背景でくるくる回る文字と、そのアニメーションをcreate.jsで表現しています。
色もきれいだし素敵です。
まとめ
今月は文字のアニメーションをwebglやcanvasで動かすサイトに目が行ってしまいました。
「目が行く」
つまり、人を捉えているということでしょう。
このようなセンスを磨いていきたいなぁと思う午前0時でした。
それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。