こんにちは、フロントエンドエンジニアのいなばです。
コーディングのときの、「デザインとピッタリ合っているか」確認する作業って面倒ですよね。 最近はHeliumとMaptureという便利なデスクトップアプリを組み合わせてコーディングをしています。
先日、モバイルサイトのコーディングをする際に、HeliumがuserAgentを変更できなかったので、『Electron』を、透過とuserAgentの変更ができるブラウザにするべく試行錯誤してみました。
今回の記事では、その過程と方法をご紹介します。
1画面でもピクセルパーフェクトを効率化したい
先日、弊社フロントエンドエンジニアのほりでーが、こんな感じで(↓)コーディングをしているのを見かけて、超便利そうだったので真似してみることにしました。
1画面でHTMLをプレビューしつつ、カンプとの差異を見ながらコーディングができてしまうのでモニターがなくてもはかどりそうです。
記事でも紹介されていますが、『Helium』『Mapture』という2つのアプリで実現しています。
Helium

透過度と常に最前面配置、マウスイベントの無効化ができるブラウザ
Mapture

画面の任意の範囲のキャプチャを撮り、透過度と常に最前面配置ができる
モバイルサイトも透過ブラウザでコーディングしたい
Heliumはとても便利で、PCサイト~レスポンシブサイトのコーディングで大活躍してくれるのですが、
- userAgentを変更することができない
- デベロッパーツールを開くことができない
という2点が実行可能だったらもっと便利なのでは? と思いました。
Electronならできそう
Electronのドキュメントを眺めてみると、どうやら求めている要件をすべて満たせそうでした。
- ウィンドウの透過
- 最前面固定
- マウスイベント無効化
- userAgentを変更
- デベロッパーツールを開く
というわけで、以前からElectronは気になっていたこともあり、触ってみることに。
Electronを触ってみよう
https://github.com/electron/electron-quick-start#to-use
単純に動かすだけならここにある通りにコマンドを実行すればすぐに動きます。
ChromiumからElectronを眺める
Electronのアーキテクチャに関してはこの記事がとても丁寧に解説されて参考になりました。
それではここからは、今回Electronをカスタマイズした内容の一部を、簡単にご紹介します。
ウィンドウの透過&最前面固定
ウィンドウの透過と最前面固定をするために必須な設定は、下記の3つになります。
(1)alwaysOnTopをtrueにする
これで、ウィンドウが常に画面の最前面に固定されるようになります
(2)transparentをtrueにする
(3)hasShadowをfalseにする
transparentをtrueにするだけで透明にはなるのですが、リサイズした際などにウィンドウの影が復活してしまったので、hasShadowもfalseにしました。
index.js
const electron = require('electron');
const BrowserWindow = electron.BrowserWindow;
let mainWindow;
app.on('ready', () => {
createWindow();
});
function createWindow() {
let settings = {
transparent: true,
hasShadow: false,
alwaysOnTop: true
};
mainWindow = new BrowserWindow(settings));
/* 省略 */
}この状態だと、ウィンドウは透過されますが、表示している中身のHTMLは透過されません。中身のHTMLの透過度は、cssから設定することで透過するブラウザを実現することができます。
マウスイベントの無効化
ElectronのBrowserWindowクラスから、「setIgnoreMouseEvents関数」を呼び出します。
http://electron.atom.io/docs/api/browser-window/#winsetignoremouseeventsignore
今回のデモでは、任意のメニューが実行されたタイミングと、Electronアプリのアイコンをクリックされた(アクティブになった)ときに マウスイベント無効化の制御を変更できるようにしてみました。
index.js (Electronアプリがアクティブになった際にマウスイベント無効化を解除の例)
app.on('activate', () => {
if (mainWindow === null) {
createWindow();
} else {
mainWindow.setIgnoreMouseEvents(false);
}
});メニューを追加する
アプリケーションメニューの追加は、「Menu」クラスから設定することができます。
index.js (アプリケーションメニューからElectronアプリのマウスイベント無効化を設定する例)
const electron = require('electron');
const Menu = electron.Menu;
/* 省略 */
app.on('ready', () => {
createWindow();
const menu = Menu.buildFromTemplate([
{
label: 'IgnoreMouseEvents',
accelerator: 'Command+T',
type: 'checkbox',
checked: false,
click: (e) => {
mainWindow.setIgnoreMouseEvents(e.checked);
}
}
]);
Menu.setApplicationMenu(menu);
});
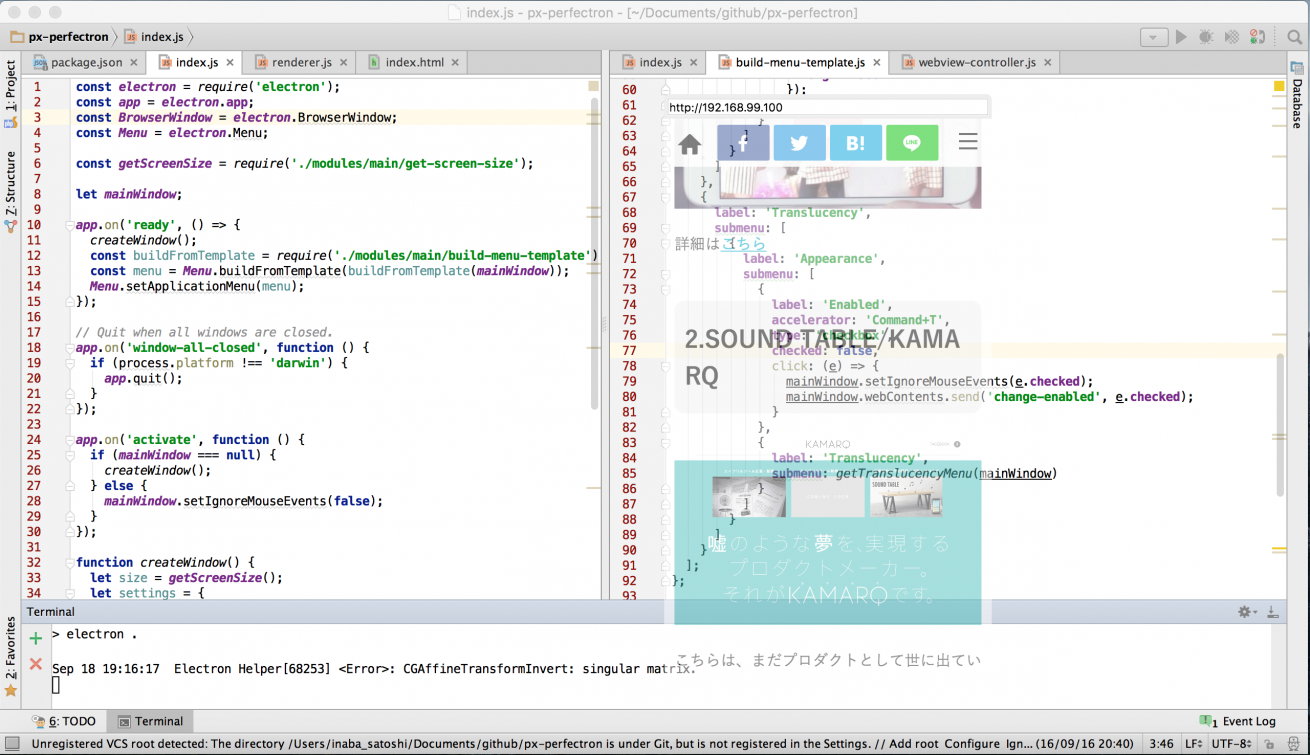
/* 省略 */Electronを起動
ドキュメントを見ながら、上記のようなカスタマイズをしていった結果、無事にuserAgentの変更ができる透過ブラウザを手に入れることができました。

実際に作ってみたサンプルはこちらです。
https://github.com/i78s/px-perfectron
おわりに
メインとなるアプリの画面で必要となる技術はHTML + CSS + JavaScriptなので、フロントエンドエンジニアであれば手軽にチャレンジすることができます。
ElectronにはたくさんのAPIが用意されているので、アイデア次第で便利なアプリを作ることができそうです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。