こんにちは! フロントエンドエンジニアのほりでーです。
今回はマウスだけで本格的な3DCG映像をプログラミングできるAppleの隠れたツール、Quartz Composerについてご紹介します。
目次
Quartz Composerとは
Quartz Composerとは、リアルタイムなグラフィック表現に特化したMac OS Xの開発環境で、誰でも無料でダウンロードできるようになっています。
特徴1. マウスでプログラミングする
普通、JavaScriptやPHPといったプログラミング言語では、テキストエディタなどを使い、その言語のルールに従って「コード」を書く必要があります。
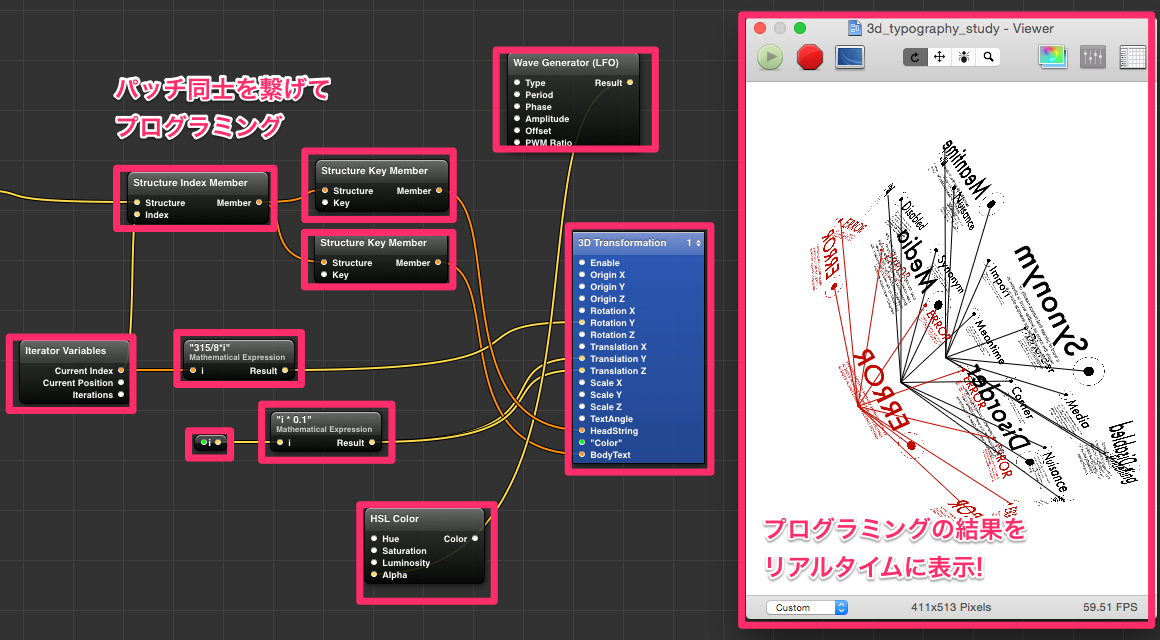
しかし、Quartz Composerでのプログラミングは基本的にマウスで行います!

上図のように「パッチ」と呼ばれる小さな機能を持ったパーツを組合せることで表現を作ることができるのです。
コードを書くことに慣れてない人でもとっつきやすく、結果がすぐに画面に表れるため、プログラミング初心者でもモチベーションを維持しやすいのではないでしょうか。
特徴2. 簡単にすごい3DCG映像が作れる
QuartzComposerには初めから3Dアニメーションのための便利な機能が用意されているため、そこそこ見栄えの良い作品を比較的簡単に作成することができます。
同じプログラミングによる3DCG表現でも、WebGLのような敷居の高い技術と比べて学習コストは低めなのではないでしょうか。
サンプルとして、私がQuartz Composerで開発した作品をいくつかご紹介します。作品はgithubでも公開しています。
タイポグラフィを回転させる
タイポグラフィをたくさん回転させただけでも何だか恰好良くないですか!?
音に反応するミュージックビジュアライザ
幾何学図形が音量に反応してアニメーションするビジュアライザーです。こういったリアルタイムな表現はプログラミングでないと作れません。こんな作品がマウスで作れちゃうってすごい!
Quartz Composerが得意とする表現
Quartz Composerはリアルタイムな表現に特化しているので、明確なストーリーを持ったものよりも、決まったルールに従って作動し続けるタイプの表現に特に向いています。
そのため、カメラやセンサーといったものと連動するメディアアートや、データから動的に表現するジェネラティブアートといった領域との相性は抜群です。
MIDIのControl Changeの入力や音声入力に反応させたりもできるので、外部のコントローラーを繋いでVJ作品っぽいこともできちゃいますよ!
プロトタイピングツールとしても
残念ながら、Quartz Composerは開発も再生もmacOS以外の環境には対応していません。そのため、Web制作で直接業務で使うのは難しいところがあるかもいれません。
その代わり、インタラクティブな作品のプロトタイピング用のツールとして使うにはとても有効です。
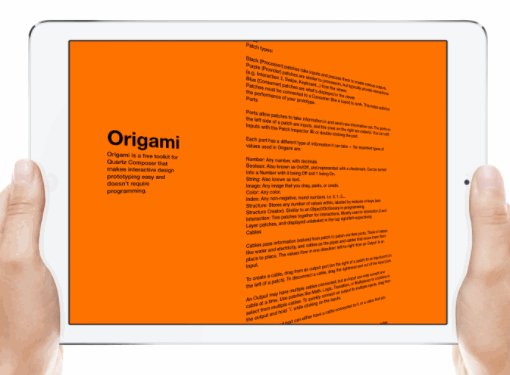
あのFacebook社もQuartz Composerの表現力に着目し、OrigamiというUIプロトタイピングのフレームワークを導入したことがあります。このフレームワークを使うと、Quartz Composerを使ってアプリケーションのプロトタイプも作れるようになります。
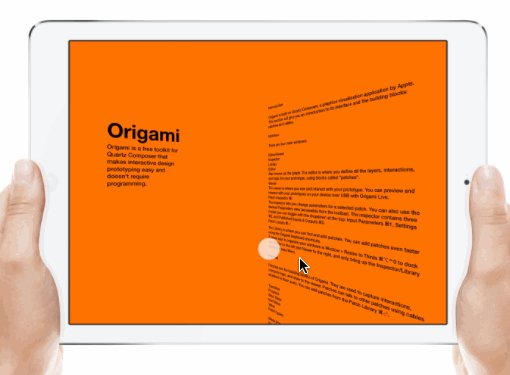
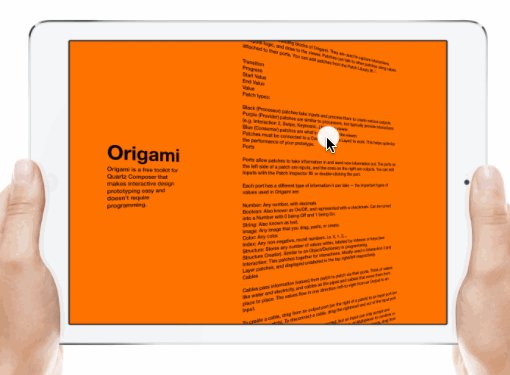
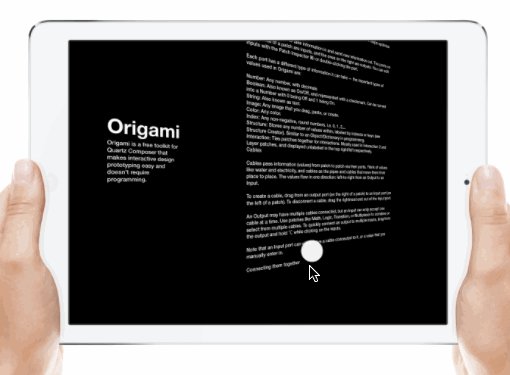
iPadアプリのプロトタイピング・DEMO

Origamiフレームワークを使ったデモも作ってみました。専用のアプリを使うことで、iPadとMacをUSB接続して、Quartz Composerの画面をiPadで表示・操作することも可能です!
(ただし、表示できるのはOrigamiフレームワーク固有のコンシューマーパッチに限られます)
Quartz Composerの入手方法
それでは早速、Quartz Composerをインストールしてみましょう!
Quartz ComposerのダウンロードにはApple Developer Agreementに同意が必要です。AppleIDがあれば簡単に手続きできるので、下のリンクから「Account」メニューへアクセスしてください。
(有料のApple Deveeloper Programに登録する必要はありませんよ!)
手続きが済んでいれば、下のリンクから開発者向けのダウンロードページへアクセスできるようになります。
https://developer.apple.com/download/more/
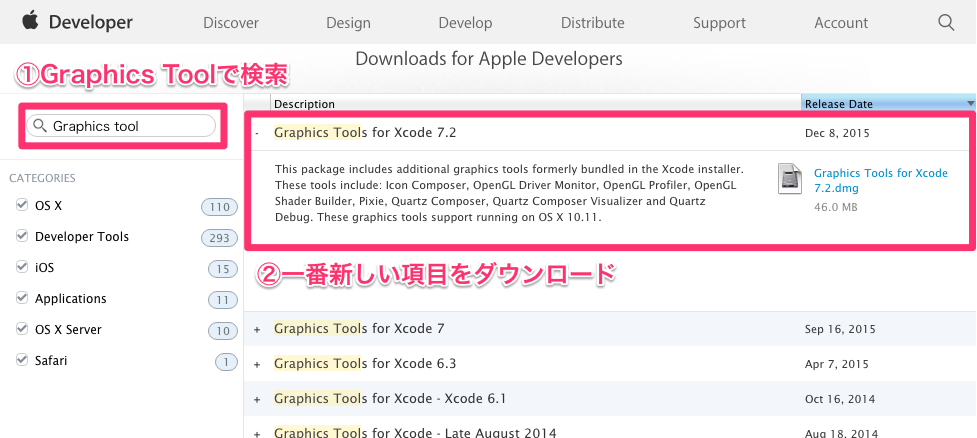
左上の検索覧で「Graphics Tools」と入力し、残った項目の一番新しいものをダウンロードしてください。

ダウンロードしたディスクイメージを開き、「Quartz Composer」というアプリケーションを「Applications」フォルダなどにコピーすれば、インストールは完了です。コピーした「Quartz Composer」をダブルクリックして起動しましょう!
Quartz Composer で Hello World
インストールが完了したら、早速Quartz Composerで簡単な作品を作ってみましょう!

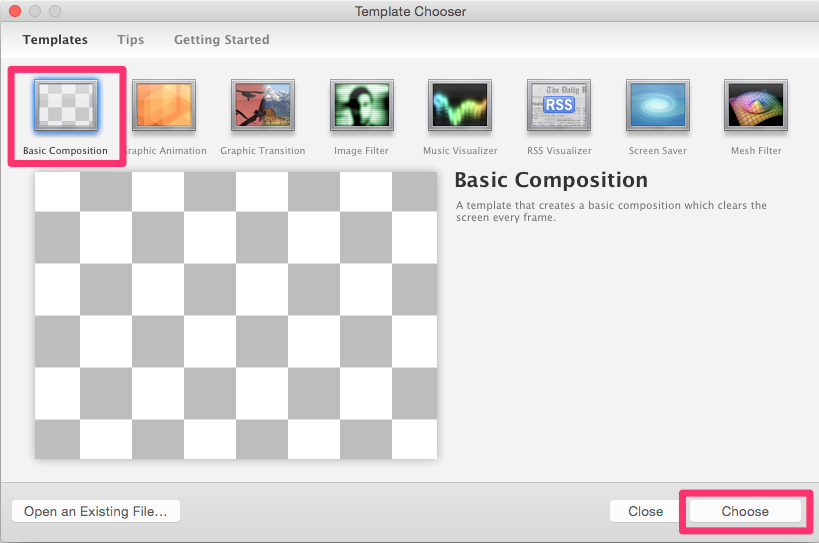
Quartz Composerを起動するとテンプレートの選択を求められるので、ここでは「Basic Composition」を選びます。
すると、何もない方眼紙のような画面の中央に「Clear」という名前のブロックが1つだけ置かれています。このブロックが「パッチ」です。

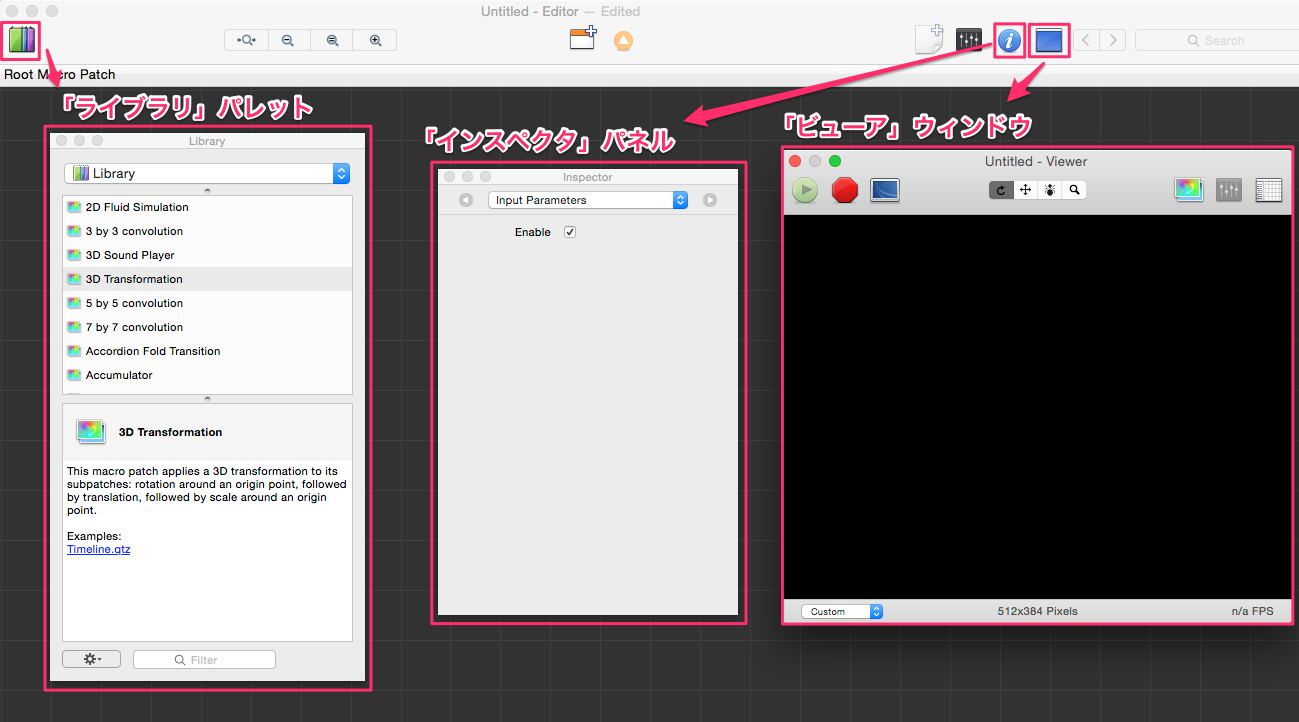
- パッチが置かれている方眼紙のウィンドウのことを「エディタ」と呼びます。
- 「ライブラリ」の中にはたくさんのパッチが登録されてます。ここからドラッグ&ドロップでエディタへパッチを配置できます。
- 「インスペクタ」は、選択しているパッチのパラメータを変更するコントロールパネルとして使います。
- 「ビューア」には「エディタ」でプログラムされた描画が実際に表示されるエリアとなっています。今は「ビューア」画面には真暗な画面しか表示されていません。
基本的な制作の流れ
Quartz Composerでは、この「エディタ」「ライブラリ」「インスペクタ」「ビューア」を使いながらプログラミングをします。
- ライブラリから使いたいパッチを探す
- エディタへパッチを置く
- パッチの入出力を紐で結ぶ
- パッチの設定をインスペクタから編集する
- プレビューへ変更が反映される
これを繰り返して作品を作っていきます。
Image with StringsとSpriteの設置
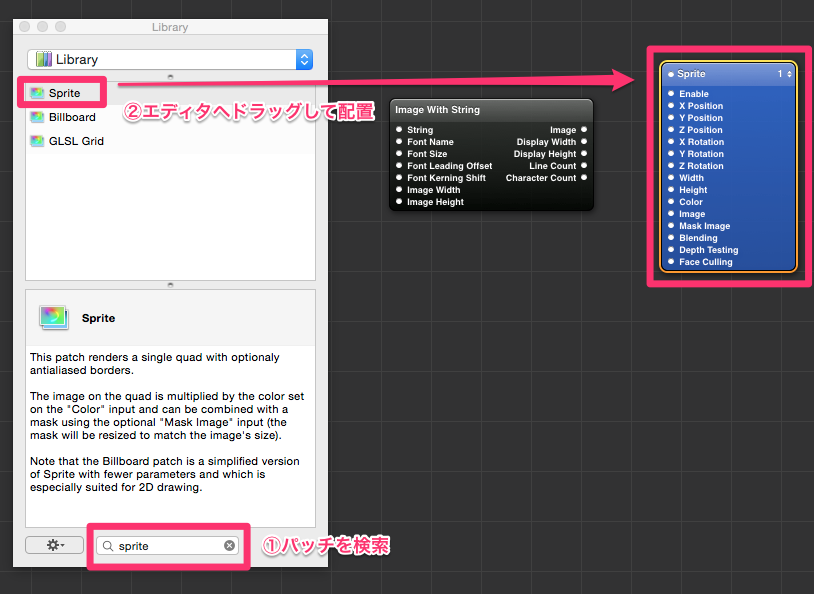
それでは「ライブラリ」から「Image with String」と「Sprite」を検索し、エディタに配置してください。下は「Sprite」パッチを配置している図です。

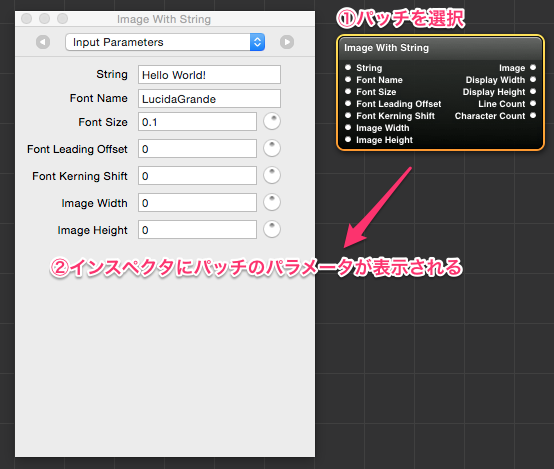
2つのパッチを配置したら、インスペクタで「Image with String」のパラメータを確認してみましょう。「String」というパラメータに「Hello World!」という文言がセットされているのが分かります。

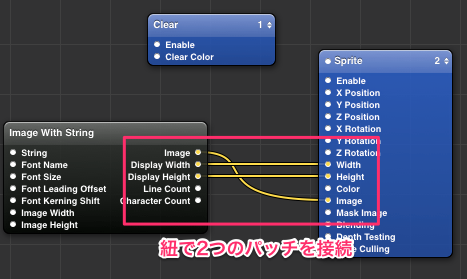
次はパッチとパッチを繋いでみましょう。下図のように2つのパッチの穴を紐で繋ぎます。

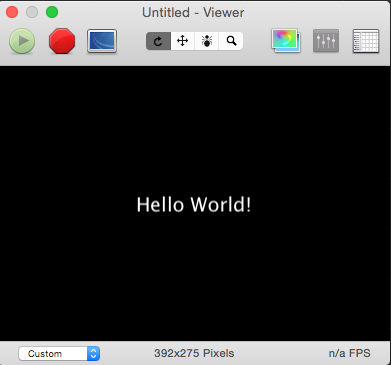
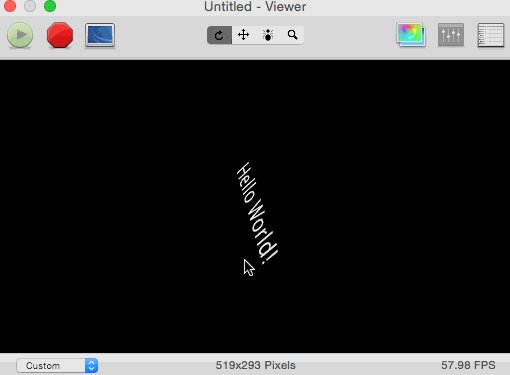
すると、ビューアへ"Hello World!"というタイポグラフィが表示されました!

パッチを紐で繋ぐ意味
一体何が起こったのでしょうか?
Quartz Composerのパッチは、右側の穴に出力の機能、左側の穴には入力の機能があります。

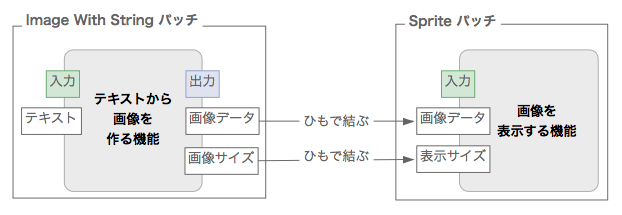
「Image with String」は、テキスト入力から、画像データ、その画像のサイズを出力する機能を持ったパッチです。このパッチ自体には、作った画像を表示する機能はありません。
「Sprite」は、入力した画像を画面に表示する機能を持ったパッチです。このパッチ自体には、表示する画像を作る機能はありません。

この2つのパッチの入出力を繋ぐことで、「Image with String」から出力された画像データとサイズを「Sprite」の入力へ受け渡し、生成された画像を画面に表示するまでの流れが繋がったのです。
プログラミングをやったことのある方であれば、このパッチの接続が「ある関数の返り値を別の関数の引数に代入した」という意味であることが分かると思います。
このように、小さな機能を持ったパッチ(=関数)をグラフィカルに接続していくことが、Quartz Composerでのプログラミングなのです!
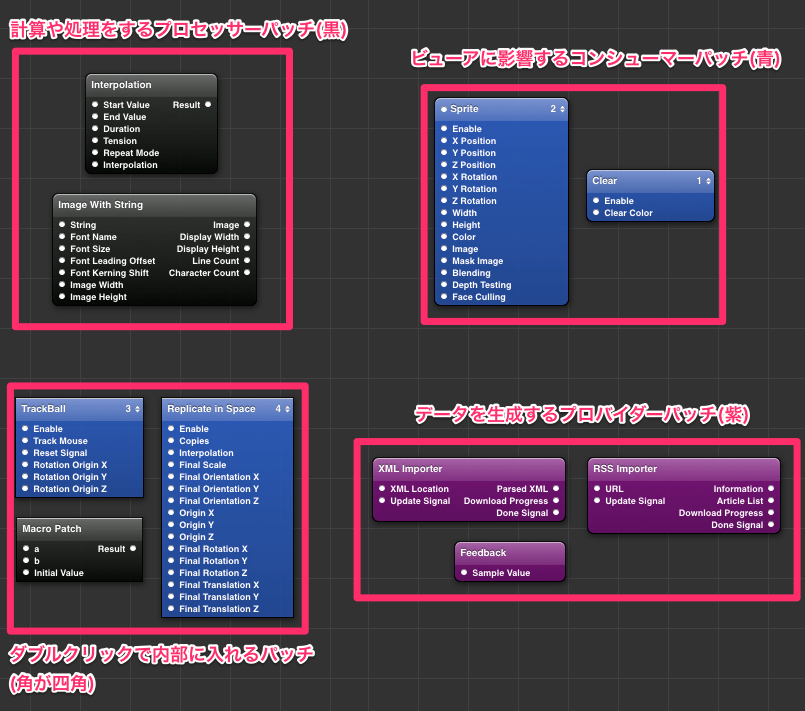
パッチの色とその意味
ところで、なぜ「Image with String」は黒で、「Sprite」は青色なのでしょうか。これにはルールが決まっています。

黒いパッチは計算や処理をする「プロセッサーパッチ」で、最も一般的です。青いパッチは「コンシューマーパッチ」と呼ばれ、「プレビュー」画面に影響を及ぼすことができるのは、「コンシューマーパッチ」だけです。
つまり、色々な処理を作っても、最終的にコンシューマーパッチへ線を結ばなければ、画面には何も表示されないということになります。
四隅が四角いパッチは、ダブルクリックで中に入ることができるパッチです。中に入っているパッチは、外側のパッチの機能の影響を受けます。通常のプログラミングで言うところの「ネスト」に似た概念です。
最後に、今回のチュートリアルでは使用しませんが、紫色の「プロバイダーパッチ」と呼ばれるものもあります。プロバイダーパッチは、マウス入力やXMLファイルなど、Quartz Composerの外部からデータを生成する機能を持っています。
マウスで回転できるようにするTrackballパッチ
話をチュートリアルに戻します! このままではまだ面白みがないので、一気に3D感が出てくる変更をしてみましょう。
ライブラリから「Trackball」パッチを探してエディタに配置してください。
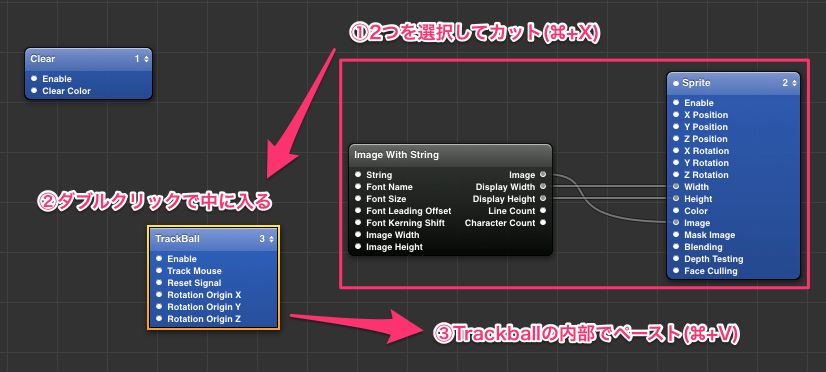
「Trackball」パッチは四隅が四角い、入れ子にできるパッチです。この「Trackball」の中へ、これまで配置した「Image with string」と「Sprite」を移動してみましょう。
移動させるには「Image with String」と「Sprite」をカット(⌘+X)し、Trackballの中へ入ってからペースト(⌘+V)します。

ペースト後、プレビュー画面の中でマウスをドラッグしてみてください。
すると、HelloWorld!をマウス操作で回転できるようになっています!

このように「Trackball」パッチは、中に入れたパッチをマウスで回転できるようにする機能を持っているのです。
Interpolationでアニメーション
次はアニメーションを加えてみましょう。
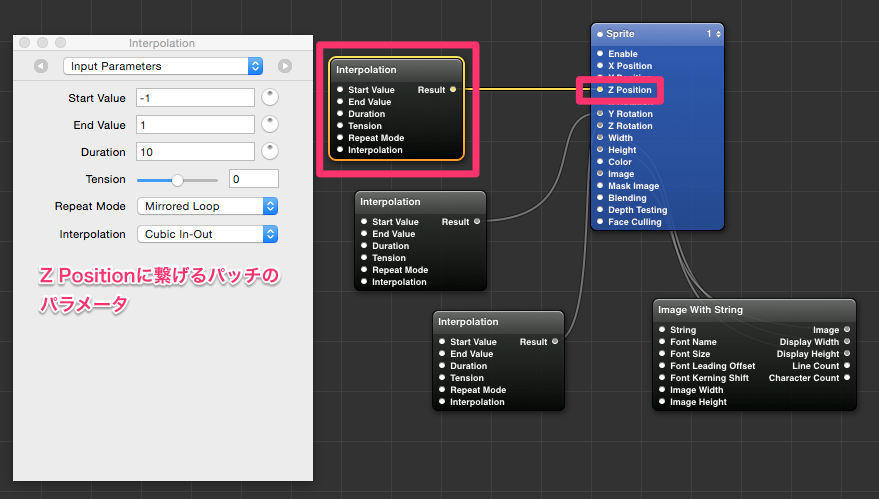
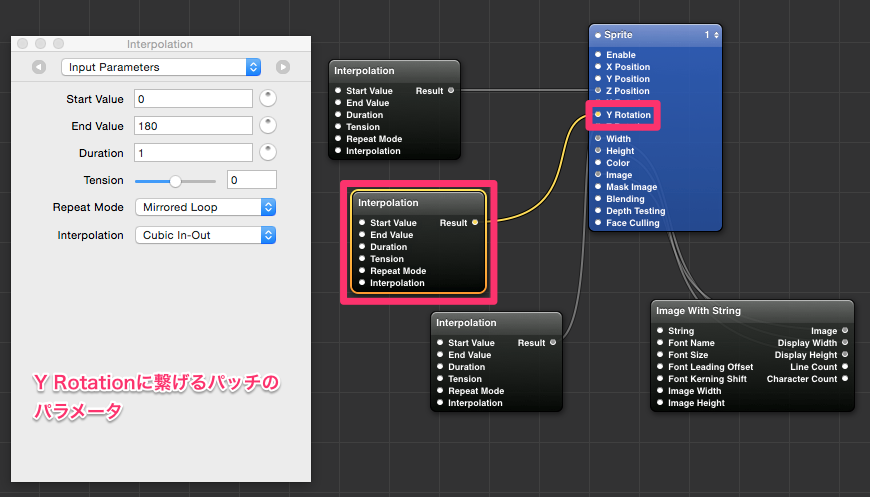
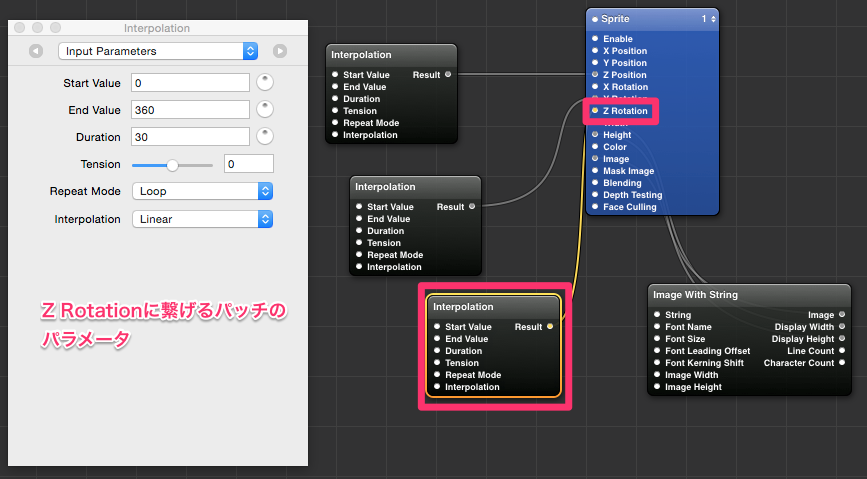
ライブラリから「Interpolation」パッチを探し、3個配置します。このパッチをそれぞれ「Sprite」に接続し、以下のようにパラメータを変更してください。



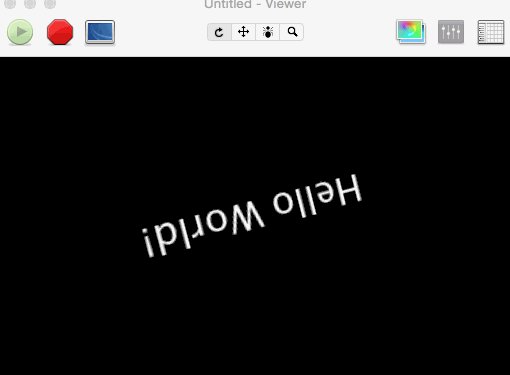
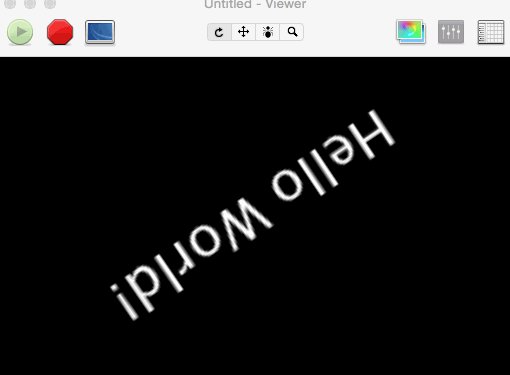
すると、周期的にHelloWorld!の表示が変化するようになりました!

Quartz Composerでのアニメーション
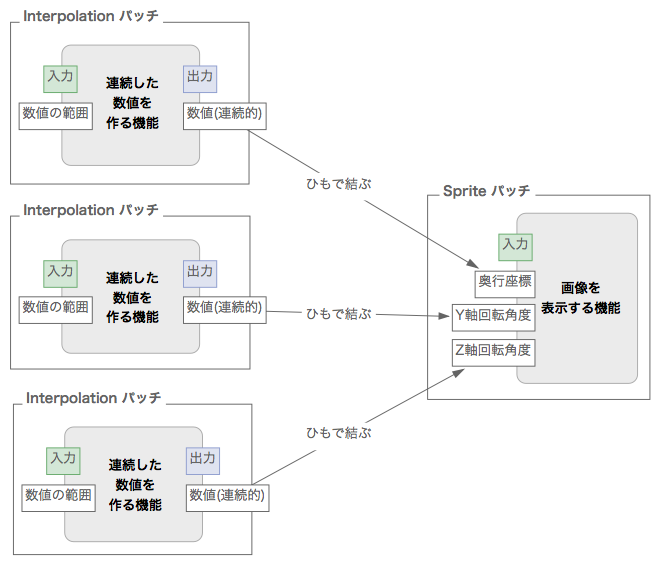
「Sprite」パッチは、表示する画像を受け取る入力のほかに、受け取った画像をどの座標に表示するか、表示する角度はどれくらいかという情報も入力できるようになっています。
「Interpolation」パッチは、決まった範囲の数値を、決まった時間で連続的に出力する機能を持っています。

この2つを繋ぐことで、画像の表示位置や角度を連続的に変化させる=アニメーションさせることができる訳です。
前述の例では、
- Z軸(奥行)方向の位置を設定する「Z Position」
- Y軸(上下)の回転角度を設定する「Y Rotation」
- Z軸(奥行)の回転角度を設定する「Z Rotation」
の3つを連続的に変化させることによって動きを表現しています。
入れ子になった座標系
なお、パッチは「Trackball」の内部にあることは変わりがないため、引き続きマウスで操作することができます。つまり、「Trackball」の内側は、外側とは独立した座標空間を持っているのです。これは入れ子が何重になっても変わりません。
今回は使用しませんが「3D Transfomation」というパッチも同様の機能を持っており、複雑なアニメーションを作る時によく使用します。複雑なアニメーションを1つの座標系の中で作るよりも、単純なアニメーションを複数階層の座標系で組み合わせた方が整理しやすいことが多いです。
Replicate in Spaceで繰り返しを作る
最後のステップでは、Quartz Composer最強の表現のひとつである「繰り返し」の機能を使ってみましょう! 繰り返しを用いると作品が一気に派手になり、テンションも上がります。
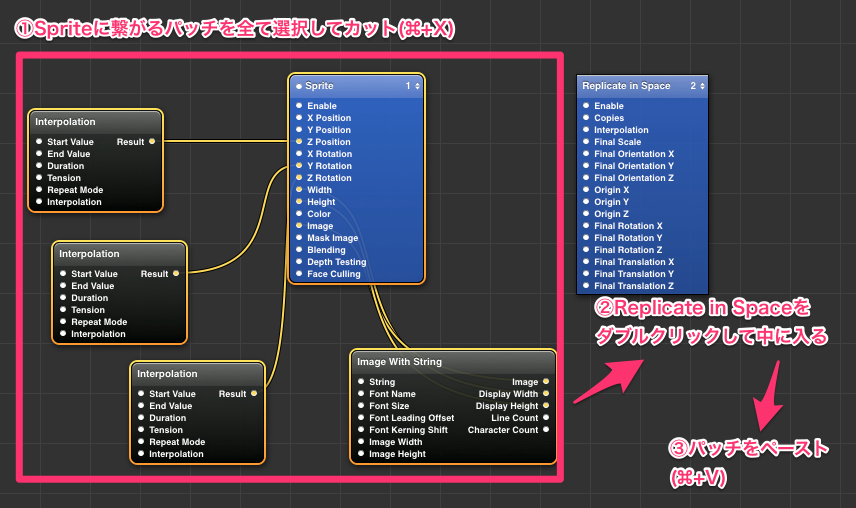
「Trackball」の内部へ、ライブラリから「Replicate in Space」というパッチを探して配置します。「Replicate in Space」も入れ子にできるパッチなので、これまで作ったパッチをコピー&ペーストして名に移動させます。

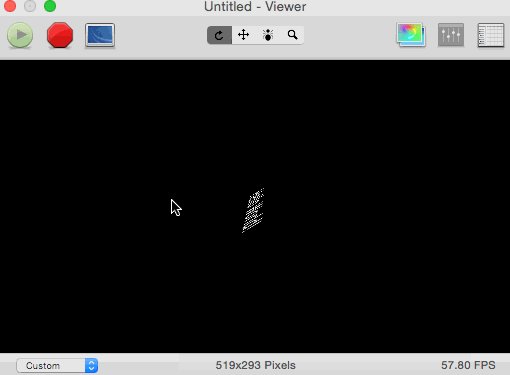
すると、プレビュー画面の表示が大きく変化します。

「Replicate in Space」は中にあるパッチを、異なる位置へ何度も複製して配置する機能を持っています。よく見ると、ひとつひとつの「HelloWorld!」はこれまでと同じ挙動をしているのが分かるはずです。
リアルタイムであることの面白さ
以上、非常に簡単な例でしたが、
- タイポグラフィを表示 (Image with String + Sprite)
- マウスで回転できるようにした (Trackball)
- アニメーションを加えた (Interpolation)
- 複製して派手にした (Replicate in Space)
といった順番で、Quartz Composerでのビジュアルプログラミングのエッセンスをご紹介しました。
作業を通じ、紐を穴に繋いだ瞬間やインスペクタで数値が変わった瞬間、ビューアの表示が即座に変化することが体感できたのではないでしょうか。
試しに「Hello World」の文字を変更したり、文字の色を変えたりしても、変更は即座にビューアへ波及します。
表現がもっと高度になっても、このリアルタイム性は変わりがありません。プログラミングなのに、まるでグラフィックツールのような感覚で表現を調整できるのが、Quartz Composerの醍醐味だと言えるでしょう。
Quartz Composerで表現の領域を広げよう
プログラミングによる表現では、ランダム性を取り入れたり、外部のデータから作品の挙動に影響を与えたり、手作業では到底できない大量の複製を作成したりなど、通常のビジュアル表現とは大きく異なった手法や考え方を用いることができます。
こういったプログラミングならではの表現を理解する上で、Quartz Composerはかなり手軽な入口となるのではないでしょうか。是非、Quartz Composerで新しい表現にチャレンジしてみてください!
おまけ: Quartz Composerをもっと知るには
未来派図画工作
アートディレクター兼東北工業大学准教授である鹿野護さんのサイトでは、日本語で唯一の解説本である「Quartz Composer Book」(私もこの本で勉強しました!)の販売や、Quartz Composerのサンプル作品が掲載されています。
KanoLab
こちらも鹿野護さんも関係している東北工業大学の研究室サイトです。Quartz Composerについての比較的新しい情報が掲載されています。
Origami — Design Prototyping
https://facebook.github.io/origami/
Facebook製フレームワーク「Origami」のサイトです。フレームワークの入手や、ドキュメントが閲覧できます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











