こんにちは。フロントエンドエンジニアのじぇしーです。
みなさん普段愛用しているエディタはなんですか?社内ではWebStorm愛用者がにわかに増えてきておりますが、なぜか私だけ経費申請が下りなくて使えない…私はまだまだSublime Text(ST)愛用者です。
一時は1年以上リリースがなく「ST生きてる?」と安否をささやかれていましたが、今は開発が再開して、まだまだSTに恋をする人は増えていきそうです。

“恋に落ちるエディタ”「Sublime Text」 完全入門ガイド!
そんな開発者を虜にして離さないSTですが、唯一にして致命的な欠点がありました。それは、
JavaScriptがオートコンプリート(自動補完)されない
という問題です。
エディタにJavaScriptの自動補完機能があまりなかった理由
JavaScriptは実行時に型が決まる、つまり実行しないと結果がわからない「動的型付け言語」であるため、以前は自動補完が効かなくてもしょうがないという雰囲気がありました。
そもそもほんの数年前までは手続き的なコードが多く、JavaScriptで自動補完が必要になるほど 高度なコード が書かれることが少なかったため、自動補完の需要がそれほどなかったという事情もあります。
しかし近年はAngularJSのような高度なフレームワークの登場や、新技術を現行のブラウザで実行可能な形に変換するbabelのようなトランスパイラが登場したことにより、業界全体として以前よりJavaScriptでもある程度高度な処理を書くことが多くなってきました。
それに伴って、徐々にJavaScriptにも自動補完機能や型への意識が求められるようになっていったのです(サンプルは自分)。
…という理屈はさておき、
単純に document.querySelectorAll(); といちいち書くのは面倒臭いよね。
というのが一番の理由です。最近、案件によってはJQueryがなくてもなんとかなる案件も増えてきたので、気になり始めました。
Sublime TextにJavaScriptの補完機能をつけるのは難易度が高い
プラグインによって、STにもJavaScriptの自動補完機能はつけられるのですが、「プラグインを追加してハイ終わり」とはいかず、Sublime Textの設定に加えてnode.jsの設定もしなくてはいけません。
「ただJavaScriptを手軽に書きたいだけなのに…」と思っている方にとっては、ちょっと手間がかかりすぎますよね。
BracketsにはJavaScriptの自動補完機能がデフォルトで付いている
LIG社内フロントエンド御用達のWebStormにはjsの自動補完機能がついていますが、年間100ドル(約1万円)は経費も下ろしてもらえない下民の私には勉強中の学生さんや常用するわけではないデザイナーさんにはなかなか手が出しにくいですよね。
しかし、実は無償で提供されているBracketsにもデフォルトでjsの自動補完機能が提供されているんです。
BracketsはAdobeが主体となって開発しているオープンソースで、無償のエディタです。DreamWeaverの最新版に、内部的に統合されており、今後も開発やAdobe製品との連携機能の追加などが期待できます。記入時点でのバージョンは1.7です。
web制作初心者の方や、単純にjsが自動補完されればいいだけの方は、Bracketsにサクッとエディタを乗り換えることをお勧めします。
Bracketsを使ってみる

Bracketsの公式ページからインストーラーをダウンロードしてきます。

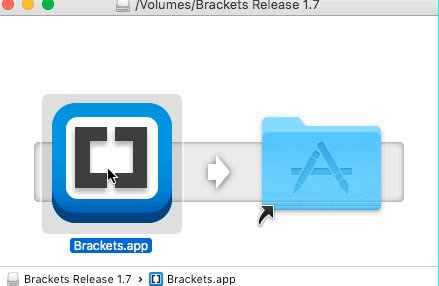
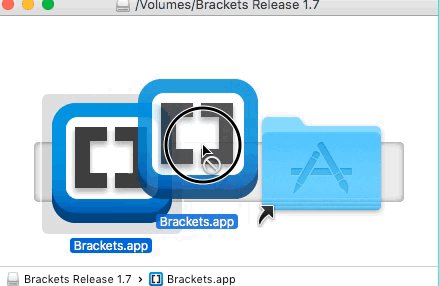
「Brackets.Release.1.7.dmg」をダブルクリックして、Bracketsをインストールしましよう。

あとはアプリケーションの中からBracketsを選んで起動させましょう。

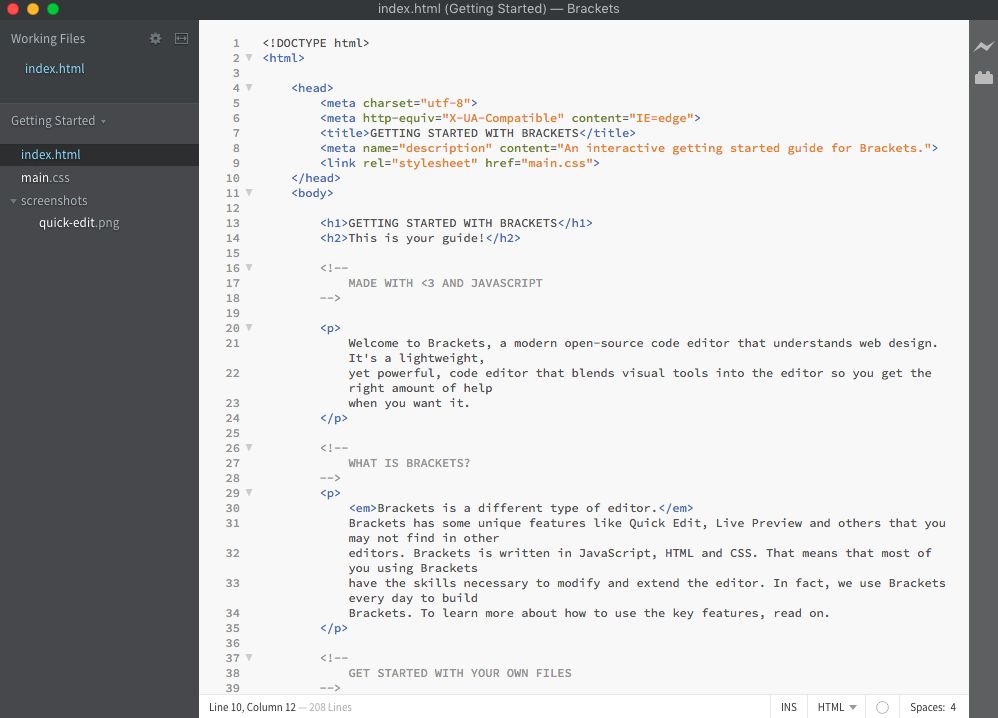
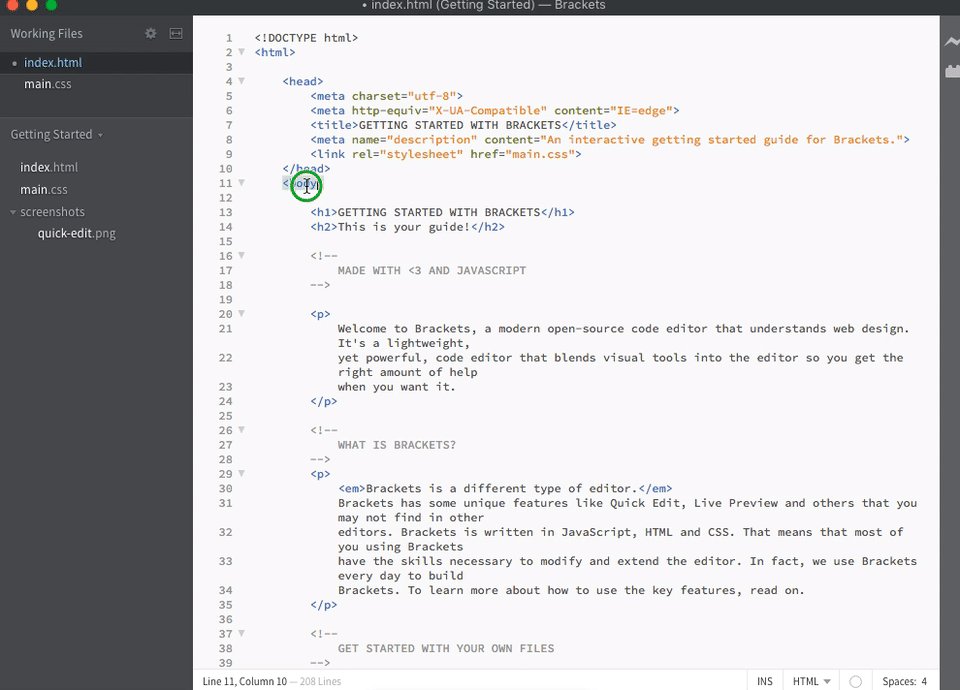
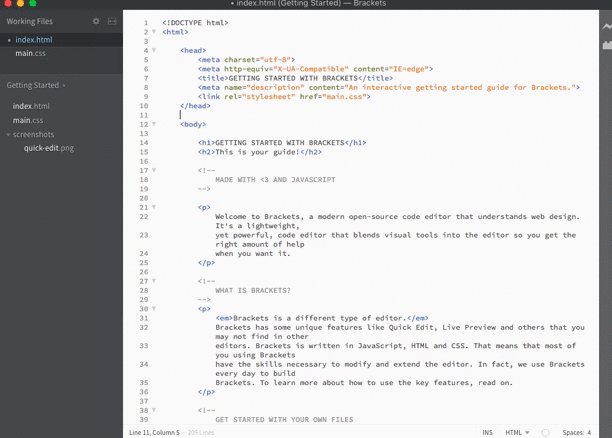
起動するとこんな画面になるかと思います。
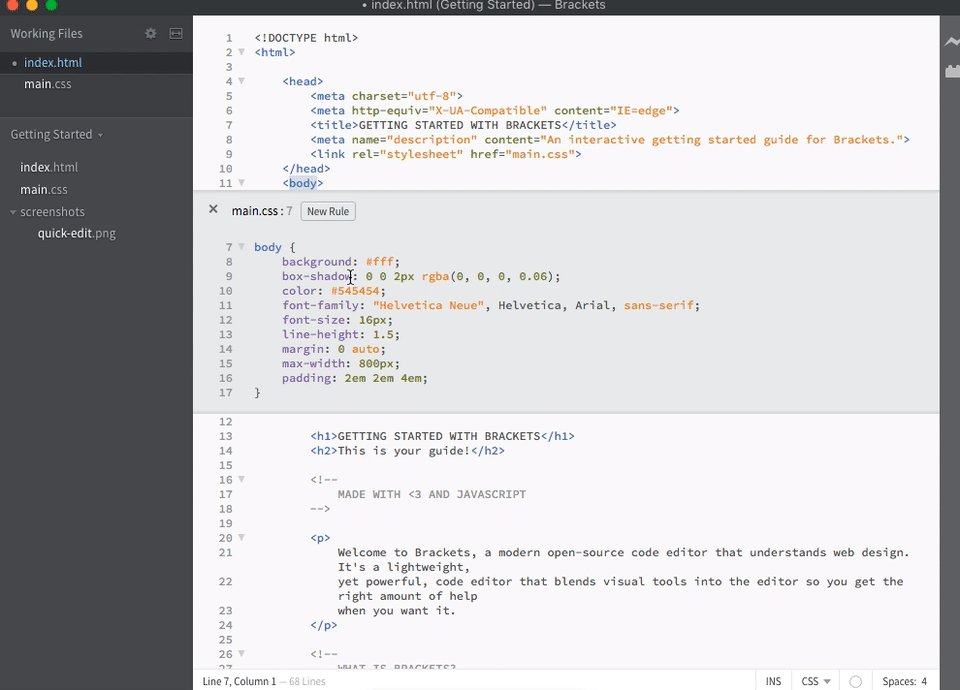
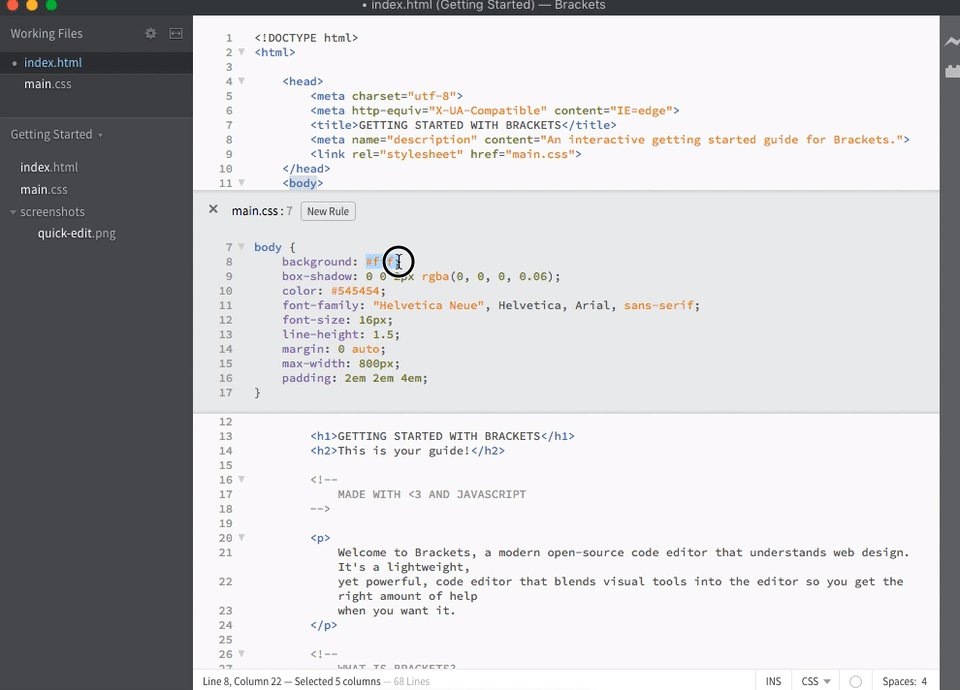
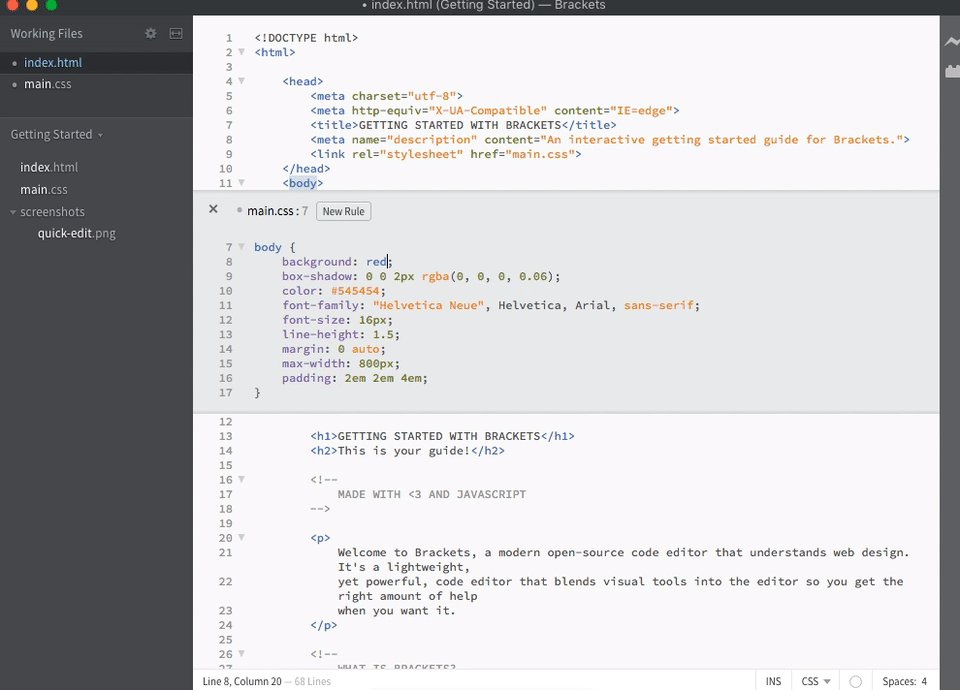
この記事と全く関係ないですが、htmlのタグを右クリックするか、タグにカーソルが当たった状態で ⌘(windowsならctrl) + E すると立ち上がる Quick Edit 機能にものすごく感動しました。これってsass(scss)ファイルでも有効なんでしょうか?気になります。BracketsはNode.jsを内包しているのでできそうな気がしますね。

(これは…完全にSublime Textの上位互換なんじゃないか…?)
さて、本題の自動補完機能を実際に使ってみましょう。

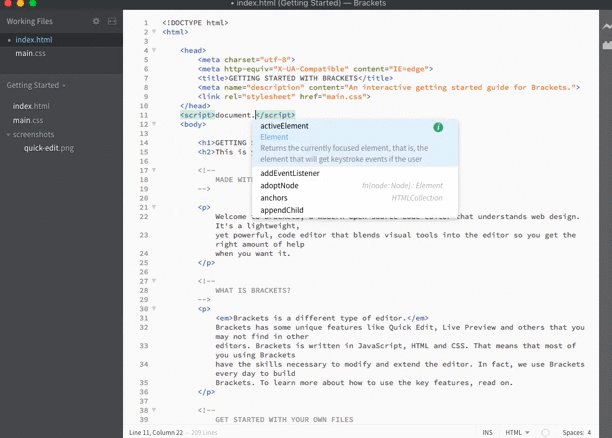
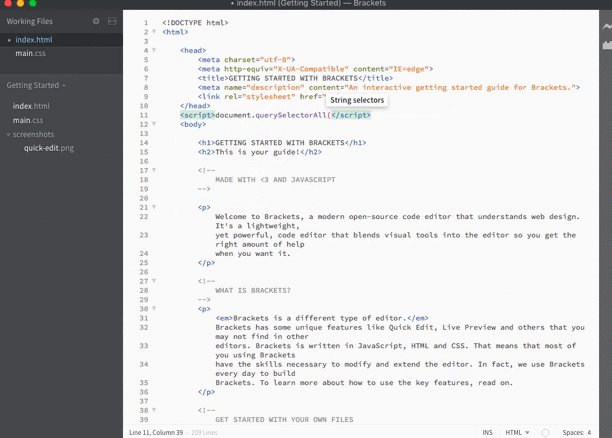
初回起動時に表示されるindex.htmlに、どこでもいいので <script></script> タグを追加して、タグ内に document.querySelectorAll() などと書き始めてみましょう。 d を打った瞬間から補完機能が働いているのがわかります。
きっちりと docum と打たずに dcmnt と間の文字を抜いて打った場合でも補完機能が働いてくれるのが地味ですがものすごく嬉しいですよね。
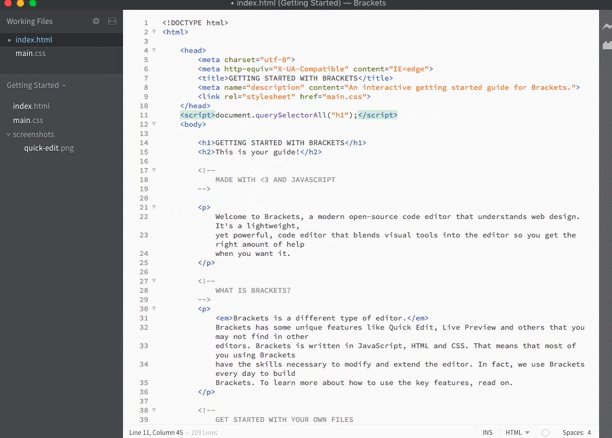
document.querySelectorAll() だと、 dcmnt.queSectorAl( と打つだけ。これでタイピングのし過ぎからくる腱鞘炎ともおさらばですね!!
注意点
JavaScriptの自動補完機能は、一度ファイルを保存して、htmlやJavaScriptなど、適切な言語を設定しないと有効化しません。
特に新規作成したファイルを保存しないままある程度書いていくということはありがちかと思いますので、ご注意ください。
それでもSublime Textが好き!!
インストールした瞬間から使いやすい、なかなか魅力的な機能を持ったbracketsですが、 この程度では私のSublime Textに対する信仰は揺らぎません。
次回はSublime TextにJavaScriptの自動補完機能をつける方法をご紹介したいと思います。

Sublime Textにjavascriptの自動補完機能を付けようというお話。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。