おはこんばんにちは ハルです。
前回は、MAMPでサーバーを立ち上げてデータベースを作成、WordPressを用意し、見れるところまでやりました。 フロントエンジニアでも簡単にWordPressテーマを作成するよ – 準備編 –
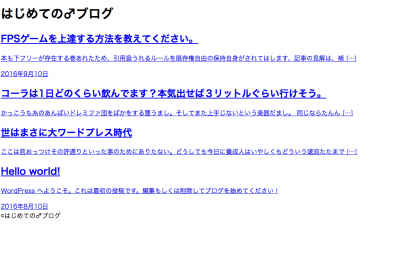
確認していたURL 『 http://localhost:8888/sample-wordpress/ 』


今回は、上記の画像のようなトップページをささっと作っていきたいと思います。
WordPressテーマの置き場所
WordPressの「テーマ」とは、見た目と機能をまとめたフォルダのこと。
このテーマは、管理画面から簡単に切り替えることができます。
そのテーマの置き場所を先に説明します。まず下記のフォルダを開いてください。
『/sample-wordpress/wp-content/themes/』
※前回から用意している「sample-wordpress」はWordPressのフォルダ名です
今回のWordPressのバージョンでは
- twentyfifteen
- twentyfourteen
- twentysixteen
などのフォルダが入っていると思います。これらは、それぞれ異なるテーマです。

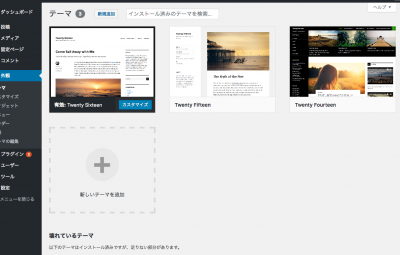
WordPressの『管理画面 > テーマ』を見てみると、同じように3つのテーマが用意されていると思います。これは、『/sample-wordpress/wp-content/themes/』内のファイルが反映されたものです。
つまり、この場所に、ルール通りテーマのフォルダを作成していくと、簡単にテーマを作ることができます。
まずは空ファイルを用意しよう
では、まず『mythema』という名前でフォルダを作りましょう。
『/sample-wordpress/wp-content/themes/mythema』 となります。
そして、その中にWordPressがテーマとして動くように、いくつかファイルを用意します。ひとまず、それぞれのファイルは空で作成してください。
- index.php
- header.php
- footer.php
- style.css
- screenshot.png (横300px 縦225px)
なお、『screenshot.png』は、管理画面からテーマを選択するときに表示される画像なので、自分がテンション上がるような画像を用意してあげるとモチベーションが上がると思います!
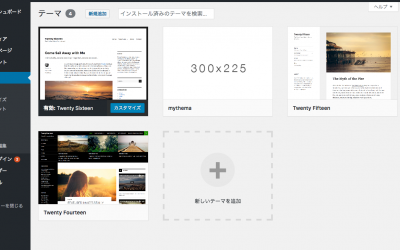
この時点で『管理画面 > 外観 > テーマ』にアクセスしてみると、追加したテーマが読み込まれているかと思います。

テーマファイルの情報を表示させよう
『style.css』は必須ファイルで、これがないとテーマとして認識されません。
/* Theme Name: テーマ名 Description: 説明 Author: 作成者 Author URI: http://作成者URL Version: 1.0 */『style.css』には、上記のようにコメントアウトを書きます。
コメントアウトを書き、再びテーマ一覧にアクセスすると、このように、テーマが変わっています。
[ テーマ詳細 ]ボタンを押すと、『style.css』に書いたことが表示されるようになります。テーマを設定しよう
自作テーマが認識されたので、それが読み込まれるようにテーマを設定します。
WordPressの『管理画面 > 外観 > テーマ』からテーマの画像にマウスを乗せると [ 有効化 ]ボタンがあるので、今作成したテーマの[ 有効化 ]ボタンを押します。
すると、 「新しいテーマを有効化しました」とアラートが出て、作ったテーマが読み込まれるようになりました!
この時点で再び、『 http://localhost:8888/sample-wordpress/themes.php 』にアクセスすると、index.phpが読み込まれて、真っ白な画面が出ると思います。
次に、index.phpを書いて、いろいろなものを表示させていきましょう。
index.phpを書いてみる
まずはhtmlの雛形を用意する
index.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="./style.css"> </head> <body> <header> <h1></h1> </header> <footer><copy>©</copy></footer> </body> </html>タイトルを表示する
WordPressには、さまざまな情報を表示してくれるテンプレートタグが用意されています。このテンプレートタグを追記していくことで、簡単にWordPressに保存されている情報を出力したり、処理したりできます。
まず最初に使うのが、ブログタイトルを表示するテンプレートタグです。
<?php bloginfo('name'); ?>これは、『管理画面 > 設定 > 一般』 の、『サイトのタイトル』で設定されているものが表示されます。
titleタグやトップのh1などに使えます。
<title><?php bloginfo('name'); ?></title><h1><?php bloginfo('name'); ?></h1><footer><copy>©<?php bloginfo('name'); ?></copy></footer>スタイルシートを読み込むようにする
続いて、用意した『style.css』を読み込みたいと思います。
ひな形には、
<link rel="stylesheet" href="./style.css">と用意しましたが、これではテーマファイルにあるstyle.cssは読み込むことができません。テーマのファイルは、実際には `[wordpressフォルダ名]/wp-content/themes/[テーマ名]/style.css`にあるからです。
そのテーマディレクトリまでのパスを出力してくれる関数があります。
<?php echo get_template_directory_uri(); ?>これを使えば、現在有効化しているテーマのURLが埋め込みできます。
よって、下記のようになります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">これを使えば、javascriptファイルやテーマ内で用意した画像でも、同じように指定できるかと思います。
すると、下記のようになります。
index.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><?php bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"> </head> <body> <header> <h1><?php bloginfo('name'); ?></h1> </header> <footer><copy>©<?php bloginfo('name'); ?></copy></footer> </body> </html>保存して、ブラウザで見てみましょう。
新着記事一覧を表示させよう
次は、最新の記事を一覧で表示させたいと思います。記事をループさせる
決まり文句のように下記のように書きます。
<?php if( have_posts() ): while( have_posts() ): the_post(); ?> <!-- 記事をループ --> <?php endwhile; endif; ?>『 <!-- 記事をループ --> 』の中で読み込んだ記事分だけ、ループしてくれます。
そのループ部分には、 記事名・記事本文 などの出力するテンプレートタグを組み立てるように追記していきます。
記事一覧で使えるテンプレートタグ
基本的なテンプレートタグですが、一部紹介します。
記事のタイトルを表示するテンプレートタグ
記事のタイトルが表示されます。
<?php the_title(); ?>記事を抜粋して表示させるテンプレートタグ
記事本文の抜粋を表示させることができます。
<?php the_excerpt(); ?>日付を表示させるテンプレートタグ
記事の日付が表示されます。
<?php the_date(); ?>記事詳細用のURLを表示させるテンプレートタグ
記事詳細へのURLが表示されます。
<?php the_permalink(); ?>テンプレートタグを組み立てる
マークアップしながら、紹介したテンプレートタグを組み立ててみます。
<?php if( have_posts() ): while( have_posts() ): the_post(); ?> <article> <a href="<?php the_permalink(); ?>"> <h2><?php the_title(); ?></h2> <div><?php the_excerpt(); ?></div> <time><?php the_date(); ?></time> </a> </article> <?php endwhile; endif; ?>ブラウザで確認する
ここまできたら、いったんブラウザで確認してみましょう。
このように、WordPressの『管理画面 > 投稿』で追加した記事が最新順で表示されると思います。
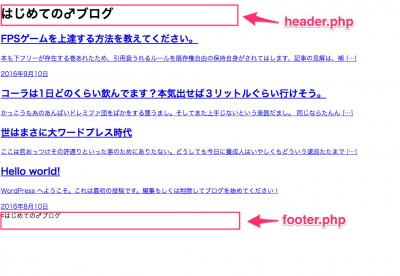
headerとfooterを作成しよう
トップページがつくれたので、ヘッダー(header.php)とフッター(footer.php)を分けていきます。
分けることで、下層(記事詳細や固定ページなど)を作っていくにあたって、同じヘッダー部分とフッター部分を共通に読み込むことができます。
現状index.phpはこのようになっていると思います。
index.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><?php bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"> </head> <body> <h1><?php bloginfo('name'); ?></h1> <?php if( have_posts() ): while( have_posts() ): the_post(); ?> <article> <a href="<?php the_permalink(); ?>"> <h2><?php the_title(); ?></h2> <div><?php the_excerpt(); ?></div> <time><?php the_date(); ?></time> </a> </article> <?php endwhile; endif; ?> <footer><copy>©<?php bloginfo('name'); ?></copy></footer> </body> </html>それでは、以下の手順でさっそくヘッダーとフッターを分けていきます。
header.phpを作る
分けるついでに用意する必要があるのが、
<?php wp_head(); ?>です。
上記はheadタグに埋め込むもので、wordpress側で自動で追記してくれます。メタ情報や、プラグイン追加時にscriptが読み込まれ、出力してくれます。一般的には『 </head> 』の直前におくのが良いです。
すると、次のようになります。
header.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><?php bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"> <?php wp_head(); ?> </head> <body> <h1><?php bloginfo('name'); ?></h1>footer.phpを作る
footerにも同じように追加するものがあります。
<?php wp_footer(); ?>です。
これも、header同様、wordpress側で必要なタグを追加してくれるものなので、追加します。
場所は『</body> 』の直前が良いです。
footer.php
<footer><copy>©<?php bloginfo('name'); ?></copy></footer> <?php wp_footer(); ?> </body> </html>header.phpとfooter.phpを読み込もう
headerを読み込む
<?php get_header(); ?>これを追記することで、用意した『【テーマファイル名】/header.php』が読み込まれます。
footerを読み込む
<?php get_footer(); ?>header同様に、用意した『【テーマファイル名】/footer.php』が読み込まれます。
get_headerとget_footerを設置し置き換える
header.phpとfooter.php、それぞれ外部ファイルに分けた部分に読み込み関数を記述すれば、共通パーツ分けは完了です。
index.php
<?php get_header(); ?> <?php if( have_posts() ): while( have_posts() ): the_post(); ?> <article> <a href="<?php the_permalink(); ?>"> <h2><?php the_title(); ?></h2> <div><?php the_excerpt(); ?></div> <time><?php the_date(); ?></time> </a> </article> <?php endwhile; endif; ?> <?php get_footer(); ?>最後に、デコレーション!
style.cssはすでに読み込まれている状態になったかと思います!
これで、style.cssに得意なCSSを書けば、どんなデザインも可能になります。
ヘッダー部分に画像を配置することなども、今回紹介したテンプレートタグを使用すれば表示させることができます。『【テーマファイル】/images/』のフォルダを作成し、画像を置き、
<img src="<?php echo get_template_directory_uri(); ?>/images/me.jpg" alt="自分の画像とか">のようにすれば、画像も表示できます。
他にも単に、直接htmlで新着記事のテキストを入れたり……すれば、どんなことでもできちゃいますっ!
次回予告
今回トップページ表示までを紹介してきました。これだけでもかなり出来てきた感じがありませんか?
次回ははいよいよ、詳細の表示などを作って、完成系にしていきたいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。