こんにちは、Webデザイナーのもりたです。
これからWebデザイナーを目指す人、またWebデザインへの興味を深めたい人向けにお届けしています、LIGデザイナー陣による連載「Webデザインをはじめよう」。第1弾となる前回は、「デザイナーの仕事は問題解決をすること」とご説明しました。
今回は「じゃあwebデザイナーが問題を解決するために、Web制作の中でどんな仕事をするの?」「Webデザイナーの仕事は具体的に何をするの?」という疑問にお答えしていきます。
関わるひとたち
Webデザイナーの仕事についてお話する前に、デザイナーの他にどんな人がWeb制作に関わっているのか見てみましょう。
Web制作には、ざっくり分けると4つの職種の人間が携わります。
- Web制作に関わる職種
-
- Webディレクター
- Webデザイナー
- フロントエンドエンジニア
- バックエンドエンジニア
プロジェクトの規模によっては仕事を細分化・専業化させるために、「プロジェクトマネージャー」「プランナー」「アートディレクター」など職種が増えることがあります。
逆に「WebディレクターとWebデザイナーを兼任」「フロントエンドエンジニアとバックエンドエンジニアを兼任」というケースもあります。
職種についてはディレクターのあゆみさんが書いた記事が詳しいので、こちらも合わせてご覧ください。 Webプロジェクトに関わる人たちの仕事内容を教えます

Webディレクター
Webディレクターはdirectionという言葉の通り、Web制作全体の指揮進行・マネジメントをする人を指します。小規模なプロジェクトであれば、お客さんとのやり取りから、全体のスケジュール管理もすべて行います。
仕事の内容がもっとも多岐にわたる職種です。

Webディレクターとは? LIGのWebディレクターのお仕事についてお話しします
フロントエンドエンジニア
主にHTML/CSS/JavaScriptを記述し、デザイナーが作った画面をWebブラウザ上で表示できる形に作り上げる人です。
マウスを動かしたときのアニメーションや、プルダウン、モーダルウィンドウなどを実装したり、画面をダイナミックに動かしてインタラクティブなものにしたりするのもフロントエンドエンジニアのお仕事。
frontとは英語で「正面、前面」「受付」などの意味を持ちますが、Webサイトではサイトを使うユーザーが触れるところ全般を指します。
バックエンドエンジニア
backという言葉が指すとおり、Webサイトの裏側で動く仕組みを作る人です。
例えば、メールフォームに内容を書いて送信した後、メールを記載されたメールアドレスに送信する部分を実装するのがバックエンドエンジニアのお仕事になります。
そのため「マイページを持つ会員制サイト」や「新しいWebサービス」を作ることになったら、たくさん稼働することになります。またそういったシステムの設計やサーバーサイドを含めた要件定義を考えてくれるのもバックエンドエンジニアです。
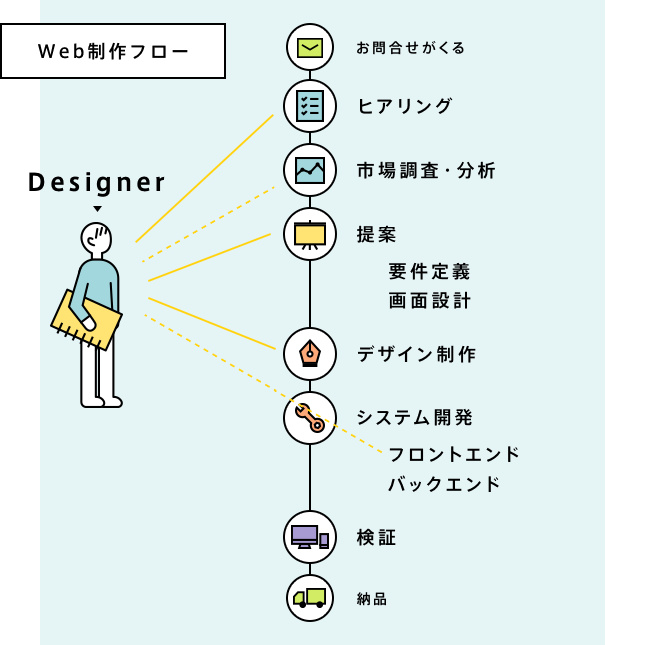
進めていくフロー

ヒアリング

クライアント(お客様)の希望を把握・理解するために詳しく話を聞きます。
そしてなんのためにサイトを作るのかという目的と、サイトを作って達成したいゴールとはなにかを明確にします。
- この工程に参加する職種
- ▼必須
- Webディレクター
▼参加が望ましい
- webデザイナー
▼状況に応じて参加
- フロントエンドエンジニア
- バックエンドエンジニア
市場調査・分析

クライアントの目的を達成するためには、競合とどのように差別化すべきなのか、何をもっともアピールすべきなのかを検討するために、様々な角度から市場調査・分析を行います。
ツールを使った調査・分析も行いつつ、プロジェクトメンバーが集まってクライアントから得た情報を元に検討を重ねます。
- この工程に参加する職種
- ▼必須
- Webディレクター
▼状況に応じて参加
- Webデザイナー
- フロントエンドエンジニア
- バックエンドエンジニア
提案

ヒアリングと市場調査・分析の情報を元に、サイトのコンセプトを決定します。
コンセプトについてはディレクターあらかさんの記事に詳しく書かれているので、こちらを御覧ください。 コンセプトを意識した“伝わる”Webサイトづくり

コンセプトに従って具体的なサイトの形を考え、クライアントに提案していきます。提案する内容にはおおまかに要件定義と画面設計の2つがあります。
要件定義
サイトにどんな機能を持たせ、どこまで作るかを決めることです。
例えば以下の内容はすべて要件定義に含まれます。
- ページ数と内容
- 原稿をクライアント側から提供してもらう
- 制作メンバーが原稿を書く
- 現行サイトの内容を再編集する
- SNSとの連携
- シェアボタンをつける
- SNSのタイムラインを埋め込む
- SNSに投稿した画像をサイト上に表示する
- サイト内に使用する写真
- 素材サイトから買う
- デザイナーがカメラマンとして出向いて撮影する
- プロカメラマンにお願いして撮影する
- システムの組み込み
- システムを組み込むことでなにができるようになるか
- システムで動的に出力する情報はなにか
決めることがいっぱいありますね!
これでもまだ一例です。サイトを作る前に決めておかないといけないことはまだまだたくさんあります。
- この工程に参加する職種
- ▼必須
- Webディレクター
- バックエンドエンジニア
▼参加が望ましい
- Webデザイナー
- フロントエンドエンジニア
画面設計
ワイヤーフレームとも呼ばれることがあります。
デザイン前の設計図に当たるもので、画面内に配置する要素やそれらの動き(ユーザーがアクションしたときの反応)をここで考えます。
例えばニュースサイトの記事一覧の下に「もっと見る」と書かれたボタンがあったとして、このボタンを押した次のアクションにはいくつか可能性が考えられます。
- 別のページに遷移する
- 同じページで読み込ませる(ページが下に伸びる)
- ログインが求められる
- モーダルウィンドウでログインを促す
- ログインページへ遷移する
「ボタンを押したら何が起きるのか」をユーザーが理解できる画面にするには、それぞれ適したテキストやボタンの数、記事一覧の並べ方があります。逆にサイトのコンセプトに従うと、ボタン押すとどうなるのかわかりづらくした方がいいというケースもあります。
それらを考えるのが画面設計です。
prottなどのプロトタイピングツールで実際の動きまで想定したものを作ることもありますが、ワイヤーフレームと呼んだ場合もっと簡易的なものを指すことが多いです。
- この工程に参加する職種
- ▼必須
- Webディレクター
▼参加が望ましい
- Webデザイナー
- フロントエンドエンジニア
デザイン制作

基本は、画面設計(ワイヤーフレーム)をもとに、デザイン制作を進めていきます。
サイトのコンセプトから、デザインのコンセプトを決定。トップページを制作して全体のトーン&マナーを形にします。
これはデザイナーが制作するものの一例です。
- ベース(トップ)デザイン
- 下層デザイン
- ロゴ
- アイコン
- イラスト
詳しい内容については次々回でご紹介する予定ですので、ぜひご覧ください。
- この工程に参加する職種
- ▼必須
- Webデザイナー
▼参加が望ましい
- フロントエンドエンジニア
システム開発

システム開発には大きく分けて、下記に大別されます。
- フロントエンド開発
- バックエンド開発
フロントエンド
フロントエンド開発では、設計はもちろんマークアップ制作(HTML/CSS)やJavaScript実装など、ユーザーの目に見える機能を実装していきます。
特にWebサイトの演出に欠かせないアニメーションは、フロントエンドエンジニアとデザイナーが協力して考えます。
近年デザイナーとフロントエンドエンジニアの専業化が進みましたが、小規模なプロジェクトや会社によってはデザイナーがフロントエンドエンジニアを兼任します。
「WebデザイナーはHTMLとCSSが書けないとダメ」と言われることがあるのはそのためです。
専業のフロントエンドエンジニアがいるならば「絶対にデザイナーがゼロから書けないといけない!」ということはありません。
それでも情報設計や、ブログの記事などシステムで出力されるテキストのデザインを行う際に、マークアップの知識があったほうが、より精度の高い制作ができると思います。
- この工程に参加する職種
- ▼必須
- フロントエンドエンジニア
▼参加が望ましい
- Webデザイナー
バックエンド
バックエンド開発では、目に見えない土台となるシステムの開発をおこなっていきます。
デザイナーにとっては縁遠い領域ですが、システムを使って情報の入力・出力を行うサイトをデザインするならデザインの提案によってはバックエンド開発の作業量が変わってしまうことを覚えておかないといけません。
「これは難しそうかな?」と思ったらすぐにバックエンドエンジニアと相談します。
- この工程に参加する職種
- ▼必須
- バックエンドエンジニア
▼状況によって参加
- フロントエンドエンジニア
検証

納品前に必ず検証を行います。
要件定義通りの動きしているかどうか、複数のブラウザ見ても問題なくサイトを利用できるかどうかなどを、複数人でチェックします。
検証について詳しくはディレクターともぞうさんの記事がわかりやすいです。こちらもご覧ください。 リリース目前!その前に重要なブラウザチェック

- この工程に参加する職種
- ▼必須
- バックエンドエンジニア
- フロントエンドエンジニア
▼参加が望ましい
- Webディレクター
- webデザイナー
Webデザイナーの役割とは
各項目に設けた「この工程に参加する職種」にたびたびWebデザイナーの名前が出てきて「デザイナーってこんな仕事もするの?」と思ったかもしれません。
こんな仕事もするんです。

デザイナーの仕事は問題解決。Webに表示される画面・画像・テキスト、要素の配置や動きなど目に見えるビジュアル要素を使って、クライアントがWebサイトを使って解決したいと思っている問題について考えます。
そのため、いろんな工程に参加することになるんですね。
次回予告
デザイナー入門連載「WEBデザインをはじめよう」第二弾もここまで。
長くなってしまいましたが、Webデザイナーがどんな仕事をするのか、ちょっとだけイメージが湧いていただけたでしょうか。
次回は現場でWebデザイナーが使用しているツールや参考書をご紹介します。お楽しみに!
Webデザイナーとは?なり方や必要なスキルを紹介
▼こちらの記事もおすすめ

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











