こんにちは、デザイナーの白浜です。
最近写真のレタッチすることがちょくちょくありまして、その中で個人的に「これはすごい!」と思ったPhotoshopのハイパスフィルターを使った方法について、紹介していきたいと思います。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
ハイパスフィルターを使ったレタッチの手順
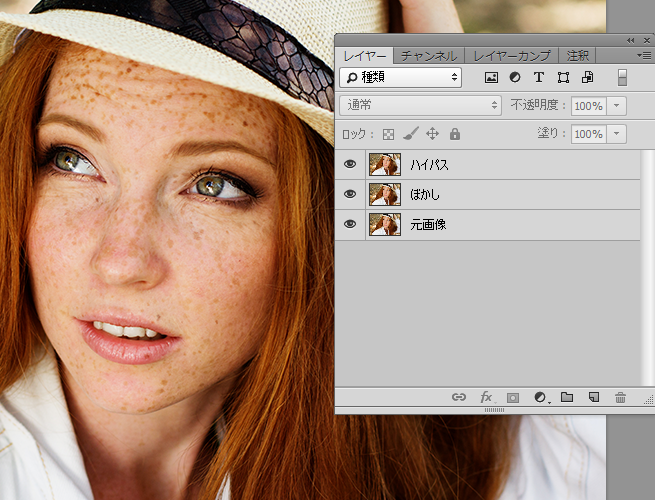
1. レイヤーを2枚複製する

まずは元画像を2枚コピーします。レイヤー名は任意なのであとでわかりやすいように「ぼかし」と「ハイパス」と名前をつけています。
2. コピーしたレイヤーにフィルタをかける
複製したレイヤーにそれぞれフィルタをかけます。
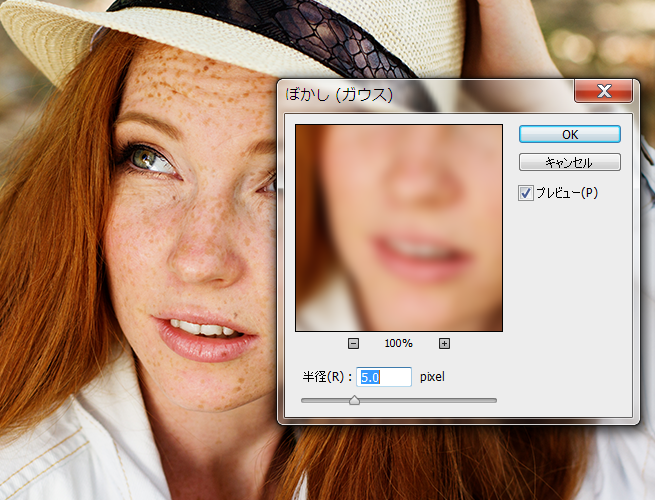
ぼかしフィルタを適用
まずはぼかしから。

ぼかしレイヤーに「フィルター」→「ぼかし」→「ぼかし(ガウス)」をかけました。
半径は5pxにしました。この数値が重要なので覚えておいてください。
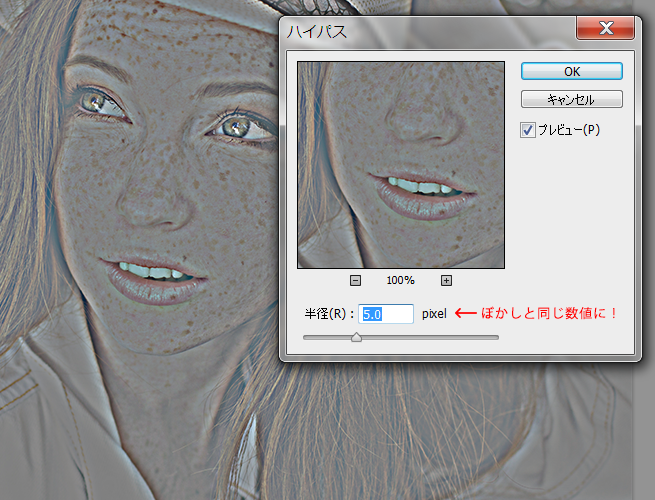
ハイパスフィルタを適用
次にぼかしレイヤーの上のレイヤーに「フィルター」→「その他」→「ハイパス」をかけます。

このとき、半径は必ず先ほどの「ぼかし」の半径と同じ数値にしてください。
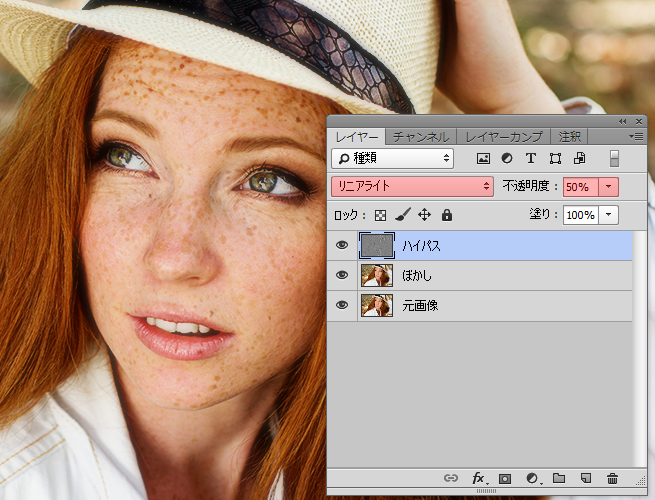
フィルタがかかったら描画モードを「リニアライト」に、不透明度を50%にしてください。

ぼかしレイヤーの上に上記設定のレイヤーを重ねると、あら不思議、元画像とほぼ同じ画像になりました。
一連の作業をアクションに登録しておくと便利ですね!
PhotoshopでWebデザイン作業を効率化する設定方法
▼こちらの記事もおすすめです。
3. お肌のレタッチ
次に、お姉さんのお顔全体に広がるそばかすを修正していきたいと思います。
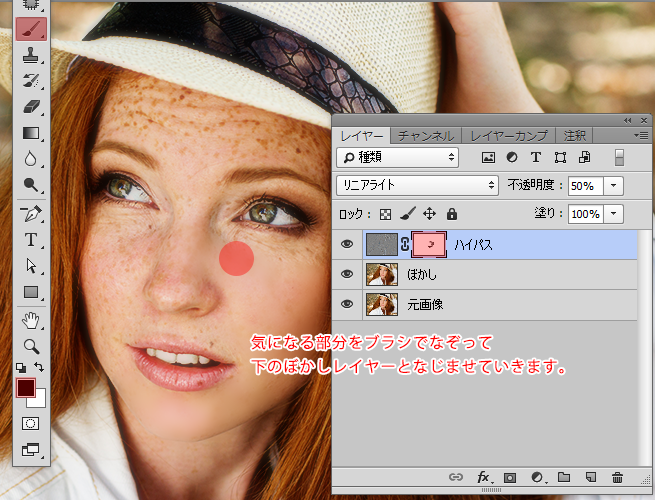
ハイパスレイヤーにマスクをかける
一番上のハイパスフィルターにマスクをかけます。
マスクを選択した状態で、黒色のブラシでお肌をなぞっていきましょう。不透明度は50%ぐらいで。

ハイパスでくっきり描画されている部分をマスクをかけて薄くして、下のぼかしレイヤーと馴染ませます。こうすることでお肌にだけモヤがかかったような状態に。
やり直しができるようにマスクにしているので、やりすぎてしまったら描画色を白に変えてなぞれば元に戻ります。
なぞり終わってこんな感じになりました。

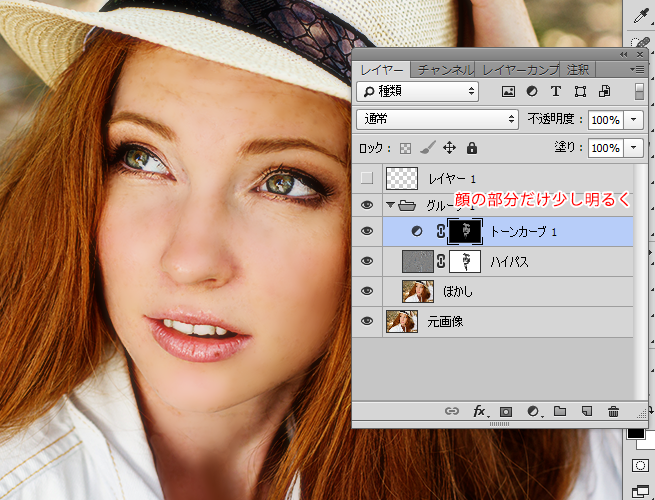
4. 仕上げ
ぼかしで色が馴染んだ分、ややピンクよりの肌色になったので調整レイヤーで肌色を少し明るくします。

この辺は好みなので、各自調整してみてください。
私はこの他もう少し画面をキリッとさせたかったので、ハイパスの透明度を60%に変更、唇のシミを「スポット修復ブラシツール」で消しました。
5. 完成

こちらが
↓

こうなりました。
いかがでしょうか? この方法だと元々の肌色やライティングによって生まれた影をある程度生かせるので、自然な仕上がりになりやすいのではないかと思います。
参考サイト
今回の記事はこちらのサイトを参考にさせていただきました。
前半の処理はこちらを参考にしています。AfterEffectsを使ったレタッチなどが紹介されていて、目から鱗でした!
皆さんもぜひいろいろ試してみてください。それでは。
まだまだある! レタッチのチュートリアル記事
※ 意外と知らない!写真編集ソフト「Lightroom」を使った、お役立ちレタッチ方法!
※ 逆光でも背景を白飛びさせない!格安ストロボ・NDフィルターでの撮影テクニックやレタッチの方法をご紹介します
※ 【デザイン初心者向け】入社して初めて作成したアイキャッチ、先輩からのフィードバックをすべて公開します!
※ Photoshopデザイントーンにあった人物写真加工の仕方
※ 失敗写真でも諦めない!AdobeのLightroomを使って写真を綺麗にレタッチしよう!
※ 実例で分かる!究極の写真編集ソフト「Photoshop Lightroom」の使い方
※ 実例写真で分かる!Raw現像ソフト「Apple Aperture」の使い方
※ 簡単に雰囲気のある写真が作れる!TiltShift Generatorで写真加工をしてみよう。
※ Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












