こんにちは。デザイナーのハルエです。
今回は、知っているのと知らないのとでは作業時間に圧倒的な差がついてしまうPhotoshopの効率化機能マイベスト3を紹介させていただきます!
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
目次
※2014年3月7日に公開された記事を再編集したものです。
その1:Vanishing Pointでハメコミ合成
みなさん、“Vanishing Point(ヴァニシングポイント)”機能をご存じでしょうか? 機能の存在は知っていても、使ったことのない方が多いかと思います。
このVanishing Pointを使えば、看板やモックアップの合成がたったの5分でできちゃうんです。

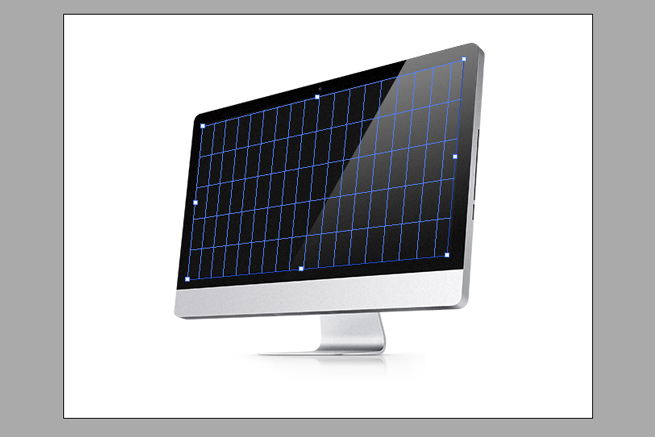
ではさっそくこちらのiMacに画像をはめ込んでみましょう!
1. ハメコミ画像を開き、コピーしておく

まずはハメコミたい画像を開いてください。

次に「⌘ + A」ですべてを選択し、「⌘ + C」でコピーしておきます。
2. 新規レイヤーでVanishing Pointを選択
次に新規でiMacの画像を開き、「⌘ + Shift + N」で新規レイヤーを作成します。

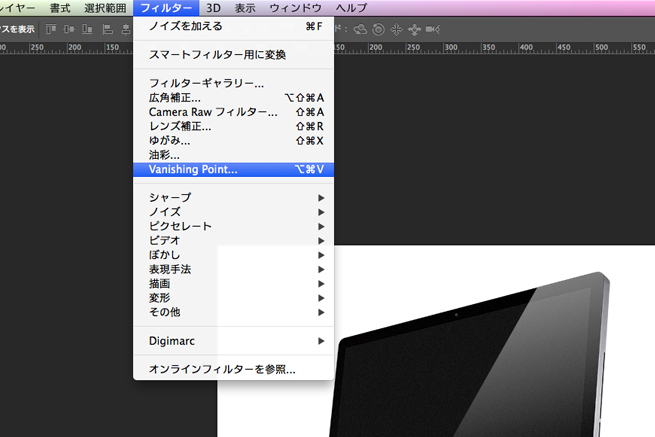
作成した新規レイヤーを選択した状態で「フィルター > Vanishing Point」を選択してください。
3. ハメコミポイントを選択
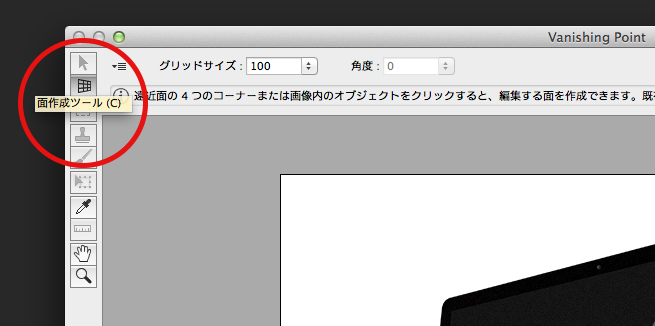
Vanishing Pointフィルタが別画面で立ち上がります。

「面生成ツール」でハメコミたい画面の4隅を選択してください。

選択したポイントは矢印の「面修正ツール」で修正が可能です。
4. ハメコミ画像を貼り付け→ドラッグ&ドロップ

ここにさきほどコピーしたハメコミ画像を「⌘ + V」で貼り付けてください。

貼り付けた画像を「面作成ツール」で設定した範囲内にドラッグ&ドロップすれば、設定したVanishing Pointに従い自動的にパースが設定されます。
「OK」ボタンをクリックすると先ほど作成した新規レイヤーに保存されるので、修正も楽におこなうことができます。簡単!
その2:バッチ処理
“バッチ処理”では、記録しておいた工程をフォルダ単位あるいは開いているファイルにまとめて処理をかけることができます。
大量の画像を一気に書き出したいときや、同じ効果をかけたいときなどにとてつもなく重宝する機能です。
1. 画像を開く

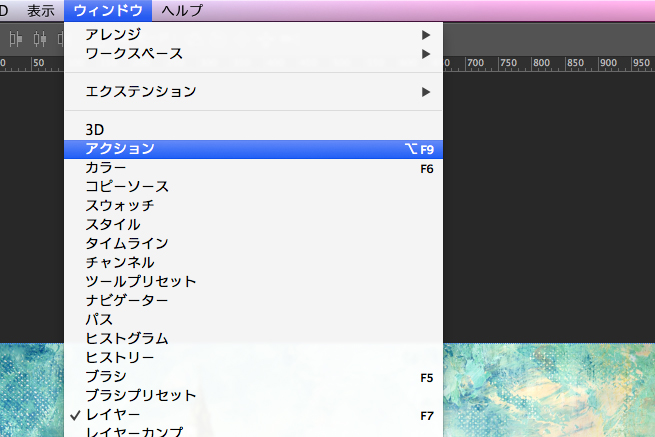
まずは加工したい画像を1つ開き、「ウィンドウ > アクション」を選択してください。
2. 新規アクションを作成

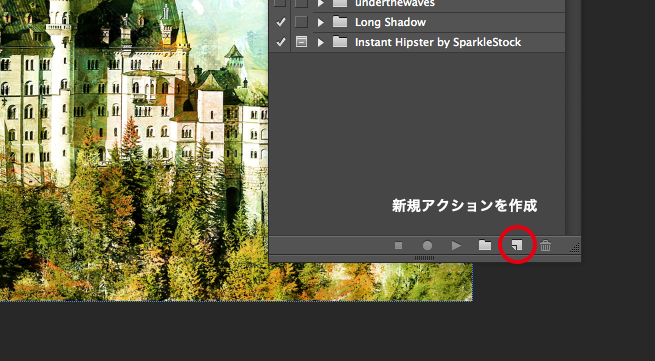
次にアクションパネルから新規アクションを作成します。

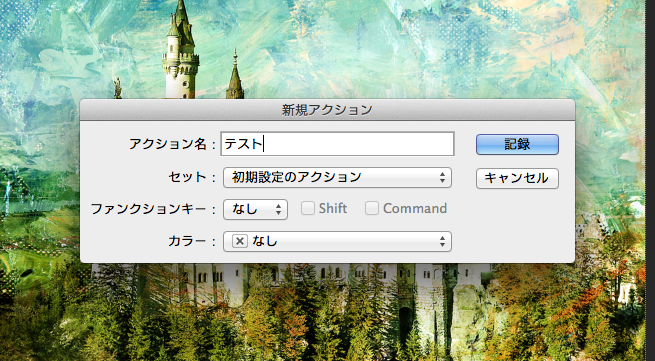
任意のアクション名を入力したら「記録」ボタンをクリックしてください。
3. アクションの記録
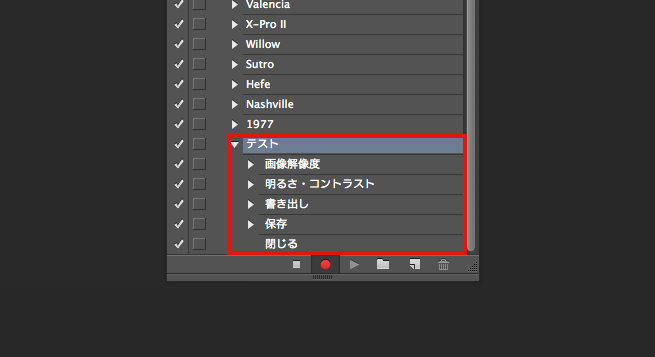
録画中の赤丸アイコンが表示されて記録が開始されます。

今回は「画像縮小 → 明るさ調整 → 画像の書き出し → 保存 → 閉じる」までの一連の作業を記録しました。
記録したい作業が終了したら「■」アイコンをクリックして記録を終了してください。
4. バッチ処理の適用
ではここから一気に自動処理をかけていきましょう!

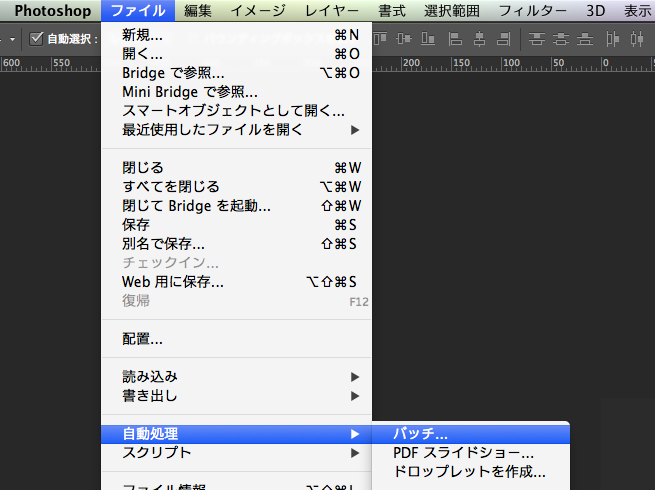
「ファイル > 自動処理 > バッチ」を選択してください。

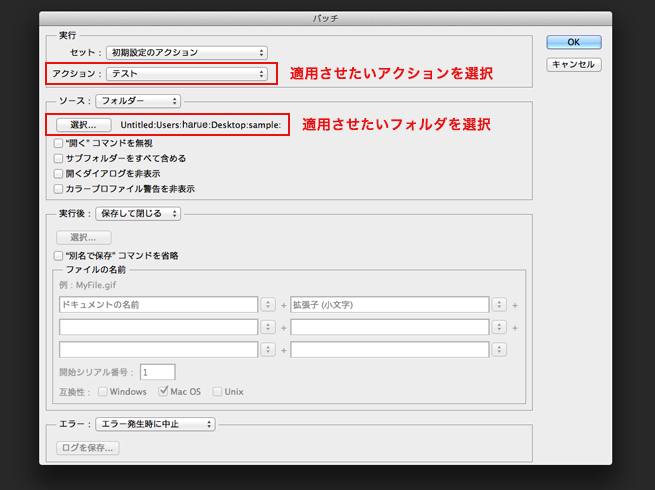
バッチウィンドウが開くので、適用させたいアクションと適用させたいフォルダを選択し、「OK」ボタンをクリックします。すると、先ほど登録したアクションの一括自動処理が開始され、選択したフォルダ内にある画像すべてに適用されます。早い!
その3:ドロップレット
ドロップレットとは、よく使うアクションをアプリケーション化することができる機能です。
対象のファイルやフォルダを作成したドロップレットにドラッグ&ドロップするだけで、すべてのファイルに設定したアクションを適用することができます。
1. アクションの作成
まずは、先ほどバッチ処理で説明させていただいた1〜3までの手順でアクションを作成してください。
2. ドロップレットの作成

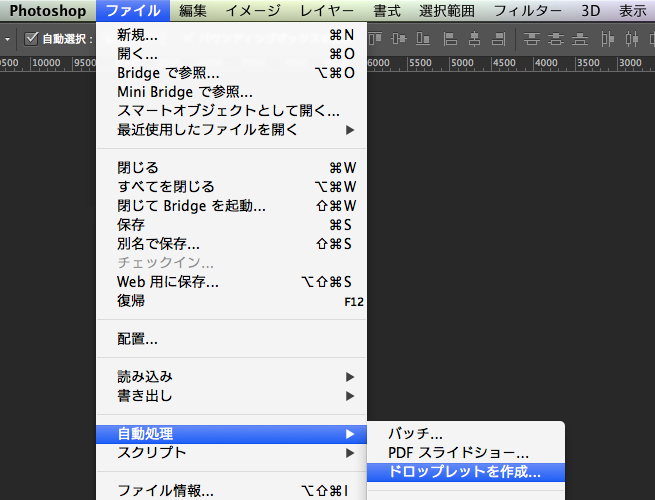
次に、「ファイル > 自動処理 > ドロップレットを作成」を選択してください。
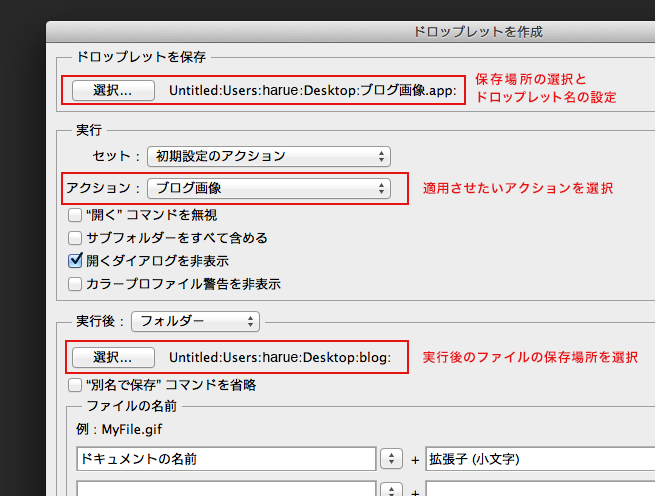
3. ドロップレットの設定

ドロップレットのウィンドウが開くので、各種設定をおこない「OK」ボタンをクリックしてください。
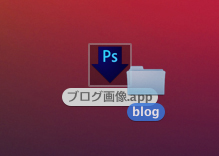
4. 適用したいファイル・フォルダをドラッグ&ドロップ

指定した場所にドロップレットアイコンができるので、そこへファイルやフォルダをドラッグ&ドロップするだけで自動処理がおこなわれます。画像サイズの変更、画質の調整など、いつも同じ操作の作業がある方は、今すぐドロップレットを作成しましょう!
まとめ
いかがでしたか? マイベストとして3つの機能を紹介させていただきましたが、Photoshopには知っているだけでかなり時間短縮される自動化機能がまだまだたくさんあります。
これだけ機能があると、すべてを網羅するのは難しいですよね。みなさまのおすすめ機能があれば、ぜひ教えていただけるとありがたいです。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











