こんにちは、エンジニアのしょごです。
特定の開発言語をよく使ってる人を○○ヤーとか○○ターとかいうじゃないですか。
MTをよく使ってた私はMTer(エムター)かな?などと冗談交じりで言っていたものですが、先日参加したMT東京ケーススタディのLTで本当に「MTer」って単語が出てきて震えました。
さて「エンジニアが教える!超初心者でもわかるMovable Typeの概要と特徴」では、Movable Typeの概要や利点をご紹介しました。
そこまで敷居高くないんだぜ?っていうことがわかっていただければ幸いですが、それでもどう使ったらいいかわかんねーよ!っていう声もあると思うので、実際にどのように導入するかを説明します。
【こちらもおすすめ】
☞ エンジニアが教える!Movable Typeのテンプレート制作例
導入する際のポイント
導入時に気をつけることは、どのコンテンツをMovable Typeで管理するかです。
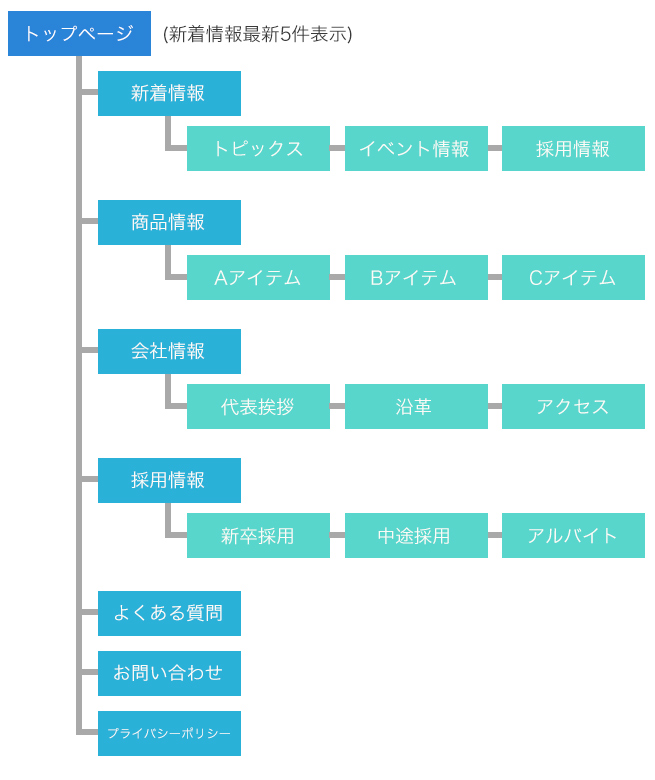
例えば下記のような構造でウェブサイトを運用していた場合、まずはどの部分をMovable Typeで更新するかを決めます。
サイト構造例

「旬な情報として更新していきたいのは、新着情報や商品情報や採用情報などかな」という風に、コンテンツ単位で目星をつけます。
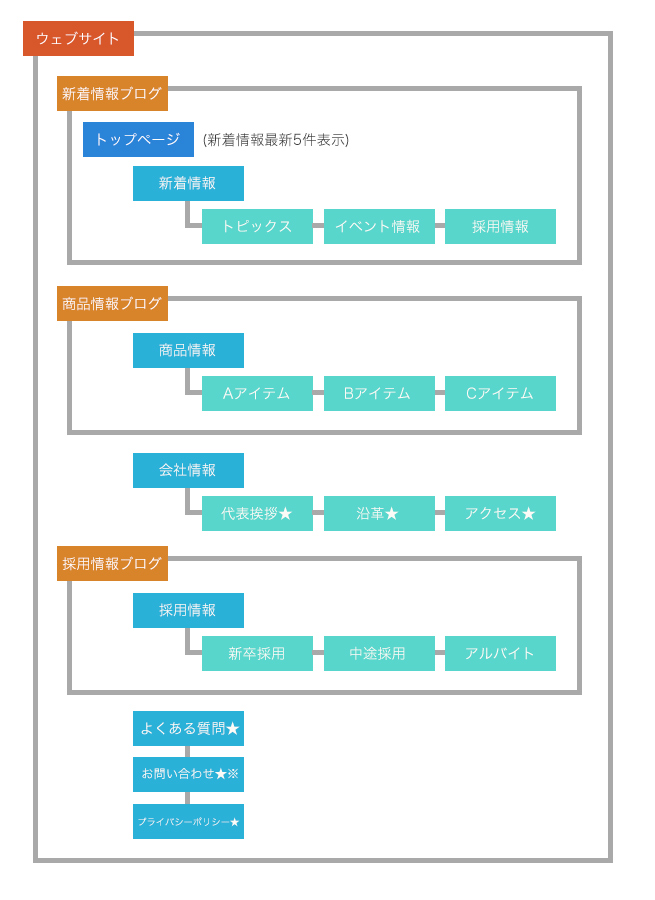
Movable Typeは更新したいコンテンツを“ブログ”という単位で、複数区切ることができます。そのため、簡単に切り分けるなら下記のように振り分けを行います。
コンテンツ振り分け例

上記のようにブログを構築して設計します。トップページでは新着情報最新5件を表示させるため、トップページを新着情報ブログに含めています。
静的ページはウェブページとして組み込む
今回の例なら★マークが付いているページは、静的ページとしてウェブページで更新できるよう組み込みます。
※お問い合わせはフォーム設置など仕様により管理方法が異なる場合が想定されますが、今回は静的ページ扱いとします。
静的ページを出力する
また、上記は全てをMovable Typeで管理する設計にしてありますが、既存ページの一部のみMovable Type化することも可能です。
この場合に活きてくるのが、静的ページを出力するというMTの特徴です。
システムの都合上、「URL設定により設定階層に同名フォルダを設置できない」という問題はなく、既に出力してあるファイルを直接上書きしての公開も可能です。
そのため、ミニマムでもスムーズに導入することができます。
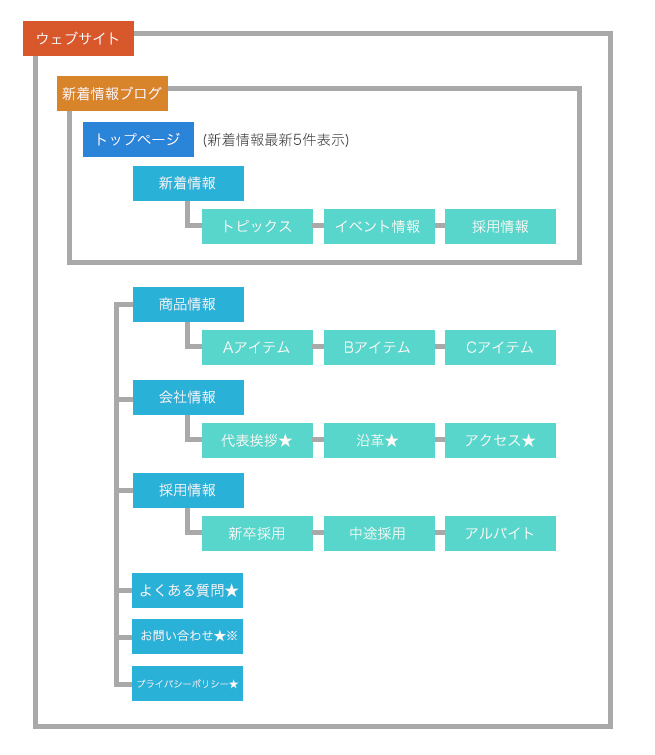
ミニマム導入例

上記のようにミニマムで作成する場合、Webサイトは全てを統括するように設定しておけば、他コンテンツをMT化する場合でも、スムーズに行えます。
このように、サイトの新規制作はもちろんですが、既存サイトをMT化してCMS管理にする場合でも制限なく構築ができるので、設計次第では少ない工数での導入も可能です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











