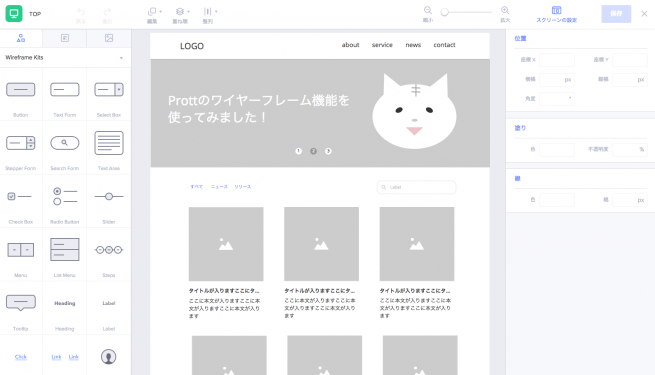
3. パーツ(コンポーネント)を配置する

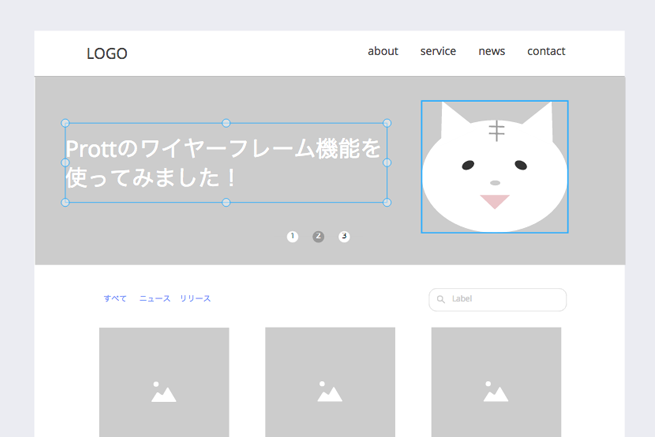
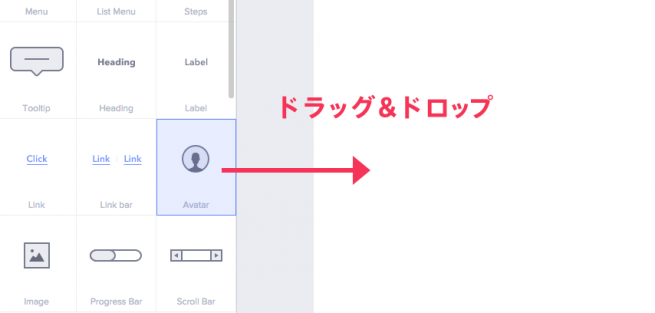
あらかじめ用意されているパーツ(コンポーネント)をドラッグ&ドロップ。以上で配置完了です。簡単です。

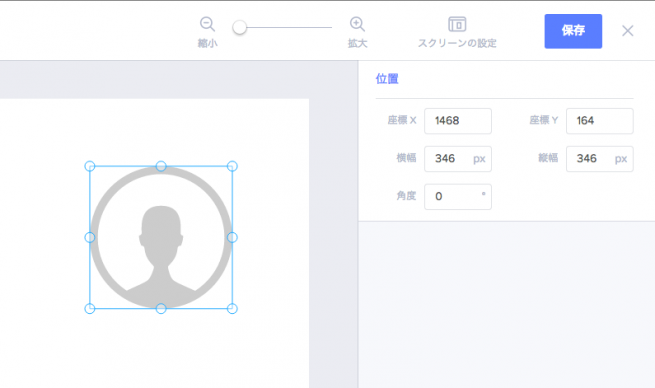
サイズはパーツの端をドラッグして調整するもよし、右側の数値を変更するもよしで使い勝手抜群です。

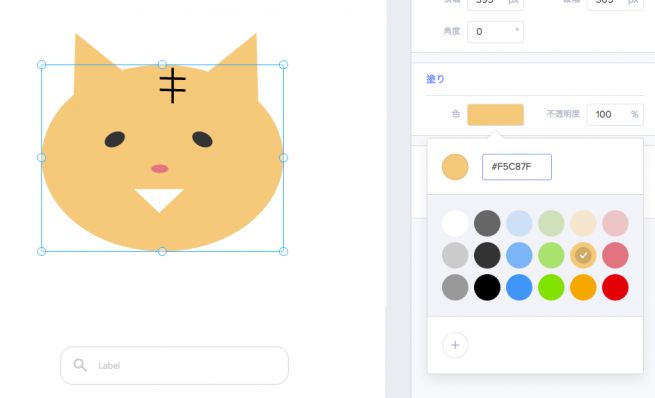
さらに、こちらのコンポーネントたち、種類によってはダブルクリックで、色の設定やコンポーネントの削除などができることに感動しました!
画像を配置するだけのアプリが多いので、この機能は非常に助かります!

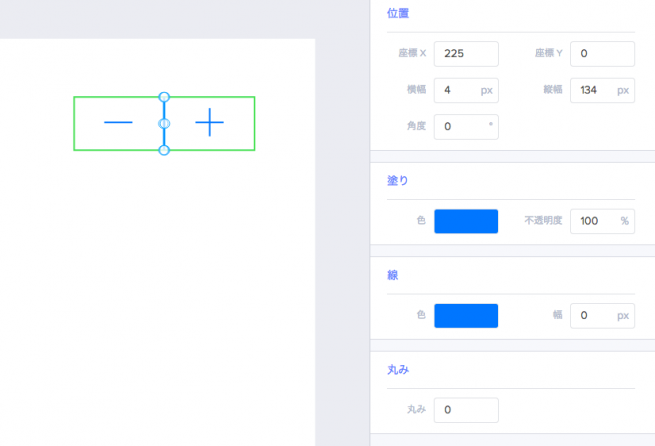
もちろん自分でシェイプを描くこともできるので、幅広い用途に対応してくれそうです!
シェイプを使うと、イラストのようなものを描くこともできます。自分はワイヤーフレームを白黒でつくる派ですが、カラーも設定することも可能で、カラーコード指定できるのも嬉しいですね^^

個人的には、スクリーン上でも右側のエリアでも、好きな方でテキストが編集できるUIが素敵だなと思いました。
さらに嬉しい機能が以下の通りです。
よく使うパーツをグループ化してコンポーネント登録できる!
例えば画像+テキストなど、よく使用するものは、グループ化してコンポーネント登録すればいつでも好きなときに使用することができます。
リストも作成できる&自分だけではなくプロジェクト内でも共有できる設定があります!
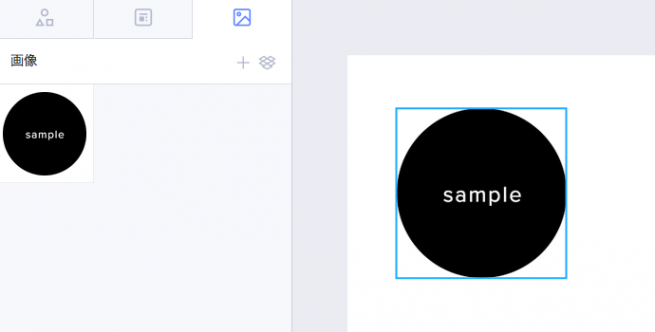
画像を読み込んで、コンポーネント登録できる!

自分で作成したパーツもドラッグ&ドロップでコンポーネント(形式は画像)として登録することができます! これは便利!

ショートカットも用意されているので、作業がサクサク進みます^^b
ショートカットキー一覧
Ctrl / ⌘ + C : コピー
Ctrl / ⌘ + V : ぺースト
Ctrl / ⌘ + X : 切り取り
Ctrl / ⌘ + G : グループ化
Ctrl / ⌘ + Shift + G: グループ化解除
Ctrl / ⌘ + S : 保存
Ctrl / ⌘ + Z : 戻る
Ctrl / ⌘ + Shift + Z: 進む
Ctrl / ⌘ 押しながらオブジェクトをドラッグ: オブジェクトの回転
Shiftを押しながらサイズ変更: 等倍拡縮
オブジェクト選択した状態で矢印キーで上下左右移動 : 移動

シンプルなワイヤーフレームならあっという間に作成できちゃいます!
4. 保存と再編集
作成したワイヤーフレームは、右上の「保存」ボタンをクリックして保存します。続いて、お隣の「×」ボタンをクリックすると、ワイヤーフレーム編集を終了して一覧ページに移動することができます。

ワイヤーフレームを再度編集したい場合は、スクリーンのサムネイル下部にある「ワイヤーフレームを編集する」アイコンをクリックすれば、OKです。
一覧ページでスクリーンを選択すれば、今までのようにリンク先やトランジションの設定をすることができます!
まとめ
いかがでしたでしょうか?
実際に使用してみて、今回のワイヤーフレーム機能が話題になっていた理由がものすごくわかりました。
いつもワイヤーフレームを何でつくろう……と悩んでいましたが、すばやく、そしてキレイに作成でき、リンク先や動きまで設定できる「Prott(プロット)」は、今後も使い込んでみたいと思います^^
最後までお付き合いいただきありがとうございました!
それでは、また!
【ワイヤーフレーム作成ならこちらもどうぞ!】
※ UIデザインが捗る!Prottでスマホサイトのプロトタイプを作成しよう
※ Web制作者のためのワイヤーフレーム講座「役割と考え方」編
※ “Amazon”に学ぶ、4つの観点で考察するUXデザイン
※ 先取り感満載!最近よく見るWebデザインの「あしらい」やUIまとめ10選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。