こんにちは。LIGでデザイナーをしています、マチルダです。
以前、「UIデザインが捗る!Prottでスマホサイトのプロトタイプを作成しよう」という記事で、簡単ですばやくプロトタイプを作成できるツール「Prott(プロット)」の使い方をご紹介しました。
今回は、そんな「Prott」にワイヤーフレーム作成機能が追加され、巷ではかなり話題となっていたので、早速レポートをします^^
※ワイヤーフレーム作成機能は有料プランPro・Team・Enterpriseプランでの提供です。新規アカウント登録から30日間は無料で使用できるので、ぜひお試しを^^
「Prott(プロット)」とは?

「Prott(プロット)」はUIデザインで有名な株式会社グッドパッチさんがリリースしているプロトタイピングツールです。
ワイヤーフレーム作成機能とは?
パーツをドラッグアンドドロップすることで、あっというまにワイヤーフレームが作成が可能になりました。
今までPowerPointやExcelなどのツールでワイヤーフレームを作成していた方は、Prott上で他のツールを使うことなくワイヤーフレームを作成することができるようになります。
「Prott(プロット)」では、手書きで書いたワイヤーフレームを撮影(または画像のアップロード)すれば、リンク設定などするだけでサイトやアプリ制作のモックアップを手軽に作成できます。
しかし、ページ数が多い場合やPCサイトの場合は手書きで一枚一枚キレイに書くの、結構大変だな……とこっそり悩んでいたので、今回のワイヤーフレーム作成機能は本当に助かります!
ワイヤーフレーム機能を使ってみよう
今回は「Prott(プロット)」のWebアプリ版を使用していきたいと思います。
※ユーザー登録がお済みでない方は下記リンクからどうぞ!
ステップは下記のとおり。
- 新規プロジェクトの作成
- 作業画面の設定
- パーツ(コンポーネント)を配置する
- 保存と再編集
1. 新規プロジェクトの作成

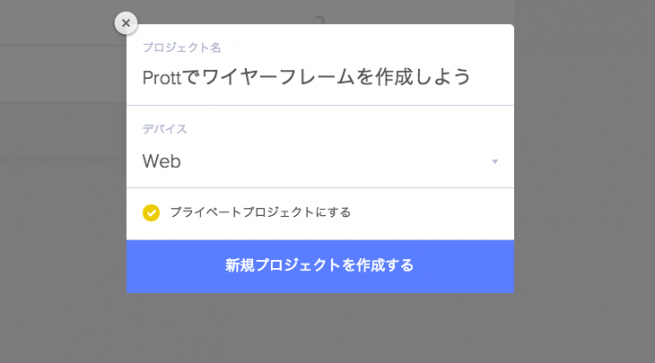
まずはブルーの「新規プロジェクトを作成する」をクリックして、プロジェクトを作成しましょう。
初期はスマートフォンやタブレットのみの対応でしたが、現在ではPCやアップルウォッチ、カスタムモードも追加され、用途に合わせて使用することができます^^b
今回はPCサイトのワイヤーフレームを作成したいので、「Web」を選択しました。
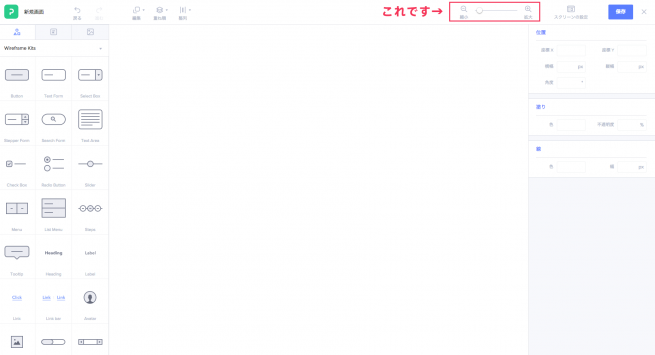
2. 作業画面の設定

通常通り画像を読み込むこともできますが、今回は「ワイヤーフレームを描く」を選択します。
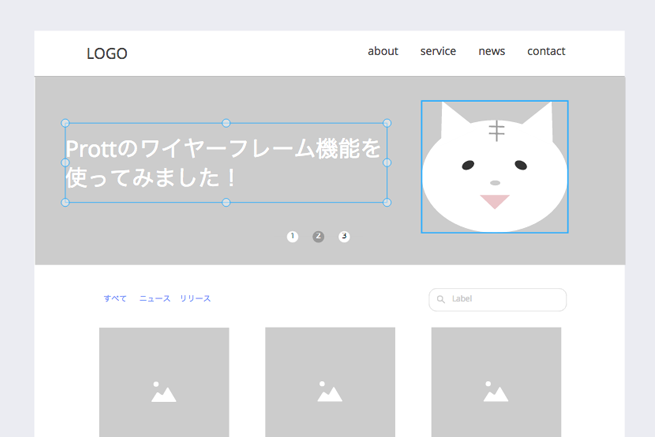
そうすると、ワイヤーフレームがさくさくできそうな画面が出現しました!
もはや勘の良い方ならば、以降の記事を読まずともワイヤーフレームの作成ができることでしょう。新しい機能が追加されると、便利になる嬉しさとともに、グッドパッチさんの考え抜かれたUIを見ることができる嬉しさもあります^^

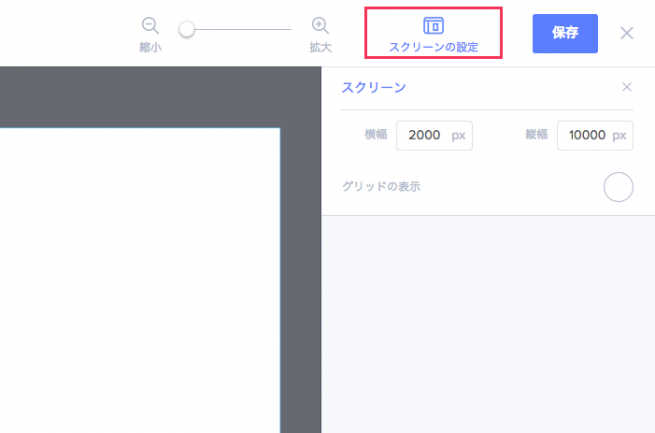
今回はスクリーンをカスタムで設定したので、やや両端が隠れてしまっています……。
できれば全体を見て作業したい!という方は、左上の「拡大」「縮小」で見える範囲を調整することができます!

お隣の「スクリーンの設定」では、スクリーンのサイズを変更することができる、非常に嬉しい機能が……! グリッド表示の有無もこちらで設定できます。
※ ここで変更したサイズは他のページには反映されず、ページを追加した際ははじめに設定したスクリーンサイズが適用されるようです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。