オハヨウからオヤスミまで。ディレクターの鮫島です。
今回から全3回にわけて「ワイヤーフレーム」の考え方や書き方などをお届けいたします。
第1回となる今回は、ワイヤーフレームの役割や考え方など思想的な部分をお伝えします。
第2回はワイヤーフレームの作成前に準備するべきことなどをお伝えし、第3回は実際にどう書いたらいいか、などをお送りする予定です。
ワイヤーフレームの書き方や考え方は人それぞれ微妙に違うかとは思いますが、私の考え方が少しでも何かの参考になれば嬉しいです。
ワイヤーフレームとは

簡単に言えば「何を・どこに・どのように」が記載された「サイト設計図面」です。
つまり、制作するウェブサイトの要素や機能、情報を設計図面のように配置しておき、お客様や制作者と認識を合わせるためのものです。
例えば家を建てるとき、設計図面がないと大工さんはパニックになりますよね。きっと。大工さんみんなの認識が合わないまま、「多分こうだろう」という感じで突貫で作られた家なんて絶対に住みたくありません。絶対ネジとか余ります。
ウェブサイトもそれと一緒で、設計図面がないまま制作が進むと、あるはずの部品がなかったり、言った言わないの修正に次ぐ修正が続いて、プロジェクトが大混乱になります。
プロジェクトの進め方がスピード重視のアジャイル開発である場合などは、ワイヤーフレームを作成しないこともありますが、基本的にはどのプロジェクトでも作成します。
ワイヤーフレームの役割

なぜワイヤーフレームが存在するかという点ですが、先にお伝えしたとおり「お客様や制作者とどのようなウェブサイトを制作するか認識を合わせるため」に存在します。
つまり、「ここはどういう機能だったっけ」という質問をされた場合、ワイヤーフレームを元に話をすれば認識のズレなく制作を進行することができます。
あと、運用フェーズに入った場合や、途中で他のメンバーに引き継ぐとなった場合、ワイヤーフレームがあれば無駄な手間なく引き継ぎができるという利点もあります。
ワイヤーフレーム作成ツール
実際にワイヤーフレームを作る際、作成ツールは指定がない限り自由です。
個人的には「PowerPoint」と「Cacoo」を案件に合わせて使い分けています。
他にも海外のツールを含め様々な作成ツールを試しましたが、この2つで基本的には問題ないと思います。
では、PowerPointとCacooのメリット/デメリットを紹介します。
PowerPoint

http://products.office.com/ja-JP/powerpoint
お馴染みの、Microsoft Officeに含まれているPowerPointです。シェア率で言えば一番高く、みなさんも使い馴染んでいるかもしれません。
メリット
- 汎用性が高いので比較的多くの人が閲覧/編集できる
- ネット環境がなくても使える
- ローカル環境で動作するので挙動が軽い
デメリット
- バージョンやOSの互換性によって、文字化けなどする場合がある
- ワイヤーフレーム用のパーツを自分で作る必要がある
- サイズがcm単位なので、実寸と異なる
- 描画エリアが狭く、ページ分割をする必要がある
ちなみに、PowerPointにワイヤーフレーム用のパーツテンプレートがインストールできるオプションツールがあるみたいです。一部無料みたいなので、気になる人は使ってみるといいかもです。(私は自分のテンプレートがあるので使用したことはないです)
参考:「PowerMockup」
Cacoo

オンライン型のワイヤーフレーム作成ツールです。複数人での同時編集が可能だったり、Webサイト用のテンプレパーツがあったりとかなり便利! 使い慣れたら作業スピードは格段に上がります。
メリット
- Webサイト用の図形パーツが用意されているので、作成が簡単
- リアルタイムで共有でき、同時編集が可能
- 描画エリアが広く、ページ分割して書く必要がない
デメリット
- ネット回線がないと使えない
- クラウドサービスなのでセキュリティ面の心配がどうしてもある
紙もOK

デジタルに頼らなくてもワイヤーフレームは作れます。小規模なプロジェクトであれば全て手書きでもいいのかもしません。
ただ、大規模プロジェクトで何十ページも作成する場合は、管理が難しいので不向きと言えます。
印刷して手書きで使えるワイヤーフレームのテンプレートPDFが下記のサイトでダウンロードできますので、使ってみると捗るかもしれません。
参考:「PAPER BROWSER」
http://www.raincreativelab.com/paperbrowser/
個人的には手書きワイヤーフレームは苦手で、頭のなかを整理したい時だけサササッとノートに書いて、すぐにPowerPointやCacooなどで描き起こします。
他にも本当にたくさんの作成ツールがあるのですが、今回はそこがメインではないので割愛します。詳しく知りたい方はディレクター協会の中村さんが執筆したこちらの記事をご参考ください。
参考:「全部無料で試せる!厳選ワイヤーフレーム作成ツール10」
http://www.find-job.net/startup/wireframetool10
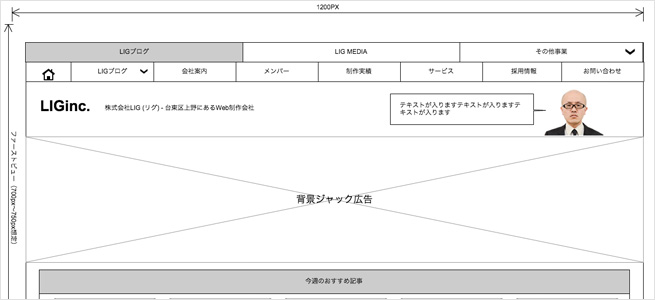
ワイヤーフレームの例
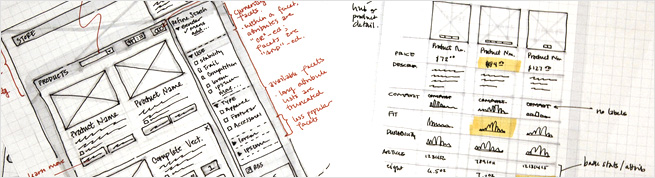
さて、ワイヤーフレームというものがどういうものか、ある程度わかったかと思いますので、実際にどんなワイヤーフレームがあるのかを知っておきましょう。以下のサイトで世界中のワイヤーフレームが公開されているので参考になると思います。
- I ♥ wireframes
- Wireframe Showcase
他にも海外にはたくさんのワイヤーフレームが公開されていますが、この2つを押さえておけば充分勉強になると思います。
まとめ
今回は「ワイヤーフレームとは」という点についてお話させていただきました。次回は「ワイヤーフレームを作成するために準備すること」を私なりに掘り下げてお伝えてしたいと思います。
私の記事が少しでも世界中の希望の光になれば幸いです。
お疲れ様でした。
【あなたのWeb制作に希望の火を灯す】
※ Web制作初心者がマジで学べるおすすめ国内ブログ厳選10個
※ Web制作者がマジで学べる国内ブログ厳選10個【制作+SEO対策編】
※ ディレクターがWeb制作のプロジェクト進行でトラブルを防ぐための5つのコツ
※ Web制作者向け便利ツール・参考デザインなどLIGブログ記事まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。