こんにちは、デザイナーのぺちこです。
本気でTumblrテーマを作りたい人のためのTumblrテーマカスタマイズ、Vol.3です!
少しあいだが空いてしまいましたが……。全3回連載なので、今回が最終回となります。
- Vol.1 テーマカスタマイズの基本編
- Vol.2 テーマカスタマイズの独自タグ理解編
- Vol.3 テーマカスタマイズ実践編(今回)
今回は「実践編」ということで、初回で触れたとおり、ディレクターのはるかさんをクライアントとしてテーマを作っていきたいと思います。
クライアントを設定したのは、「Tumblrのテーマサイト」を見ていただければわかるとおり、Tumblrをどうやって使っていくのかによって、必要な項目や見せ方というのが変わってくるからです。
「写真(画像)を大きく扱いたい」「背景画像を自分で設定したい」「ブログのように使いたい」「ポートフォリオサイトとして使いたい」などなど。
テーマオプションで「ポートフォリオタイプ」「ブログタイプ」などを選べるようにして「なんでもこい!」にすることも不可能ではないと思うのですが、「初めて本腰入れてテーマづくりします!」とか「自社(自身)でデザインして運用したい!」という、今回の想定からは外れてくるのでシンプルにいきたいと思います!
いざ! テーマを作っていきましょー!
目次
「何に使うのか」を明確にする
冒頭でお話したとおり、ここがまず大切ですね。
あれこれやりたい!という気持ちがあっても、Tumblrの機能として限界があるので、まずは「何をしたいのか」「何を使うのか」を明確にしていき、その上でできることできないことを整理していきましょう。
ヒアリング
とりあえず、ヒアリングしてみました。(ヒアリングをまとめて飛ばす)
- ぺちこ
- Tumblrのテーマ、どういうのが嬉しいですか?
- はるか
- 顔写真アップすると、美顔に見えるやつ!
- ぺちこ
- 無理。
- はるか
- つけたタグが一覧ですぐみれるやつがいい~!
絞込がしやすいやつ!!あと投稿の数が一度でたくさん見えるやつ!!!! - ぺちこ
- なるほど。(投稿タグを一覧で出力する独自タグはないんだよね~)
>投稿の数が一度でたくさん見えるやつ
Tumblrの設定上、一度に表示できるのは1~15件までなんですよね。
無限スクロールを入れましょうか。 - はるか
- 無限スクロールバグってるテーマ、たまにあるよね。
- ぺちこ
- う、まあ、それは……(気を付けよう…)
で、参考サイト集として使えるようなやつで良いですかね?? - はるか
- そう!!!!!
とりあえずポートフォリオ用のテーマ使ってるんだけど、自分のプロフィールとかいらないんだよね~! 私が作ったサイトじゃないし! - ぺちこ
- 一歩間違えると詐欺ですね。(プロフィールを出すかどうか自分で決められるようにしておこう)
- はるか
- ていうか、まとめたほうがいい?
- ぺちこ
- それは最高にありがたいですね。(良いクライアントだ)
- はるか
-
- スクリーンショット、サイトURL、タグ
- タグ一覧からすぐソートできると嬉しい
- リストとして見やすいと嬉しい
- 参考サイト集用なので、自分のプロフィールは出なくてもOK
- 顔が細く見えるようにしたい
- 痩せたい
- ぺちこ
- コラ。
- はるか
-
- 無限スクロールでお金がでてくるようにしてほしい
- ぺちこ
- ほう……? 日本銀行に相談しましょう。
- はるか
- どういうのが嬉しいかって考えたらさ…
- ぺちこ
- 背景画像とかヘッダ画像とか自分でアップロードできるようにしたいですか?
- はるか
- 私個人はできなくてもいいのだけど、テーマとして考えたらほしいよね!カラーが選べるとかも、いいよね!
- ぺちこ
- いかにも!(ごもっともすぎる意見だった)
ポートフォリオ用という体裁で作って、はるかさんが不要だと思ってる要素に関しては、表示/非表示を自分で選べるようにしておきましょう~ - はるか
- 作って無料テーマで配布しよ♡
- ぺちこ
- (まじですか…)
まとめると…
何に使うか
- 参考サイト集に使う
- テーマとしては「ポートフォリオ用」で使える汎用的なものに
何をしたいか(どういう仕様が良いのか)
- スクリーンショットの登録
→ 「画像投稿タイプ」での投稿を想定 - リンク先の登録
→ デフォルト項目の「出典」を利用 - タグ一覧がほしい
→ 独自タグにはないので、「Tumblr Tag Cloud Widget」を活用 - デザインを一部カスタマイズできるように
→ テーマオプションを最大活用 - 無限スクロール
→ JavaScriptで対応し、今回は「Infinite Scroll」を利用 - テーマ配布できるレベルに
→ ポートフォリオ用にデザインした上で、全投稿タイプを網羅した調整をする
オプション化する部分を決めていく
次に、どこをテーマオプションにしてカスタマイズ可能にするのかというのをしっかり決めておかないといけません。場合によってはデザインに影響が出るかもしれません。構成考えるタイミングで、メモ程度でも良いので洗い出しておきましょう。
今回は以下のオプションを付けていこうと思います。
デザイン面
- ヘッダー画像または背景画像をアップロードできる
- ヘッダーのレイアウトパターンを用意する
- 最大カラム数を1~3で選択できる
- タイトルやリンクなどの色を変更できる
- 無限スクロール使用の有無を選択できる
- 欧文フォントを数種類から選ぶことができる
個人プロフィール
- 表示/非表示を選択できる
- ブログプロフィール画像とは異なる、個人プロフィール画像を登録できる
- ブログ名とは異なる、個人名を登録できる
- ブログ説明文とは異なる、個人紹介文を登録できる
機能面
- GoogleAnalyticsのIDを登録できる
- FacebookOGP画像を設定できる
- AppleTouchIconを設定できる
ひとまずこの程度決めておけばOKでしょう。
構成・デザイン
どの程度デザインを作るか、というのは個々人次第だとは思いますが、Tumblrに存在するページをおさらいしておきます。
- トップページ★
- タグページ
- 日付ページ
- 検索ページ
- 質問送信ページ
- 投稿詳細ページ★
- 各自追加したカスタムページ
デザイン自体は★マークのページさえ考えられていれば、あとはコーディング時の調整で大体なんとかなると思います。このあたりは普通にサイト制作する感じで、各々のやり方で進めてください。
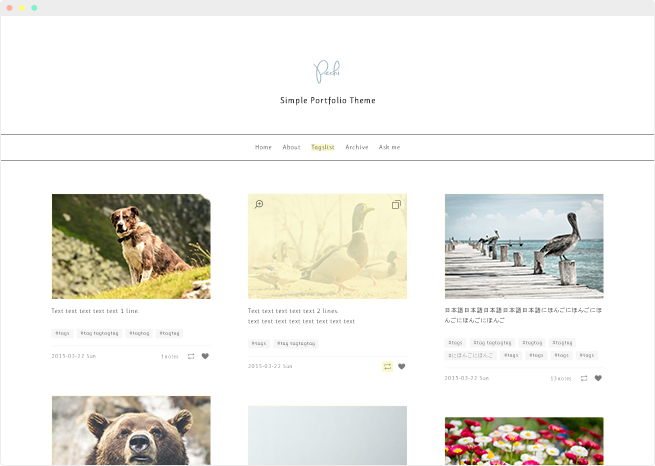
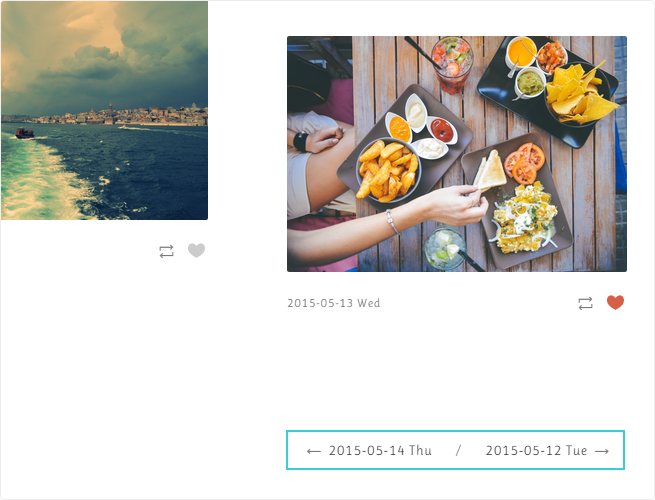
今回はこんな感じのデザインで進めていこうと思います!
インデックスページ(トップページ)


デザインをするときは、前回の記事でも紹介した投稿タイプを網羅するようにデザインをすると良いです。
個人的に使うだけのテーマであれば、使わない投稿タイプは無視しても問題ありませんが、公式テーマとして申請する場合には全投稿タイプに対応していなければなりません。
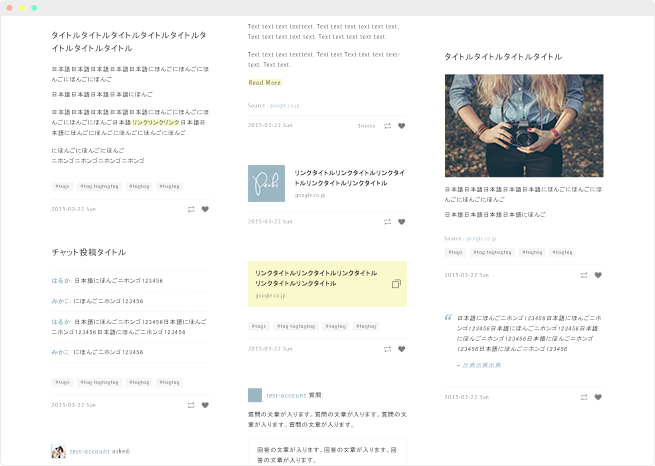
パーマリンクページ

インデックスとパーマリンクページは、HTMLタグを完全に分けることも可能ですが、それだと組み込みに手間がかかってしまいます。
(自在なデザインをしたい場合は除きますが)なるべくタグ組みを変えずに作れるようなデザインにすると組み込み時に随分と楽になります。
コーディング
Tumblrは、テーマ用の画像・CSS・JavaScriptであれば専用のページからアップロードすることが可能です。そのため、まずはローカルで完璧にコーディングをしておいて、組み込み時にはHTML以外はもう変更しないだろう、という状態にしておくのがベストです。
テーマオプションの値によって変化させるCSS・JSだけは、テーマHTMLにベタ書きをします。ローカルでコーディングしたあとにそれらを切り出しておくことをオススメします。
その他、コーディング時に気にしておくと良いことを以下にまとめます!
- HTMLやbody部分に「index」「permalink」などのclassを振っておく
- 投稿部分はなるべくHTML構造を揃え、微調整のために各投稿タイプ毎にclass名を振っておく
- 自動生成されるHTMLタグが不安な場合は、実際にTumblrでテスト投稿してみるのが吉
1&2について
Tumblrの独自タグにはインデックスページかパーマリンクページかを判定するタグがあるので、classを振り分けるのはお安い御用。
コーディング時点でclass名を分けてスタイルを指定しておくのが懸命です。
HTML構造を揃えつつも、インデックスとパーマリンクページでは微妙にレイアウトが変わってくると思います。
今回のデザインで言えば、インデックスページでは複数投稿があるためfloatで並んでいますが、パーマリンクページでは投稿は1件のみのためfloatさせずにセンタリングをさせていますし、細かく言えばフォントサイズが違っていたり、marginが違っていたり……小さな違いがたくさんあります。
HTMLやbodyなどの大きな部分でclass分けをしておけば、スタイルの振り分けも楽ですね。各投稿タイプについても同じような理由で、共通のclass名+ユニークなclass名をつけておきます。
3について
前回の記事で各投稿タイプ毎の独自タグを細かく紹介していますが、「Photoset」や「Video」「Audio」、「リアクション」などTumblr側で自動生成されるタグもいくつかあります。
ひとつひとつ紹介するのは大変なのと、テスト投稿してソースコードをコピー&ペーストしたほうがまず間違いないので割愛しますが、とにかく不安な場合はテスト投稿!です。
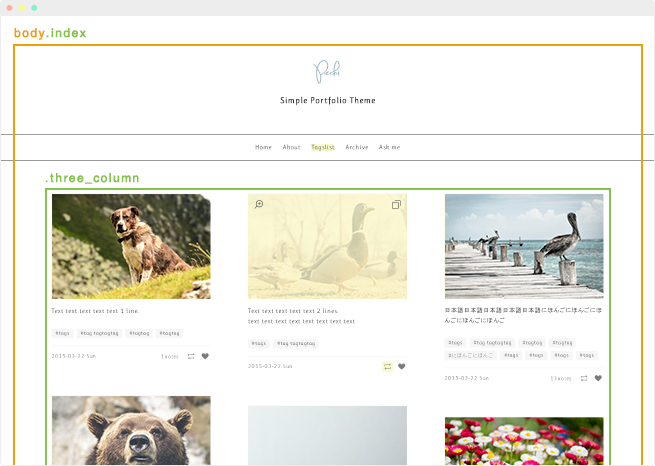
具体例(1)全体図
……と、文章で言われてもよく分からないので、具体例を以下に。

今回はbodyに対して「.index」「.permalink」をそれぞれ振りました。
また、カラムを1~3列で選べるようにしたいので、各投稿を包括するDIVに対して「.three_column」というclassを振りました。スタイルには「.one_column」「.two_column」もあわせて用意しています。

各投稿は、articleタグに対して共通で「.post」を振った上で、それぞれに「.text」「.photo」「.chat」などのユニークなclassを振っています。
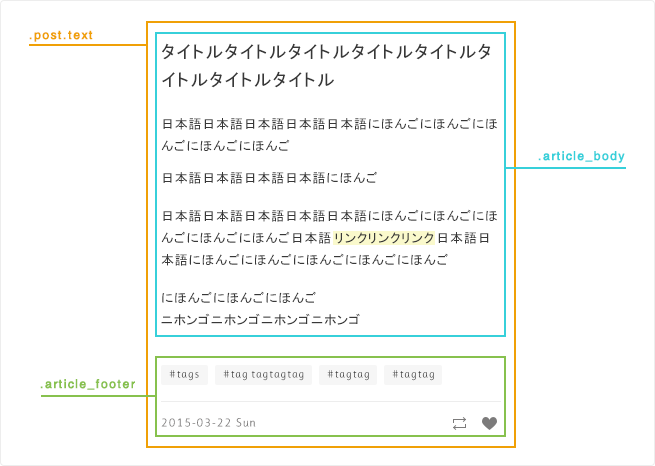
具体例(2)各投稿部
各投稿部分について、なるべくHTML構造を揃えるように先述しましたが、具体的には以下のとおりです。
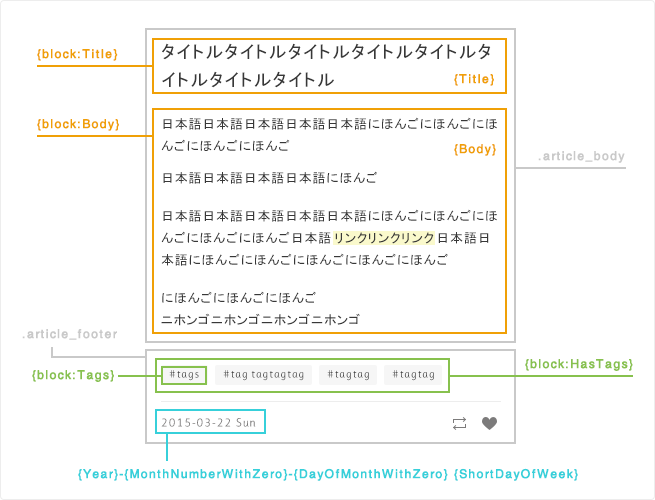
テキスト投稿タイプの場合

テキスト投稿タイプは「タイトル」と「テキスト(画像挿入可)」になっていますが、この「テキスト(画像挿入歌)」はほとんどの投稿タイプにも備わっている機能です。そのため、タイトルも含めて全体を「.article_body」で囲み、どの投稿タイプにもこのブロックを挿入することとします。
タグ一覧や日付、リブログやライクなどの機能も全ての投稿タイプに共通した要素なので、「.article_footer」としています。
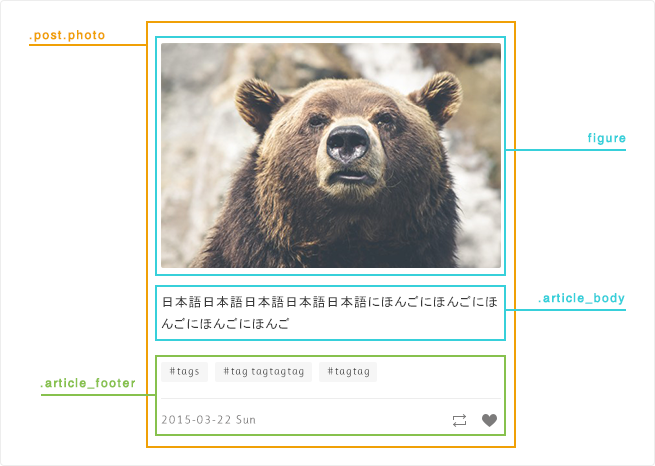
これを踏まえて、画像投稿タイプの例を見てみます。
画像投稿タイプの場合

テキスト投稿タイプ同様、「.article_body」のエリアを設けた上で、別途「figure」というブロックを用意しています。この「figure」ブロックは画像投稿タイプのときにだけ表示させるように、後ほど組み込み時に調整をします。
他の投稿タイプについても同様に組んでいきます。
リンク投稿には「.link_block」と「.article_body」、動画投稿には「.video_block」と「.article_body」といった形で、共通で必要な要素とそうでない要素を分けておくと後が楽になります。
headの組み込みと全体の設定
さて、ではここからは実際に組み込んだソースをお見せしながら組み込み実践編へとうつっていきます!
テーマ組み込に必須な作業とオプション的な作業があるので、オプション的な作業には [OP] を付けておきます! 不要な場合は適宜読み飛ばしてください。
title
デフォルトテンプレートのものをそのまま拝借しても良いですが、今回は少し手を加えているのでソースをお見せします。
<title>{Title}{block:PostSummary} - {PostSummary}{/block:PostSummary}{block:SearchPage} - {lang:SearchResultCount results for SearchQuery}{/block:SearchPage}{block:TagPage} - {lang:Posts tagged Tag}{/block:TagPage}{block:DayPage} - {Year}.{MonthNumberWithZero}.{DayOfMonthWithZero}{/block:DayPage}</title>出力
| トップページ | ブログタイトル |
|---|---|
| パーマリンクページ | ブログタイトル – 記事本文の冒頭 |
| 検索結果ページ | ブログタイトル – ◯◯の検索結果:◯件 |
| タグページ | ブログタイトル – 「◯◯」タグが付けられている投稿 |
| 日付ページ | ブログタイトル – 20XX.00.00 |
検索結果ページ、タグページについては、言語設定に合わせて表記の言語も変わります。
description
<meta name="description" content="{block:PostSummary}{PostSummary} - {/block:PostSummary}{MetaDescription}">{PostSummary}はtitleの設定と同様、パーマリンクページにおいて記事本文の冒頭が入ります。インデックスページとパーマリンクページでdescriptionの内容を変えたい場合は上記のように記述すると良いです。
facebookOGP設定 [OP]
これは必要な方だけで良いと思いますが、facebookOGPは可能な限り適切に設定しておきたいですよね。
OGP画像以外の設定は以下のようにしました。
<meta property="og:type" content="{block:IndexPage}website{/block:IndexPage}{block:PermalinkPage}article{/block:PermalinkPage}">
<meta property="og:description" content="{block:PostSummary}{PostSummary} - {/block:PostSummary}{MetaDescription}">
<meta property="og:title" content="{Title}{block:PostSummary} - {PostSummary}{/block:PostSummary}{block:SearchPage} - {lang:SearchResultCount results for SearchQuery}{/block:SearchPage}{block:TagPage} - {lang:Posts tagged Tag}{/block:TagPage}{block:DayPage} - {Year}.{MonthNumberWithZero}.{DayOfMonthWithZero}{/block:DayPage}">
<meta property="og:url" content="{block:IndexPage}{BlogURL}{block:SearchPage}search/{SearchQuery}{/block:SearchPage}{block:TagPage}tagged/{Tag}{/block:TagPage}{block:DayPage}day/{Year}/{MonthNumberWithZero}/{DayOfMonthWithZero}/{/block:DayPage}{/block:IndexPage}{block:PermalinkPage}{Permalink}{/block:PermalinkPage}">
<meta property="og:site_name" content="{Title}">| og:type | インデックスページでは「website」、パーマリンクページでは「article」 |
|---|---|
| og:description | metaのdescriptionと同様 |
| og:title | metaのtitleと同様 |
| og:url | 各ページに最適化 |
| og:site_name | ブログタイトル |
OGP画像はというと、次に説明する「テーマオプション」にも関わりますが、オプションで「Facebook Ogp Image」という項目を追加したうえで、以下のように設定をします。
{block:IndexPage}
{block:FacebookOgpImage}<meta property="og:image" content="{image:Facebook Ogp Image}">{/block:FacebookOgpImage}
{/block:IndexPage}
{block:PermalinkPage}
{block:Posts}
{block:Photo}<meta property="og:image" content="{PhotoURL-HighRes}">{/block:Photo}
{block:Panorama}<meta property="og:image" content="{PhotoURL-Panorama}">{/block:Panorama}
{block:Photoset}{block:Photos}<meta property="og:image" content="{PhotoURL-HighRes}">{/block:Photos}{/block:Photoset}
{/block:Posts}
{block:FacebookOgpImage}<meta property="og:image" content="{image:Facebook Ogp Image}">{/block:FacebookOgpImage}
{/block:PermalinkPage}インデックスページではオプションでユーザーがアップロードした画像が設定されるようにしています。
パーマリンクページでは、「画像投稿」は画像のURLを持ってくることができるのでその画像URLを設定し、その他の投稿タイプに関してはインデックスページと同様にユーザーがアップロードした画像が設定されるようにしています。
Photoset投稿(画像投稿タイプで複数枚の画像を投稿した場合)では、画像の枚数分だけOGP画像として出力されるようになっていますが、Facebook Debuggerでは特にエラーにはならず、意図どおり数枚の中から選択できるようになっていました!
テーマオプション
テーマオプションについては、第1回のときに詳しく説明をしているので、「なんだっけ?」と思った方は一度読み返していただければと思います。
事前準備の段階でオプション化する部分を決めておいたので、それを反映させていきます!
{block:Hidden}
<!-- ブログプロフィール画像とは異なる、個人プロフィール画像を登録できる -->
<meta name="image:Profile Photo" content="">
<!-- FacebookOGP画像を設定できる -->
<meta name="image:Facebook Ogp Image" content="">
<!-- AppleTouchIconを設定できる -->
<meta name="image:Apple Touch Icon" content="">
<!-- タイトルやリンクなどの色を変更できる -->
<meta name="color:Header Text Color" content="#383838">
<meta name="color:Text Link Color" content="#383838">
<meta name="color:Text Link Background Color" content="#faf9cc">
<meta name="color:Accent Color" content="#9bb7c4">
<!-- 個人プロフィールの表示/非表示を選択できる -->
<meta name="if:Show Profile Box" content="0">
<!-- 無限スクロール使用の有無を選択できる -->
<meta name="if:Endless Scroll" content="1">
<!-- 欧文フォントを数種類から選ぶことができる -->
<meta name="select:Alphabet Web Font" content="Ruluko" title="Ruluko">
<meta name="select:Alphabet Web Font" content="Andika" title="Andika">
<meta name="select:Alphabet Web Font" content="Cambay" title="Cambay">
<meta name="select:Alphabet Web Font" content="Kreon" title="Kreon">
<!-- ヘッダーのレイアウトパターンを用意する -->
<meta name="select:Header Layout" content="left" title="Left Style">
<meta name="select:Header Layout" content="center" title="Center Style">
<!-- 最大カラム数を1~3で選択できる -->
<meta name="select:Max Layout Column" content="three_column" title="Max 3 Columns">
<meta name="select:Max Layout Column" content="two_column" title="Max 2 Columns">
<meta name="select:Max Layout Column" content="one_column" title="Max 1 Column">
<!-- ブログ名とは異なる、個人名を登録できる -->
<meta name="text:Profile Name" content="">
<!-- ブログ説明文とは異なる、個人紹介文を登録できる -->
<meta name="text:Profile Description" content="">
<!-- GoogleAnalyticsのIDを登録できる -->
<meta name="text:Google Analytics Id" content="">
{/block:Hidden}これが実際に使用したテーマオプションです。HTMLに出力されないように {block:Hidden}~{/block:Hidden} で囲むことを忘れずに!
「AかBかCか」など複数の中から選んでほしいものは select 、値を各自で入力してほしいものは text 、画像を各自でアップロードしてほしいものは image 、といったように、用途に合わせてオプションを選んで記述していきましょう。
ちなみに、レイアウトパターンについては、コーディング時にclass名でレイアウトを振り分けていたので、「content=””」の中身はclass名になる文字列を入れ、「title=””」の部分には管理画面で見たときにわかりやすい項目名を入れます。
全体の設定と共通部分の組み込み
次に全体の設定と共通部分の組み込みを行っていきます。
テーマオプションに準ずる設定 [OP]
今回のテーマはWebフォントを選べるようにしたかったので、header・footer以外に以下の設定を入れました。
<head>
...
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family={select:Alphabet Web Font}">
...
</head>WebフォントはGoogleFontsを使用。
familyの値になるものを select の content=”” の値に設定しておけば、上記の記述で当該のWebフォントを引っ張ってきてくれます。
フォントして使用するにはCSSの方でも設定をしなければいけないので、次にテーマオプション用のCSS組み込みをご説明します。
テーマオプション用のCSS組み込み
例えばテーマオプションで色を変更できるようにしたり、画像を設定できるようにしたり、先述のようにフォントを変更できるようにしたりした場合など、CSSに影響がある場合が多くあります。
オプションの値は外部CSSには引き継ぐことができないので、ソースコード内にスタイルを記述する必要があります。以下は一例なので、参考にしてください。
<!-- Webフォントの設定 -->
body, .searchbox input, .searchbox button {
font-family: "{select:Alphabet Web Font}";
}
<!-- ヘッダーのテキストカラー -->
#header {
color: {color:Header Text Color};
}
<!-- リンクカラー -->
#contents .post .parent a {
color: {color:Accent Color};
}
<!-- ユーザーカスタムCSS -->
{customCSS}スタイルの最下部には{customCSS}を入れておきます。ユーザーが独自のCSSを追加した場合にはここに出力されます。
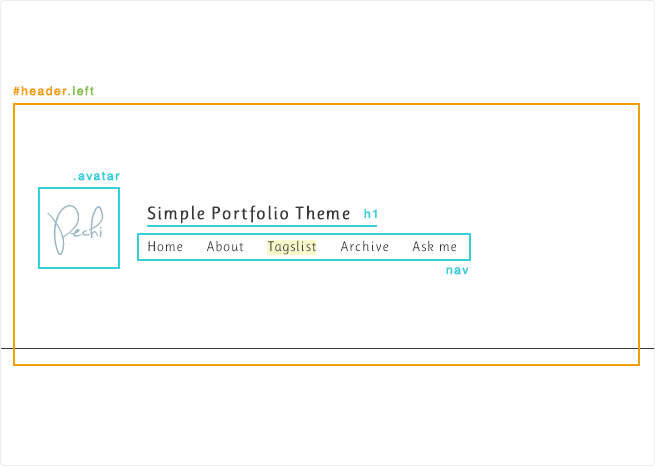
ヘッダー
つぎに、共通部分の組み込みとして、ヘッダーから見ていきましょう。
01. レイアウト [OP]
◯中央寄せレイアウト

◯左寄せレイアウト

#headerに振ってあるclass「.center」「.left」でレイアウトを変えているので、テーマオプションで用意した{select:Header Layout}の値が入るように記述します。
<header id="header" class="{block:ShowHeaderImage}bgimage {/block:ShowHeaderImage}{select:Header Layout}">また、{block:ShowHeaderImage}を使用すると、外観オプションに「ヘッダー画像」をアップロードする項目と、ヘッダー画像を使用するかどうかのスイッチが自動で追加されます。
今回は背景画像も使用できるようにしたかったので、上記のように組み込みました。
02. アバター画像
<figure class="avator {AvatarShape}"><a href="/"><img src="{PortraitURL-128}" alt=""></a></figure>{AvatarShape}を使用すると「square」か「circle」のいずれかが出力されるので、画像トリミングの形をCSSで調整することができます。必要であればどうぞ!
03. ナビゲーション
<ul>
<!-- カスタムページを作成した場合に出力 -->
{block:HasPages}
{block:Pages}<li><a href="{URL}">{Label}<i class="icon_next"></i></a></li>{/block:Pages}
{/block:HasPages}
<!-- アーカイブページへのリンク -->
<li><a href="/archive">{lang:Archive}</a></li>
<!-- 質問受付をONにしている場合に出力 -->
{block:AskEnabled}<li><a href="/ask">{AskLabel}</a></li>{/block:AskEnabled}
<!-- ゲスト投稿をONにしている場合に出力 -->
{block:SubmissionsEnabled}<li><a href="/submit">{SubmitLabel}</a></li>{/block:SubmissionsEnabled}
</ul>質問受付やゲスト投稿については、各TumblrユーザーがON/OFFを選択できる項目なので、必ず{block}タグで囲みます。
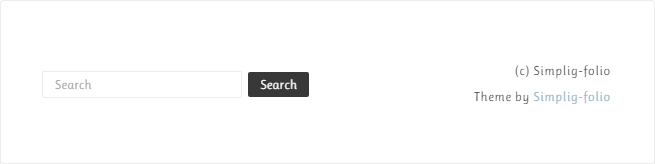
フッター

フッターはこんな感じで、検索ボックス・コピーライト表記・テーマへのリンク表記を配置しています。
01. 検索ボックス
<form action="/search" method="get">
<input type="text" name="q" value="{SearchQuery}" placeholder="{lang:Search}">
<button type="submit">Search</button>
</form>placeholderを {lang:Search} にしておけば、言語設定に応じてくれるので推奨します。
02. コピーライト表記
<small class="copyright">(c) {Title}</small>ここでいうコピーライトとは、このテーマをインストールしたブログの投稿内容に対するコピーライト表記なので、ユーザーのブログ名が出力されるようにしておきます。
03. テーマへのリンク表記 [OP]
任意ですが、「私が作ったテーマです!」というのを表記したければ入れておくと良いでしょう。
大枠の設定
更に、bodyにclass名を付与したり、レイアウトに関わる部分を設定していきます。
インデックスページとパーマリンクページの振り分け
<body class="{block:IndexPage}index{/block:IndexPage}{block:PermalinkPage}permalink{/block:PermalinkPage}">これでbodyにclass名が付与されました。
カラムレイアウトの調整 [OP]
続いて、インデックスページではカラム数を1~3列で選べるようにするため、以下のように設定しました。
<div id="contents"{block:IndexPage} class="{select:Max Layout Column}"{/block:IndexPage}>
<!-- ここに各投稿のHTMLを入れる -->
</div>コーディングの段階で用意してたclass名が付与されるように、テーマオプションで用意した「select:Max Layout Column」の値が出力されるように組み込んでいます。
インデックスページの組み込み
共通部分が完了したら、中身にうつっていきます!
インデックスページの組み込み、と書いていますが、ほとんどがパーマリンクページへ引き継がれるタグになっているので、ここが山場です!
投稿のベース作成
コーディングの章で、各投稿部分のHTML構造に軽く触れましたが、実際に組み込んでいきましょう。
class名の振り分け
{block:Posts}
<article class="post {block:Text}text{/block:Text}{block:Photo}photo{/block:Photo}{block:Photoset}photoset{/block:Photoset}{block:Panorama}panorama{/block:Panorama}{block:Quote}quote{/block:Quote}{block:Link}link{/block:Link}{block:Chat}chat{/block:Chat}{block:Audio}audio{/block:Audio}{block:Video}video{/block:Video}{block:Answer}answer{/block:Answer}">
...
</article>
{/block:Posts}{block:Posts}で囲んだ領域が、投稿の数だけ繰り替えれるので、articleを囲むようにします。
また、上記のようにすると、共通の「.post」に加えて、投稿タイプにあわせて「.text」「.photo」「.link」などのclassが振られます。
投稿内容の出力
テキスト投稿タイプをベースに一旦組み込みます。
各独自タグの詳しい説明は第2回で紹介していますので、分からない部分は確認しながら進んでください!
{block:Posts}
<article class="post ....">
<!-- 内容 -->
<div class="post_body">
{block:Title}
<h1><a href="{Permalink}">{Title}</a></h1>
{/block:Title}
{block:Body}{Body}{/block:Body}
</div>
<!-- 共通フッター -->
<footer class="post_footer">
<!-- 出典 -->
<div class="source">{lang:Source} : <a href="{SourceURL}" target="_blank">{SourceURL}</a></div>
<!-- タグ一覧 -->
{block:HasTags}
<ul class="tags">
{block:Tags}
<li><a href="{TagURL}">#{Tag}</a></li>
{/block:Tags}
</ul>
{/block:HasTags}
<!-- リブログ/ライクボタン -->
<ul class="btn">
<li class="reblog">{ReblogButton}</a></li>
<li class="like"><span>{LikeButton}</span></li>
</ul>
<!-- 投稿日 -->
<time datetime="{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero}">{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero} {ShortDayOfWeek}</time>
<!-- リアクション件数 -->
<div class="notes"><a href="{Permalink}">{NoteCountWithLabel}</a></div>
</footer>
</article>
{/block:Posts}
不要な要素の出力制御
さて、今組み込んだベース部分ですが、テキスト投稿タイプのHTML構造が「質問ページ」「ゲスト投稿ページ」「カスタムページ」において流用されるようになっています。
しかしながら、この3つのページには「投稿日時」という概念は存在せず、「投稿タグ」もありません。
そのため、「.post_footer」が出力される条件を追加します。
<!-- 投稿日時が存在する場合に出力 -->
{block:Date}
<footer class="post_footer">
...
</footer>
{/block:Date}投稿タイプ別の組み込み
投稿タイプ別の組み込みの前に、前項で作ったベースのうち、共通部分とそれ以外を分け、共通しない部分は一旦 {block:Text} で囲みます。
{block:Posts}
<article class="post ....">
{block:Text}
<!-- 内容 -->
<div class="post_body">
{block:Title}
<h1><a href="{Permalink}">{Title}</a></h1>
{/block:Title}
{block:Body}{Body}{/block:Body}
</div>
{/block:Text}
{block:Date}
<footer class="post_footer">
...
</footer>
{/block:Date}
</article>
{/block:Posts}内容にあたる「.post_body」を囲みました。
こうすることで親のarticleタグと共通フッターは投稿タイプに関わらず出力されるようになります。
もちろんこのままではテキスト投稿タイプ以外の投稿はフッターしか表示されないことになるので、各投稿タイプ別の組み込みを行っていきます。
各投稿タイプに関する記述は、{block:Text}~{/block:Text} の下にどんどん連ねて書いていきます。
独自タグは詳しい内容を第2回で紹介していますので、以下にはいくつかだけソースを紹介します。
画像投稿タイプ(ノーマル)の場合
{block:Posts}
<article class="post ....">
{block:Text}
...
{/block:Text}
{block:Photo}
<figure><img src="{PhotoURL-HighRes}" alt=""></figure>
{block:Caption}
<div class="post_body">
{Caption}
</div>
{/block:Caption}
{/block:Photo}
{block:Date}
<footer class="post_footer">
...
</footer>
{/block:Date}
</article>
{/block:Posts}
シンプルな形だとこうなります。
画像投稿タイプの場合は、本文は{Caption}になりますのでご注意を。また、キャプションを入れずに投稿することも数多くあるので、「.post_body」はキャプションがあるときだけ出力されるようにします。
リブログ投稿の場合
リブログ投稿は、正確には「リブログされたテキスト投稿」「リブログされた画像投稿」といった形で、各投稿タイプの組み込みが完了していれば出力されます。
そのため、リブログ投稿の場合には、更に追加したい情報を組み込むイメージです。
<article class="post ...">
{block:RebloggedFrom}
<!-- リブログ元を出力 -->
<div class="parent">
Reblogged from: <a href="{ReblogParentURL}" target="_blank">{ReblogParentName}</a>
</div>
<!-- リブログの場合にはdivを追加 -->
<div class="reblogged">
{/block:RebloggedFrom}
{block:Text}
...
{block:Text}
....
{block:Date}
<footer class="post_footer">
...
</footer>
{/block:Date}
{block:RebloggedFrom}
<!-- 追加したdivのとじタグ -->
</div>
{/block:RebloggedFrom}
</article>
今回は、見た目的にわかりやすくしたかったので、リブログのときは div.reblogged というブロックで囲むようにしてみました。
ページネーションの組み込み
投稿部分の組み込みが完了したら次はページネーションです。
{block:Pagination}はインデックスページ用のページネーションで、トップページ・タグページ・検索結果ページで流用されます。ページネーション用のタグはこちらに細かく書いてあるのでサラッと。
[OP] 今回は、テーマで無限スクロールを使えるようにしたかったので、無限スクロールをONにしている場合にはページネーションを非表示にするように組み込んでみます。
<div class="pagination{block:IfEndlessScroll} hide{/block:IfEndlessScroll}">
{block:PreviousPage}
<a href="{PreviousPage}">New</a>
{/block:PreviousPage}
<span>/</span>
{block:NextPage}
<a href="{NextPage}">Old</a>
{/block:NextPage}
</div>div.paginarionに対して、IfEndlessScrollがONのみ「.hide」のclassを付与するように、テーマオプションのところで作っていた「if:Endless Scroll」を活用しています。CSS側で「.paginarion.hide」は display:none; となるように設定しておきます。
これと合わせて、無限スクロールに使用しているjavascriptも、{block:IfEndlessScroll}で囲んでおきましょう。
タグ・日付・検索ページの組み込み
タグ・日付・検索ページについてはインデックスページに含まれるので、大きな調整は必要ありません。何のページなのかわかるように、タイトルを付けてあげましょう。
...
<header>...</header>
<div id="contents" ...>
<!-- タグページ用 -->
{block:TagPage}
<h1>{lang:Posts tagged Tag}</h1>
{/block:TagPage}
<!-- 日付ページ用 -->
{block:DayPage}
<h1>{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero} {ShortDayOfWeek}</h1>
{/block:DayPage}
<!-- 検索ページ用 -->
{block:SearchPage}
<h1>{lang:SearchResultCount results for SearchQuery}</h1>
<!-- 検索結果が0件だった場合に出力 -->
{block:NoSearchResults}
<div class="inner">
<p>{lang:Sorry no search results found}</p>
</div>
{/block:NoSearchResults}
{/block:SearchPage}
...
</div>
<footer>...</footer>
...また、日付ページだけはページネーションの種類が違うので、先ほど追加したページネーションの近くに、日付ページ専用のページネーションを用意しておきましょう。
<!-- 日付ページでのみ出力 -->
{block:DayPage}
{block:DayPagination}
<div class="pagination">
{block:NextDayPage}
<a href="{NextDayPage}">{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero} {ShortDayOfWeek}</a>
{/block:NextDayPage}
<span>/</span>
{block:PreviousDayPage}
<a href="{PreviousDayPage}">{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero} {ShortDayOfWeek}</a>
{/block:PreviousDayPage}
</div>
{/block:DayPagination}
{/block:DayPage}
前後の日付の投稿があれば出力されます。投稿のなかった日付は飛ばされるようになっています。
パーマリンクページの組み込み
リアクションの組み込み
インデックスページがひと通りできたらパーマリンクページはほとんどやることがありません。リブログ・ライクの詳細を出力してくれるタグを組み込みましょう。
{block:Posts}
<article>
<article class="post ....">
</article>
<!-- パーマリンクページでのみ出力 -->
{block:PermalinkPage}
<!-- リアクションがあった場合に出力 -->
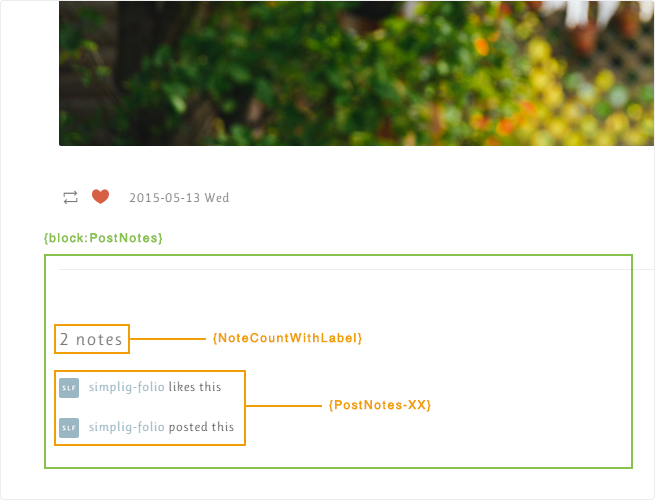
{block:PostNotes}
<div class="notes-block">
<div class="notes-title">{NoteCountWithLabel}</div>
{PostNotes-64}
</div>
{/block:PostNotes}
{/block:PermalinkPage}
{/block:Posts}
ページネーションの組み込み
インデックスページとパーマリンクページはページネーションが違うので組み込みます。場所はインデックスページ用のページネーション近辺で良いでしょう。
<!-- パーマリンクページでのみ出力 -->
{block:PermalinkPage}
{block:PermalinkPagination}
<div class="pagination">
{block:NextPost}
<a href="{NextPost}">New</a>
{/block:NextPost}
<span>/</span>
{block:PreviousPost}
<a href="{PreviousPost}">Old</a>
{/block:PreviousPost}
</div>
{/block:PermalinkPagination}
{/block:PermalinkPage}その他 [OP]
さて、組み込みはこれでほぼ完了です!
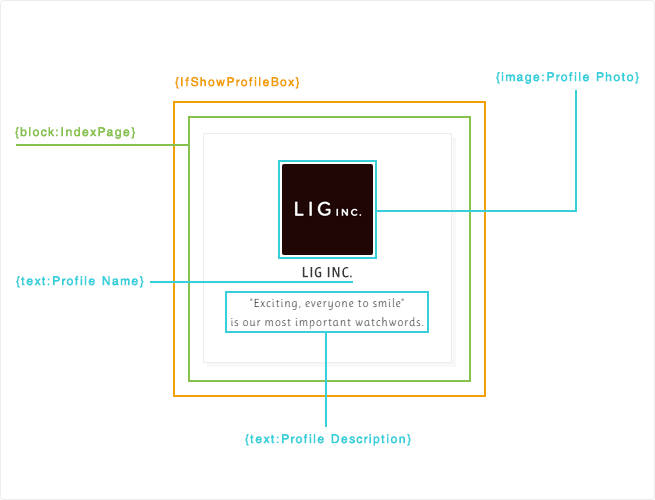
今回は個人プロフィールボックスを用意したいなと思っていたので、その組み込みをおまけに。
<!-- プロフィールボックスの表示をONにしていた場合に出力 -->
{block:IfShowProfileBox}
<!-- インデックスページでのみ出力 -->
{block:IndexPage}
<!-- タグ・日付・検索ページでは出力したくないので .hide クラスで非表示に -->
<div class="post profilebox{block:TagPage} hide{/block:TagPage}{block:SearchPage} hide{/block:SearchPage}{block:DayPage} hide{/block:DayPage}">
<div class="inner">
<figure>
<img src="{image:Profile Photo}" alt="">
</figure>
<div class="name">{text:Profile Name}</div>
<div class="description">{text:Profile Description}</div>
</div>
</div>
{/block:IndexPage}
{/block:IfShowProfileBox}
完成!
以上で完成です!
◯オリジナルテーマ「Simplig-folio」
http://simpligfolio.tumblr.com/
この後、はるかさんからのご要望どおり、テーマ申請をすることになりました。もう私は力尽きたので、はるかさんにバトンタッチします。あとはヨロシク~!
まとめ
いかがでしたか?
組み込みをしていて思いましたが、テーマづくりの肝は何よりも「静的コーディングの作業」だと学びました。いかにして無駄を省き、効率的なコードを書くか、それ次第だなと………。
これで完璧!という状態にして組み込みし始めても、結構ボロが出てきてしまいました。できればCSSやJSは自身のサーバーに仮置きしながら進めて、最後にTumblrにアップロードするのが良さそうです!
それではまた(^ω^)
【もっとTumblrを知りたい方はコチラ】
※ 多機能型SNS「Tumblr(タンブラー)」が人気の理由と特徴、簡単な使い方まとめ
※ Tumblrをカスタマイズしてブログをおしゃれなデザインにするおすすめ無料テーマまとめ
※ Tumblrでもここまでデザインできる!オリジナルカスタマイズの実例解説
※ Tumblrテーマを本気でつくる Vol.1「テーマカスタマイズの基本編」
※ Tumblrテーマを本気でつくる Vol.2「テーマカスタマイズの独自タグ理解編」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











