こんにちは、デザイナーのぺちこです。
以前、「Tumblrでもここまでデザインできる!オリジナルカスタマイズの実例解説」という記事で、「いいオフィスBLOG」の例を出して解説をしたのですが、汎用性がないなあと今更反省をしています。
前回はまだTumblr初心者ということもあったので許してもらうとして……。今回は、本気でTumblrテーマを作りたい人のために出直してきました!
1つの記事にすると長い戦いになると思ったので、以下の順で連載のかたちをとってご紹介したいと思います。
- Vol.1 テーマカスタマイズの基本編
- Vol.2 テーマカスタマイズの独自タグ理解編
- Vol.3 テーマカスタマイズ実践編
テーマカスタマイズということで、あらかじめ「HTML/CSSの理解がある」「Tumblrの管理画面くらいは知っている」というのを前提に話を進めていきます。
Vol.1「テーマカスタマイズの基本編」 もくじ
Tumblr独自タグ

https://www.tumblr.com/docs/ja/custom_themes
Tumblrの独自タグについては、上記の公式の解説ページに一覧があります。
ここでひとつずつ再度記載するのはスペース的に厳しいので、使用箇所で適宜説明をしていきたいと思いますが、困ったときは公式ページをリファレンスとして使いましょう!
デフォルトテンプレートを理解する
いきなりゼロからテーマを作ろうとしても難しいので、まずはデフォルトのテンプレートから基本的なことを学んでいきましょう。
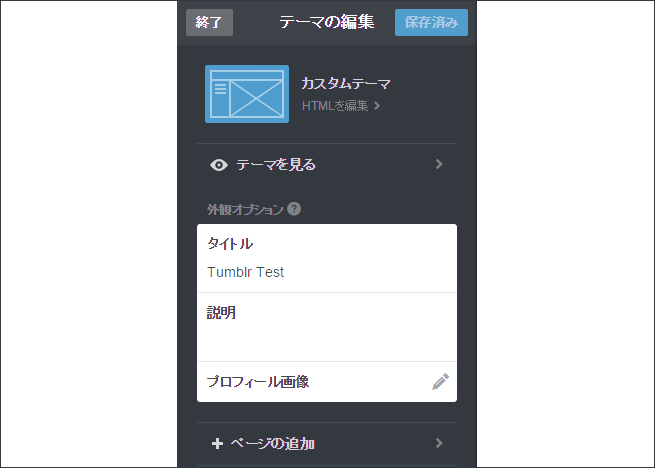
テーマの編集を開くと、サイドカラムに「外観オプション」と「テーマオプション」の2つのセクションがあります。
- 外観オプション…Tumblrの基本的な設定に関わるオプション
- テーマオプション…各自で自由に作成できるオプション
詳しく見ていきましょう。
外観オプション
Tumblrでは、ページに関わる基本的な設定のために、すでに独自タグが用意されています。デフォルトテンプレートの場合は、以下のように設定されています。
| タイトル | 作成したTumblrブログのタイトル。 |
|---|---|
| 説明 | ブログの説明。この説明がmetaのdescriptionとしても反映されます。 |
| ヘッダ画像 | 画面最上部の画像 |
| プロフィール画像 | プロフィール画像、Favicon、Apple Touch Iconとしても設定されています。 |
| プロフィール画像の形 | 表示されているプロフィールのclippingの形を四角or円に変更できます。 |
| タイトルのフォント | デフォルトでフォントがいくつか用意されており、太字にするかどうかも含めて選択できます。 |
| 背景色 | ブログの背景色になるカラー。 |
| Title color | ブログタイトルのテキストカラー。 |
| 強調色 | リンク色、ヘッダ画像が無い場合の背景色などに使われるカラー。 |
| ヘッダ画像を表示~ 説明文を表示 |
それぞれ表示の有無を選択できます。 |
さて、「デフォルトテンプレートの場合」と書いたとおり、これらはテーマを作成すると必ずついてくる訳ではありません。
試しに「HTMLを編集」をクリックして、ソースを一旦コピーしてから全部消して保存してみましょう。

随分とスッキリしましたね。
「タイトル」「説明」「プロフィール画像」は必須項目で、それ以外は任意項目になっています。
この任意項目をどのようにしてオプションとして追加するのかは、外観オプションをカスタマイズするで解説します。
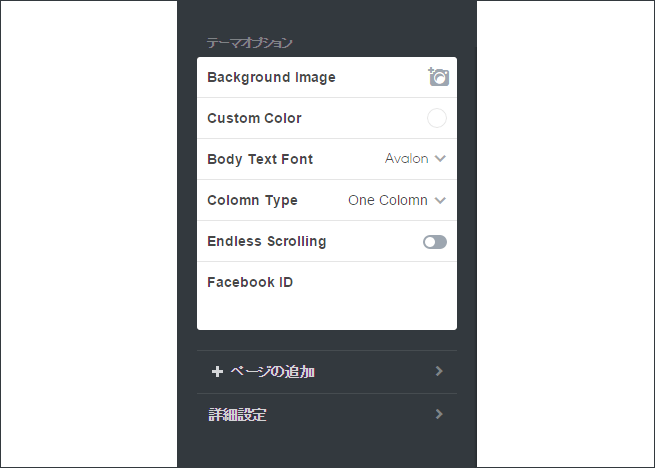
テーマオプション
作成したテーマを自分だけで使う場合はまだ良いですが、外観オプションだけではテーマとしては汎用性が良くありません。Tumblrではテーマカスタマイズ用に、各自でオプションを追加できるように専用のタグが用意されています。
管理画面からユーザーが自由に変更することができるようになるので、カスタマイズ性の高いテーマを作る際にはとても大切です。テーマオプションに追加できるのは以下です。
| カスタムカラー | カラーパレットまたはRGB16進数で色を指定できる。 |
|---|---|
| カスタムフォント | フォント選択のドロップダウンリストからフォントを選ぶことができる。 |
| ブーリアン | ON/OFFを切り替えることができる。要素の表示・非表示を選ぶ際などに便利。 |
| ドロップダウンリスト | 複数の選択肢の中からオプションを選ぶことができる。 |
| カスタムテキスト | 全角半角問わず、任意のテキストを入力できる。 |
| カスタム画像 | 任意の画像を登録することができる。 |
| カスタムCSS | テーマHTMLを編集することなく、CSSを追加することができる。 |
カスタムCSS以外は、初期値を入れておくことが可能です。細かい使い方は、テーマオプションをカスタマイズするで解説します。
外観オプションをカスタマイズする
では次に、カスタマイズの方法を解説していきます。
外観オプションのうち、値を入力する項目についてはHTML側でその値を出力させなければなりません。値の出力に必要な独自タグは以下のとおりです。
| タイトル | {Title} |
|---|---|
| 説明 | {MetaDescription} または {Description} |
| ヘッダ画像 | {HeaderImage} (URL出力) |
| プロフィール画像 | {PortraitURL-**} **には、16,24,30,40,48,64,96,128のいずれかを入れる。指定したサイズの画像URLを出力。 |
| プロフィール画像の形 | {AvatarShape} |
| タイトルのフォント | {TitleFont} |
| タイトルのweight | {TitleFontWeight} |
| 背景色 | {BackgroundColor} |
| Title color | {TitleColor} |
| 強調色 | {AccentColor} |
これらの項目のうち任意項目に関しては、HTML内に独自タグの記載があると、管理画面にオプションとして自動的に追加されるようになっています。
そして、管理画面でON/OFFを切り替えるオプションに関しては、「ONの場合はこうする」「OFFの場合はこうする」という風に使いますよね。このオプションについては、以下のいずれかの独自タグが記載されていれば、自動的にオプションとして追加されます。
| スイッチON時 | {block:Show*****}~{/block:Show*****} |
|---|---|
| スイッチOFF時 | {block:Hide*****}~{/block:Hide*****} |
それぞれ「~」の中に表示させたい内容などを記載してください。また、上記のタグの「*****」は各オプション毎に異なるため、以下を参考にしてください。
| ヘッダ画像を表示 | ShowHeaderImage / HideHeaderImage |
|---|---|
| プロフィール画像を表示 | ShowAvatar / HideAvatar |
| タイトルを表示 | ShowTitle / HideTitle |
| 説明文を表示 | ShowDescription / HideDescription |
「まるごとテーマをカスタマイズするのはまだ難しいけど、少しHTMLをいじってみたいな」という方は、まずはこのあたりからいじってみると良いと思います。
例えば・・・
- 「強調色」のボーダーで投稿を囲むCSSを追加してみる
- 「Title color」をタイトル以外の部分にも適用するCSSを追加してみる
- 「説明文」が入っていないときだけ、ボーダーラインを出してみる
などなど。
ソースはごちゃごちゃしてますが、理解してから触ると案外簡単なのではないでしょうか?
テーマオプションをカスタマイズする
さて、テーマをカスタマイズするにあたって、理解と使いこなしがとても重要になってくる「テーマオプション」を解説していきます。
テーマオプションを追加する
テーマオプションを追加するためには、HTMLの<head>内に専用のmetaタグを追加する必要があります。
<meta name="オプションタイプ:ラベル" content="デフォルト値">「オプションタイプ」は決まった名前がありますので、後述します。「ラベル」は管理画面上で表示されるテキストです。スペースを入れることも可能ですが、半角英数字のみとなります。
「デフォルト値」は、ブーリアンタイプ以外では、空のままで問題ありません。
各オプション毎のタグの一例をご紹介します。
カスタムカラー
<meta name="color:Custom Color" content="#fff">カスタムフォント
<meta name="font:Body Text Font" content="">ブーリアン
<meta name="if:Endless Scrolling" content="0">ドロップダウンリスト
<meta name="select:Colomn Type" content="column1" title="One Colomn"> <!-- 「title」がドロップダウンリストの表示名、「content」が値となります -->
<meta name="select:Colomn Type" content="column2" title="Two Colomn">
<meta name="select:Colomn Type" content="column3" title="Three Colomn">カスタムテキスト
<meta name="text:Facebook ID" content="">カスタム画像
<meta name="image:Background Image" content="">これらを<head>内に追記していきますが、このときに {block:Hidden}~{/block:Hidden} で囲むと、HTML上に出力されなくなります。
{block:Hidden}
<meta name="color:Custom Color" content="#fff">
<meta name="font:Body Text Font" content="">
<meta name="if:Endless Scrolling" content="0">
<meta name="select:Colomn Type" content="column1" title="One Colomn">
<meta name="select:Colomn Type" content="column2" title="Two Colomn">
<meta name="select:Colomn Type" content="column3" title="Three Colomn">
<meta name="text:Facebook ID" content="">
<meta name="image:Background Image" content="">
{/block:Hidden}実際にこれを入れて保存すると・・・

じゃん。順番が勝手に変わる。
どんな順番で記述したとしても<カスタム画像 → カスタムカラー → カスタムフォント → ドロップダウンリスト → ブーリアン → テキスト>の順になって管理画面に出るようです。
できるだけ分かりやすいラベルを付けてあげることが必要ですね。
テーマオプションの値を出力する
では、先ほど追加したオプションの値を出力してみましょう。簡単です。
| カスタムカラー | {color:Custom Color} |
|---|---|
| カスタムフォント | {font:Body Text Font} |
| ブーリアン | 後述 |
| ドロップダウンリスト | {select:Colomn Type} |
| カスタムテキスト | {text:Facebook ID} |
| カスタム画像 | {image:Background Image} (URL出力) |
このように、meta nameで指定した文字列のまま、{}で囲むだけでOKです。
「値が入っているかどうかによって、要素を出し分けたい」という場合には{block}タグを使用します。「block:」に続く値については、meta nameで指定した文字列のスペースを全て詰めて「If」や「IfNot」を追加します。記述例は以下のとおり。
<h3>My Facebook</h3>
{block:IfFacebookID}
<p>http://facebook.com/{text:Facebook ID}</p>
{/block:IfFacebookID}
{block:IfNotFacebookID}
<p>教えてあげないよ!</p>
{/block:IfNotFacebookID}
ブーリアンに関しても同様で、以下のように記述します。
{block:IfEndlessScrolling}
<p>無限スクロールにします</p>
{/block:IfEndlessScrolling}
{block:IfNotEndlessScrolling}
<p>無限スクロールにはしたくない</p>
{/block:IfNotEndlessScrolling}要素の表示・非表示を切り替えたり、ONのときだけClassを追加したり、といった使い方をすることができます。こうすることで、必要のないJavaScriptを読みこんでしまうといったことも回避できるので、こまめに駆使していきましょう。
まとめ
いかがでしたか?
「テーマカスタマイズの基本編」ということで、今回はひとまずテーマを作る上で大切な「オプション」について解説をしました。
次回お話する「テーマタグの理解編」も基本にあたる内容ではあるのですが、まずは今回のオプションの作り方・使い方を実践してみて、「どんなテーマを作るか」「どのくらい汎用的なテーマを作るか」というのを考えてみてもらえればと思います。
ちなみに私は今回、ディレクターの野部さんをクライアントにして、要望を汲みながらテーマを作ろうと思っています!
それではまた(^ω^)
【Tumblrのカスタマイズに役立つ!】
※ Tumblrをカスタマイズしてブログをおしゃれなデザインにするおすすめ無料テーマまとめ
※ Tumblrでもここまでデザインできる!オリジナルカスタマイズの実例解説
※ デザインの知識がなくても参考になる配色パターン見本サイト12選+α
※ デザインの参考にしたい、写真と文字を半分重ねた雑誌風のWebサイト15選
※ Webデザインに役立つ配色パターンが豊富なカラーパレット系サービス6選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











