こんにちは、デザイナーのモモコです。
今回はデザインの重要な要素の一つである、色選びの時に使える配色シミュレーションができるツールやサイトをご紹介します。Webカラーのカラーパレット系サービスを中心にチョイスしましたので、配色などでお悩みの方はぜひご参考にしてみてください!
- 独学でつまずいていませんか?
- 配色やデザインの基礎を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
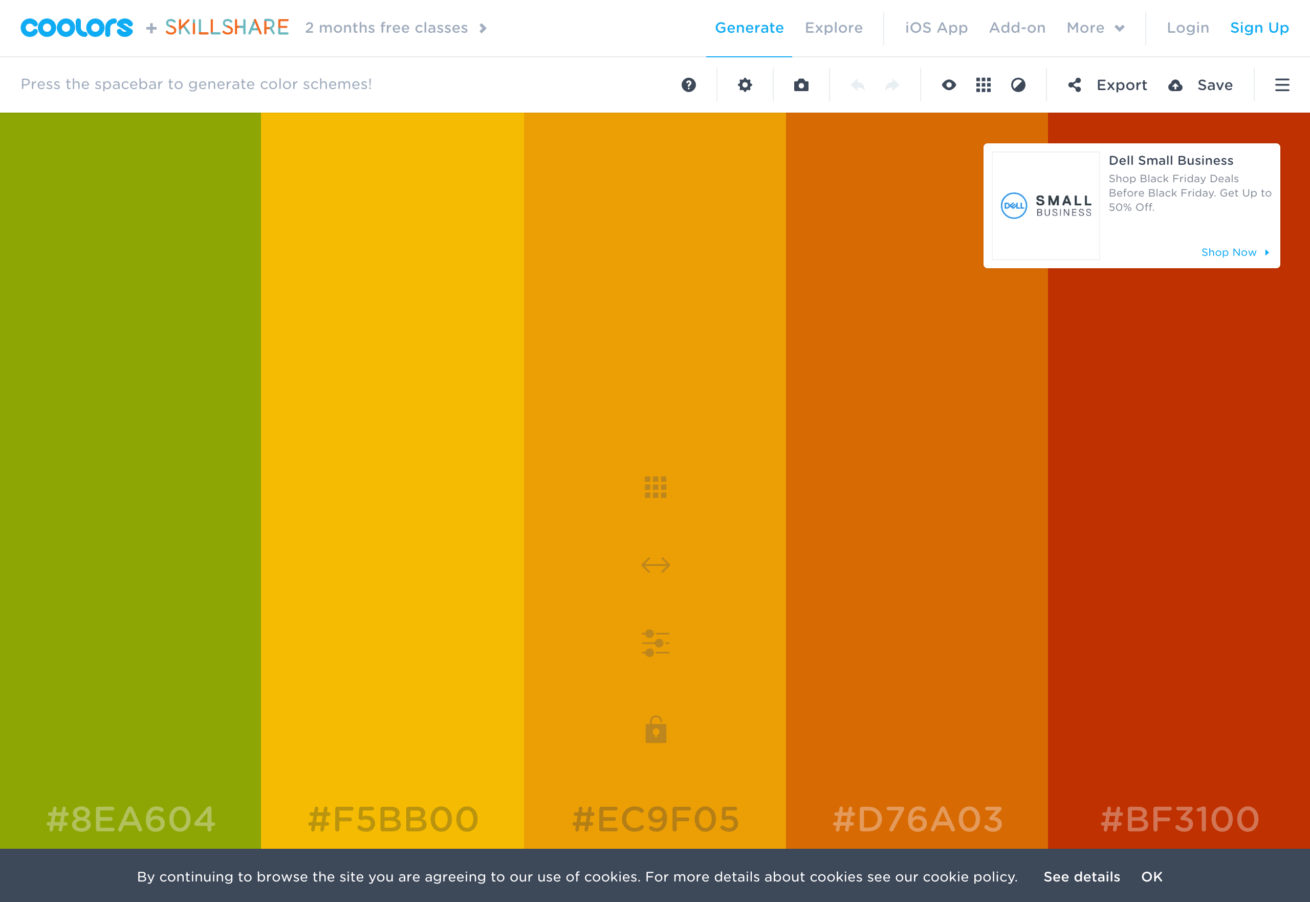
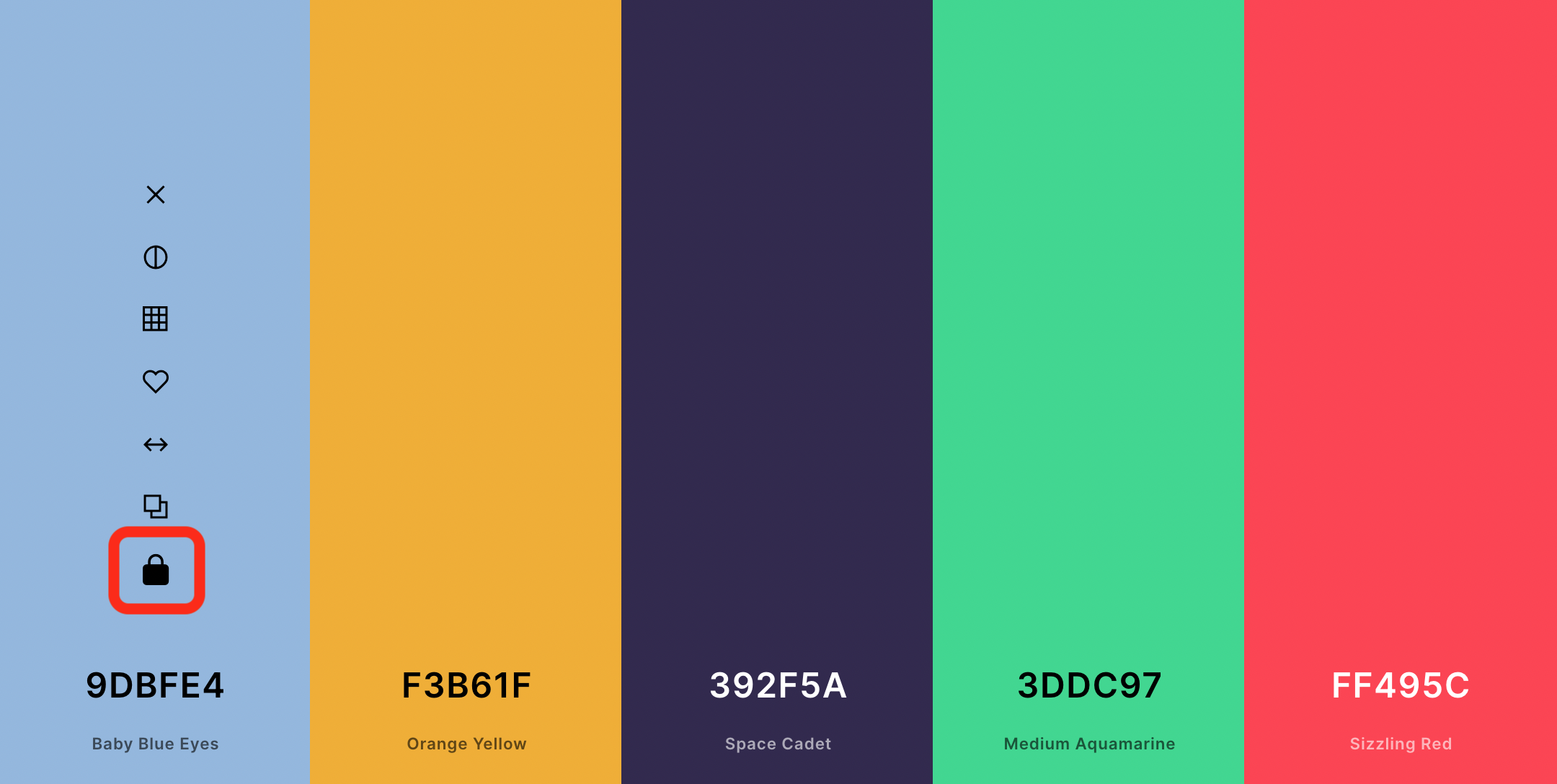
coolors

直感的な操作で色の組み合わせのシミュレーションができるサイト。スペースキーを押すことで自動で配色を行なってくれます。何度でも押せるので、好みの配色が出来上がるまで好きなだけ押してください。
なお、気に入った色があれば一つずつロックをかけることができます。ロックをかけた色は固定され、スペースを押すとそれ以外の色が自動で入れ替わる仕組みです。

HSBなど詳細な数値の指定や、色の配置換えも可能です。常にバージョンアップがされています。
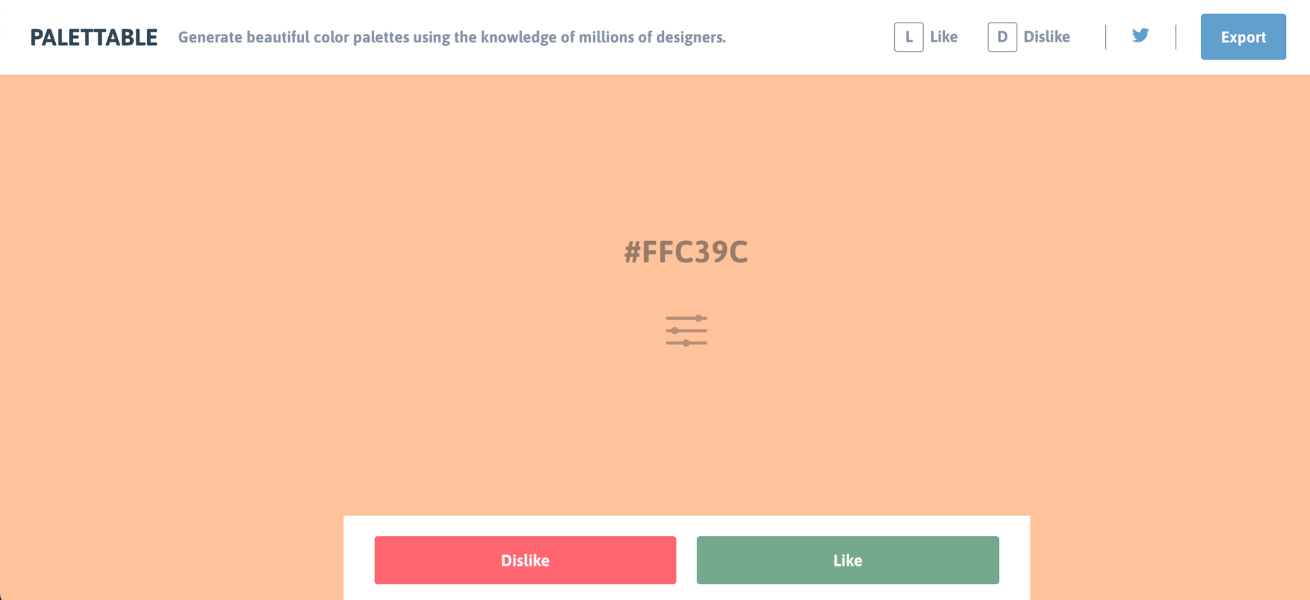
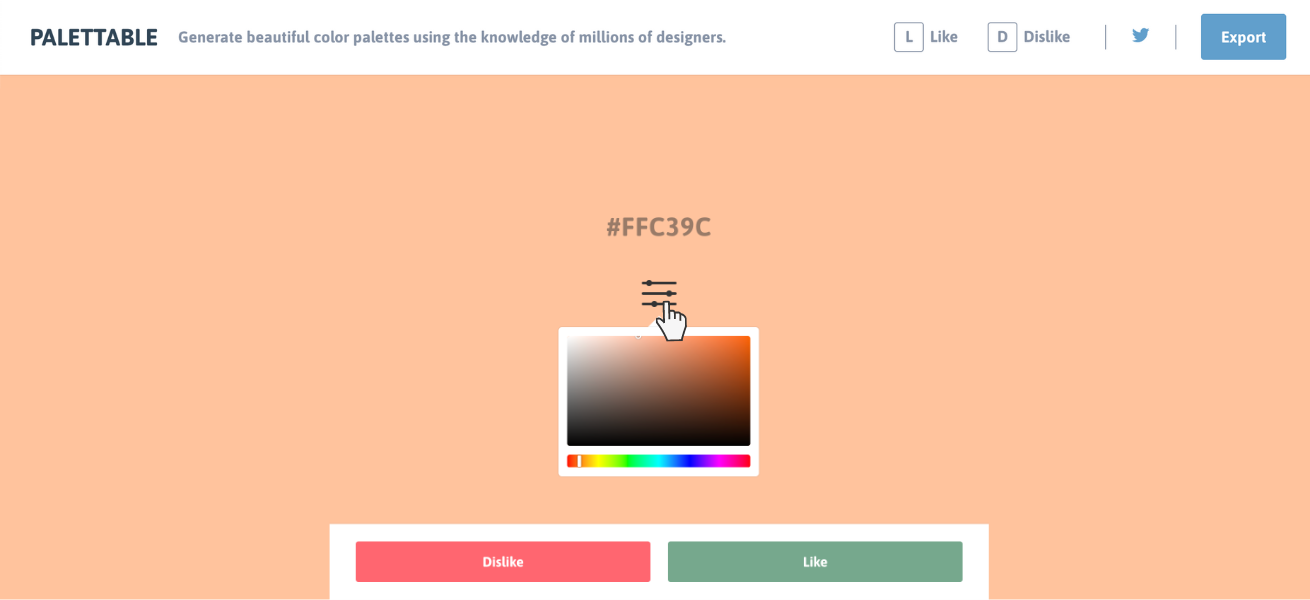
PALETTABLE
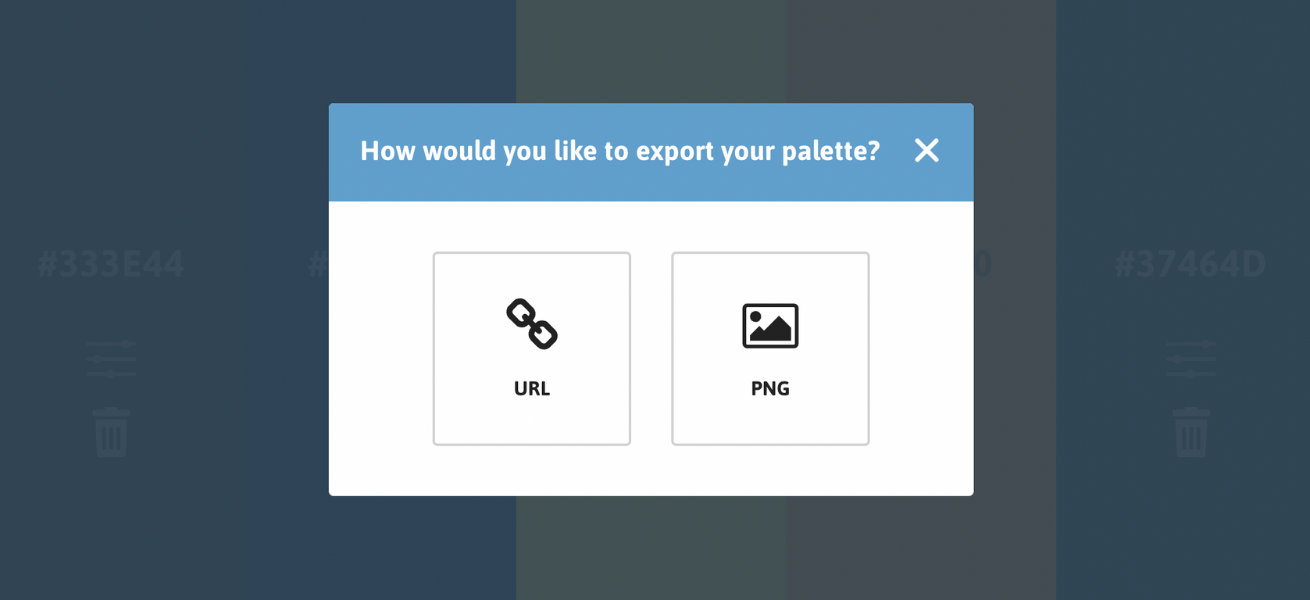
表示される色に対し、「like」か「dislike」を選んでいくことで、パレットを生成できる配色ツール。色は自動で抽出されますが、カラーピックを使って自分で選ぶこともできます。

最大5色まで選択することができ、選び終わったら画像かURLでエクスポートすることができます。

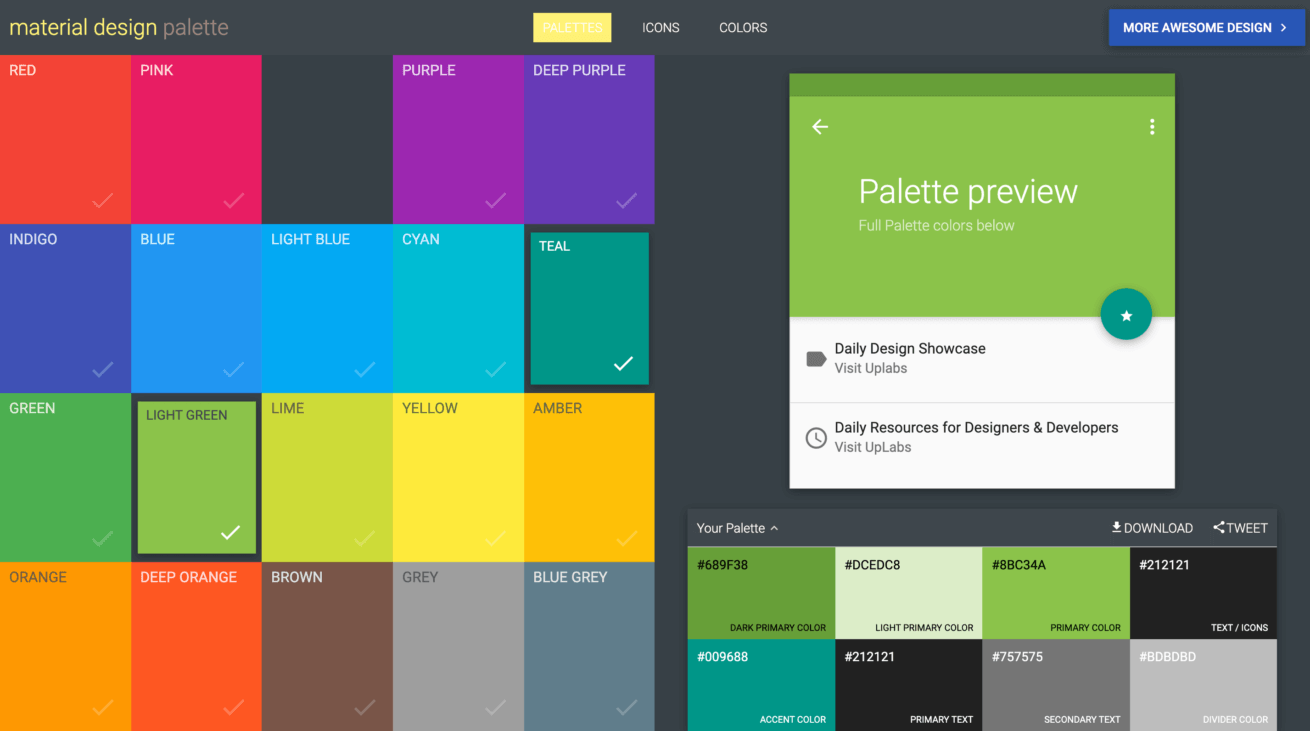
material design palette

https://www.materialpalette.com/
用意された19色から2色を選ぶと、自動的にその色を使ったデザインのプレビューが見られるサイト。
どちらの色をメインにするかの指定はできませんが、中間色も含めたカラーパレットのデータが出力されるので組み合わせの参考になります。
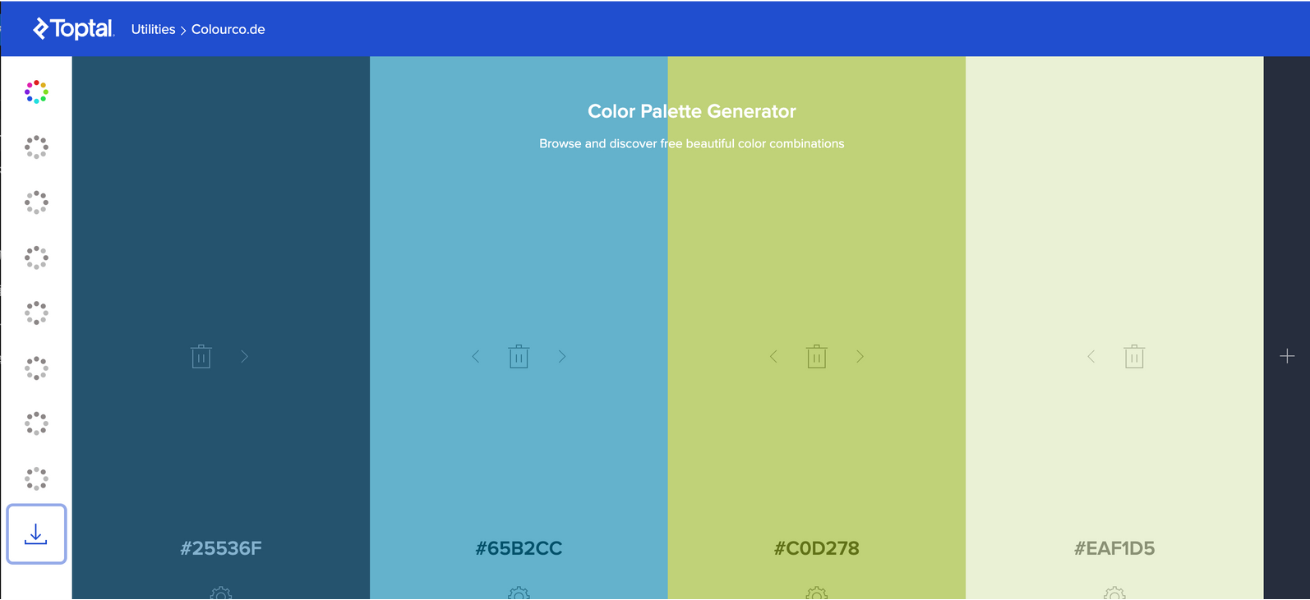
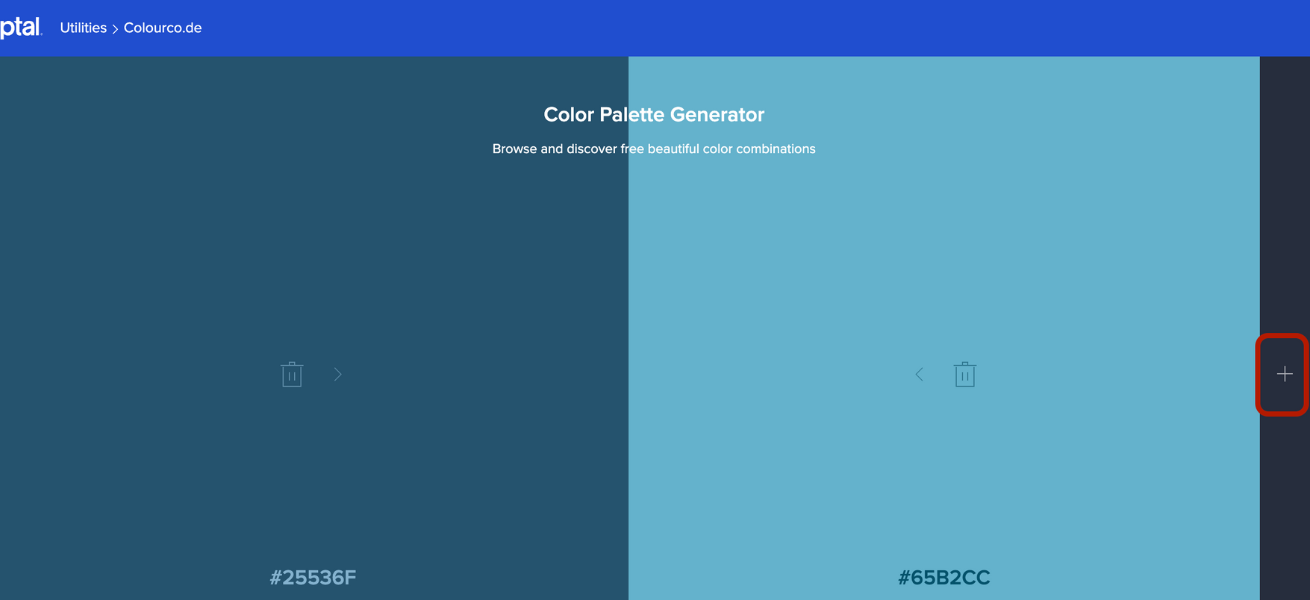
Toptal Color Palette Generator
 https://www.toptal.com/designers/colourcode
https://www.toptal.com/designers/colourcode
TOP画面自体がカラーピックのようになっており、カーソルを動かすことで色が変わります。気に入った色のところでクリックすると色が固定され、画面右の+ボタンを押すと新たに色を追加できる仕組みです。

なお、カラーコードでも色を指定できます。配色が完成したら、CSSやPNGファイルでダウンロードできます。
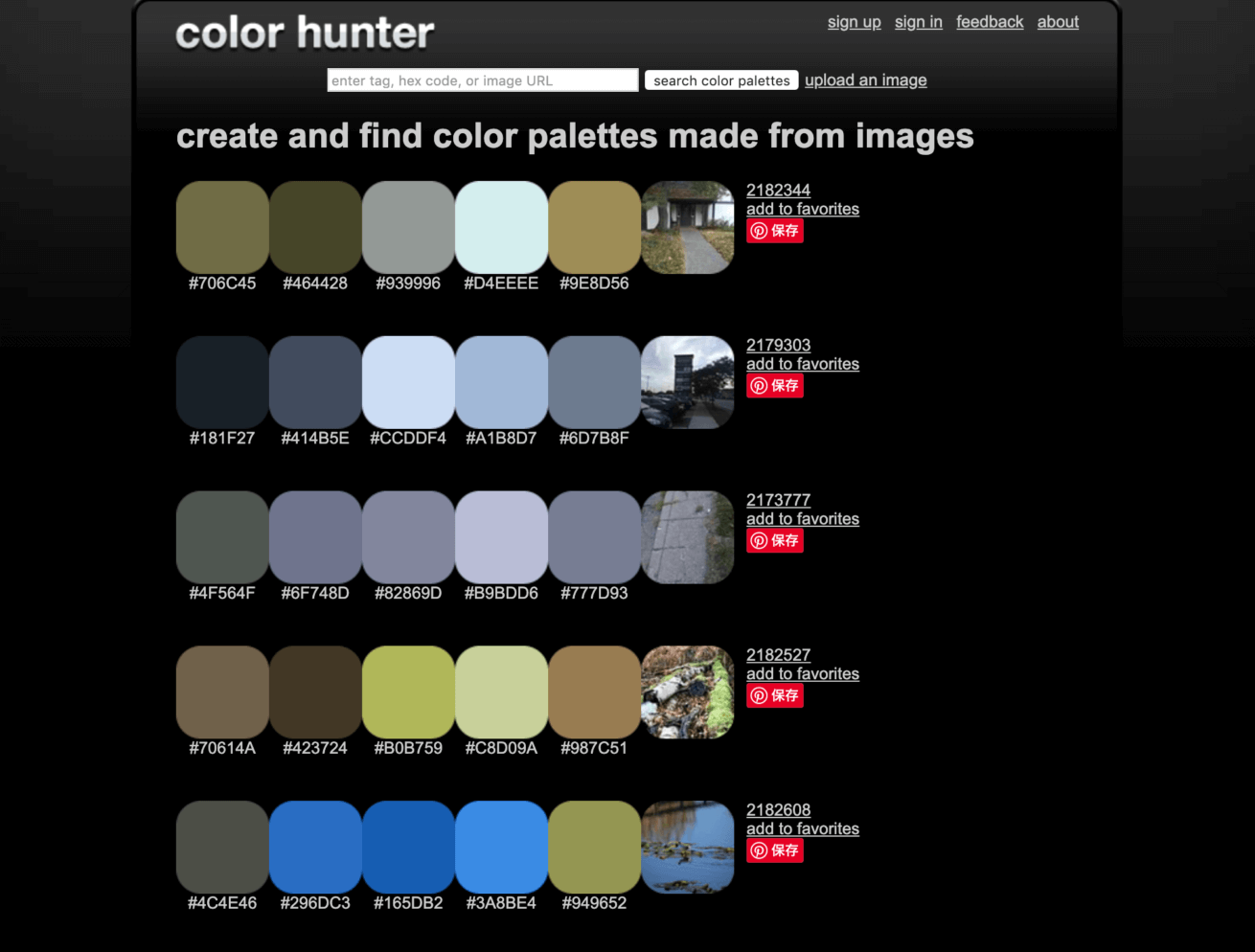
color hunter

アップロードされた写真から5色のカラーパレットを生成してくれるサイト。
「flower」などのタグから検索すると、今まで生成されたパレットを一覧で見ることができます。元の写真と見比べてどの辺りの色が使用されているのかチェックするのも良さそうです。
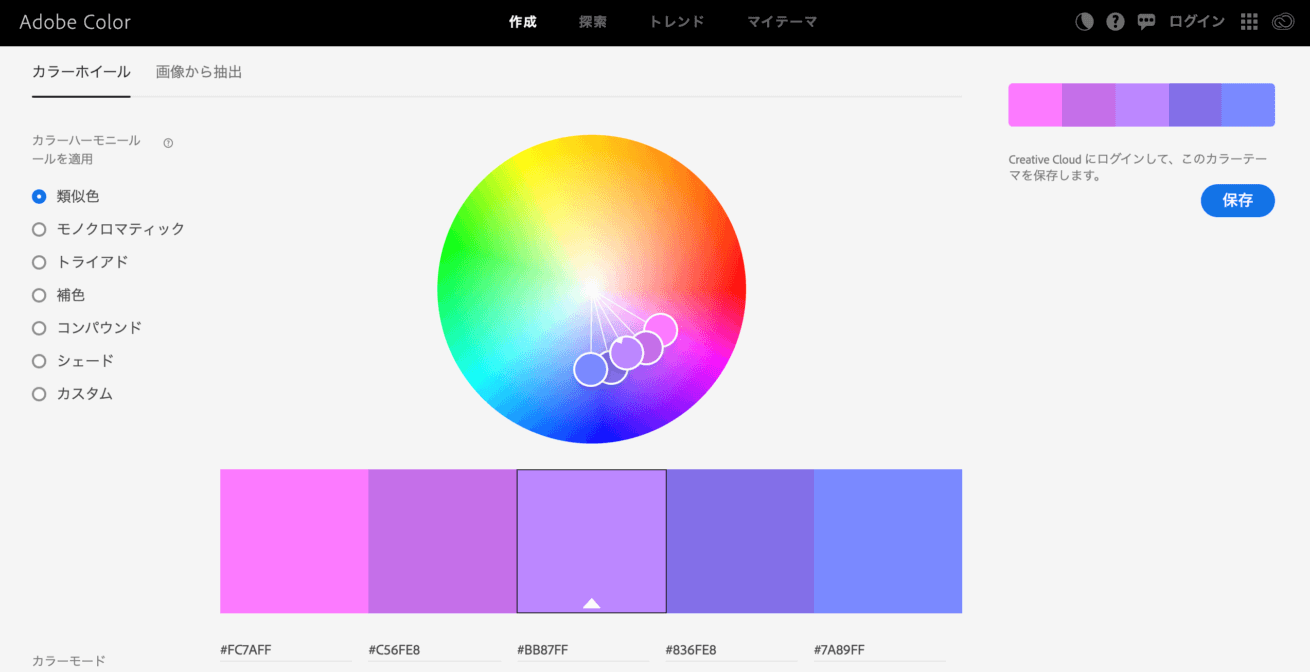
Adobe Color

https://color.adobe.com/ja/create/color-wheel/
みんな大好きAdobeの優秀なカラーパレット作成サービス。
フラットデザインに合う、少しくすんだ色の組み合わせや〇〇風などのさまざまな色の組み合わせが閲覧できます。Adobe IDにサインインすることでテーマのダウンロードもできます。
まとめ
いかがでしたか? たくさんある便利なサイトやツールの中から、自分に合ったものが見つけられれば幸いです。
ついつい悩みがちな色選びの時間を短縮して、より良いデザインができるようになりたいですね。
配色に悩む人は以下の記事も併せてご覧ください。
・累計7万人読まれている「本当に役立つ配色サービスまとめ」
・現役Webデザイナーが教える「配色の基本ルールと5つのコツ」
\ わからないことが一瞬で解決するかも? /

デジタルハリウッドとWeb制作会社LIGがコラボしてできた「STUDIO by LIG」では、Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開しています! 現在、上野と池袋にて受講生を募集していて、無料説明会は毎日開催中!! デザインを本格的に勉強したい方、一度見学に来ませんか?
「デジタルハリウッドSTUDIO by LIG」
個別相談会に参加する!
よくある質問
スマホからでも使える配色シミュレーションツールは?
coolors、PALETTABLE、Adobe Colorなど、記事内で紹介しているツールは全てスマホでも使えます。
配色を考える時の注意点は?
原色や純色を避けるようにしましょう。選ぶ色のトーンを揃えるようにすると、全体的にまとまりがでます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。