- テーマカスタマイズの解説最新版
- (2015年3月26日更新)
本記事より分かりやすく、テーマカスタマイズについて解説した記事を、連載形式でアップしています!以下よりご覧ください。
こんにちは、デザイナーのぺちこです!
お盆が過ぎたら、本当に夜が涼しくなった気がします。ツクツクボウシが「ツクツクボウシ」って鳴いてると最初に思った人は、けっこう想像力豊かだったんだなあと思う今日このごろです。
そんなわけで、9月も近づいて参りました。9月といえばLIGが運営を手がけるシェアオフィス「いいオフィス」のオープンが控えています。そして「いいオフィス」では公式ブログ「いいオフィスBLOG」をTumblrで運用しています。
私はこのTumblrのカスタマイズを担当しましたので、今回は「Tumblrオリジナルカスタマイズ方法」について紹介したいと思います!
デザインありきで、デザインを再現することにフォーカスしたカスタマイズだったため、完全なカスタマイズ法とは言い難いかもしれませんが、ある程度皆さんの参考になればと思います。
Tumblrでもここまでデザインできる!オリジナルカスタマイズ実例解説
今回のカスタマイズにあたっては、以下の2つのサイトを参考にさせていただきました。
まずはTumblr独自タグを押さえつつ、適宜ここに戻ってくるようにしましょう。
▼参考記事
- How to create a custom HTML theme
https://www.tumblr.com/docs/en/custom_themes
Tumblr公式のタグ一覧&解説ページです。
- Tags of tumblr.
公式をもとに日本語解説を展開してくださっています。(助かりました!)
もくじ
1. アカウントを非公開に設定する
調整中のページがアクセス可能なのはよろしくないので、まずは非公開モードにしておきましょう。
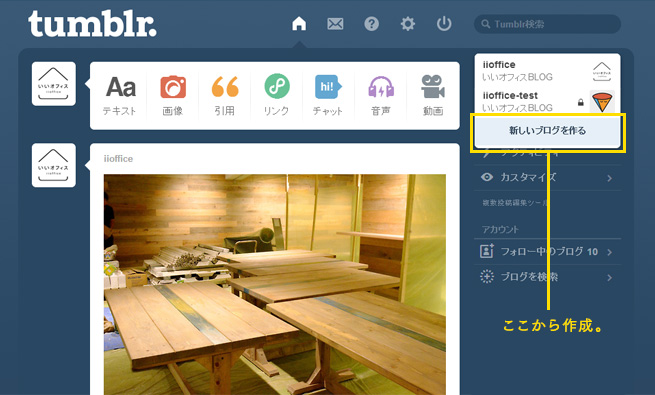
すでに運用しているアカウントをリニューアルしたいのであれば、新しいブログを作って作業をしましょう。

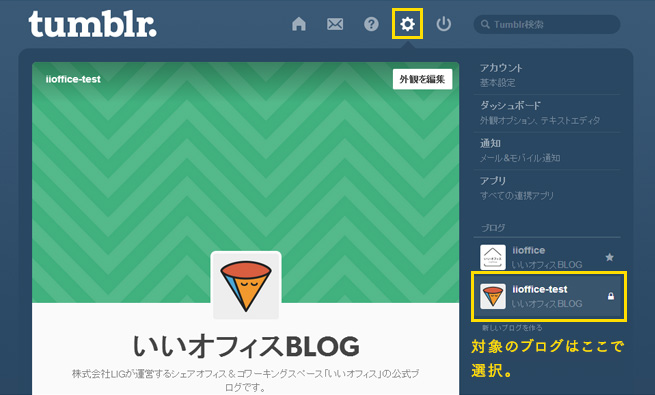
設定画面へは、上部の歯車アイコンから。
設定対象のブログは右カラムより切り替えることができます。

設定画面の最下部に「パスワード」という項目があるので、スイッチをオンにして閲覧用のパスワードを入力します。

入力するだけでOKなので、さっそくブログにアクセスしてみてください。
以下のような認証フォームが出てくれば設定は完了です!

2. カスタマイズ前の注意点
カスタマイズを始める前に、以下に紹介する注意点をチェックしておいてください。
カスタマイズ画面
設定画面の「サイトのテーマ」>「テーマの編集」より移動ができます。

画像・CSS・JavaScriptについて
テーマ用のファイルをアップする場所はTumblrにあるのですが、1ファイル5MB&1日15MBまでという制限付きのため、あまり実用的ではありません。
別途サーバーを用意して、そこから引っ張ってくるのが良さそうです。
CSS、JavaScriptに関しては、テーマHTMLに直接記載している場合も多いです。そのあたりはメンテナンス性を考慮して、各々やりやすい方を選んでいただければと思います。
テーマHTMLについて
TumblrのテンプレートHTMLは1ソースです。
トップも詳細もひとつのHTMLで振り分けているので、見づらくなってしまいがちです。
組みかたは各々やりやすい方法でよいと思いますが、今回はローカルでひととおり組んでデバッグまである程度済ませてから、独自タグを粛々と組み込んでいきました。
スマホ用テーマについて
スマホ用のデフォルトテンプレートがあります。
少しだけカスタマイズできるようになったようですが、今回はレスポンシブのため不使用。
カスタマイズについては以下の記事が参考になります。
▼参考記事
-
-
- Tumblr公式モバイルテーマがカスタマイズ出来るようになった – euphoLab
-
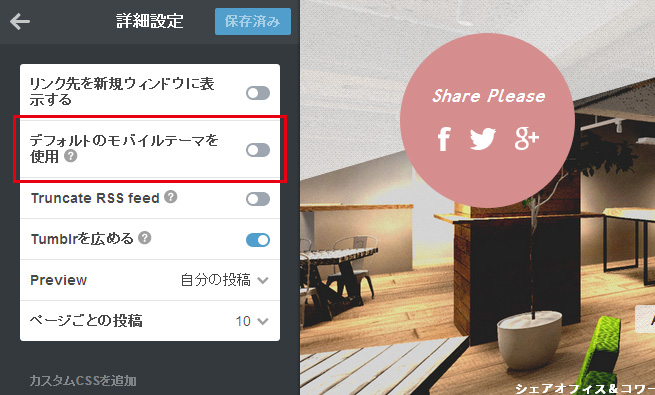
スマホテンプレートが適応されないようにするには、カスタマイズ画面下部の「詳細設定」にある「デフォルトのモバイルテーマを使用」という項目をオフにしてください。

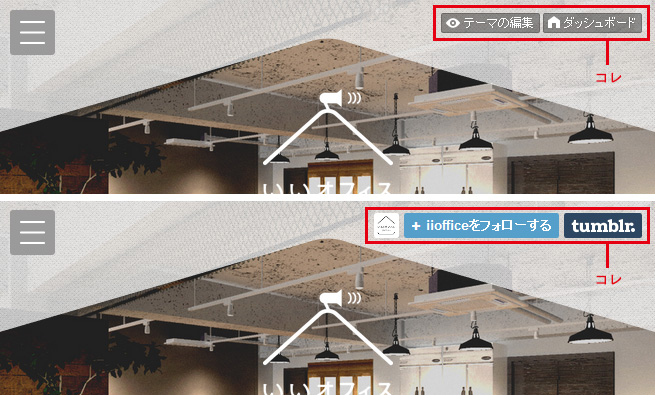
ヘッダーのウィジェットについて
これをウィジェットと呼ぶのかは分かりませんが…

非公開モードだと表示されませんでした。
カスタマイズ中に必要なタグを消してしまったのか? と少し頭を抱えたので、気にしないで大丈夫ということだけお伝えしておきたいです。
検索機能について
残念ながら、日本語に対応していません。(2014年8月現在)
日本語で運用する場合は、検索フォームは役割をほとんど果たさないため、導入はしばらく待ちでよいと思います。
3. {block}タグとTumblrの構造
前述のとおりTumblrは1ソースのため、{block}タグを用いて分岐をしていきます。
これがまた少々厄介で、以下のようになっています。
- {block:IndexPage}~{/block:IndexPage}
- トップページ、検索結果ページ、タグページなどの「一覧系ページ」全てが該当
- {block:PermalinkPage}~{/block:PermalinkPage}
- 個別記事詳細ページに該当
さらに、「一覧系ページ」は以下のように分岐タグが用意されています。(一部抜粋)
- {block:DayPage}~{/block:DayPage}
- 特定の日付の投稿一覧ページ
- {block:TagPage}~{/block:TagPage}
- タグページ
- {block:SearchPage}~{/block:SearchPage}
- 検索結果ページ
さて、どこが厄介かと申しますと、Tumblrのトップページであることを判定するタグが無いことです。
トップページのみに何かをしたい場合には、JSでURLを取得・判別したり、idやclass名を駆使して打ち消しあったりと、少し手を加える必要があります。
デフォルトのテンプレートにもあるように、なるべく大枠のdivなどに細かくclassをふるようにしておくと、後々助かります。
<div id="wrapper" class="{block:IndexPage} home{/block:IndexPage}{block:PermalinkPage} permalink{/block:PermalinkPage}{block:SearchPage} search-page{block:NoSearchResults} no-results{/block:NoSearchResults}{/block:SearchPage}{block:TagPage} tag-page{/block:TagPage}">LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











