4.【実例解説】いいオフィスBLOG
それではいよいよ実例解説です。
カスタマイズの前提と運用ルール
今回はデザイン優位でカスタマイズを進めたかったので、そのために設けた前提を先に紹介します。

今回実現したかったことは以下の6つ。
-
-
- 各投稿毎にアイキャッチ画像をつける
- 投稿年月日を表示
- タイトルを表示
- 投稿の冒頭を一部表示
- タグ毎に色分けをする
- 奇数件目、偶数件目で左右を振り分ける(トップ)
-
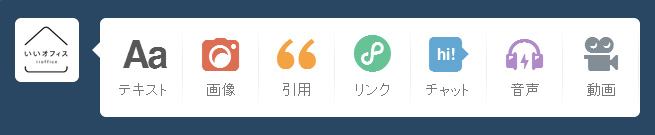
Tumblrの投稿には「テキスト」「画像」「引用」などいくつか種類があり、各タイプ毎にできることが異なります。

アイキャッチのように画像を使いたい場合は「画像投稿タイプ」でないと難しかったため、
-
-
- ブログの投稿は「画像投稿タイプ」を使用
- (見栄え的にも)必ず画像を1枚以上投稿する
-
という運用ルールを設けて、カスタマイズをしました。
<head>内の設定
まず、以下に実際のコードの一部をお見せします。
<title>{Title}{block:SearchPage} -「{SearchQuery}」の検索結果{/block:SearchPage}{block:PermalinkPage}{block:PostSummary} - {PostSummary}{/block:PostSummary}{/block:PermalinkPage}{block:TagPage} - {Tag}の投稿一覧{/block:TagPage}</title>
{block:Description}
<meta name="description" content="{MetaDescription}">
{/block:Description}
<meta name="keywords" content="いいオフィス,上野,シェアオフィス,officespace,LIG,ブログ,tumblr,タンブラー">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1,user-scalable=no,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta property="og:locale" content="ja_JP">
<meta property="og:title" content="{Title}{block:SearchPage} -「{SearchQuery}」の検索結果{/block:SearchPage}{block:PermalinkPage}{block:PostSummary} - {PostSummary}{/block:PostSummary}{/block:PermalinkPage}">
{block:Description}
<meta property="og:description" content="{MetaDescription}">
{/block:Description}
<meta property="og:site_name" content="{Title}">
<meta property="og:type" content="website">
{block:IndexPage}
<meta property="og:url" content="http://iioffice.ligmedia.net">
<meta property="og:image" content="http://iioffice.liginc.co.jp/blog/images/ogp.png">
{/block:IndexPage}
{block:PermalinkPage}{block:Posts}{block:Photo}
<meta property="og:url" content="{Permalink}">
<meta property="og:image" content="{PhotoURL-HighRes}">
{/block:Photo}{/block:Posts}{/block:PermalinkPage}タイトル(FacebookOGP含む)
今回は割とデフォルトテンプレートのものを踏襲しております。
-
-
- {Title}ブログ名を表示
- {block:SearchPage}~{/block:SearchPage}検索結果ページで表示させる内容を囲む
- {SearchQuery}入力された検索ワード
- {block:PermalinkPage}~{/block:PermalinkPage}記事詳細ページで表示させる内容を囲む
- {PostSummary}記事の概要。本文の冒頭部分を、htmlタグを除いた状態で出力。
- {block:TagPage}タグページで表示させる内容を囲む
- {Tag}表示しているタグページのタグ名
-
これで出力されるのは、以下のとおりです。
- トップページ
- いいオフィスBLOG
- 検索結果ページ
- いいオフィスBLOG -「◯◯」の検索結果
- 記事詳細ページ
- いいオフィスBLOG – いいオフィス8月7日受付開始!いよいよ、いいオフィスの受付が開始します!…
- タグページ
- いいオフィスBLOG – NEWSの投稿一覧
ディスクリプション
{MetaDescription} で、管理画面で設定した説明が出力されます。
設定は、カスタマイズ画面のトップから。同じ画面でタイトルの設定もできます。

FacebookOGPの設定
基本はmetaの設定と同じで大丈夫ですが、記事詳細ページではそのURLと投稿の画像を使用したいので、振り分けをおこなっています。
{block:IndexPage}
<meta property="og:url" content="http://iioffice.ligmedia.net">
<meta property="og:image" content="http://iioffice.liginc.co.jp/blog/images/ogp.png">
{/block:IndexPage}
{block:PermalinkPage}{block:Posts}{block:Photo}
<meta property="og:url" content="{Permalink}">
<meta property="og:image" content="{PhotoURL-HighRes}">
{/block:Photo}{/block:Posts}{/block:PermalinkPage}{block:PermalinkPage} で振り分けはOKですが、
記事のURLや画像を引っ張ってくるためには、{block:Posts}{block:Photo}で囲む必要があります。
-
-
- {Permalink}記事のURLを出力
- {PhotoURL-HighRes}投稿の画像URLを出力
-
トップページを組み込む
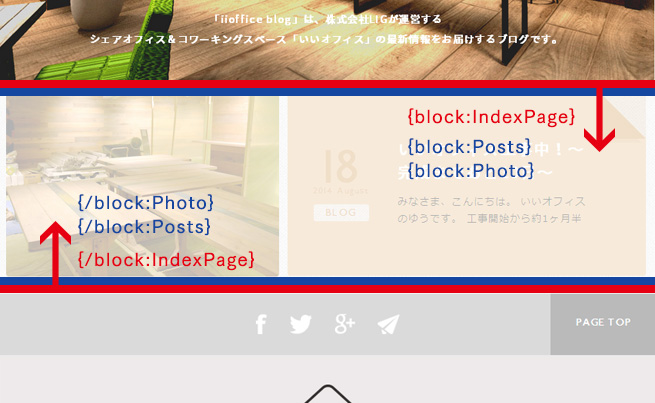
記事一覧部分のコードはこうなっています。
{block:IndexPage}
{block:Posts}
{block:Photo}
<article class="post box box-{TagsAsClasses} {block:Even}box-left{/block:Even} {block:Odd}box-right{/block:Odd} box-flat">
<a href="{Permalink}">
<div class="text">
<time datetime="{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero}">
<span class="day">{DayOfMonthWithZero}</span>
<span class="years">{Year} <span>{Month}</span></span>
</time>
{block:Tags}<div class="tag">{Tag}</div>{/block:Tags}
<div class="title">
<h1></h1>
<div class="lead"></div>
<div class="more">Read more</div>
</div>
</div>
<figure><div class="inner"><img src="{PhotoURL-HighRes}" alt=""></div></figure>
</a>
{block:Caption}<div class="replace">{Caption}</div>{/block:Caption}
</article>
{/block:Photo}
{/block:Posts}
{block:Pagination}
{block:PreviousPage}
<a class="prev linkbox" href="{PreviousPage}">PREV</a>
{/block:PreviousPage}
{block:NextPage}
<a class="next linkbox" href="{NextPage}">NEXT</a>
{/block:NextPage}
{/block:Pagination}
{/block:IndexPage}以下、解説です。
記事一覧のブロックを作る

-
-
- 詳細ページには不要なので{block:IndexPage}で囲む
- 新しい順に投稿を並べるので{block:Posts}で囲む
- 画像投稿タイプなので{block:Photo}で囲む
-
記事毎の要素を出力する

① アイキャッチ画像の挿入
<img src="{PhotoURL-HighRes}" alt="">{PhotoURL-500}のようにサイズを指定して呼び出すことができます。
-HighResとすると最大サイズ(W:1280px)を取得できます。
② 投稿日
<span class="years">{Year} <span>{Month}</span></span>{DayOfMonth}で日付を表示します。
WithZeroを付けることで、1桁の場合は「0」が先頭につきます。
③ 投稿年月
<span class="years">{Year} <span>{Month}</span></span>{Year}、{Month}でそれぞれ投稿年・投稿月を表示します。
{Month}は「”January” through “December”」とありますが、これは言語設定によります。言語が「日本語」になっている場合は「1月」「2月」といった形になるため、注意が必要です。
▼参考記事
④ 投稿タグ
{block:Tags}<div class="tag">{Tag}</div>{/block:Tags}投稿タグを表示させる部分は、
{block:Tags}~{/block:Tags}で囲んだ中に{Tag}を記載します。
⑤ 投稿タイトル、⑥ 投稿内容の冒頭部分
今回採用した「画像投稿」ですが、投稿時に「タイトル」にあたる項目がありません。
これはとても致命的だったのですが…。
今回は運用でカバーしつつ、JSを駆使して表示させています。
1. 投稿時、冒頭にタイトルを<h1>で挿入
2. 投稿の内容を取得
{block:Caption}<div class="replace">{Caption}</div>{/block:Caption}画像投稿の場合は、投稿のテキストは{Caption}となります。
3. JSで投稿内容からタイトルと、本文冒頭200文字を取得・挿入
(function() {
articleSet();
function articleSet(){
$('article.box').each(function(index, el) { //各記事ブロック毎に実行
var getText = $('.replace',this), // {Caption}が入っているdivを指定
targetH1 = $('.title h1',this), // タイトルを挿入したいdivを指定
targetText = $('.lead',this), // 冒頭部分を挿入したいdivを指定
title = $('h1',getText); // 投稿内容中のh1部分
var setTitle = title.text(); // h1の中の文章を取得・代入
title.remove(); // タイトル部分は本文に不要なので削除
var postText = getText.text(), // 投稿内容の文章を取得・代入
setPostText = postText.substr(0,200); // 文章を200文字に切る
targetH1.html(setTitle); // タイトルを挿入
targetText.html(setPostText); // 本文冒頭を挿入
getText.remove(); // 最初に{Caption}を入れたハコは不要なので削除
});
}
})();面倒でしたが、これで無事に表示したい内容が出揃いました。
タグ別のclass出力、奇数件目・偶数件目の判定
<article class="post box box-{TagsAsClasses} {block:Even}box-left{/block:Even} {block:Odd}box-right{/block:Odd} box-flat">{TagsAsClasses} でタグ名をclass名としてより適切な形で出力できます。
今回だと「NEWS」→「news」、「BLOG」→「blog」となります。
{block:Odd}で囲むと奇数件目、
{block:Even}は偶数件目の記事の場合に出力されます。
今回は左右でレイアウトを振り分けるために使用しています。

ページネーションを付ける
{block:Pagination}
{block:PreviousPage}
<a href="{PreviousPage}">PREV</a>
{/block:PreviousPage}
{block:NextPage}
<a href="{NextPage}">NEXT</a>
{/block:NextPage}
{/block:Pagination}前後のページネーションは {block:Pagination} で囲みます。
{block:PreviousPage}、{block:NextPage} で囲まれた要素は、それぞれ「前(新しい)」「次(古い)」ページが存在する場合に表示されます。
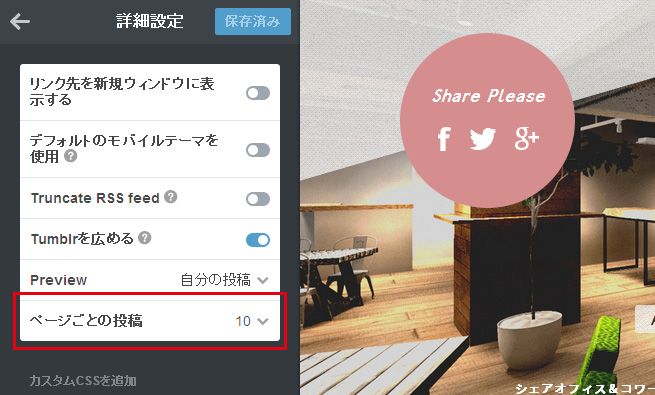
1ページあたりの表示件数を決める
カスタマイズ画面>詳細設定>ページごとの投稿 より設定できます。

- いいオフィスBLOGトップページ
詳細ページを組み込む
記事詳細ページ部分のコードはこうなっています。
{block:PermalinkPage}
{block:Posts}
{block:Photo}
<article class="box box-{TagsAsClasses}">
<header class="text">
<div class="inner">
<div class="primary">
<time datetime="{Year}-{MonthNumberWithZero}-{DayOfMonthWithZero}">
<span class="day">{DayOfMonthWithZero}</span>
<span class="years">{Year}<span>{Month}</span></span>
</time>
{block:Tags}<div class="tag">{Tag}</div>{/block:Tags}
</div>
<h1 id="posttitle"></h1>
<div class="social">
<ul class="buttons vertical">
<li class="sns_fb"><div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="false"></div></li>
<li class="sns_tw"><a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-count="vertical">ツイート</a></li>
<li class="sns_g"><div class="g-plusone" data-size="tall"></div></li>
</ul>
</div>
</div>
<figure><img src="{PhotoURL-HighRes}" alt=""></figure>
</header>
<!-- article_header -->
{block:Caption}
<div class="article_body">
{Caption}
</div>
<!-- .article_body -->
{/block:Caption}
<footer>
<div class="social">
<ul class="buttons vertical">
<li class="sns_fb"><div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="false"></div></li>
<li class="sns_tw"><a href="https://twitter.com/share" class="twitter-share-button" data-lang="ja" data-count="vertical">ツイート</a></li>
<li class="sns_g"><div class="g-plusone" data-size="tall"></div></li>
</ul>
</div>
</footer>
</article>
<ul class="pagination">
{block:PermalinkPagination}
{block:PreviousPost}
<li class="linkbox prev"><a href="{PreviousPost}">PREV POST</a></li>
{/block:PreviousPost}
{/block:PermalinkPagination}
{block:Tags}
<li class="linkbox list"><a href="/tagged/{Tag}">{Tag} TAG POSTS</a></li>
{/block:Tags}
{block:PermalinkPagination}
{block:NextPost}
<li class="linkbox next"><a href="{NextPost}">NEXT POST</a></li>
{/block:NextPost}
{/block:PermalinkPagination}
</ul>
{/block:Photo}
{/block:Posts}
{/block:PermalinkPage}各要素の出力タグに関しては、基本的にトップと変わりません。
記事詳細ページの分岐

-
-
- 記事詳細のみなので{block:PermalinkPage} で囲む
- 新しい順に投稿を並べるので {block:Posts} で囲む
- 画像投稿タイプなので {block:Photo} で囲む
-
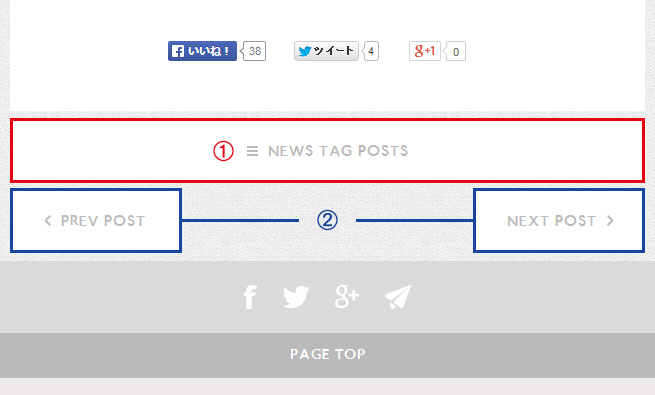
タグ一覧リンクとページネーション

① 同じタグの記事一覧リンク
タグページは「ブログURL/tagged/タグ名」となります。
表示中の記事のタグは、{block:Tags}で囲み{Tag}で出力、です。
何度か出てきましたね!
② 記事詳細のページネーション
一覧系とは微妙に異なります。
<ul class="pagination">
{block:PermalinkPagination}
{block:PreviousPost}
<li class="linkbox prev"><a href="{PreviousPost}">PREV POST</a></li>
{/block:PreviousPost}
{/block:PermalinkPagination}
{block:Tags}
<li class="linkbox list"><a href="/tagged/{Tag}">{Tag} TAG POSTS</a></li>
{/block:Tags}
{block:PermalinkPagination}
{block:NextPost}
<li class="linkbox next"><a href="{NextPost}">NEXT POST</a></li>
{/block:NextPost}
{/block:PermalinkPagination}
</ul>前後のページネーションは {block:PermalinkPagination} で囲みます。
{block:PreviousPost}、{block:NextPost} で囲まれた要素は、それぞれ「前(新しい)」「次(古い)」記事が存在する場合に表示されます。
一覧系のときは「Page」、詳細のときは「Post」になっていますね。
- いいオフィスBLOG 記事詳細ページ
タグページ、検索結果ページを組み込む
トップと詳細が組み込み終われば、ほとんど完了したようなものです。
タグページと検索結果ページでは、トップとの差別化のために見出しを設置しています。
(検索フォームは今使用していませんが…)

タグページの場合は {block:TagPage} で囲みます。
検索結果ページの場合は {block:SearchPage} で、表示したい内容を囲みます。
- いいオフィスBLOG #BLOGタグページ
{block:SearchPage}
<div class="box">
<h2><strong>「{SearchQuery}」</strong>の検索結果</h2>
{block:NoSearchResults}
<div class="no_result">
<p>該当の記事が見つかりませんでした。<br>
キーワードを変更して再度お探しください。</p>
</div>
{/block:NoSearchResults}
</div>
{/block:SearchPage}
{block:TagPage}
<div class="box box-{Tag}">
<h2><strong>#{Tag}</strong>の記事一覧</h2>
</div>
{/block:TagPage}検索結果ページ
記事が見つからない場合の分岐タグもあります。
{block:NoSearchResults} で囲んで、結果が無い場合のメッセージも用意をしておきましょう。

- いいオフィスBLOG 検索結果ページ
おまけ:検索フォームを設置する
いいオフィスBLOGでは「日本語に対応していないから」という理由で検索フォームの設置をしていませんが、今後の期待も込めて載せておきます。
<form action="/search" method="get">
<input type="text" name="q" value="{SearchQuery}">
<button type="submit">検索</button>
</form>リファレンスどおりではありますが…
「name=”q”」を入れ忘れると機能しないのでご注意を!
Tumblrをカスタマイズしたサイト
そもそもなぜBLOGをTumblrにしたのかというと、Tumblrをフルカスタマイズしたサイトが最近ちらほら見られていて、LIGとしてもチャレンジしてみよう! という意図がありました。
ということで、「これTumblr?まじか…」と思ったサイトを少しだけご紹介します。
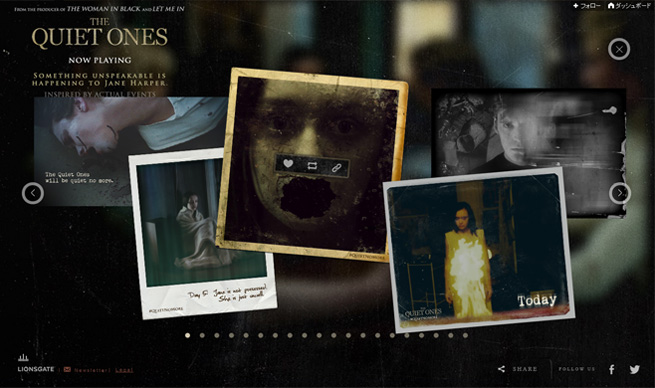
The Quiet Ones

http://www.thequietonesmovie.com/
「The Quiet Ones」という映画の公式サイトです。これTumblrって嘘でしょうと言いたくなる。
Tumblrは独自ドメインも使えるので、油断すると気づかないですね。
Evil Is The New Black

http://disneymaleficent.tumblr.com/
アンジェリーナ・ジョリーがハマり役すぎる、映画「マレフィセント」の公式Tumblr。
右上のフォローリンク等も完全オリジナルで、URL見ないとTumblrだと気づかないクオリティです。
おわりに
いかがでしたか?リブログやライクの機能を外しているので、Tumblrの魅力を引き出しきれていない感はありますが…個人的にはとても勉強になりました。
実例解説という形で、少し汎用性に欠ける紹介となってしまいましたが、何かの参考になればと!
では(^ω^)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











