こんにちは。
先日父親からPhotoshopとLightroomを間違って購入したという話を聞かされなんとも言えない気持ちになりました、デザイナーの佐藤タカアキ(@sato_tkaaki)です。
Photoshopとペイントの違いもわからなかった父の口からLightroomなんて言葉を聞く日が来るとは思いませんでしたね(買い間違えてるけど)
さて本題ですが、皆さん音楽はお好きですか?
私はもっぱら平井大さんの歌しか聴きませんが、人それぞれ好みの音楽があるかと思います。
音楽業界にそんなに詳しくない私ですが、やはり厳しい業界であることは重々承知しております。そのため、アーティスト個人の能力をフィーチャーするだけでなく、さまざまなPR企画やパフォーマンスを持ったWebサイトなども度々見かけます。
今回は、そんな音楽業界で活躍するアーティストの方々のサイトを集めてみました。
結構厳選したつもりだったのですが、150サイトくらいあります。すみません。
あくまでも、サイトのまとめです。アーティストの紹介ではございませんので、ご理解のほどよろしくお願いします。
それでは、いってみましょう。
【もくじ】
▼日本編
- 男性ソロアーティストのサイト(日本編)
- 男性アーティストグループのサイト(日本編)
- 女性ソロアーティストのサイト(日本編)
- 女性アーティストグループのサイト(日本編)
- 男女混合アーティストグループのサイト
▼海外編
- 男性ソロアーティストのサイト(海外編)
- 男性アーティストグループのサイト(海外編)
- 女性ソロアーティストのサイト(海外編)
- 女性アーティストグループのサイト(海外編)
- 男女混合アーティストグループのサイト
男性ソロアーティストのサイト(日本編)
ナオト・インティライミ

http://www.nananaoto.com
ホバー音で星のカービィDXのプラズマを思い出しました。
槇原敬之

http://www.makiharanoriyuki.com
昔、親のガラケーでこんな謎解きゲームをしたのを思い出しました。
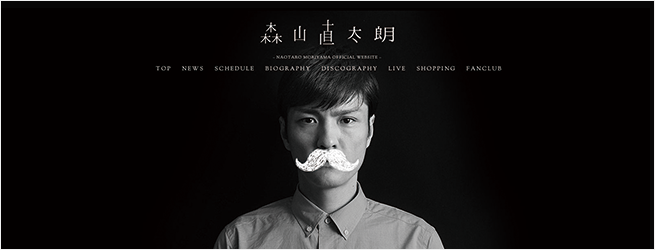
森山直太朗

http://naotaro.com
モノトーンを基調にし、バナーと合わせた黄色が綺麗です。
お髭がメガネが角がマスクが…
MIDORI AOYAMA

http://midoriaoyama.jp
幾何学的なモノを見てると不思議と心が落ち着きます。
落ち着かねーよと思った人とはきっと趣味が合わないだけです。
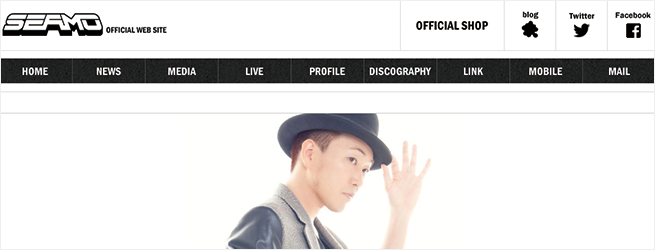
SEAMO

http://www.seamo.jp
モノトーンカラーでスタイリッシュ。本名、「高田 尚輝」っていうんですね。
清水翔太

http://www.shimizushota.com
フルスクリーンで見つめられるとドキッとしますね。
FPM

http://www.fpmnet.com
Fantastic Plastic Machine。ゴリゴリ。
米津玄師

http://reissuerecords.net
「上下イラストと、ナビゲーションの手書き風フォントが印象的です。」というコメントを書いていたのですが、記事が完成した直後にサイトがリニューアルされて、見ようにもサーバーが重くしっかり見れなかったので、もうご自分の目でお確かめください。
AK-69

http://www.ak-69.com
少ない色使いで上品に。
及川光博

http://www.oikawa-mitsuhiro.com
プロフィール情報が本当に必要最低限で流石でした。
金子ノブアキ

http://kanekonobuaki.com
日本一センター分けが似合うイケメンですね。
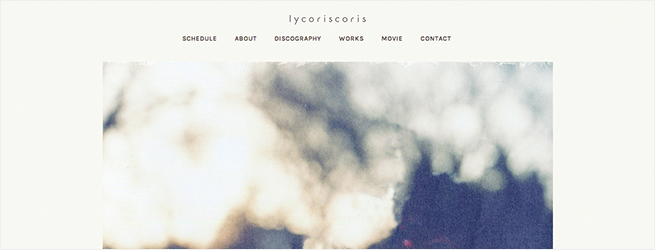
lycoriscoris

http://lycoriscoris.com
サイト全体に施された優しいトーンに癒されました。
KENJI ENDO

http://kenjiendo.com
アートスティック。個人的に、サイト全体に施されたホワイトラインの仕掛けから一歩外したCONTACT部分のラインが好きです。
男性ソロアーティストのサイト(海外編)
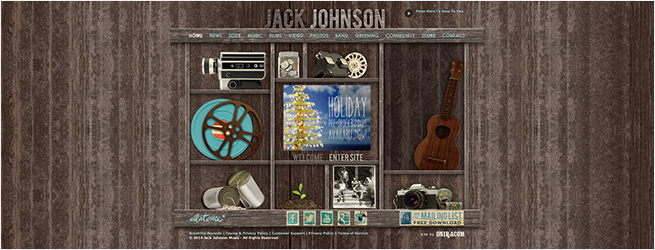
Jack Johnson

http://jackjohnsonmusic.com
ウッドテクスチャと遊び心を感じる動きが印象的。切手風のSNSボタンも可愛いです。
Calvin Harris

http://www.calvinharris.co.uk
今風なフルスクリーンレスポンシブデザインですね。SNSボタンを何度もホバーして遊んでしまいました。
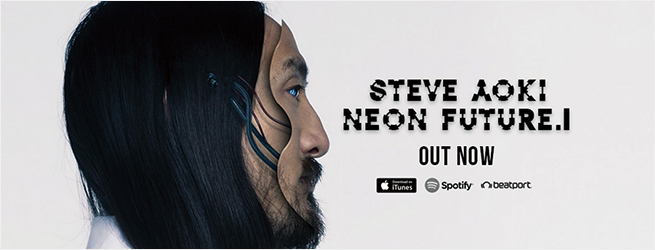
Steve Aoki

http://steveaoki.com
何故でしょう。GANTZを思い出しました。
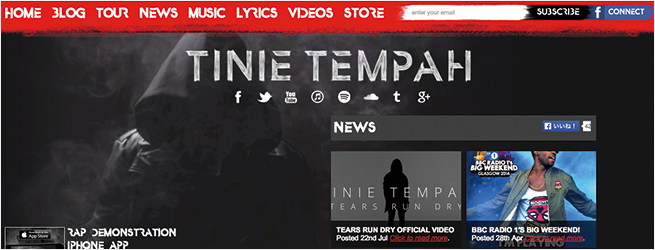
Tinie Tempah

http://www.tinietempah.com
ちょうどこのサイトを見つけたとき、部屋が真っ暗だったのですが、背景の煙をじっと見ているとすごく落ち着きました。
CHRIS HART

http://chris-hart.net
ふくよかな、まるっとしている黒人さんに目がないのです。
Usher

http://www.usherworld.com
キーワードは、「緩急」「スピード」「鐘」「口笛」「風切音」「カウントダウン」。
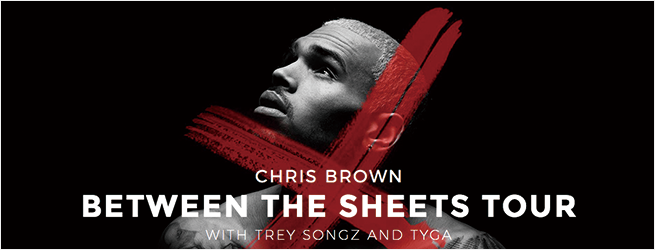
Chris Brown

http://www.chrisbrownworld.com
サイトを表示させる国によって右上の画像がそれぞれ違うんです。
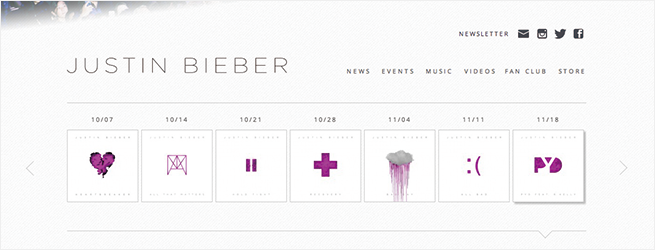
Justin Bieber

http://www.justinbiebermusic.com
6千万人近いフォロワーに毎日見られる気分ってどんな感じなんだろう。
Ne-yo

http://www.neyothegentleman.com
よい意味で“大迫力”。
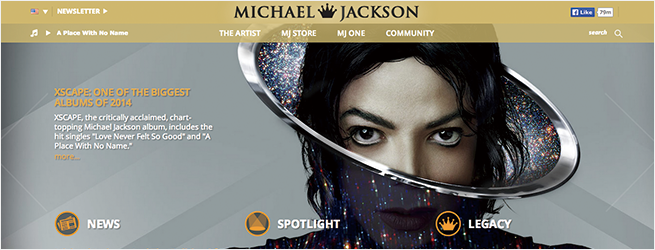
Michael Jackson

http://www.michaeljackson.com
伝説的アーティスト、マイケル・ジャクソン。パッションを感じずにはいられません。
Sam Smith

テイラー・スウィフトとレディー・ガガ、そしてケイティ・ペリーが絶賛する今大注目のアーティスト。
男性アーティストグループのサイト(日本編)
アナ

http://www.a-naweb.net
やさしいフラットな色使いがよいです。
フジファブリック

http://www.fujifabric.com
フジファブリックといえば“夜明けのBEAT”ですよね。ミーハーです。
凛として時雨

http://www.sigure.jp
特設サイトがパララックスです。
80kidz

http://80kidz.net
メインビジュアルイメージがスライドされる度に、アニメーションが変わります。全体的に白いです。見たまんまです。
m-flo

http://m-flo.com
男女混合グループのカテゴリに入れるか迷いましたがこちらに入れました。フォントもカラーも尖ってる。
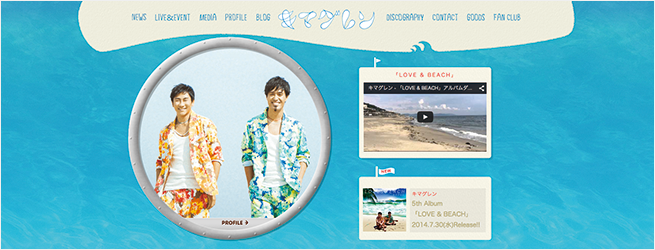
キマグレン

http://www.kimaguren.com/
ナビゲーションから出てくる旗のイラストが可愛いですね。
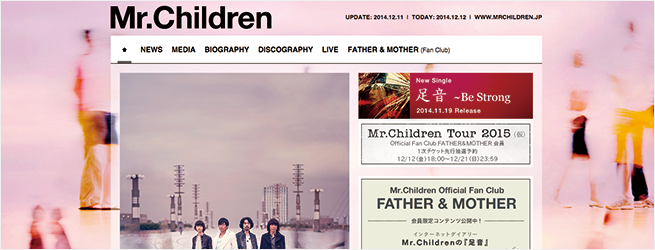
Mr.Children

http://www.mrchildren.jp
個人的にミスチルのジャケットイメージと世界観がすごく好きです。
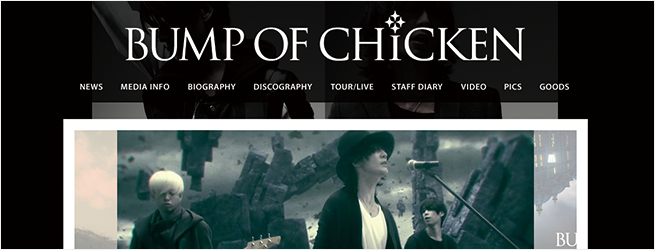
BUMP OF CHICKEN

http://www.bumpofchicken.com
天体観測っていつの世代まで引き継がれていくのだろう。
KANA-BOON

http://kanaboon.jp
何も考えず、マウスをぐるぐるしてみてください。
湘南乃風

http://www.134r.com
仕事的に、メインビジュアルのグラフィック合成が参考になります。参考にしてます。
クリープハイプ

http://www.creephyp.com
ハットをかぶっている小川幸慈さんが、リニューアル前のひろゆきさんにしか見えません。
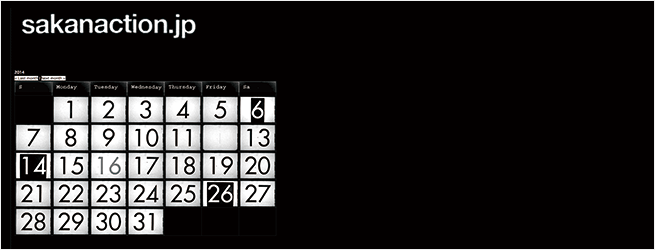
サカナクション

http://sakanaction.jp
綺麗に並べられたGif画像がこれでもかというぐらい動きます。
ハロルド

http://harold-room.com
レスポンシブでホワイトベースなすっきりとした印象のサイトです。
go!go!vanillas

http://gogovanillas.com
go!go!vanillasという名前に負けない勢いを感じるサイト。ナビゲーションのホバー流星群がよいです。
WORLD ORDER

http://worldorder.jp
一言、イケてます。昔、須藤元気さんがLIGに遊びに来たときにお会いできなかったのが悔しいです。
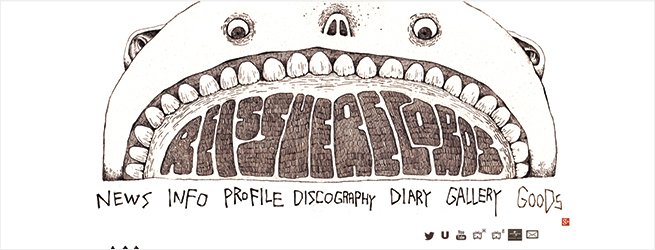
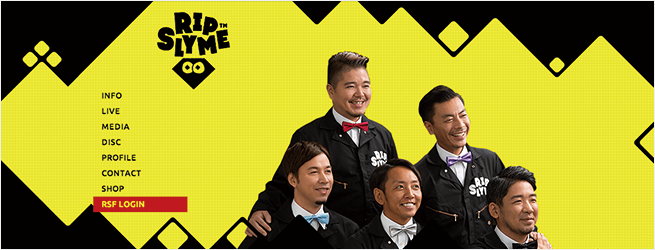
RIP SLYME

http://www.ripslyme.com
RIP SLYMEのよい意味での適当感と遊び感、大人な感じが伝わる色使いですね。
ASIAN KUNG-FU GENERATION

http://www.asiankung-fu.com
アジカンのジャケットアートがすごく好きです。
逗子三兄弟

http://zushi3.net
日本の公式サイトでは珍しい、フルスクリーン動画を背景に使用したサイトです。
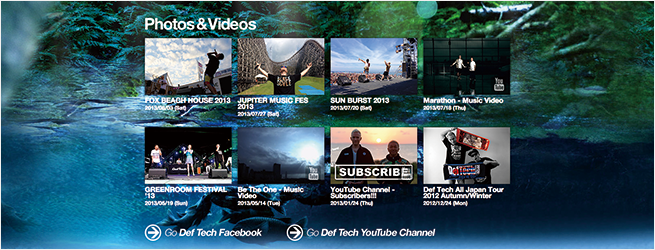
Def Tech

http://deftech.jp
下へ下へとスクロールしてみると世界一周できます。森緑がきれい。
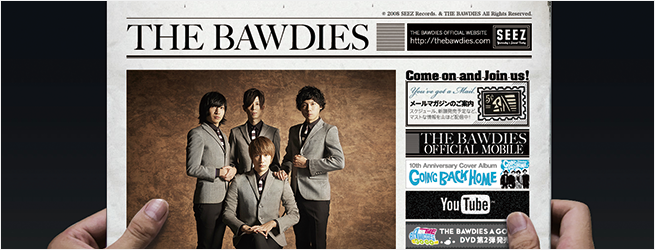
THE BAWDIES

http://thebawdies.com
まるで自分が新聞を持っているような気持ちにさせてくれるサイト。サイトとは別ですが、個人的にPVが好きです。
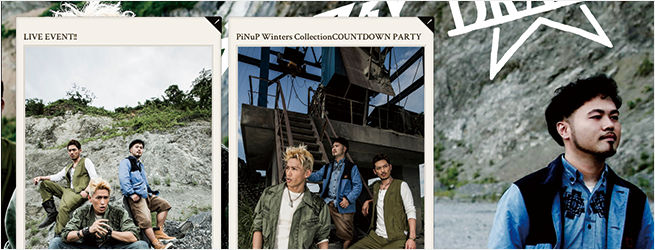
HOME MADE 家族

http://www.home-made.jp
上から落ちてくるブロックが積み重なり、画面全てを覆い尽くすと大変なことになります。(※大変と感じるかには個人差があります)
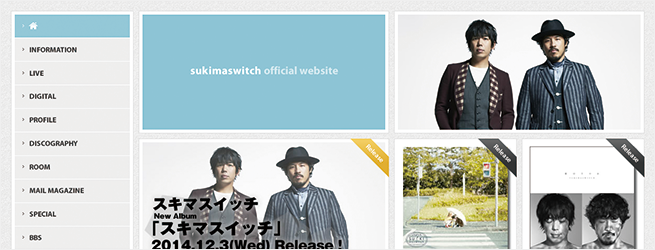
スキマスイッチ

http://www.office-augusta.com/sukimaswitch
グリッドで綺麗に並べられたコンテンツと全体の色使いがぴったりマッチしています。ナビゲーションの動きは勢いがありますな。
ONE☆DRAFT

http://onedraft.net
最近ではオフィシャルサイトにTumblrを使用するサイトも増えてきましたね。
THE YELLOW MONKY

http://www.theyellowmonkey.com
ホバー時のアクションと音が気持ちよいです。
ザ・クロマニヨンズ

なんだろう、この有無を言わさない感じのクロマニヨンズ感。好きです。
L’Arc〜en〜Ciel

http://www.larc-en-ciel.com
必要時以外はナビゲーションを隠した、縦に長いタイプのサイトを最近よく見かけるようになりました。
Galileo Galilei

http://galileogalilei.jp
アンティークな感じが印象的です。
男性アーティストグループのサイト(海外編)
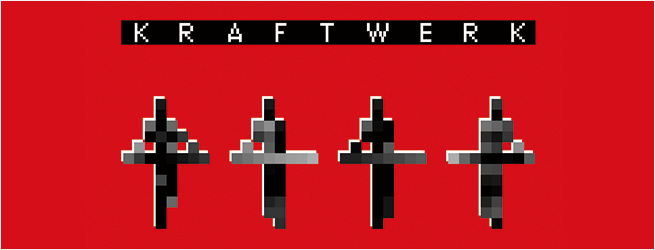
Kraftwerk

http://www.kraftwerk.com
ドイツの電子音楽グループKraftwerk。久々にスーパーファミコンがやりたくなりました。カービィやりたい。
Linkin Park

http://www.linkinpark.com
サイトのデザインもそうですが、SNSシェアのカテゴリに“LINE”“instagram”ボタンが加わっているのを見ると、歴史の変化を感じます。
Sidewalk

http://sidewalkland.com
ベースカラーとキーカラーが一目でわかるレスポンシブサイトです。ABOUTページが控えめでSoundCloudを全面に押し出しているのが印象的でした。
Adam Lambert

http://www.adamofficial.com
何故でしょう。ストリートファイターがやりたくなりました。
Guns N’ Roses

http://www.gunsnroses.com
スライドボタンを押してみてください。イメージの染み付きってこわいですね。
Bon Jovi

http://www.bonjovi.com
“#BONJOVIMEMORIES”というカテゴリがすごく新しいなと。
Backstreet Boys

http://www.backstreetboys.com
フルスクリーンという仕様もメインビジュアルイメージも、ダイナミックさが溢れてますね。
Maroon 5

http://www.maroon5.com
Maroon5のロゴカラーとサイトカラーが綺麗にマッチして、見ていてすごく心地よいです。
Red Hot Chili Peppers

http://redhotchilipeppers.com
シンプル。カテゴリメニューをホバーすると全体色が変わります。
Rick Springfield

http://rickspringfield.com
画面右に配置された縦長のスライドをクリックしてRick Springfieldを感じましょう。
女性ソロアーティストのサイト(日本編)
木村カエラ

http://kaela-web.com
木村カエラさんの色が全面に出ていてすごくよいサイトですね。“snowdome”が一番好きです。
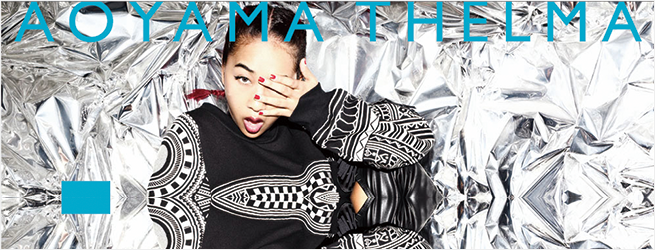
青山テルマ

http://www.thelma.jp
初めてオフィシャルサイトを見たのですが、なんとなく持ってたイメージと違って驚かされました。
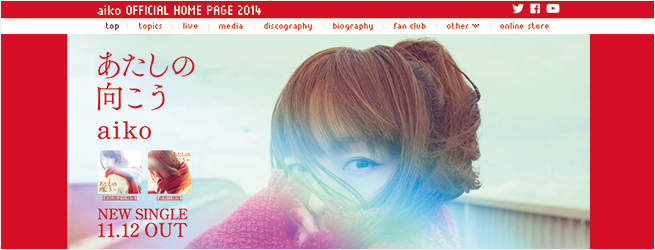
aiko

http://aiko.com
女性から絶大な支持を得ているaikoさん。CDジャケットに合わせてサイト全体のカラーも変更しているように思いました。
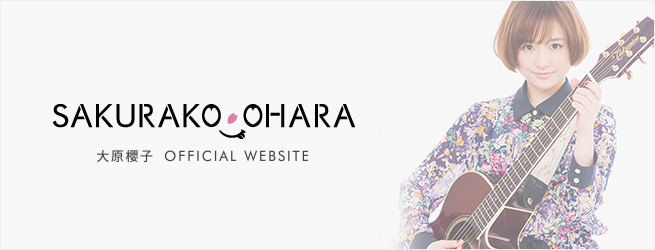
大原櫻子

http://sakurako-web.com
カノ嘘見ました。よかったです。ロゴが可愛いですね。
miwa

http://www.miwa-web.com
同世代期待のアーティストmiwaさん。カラフルな色使いが元気なイメージを持たせてくれます。
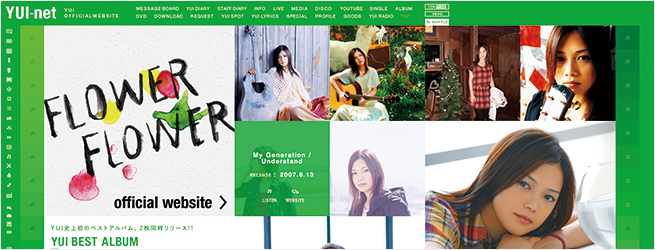
YUI

http://www.yui-net.com
グリッド上に隅々まで目いっぱい写真とコンテンツを配置した、まるで写真集のようなサイト。GreenVer.とOrangeVer.があるのでお楽しみくださいませ。
情熱マリ子

http://www.jonetsu-web.com
いろんなサイトのまとめにも掲載されて話題となった情熱マリ子さんのサイト。こだわりぬかれてます。
つじあやの

http://www.tsujiayano.com
イラスト、カラー、フォント、ナビゲーションデザインからもつじあやのさんの優しさがにじみでています。
Salyu

http://www.salyu.jp
フルスクリーンで自らを背景画像としたSalyuさんのサイト。どこで撮影されたのか気になります。
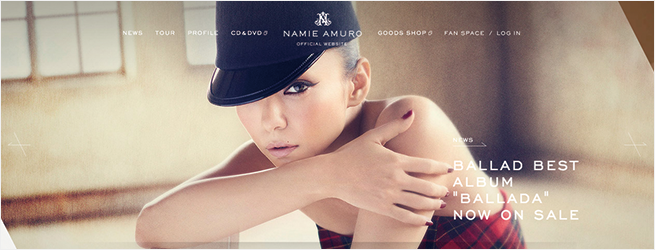
安室奈美恵

http://namieamuro.jp
日本を代表するアーティスト、安室奈美恵さんのサイト。フルスクリーンライブムービーが大迫力です。
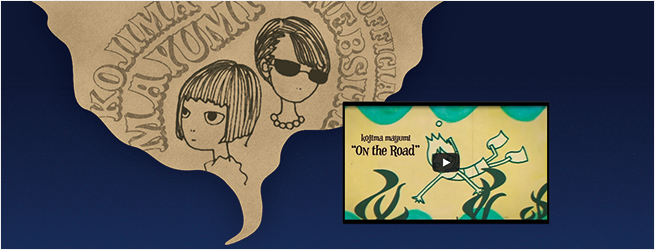
小島麻由美

http://www.kojimamayumi.com
落ち着いた色使いと手書き風のイラストが施されたサイトです。
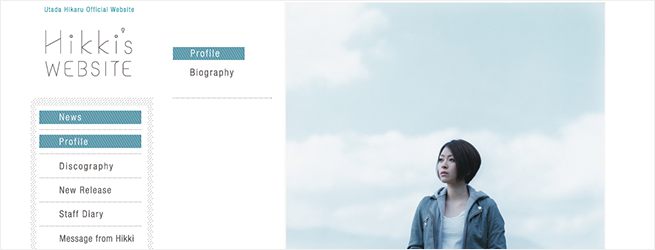
宇多田ヒカル

http://www.utadahikaru.jp
正直言ってサイトデザインに古さを感じました。でもその古さが良かったんです。
川嶋あい

http://kawashimaai.com
川島あいさんの歌詞からもわかる、優しさがにじみ出た優しい色使いですね。優しい。
土屋アンナ

http://anna-t.com
完全にイメージどおりでした。かっこよい悪魔を連想させられました。
花澤香菜

http://www.hanazawakana-music.net
非常にわかりやすく情報をまとめられていて、親しみやすい色使いが印象的なサイトです。
きゃりーぱみゅぱみゅ

http://kyary.asobisystem.com
派手なイメージがあるきゃりーさんですが、サイトは意外と情報が多く、いわゆる日本的なサイトになっています。
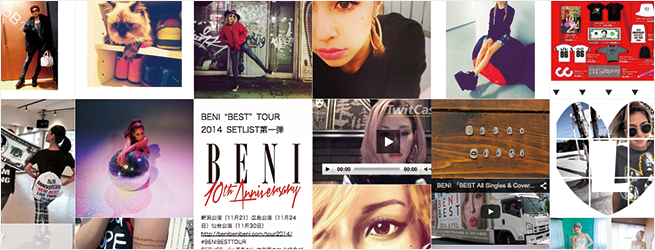
BENI

http://www.benibenibeni.com
BENIさんって沖縄出身なんですね。
AYUSE KOZUE

http://ayusekozue.net
今年で30歳なんて信じられません。
花リーナ

http://kari-na.com
エレクトロニックなビジュアルそのままにデザインされたサイトです。
中島美嘉

http://www.mikanakashima.com
ナビゲーションをホバーした時のアクションがおもしろいです。優雅。
大塚愛

http://avex.jp/ai
こちらはavexサイトです。年齢を重ねるに連れて、大人っぽく落ち着いたサイトデザインになってきているように感じました。
アンジェラ・アキ

http://www.sonymusic.co.jp/Music/Info/AngelaAki/best/special
こちらはソニー・ミュージックの特設サイトです。メガネを外したアンジェラ・アキさんは見たことなかったかもしれない。
YU-A

http://www.yu-a.com
かなり派手な色使いでしばらく頭から離れそうにありません。
CHARA

http://charaweb.net
アートスティックな面でもご活躍中のCHARAさん。このメインビジュアルも自身で作成されたものなんでしょうか。
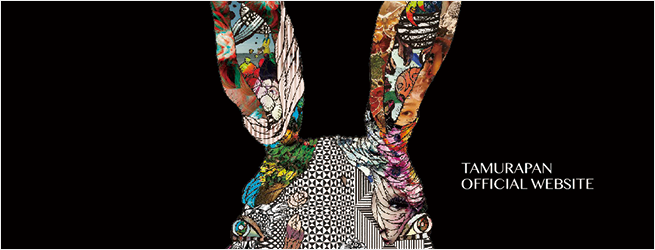
たむらぱん

http://www.tamurapan.com
ウサギさんに心を奪われました。
BENNIE K

http://benniek.jp
クリックすると、新聞に飛びます。よいですね、新聞。
水樹奈々

http://www.mizukinana.jp
最近のWebサイトではあまり見かけなくなったデザインですが、水樹奈々さんの世界観を崩さず上手く表現しているサイトです。
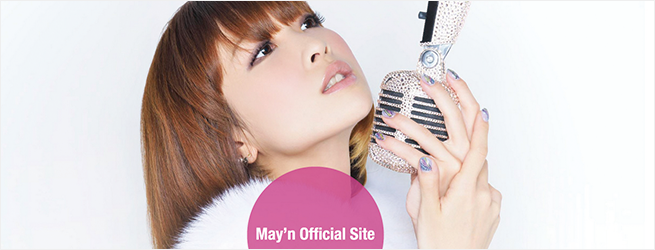
May’n

http://mayn.jp
どこかで聴いたことあると思ったら、インシテミルの主題歌を歌ってた方だったのですね。
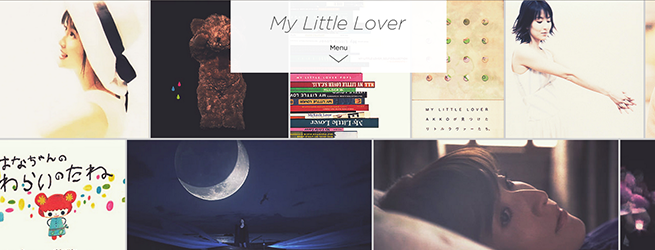
My Little Lover

http://www.mylittlelover.jp
勢い良く流れてくる写真たちに目が回ってしまいました。
女性ソロアーティストのサイト(海外編)
Taylor Swift

http://taylorswift.com
スタンプ風のSNSボタンが可愛いです。そんなことよりテイラー・スウィフトさんが身長180cmという事実に驚きを隠せません。
Laura Pausini

http://www.laurapausini.com
ブラック、ホワイト、ゴールドの三色を上手く調合した高級感のある綺麗なサイトですね。フルスクリーンスクロール仕様となっております。
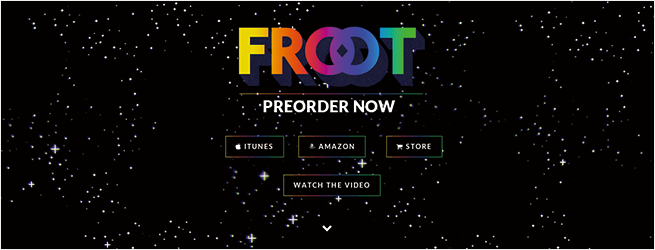
Marina and the Diamonds

http://www.marinaandthediamonds.com
レインボースペースワールドの中で、一際目立つフルーツアイコンに目を奪われがちです。
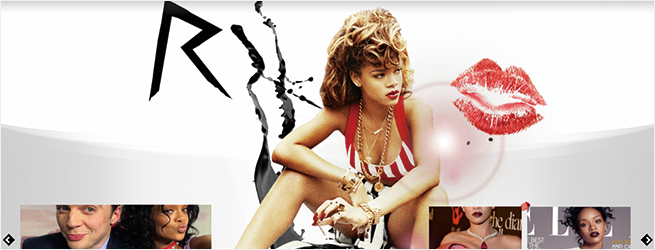
Rihanna

http://www.rihannanow.com
ローディング中にくるくる回る「R」ボックス。スライドボタンもボックスデザインが施されていますね。
Katy Perry

http://www.katyperry.com
日本が大好きだと噂のケイティ・ペリーさん。なんと収入は35億円以上らしいですよ。
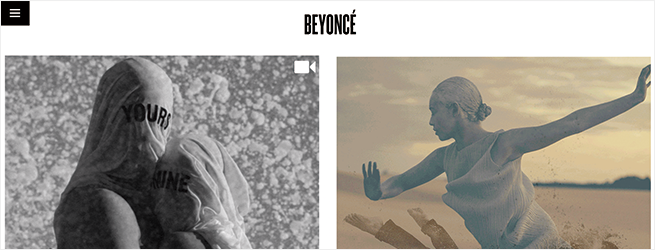
BEYONCE

http://www.beyonce.com
最近、会見で行った圧倒的なパフォーマンスが話題になりましたね。
サイトを見ても、ゴチャゴチャ言ってないで私を見ろ、と言わんばかりのストレートなメッセージ性が伝わってきます。
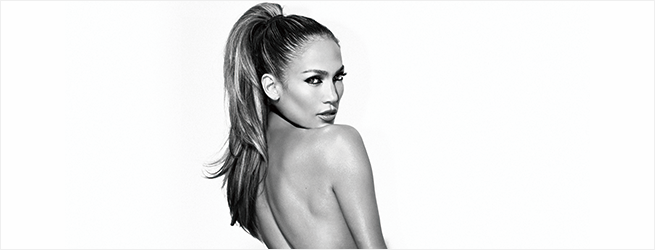
Jennifer Lopez

http://www.jenniferlopez.com
会社の大画面Macで見て一瞬ドキッとしました。見せたいコンテンツとそれ以外の差別化がきちんと整理されてるサイトです。
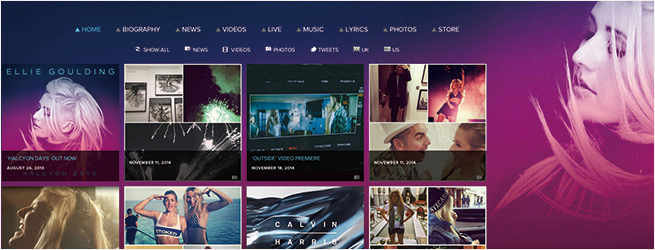
Ellie Goulding

http://elliegoulding.com
ナビゲーションの数に対して中のコンテンツ数にまだ弱さを感じますが、レスポンシブ対応済みの今後の進化が楽しみなサイト。
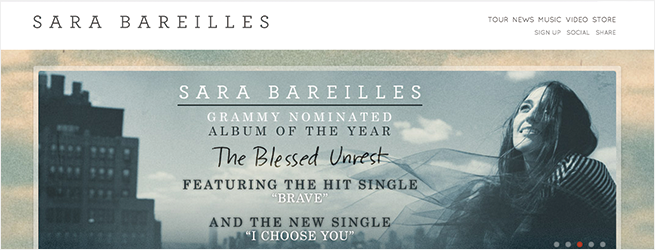
Sara Bareilles

http://www.sarabmusic.com
SNSに力を入れている印象を受けました。特にInstagramを押し出しているように感じるサイトです。アンティークな風景の背景画像もよいですね。
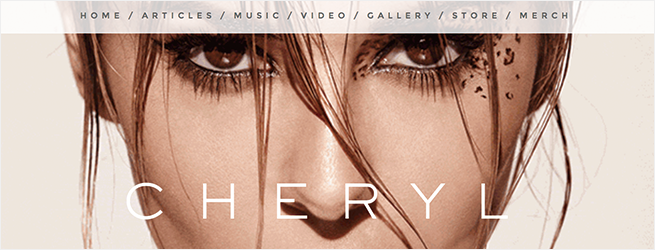
Cheryl Cole

http://cherylofficial.com
ゴールド&ヒョウ柄が高級感を感じさせます。フルスクリーンって迫力・威圧感が出ますね。
KT Tunstall

http://kttunstall.com
スコットランドのシンガーソングライター、KTタンストールさん。このサイトもTumblrを使用して制作されています。
Vivian Hsu

http://www.vivianhsufanclub.com
いくつかのまとめサイトにも取り上げられてましたね。上下左右にゴリッゴリ動きます。この美貌でもう40間近なんて信じられません。
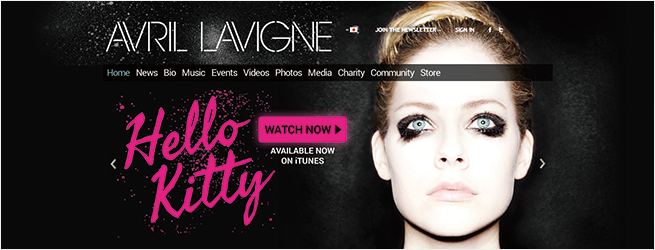
Avril Lavigne

http://www.avrillavigne.com
メインビジュアル、迫力満点です。ブラックトーンが全体を引き締めてますね。
Colbie Caillat

http://www.colbiecaillat.com
縦のラインで各コンテンツごとにしっかりと色分けがされていて、非常に見やすいサイトです。
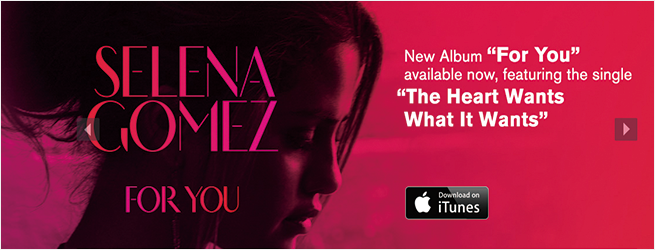
Selena Gomez

http://www.selenagomez.com
Enter Siteの前にフルスクリーンムービーを楽しんでから入りましょう。
Shakira

http://www.shakira.com
海外アーティストの方がSNSボタンの種類が豊富な印象はありますが、Pinterestは珍しいですね。
Nicki Minaj

http://mypinkfriday.com
サイト名はデビューアルバム「ピンク・フライデー」にちなんで名づけらたもの。もちろんサイトカラーも可愛いピンク押しです。
Becca Stevens

http://www.beccastevens.com
見せるよりも読ませる、といった印象を感じたサイトです。
Hilary Duff

http://hilaryduff.com
アンティークな写真を基調としたサイトです。
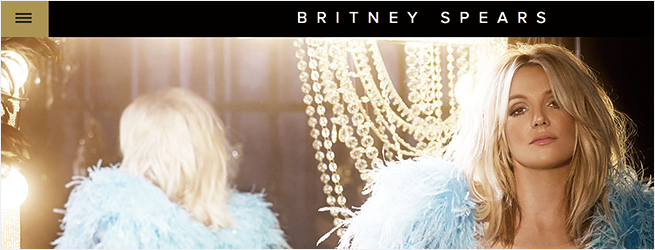
Britney Spears

http://www.britneyspears.com
ご存知、ブリトニー・スピアーズさんのオフィシャルサイト。レスポンシブ対応済みで、ナビゲーションが収納できるスッキリと今風のサイトに仕上がってますね。サイト内コンテンツもかなり充実してます。
Miley Cyrus

http://www.mileycyrus.com
“奇抜”その一言に尽きます。
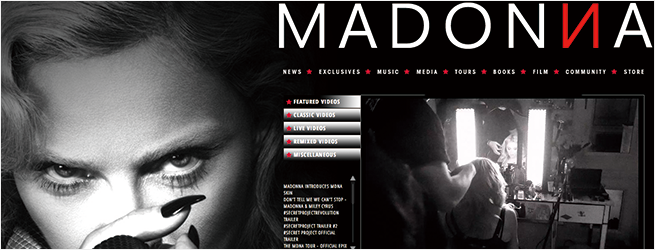
Madonna

http://www.madonna.com
妖艶な雰囲気を醸し出してるサイトです。爬虫類が苦手っていう人は見ないほうがよいかもしれません。
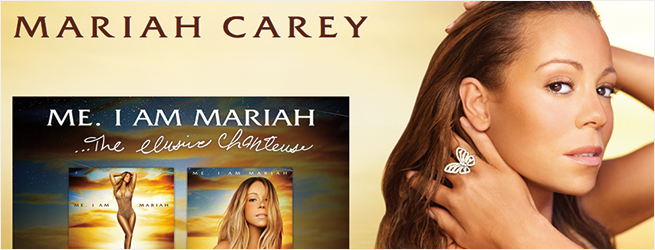
Mariah Carey

http://www.mariahcarey.com
マライア・キャリーさんと聞くとどうしてもクリスマスを連想してしまいます。クリスマスって何なんだろう。
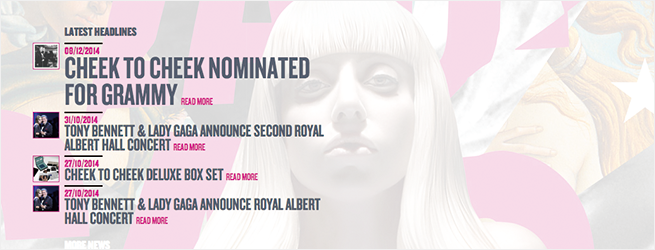
Lady Gaga

http://ladygaga.co.uk
もはや説明不要なLady Gaga。なぜ「ガガ様」と“様”を付けたくなるのでしょうか。
女性アーティストグループのサイト(日本編)
チャットモンチー

http://www.chatmonchy.com
ぐわんぐわん動くタイトルロゴと4本の腕が特徴的なサイトです。
でんぱ組.inc

http://dempagumi.dearstage.com
Tumblrを使用して制作されています。ハッシュタグを見かけると今風だなと感じてしまうのはおかしいのでしょうか。
PUFFY

http://puffy.jp
手書き文字のゆるさがPUFFYのイメージとぴったりで見ていて落ち着きます。
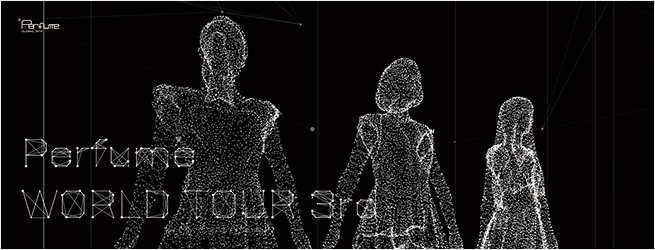
Perfume

http://www.perfume-global.com
http://perfume-world.jp
http://perfume-app.com
説明不要。とりあえずPCで見てみましょう。
ももいろクローバーZ

http://www.momoclo.net
CDジャケットのグラフィックに毎度こだわりが見えるももクロ。細かいグラフィック部分で参考にさせてもらってます。
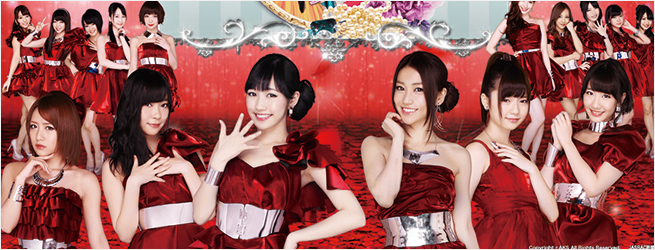
AKB48 team surprise

http://akb48-surprise.jp
どのページへ行っても神々しさと古臭さが入り混じったイメージを感じました。
ねごと

http://www.negoto.com
“ねごと×ORANGE”“ORANGE×ねごと”
Yun*chi

http://yunchi.asobisystem.com
「Wonderful Wonder World」のPVがすごく好きです。こういう撮影もやってみたい。やろう。
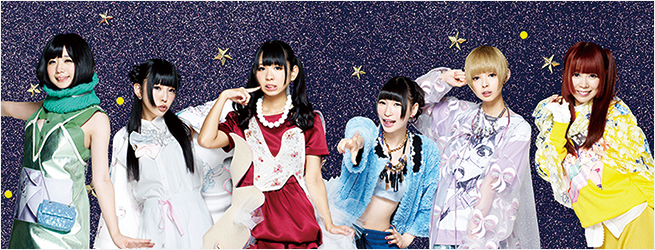
HALCALI

http://www.halcali.com
自らがお弁当の具となる斬新なアイディアですね。
女性アーティストグループのサイト(海外編)
4Minute

http://www.4min.co.kr
学生時代なぜか4Minuteばかり追いかけてCD買いまくっていた時期がありました。(リンク先がイメージ画像と違う場合は右上のHOMEボタンを押して飛んでください)
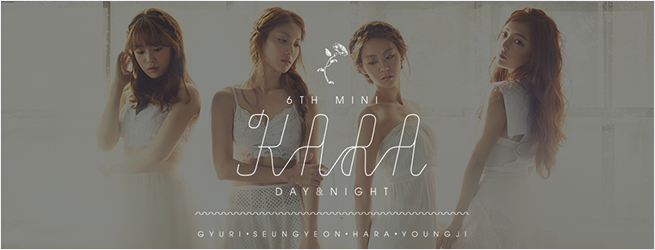
KARA

http://kara.dspmedia.co.kr
白を基調とした色使いで上品さが漂うサイトですね。おしりフリフリダンス。
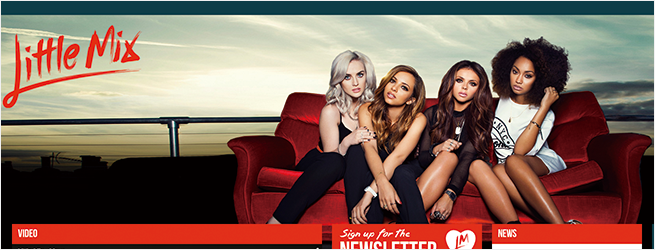
Little Mix

http://www.little-mix.com
みんな一度は耳にしたことがあるんじゃないかと思うLittle Mix。わからないという人はVIDEOの再生ボタンをクリックしてみましょう。
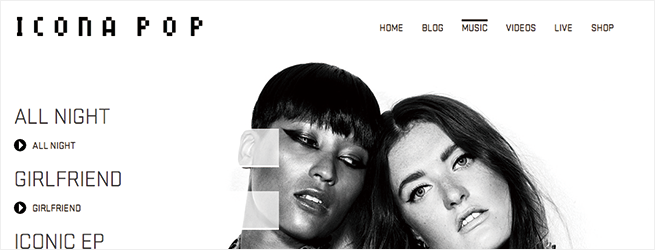
Icona Pop

http://www.iconapop.com
カラー、写真、動画まですべてモノクロで統一されていて、ほどよい緊張感があるサイトです。
Serebro

http://serebro.su
3人が見上げる先にふわふわ光るGif画像。ナビゲーションを左に固定するというのもアーティストのサイトでは珍しい例です。
男女混合アーティストグループのサイト
SHAKALABBITS

http://www.shakalabbits.com
最近、山脈や砂漠のグラフィックを作る仕事があったのでつい選んでしまいました。サイトのゴチャゴチャ感も好きです。
Aqua Timez

http://www.aquatimez.com
綺麗にまとめられたナビゲーションメニュー、パララックスを使用した背景画像とムーミンを連想させる優しいトーンのイラストが印象的でした。
minimaru GT

http://mihimaru-gt.com
もはやテーマパークですね。遊びも入っていて楽しいですね。
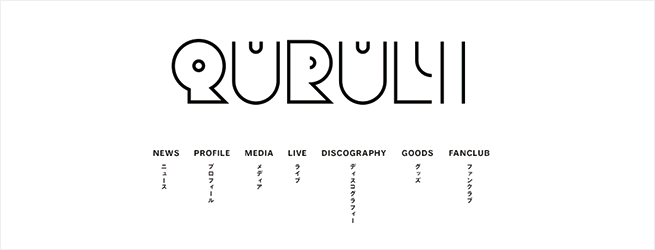
くるり

http://www.quruli.net
「kururi」ではなく「quruli」です。ロゴの表示が滑らかで可愛いです。
CAPSULE

http://capsule-official.com
CMや番組切り替わりのBGMとしてもよく起用されています。中毒性があるのでご注意を。
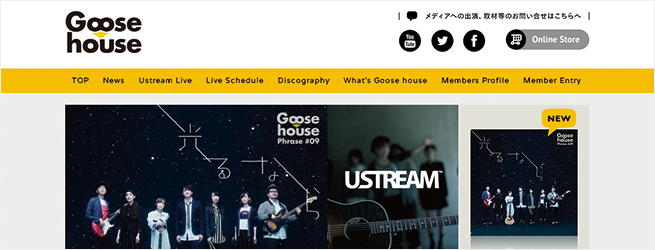
Goosehouse

http://goosehouse.jp
2014年にどんどん知名度を拡大していったGoosehouse。
サイトはもちろんグッズのデザインにも一貫性があって、個人的にすごくすきです。
東京事変

http://www.tokyojihen.com
東京事変さんについてのコメントは社内ファンの方々の目が怖いので敢えてスルーさせていただきます。実際に見て確かめましょう。
ゲスの極み乙女。

http://gesuotome.com
自分たちが一つ一つのコンテンツとなっていて、なんだかLIGと近しいものを感じました。楽しさが伝わってきます。
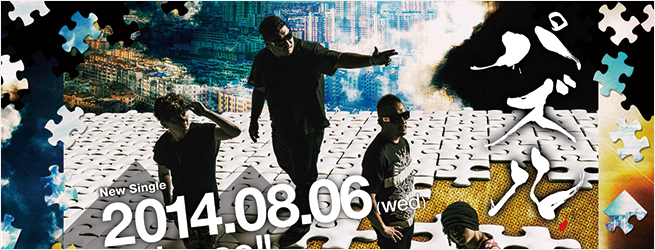
パスピエ

https://passepied.info
写真、イラストが個性的で印象に残ります。
ケラケラ

http://www.kera2.com
サイトの色と服の色、ロゴフォントとケラケラのテイストが綺麗にマッチしてるサイトですね。
girl next door

http://girlnextdoor.jp
もう解散してしまいましたが、勢いのある曲とは逆に落ち着いたトーンでまとめられているサイトです。
Accovio

http://accovio.com
バックグラウンドで流れている曲が癖になって頭から離れません。マジで。
グッピー研究生

http://guppy-kenkyusei.com
その名のとおり、グッピーですね。グッピー。
NEKO PUNCH

http://nekopunch.me
ローディング中のブサ可愛い犬がよいですね。スクロールアニメショーンをふんだんに使用したサイト。
DREAMS COME TRUE

http://dreamscometrue.com
最初ドリカムのオフィシャルサイトと気が付きませんでした。スタイリッシュでかっこいいですね。Mr.インクレディブルを思い出しました。
和楽器バンド

http://wagakkiband.jp
プロの和楽器奏者によるヴィジュアル系バンドという新しいジャンルを確立した「和楽器バンド」のオフィシャルサイト。尺八の音かっこよいです。
Evanescence

http://evanescence.com
CDジャケットをよく参考にさせてもらってますが、毎度なぜかティム・バートンの世界観を感じてしまいます。
まとめ
いかがでしたでしょうか。
初めてこんなに一気にアーティストのサイトを見たので少々疲れましたが、その反面さまざまな発見がありました。
今ではほとんどのサイトで見られるようになったSNSボタンですが、アーティストならではのSoundCloudボタンが設置されていたり、日本ではLINE、海外ではInstagramを積極的に導入していたり、国内と海外で違いが見られました。
また、SNSボタンからTwitterやFacebook、Instagramなどでどの年代のどんな人たちに支持されているのかをリサーチすることもできました。(ターゲットを選定する上で重要な指標になります。)
改めて認識させられた点としては、日本のサイトは情報が多く、文章の可読性を重視しているということ。(今回は詳しく考察しても面白くないと思ったのであまり載せてません。)
海外ではプロモーションやブランディング思考が先立っていて、サイトにアクセスすると同時にフルスクリーンでPVが流れるという手法を取り入れているサイトが多く感じました。
サイトの作り方もさまざまで、昔から変わらないサイトだったり、最先端の技術を駆使して作られたサイトだったり、Tumblrをベースに作ってたりとか。
また、調べていくうちに分かったのは、アーティストの公式サイトよりも特設サイトが上位に表示されたり、所属している事務所の個人ページが上位表示されたりしているということ。(マライア・キャリーさんの公式サイトが2ちゃんの下だったのにはさすがに驚きました。)
最後になりますが、こんな長ったらしいまとめ記事を読んでくださいまして、誠にありがとうございました。
アーティストのまとめサイトって意外となかったりするので、この記事がお役に立てればと思います。(随時更新も考え中です。)
「このアーティストのサイトめっちゃイケてるんだけど、何でここに載ってないの?はあん?」って意見がございましたら、ドシドシご応募お待ちしております。
以上、メディア事業部デザイナーのたかあきでした。
【あくまでも、サイトのまとめです。】
※ 注目を浴びること間違いなし!線デザインがアート心を刺激するサイト20選
※ デザインの参考にしたい、写真と文字を半分重ねた雑誌風のWebサイト15選
※ 小さな工夫が光る、テキストリンクのHoverアニメーション参考集
※ Webサイトにこだわりを感じるファッションブランド8選【日本編】
※ 魅力を再発見!スプラッシュページを設けたWebサイト15選
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。アーティストサイトの制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。