こんにちは。ほっぺたと髪の毛は柔らかい方がいい、デザイナーの佐藤タカアキ(@sato_tkaaki)です。
僕は天然パーマの髪質なのですが、大変ですよね、くるくる、ごちゃごちゃしてて。至ってシンプルな、癖のない髪質に生まれたかったですほんと。
そんな僕はシンプルなデザインに惹かれます。それはなぜか。
どんなデザインも元を辿れば「点」と「線」から作り上げられているからです。
どんなに優れたデザインであっても、原点を見つめ直してみると、すごくシンプルな物から作り上げられています。
そこで今回は、日本ではまだあまり例のない、線デザインを取り入れたサイトを厳選してまとめさせていただきました。
線デザインのまとめが他になかったので、この記事がみなさんの参考になればと思います。
それではいってみましょう!
注目されること間違いなしの線デザインサイト
1. BrightMedia

スクロールすると追いかけてくる線と、グラデーションが綺麗なデザインのサイトです。
また、バックグランドの音楽と、マウスオン時の音が優雅なイメージを演出し、滑らかな「線」を更に際立てています。
個人的にはMUSICのアイコンに惹かれました。
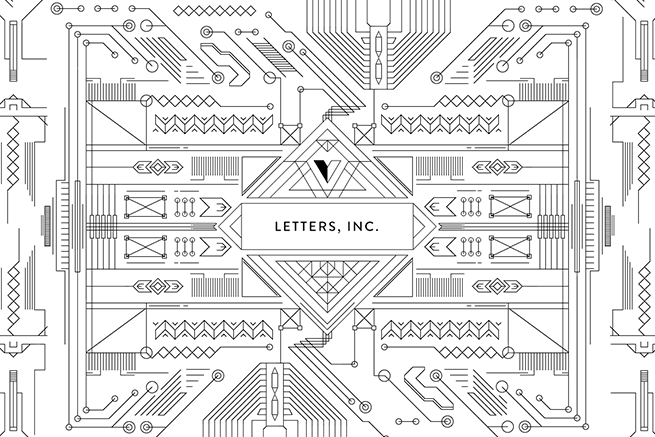
2. LETTERS, INC.

最近リニューアルされたレターズさんのオフィシャルサイト。
今後、「線デザインって何?」と聞かれたときは、このサイトを見せれば誰しもが一発で納得してくれると思います。
非の打ち所のないデザインですが、なぜかラピュタとナウシカを思い出してしまいました。
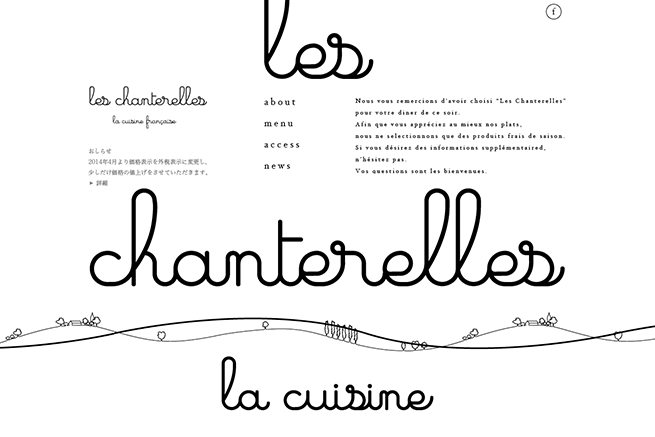
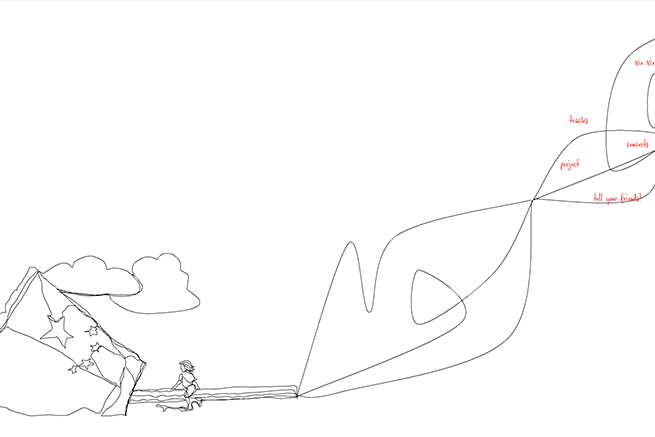
3. Les Chanterelles

こちらは、フランス料理シャントレルのサイトです。
ロゴにヘッダーにフッターに、全ての絵となる部分を1本の線で繋いだデザインです。
シンプルなデザインにすることで、料理がより一層美味しく見えますね。
ご一緒にランチしてくれる方を募集しています。
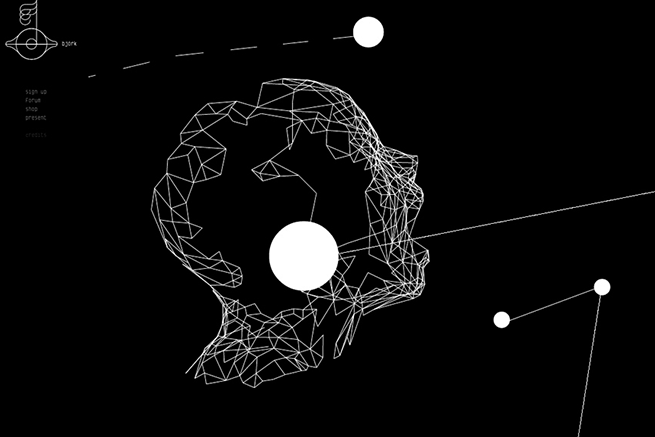
4. bjork.com

星もない、月もない、なのに宇宙空間を思わせる独特の世界観を持ったサイトです。
サイドのメニューにマウスオンしてみると、バラバラになった線と点が1つの集合体に形を変えて、メッセージ性の強いデザインになります。
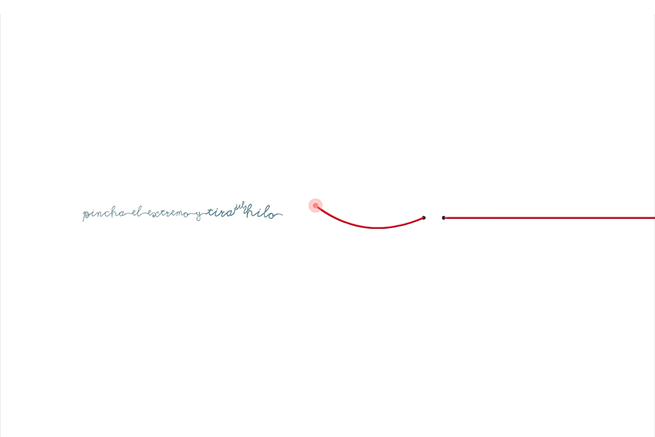
5. Tira del hilo

線は線でもこちらは、1本の赤いロープを中心にデザインされたサイトです。
フラットなデザインが多い線デザインですが、こちらのサイトはリッチなデザインでの線の取り入れ方が面白いと思いました。
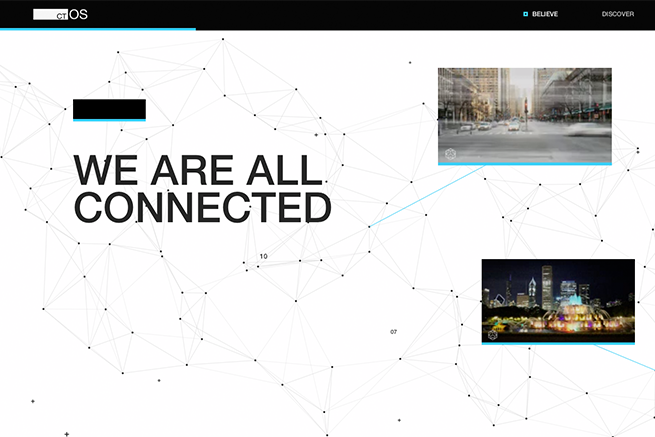
6. CTOS

※現在はサービスを終了しています。
こちらは、今回一番紹介したかったサイトの1つになります。
まず、アクションサウンドがイケてるのはもちろんのこと、点と点を複数の線が繋いでいく様子が非常に綺麗です。
このサイトを見て、線デザインがもっと人々の生活に取り入れられるのもそう遠くないと思いました。
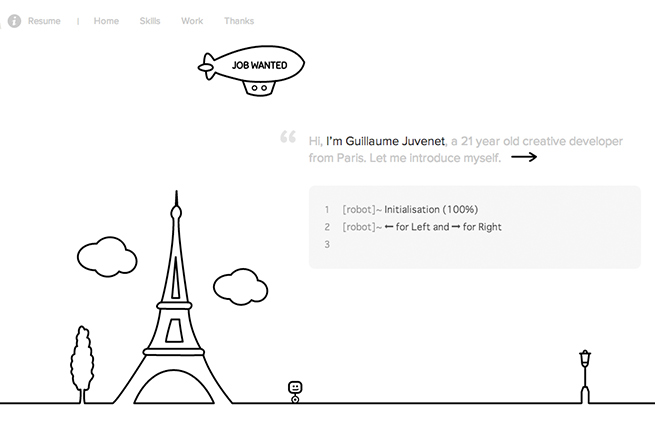
7. Guillaume JUVENET

https://www.guillaumejuvenet.com/
※現在はサービスを終了しています。
Guillaume JUVENETさんのポートフォリオサイト。
白を基調としたシンプルなデザインと、ページが移る度に1本の線で描かれていく絵のスピード感がたまりません。
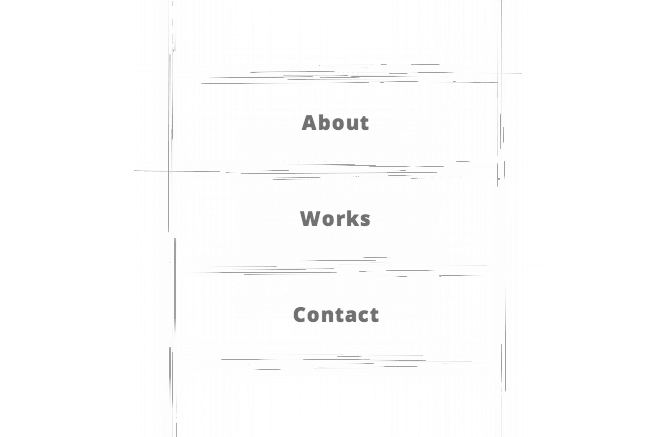
8. KENJI SAITO

※現在はサービスを終了しています。
これでもかというくらいの「線」を取り入れたデザイン。
めっちゃ、動きます。
気をつけてください、油断すると線の雨に打たれますよ。
9. DATAVEYES

大量の点が放たれたと同時に、それらを線が繋ぎ、一気に星座が満点の宇宙空間へと変わります。
自由に広がった大量の点を繋ぐ、まさに人生そのものですね。
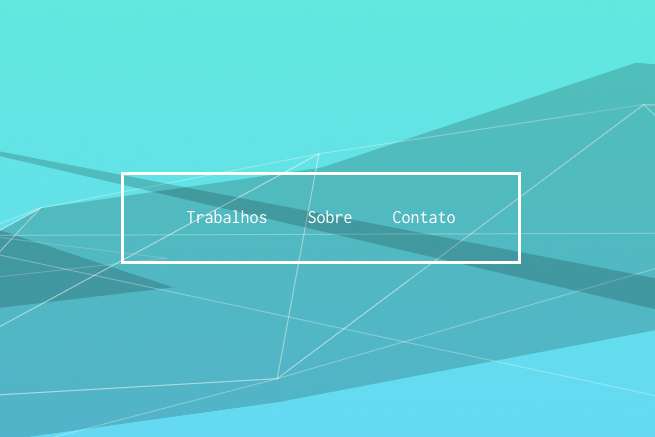
10. Bacae

ブルーのグラデーションがかかったバックグランドと、ゆらゆらと揺れる線と面により、思わず海を想像させられるサイトです。
こちらは線の要素は比較的少なかったのですが、面と線の両方を組み合わせることによって、波を表現させる方法が面白かったので選ばせていただきました。
11. Chinese-Soul

軽快なサウンドと2本の線によって描かれていくアートスティックなサイト。
百聞は一見に如かず、是非一度見てみてください。
あなたのアート心が刺激されること間違いなし。
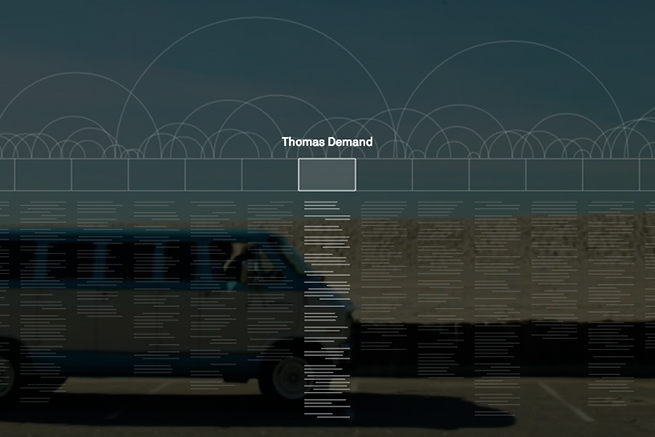
12. dougaitkenthesource

https://dougaitkenthesource.com/
バックグランドに大胆にムービーを取り入れたサイト。
まるで海外ドラマを観ているかのような気分になれるサイトです。
あくまでも主体となるムービーを邪魔せず、控えめに線を取り入れています。
13. sonoplastico

グレーを基調としてデザインされたシンプルなサイト。
マウスオン時の音が、昔のゲームを思い出させてくれて、懐かしい気持ちになります。
14. fixate

各ページごとに複数の動物が描かれた、独特な世界観のポートフォリオサイト。
パチパチと瞬きしているのが可愛いですね。
15. Nest

※現在はサービスを終了しています。
「幻想的なサウンド」×「線と点を繋ぐデザイン」を前面に押し出したサイト。
デザインだけじゃなく、線と点を繋いで与えられた試練を解いていくという発想も非常に感心させられます。
なぜかクロノトリガーを思い出さずにはいられません。
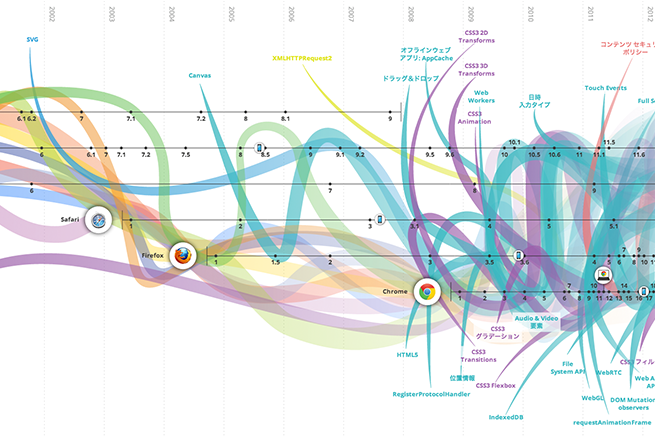
16. Webの進化

https://www.evolutionoftheweb.com/
※現在はサービスを終了しています。
線は線でも、比較的太い、八岐大蛇のような動きをしている線のデザインを取り入れているサイト。
これまでのインターネットの成長や、ブラウザと技術、ウェブ全体の進化を知ることができます。
Webもデザインも興味ない人でも、一度見てみることをオススメします。
17. Q co.,ltd.

見るだけじゃなくて、自分で描いちゃおう。そういうことです。
ちなみにこの赤ペンはインク切れがないので、無限に描き続けることができますね。
18. TRANSITIONS

http://transitions.sbtrkt.com/
まるで万華鏡を覗き込んでいるかのような錯覚に陥ってしまうサイト。
グラデーションカラーが施された線が合体し、一枚の絵になっていく過程は圧巻です。
サウンドもイケてますね。
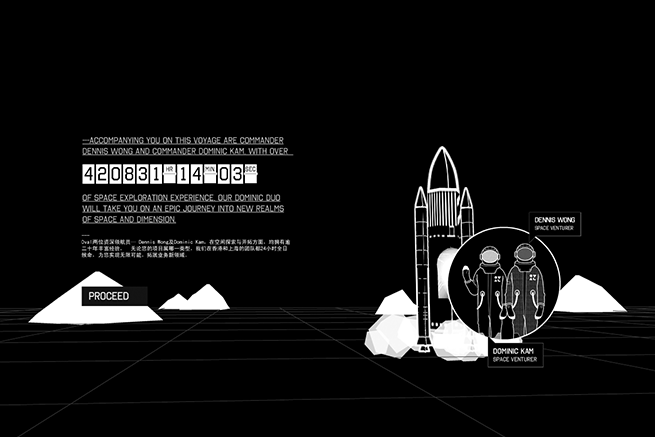
19. Oval Design

https://www.ovaldesign.com.hk/
今回、線を取り入れたサイトをまとめていく上で、一番楽しませてもらったサイトがこちらになります。
宇宙空間を旅するのに夢中になって、本来の目的を忘れないように注意しましょう。
20. NISSAN

https://www.nissanusa.com/passiongenome/
※現在はサービスを終了しています。
この世の全ての物、それらの細胞部分は線からできている、そういったメッセージ性が込められたサイト。
心落ち着くどこか懐かしいサウンドもイケてます。
まとめ
いかがでしたでしょうか?「線デザイン」と一言で言っても、その魅せ方、発想によって、形は様々なものが存在し、表現技法はクリエイターによってそれぞれです。
日本ではまだあまり線デザインの例は見られませんが、今後これらのような、シンプルかつ尖りのあるデザイン性の高いサイトが増えてくると思います。
流行はじめの今だからこそ押さえておきたい、そんな線デザインを厳選したまとめでした。
今後も様々な新しいデザインが生み出されていくと思いますが、周りの情報に踊らされすぎず、軸を崩さず、良いところは吸収して自分のモノにする姿勢が必要であると感じました。
次回もまた、日本にはあまり例のないデザインを取り入れた記事を書けたらと思います。
それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











