こんにちは、デザイナーのぺちこです。
近頃はいろいろな動きを取り入れたサイトが増えていて、「Webって楽しい」というワクワクが今まで以上に感じられます。
私が最近ちょっと気になっているのは、サイト全体の大きな動きではなく、いちパーツである「テキストリンク」のHoverアニメーションです。
大きな部分の動きや同じリンクでも目につきやすいボタンリンクには、いろいろなバリエーションの動きが取り入れられています。一方でテキストリンクについては、ありきたりなエフェクトになってしまっているサイトがまだまだ多いなぁ、と思われます。
そんな中で、そういった些細な部分も手を抜かず作り込まれているサイトを見ると、思わず「おっ!」と立ち止まってしまいます。
サイトコンセプトに沿った効果的なアニメーションを入れることができれば、ワンランク上のWebサイトになっていくはず。
というわけで今回は、テキストリンクのHoverアニメーションのさまざまなパターンを紹介していきたいと思います!
文字で遊ぶアニメーション
文字が踊る

- Ordinary Days
1文字ずつカウンターのように動く

- SIXPENCE
カラフルになる

- cheero
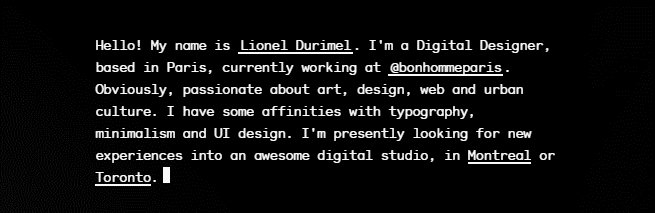
文字が崩れる

- VolksHOTEL
ラインアニメーション
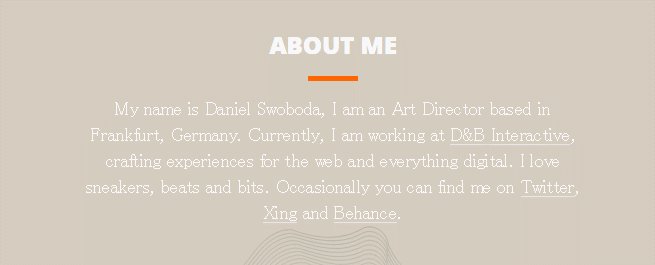
中央からアンダーライン

- Nice and Serious
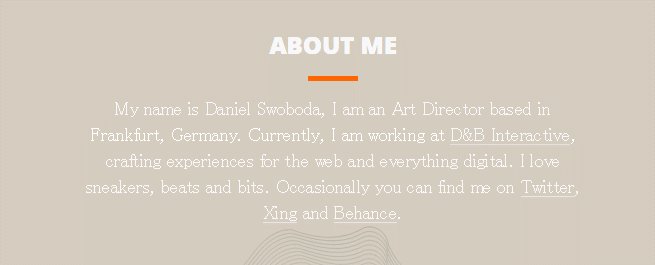
アンダーラインが横に動く

- Velvet Hammer
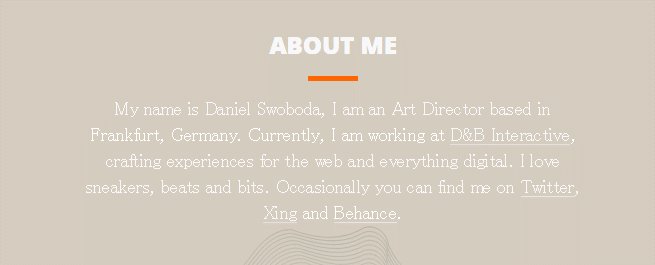
アンダーラインが下から浮き出る

- Studio Brusco
アンダーラインが降りてくる

- Echo Capital Group
横から打ち消し線

- Risotteria Melotti New York
アンダーラインからもう1本ラインが浮き上がり、文字を挟む

- Grundlos EP
背景アニメーション
背景色がふわっとつく

- masayuki sesoko
背景が横から伸びる

- WMNVM
背景がついて、中央から伸びる

- Essential Icons
その他いろんなアニメーション
回転する

- Follow Bubble
囲まれる

- ALCYACONSEIL
文字間が広がる

- Velvet Hammer
まわりのリンクが薄くなる

- paco rabanne
http://www.pacorabanne.com/invictus
まとめ
いかがでしたでしょうか?
些細な部分でも少し手をかけるだけで、完成度がグッと高まりますね。
アニメーションで迷ったときの参考になればと思います。では(^ω^)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。