こんにちは。
アートディレクターの野田です。
そろそろこのまとめが定着してきたんじゃないかなと思います。
過去のまとめが見たいという方は、ライブラリからご覧ください。
今回も気になったWebサイトを紹介させていただきます。
どうぞご覧ください。
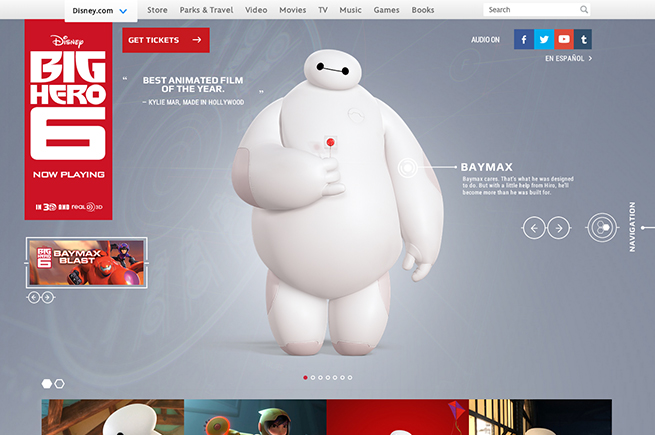
1. BIG HIRO 6

http://movies.disney.com/big-hero-6/
ここ1〜2年、ディズニーのWebクオリティがやばいです。
映画のクオリティを感じさせるWebサイトです。
gifとvideoタグの使い方がとても上手です。
#cg #gif #loading
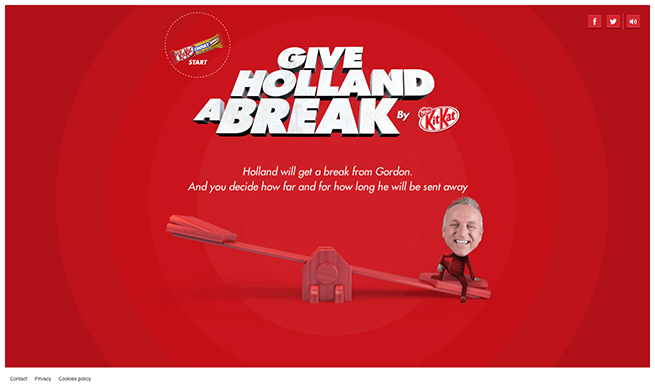
2. Give Holland a Break

http://givehollandabreak.d.shcc.nl/
ずっとメディアにさらされたGordon Hollandさんに休暇を。
簡単に言うと、最も話題になったGordon Hollandさんをキットカットで飛ばしましょ。というキャンペーンサイトです。
企画が面白く、飛ばされたあとのムービーも見ることができます。
#きっと #無人島に持っていくのは #キットカット
3. Nightcrawler

「Nightcrawler」という映画の特設サイトです。
“ある若者がロサンゼルスのフリーの犯罪ジャーナリズムの地下組織を発見する”というあらすじを元に、サイト上でより接近した感覚で映画に触れることができます。
#sound #map #video
4. SOS Mobiles

この方、よく登場されますね。
スマフォと連動していて、中のコンテンツが変わる仕組みです。
コメディ要素が多いので、見ていて笑ってしまいます。面白い。
#merci michel #node
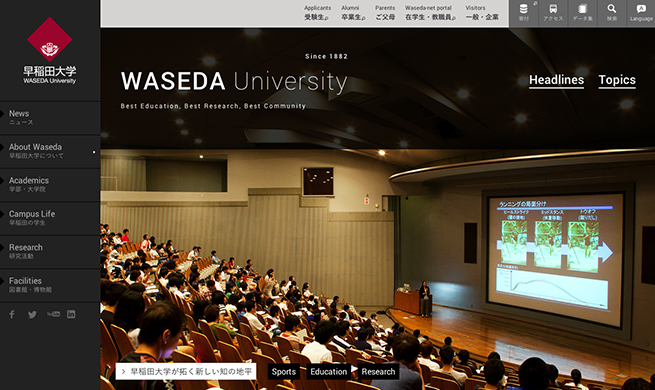
5. 早稲田大学

少しネットで話題になりましたが、早稲田大学のWebサイトです。
情報が整理されていてとても見やすいWebサイトだと思います。
僕は高卒で頭も良くなく、ずっとデザインしかしていないのですが、
早稲田大学という場所が意識せずに伝わってくるサイトです。
#ui #global #生まれ変わったら説明会だけでも行きたい
6. Joris Rigerl

ずっと前から気になっていた方のポートフォリオサイトです。
グラフィックとWebの間の難しい余白がとても美しいです。
windowサイズを縮めてもこの方の余白は美しいです。
しっかり設計されていて勉強になります。
#space #font #balance
7. Jova Construction

レイアウトがとても工夫されていて、
アニメーションとデザインのコンセプトがつながっています。
とても参考になるWebサイトです。
#design #oswald #line
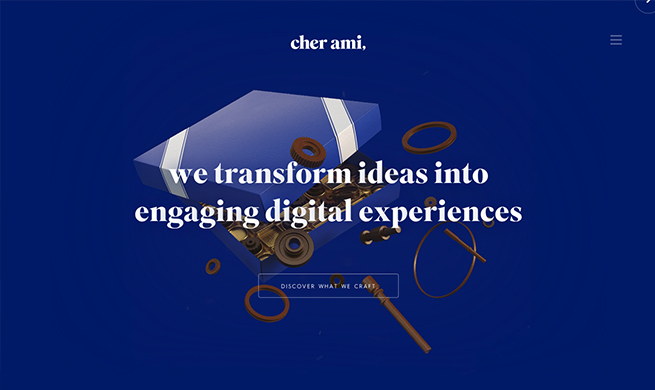
8. cher ami,

説明はいらないと思います。
フランスのクリエイティブスタジオのWebサイトです。
#works #求人応募
9. Woodsly 2014 Fall/Winter Lookbook

http://woodsly.com/lookbooks/winter-2014
Woodslyのルックブックサイトです。
動画の使い方がうまく、効果的に考えられたレイアウトです。
今後のルックブックサイトが楽しみになります。
#2014 #lookbook #video
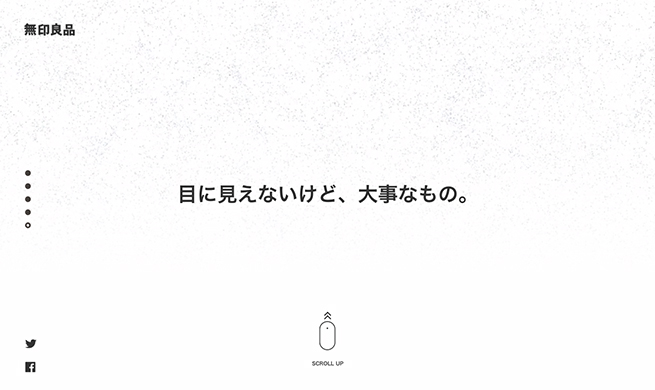
10. 無印良品

http://www.muji.com/jp/airpurifier/
無印良品の空気清浄機の特設ページです。
プロダクトの特徴を活かし、体験できるWebサイトです。
日常風景をとてもうまく見せているなぁと感じました。
#もうすぐ僕の #誕生日 #ほしいな
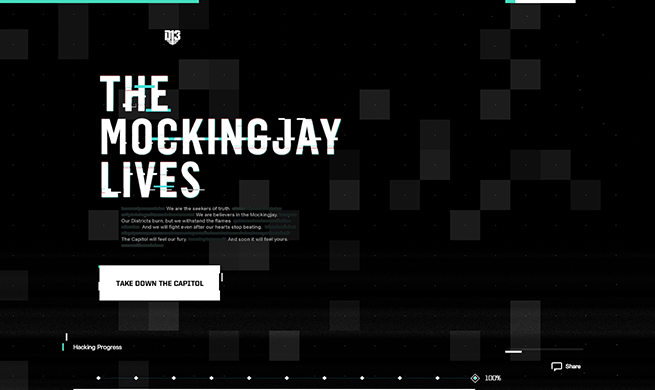
11. District 13

Videoとcanvasの使い方がうまく、デザイン面でも何度も見てしまうWebサイトです。
この発想力がほしい。この発想力がほしい。この発想力がほしい。
WatsonDGさんの作品です。
#canvas #processing #noise
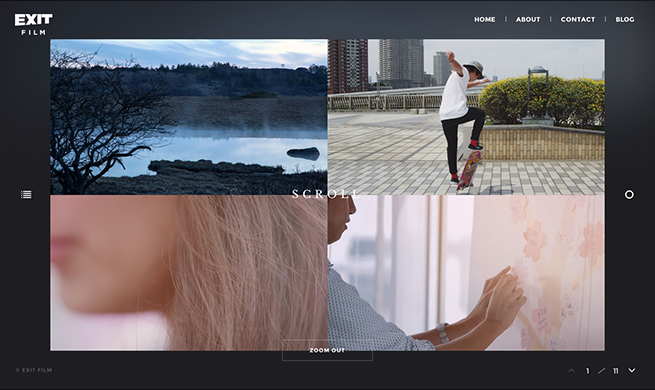
12. EXIT FILM

EXIT FILMさんのポートフォリオサイトです。
見せ方がとてもスマートで、ストーリーの感じられるアニメーションです。
とても気持ち良いです。
by Strongholdです。
#video #black #毎回掲載
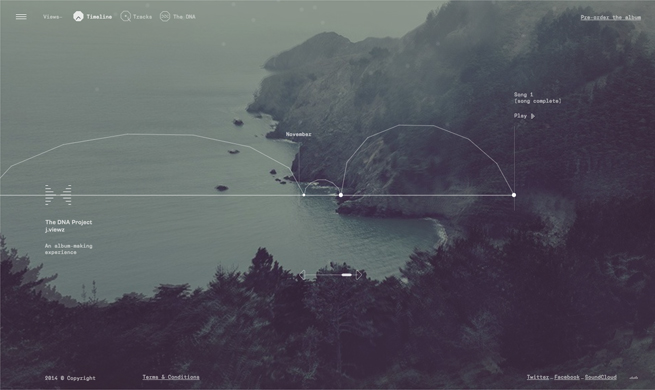
13. The DNA Project

j.viewzのWebサイトです。
サイトを通してライブを体験できます。サイト名がもうテーマそのものです。
Hello Mondayさんの作品です。
#DNA #ux #firebase
もうそろそろ
細かい部分でSVGやcanvas、webGLなどを取り入れているサイトが多くなってきました。
プロダクトなどの特徴を紹介する際に効果的に見せるため、うまく使い分けていくと良いかもしれません。
それでは。
【AD野田がまとめる】
※ 2014年9月 デザイン・表現方法・コンセプトが気になったWebサイトまとめ
※ 2014年10月 デザイン・表現方法・コンセプトが気になったWebサイトまとめ
※ 見ていてわくわくするアニメーションタイポグラフィックスまとめ
※ 動きがあるWebデザインの参考になるアニメーションのサイトまとめ
※ フレーム(カードル)を効果的に使っているWebサイト10選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。