こんにちは。
上野という土地をいまだに苦手とする野田です。
断固として代官山がいいと入社してからずっとわがままを言っています。
絶対に実現されないですが。
さて、今回は僕がWebデザインの際に参考にしているアニメーションのサイトをご紹介します。
数はそんな多くないですが、時間の空いた時間にでもご覧いただければ幸いです。
動きがあるWebデザインの参考になるアニメーションのサイトまとめ
Hover States

このサイトははとても素晴らしいです。各サイトのアニメーションを一覧で確認することができます。
インスピレーションを得たいときに大変助かっています。サイトのアイデア自体、素晴らしいですね。
Unheap

jQueryのpluginを紹介しているサイトですが、使用目的ももちろん、動きの参考にもなります。
自分でイージングを変えたりして、どういうものがサイトに合うのかを試すこともあります。
motions

“あなたに「気持ちいい動き」のインスピレーションを”とコピーがありますが、「はい。いつもありがとうございます」とお礼を言いたいくらいです。
この場を借りてありがとうございます。
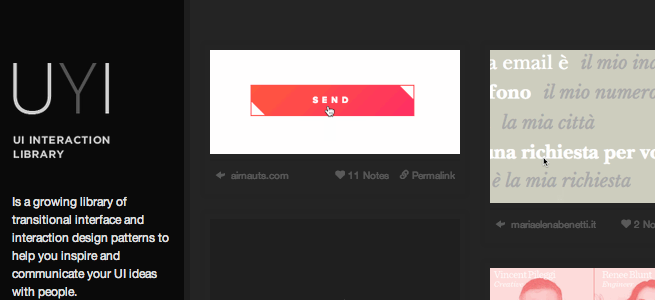
Use Your Interface

どこで見つけてくるんだろうと思うほど豊富にアニメーションをまとめています。
1つ1つのキャプチャが小さいので、URLからリンクして確認するのが良いと思います。
まとめ
今回まとめたサイト集以外にも、Vimeoなどの映像を集めたサイトを見て考えることも多いです。映像のアニメーションは本当に参考になります。
また、PinterestやTumblr、Dribbbleも参考にさせていただいてます。
UI / UX が必要とされているなか、アニメーションは弱みにも強みにもなるでしょう。
なんでもかんでもアニメーションというのではなく、しっかりと設計されてこそ、アニメーションに意味があります。
使い方によってはサイトのデザインをよりよく見せるアクセントにもなりますので、アニメーションのイメージを落とし込んでデザインを行っていただけると幸いです。
最後に友人の「Quoitworks blog」を運営しているむーちゃんがとても良い記事書いていたのでリンクを貼らせていただきます。
むーちゃんの良い記事:感性を鍛えよう!動きが気持ちいいUIアニメーションまとめ
http://quoitworks.com/blog/archives/41
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。