こんにちは。野田です。
前回の続編ということで、今回は、「2014年10月 Webサイトまとめ」を書かせていただきます。
これでずっと行く気だろ、と社内の方に言われましたが、そのとおりです。これからは毎月まとめていくつもりです。
僕の中で“こんなのあったなー”と記憶に残っているWebサイトをご紹介させていただきます。どうぞご覧ください。
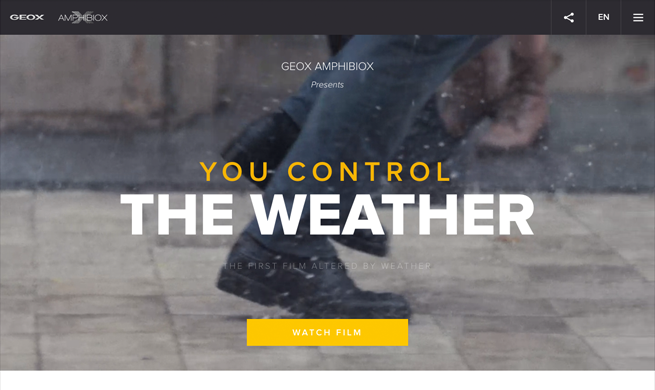
1. GEOX Amphibiox

http://amphibiox.geox.com/amphibiox2014/en_gb/the-film
GEOXは “呼吸する靴”というコピーが印象的なイタリアのシューズブランドです。
その商品の特徴でもある「防水透湿特殊機能 × ファッション性」を活かし、「天候 × 恋愛」をかけあわせたユーザ選択型インタラクティブコンテンツです。
こういったストーリー性のあるものを自己満ではなく、しっかりとしたデータをとりながらやってみたいです。ぜひスマフォで見てください。
#インタラクティブ #ストーリー #love
2. ACNPL\WGL

ACTIVATION NODEPLUSさんでおこなっているラボサイトのようです。
デザインやカラーのトーンも参考になり、とてもステキですね。
canvasやWebGLのお勉強で見ていると楽しいですね。
#canvas #WebGL #Du Haihang
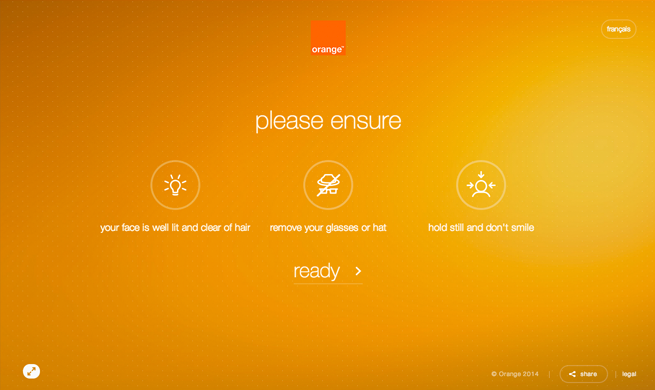
3. Orange #Futureself

https://futureself.orange.com/
Jam3さんが制作されているWebサイトで、顔認証テクノロジーを使い、20年後の自分とお話ができます。
やってみたのですが、宇宙人みたくなりました。
#顔認証 #宇宙人 #ドラえもん
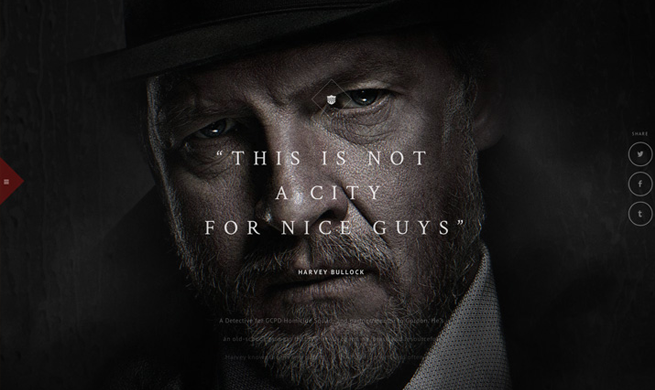
4. Witness Gotham: Wayne Murder

ユーザの体験として、殺人事件を探索するというコンセプトのおもしろいWebサイトです。
スマフォでのジャイロ機能を使い、とても気持ちよく動いてくれるので、アプリケーションだと思うくらいです。(※突然日本では見られなくなってしまいました。)
#殺人事件 #IP制限事件 #スマフォ
5. Destiny Planet View

https://www.destinyplanetview.com/en/
Googleストリートビューを使用し、宇宙の仮想空間を探索できるWebサイトです。
『Destiny』というゲームのプロモーションサイトなのですが、関わっている企業を見るかぎり、とても大規模すぎるプロジェクトです。
#だれか #制作費と制作フローを #教えてください
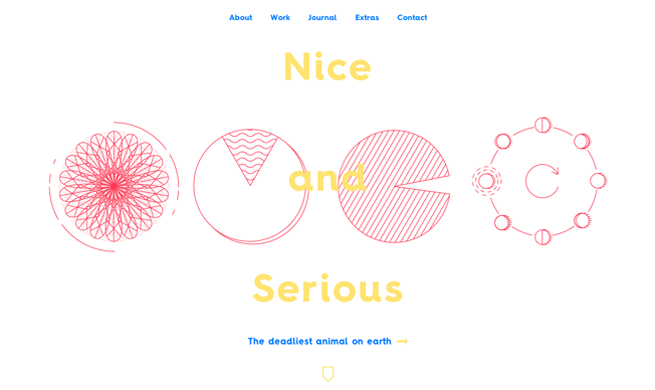
6. Nice and Serious

(7.とまとめて紹介します。)
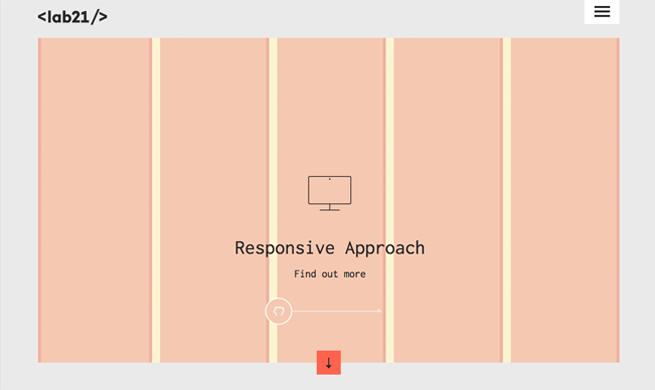
7. Lab21

どちらのWebサイトもデザイン先行でご紹介させていただきました。
モニターの中で、グラフィックデザインの表現がここまでできるのか、と尊敬してしまいます。美しいです。
#svg #CourierNew #graphic
8. NHKスペシャル|カラーでよみがえる東京~不死鳥都市の100年~

http://www.nhk.or.jp/special/phoenix/
Web表現の技術を組み合わせたWebサイトです。
デザインと表現方法がきれいにマッチしているので、見ていてワクワクします。
このデザインと和文フォントをうまくまとめられているところが、とても素晴らしく感じます。
#flick #blur #processing
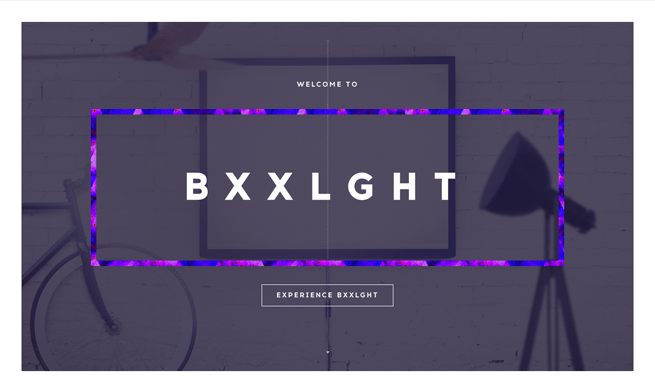
9. Bxxlght

プロダクトを効果的に見せたWebサイトです。
ファーストインプレッションとしては、デザインや演出表現に目を惹かれ、「なんのサイトなんだろう」と思いましたが、しっかりとプロダクトが紹介されています。
プロダクトの見せ方もパーセプションを考えしっかりデザインされています。
#ライトボックス #枠
10. Fight 4 Pride

カナダ、プロ・アマ格闘技のWebサイトです。
コンテンツが多いなか、下層ページまでしっかりとデザインをされており、見せ方もストーリーがあります。
アート・ディレクションとしても、写真や動画コンテンツのクオリティが高く、見習いたいと思います。
#格闘技 #肉体美 #撮影
まとめ
ご覧いただき、ありがとうございました。
また来月も気になったWebサイトをまとめてご紹介させていただきます。それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。